みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)はデフォルトでヘッダーを上部に固定することができますね。しかし、メニューとサーチパネルだけを固定することはできません。
ヘッダー固定は便利ですが画面スペースを取ってしまうため、記事が読みにくいのがデメリットです。特にスマホ表示の時はさらに読みにくいですね。
そこで、今回は THE THORのヘッダーにあるメニューパネルとサーチパネルだけを上部に固定する方法を、ご紹介させていただきます。
この記事通りにすれば、記事スペースの場所を取らずどこでもメニューを開くことができますよ。
スマホで画面下にメニューボタンを設置したい場合は、以下の記事をご覧ください。
>>【THE THOR】スマホ固定フッターを丸ボタンにカスタマイズ【CSS】
みなさんこんにちは。 THE THOR(ザ・トール))にはスマホ固定フッターメニューがあります。スマホのみに表示され、そこからホームやシェア、メニューなどを簡単に呼び出せる便利な機能です。 デフォルトでも良[…]
ヘッダーにメニューパネル・サーチパネルを設置する【事前準備】
まず、ヘッダーにメニューパネルとサーチパネルを設置します。すでに設置が完了してる人はスキップしてくださいね。
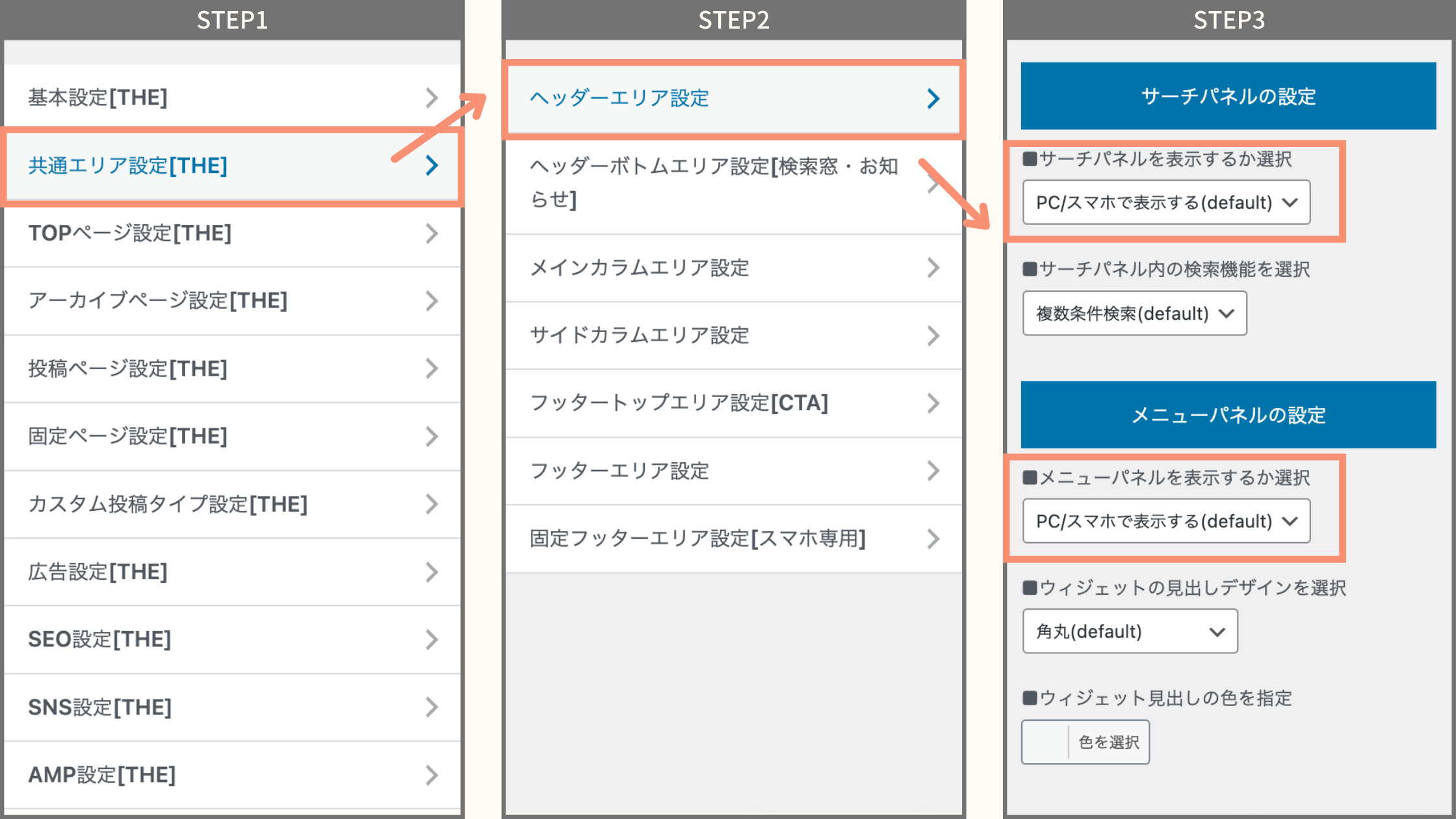
と進み、一番下までスクロールすると「サーチパネルの設定」と「メニューパネルの設定」があります。

共通エリア設定[THE] / ヘッダーエリア設定 / サーチパネル・メニューパネル設定
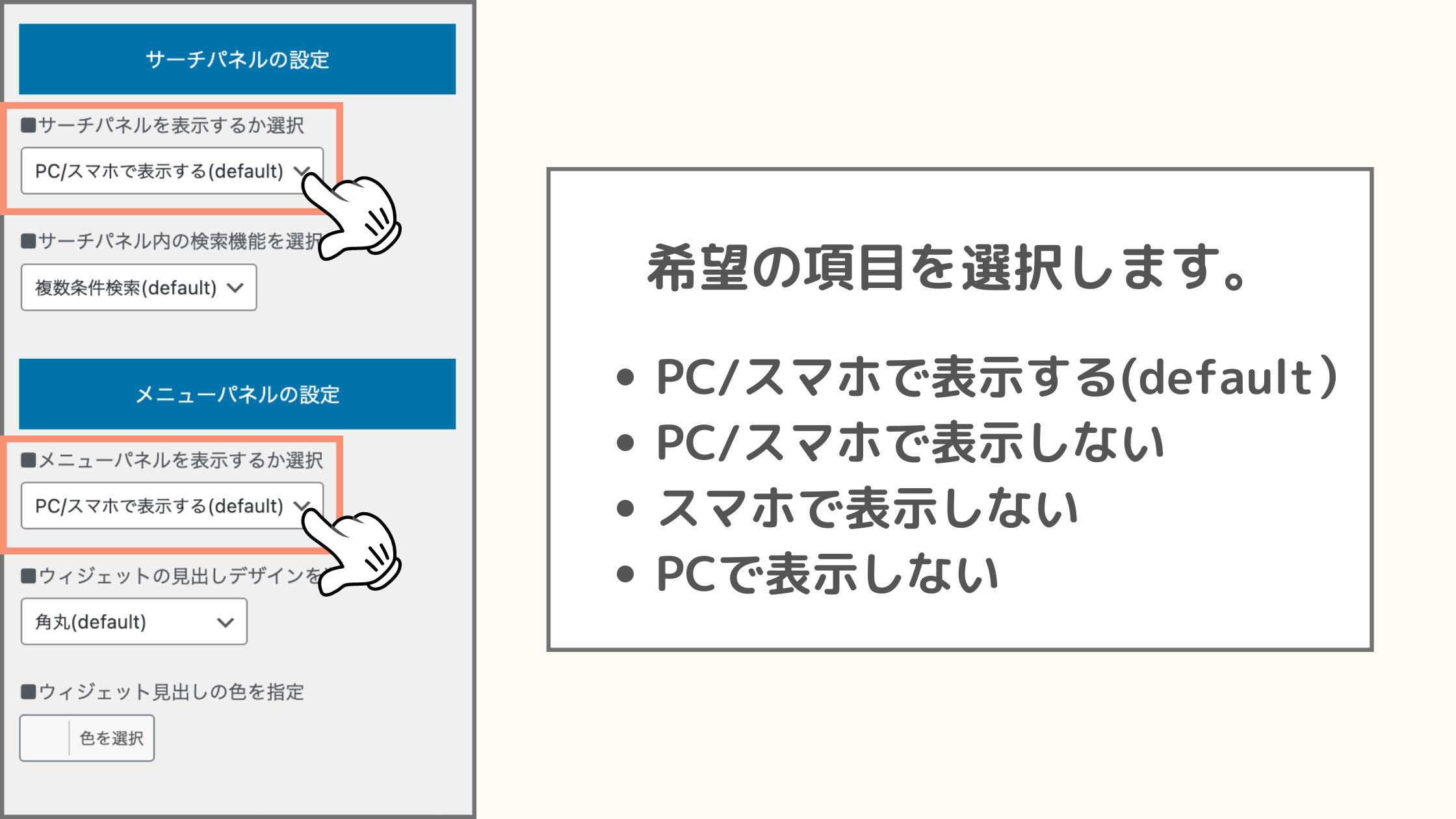
デフォルトでは「PC/スマホで表示する(default)」になっていますが、非表示になってる人は表示設定に切り替えておきましょう。

希望の設定にしておく
【THE THOR】ヘッダーメニューパネルを上部に固定:CSSカスタマイズ

それでは THE THOR(ザ・トール)のヘッダーメニューパネルを上部に固定するカスタマイズをご紹介させていただきます。
手順1:CSSをコピーする
まず、以下の CSSをコピーします。右上の「コピーする」をクリックすると自動でコピーすることができますよ。
/*ヘッダーメニューパネル上部固定*/
.t-headerCenter .menuBtn__link{
position: fixed;
}
position:fixed;を使って上部に固定してます。
手順2:追加CSSに貼り付ける
手順2ではコピーした CSSを、THE THORの追加CSSに貼り付けます。
と進み、枠内に貼り付けます。

以上でカスタマイズは完了です。簡単でしたね。
スクロール時にメニューパネルが固定追尾されているか確認しましょう。
サーチパネルも上部に固定したい場合
メニューパネルだけでなく、サーチパネルも上部に固定したい方もいらっしゃると思います。その場合は以下の CSSを追記すれば OKです。
.t-headerCenter .searchBtn__link{
position: fixed;
}
ヘッダーメニューパネルのデザインサンプル4つ
THE THOR(ザ・トール)のヘッダーメニュー・サーチパネルのデザインサンプルを作成しました。
好みのものがあればご利用くださいね。
サンプル1:10to1 Blog風

- CSSを表示する
-
/*ヘッダーメニューパネル*/
.t-headerCenter .menuBtn__link{
color:#fff;/*アイコン色*/
margin:0px;
position: fixed;
right:1rem;
width:50px;
padding:5px;
background-color:rgba(255,186,102,.7);/*背景色*/
}
/*サーチパネルアイコン*/
.t-headerCenter .menuBtn__link{
color:#fff;/*文字色*/
margin:0px;
position: fixed;
border-radius:50%;
right:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(255,186,102,.7);/*背景色*/
}
当ブログのデザインです。背景色や文字色を変更してあなたのデザインに合わせて見てくださいね。
サンプル2:丸アイコン

- CSSを表示する
-
/*ヘッダーメニューパネルアイコン*/
.t-headerCenter .searchBtn__link{
color:#fff;/*文字色*/
margin:0px;
position: fixed;
border-radius:50%;
left:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(255,186,102,.7);/*背景色*/
}
/*メニューパネルアイコン*/
.t-headerCenter .menuBtn__link{
color:#fff;/*文字色*/
margin:0px;
position: fixed;
border-radius:50%;
right:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(255,186,102,.7);/*背景色*/
}
丸いアイコンにしました。
サンプル3:背景なし+ボーダー

- CSSを表示する
-
/*メニューパネルアイコン*/
.t-headerCenter .searchBtn__link{
color:#fff;/*文字色*/
border:solid 1px #fff;/*ボーダー色*/
margin:0px;
position: fixed;
left:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(0,0,0,0);/*背景色*/
}
/*サーチパネルアイコン*/
.t-headerCenter .menuBtn__link{
color:#fff;/*文字色*/
border:solid 1px #fff;/*ボーダー色*/
margin:0px;
position: fixed;
right:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(0,0,0,0);/*背景色*/
}
borderで枠をつけています。背景によって見にくくなりますが、ユーザーが「何かあるな〜」ぐらいの方がサイト全体デザインの邪魔をしないのでオススメです。
サンプル4:フラットデザイン

- CSSを表示する
-
/*ヘッダーメニューパネルアイコン*/
.t-headerCenter .searchBtn__link{
color:#555;/*文字色*/
margin:0px;
position: fixed;
left:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(176,224,230,.8);/*背景色*/
border-radius:5px;
}
/*サーチパネルアイコン*/
.t-headerCenter .menuBtn__link{
color:#555;/*文字色*/
margin:0px;
position: fixed;
right:1rem;
width:50px;
height:50px;
padding:5px;
background-color:rgba(176,224,230,.8);/*背景色*/
border-radius:5px;
}
border-rudiusを使って角を丸くしてます。
メニューパネル・サーチパネルの色を変更するカスタマイズ
上記のデザインを変更する方法を、初心者の方でも簡単にできるよう解説させていただきます。
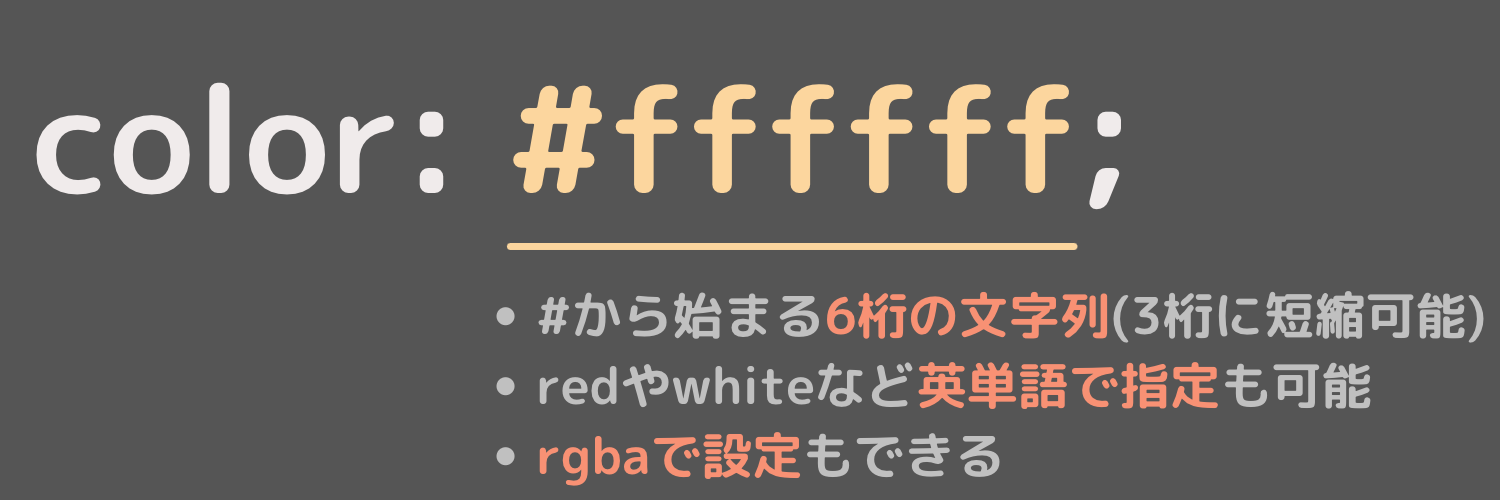
前提知識として、色を変更するには #から始まるカラーコードを変更します。例えば以下の黄色い部分がカラーコードです。

