こんにちは、Jony(@10to1_JonyAi)です。
旅人.comでは「旅のお金って、どうしてるの?」に答える!をコンセプトにしています。
SWELLで XMLサイトマップを作るとき、どのプラグインを利用すれば良いか迷ってしまいます。SWELLは高機能なテーマなだけに、下手なプラグインを導入して不具合を起こしたくありませんよね。
結論、SWELLの XMLサイトマップを自作できるオススメプラグインは「XML Sitemap & Google News」です。
この記事の通りにすれば、誰でも 10分で XMLサイトマップの登録ができますよ。
この記事の内容
この記事を書いてる人

当サイトはリンクフリーです。記事本文・画像を引用した場合、リンクを貼っていただければ問題ありません。また、当サイトを引用した記事は Xで拡散するので、@10to1_JonyAiにご連絡ください。
SWELLでプラグインのインストール方法は、WordPressにプラグインをインストールする方法で詳しく解説してますので、参考にしてみてくださいね。
XMLサイトマップとは?HTMLサイトマップとの違い
XMLサイトマップとは、Google botがサイト内をクロール(巡回)しやすくするためのサイト内の地図のようなものです。
サイトの地図を作っておかないと、クローラーが上手くサイトを把握できず、検索順位にも関わってきます。
同じサイトマップに「HTMLサイトマップ」というものがあります。こちらは読者用サイトマップでして、具体的な違いは以下の通りです。
正直、HTMLサイトマップは任意です。設置していた方が ASPやアドセンス審査時には評価が上がるかもしれませんが、私はサイト内をしっかり回遊できるよう整えていれば不要と考えます。
 Jony
JonyXMLサイトマップは必須ですので、絶対に登録しておきましょう!
SWELLでXMLサイトマップを自作する4手順


SWELLで XMLサイトマップを作成する方法を、解説していきます。XMLサイトマップを生成するには、以下のツールが必要です。
- Googleサーチコンソール
- プラグイン「SEO SIMPLE PACK」
- プラグイン「XML Sitemap & Google News」
※プラグインのインストール方法に関しては、WordPressにプラグインをインストールする方法で詳しく解説してますので、参考にしてみてくださいね。
XMLサイトマップは、Googleサーチコンソールに登録します。まずは、Googleサーチコンソールでアカウントを登録していきましょう。
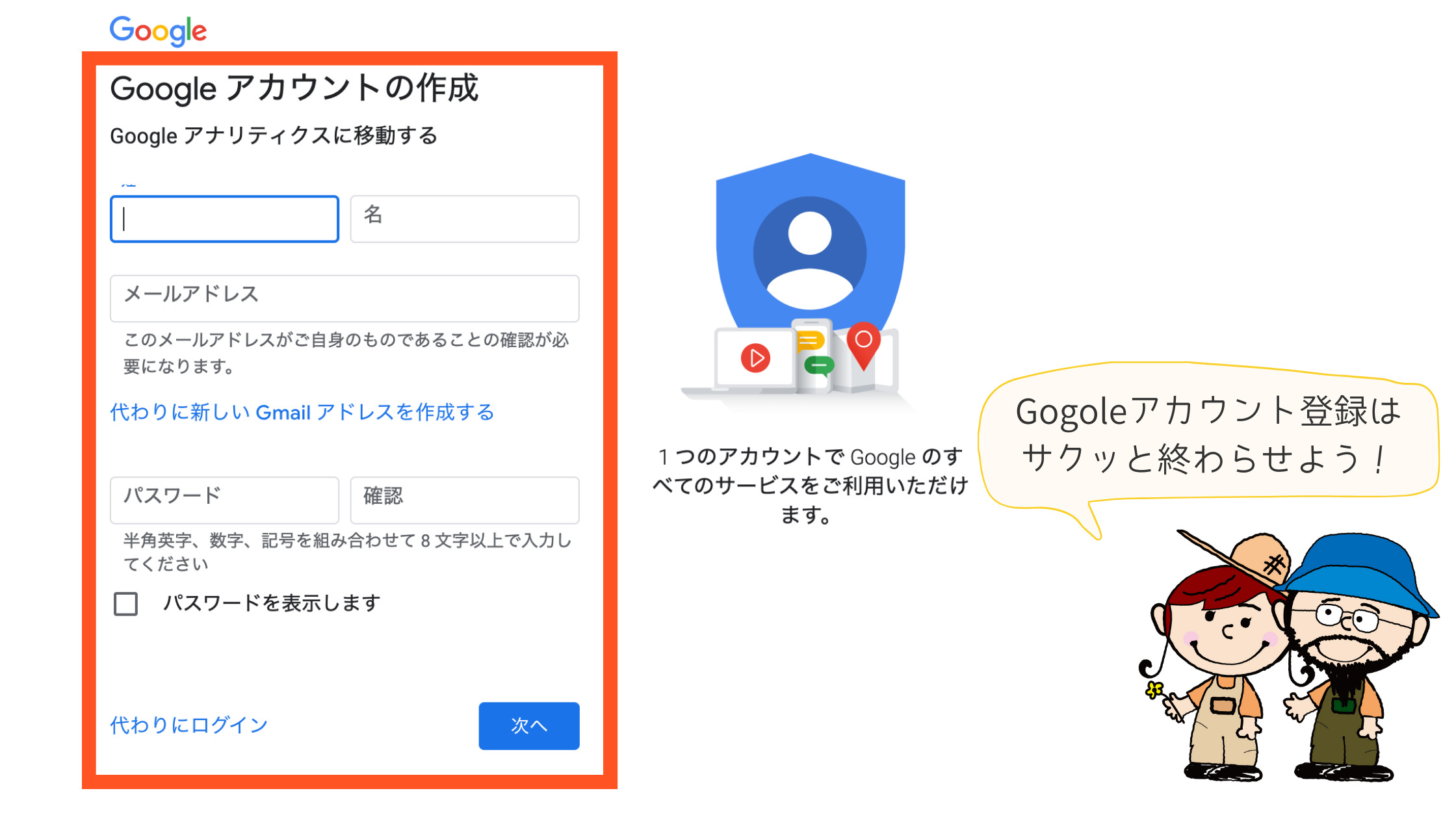
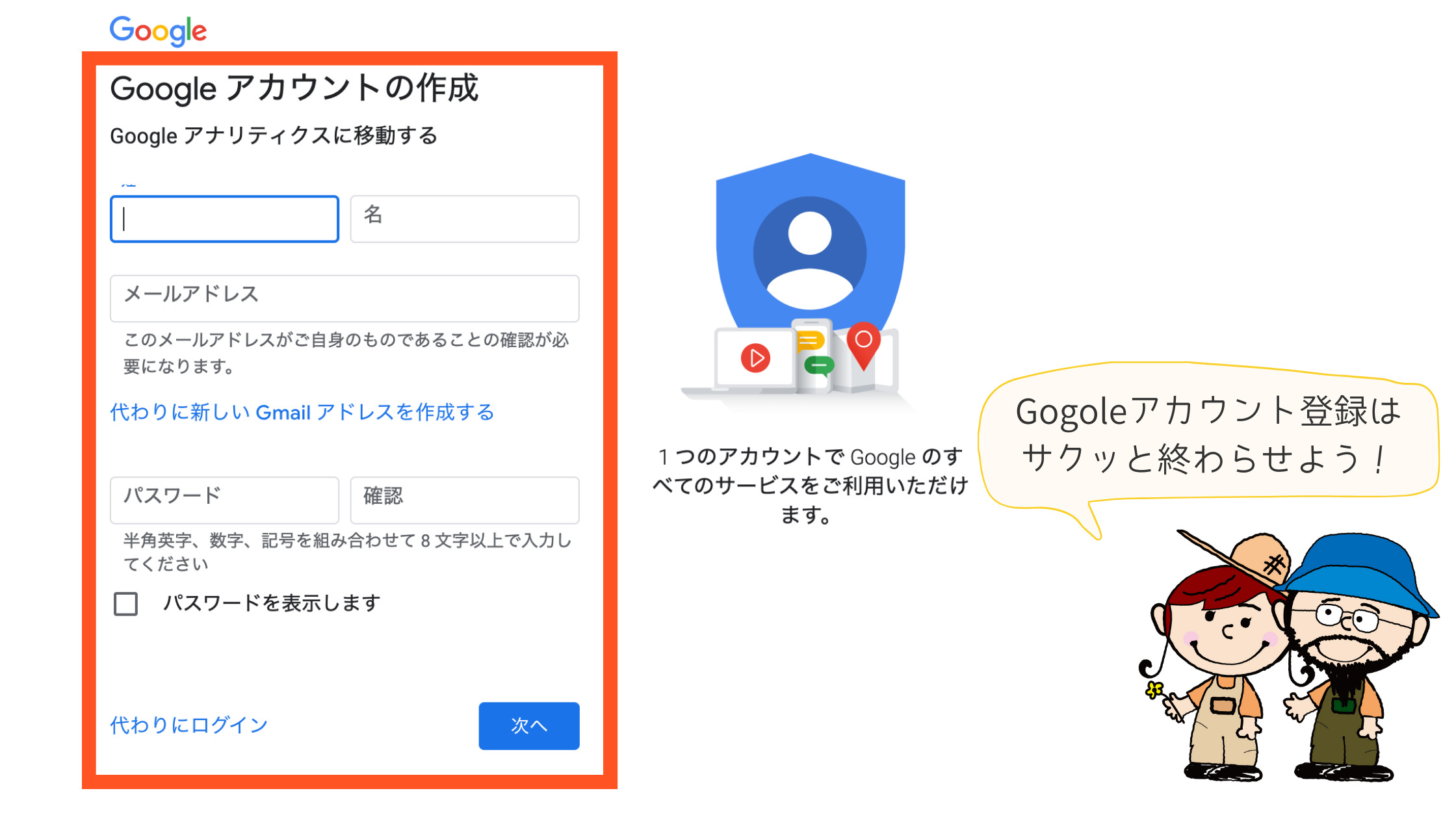
手順1:Googleアカウントの登録
Googleアカウント(Gmailアドレス)を用意します。以下のリンクから Googleアカウント作成画面に移動できます。


「名前、メールアドレス、パスワード」を入力し「次へ」をクリックします。これだけで Googleアカウントの作成は完了です。
手順2:Googleサーチコンソールに登録する
Googleサーチコンソールにアクセスします。


「今すぐ開始」をクリックし、ログイン画面に進みます。画面が変わったらメールアドレスを入力し、パスワードを入力すればログイン完了です。


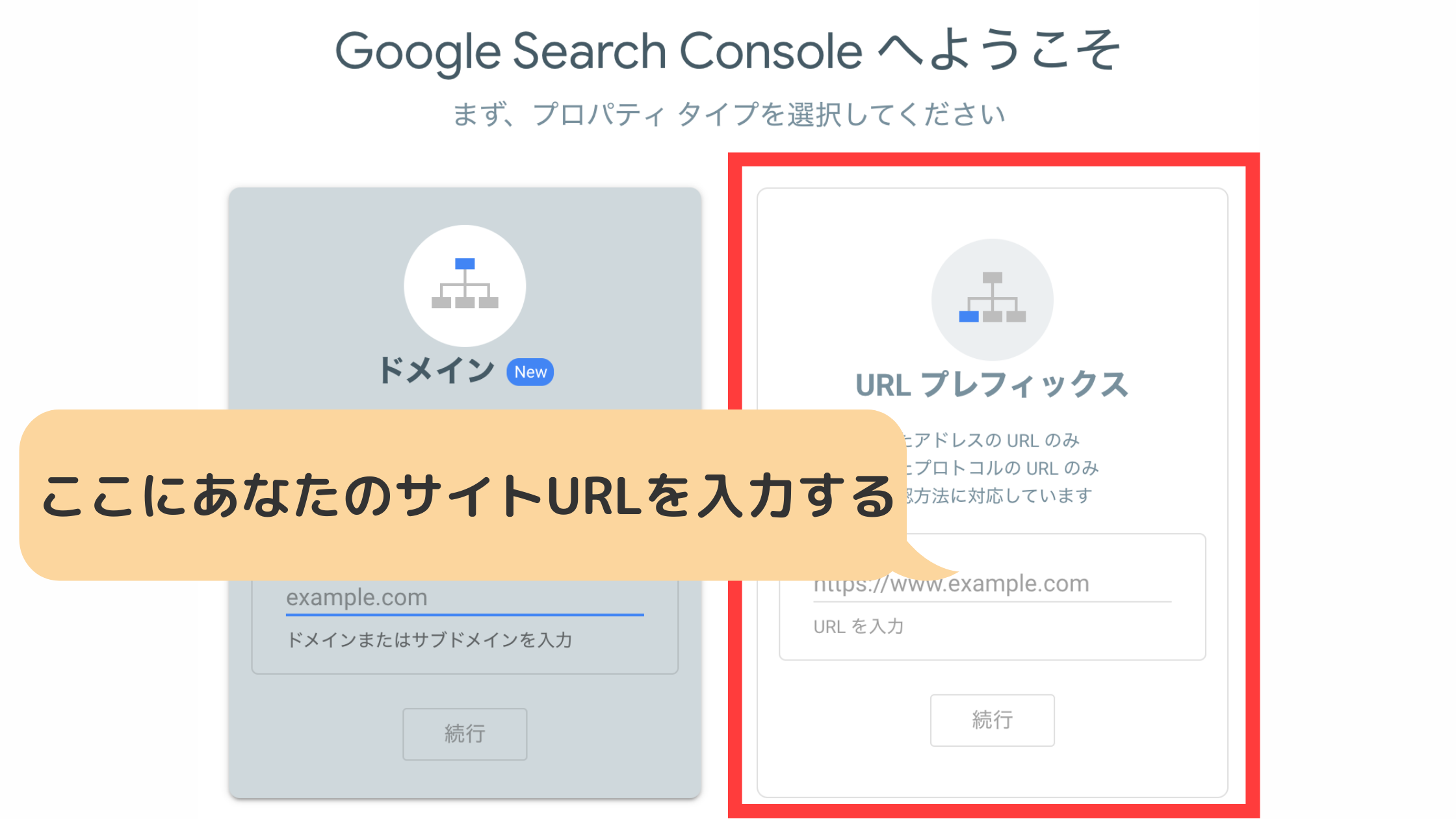
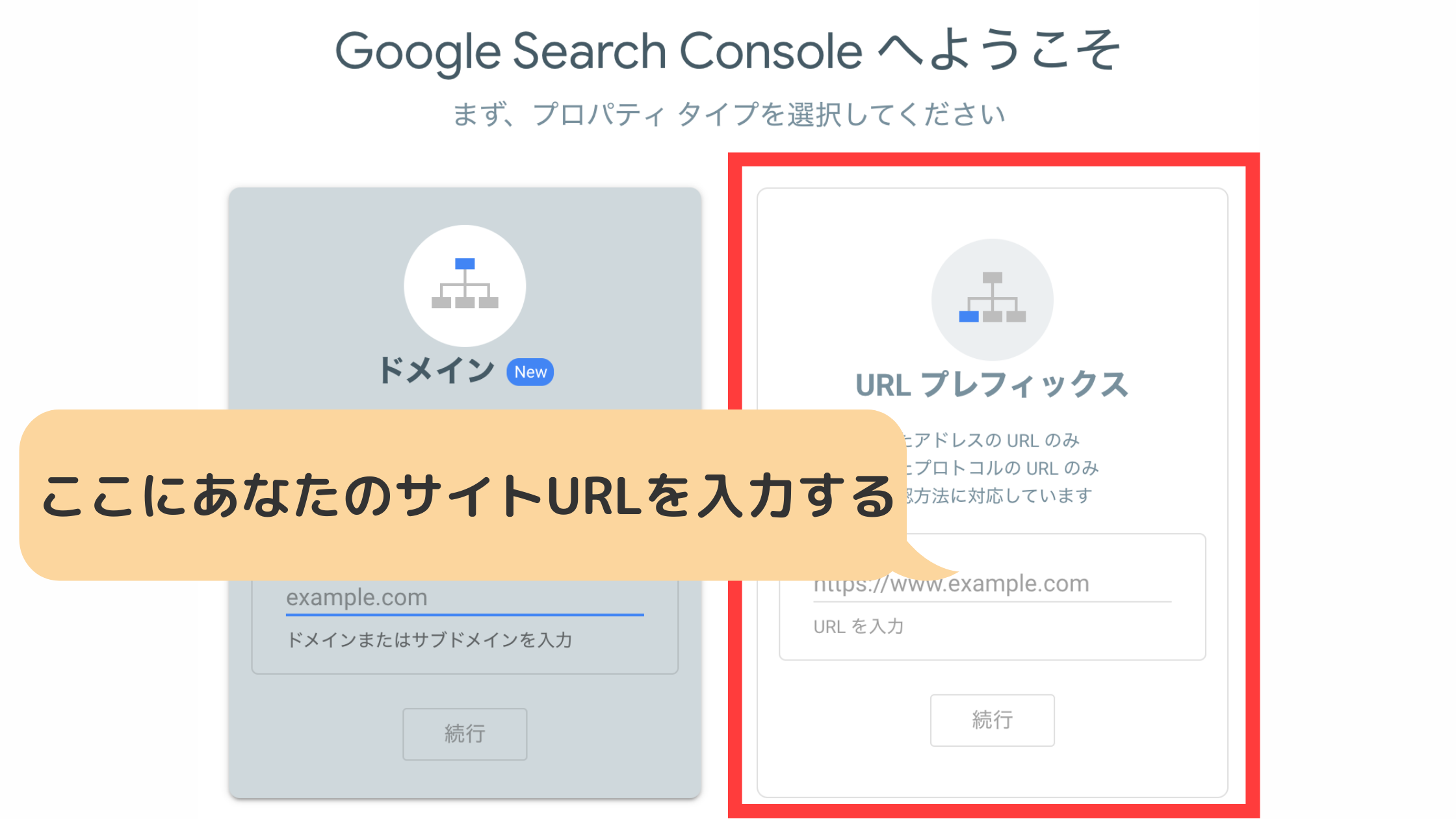
「URLプレフィックス」にあなたのサイトの URLを入力して「続行」をクリックします。
2019年 3月から、先に Googleアナリティクスを登録しておけば、Googleサーチコンソールの設定がカンタンにできるようになりました。その場合、「あなたは承認済みの所有者です」と表示されるので、そのまま画面を進めれば OKです。
Googleアナリティクスも設定されたい方は、以下の記事をご覧ください。
>>【10分で完了】SWELLでGooglアナリティクスの設定方法【GA4対応】


アナリティクスをすでに設定してる人は、以下の解説までジャンプすることができますよ。
>>既にアナリティクスを設定している人は、コチラ
サーチコンソール画面からの手順


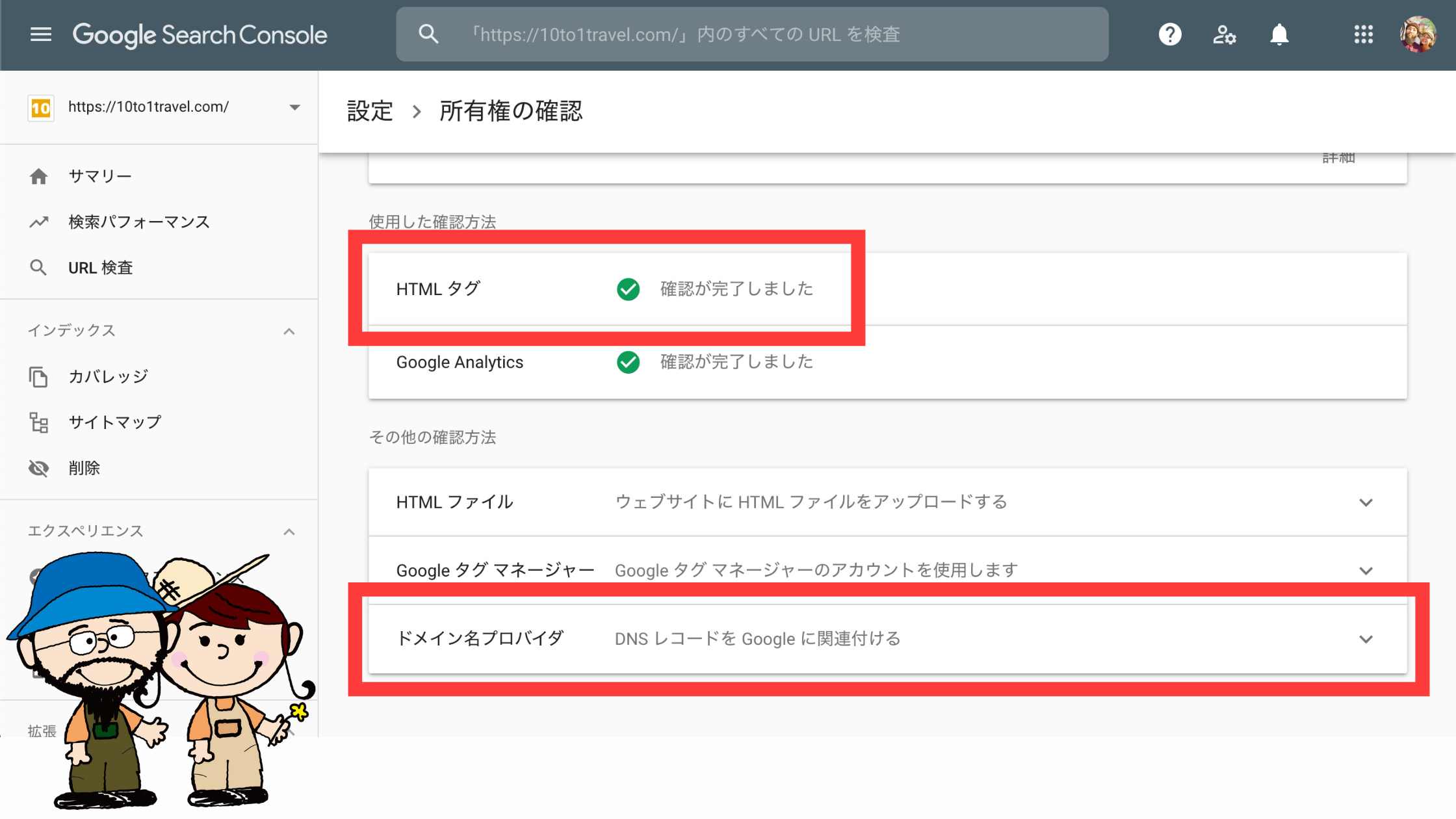
- 手順1:サーチコンソールのトップ画面から「設定」を選択する
- 手順2:「所有権の確認」をクリックする
以降は、手順3に戻って作業を進めまていきます。
手順3:サーチコンソールの認証IDを取得する


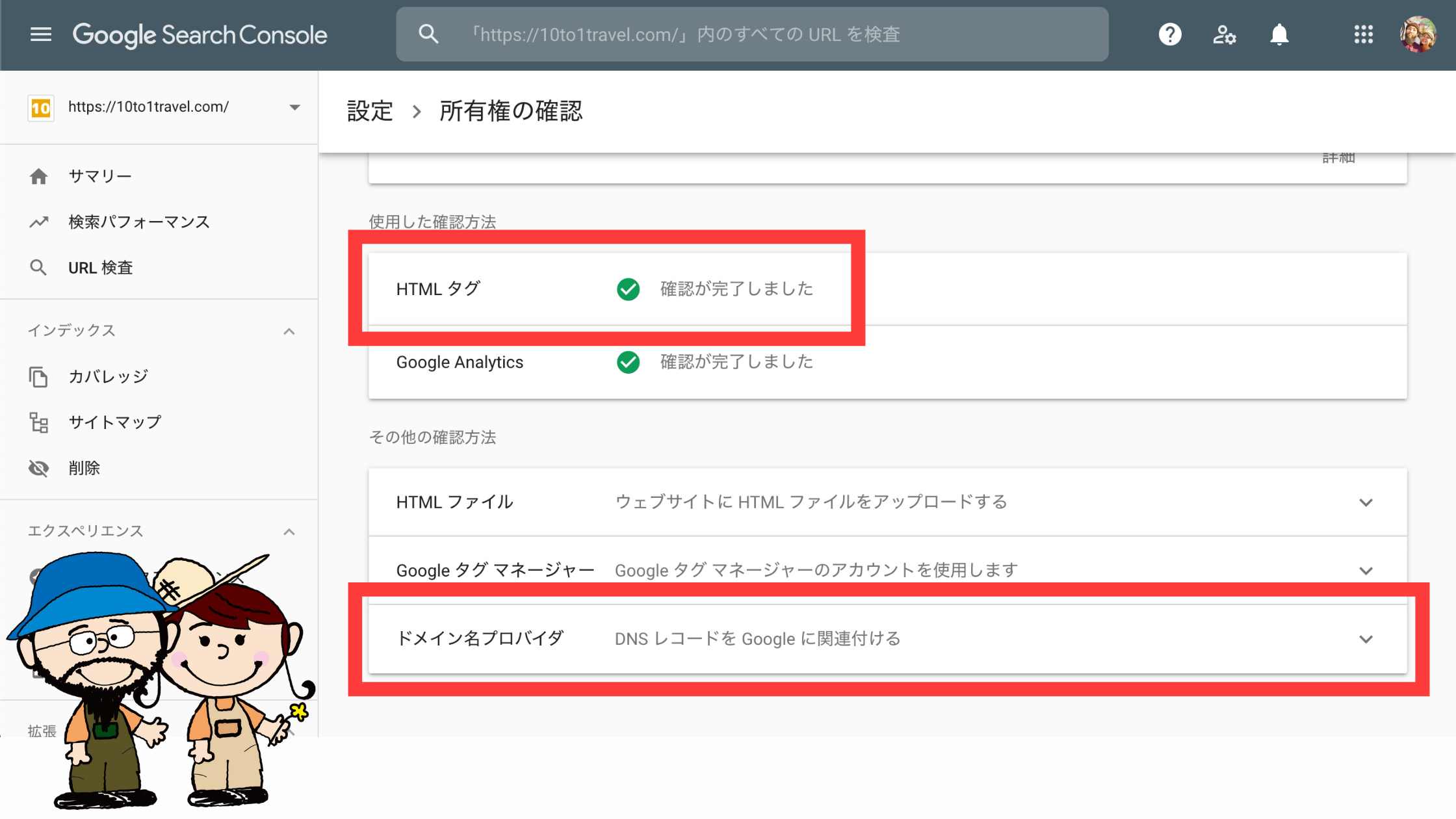
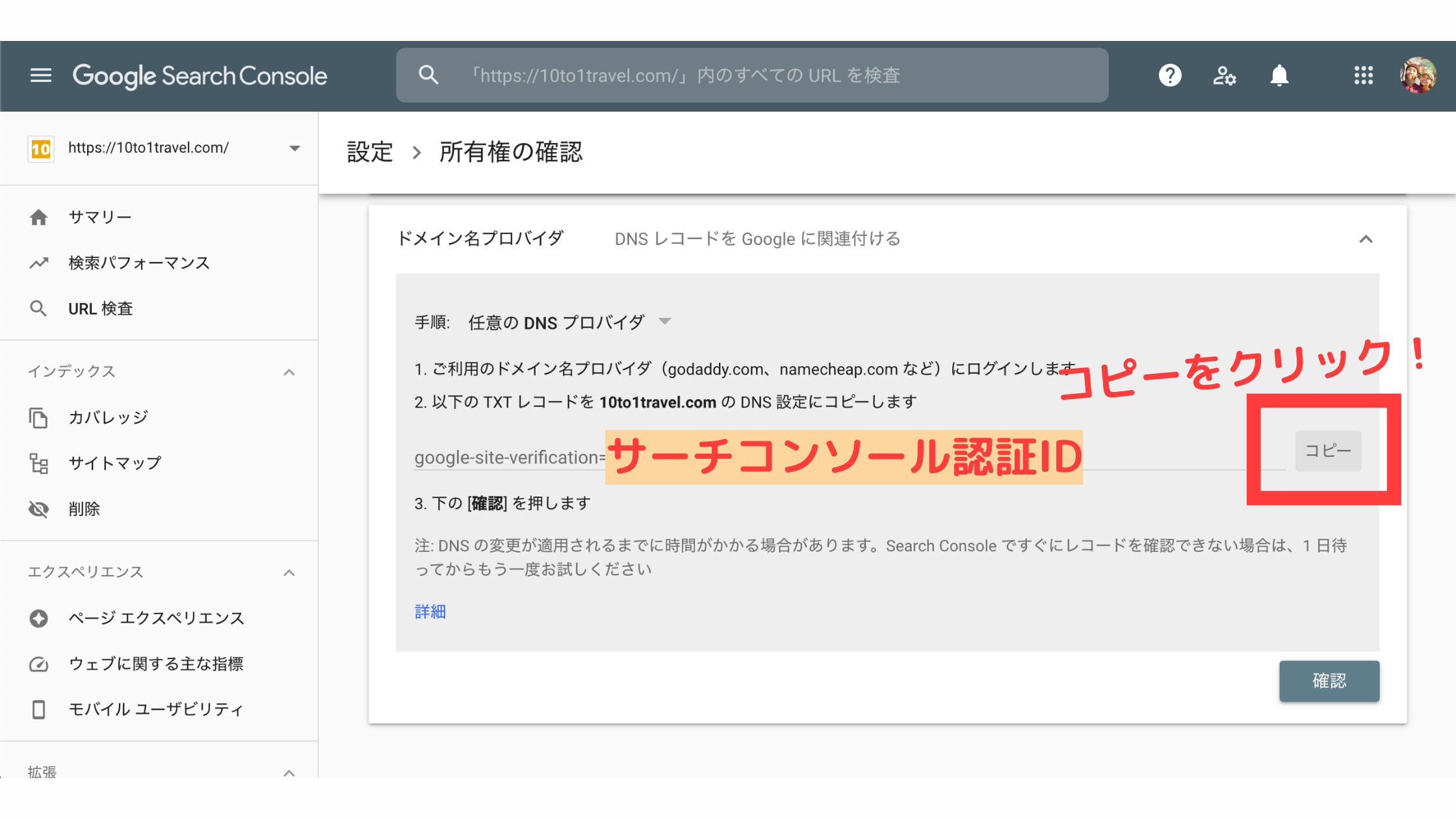
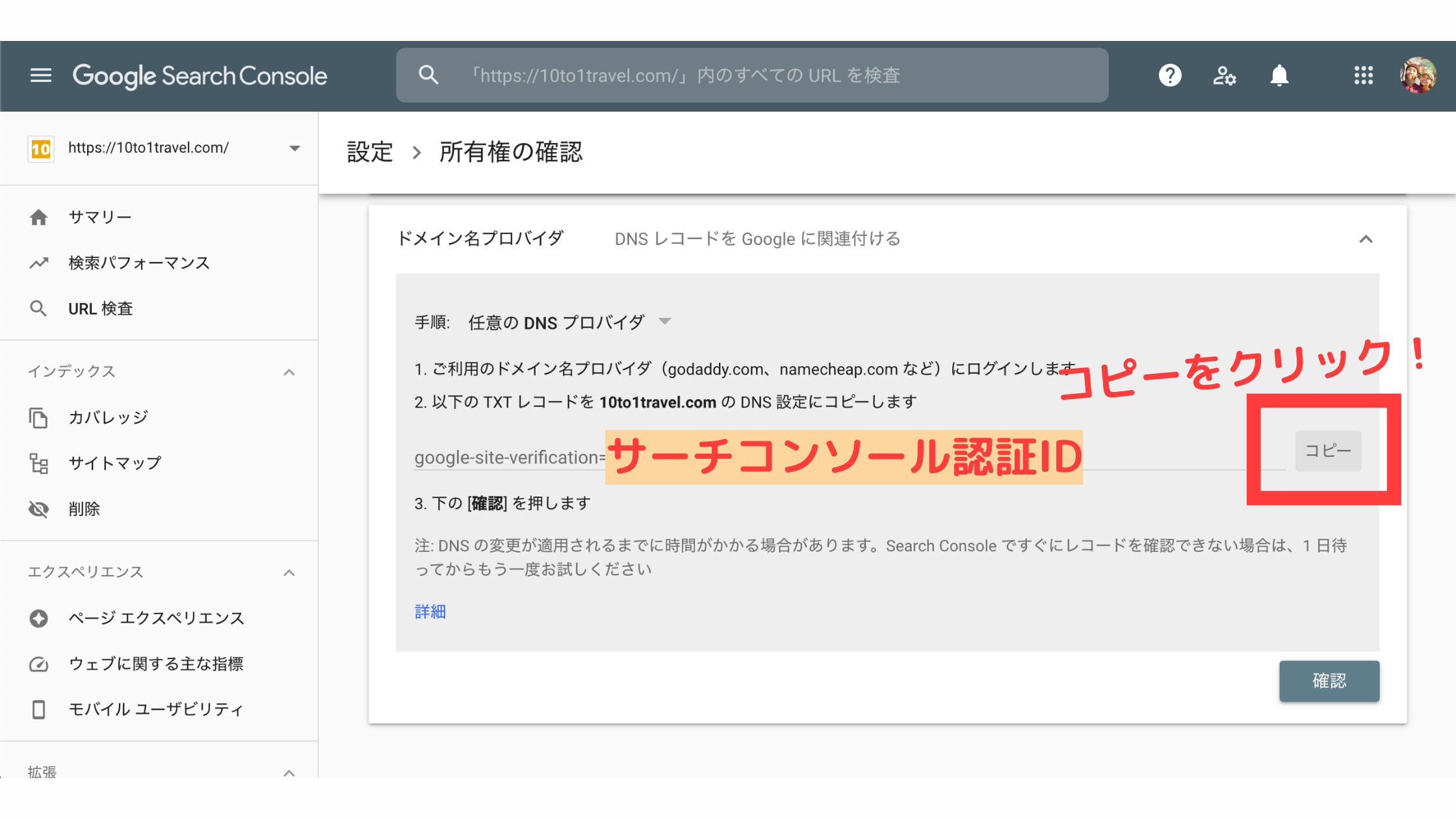
「HTMLタグ」もしくは「ドメイン名プロバイダ」をクリックします。


上記のようにサーチコンソール認証IDが表示されるので「コピー」をクリックします。
このままウィンドウを開いた状態にして、新規ウィンドウで SWELLの設定をしていきます。
手順4:SWELLに認証IDをコピペ
SWELLで Googleサーチコンソールを設定するには、プラグイン「SEO SIMPLE PACK」が必要です。まだ導入してない人は、先にインストールしておきましょう。
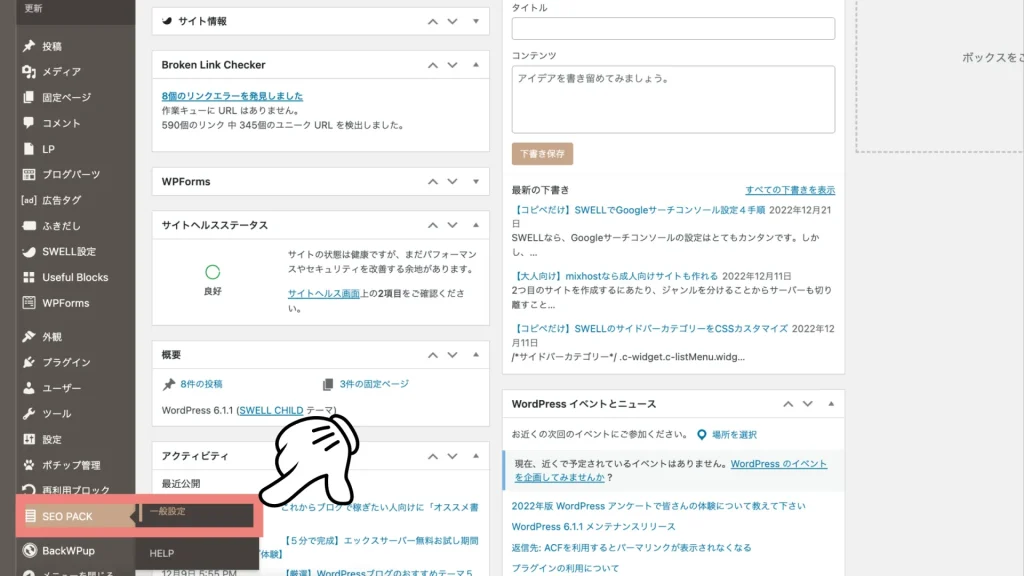
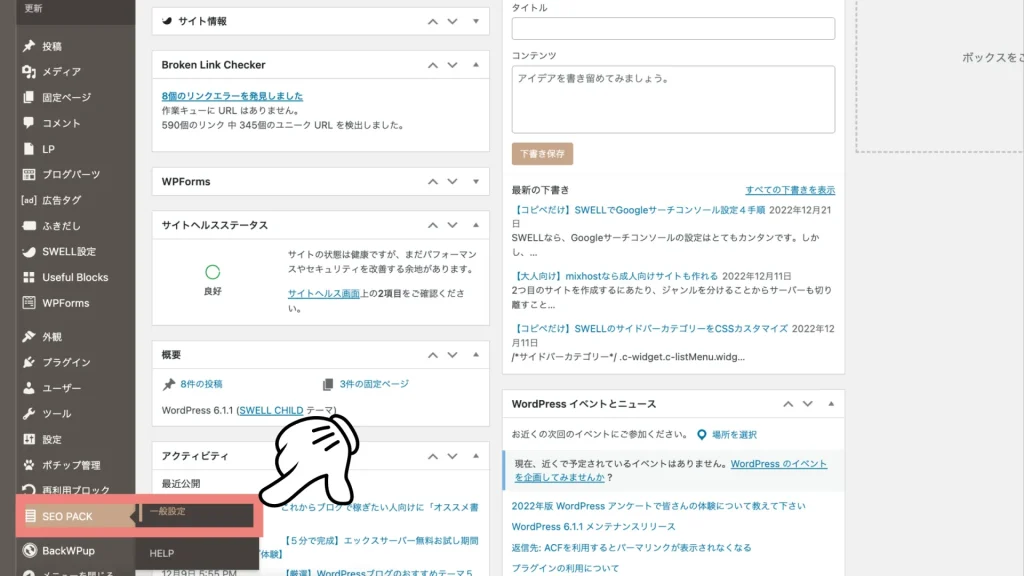
SEO SIMPLE PACKの設定画面に移動します。


と進み「ウェブマスターツール」を選択します。


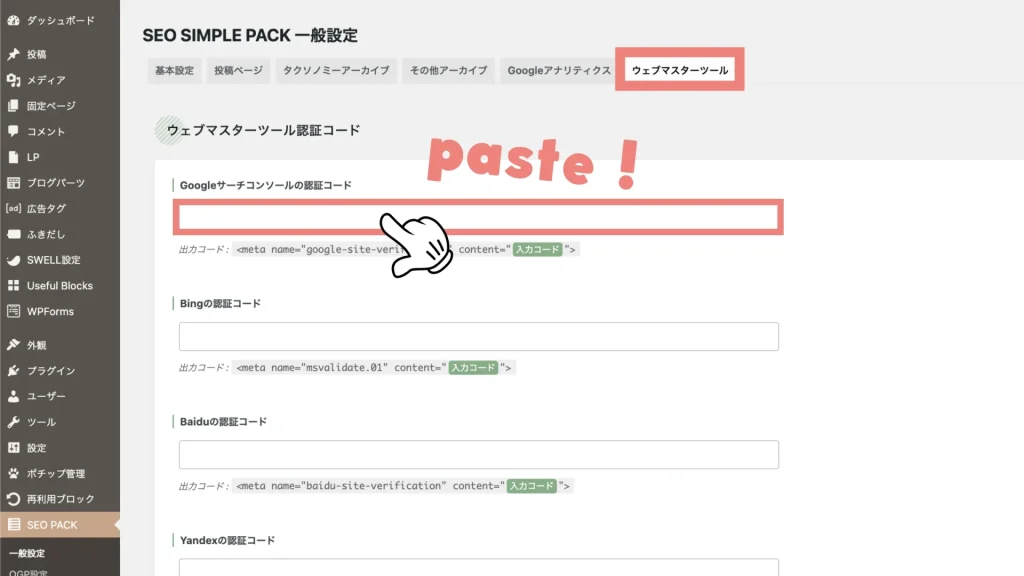
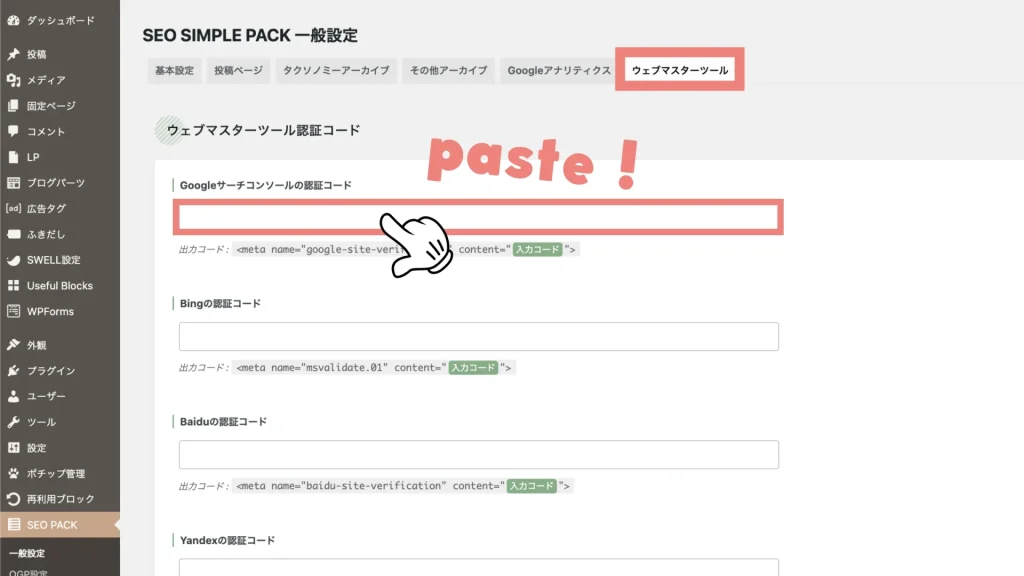
「Googleサーチコンソールの認証コード」に先ほどコピーした認証IDを貼り付けます。下にスクロールし「設定を保存する」をクリックするのをお忘れなく。
サーチコンソールから所有権を確認しよう
設定し終わったら、先ほどのサーチコンソールの画面に戻ります。「確認」をクリックし「所有権が認証されました」と表示されたら完了です!


