みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール))にはスマホ固定フッターメニューがあります。スマホのみに表示され、そこからホームやシェア、メニューなどを簡単に呼び出せる便利な機能です。
デフォルトでも良いのですが、最近はSWELLや JINでも使われている画面下に表示されるメニューとトップへ戻るボタンがおしゃれで便利ですね。
今回は THE THOR(ザ・トール)のフッター固定メニューパネルを使って、メニュー・トップへ戻るボタンを再現するカスタマイズをご紹介させていただきます。
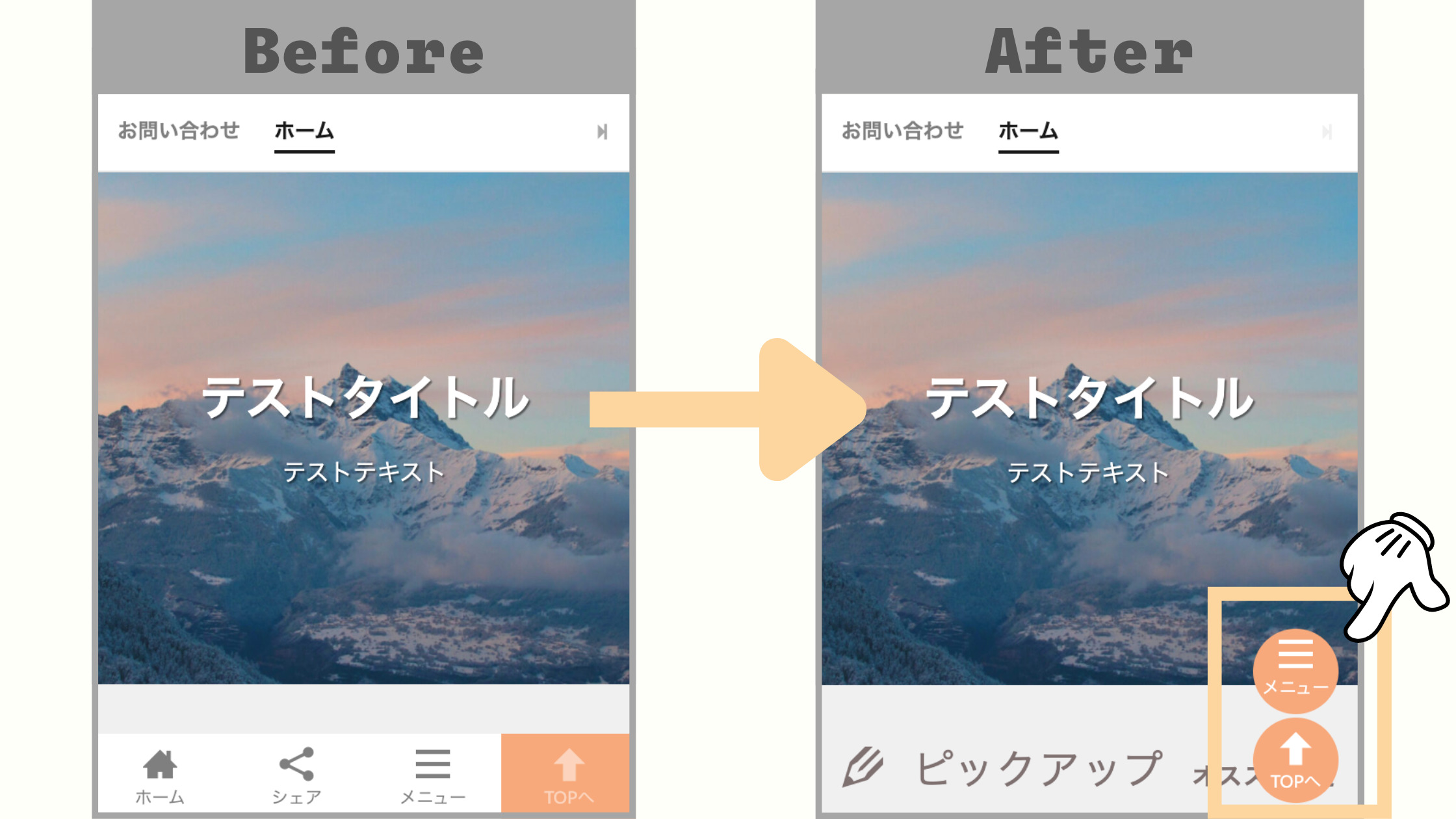
完成図

