こんにちは、Jony(@10to1_JonyAi)です。
ゆるブでは、副業ブログで月5万円を稼ぐノウハウを解説してます。
前回は、SWELLの購入からインストールまでを解説させていただきました。今回は SWELLの初期設定をご紹介します。
この記事を参考に初期設定すれば、1時間ほどで基本的なブログの形にすることができますよ。具体的な内容は以下の通りです。
初期設定は最初にやっておくべき設定でして、後になればなるほど修正が大変です。むしろ最初にやっておくと作業効率を大きく UPできますよ。
正直、面倒くさいと思われるかもしれませんが、後になるほど余分な作業が増えていきます。初期設定は最初にするほど効率よく、最適化させることができるのです。
この記事を参考に、1時間ほどで全ての初期設定を済ませましょう!
この記事を書いてる人

当サイトはリンクフリーです。記事本文・画像を引用した場合、リンクを貼っていただければ問題ありません。また、当サイトを引用した記事はTwitterで拡散するので、@10to1_JonyAiにご連絡ください。
SWELL初期設定1|プラグインの導入

SWELLの初期設定で最も重要なのがプラグインの最適化です。プラグインとは拡張機能できるもので、導入することにより SWELLの機能を 120%引き出すことができますよ。
例えば、SWELLには「メタディスクリプション入力機能」がありません。逆に、SWELLに搭載されている機能と同じプラグインを入れてしまうと、不具合を起こしたり逆効果を招いてしまう可能性もあります。
SWELLに完全対応したプラグインを厳選し、最適化することが需要ですね。
SWELLに入れるべき必須プラグインは以下の通りです。
必須プラグイン
| プラグイン名 | 説明 |
|---|---|
| SEO SIMPLE PACK | 必要最低限な機能だけが搭載されているシンプルなSEOプラグイン。 |
| XML Sitemap & Google News | SWELLが推奨する XMLサイトマップ作成プラグイン。 |
| Useful Blocks | オシャレかつ便利なブロックを集めたデザイン作成プラグインです。 |
| Pochipp | Amazonや楽天市場などのアフィリエイトリンクを管理できます。 |
| WP Revisions Control | サイトを重くするリビジョンデータをカンタンに制限してくれます。 |
| Wordfence Security | reCaptchaも導入できるセキュリティプラグイン。 |
| BackWPup | 画像ファイル、記事データ、プラグインなどをカンタンに保存しておけるバックアッププラグインです。 |
| Contact Form by WPForms | お問い合わせフォームを作成できるプラグインです。 |
| EWWW Image Optimizer | 画像サイズを一括で管理できるプラグインです。不具合が報告されているため、圧縮時のみ有効化して使うのがオススメ。 |
| Broken Link Checker | リンク切れを通知してくれる優れもの。 |
続いて、SWELLに不要なプラグイン一覧です。「ブログで色んな人がオススメしてるから」という理由で、不用意に導入しないようにしましょう。
非推奨プラグイン
| プラグイン名 | 説明 |
|---|---|
| Google XML Sitemaps | SWELLでは、XML Sitemap & Google Newsを推奨してます。 |
| Gutenberg | 開発者が最新の機能をテストするためのものですので不要です。 |
| WooCommerce | 非対応のため不要です。 |
| Table of Contents Plus | 機能が重複するので不要です。 |
| Lazy Load | 機能が重複するので不要です。 |
| Classic Editor | SWELLはブロックエディタ推奨ですので、不要です。 |
| Elementor | SWELLはブロックエディタ推奨ですので、不要です。 |
| Classic Editor | SWELLはブロックエディタ推奨ですので、不要です。 |
| AddQuicktag | SWELLにほぼ全て揃っているので、不要です。 |
| Jetpack | 容量も重く、SWELLと重複してる機能が多数あるので不要です。 |
| EWWW Image Optimizer | 画像が表示されないなど不具合が多発。便利ですが実は非推奨。 |
その他、SWELLと相性の悪いプラグインは、以下の通りです。
不要なプラグイン
- 多機能なブロック拡張プラグイン
- 高速化系プラグイン
- 目次プラグイン
- 画像遅延読み込みプラグイン
- ふきだしプラグイン
- キャッシュ系プラグイン
SWELLにオススメのプラグインに関して詳しく知りたい人は、以下の記事を参考にしてみてくださいね。

SWELL初期設定2|サイト全体のデザイン設定

次に SWELLのサイト全体のデザインを設定していきます。ここが主にあなたの希望のサイトにデザインできる項目です。
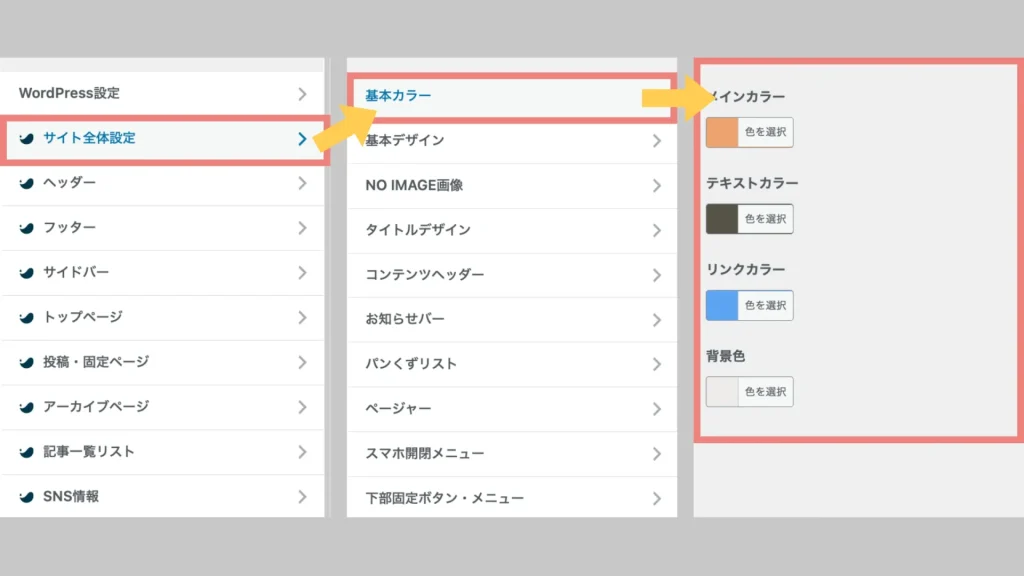
基本カラー
SWELLのサイト全体に適応されるカラーを設定します。

- メインカラー:見出しなどサイトのメインとなる色
- テキストカラー:文字テキストの色
- リンクカラー:リンクテキストの色
- 背景色:サイトの背景の色
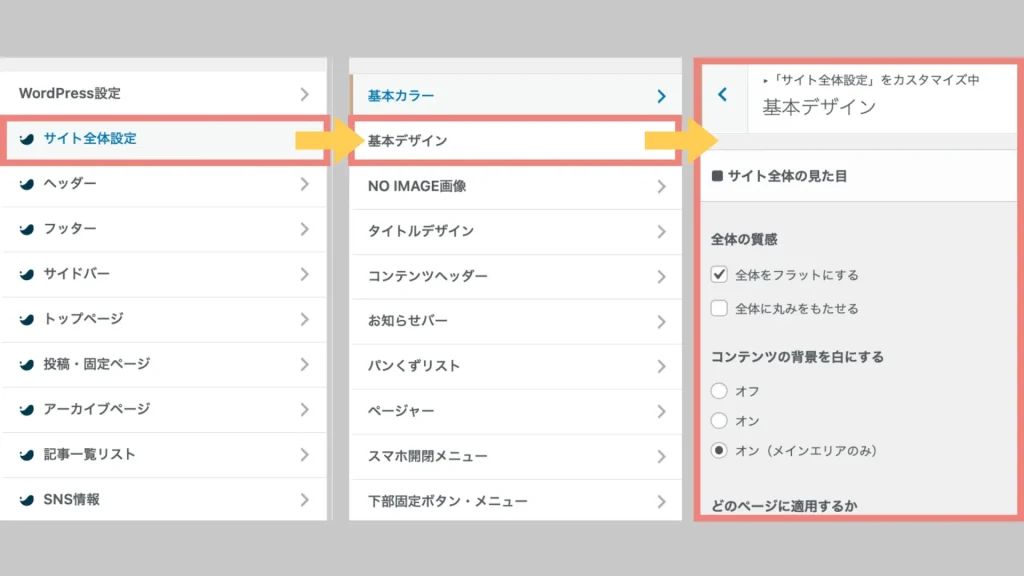
基本デザイン
SWELLのサイト全体の基本的なデザインを設定します。

- 全体の質感:「標準・フラット・丸み」の3つからサイトの質感を選択
- コンテンツの背景を白にする:背景フレームの有無を設定
- フォント設定:4種類の書体からフォントを設定
- コンテンツ幅の設定:コンテンツ幅を設定できる
- サブメニューの表示設定:各サブメニューの表示設定ができる
- ページ背景:サイトの背景の画像を設定することができる
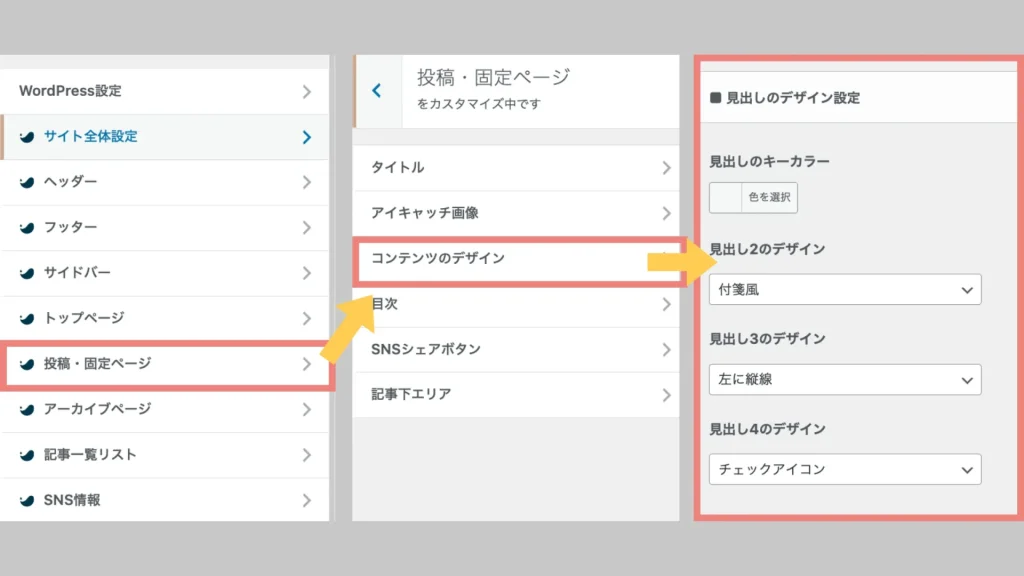
見出しデザイン
SWELLの記事内の見出し( h2・h3・h4)のデザインを設定します。

- 見出しのキーカラー:見出しの基本色(デフォルトはメインカラー)
- 見出し2のデザイン:見出し h2のデザイン
- 見出し3のデザイン:見出し h3のデザイン
- 見出し4のデザイン:見出し h4のデザイン
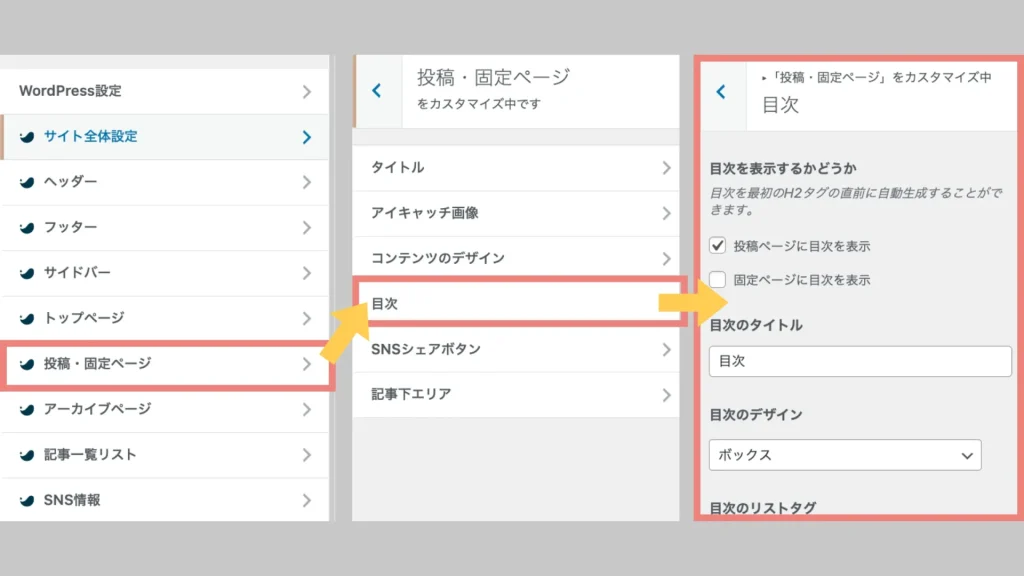
目次デザイン
SWELLの目次のデザインを設定します。

- 投稿ページに目次を表示:投稿ページに目次を設置するならチェックを入れる
- 固定ページに目次を表示:固定ページに目次を設置するならチェックを入れる
- 目次のタイトル:目次のタイトル名
- 目次のデザイン:目次のデザイン(4種類)
- 目次のリストタグ:目次の表示形式
- ol:番号「1, 2, 3 …」
- ul:ドット「・」
- 擬似要素(ドット・数字部分)のカラー:目次リストのドット・数字の色
- どの階層の見出しまで抽出するか:どの見出しまでを表示するか
- 見出しが何個以上あれば表示するか:記事内に何個以上の見出しがあれば目次を表示するか
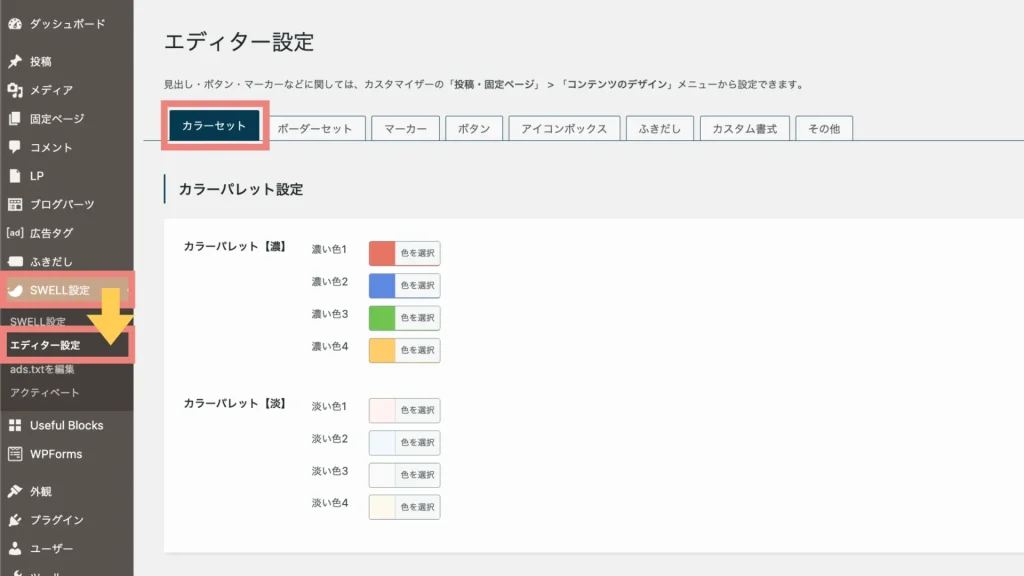
SWELL初期設定3|エディターの設定

SWELLで記事を書く際のエディター設定をします。これにより、記事執筆の作業がスムーズになります。
カラーパレット
テキスト色・ブロック背景色を変更できるパレットです。

あなたがよく使う色を設定しておくと、1クリックで呼び出すことができます。使いたい色を編集しておきましょう。
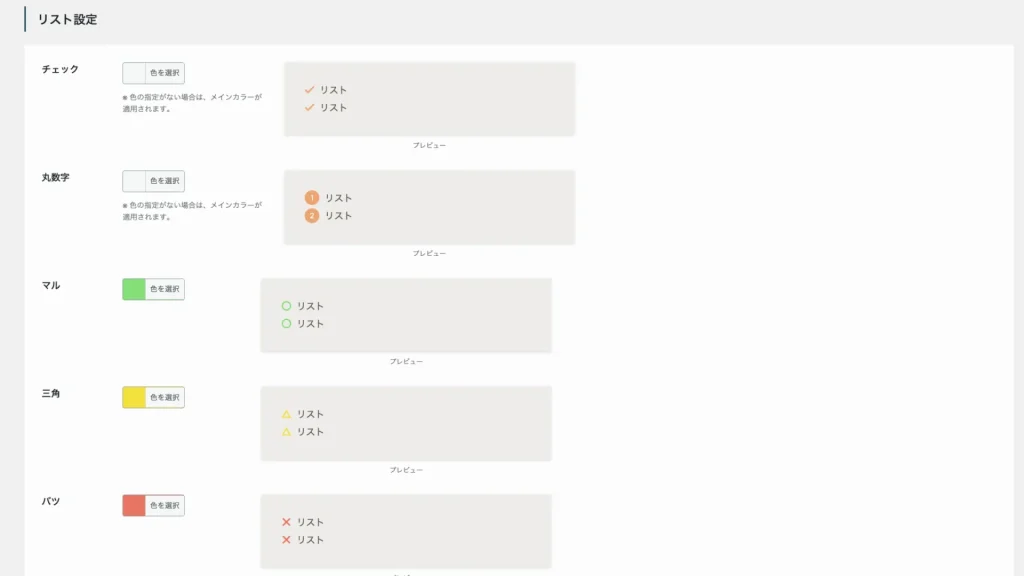
リストのカラー
リストの色を設定します。

それぞれのアイコンごとに、色を設定することができます。
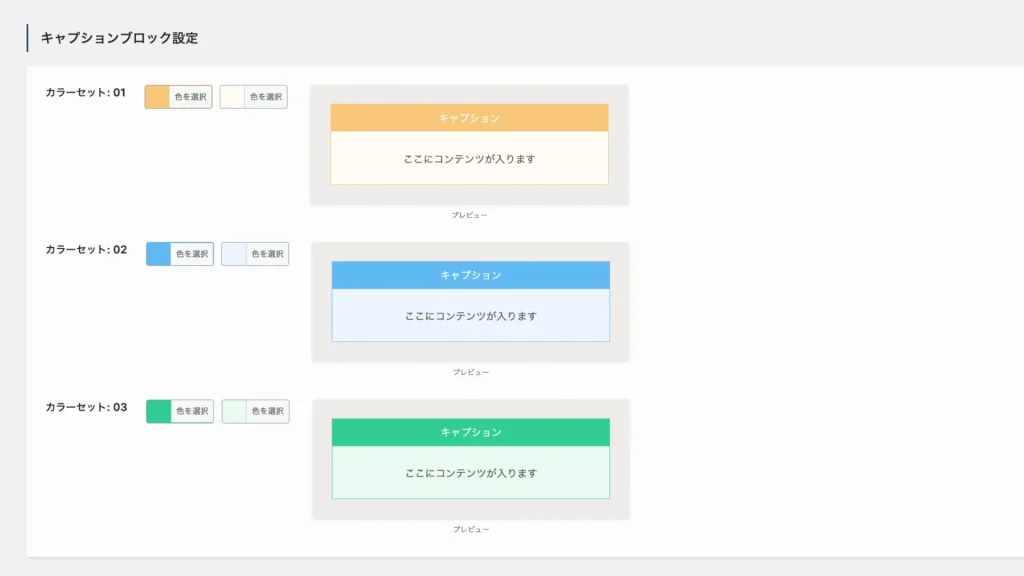
キャプションのブロックカラー
キャプションのブロックカラーを設定します。

キャプションブロックの色を設定することができます。
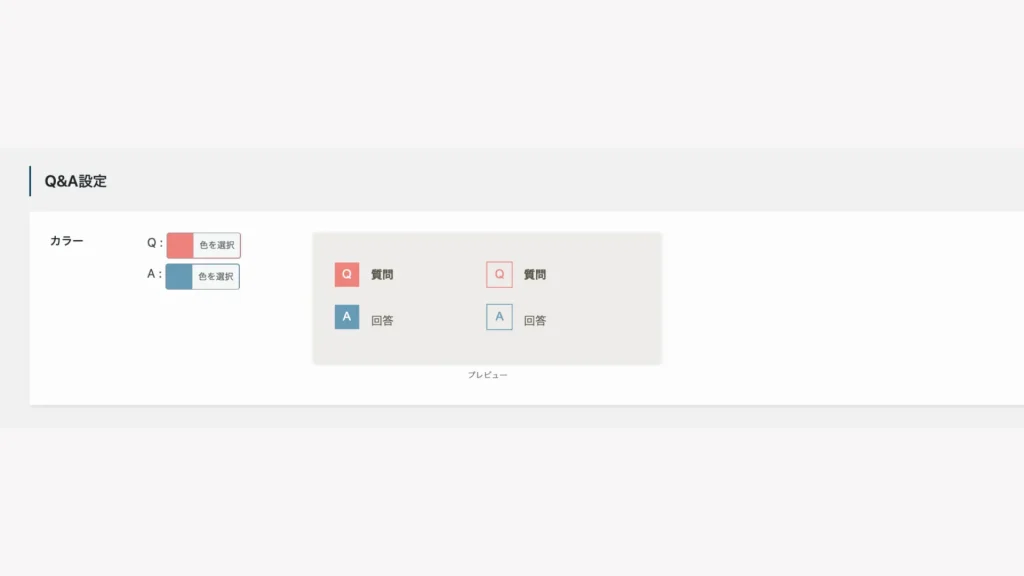
Q&Aのカラー
Q&Aボックスの色を設定します。

Q&Aの色を決めることができます。
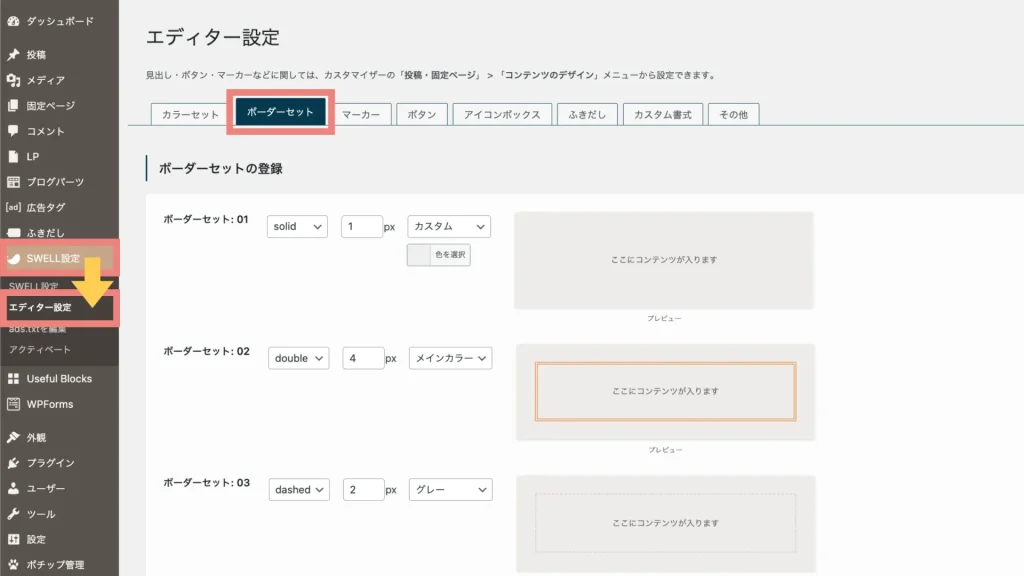
ボーダーの設定
ボーダーボックスの設定です。

ボーダーセットの色を設定することができます。
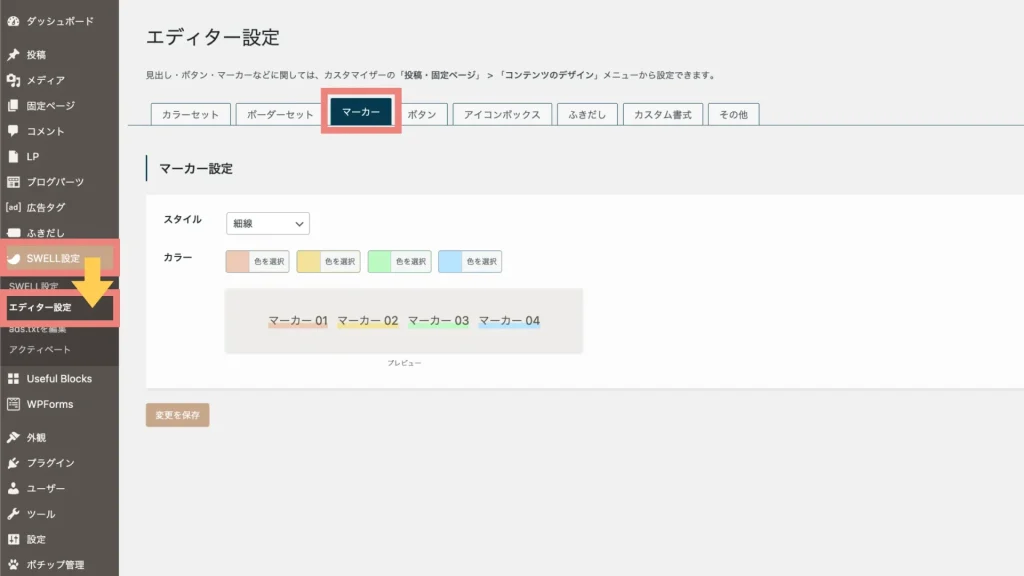
マーカーの設定
文章に引くマーカーの設定です。

マーカーを希望の色に変更することができます。
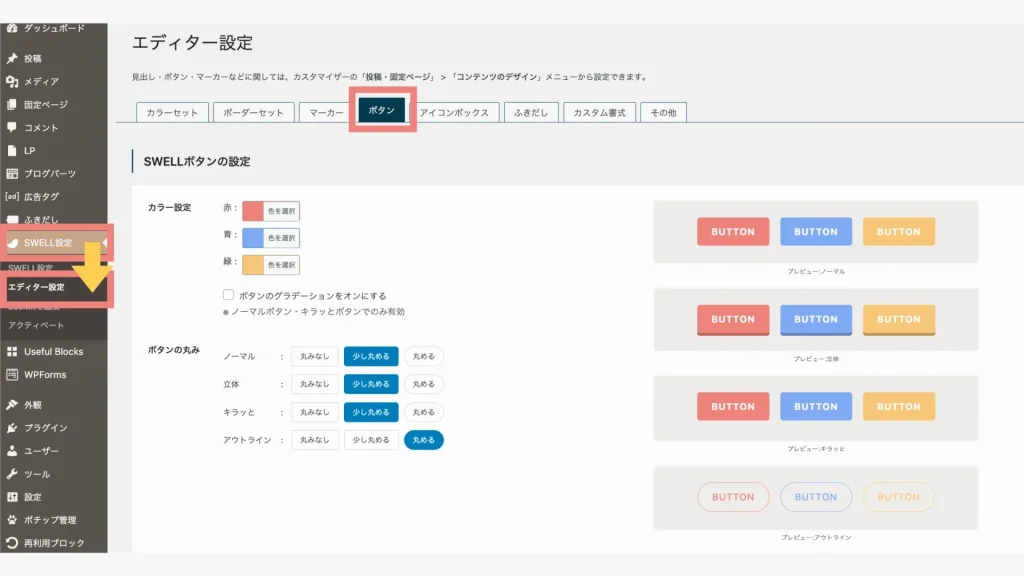
ボタンの設定
記事内で設置できるボタンの設定です。

記事内で使用できるボタンの色・形や質感を設定することができます。
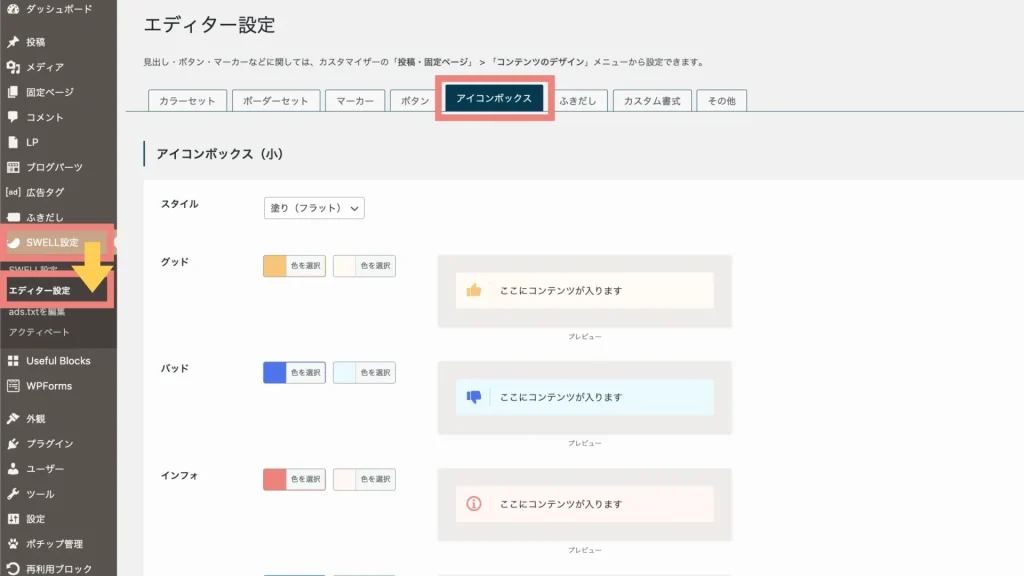
アイコンボックス
記事内で使用できる便利なアイコン付きボックスの設定です。

アイコン付きのボックス色を編集することができます。
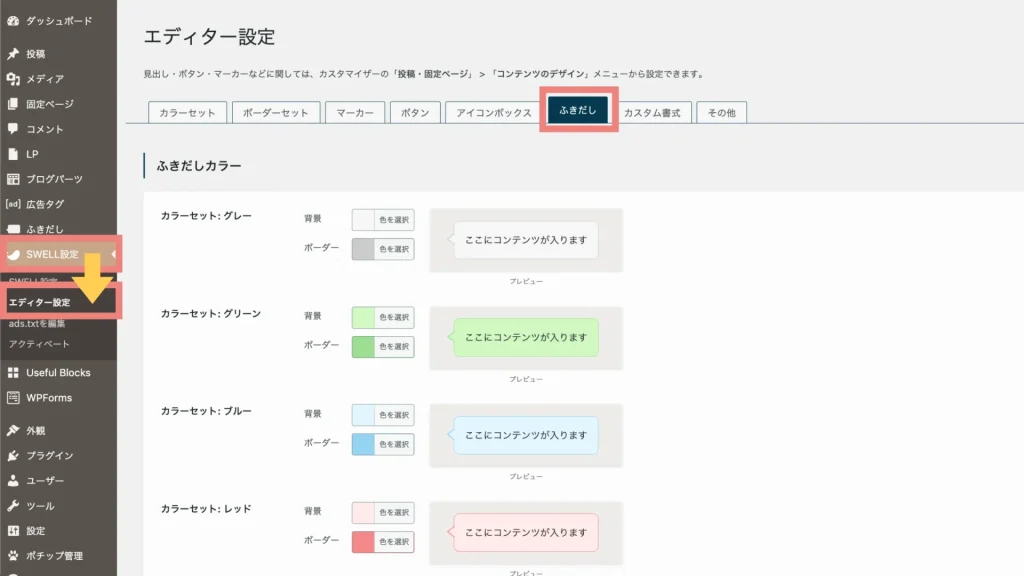
ふきだしカラーの設定
記事内で使用できる会話風のふきだしを設定します。

ふきだしの色を設定することができます。
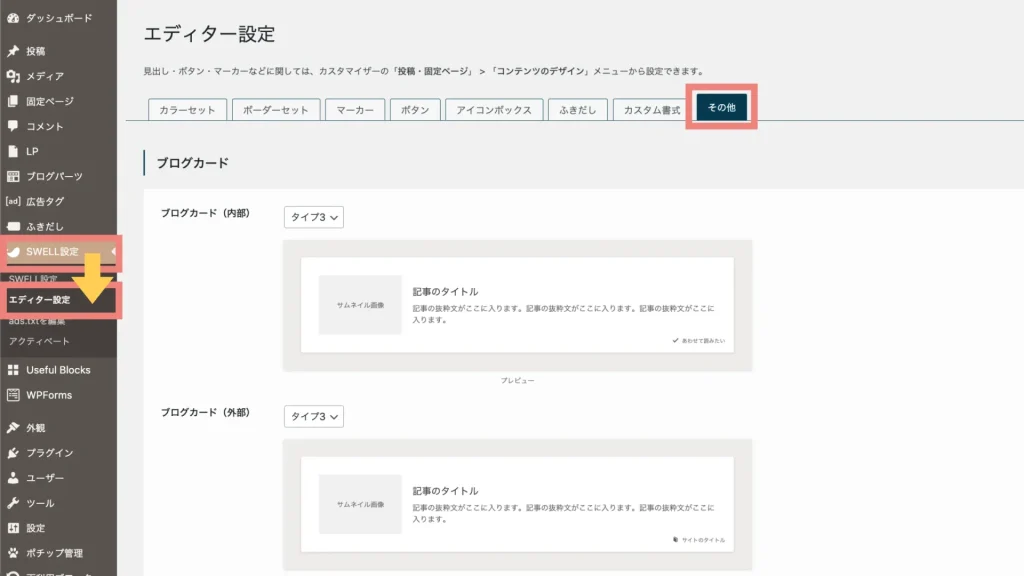
ブログカード
関連記事や外部リンクをカード式にして設置するブログカードの設定です。

ブログカードは、内部リンクと外部リンクでデザインを変えることができます。
引用の設定
引用文章で使えるブロックの設定です。

引用スタイルを変更することができます。
SWELL初期設定4|ヘッダーの設定

SWELLのヘッダー色やロゴ・メニューを設定していきます。
ヘッダーカラーの設定
SWELLのヘッダー色を設定します。
画像
追従ヘッダーに設定する
SWELLでヘッダーを常に上部に設置する、追従ヘッダーの設定方法です。
画像
ヘッダーバーの設定
SWELLヘッダーの上にバーを設置する方法です。
画像
SWELL初期設定5|フッターの設定

SWELLのフッター設定をしていきます。
画像
フッターカラーの設定
SWELLのフッター色を設定します。
画像
コピーライトの設定
SWELLフッターに表示されるコ、ピーライトの設定をします。
画像
SWELL初期設定6|サイドバーの設定

SWELLのサイドバー設定をしていきます。
画像
サイドバーのタイトルデザイン
SWELLのサイドバーデザインを設定します。
画像
SWELL初期設定7|トップページの設定

SWELLのトップページの設定をしていきます。
メインビジュアル画像
SWELLトップページのメインビジュアル設定をしていきます。
ピックアップバナー
SWELLヘッダーのピックアップバナーを設定してきます。ピックアップバナーとは、メインビジュアルの下にあるオススメ記事の部分です。
画像
なお、ピックアップバナーの設置方法は以下をご覧ください。クリックすると、説明書が展開いたします。
ピックアップバナーの設置方法はコチラ
まずメニューの表示オプションを設定します。
上部にある「表示オプション」をクリックし「説明」にチェックを入れましょう。
メニューで「新しいメニューを作成しましょう」をクリックします。タイトルは任意ですが、分かりやすく「ピックアップバナー」などが良いでしょう。
メニューの位置は「ピックアップバナー」にチェックを入れておきます。
あなたがピックアップバナーに表示したいコンテンツを選択し、設置していきます。オススメは「上位表示を狙ってる記事」や「渾身の1記事」、「収益化に注力してる記事」です。
ピックアップバナーで表示させたい画像を設定していきます。先ほど表示させておいた「説明」欄に、画像URLをコピペします。
画像URLは、メディアライブラリから取得することができます。ですので、あらかじめ画像をメディアにアップロードしておく必要があります。アップロードされた画像の詳細に、画像URLがあるのでコピペすれば OKですよ。
なお、投稿記事やカテゴリーを設置した場合、アイキャッチ画像がデフォルトで設定されます。改めて画像を設置する必要がない人は、説明欄に画像URLは不要でございます。
記事スライダー
SWELLのトップページに記事スライダーを設置します。記事スライダーとは、あなたの記事がランダムで右から左へと流れ続けるコンテンツです。記事スライダーにより、最初の方に書いて埋もれていた記事を読者にアピールすることができます。
お知らせバー
SWELLのトップページにお知らせバーを設置します。お知らせバーを設置することにより告知などを表示させることができます。
SWELL初期設定8|ふきだしの設定

SWELLの投稿記事で使用できる「ふきだし」を設定します。
 Ai
Aiこんな感じのデザインです。吹き出しで色んな補足を伝えたりできますよ!
ダッシュボードから「ふきだし」をクリックします。
「新規ふきだし追加」をクリックします。
ふきだしの設定画面にて、詳細を設定していきます。
STEP1〜3を繰り返せば、複数のふきだしを設定することもできます。複数ふきだしの応用は以下の通り。
- 喜怒哀楽のキャラクターを設定し、表現力を高める
- 複数の異なるキャラクターを設定し、会話風にする
以上で、ふきだし設定は完了です。
SWELL初期設定9|サイト高速化の設定


SWELLのサイト速度を速くする初期設定を紹介させていただきます。ここでは、必要最低限の設定だけお伝えしますね。



使用プラグインや用途によって設定が違ってくるので、基本的なものだけお伝えします!
まず SWELL高速化の設定画面に進みます。
キャッシュ機能では、全てにチェックを入れます。
遅延読み込み機能は、以下のようにチェックを入れてください。
「ファイルの読み込み」と「ページ遷移高速化」は以下のようにチェックを入れておきます。
以上で、SWELL高速化の設定は完了です。
SWELL初期設定10|プロフィールの設定


SWELLのプロフィールの設定をしていきます。プロフィールには、大きく2つの種類があります。
- プロフィールウィジェット
- この記事を書いた人(著者情報エリア)
それぞれ、解説させていただきますね。
プロフィールウィジェット
プロフィールウィジェットとは、サイドバーやトップ上部でも使えるウィジェット型のプロフィールのことです。サイトで最も目にするのはサイドバーに設置されているタイプですね。
ここでは例として、サイドバーに設置していく方法を解説します。
と進み「[SWELL]プロフィール」を選択し、設置します。
- 名前:表示させる名前
- 役職(肩書き):希望の役職を記入(例:ブロガー、投資家、会社員 etc…)
- プロフィール文:あなたについての説明文
- アイコン画像:プロフィールで表示させるアイコン画像
- プロフィール背景画像:プロフィールの背景画像
- ボタンリンク先:任意のボタンリンク
- ボタンテキスト:ボタンに表示するテキスト
- SNSアイコンリストを表示する:SNSアイコンの表示・非表示
- アイコンを丸枠で囲む:アイコンの枠を囲むかどうか
詳しくは、SWELL公式サイトでも解説されていますので、ご覧ください。
この記事を書いた人(著者情報エリア)
「この記事を書いた人」とは、記事の最後に表示される著者情報のことです。
著者情報エリアの設定の「著者情報を表示」にチェックを入れれば表示されます。
ここでは WordPressで編集された著者情報が表示されます。著者情報の編集手順は以下の通りです。
と進み、プロフィールを編集してください。
著者情報の設定に関しては、SWELL公式でも解説しておりますのでご覧ください。
SWELL初期設定11|メニューの設定


SWELLでメニューを設定しておきます。メニューとはデフォルトでは「お問い合わせ」や「プライバシーポリシー」といった項目です。
と進み「新しいメニューを作成しよう。」をクリックします。
- メニュー名:希望の名前
- メニュー設定:設置したい場所を選択
「メニューを作成」をクリック。
あとは「メニュー項目を追加」から希望の項目を追加していけば完了です。
SWELL初期設定12|ウィジェットの設定


SWELLでウィジェットを設置していきます。まずは基本的なものを追加していけば OKですよ。
と進み、希望の箇所に希望のウィジェットを入れていきます。例えば、サイドバーにプロフィール、カテゴリー、人気記事などを入れるのが定番ですね。
SWELL初期設定13|SNS情報の設定


SWELLの初期設定 13、SNS情報の設定をしていきます。
あなたが表示させたい SNSのリンクを設置することができますよ。
SWELL初期設定14|Googleアナリティクスの設定


SWELLで Googleアナリティクスの設定を行います。Googleアナリティクスとは、ユーザーの動きやアクセス数をチェックできるツールです。
- 1日〜1年でどれくらいの人があなたのブログを見たか
- どの地域、国からあなたのブログを見たか
- どのデバイス(PC、スマホ、タブレット)であなたのブログを見たか
ブログ収益化に必須ツールでして、しかも無料で利用できます。SWELLではアナリティクスの設定が非常にカンタンです。
詳しくは【10分で完了】SWELLでGooglアナリティクスの設定方法【GA4対応】で解説してますので、ぜひ参考にしてみてくださいね。


以上で、Googleアナリティクスの設定は完了です。続いて、Googleサーチコンソールを設定しましょう。
SWELL初期設定15|Googleサーチコンソールの設定


SWELLで Googleサーチコンソールの設定をしていきます。Googleサーチコンソールとは、サイトのインデックス登録や、SEO検索順位のチェックなどが無料でできます。
- あなたの記事が「どの単語」で検索されているか
- あなたの記事が Googleでどれくらいの検索順位なのか
- あなたの記事がどれくらいクリックされているか
ブログの閲覧数をチェックできるツールなので必ず設定しておきましょう。こちらも無料です。
サーチコンソールの設定方法は、【10分で完了】SWELLのGoogleサーチコンソール設定方法で詳しく解説させていただいておりますので、ご覧ください。


SWELL初期設定16|Googleアドセンス広告の設定


SWELLに Googleアドセンス広告を設定する方法です。アドセンス広告を設置するかどうかは任意ですので、不要な方はスキップしてくださいね。
希望の Googleアドセンス広告コードを選択します。
コードが表示されたら、コピーしておきます。
SWELLにアドセンス広告コードを貼り付けます。
希望の箇所に、アドセンス広告コードを貼り付ければ完了です。
- 記事内広告:記事の中に設置される広告
- 目次広告:目次の前後に表示される広告
- 自動広告 :アドセンスの自動広告
インフィードとは、投稿ページ、カテゴリーページの投稿一覧内に表示される広告です。
- PC・Tabサイズ用:パソコン・タブレットサイズ用
- スマホサイズ用:スマホで表示されるサイズ用
- インフィード広告の間隔:何個の記事ごとに表示させるか
これで Googleアドセンスの設置も完了です。



広告と言えば、SWELLでは「SWELLをアフィリエイトできる広告」を設置することができます。SWELLを販売すれば購入額を回収することができるのでオススメです!
【おまけ】SWELLのアフィリエイト広告を設置しておこう!


SWELLは、購入者限定でアフィリエイト(報酬 2,500円/件)することができます。トップページやサイドウィジェットに表示することもできますので、ぜひ設置しておきましょう。



だいたい7件ほど売れれば、SWELL購入額を回収することができます。SWELLは長い目で見ると実質無料で購入することができるということですね!
会員登録ができたら「プロモーション詳細はこちら」から ASP「もしもアフィリエイト
SWELLのアフィリエイトはもしもアフィリエイト
SWELLの広告から、希望のバナー広告やテキスト広告を取得し、ブログの任意の場所に設置します。
SWELL案件から「広告リンクへ」をクリックすると、複数の広告が表示されますよ。



取得した広告リンクは、記事内に貼り付けたり、サイドバーの広告ウィジェットに設置したりできます!
SWELL初期設定まとめ:次はいよいよ記事を投稿してみよう!
今回は SWELLの初期設定を解説させていただきました。全てこなすと1時間ほどかかってしまい、正直疲れるかもしれません。
しかし、最初にやっておかないと後でもっと大変な作業になるものですので、必ず最初に設定しておきましょう。
これで SWELLで作ったブログが、基本的な形になりました。次はいよいよ記事を投稿していきます。
SWELLをまだ購入してない人は、以下のリンクからどうぞ。
今回は以上です。