これで SWELLと Googleサーチコンソールの連携は完了です。お疲れ様でした。
続いて、XMLサイトマップをサーチコンソールに送信する設定を行って行きます。
SWELLでXMLサイトマップをサーチコンソールに送信する方法


XMLサイトマップを Googleサーチコンソールに送信します。XMLサイトマップの作成には XML Sitemap & Google Newsを使用します。
手順1:XML Sitemap & Google Newsをインストールする


手順1では、プラグイン Google XML Sitemapをインストール &有効化します。
と進み、検索ボックスで “XML Sitemap & Google News” と検索します。


「今すぐインストール」→「有効化」します。
手順2:XML Sitemap & Google Newsを設定する
手順2では、XML Sitemap & Google Newsの設定をしていきましょう。いくつかありますが、設定は5分で完了します。


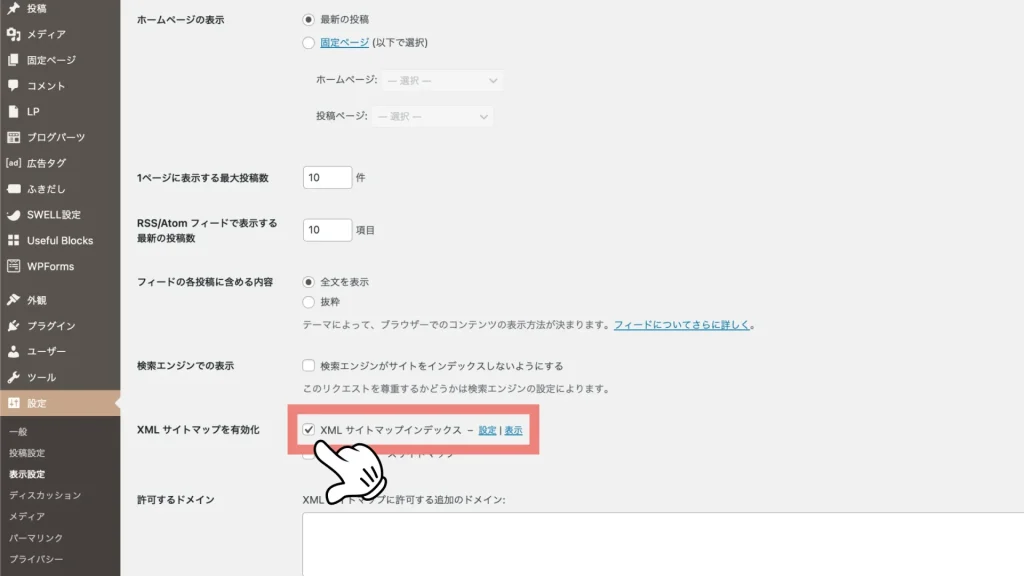
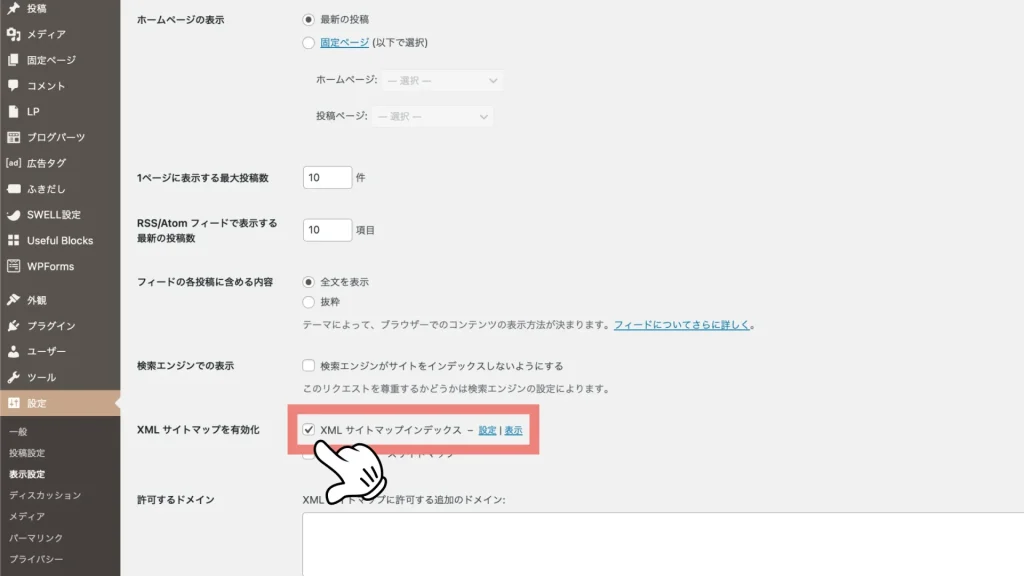
と進み「XML サイトマップを有効化」項目の「XML サイトマップインデックス」にチェックを入れてください。ここを ONにしておかないと XMLサイトマップを設定できません。


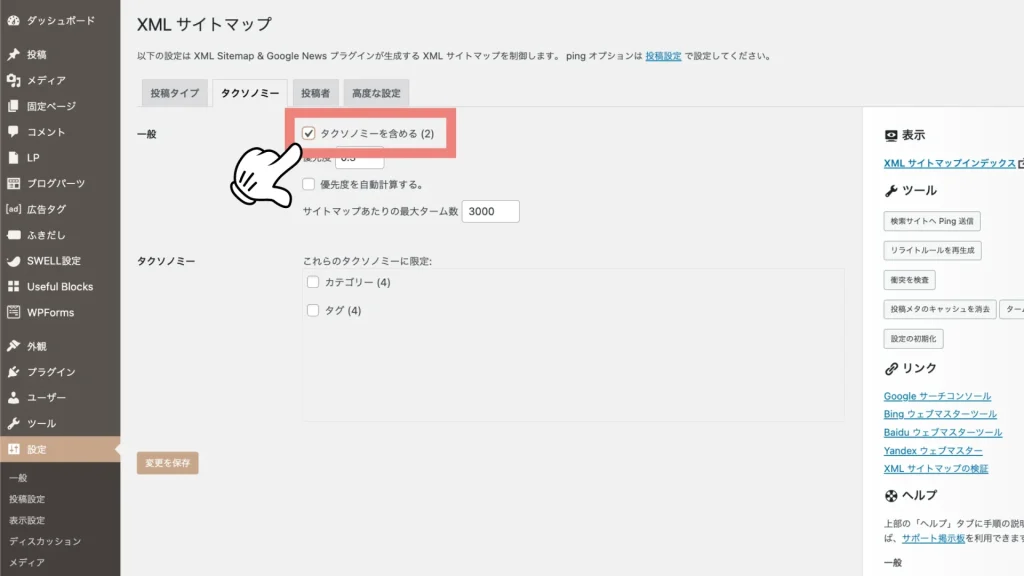
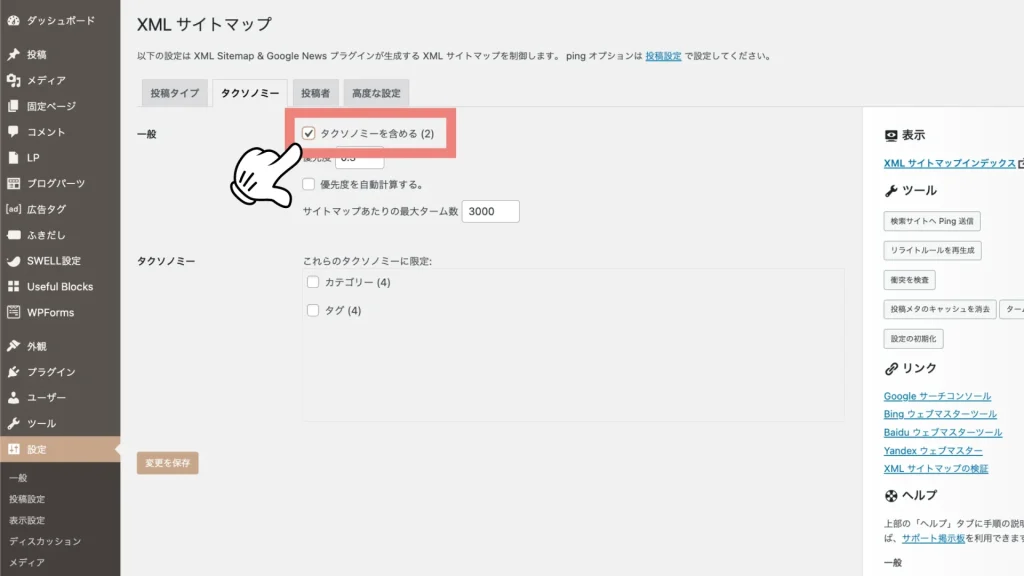
ここでタクソノミー(カテゴリー、タグ)を、必ず NOにします。カテゴリーとタグは SEO効果を期待できる重要なページだからです。
上記で、カンタンな設定は完了です。詳しく設定することもできますが、最初はこの設定で進めて問題ありませんよ。
手順3:XMLサイトマップを送信する
あとはサーチコンソールの画面から、サイトの XMLサイトマップを送信すれば全て完了です。Googleサーチコンソールの画面に進みます。


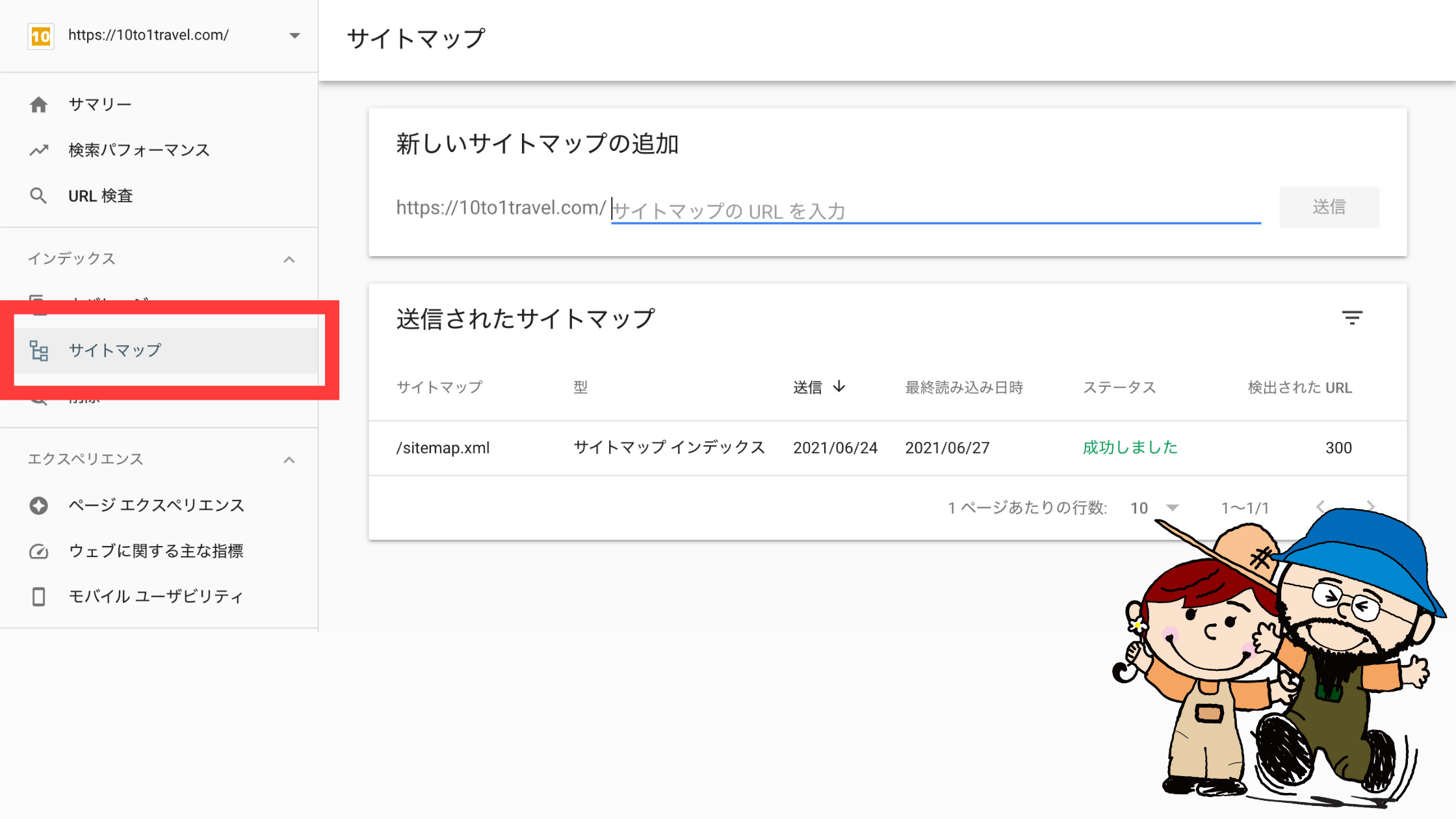
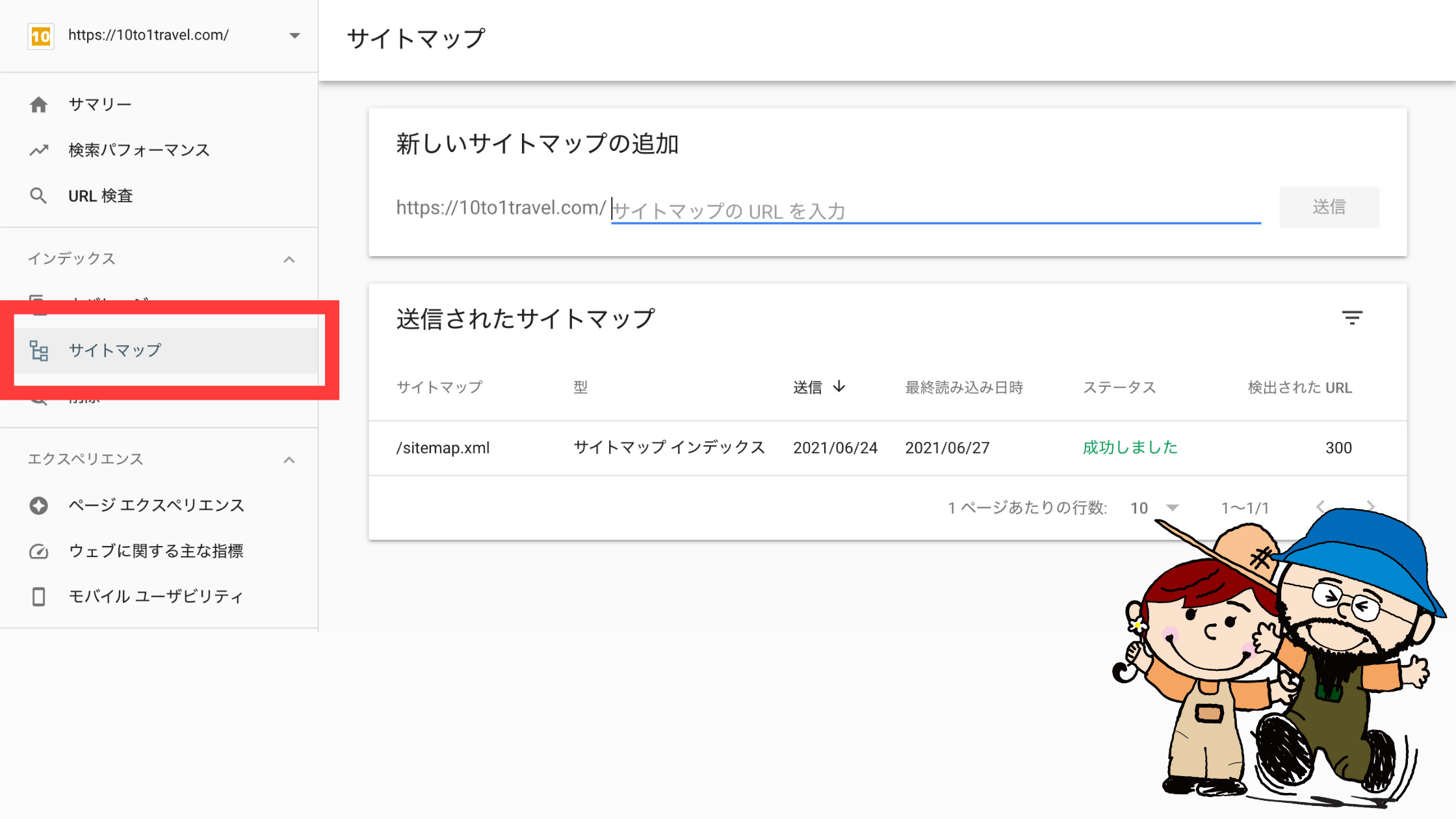
「サイトマップ」をクリックします。


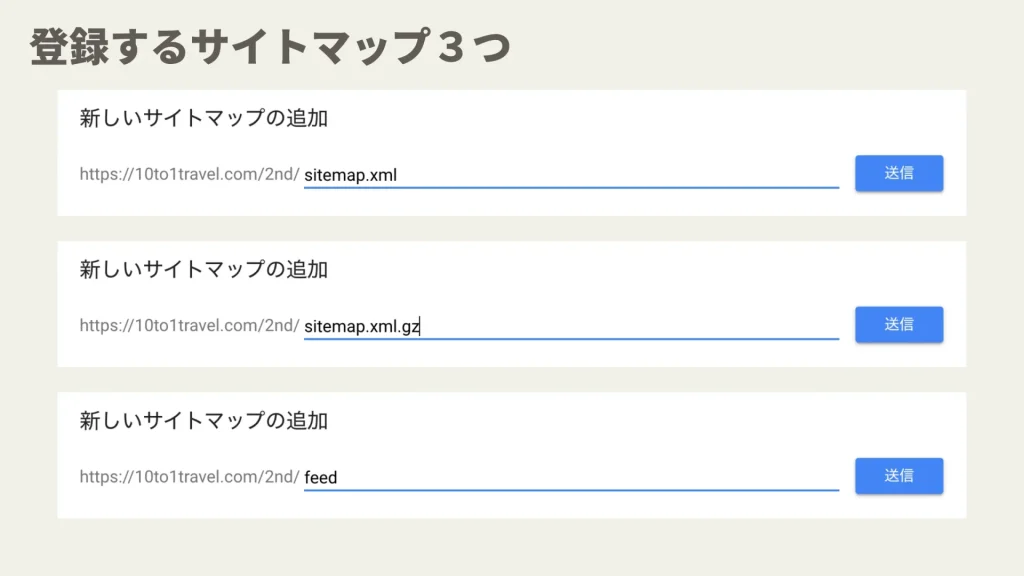
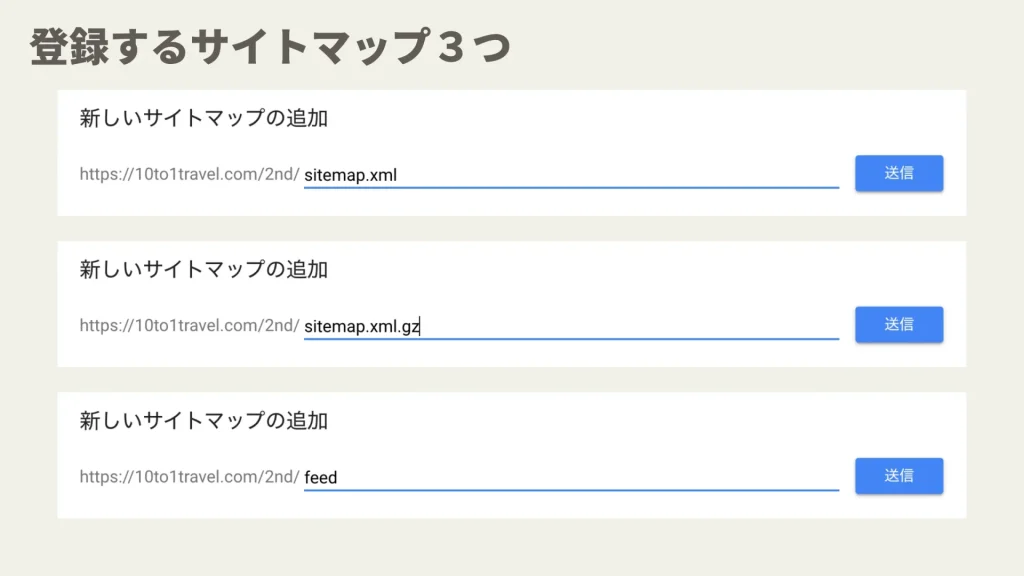
「新しいサイトマップの追加」の「サイトマップのURLを入力」の部分に、以下の3つを登録します。(※コピペOKです)


| ファイル名 | 内容 |
|---|---|
| sitemap.xml | 作成されるXMLサイトマップ |
| sitemap.xml.gz | 圧縮されたXMLサイトマップ |
| feed | RSSフィード |
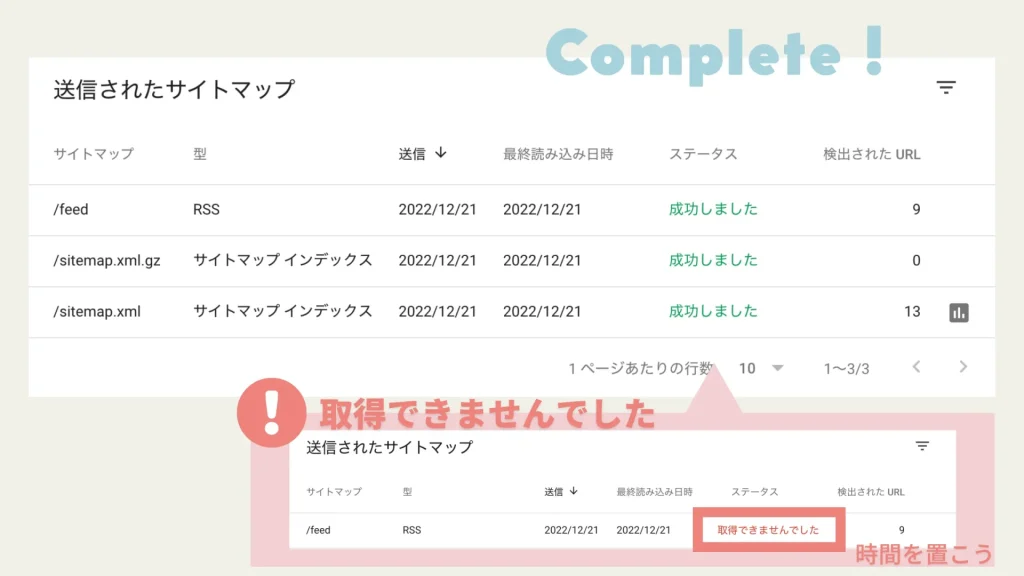
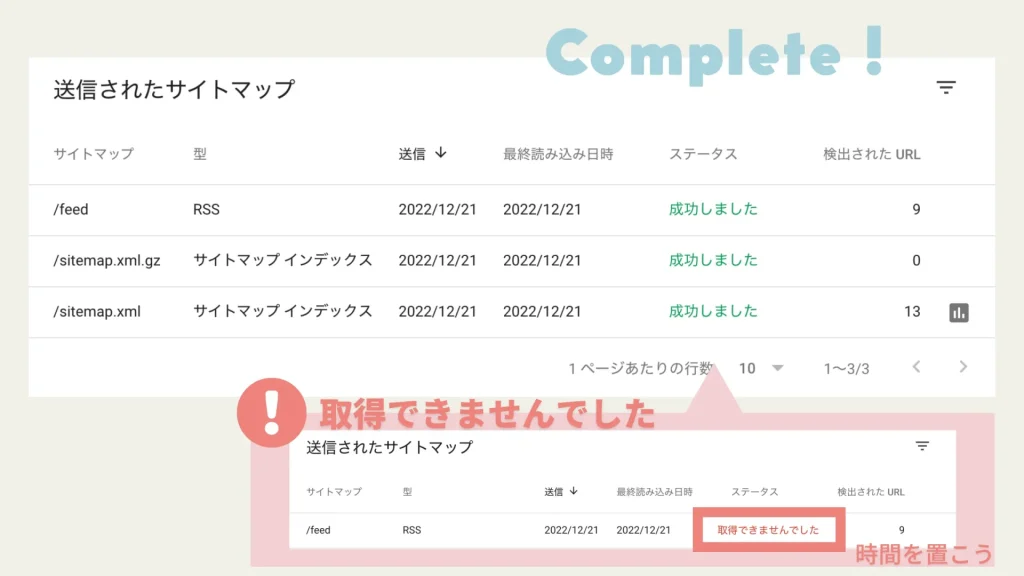
これで XMLサイトマップの送信も完了しました。以下の画面になっていれば OKです。





お疲れ様です。あとは記事を書いていくだけですね!
「結局何をしたんだろう?」ってなってるかもですが、簡単に言えばあなたのサイトがより多くの人に読まれるために必須の作業だとお考えください。
SWELLで XMLサイトマップを自作する方法:まとめ
今回は、SWELLで XMLサイトマップを作成する方法を解説させていただきました。サーチコンソールの設定ができたら、次は同じアクセス解析の必須ツール「Googleアナリティクス」を導入しておきましょう。
サーチコンソールの設定と同じくらいカンタンですよ。
>>【10分で完了】SWELLでGooglアナリティクスの設定方法【GA4対応】


今回は以上です。