こんにちは、Jony(@10to1_JonyAi)です。
旅人.comでは「旅のお金って、どうしてるの?」に答える!をコンセプトにしています。
「ブログを始めたけど、自分の記事がもっと多くの人に見てもらえないかな?」そんなブログ初心者の方向けに、今回は SWELを使った Googleサーチコンソールの設定方法を分かりやすく解説します。
SWELLでブログを書く方々にとって、Googleサーチコンソールの設定は SEO強化の大事なポイント。でも、どうやって設定するのか不安に思っている方もいるかもしれませんね。
この記事では、初心者の方でも理解しやすいように、Googleサーチコンソールの設定手順を7つのステップでご紹介します。
あなたのブログが検索エンジンでより多くの人に見つけてもらえるように、基本設定から重要な機能の活用方法まで詳しく解説します。
SWELLテーマでの SEO強化に取り組みたいけど、Googleサーチコンソールの設定方法が分からない…というお悩みを抱えている方にぴったりの記事ですよ。
この記事を書いてる人

当サイトはリンクフリーです。記事本文・画像を引用した場合、リンクを貼っていただければ問題ありません。また、当サイトを引用した記事は Xで拡散するので、@10to1_JonyAiにご連絡ください。
※まだ SWELLを購入してない人は、以下の記事 SWELLの始め方3手順|購入からインストールまで徹底解説 を参考にしてみてくださいね。

Googleサーチコンソールとは?

Googleサーチコンソールとは、あなたのサイトの SEO分析をすることができるツールです。
Google Search Console は、Google 検索結果でのサイトの掲載順位を監視、管理、改善するのに役立つ Google の無料サービスです。
引用:Google Search Consoleとは?/ Search Consoleヘルプ
Search Console に登録しなくても Google 検索結果にサイトが表示されるようにすることはできますが、Search Console に登録することで、Google のサイトに対する認識を理解し、改善できるようになります。
分かりやすくすると以下の通り。
- あなたの記事が「どの単語」で検索され、ウェブ上でどの順位なのかが分かる
- あなたの記事がどれくらいクリックされてるのかが分かる
- あなたの記事がしっかりクロール(認識)されてるかが分かる
- あなたの記事を手動でクロール(認識)させる
- あなたのサイトのサイトマップを認識させる
つまりあなたの記事のアクセス解析ができるということです。
 Jony
Jonyしかも上記の機能を全て無料で利用することができますよ。
SWELLでGoogleサーチコンソールの設定方法4手順


SWELLで Googleサーチコンソールの設定方法を解説させていただきます。
手順は以下の通り。
- 手順1:Googleアカウント開設する
- 手順2:Googleサーチコンソールに登録する
- 手順3:サーチコンソールIDを取得する
- 手順4:SWELLに IDをコピペする
※なお、SWELLで Googleサーチコンソールを設定するには、プラグイン「SEO SIMPLE PACK」が必要です。まだ導入してない人は、先にインストールしておきましょう。
※プラグインのインストール方法に関しては、WordPressにプラグインをインストールする方法で詳しく解説してますので、参考にしてみてくださいね。
手順は 10分ほどでできるので、サクッと済ませましょう。
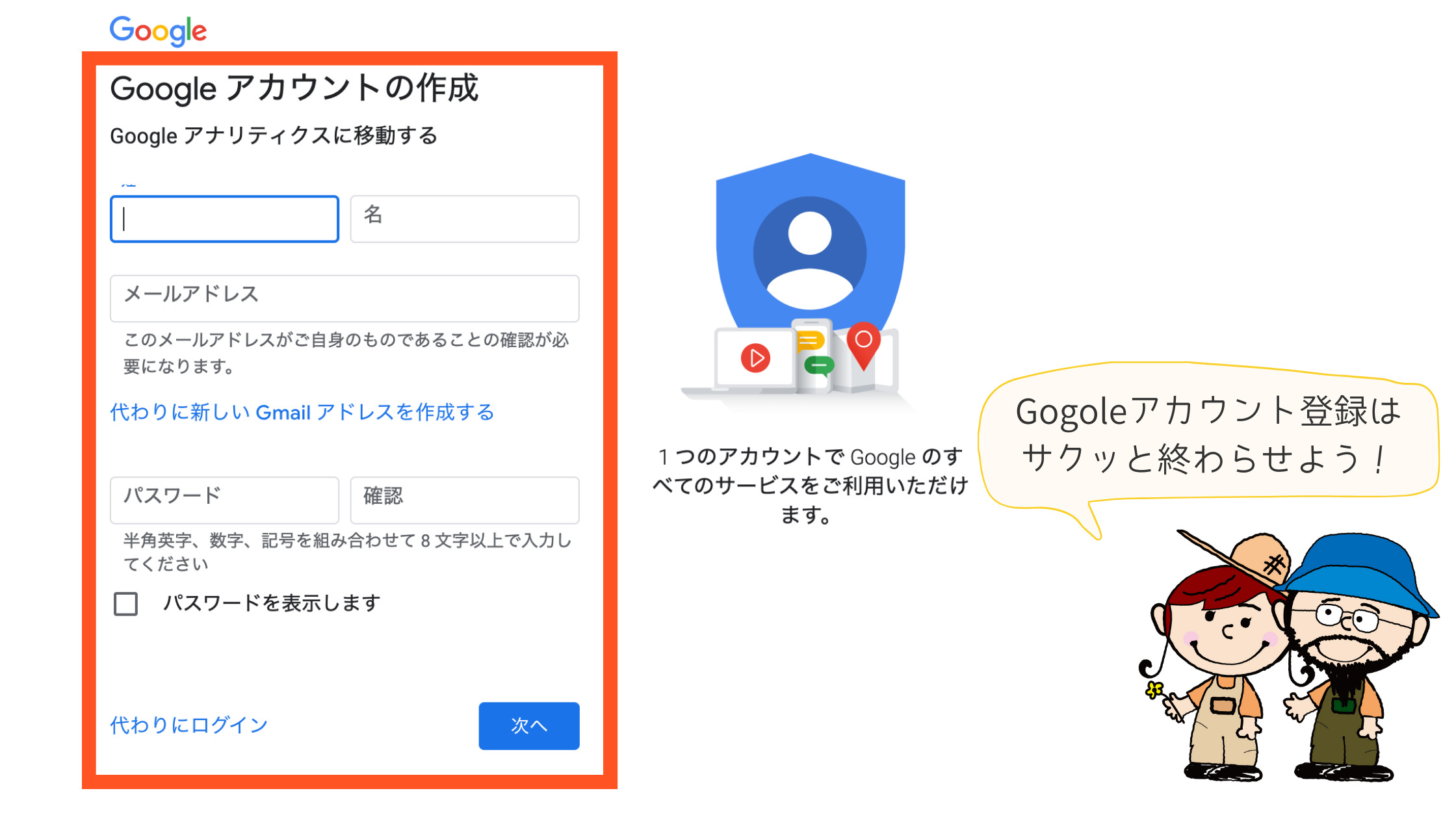
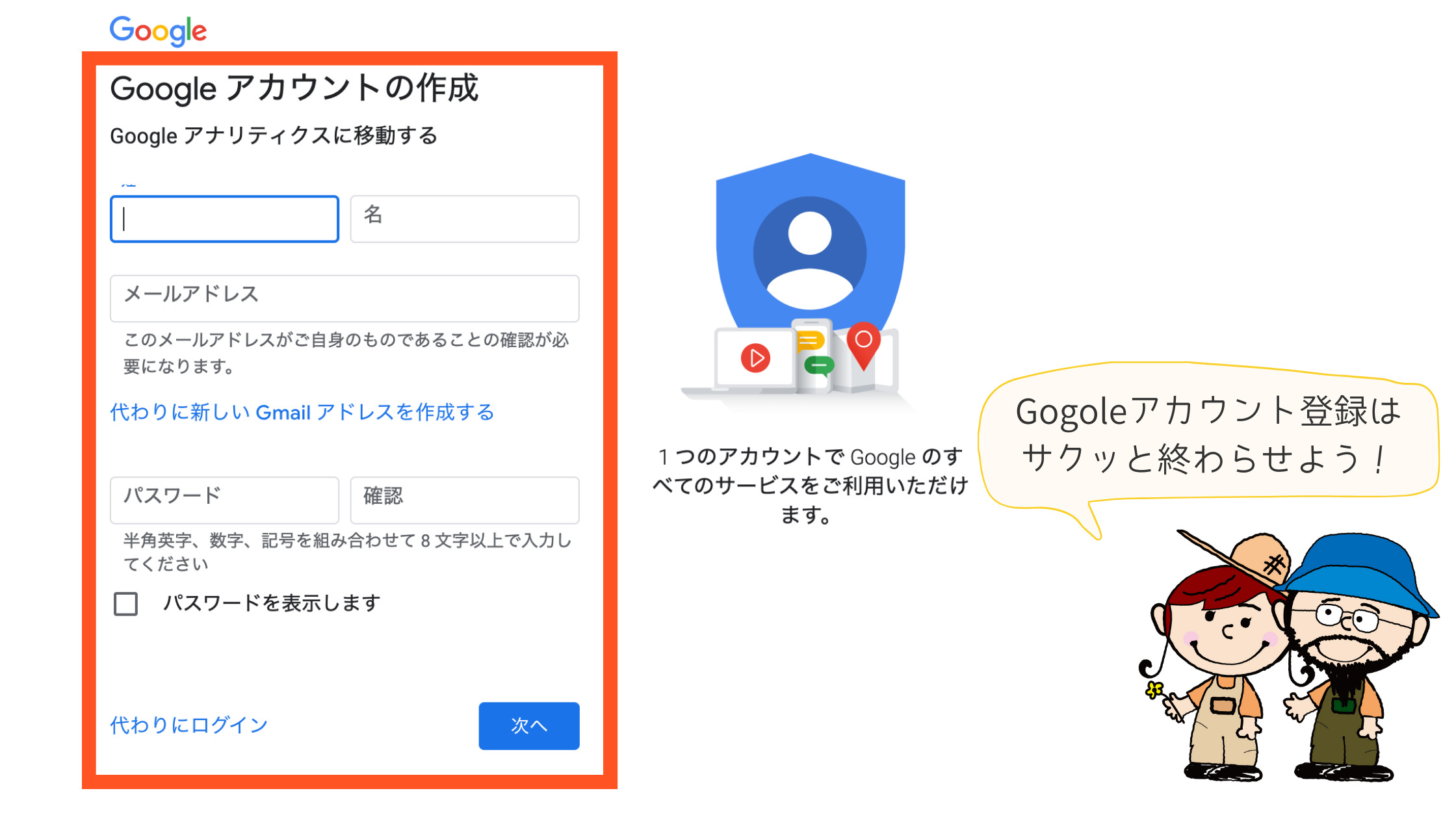
手順1:Googleアカウントの登録
まずは Googleアカウント(Gmailアドレス)を用意します。以下のリンクから Googleアカウント作成画面に移動できます。


「名前、メールアドレス、パスワード」を入力し「次へ」をクリックします。これだけで Googleアカウントの作成は完了です。
手順2:Googleサーチコンソールに登録する
Googleサーチコンソールにアクセスします。


「今すぐ開始」をクリックし、ログイン画面に進みます。画面が変わったらメールアドレスを入力し、パスワードを入力すればログイン完了です。


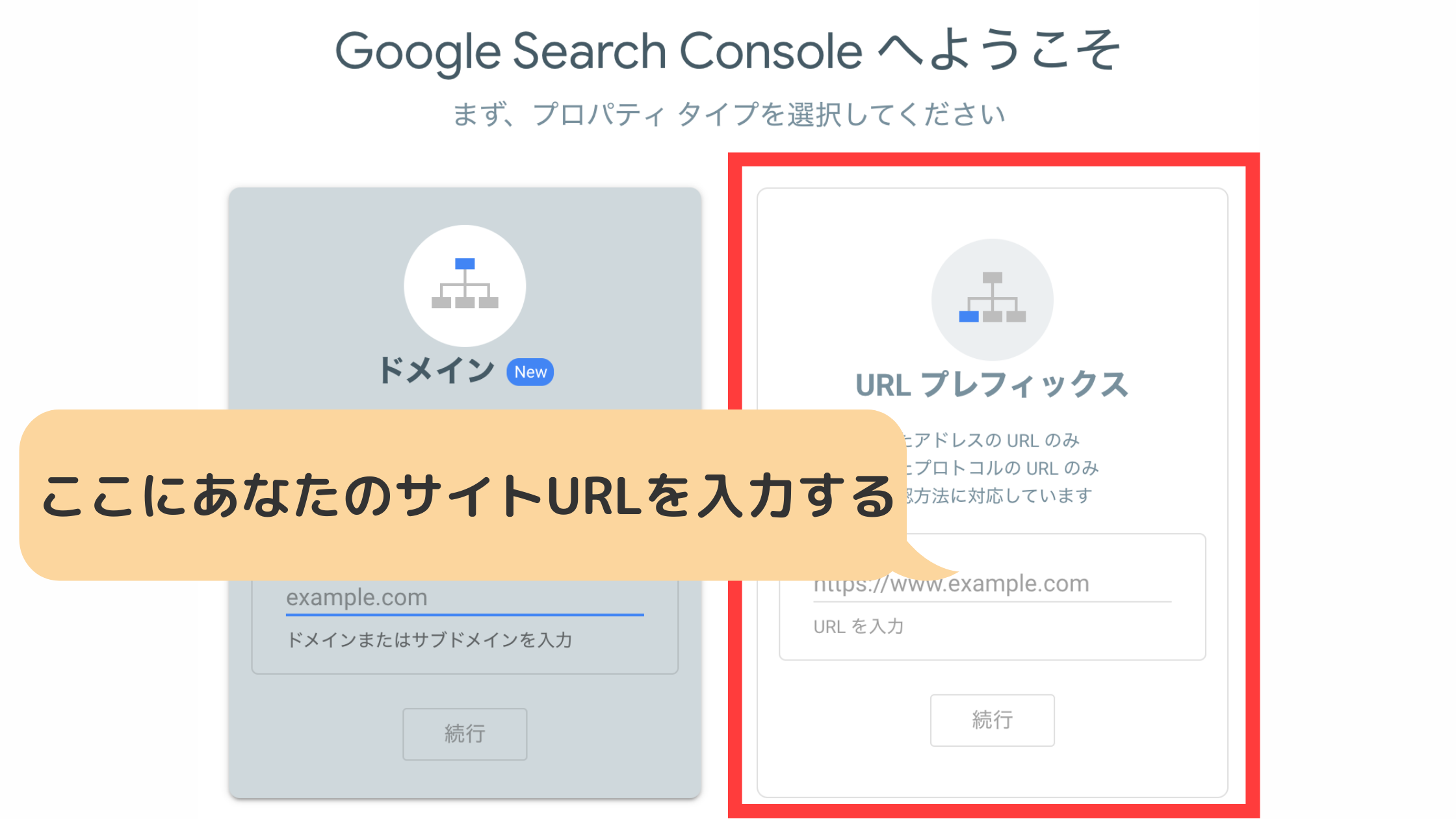
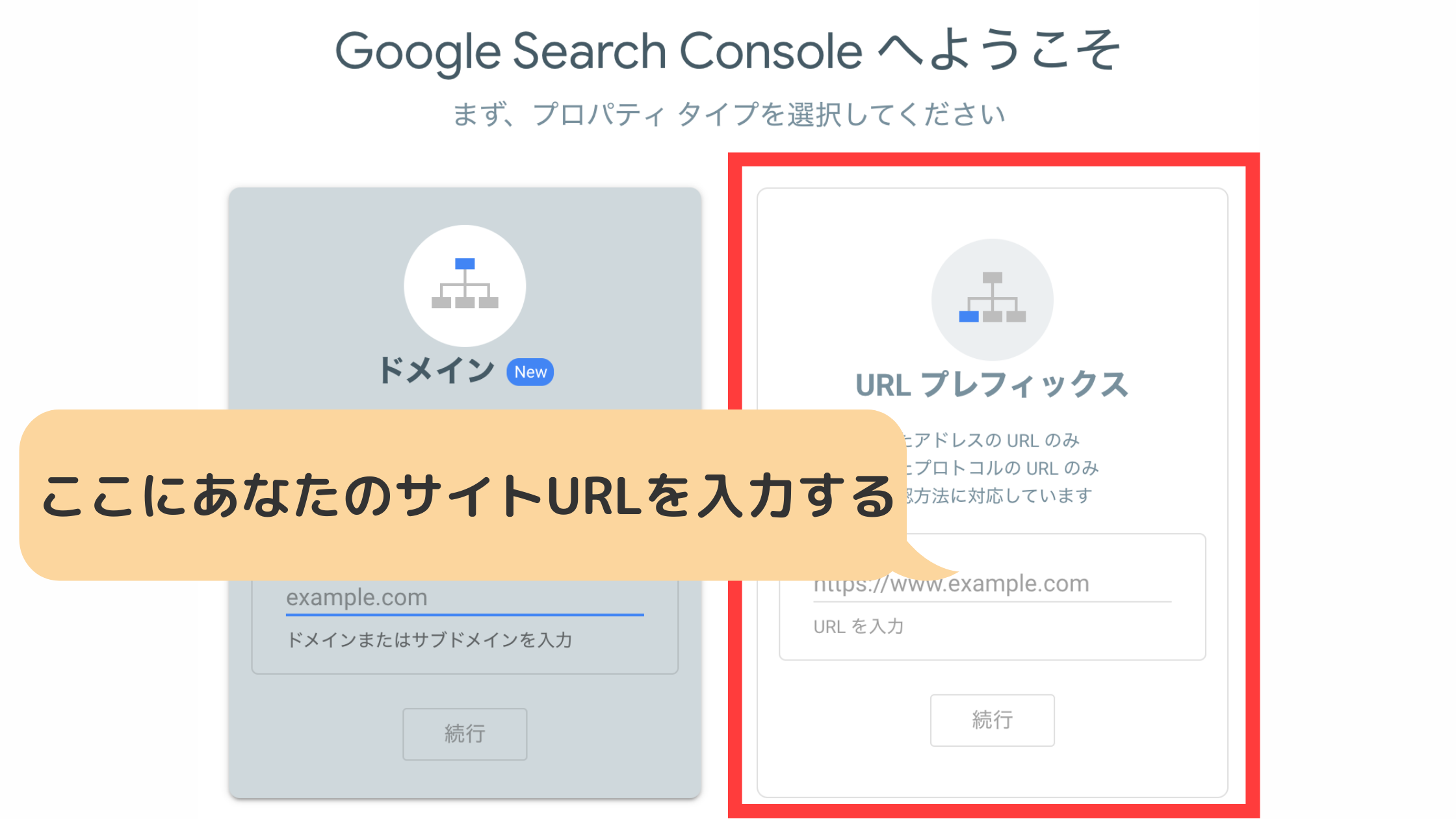
「URLプレフィックス」にあなたのサイトの URLを入力して「続行」をクリックします。
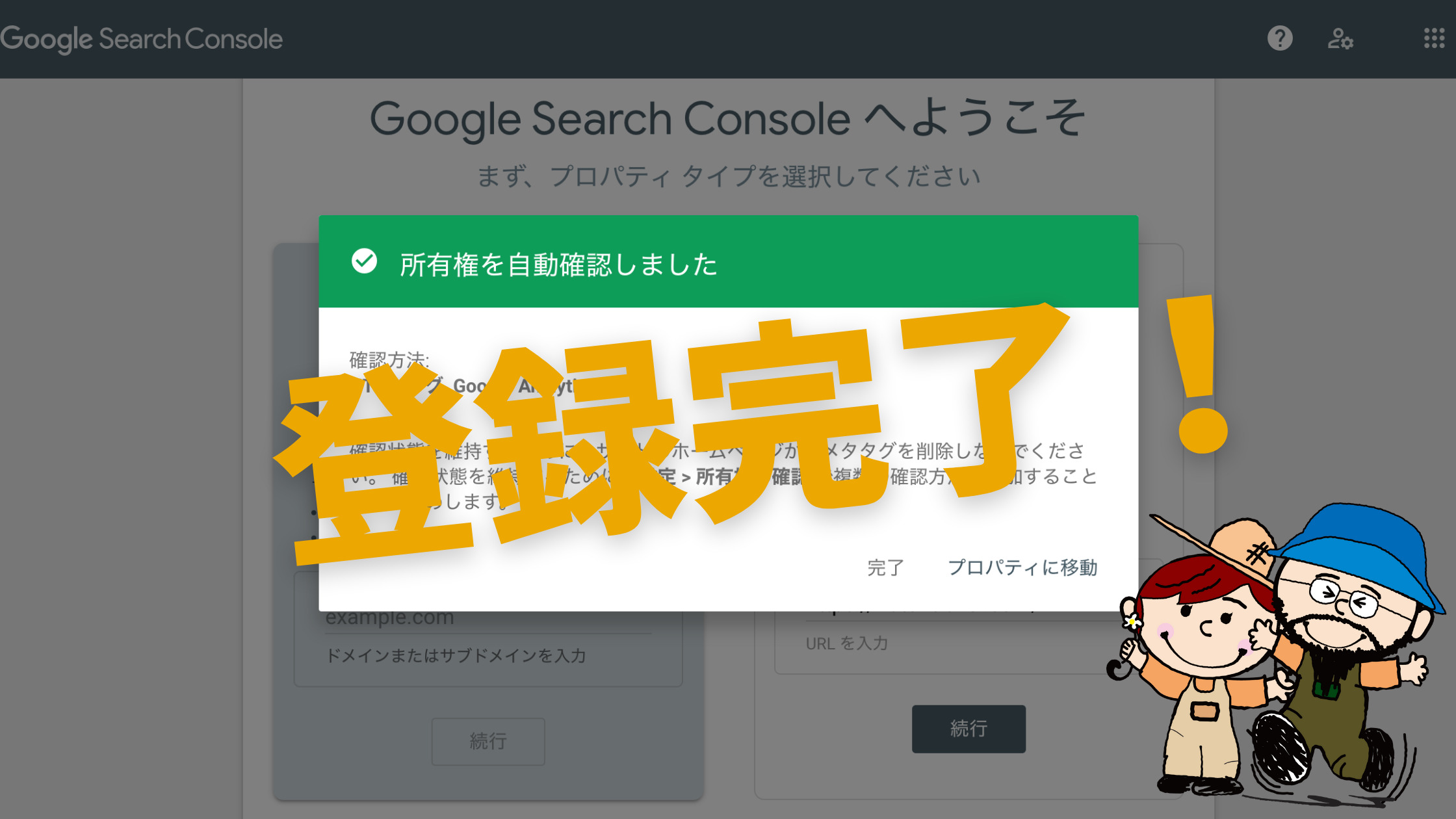
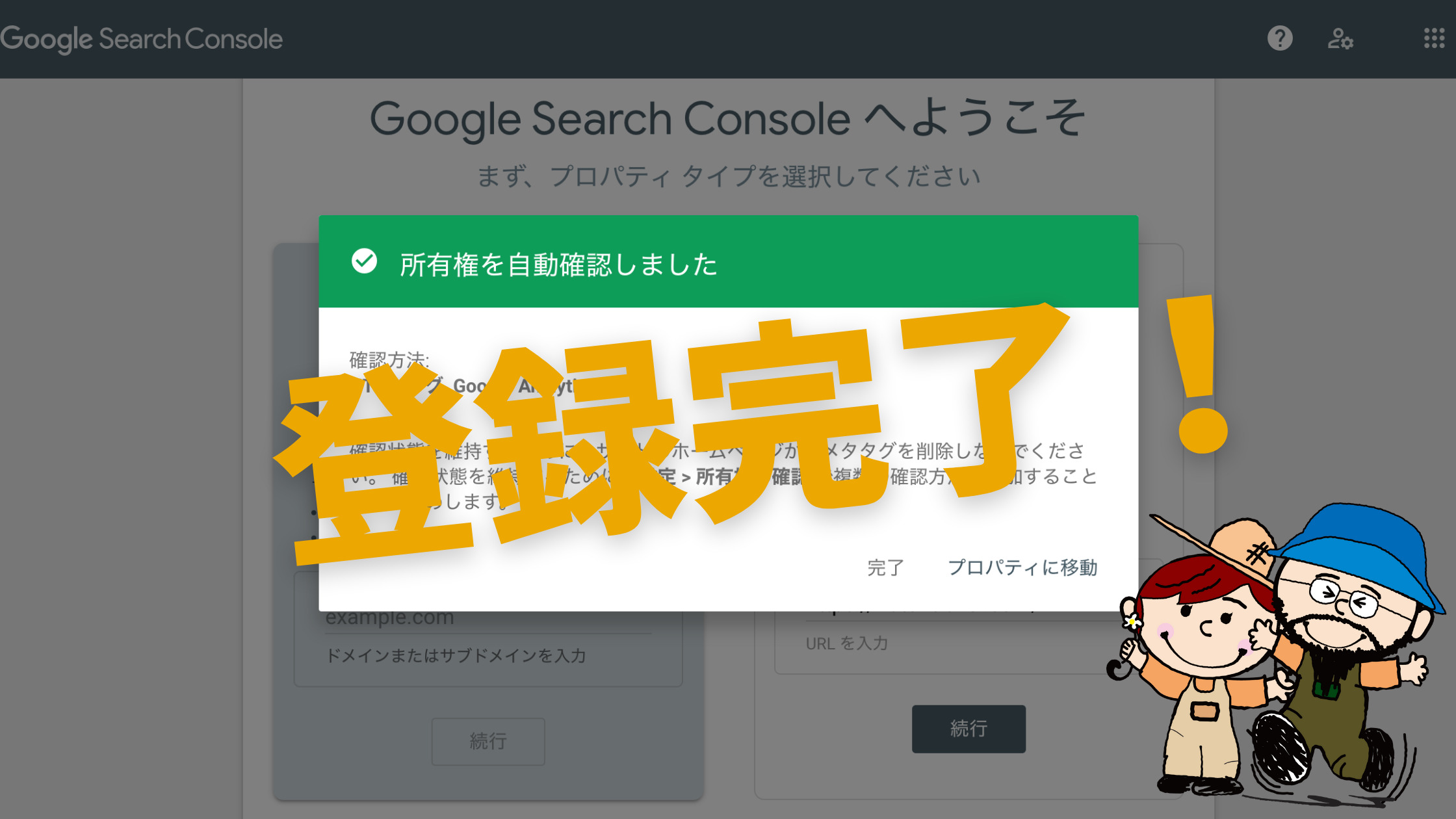
2019年 3月から、先に Googleアナリティクスを登録しておけば、Googleサーチコンソールの設定がカンタンにできるようになりました。その場合、「あなたは承認済みの所有者です」と表示されるので、そのまま画面を進めれば OKです。
Googleアナリティクスも設定されたい方は、以下の記事をご覧ください。
>>【10分で完了】SWELLでGooglアナリティクスの設定方法【GA4対応】


アナリティクスをすでに設定してる人は、以下の解説までジャンプすることができますよ。
>>既にアナリティクスを設定している人は、コチラ
サーチコンソール画面からの手順


- 手順1:サーチコンソールのトップ画面から「設定」を選択する
- 手順2:「所有権の確認」をクリックする
以降は、手順3に戻って作業を進めまていきます。
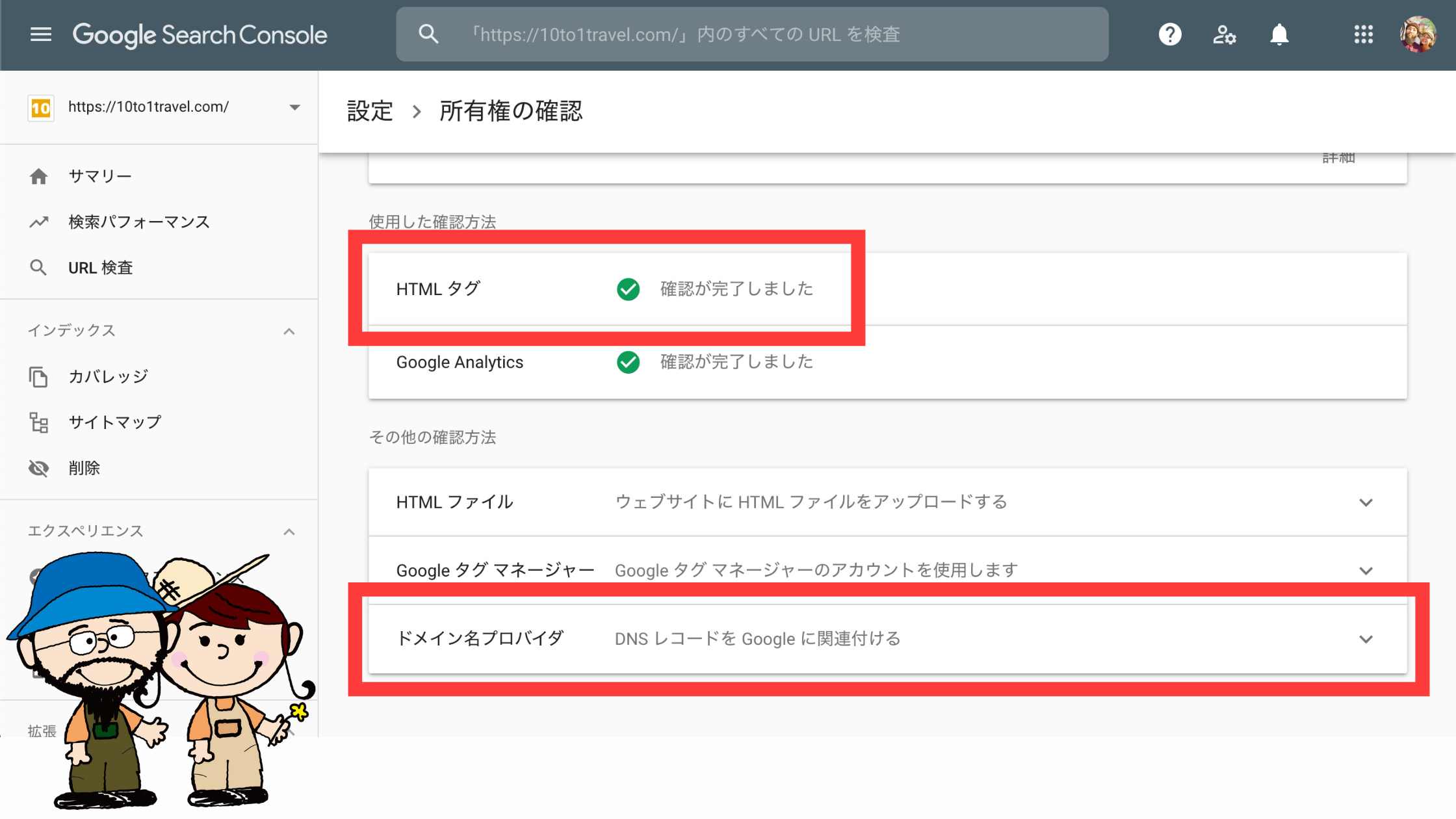
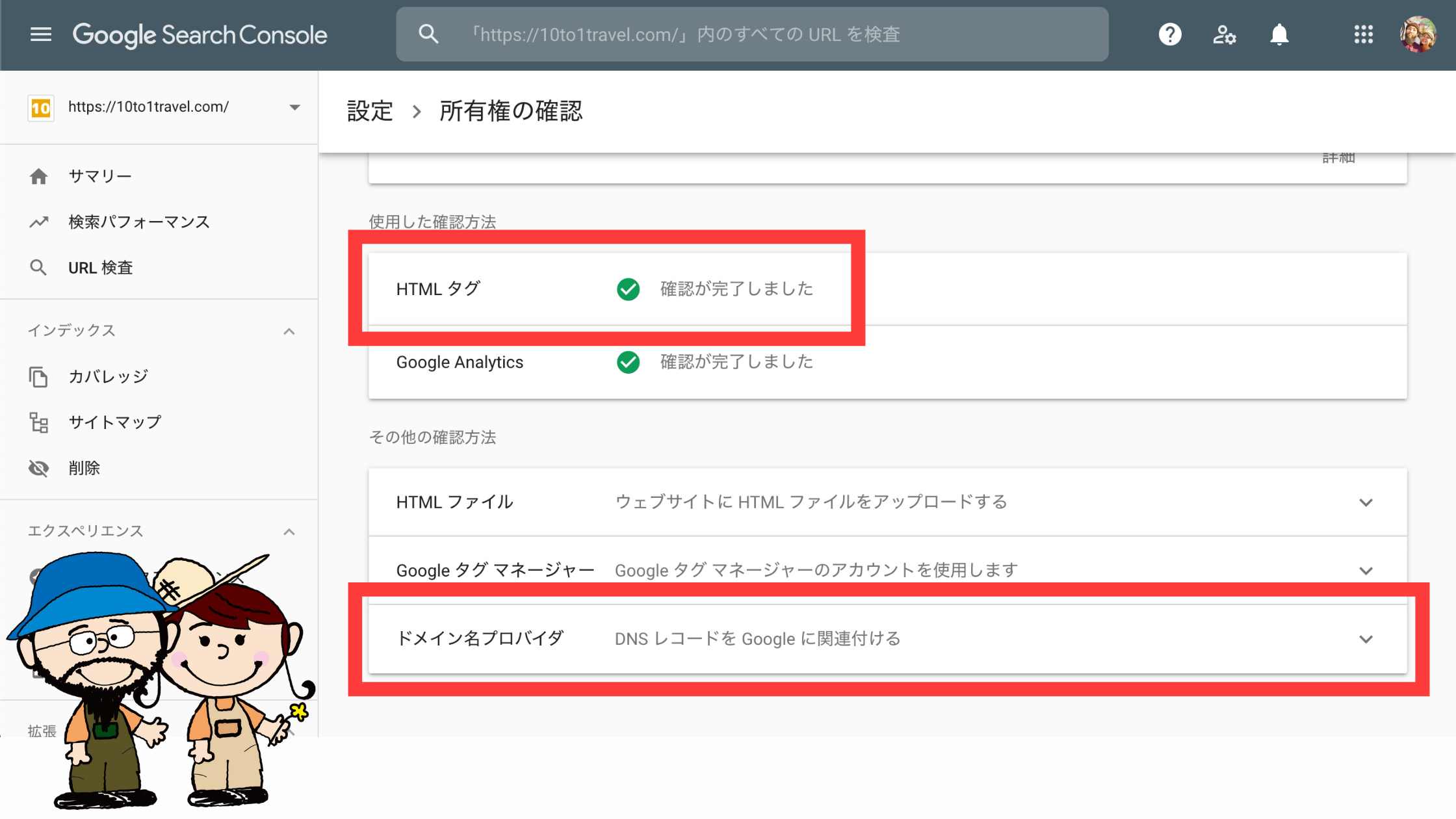
手順3:サーチコンソールの認証IDを取得する


「HTMLタグ」もしくは「ドメイン名プロバイダ」をクリックします。


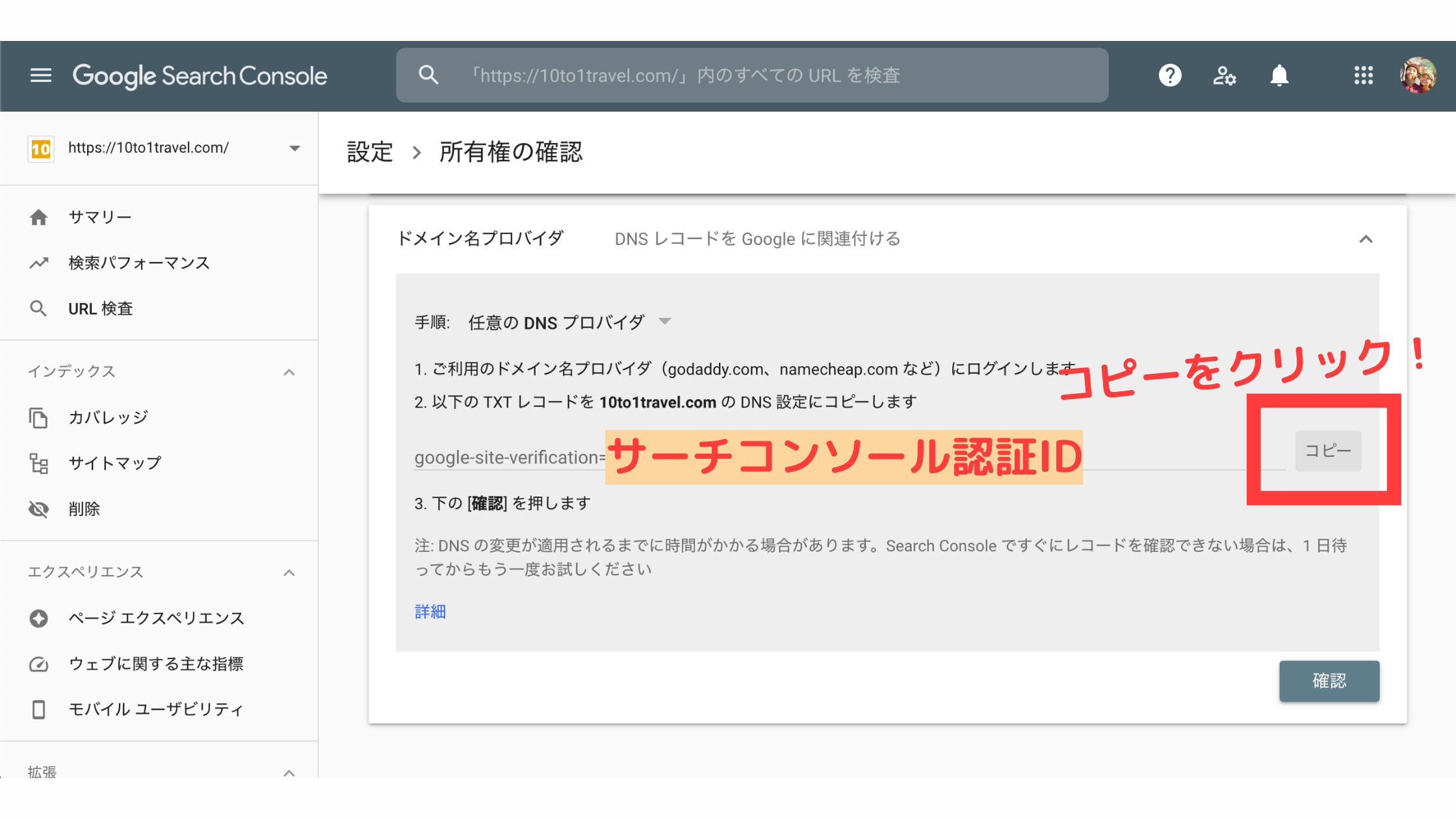
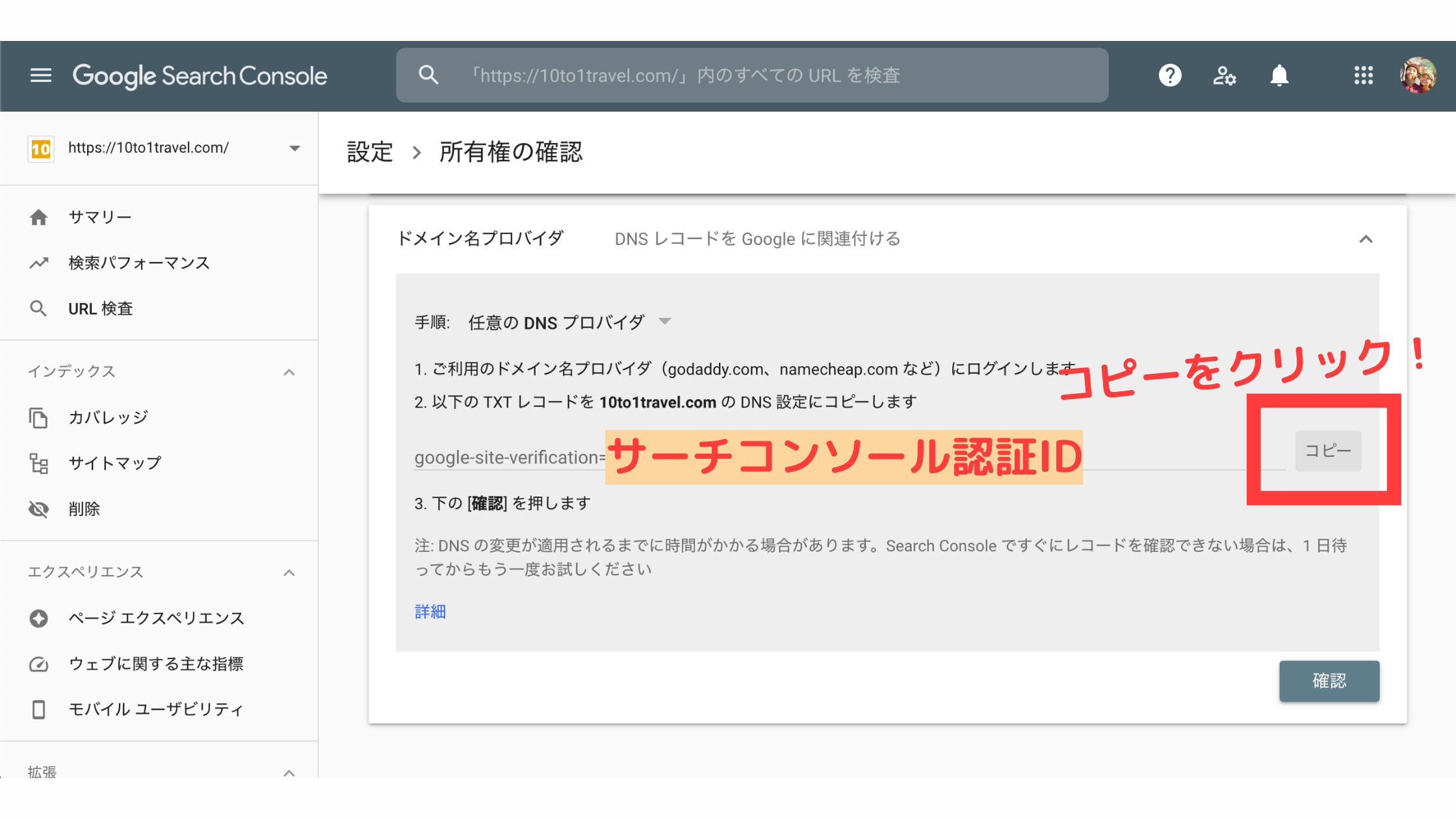
上記のようにサーチコンソール認証IDが表示されるので「コピー」をクリックします。
このままウィンドウを開いた状態にして、新規ウィンドウで SWELLの設定をしていきます。
手順4:SWELLに認証IDをコピペ
SWELLで Googleサーチコンソールを設定するには、プラグイン「SEO SIMPLE PACK」が必要です。まだ導入してない人は、先にインストールしておきましょう。
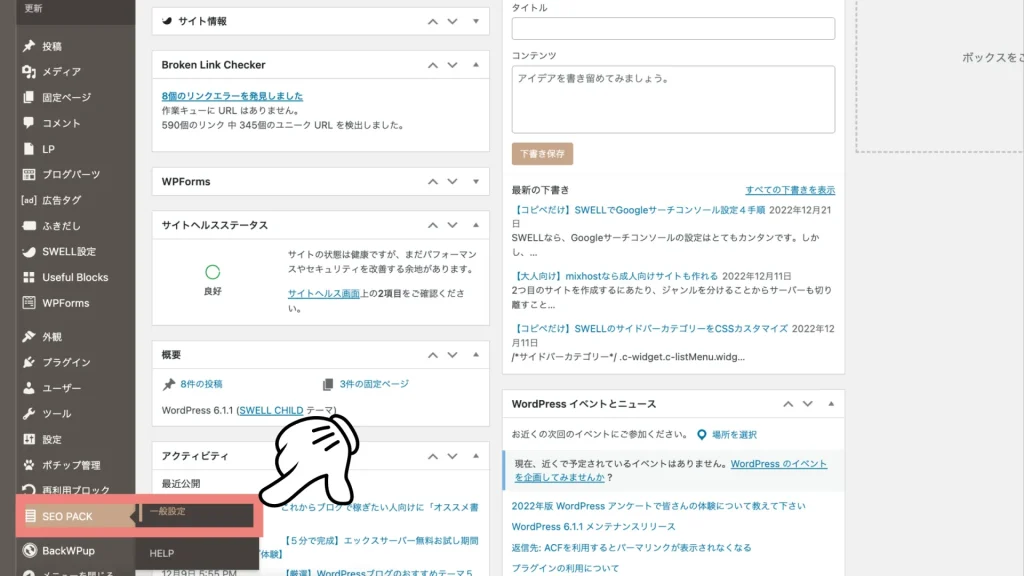
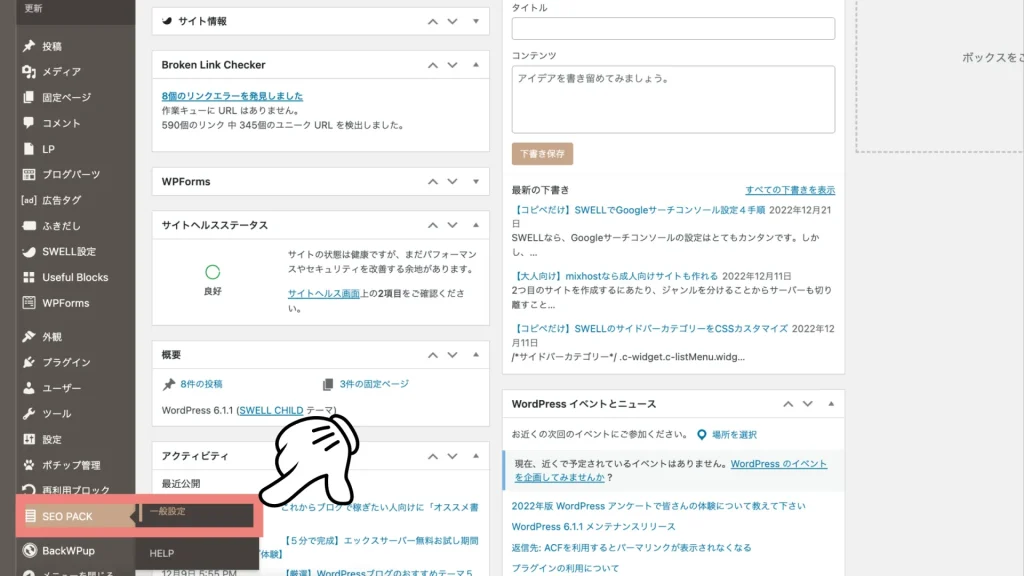
SEO SIMPLE PACKの設定画面に移動します。


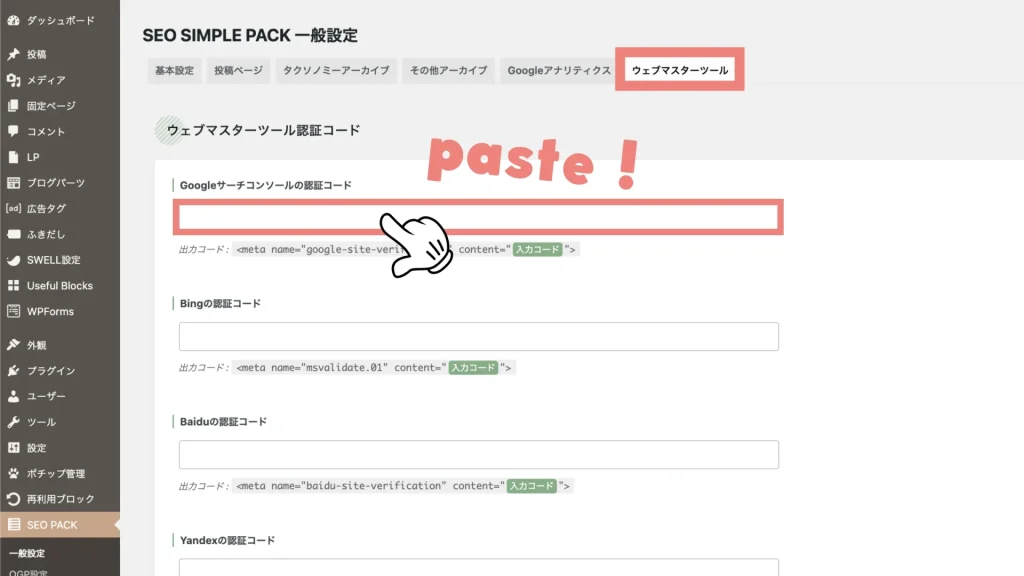
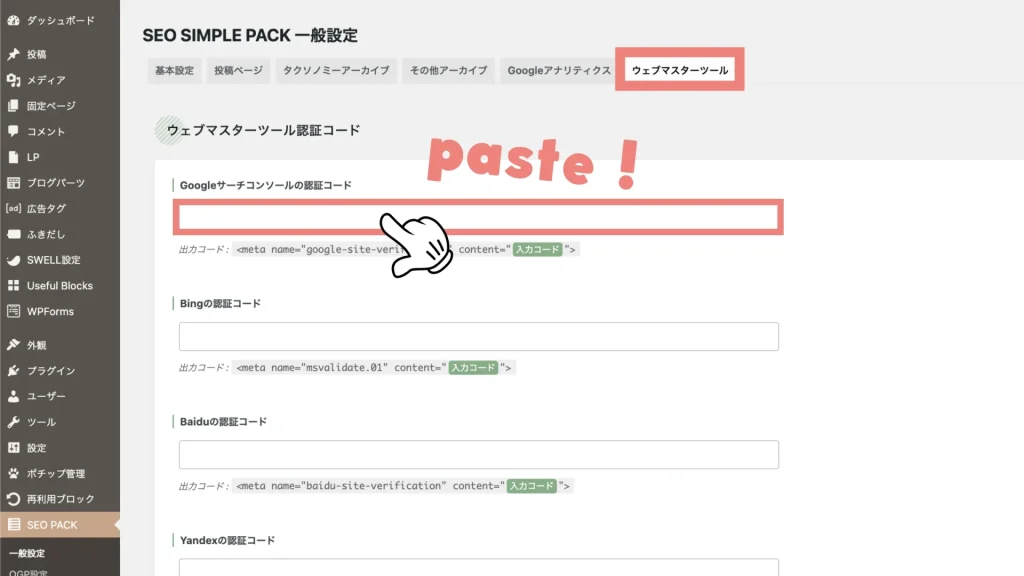
と進み「ウェブマスターツール」を選択します。


「Googleサーチコンソールの認証コード」に先ほどコピーした認証IDを貼り付けます。下にスクロールし「設定を保存する」をクリックするのをお忘れなく。
サーチコンソールから所有権を確認しよう
設定し終わったら、先ほどのサーチコンソールの画面に戻ります。「確認」をクリックし「所有権が認証されました」と表示されたら完了です!


これで SWELLと Googleサーチコンソールの連携は完了です。お疲れ様でした。
続いて、アクセス解析のためのサイトマップをサーチコンソールに送信する設定を行って行きます。
SWELLのサイトマップをサーチコンソールに送信する3手順


アクセス解析するために、あなたのブログサイトマップを Googleサーチコンソールに送信します。サイトマップの作成には XML Sitemap & Google Newsを使用します。
手順1:XML Sitemap & Google Newsをインストールする


手順1では、プラグイン Google XML Sitemapをインストール &有効化します。
と進み、検索ボックスで “XML Sitemap & Google News” と検索します。


「今すぐインストール」→「有効化」します。
手順2:XML Sitemap & Google Newsを設定する
手順2では、XML Sitemap & Google Newsの設定をしていきましょう。いくつかありますが、設定は5分で完了します。


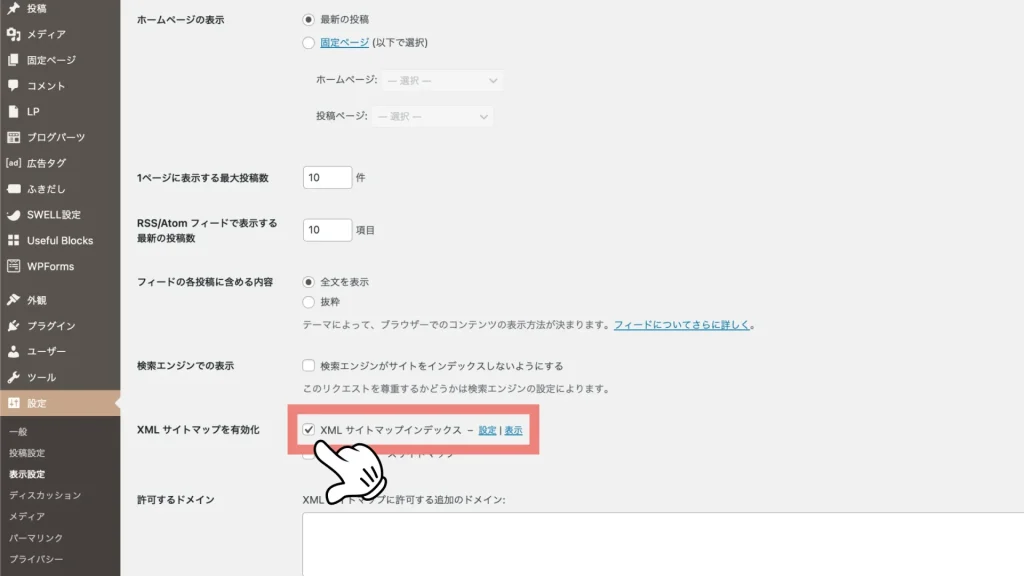
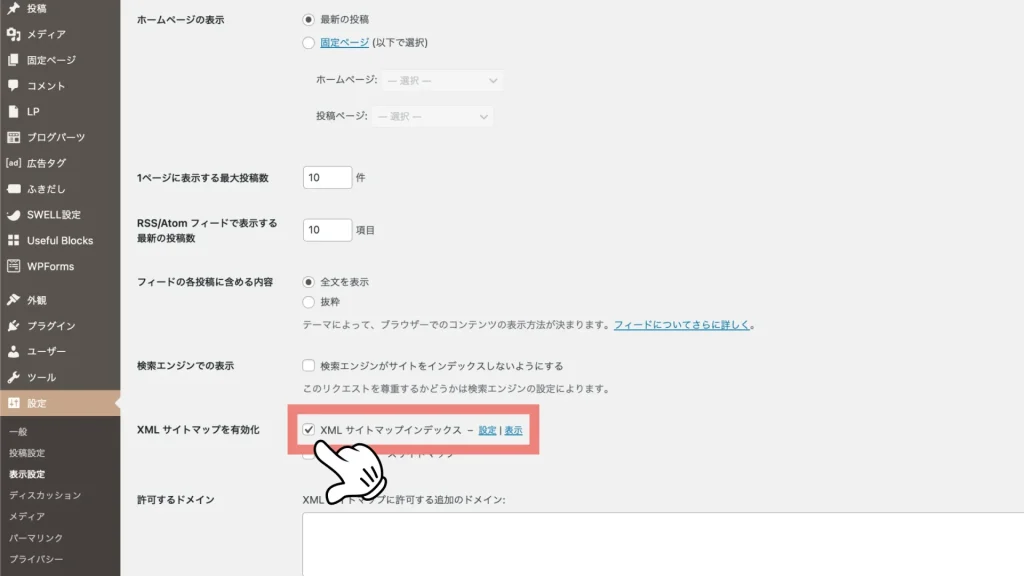
と進み「XML サイトマップを有効化」項目の「XML サイトマップインデックス」にチェックを入れてください。ここを ONにしておかないと XMLサイトマップを設定できません。


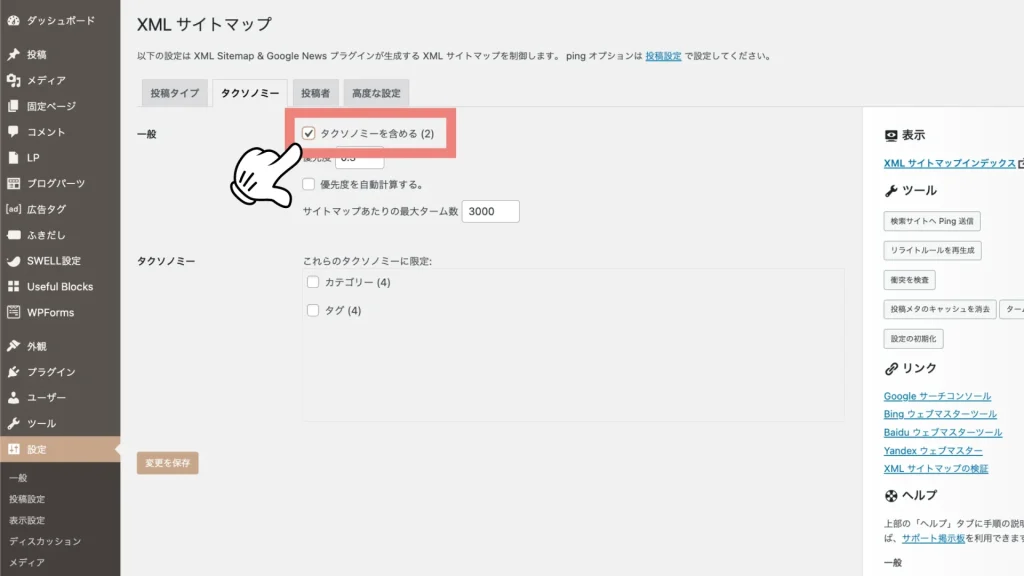
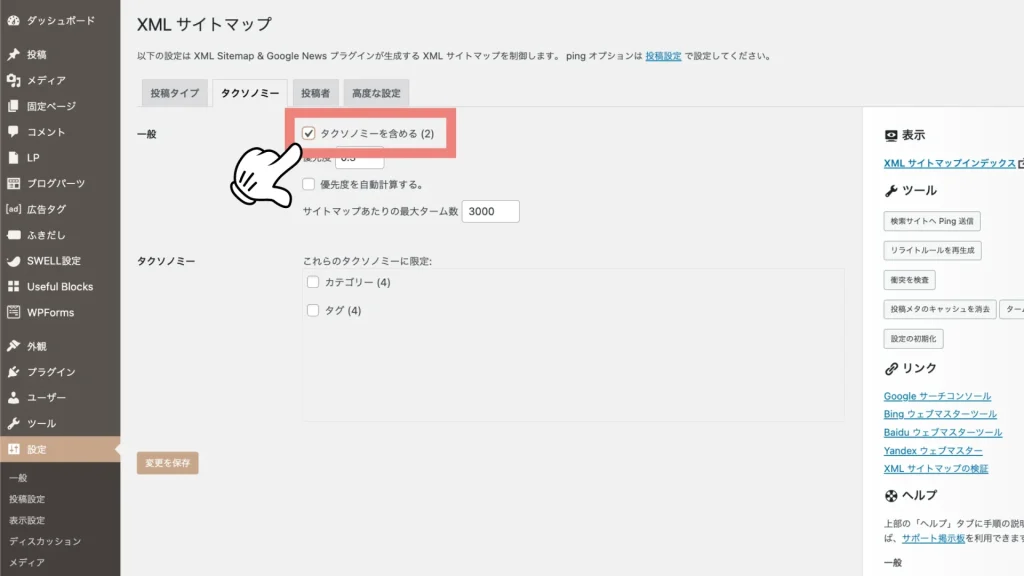
ここでタクソノミー(カテゴリー、タグ)を、必ず NOにします。カテゴリーとタグは SEO効果を期待できる重要なページだからです。
上記で、カンタンな設定は完了です。詳しく設定することもできますが、最初はこの設定で進めて問題ありませんよ。
手順3:サイトマップを送信する
あとはサーチコンソールの画面から、サイトのサイトマップを送信すれば全て完了です。Googleサーチコンソールの画面に進みます。


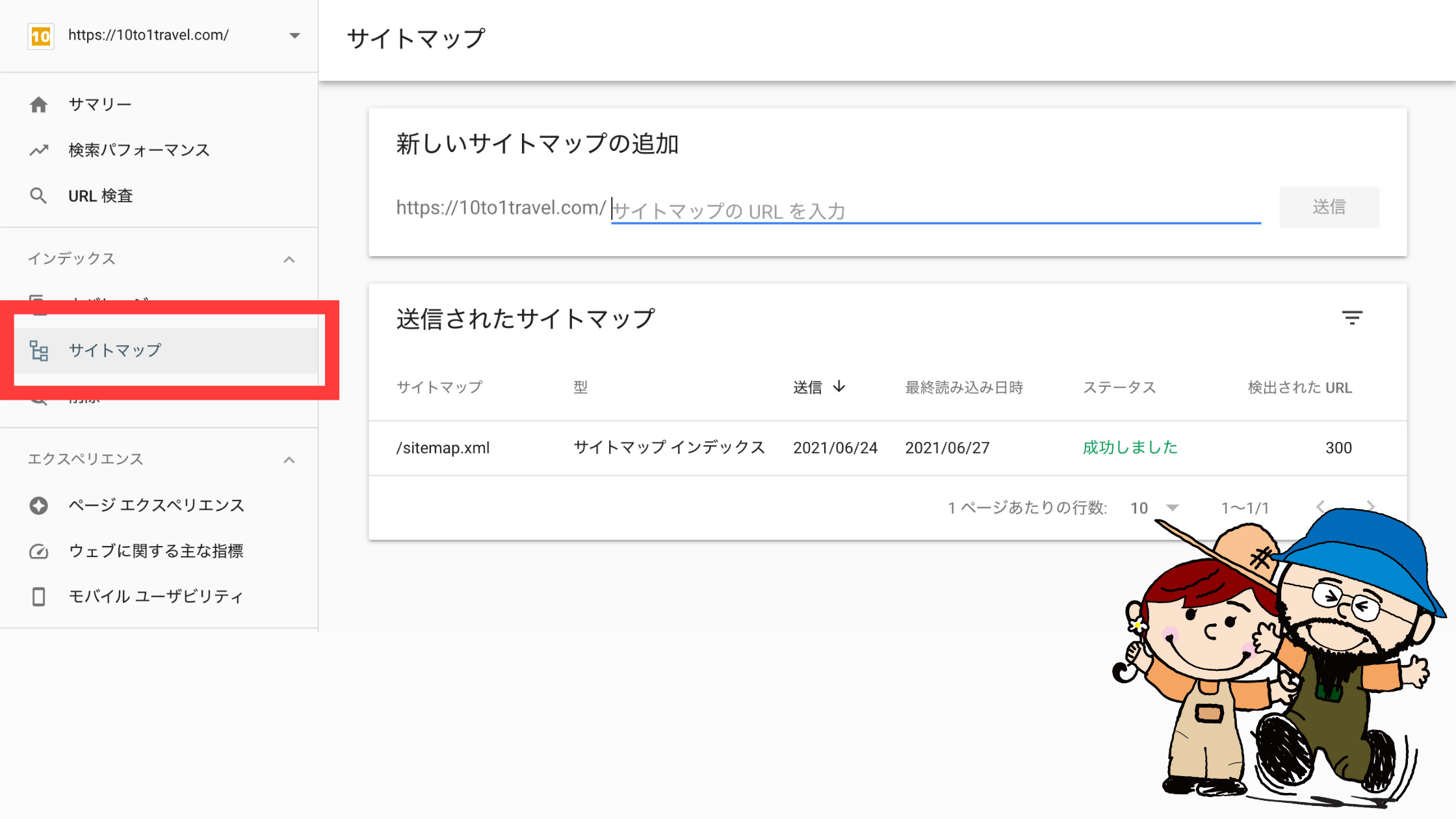
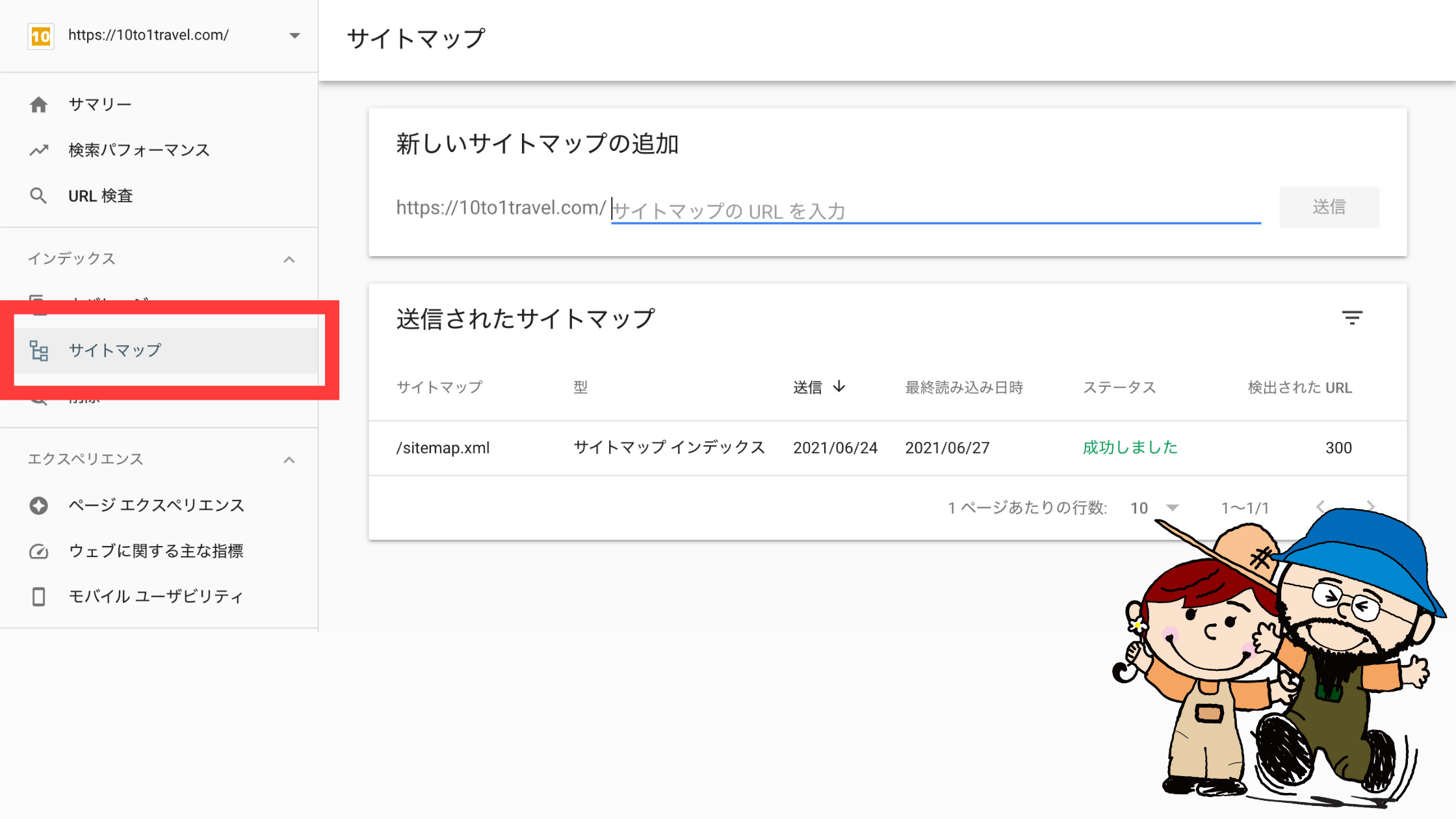
「サイトマップ」をクリックします。


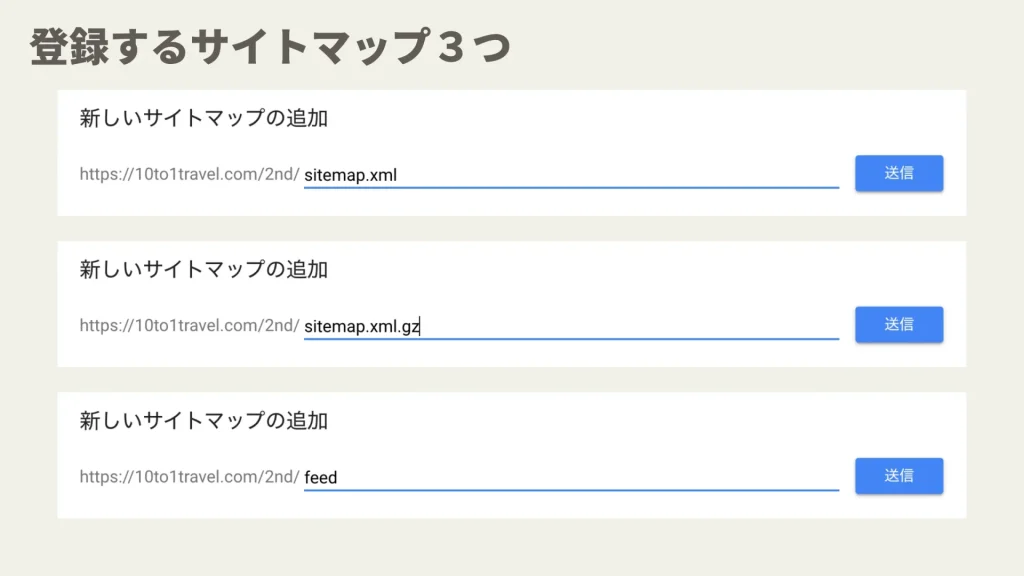
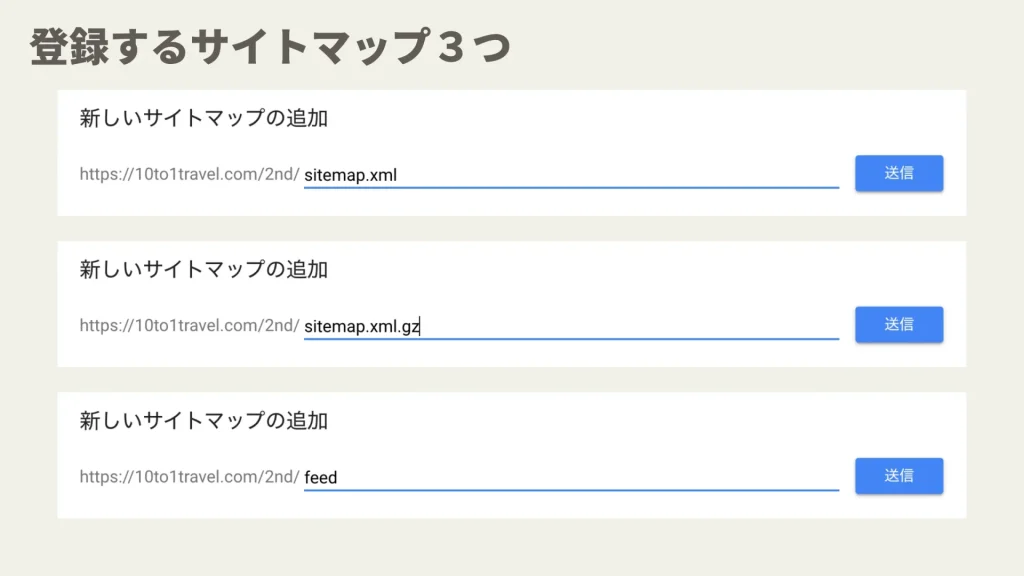
「新しいサイトマップの追加」の「サイトマップのURLを入力」の部分に、以下の3つを登録します。(※コピペOKです)


| ファイル名 | 内容 |
|---|---|
| sitemap.xml | 作成されるXMLサイトマップ |
| sitemap.xml.gz | 圧縮されたXMLサイトマップ |
| feed | RSSフィード |
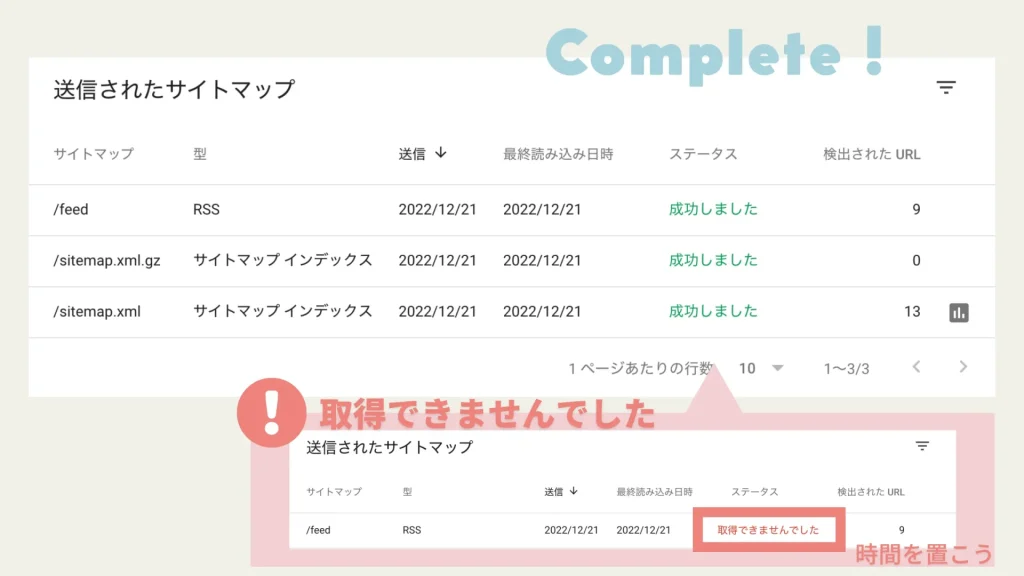
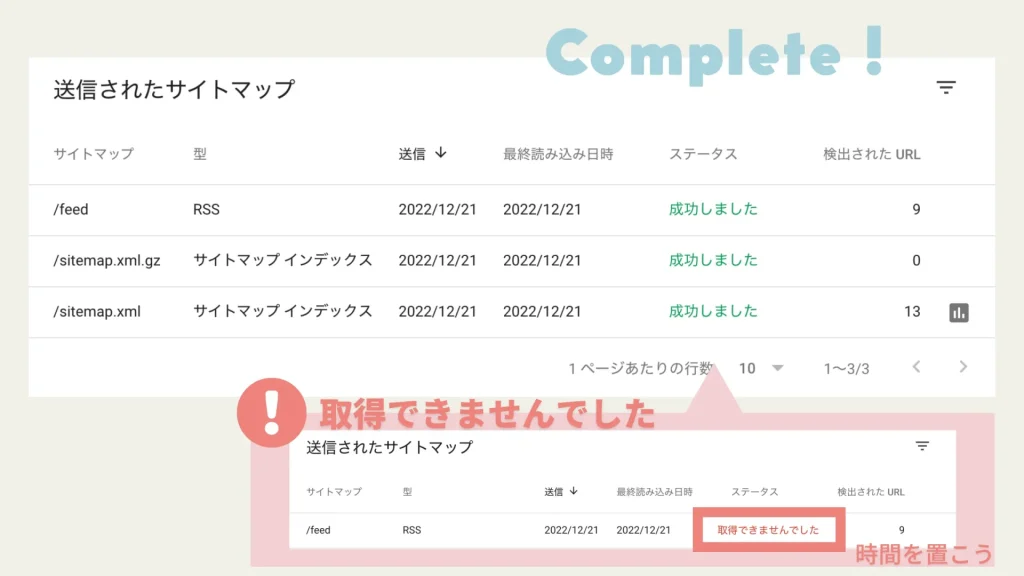
これでサイトマップの送信も完了しました。以下の画面になっていれば OKです。





お疲れ様です。あとは記事を書いていくだけですね!
「結局何をしたんだろう?」ってなってるかもですが、簡単に言えばあなたのサイトがより多くの人に読まれるために必須の作業だとお考えください。
SWELLでGoogleサーチコンソールの設定方法:まとめ
今回は、SWELLで Googleサーチコンソールを設定する方法を解説させていただきました。サーチコンソールの設定ができたら、次は同じアクセス解析の必須ツール「Googleアナリティクス」を導入しておきましょう。
サーチコンソールの設定と同じくらいカンタンですよ。
>>【10分で完了】SWELLでGooglアナリティクスの設定方法【GA4対応】


今回は以上です。