THE THORでスマホ固定フッターを設置する【事前準備】
まず最初に、THE THOR(ザ・トール)のスマホ固定フッターエリアを表示させます。
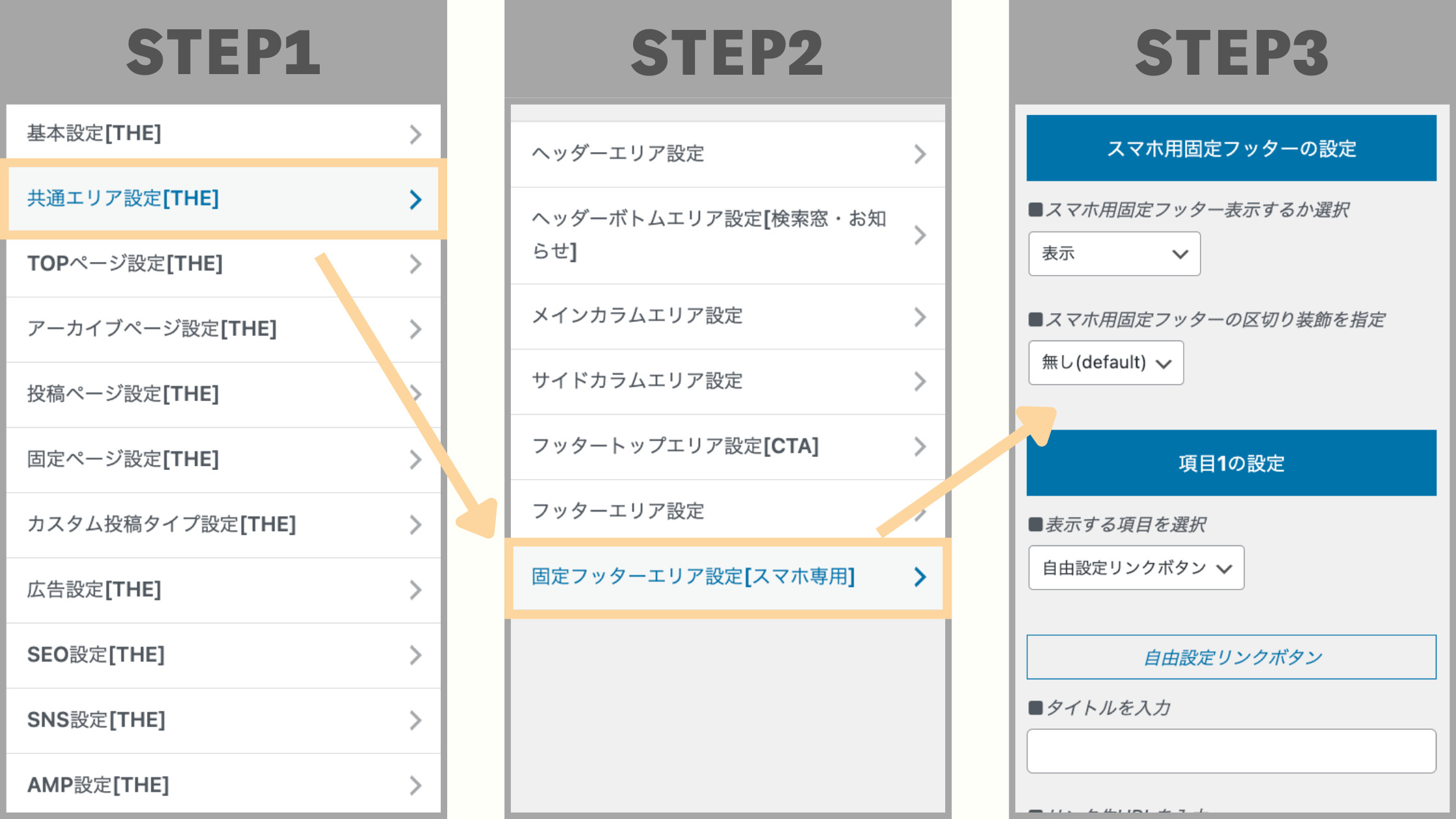
手順は以下の通りです。
と進みます。

各種設定をしていきます。
スマホ用固定フッターの設定
■スマホ用固定フッター表示するか選択
「表示」を選択します。
■スマホ用固定フッターの区切り装飾を指定
「無し」を選択します。
項目1の設定、項目2の設定、項目4の設定
「自由設定リンクボタン」を選択します。内容は空白のままで OKです。
項目3の設定
「メニューボタン」を選択します。
【THE THOR】スマホ固定フッターを丸ボタンにカスタマイズ【CSS】

それでは、THE THOR(ザ・トール)のスマホ固定フッターを丸ボタンにカスタマイズする方法を解説させていただきます。
手順1:CSSをコピーする
まず以下の CSSをコピーします。
※右上の「コピーする」をクリックすると自動でコピーすることができます。
.controllerFooter{
background:none;
}
.controllerFooter__list{
display:block;
}
.controllerFooter__item{
margin-left:83%;/*ボタンの位置*/
width:50px;
height:50px;
border-radius:50%;
margin-bottom:15px;
}
.controllerFooter__menuLabel{
background-color: #f7a97b;/*ボタン色*/
width:50px;
height:50px;
border-radius:50%;
padding:5px;
transition-duration:.2s;
}
.controllerFooter__item{
color: #fff !important;/*ボタンの文字色*/
}
.controllerFooter__menuLabel:active{
opacity:0.9;
transition-duration:.2s;
}
.controllerFooter__item:active{
opacity:0.9;
transition-duration:.2s;
}
@media only screen and (max-width: 480px){
.bottomFooter__topBtn{
display:none !important;
}
}
手順2:追加CSSに貼り付けます
手順2では、コピーしたコードを追加CSSに貼り付けます。
と進み、枠内にコードを貼り付けます。

以上で完了です。
スマホ固定フッターのデザインを調節する方法
上記のデザインだと、あなたのサイトと色が合わないかもしれません。ですので、ボタンの色や文字色を変更する方法をお伝えさせていただきます。
ボタンの色は backgroundセレクタを編集します。文字色はcolorで変更することができます。
【背景色】
background-color: #f7a97b;/*ボタン色*/
【文字色】
color: #fff !important;/*ボタンの文字色*/
色は #から始まるカラーコードを変更して変えることができます。カラーコードは原色大辞典が参考になりますよ。
【THE THOR】スマホ固定フッターを丸ボタンにカスタマイズ:まとめ
今回は、THE THOR(ザ・トール)のスマホ固定フッターを丸ボタンにするカスタマイズを紹介させていただきました。
これでまたデザインがオシャレになれば光栄です。このカスタマイズに関してご質問などありましたら、問い合わせいただくか DMください。
最後まで読んでいただきありがとうございます。
- 2022年3月12日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR