みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
本日は画像にPinterest(ピンタレスト)の「保存ボタン」を表示する方法を紹介します。
ブラザー!
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
しかし THE THOR(ザ・トール)の画像に保存ボタンを表示した際、ある問題が発生しました。
その解決方法も後半で紹介ますね!
Pinterestの「保存ボタン」を画像に設置するメリット・デメリット【追記】
この方法を紹介する前にピンタレストの「保存ボタン」を画像に設置するメリット・デメリットを紹介します。
まずメリットは「画像がシェアされやすくなる」ことです。
ボタンは画像の左上に表示されるので、読者がワンクリックでシェアできます。
ただピンタレストの保存ボタンを設置してみて感じたデメリットもあります。
デメリット
- デザインが崩れる
- 付いたり消えたりが目に付く
- 離脱率が増える
- 画像が見にくくなる
デメリットの方が多いですね。
少し解説します。
デザインが崩れる
画像に「保存マーク」が付くのは良いのですが、そのせいでややデザインが崩れます。
目立ちすぎるかなと感じております。
画像が見にくくなる
画像の左上にボタンが出現するので、せっかくのデザインを邪魔します。
画像の左上に「必見!」とか、「重要点」とか書いてても保存マークが被ってしまって読めません。
付いたり消えたりが目に付く
設定で「マウスオーバー時に表示」を選んでいると、画像にマウスが乗るたびにボタンが出現したり消えたりします。
それがいちいち点滅するのでやや目に付くんです。
真剣に読んで欲しい記事や画像なのに集中力をそぎ取ります。
離脱率が増える
これは設置した後に気づいた盲点です。
画像にボタンが出現し、その画像を保存しようとボタンをクリックしていただくのは嬉しいのですが、クリックするとピンタレストに飛ぶので離脱率が増えます。
離脱率が増えるとサイト評価が落ちるので検索順位も下がってしまいます。
ピンタレストでシェアされても検索順位が下がったんじゃ本末転倒です。
Pinterest(ピンタレスト)画像に「保存ボタン」を設置する方法

それではピンタレストの保存ボタンを表示させてみましょう。
ここは THE THORじゃなくても共通です!
- ウェジェット ビルダーにアクセス
- ボタンの種類を選択
- コードをコピーして </body>に貼り付ける
手順はこれだけです。
簡単ですね!
① ウェジェット ビルダーにアクセス
まずはウェジェット ビルダーにアクセスします。
② ボタンの種類を選択

ウェジェット ビルダーで表示させるボタンを作ります。
- 「ボタンの種類」は「画像にホバーした時」を選択
- 「円形」と「大」でボタンのデザインを選ぶ
- 言語はデフォルトで OK
- 完了したら下のコードをコピー
・大:ボタンの大きさ
・言語:表示言語(特に無ければデフォルト)
ボタンのデザインは右のプレビューにマウスをホバーさせて確認することができます。
当ブログではボタンが何か分かりやすくしたかったので「大」のみにしました。
③ コードをコピーして </body>に貼る

プレビューの下にあるコードをサイトの </body>に貼り付けて完了です。
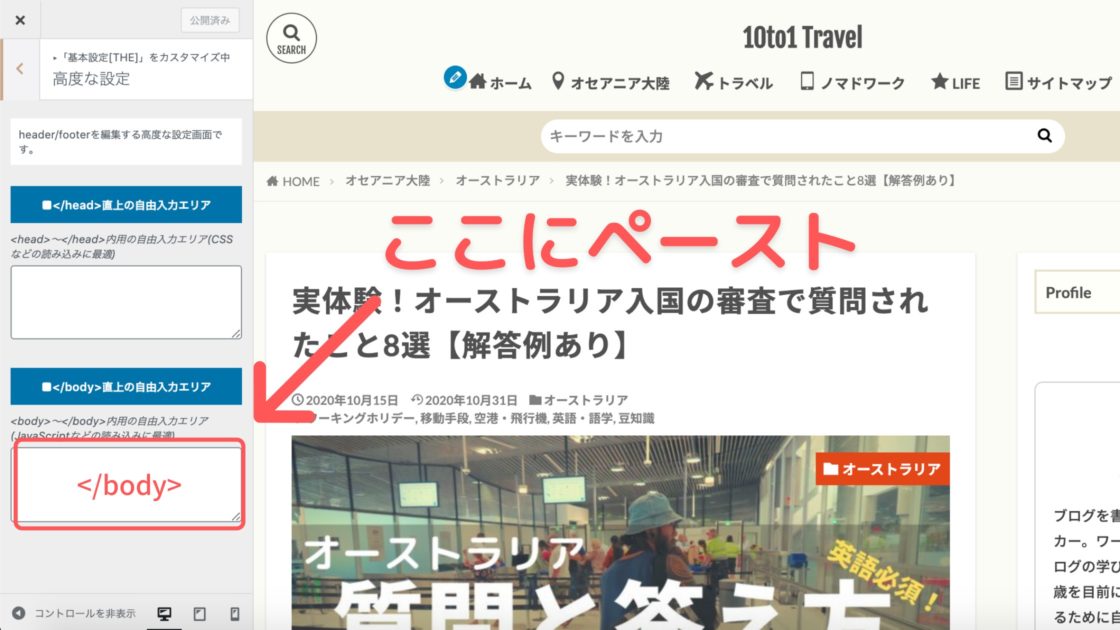
THE THORで貼り付ける方法を紹介します。
と進んで、</body>にペーストしてください。
これで完了です!
お疲れ様です。
THE THORだけかも知らんが。
THE THOR(ザ・トール)で問題発生!
ここで問題が発生しました。
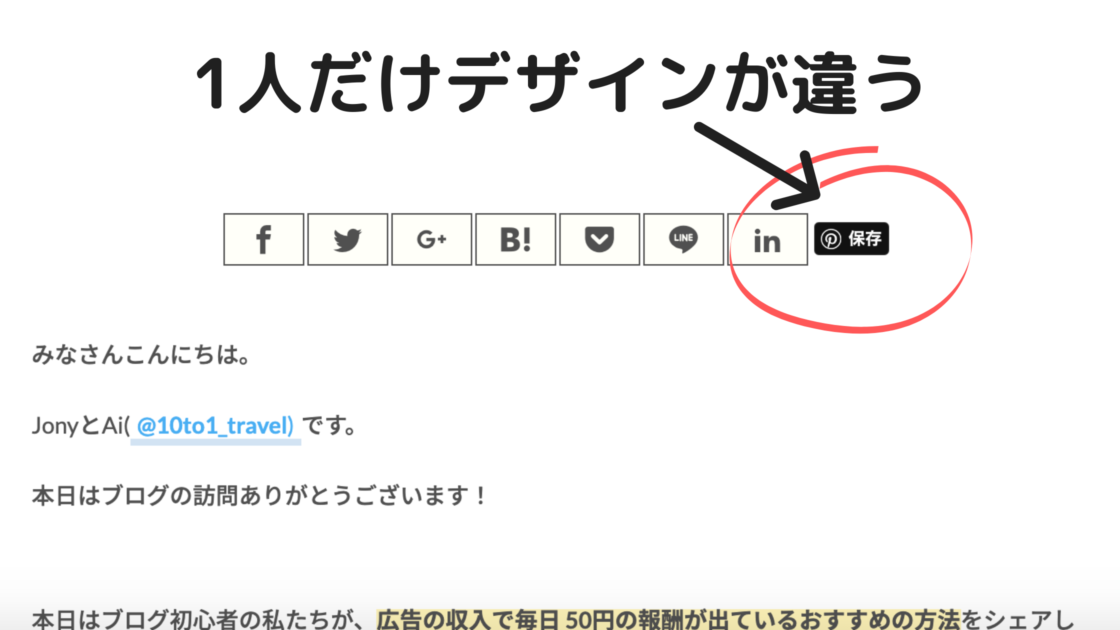
以下の画像をご覧ください。

何とシェアボタンまでもがボタンのデザインになってしまったんです。
サイトのデザイン的にも見栄えが悪くなり、微量ながらユーザービリティが落ちそうだったので修正を加えることにしました。
解決策は 2つ
これを解決するのは簡単でした。
- シェアボタンから Pinterestを非表示
- 画像の「保存ボタン」を非表示
このどちらかです。
どちらがユーザー側・サイト側にとってプラスなのかを考えました。
解決策1. シェアボタンからPinterestを非表示
シェアボタンはユーザーがその記事をシェアしたい時に使うボタンですね。
ピンタレストのシェアボタンを押すと、その記事のアイキャッチがピンされます。
分かりやすいですが、画像に保存ボタンが無いのでシェアする時はPCならトップか記事終わりに行く必要があります。
さらにシェアボタンは普段からあまり使用されません。
ボタンではなく何かの広告と思ってる人もいます。
「シェアボタン」のメリットは画像に保存ボタンが表示されずデザインがまとまることですね。
特にシェアボタンの利用が多いサイトはそちらを選んだ方が良いかもです。
解決策2. 画像の保存 ボタンを非表示
保存ボタンを画像に表示するとサイト内の画像全ての左上にピンタレストのロゴが現れます。
画像上の保存ボタンを押すとその画像がピンされます。
つまり、ひとつの記事内で画像の数だけピンを作ることができます。
ただ、人によっては画像にホバーするたびにアイコンがちらほら出てくるのは目障りと言う人もいます。
結論:画像に「保存 ボタン」を表示がベスト!
私たちの結論は画像に保存ボタンを表示する方です。
理由は利便性と可能性です。
シェアボタンは記事のアイキャッチしかピンできません。
逆に保存ボタンは画像の数だけピンしてくれる可能性があります。
画像のデザインが重視されてるピンタレストでは、おしゃれな画像が記事内にあればその画像をピンしてくれる可能性があるからです。
さらに上記で伝えた通り、ピンするのにわざわざシェアボタンのところまで戻るよりもその場で画像をタップできた方がユーザーにとっても利便性があると判断しました。
THE THOR(ザ・トール)のシェアボタンからPinterestを外す方法
それでは THE THORのシェアボタンを非表示にする手順を説明します。
さっきと同様、ダッシュボードから外観、カスタマイズと進んでください。
これでシェアボタンの項目からピンタレストが無くなります。
もしあなたがスマホの固定フッターエリアのシェアボタンを設置してるなら、そちらも外しておきましょう。
と進んで、シェアボタンの中のピンタレストのチェックを外しましょう。
以上で設定は終了です!
一括でブログの記事アイキャッチをピンする方法
ピンタレストはドメインを登録して、RSSフィードを登録すればあなたのサイト内の記事を全て一気にピンすることができます。
方法は少々難しいですが、手順を追えばすぐにできます。
今後もピンタレストを活用してブログのアクセス数を増やすならぜひ設定しておきましょう!
以下に方法を紹介していますので、ご覧ください。
Ai Pinterestとブログを連携してアクセス UPを狙うための、登録方法と使い方を解説するよー! みなさんこんにちは。 本日は少しでもブログのアクセス数を UPさせたいブログ初心者のみなさ[…]
みなさんこんにちは。 まずはこちらをご覧ください。 せっかくピンタレスト連携させたんですが、なぜかスパムとして認証されてアカウント消されました😳 なんで!?😂 くじけずもう一回トラ[…]
【※追記】Pinterest(ピンタレスト)のボタンを外しました。理由公開
2021年 1月25日に当ブログのピンタレスト「保存ボタン」を外しました。
理由は以下の通りです。
- 離脱率が上がるから
- デザインが崩れるから
- 記事に集中できないから
- 保存されないから
ほとんどがデメリットでお話した理由です。
1番の理由は「離脱率」です。
次いでデザインですね。
しかも設置しててもほとんど保存もされません。
とは言え、ピンタレストからの流入と SEO対策はばっちりです。
保存ボタンは画像から外し、今まで通りシェアボタン内に表示することにしました。
Pinterest(ピンタレスト)画像に「保存 ボタン」を設置する方法 まとめ
本日はブログの画像にピンタレストの「保存ボタン」を表示する方法を紹介しました。
これで少しでもユーザービリティが上がって、ブログのアクセス数が増えると良いですね!
私たちもそれを願って日々 記事を書いてはピンしまくってます!笑
おわり
- 2021年5月24日
- Pinterestの使い方
- ブログのアクセスUP, ブログ運用, 不具合