カラーコードは原色大辞典さんが、とても参考になります。
背景色を変える
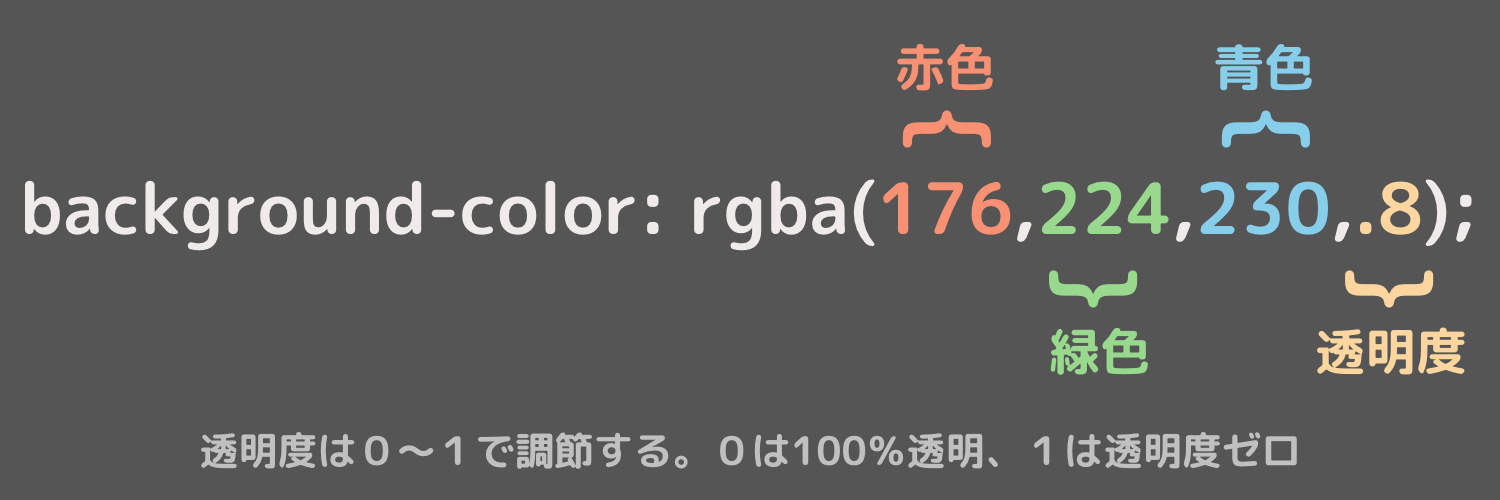
背景色を変更する場合は、backgroundeのカラーコードを変更します。本来は #から始まるカラーコードを変更すれば OKです。ですが今回は背景を透過させるために rgba(レッド・グリーン・ブルー)と言う3色構成で色を付けてます。

レッド・グリーン・ブルーの色を調節して色を設定します。透明度は0〜1で設定し、1に近くほど明度が濃くなります。
文字色を変える
文字の色は colorプロパティのカラーコードを変更して設定します。
color:#fff;/*文字色*/
【THE THOR】ヘッダーメニューパネルを上部に固定するカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のヘッダーメニューパネルを上部に固定するカスタマイズを紹介させていただきました。
ヘッダー部分は丸ごと固定してしまうと、記事のスペースが取られて嫌がられたりします。ですがメニューが画面上にあった方がユーザービリティの向上にもなりますね。
このカスタマイズに関して質問やデザイン依頼あればお問い合わせいただくか Twitterにて DMください。
最後まで読んでいただきありがとうございます。
- 2022年3月19日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR