みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のアーカイブ記事って、シンプルで使いやすいのですが、個性に欠けます。
以前、アーカイブ記事にホバーエフェクトをかけるカスタマイズをご紹介しました。
>>【THE THOR】アーカイブ記事一覧のホバーエフェクト7選:CSSカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のトップページのアーカイブ記事一覧には、マウスオーバー時のエフェクトがありません。 記事を選んだ際に、フワッと浮いたり、色が変わるなどのホバーがあるとオシャレです[…]
今回は、アーカイブ記事のデザインを CSSでカスタマイズしていこうと思います。
コピペだけで使えるものばかりなので、ぜひご利用ください!
THE THORのアーカイブ記事をオシャレにする9つのカスタマイズ
さっそく、THE THOR(ザ・トール)のアーカイブ記事をオシャレにする 9つのカスタマイズを紹介していきます。
整形済みボックスの右上にある「コピーする」をクリックすると、自動でコピーすることができます。
タイトルのデザインを変える
アーカイブ記事のタイトル(h2)をカスタマイズします。
文字色を変える

/*アーカイブ記事タイトル*/
.archive__contents .heading-secondary{
color:#555;/*文字色*/
}
タイトルの文字の色を変えます。color内の #から始まるカラーコードを希望の色に変更してください。
カラーコードは原色大辞典さんが参考になります。
大きさを変える

/*アーカイブ記事タイトル*/
.archive__contents .heading-secondary{
font-size:3.5rem !important;/*文字サイズ*/
}
タイトルの大きさを変えます。font-size内の数値を大きくすると文字が大きく、小さくすると文字が小さくなります。
タイトルを真ん中にする(中央寄せ)

/*アーカイブ記事タイトル*/
.archive__contents .heading-secondary{
text-align:center;/*中央寄せ*/
}
タイトルをtext-alignで中央寄せします。ワイドレイアウトかカードレイアウトが合います。
アーカイブ記事タイトル:まとめCSS
全て使いたい人は、以下をどうぞ。
/*アーカイブ記事タイトル*/
.archive__contents .heading-secondary{
color:#555;/*文字色*/
font-size:3.5rem !important;/*文字サイズ*/
text-align:center;/*中央寄せ*/
}
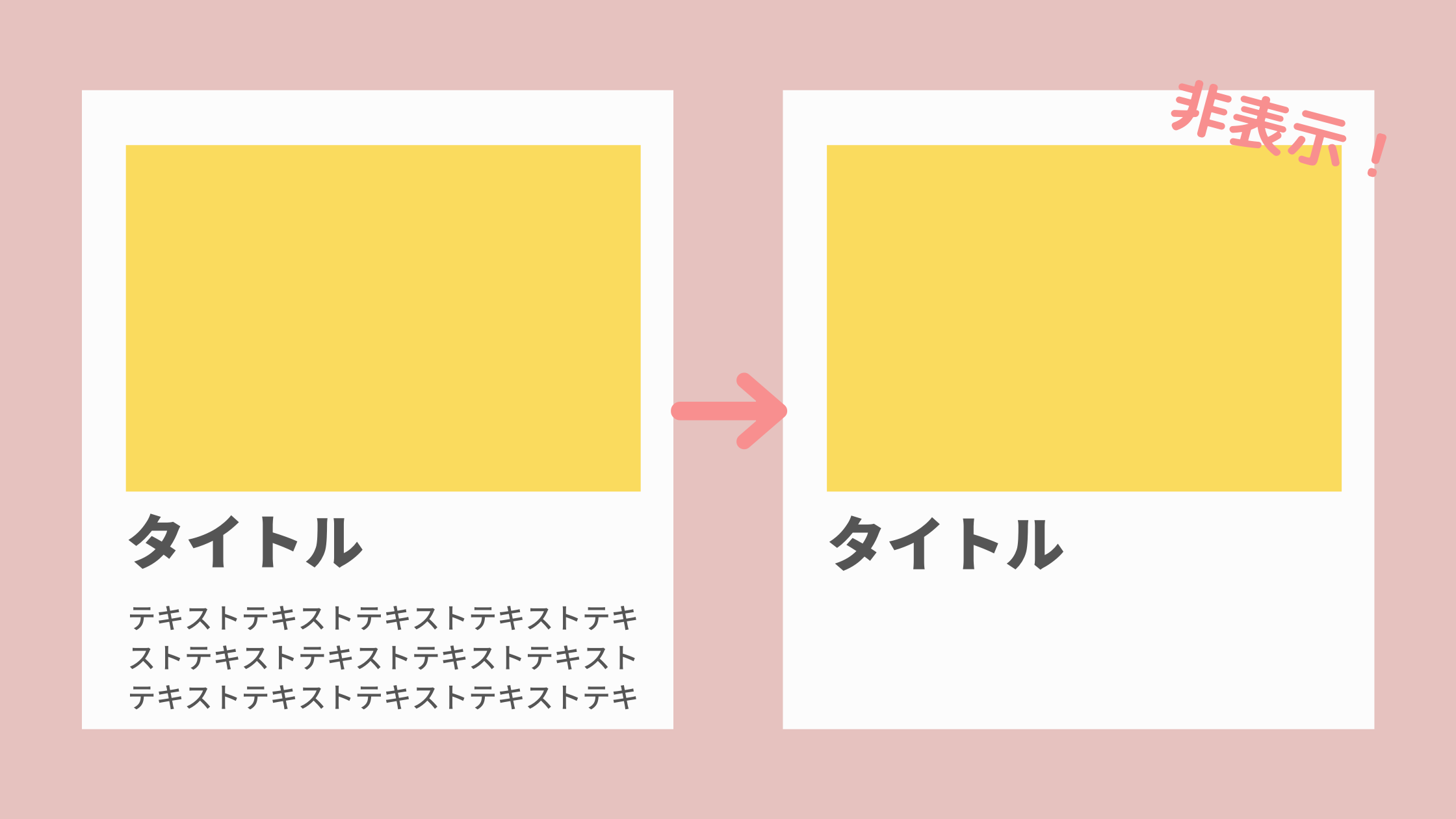
抜粋文を非表示にする

アーカイブ記事の抜粋文を非表示にします。THE THOR (ザ・トール)の設定では、文章の文字数を消すことはできません。
以下の CSSをコピペするだけで OKです。
/*アーカイブ記事の抜粋文を非表示*/
.archive__contents .phrase-secondary{
display:none !important;
}
データリストのデザインを変更する
アーカイブ上の、データリスト(投稿日・更新日)のデザインを変更します。
データリストを大きくする
データリストを大きくしたい場合は、以下のコードをコピペします。

/*データリストを大きくする*/
.archive__contents .dateList__item{
font-size:15px;/*文字サイズ*/
}
数値のサイズを変えると、大きさを調節できます。
データリストの位置を変える
データリストの位置を変えます。デフォルトでは左にあるので、中心・右に寄せます。

/*データリストの位置*/
.archive__contents .dateList{
text-align:right;/*右寄せ*/
}
中央寄せにしたい場合は、right→centerに変えてください。
データリストの文字色を変える
データリストの文字色を変更します。

/*データリストの文字色*/
.archive__contents .dateList__item{
color:#555;/*文字色*/
}
上記と同様、color内のカラーコードを希望の色に変えて使用します。
データリストのアイコンを変える
データリスト前のアイコンを変更します。
- 投稿日セレクタ:.archive__contents .dateList__item.icon-clock:before{}
- 更新日セレクタ:.archive__contents .dateList__item.icon-update:before{}
それぞれ、アイコンと色を変更できるように設定してます。

/*投稿日*/
.archive__contents .dateList__item.icon-clock:before{
font-family: "FontAwesome";
content: '\f017';/*アイコンコード*/
color:#3996cc;/*アイコンカラー*/
font-weight:600;
}
/*更新日*/
.archive__contents .dateList__item.icon-update:before{
font-family: "FontAwesome";
content: '\f2f1';/*アイコンコード*/
color:#ffba66;/*アイコンカラー*/
font-weight:600;
}
アイコンは FontAwesomeを使ってます。FontAwesomeの設定がまだの人は、以下の記事をご覧ください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
当ブログオリジナルデザイン

当ブログで採用してるデザインも紹介しておきます。気に入っていただけたらコピペしてご利用ください!
.archive__contents .dateList{
text-align:right;
}
.archive__contents .dateList__item.icon-update{
color:#afafaf;
font-weight:bold;
font-size:15px;
letter-spacing: .05em;
}
.archive__contents .dateList__item.icon-update:before{
font-family: "FontAwesome";
content: '\f2f1';
color:#ffba66;
}
.archive__contents .dateList__item.icon-clock{
color:#afafaf;
font-weight:bold;
font-size:15px;
letter-spacing: .05em;
}
.archive__contents .dateList__item.icon-clock:before{
font-family: "FontAwesome";
content: '\f017';
font-weight:600;
color:#3996cc;
}
外枠線・影を付ける・色を変える
アーカイブ記事の外枠線・影を付ける方法と、CSSで色を変える方法を解説します。
外枠線と影は、THE THOR(ザトール)の設定で変更することができます。
と進み、一番上にある「記事一覧リストの設定」のフレームを選択で変更します。
- 無し:フレーム枠無し
- シャドーフレーム:影あり
- ボーダーフレーム:外枠線あり
さらに外枠線を付けたい場合は以下の CSSをコピペしてください。
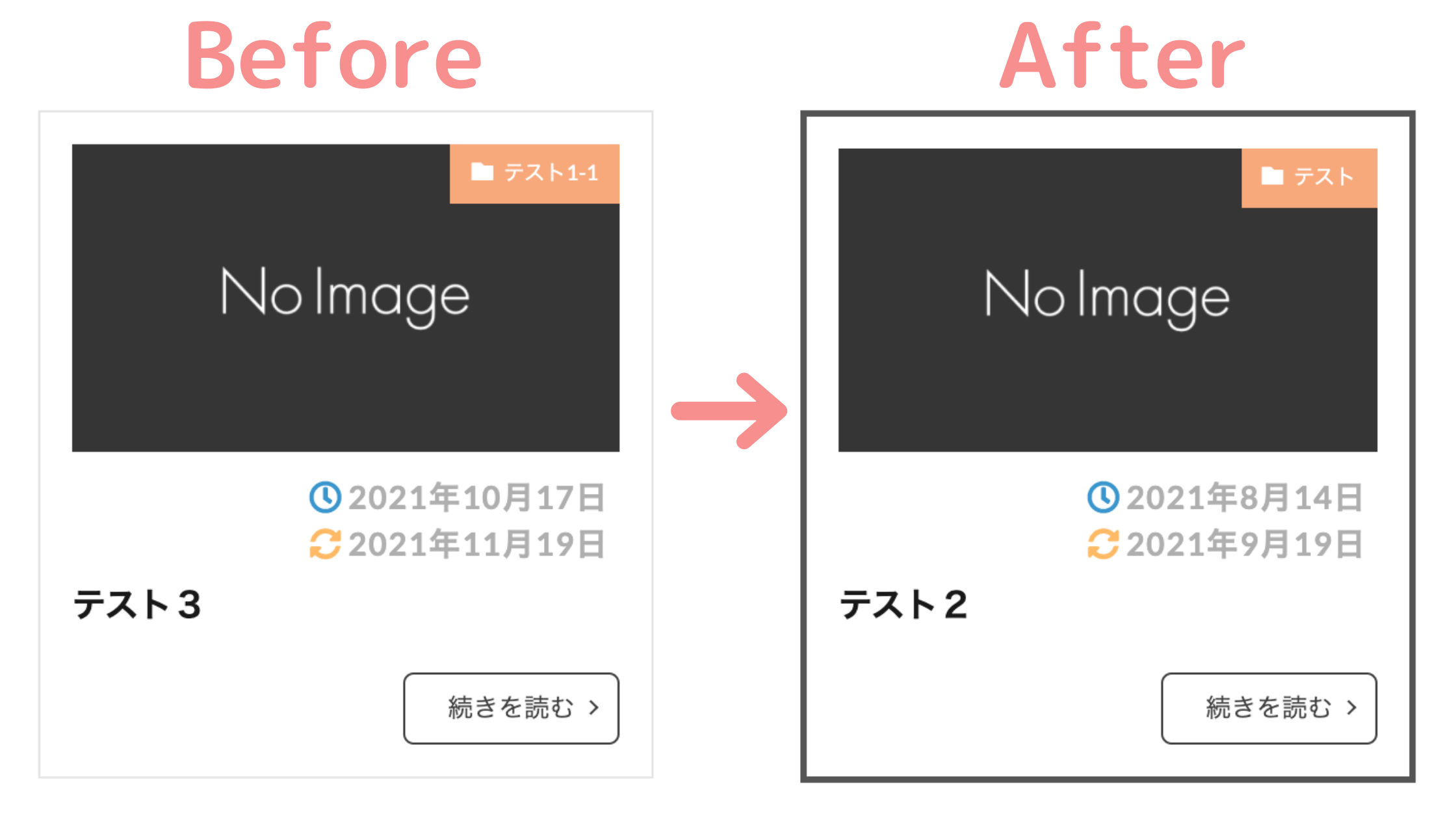
外枠線(ボーダー)を変える
アーカイブ記事のボーダーの種類を変えます。
初期設定として、フレームをボーダーフレームに設定しておきます。
例として、完成図は以下の通りです。

/*アーカイブ記事の外枠線*/
.archive__item-border{
border:3px solid #555;
}
外枠線は太さ・線の種類・線の色を自由に変えることができます。
border: 3px(太さ) solid(種類) #555(色) ;
今回は、太さと色を変えてみます。
太さは3pxの数値を大きくすると太く、小さくすると細くなります。
色は上記と同様、#から始まるカラー番号を変えて使用します。
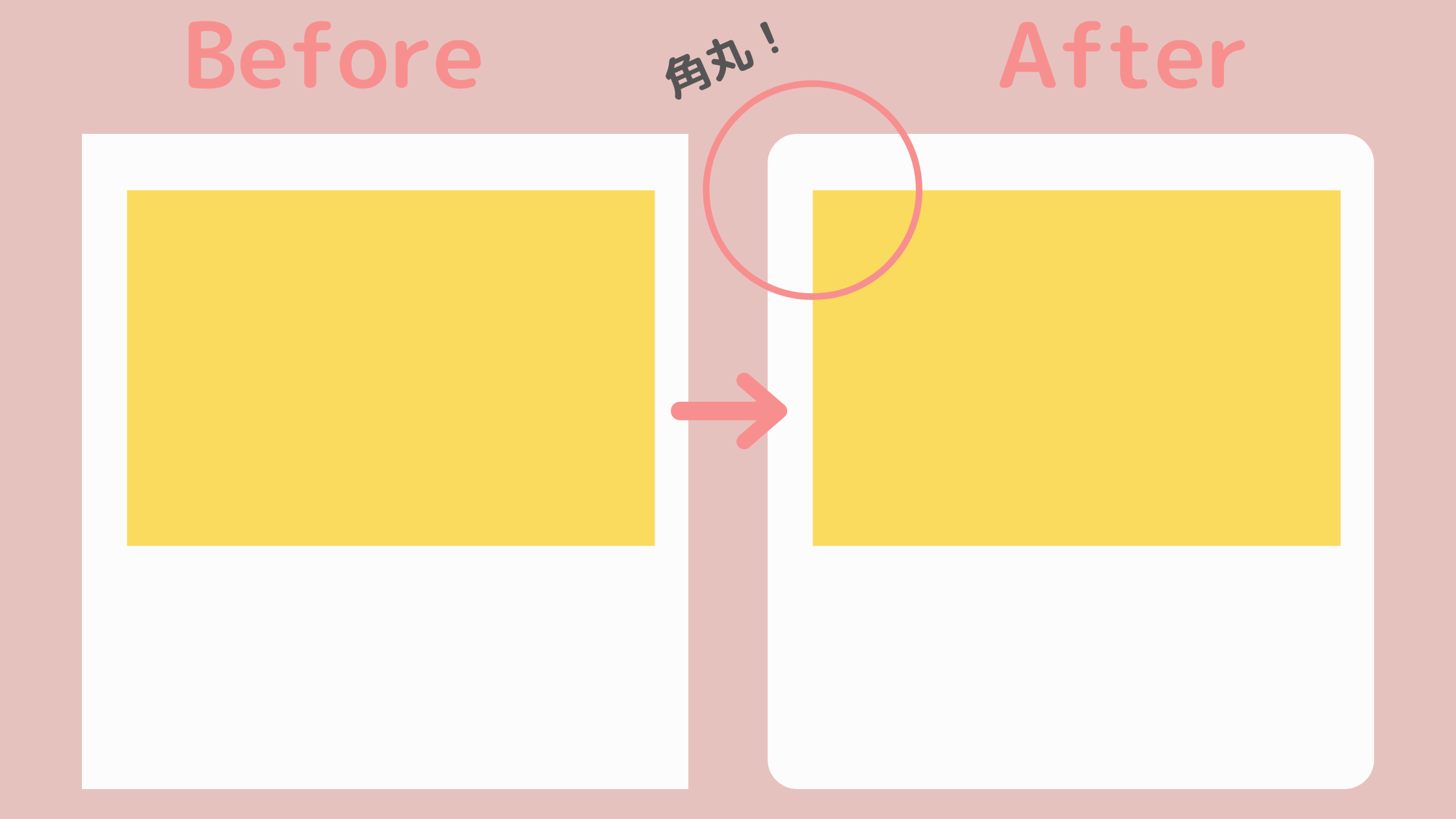
アーカイブ記事の角を丸くする
アーカイブ記事の角を丸くします。

/*アーカイブ記事を角丸*/
.archive .archive__item{
border-radius:10px;
}
角丸は border-radiusを使います。数値を大きくすると角の丸みが増します。
「続きを読む」ボタンをオシャレにする
アーカイブ記事の下に設置されてる「続きを読む」ボタンのデザインをオシャレにします。
続きを読むボタンは、表示設定にしないと出てきません。
と進み、続きを読むボタンを表示に設定してください。
続きを読むボタンのデザインは、あまり用意しませんでした。
理由は、記事に対して目立ちすぎると、他の要素とケンカしてしまいサイトデザインが崩れてしまうから。
シンプルを意識して、4パターンほど用意しました。
1:色違い

.archive__item .btn__link-normal{
background:#ffcc66;
color:#555;
border-color:#555;
}
.archive__item .btn__link-normal:hover{
background:#fff;
color:#ffcc66;
border:1px solid #ffcc66;
}
2:マテリアルデザイン

.archive__item .btn__link-normal{
background:#6eaff3;
color:#fff;
font-weight:bold;
letter-spacing:.9px;
border:none;
transition-duration: 0.2s;
}
.archive__item .btn__link-normal:hover{
transition-duration: 0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 2px 2px 6px rgba(0,0,0,0.2);
}
3:マテリアル影あり

.archive__item .btn__link-normal{
background:#6eaff3;
color:#fff;
font-weight:bold;
letter-spacing:.9px;
border:none;
box-shadow: 1px 1px 3px rgba(0,0,0,0.2);
}
.archive__item .btn__link-normal:hover{
background:#ffcc66;
transition-duration: 0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 2px 2px 6px rgba(0,0,0,0.2);
}
4:角無し

.archive__item .btn__link-normal{
color:#333;
font-weight:bold;
border-radius:0;
}
.archive__item .btn__link-normal:hover{
background:#fff;
color:#ffcc66;
border:1px solid #ffcc66;
}
他にデザインパターンは作れます。リクエストがあればお問い合わせより、ご連絡ください。
カテゴリーデザインを変える
アーカイブ記事上のカテゴリータグのデザインを変えます。
カテゴリータグの表示は、上記と同様、記事一覧リストより表示設定してください。
背景色を変える

/*アーカイブ上カテゴリータグ*/
.archive__item .eyecatch__cat a{
background:#ffcc66;/*背景色*/
color:#fff;/*文字色*/
}
角丸

/*アーカイブ上カテゴリー角丸*/
.archive__item .eyecatch__cat{
border-radius:50px;
margin:5px;
}
.archive__item .eyecatch__cat a{
border-radius:50px;
}
アニメーションを付ける

アーカイブ記事をマウスオーバーした時に、アニメーションを付けます。
ホバーさせることにより、ユーザーさんが記事をクリックできると気付けます。
こちらは、別記事にて設置方法からデザインサンプルまで揃えてますので、ご覧ください。
>>【THE THOR】アーカイブ記事一覧のホバーエフェクト7選:CSSカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のトップページのアーカイブ記事一覧には、マウスオーバー時のエフェクトがありません。 記事を選んだ際に、フワッと浮いたり、色が変わるなどのホバーがあるとオシャレです[…]
カード全体をクリックできるようにする
最後は、私たちの記事ではありませんが、あまりにも革命的すぎるカスタマイズですのでご紹介させていただきます。
アーカイブ記事は「続きを読む」ボタン、タイトル、アイキャッチ画像をクリックしないと記事に飛びません。
カードのどこかをクリックしても反応が無いです。ユーザーさんからしたら、「あれ?クリックしたのに反応ない。不具合?もういい!」と離脱されてしまう可能性があります。
それを見事に解決された作品が、からあげ棒さんのカスタマイズです!
このカスタマイズは、アーカイブ記事、サイトカードなどのカード型要素の全ての場所をクリック要素にしてくれる、最強カスタマイズです。
私たちも導入させて頂いてるので、オススメですよ!
>>THE THOR ザ・トール カード全体 をクリックできるように変更
内部リンクカード/外部リンクカード/記事一覧などが空白部分をクリックしてもリンク先に飛べるようになります。…
THE THORのアーカイブ記事をオシャレにする9つのカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のアーカイブ記事をカスタマイズする方法を解説しました。
アーカイブ記事はサイトを彩る重要な要素です。デザインもしっかり自分らしいデザインにすることで、周りと差を付けることができますよ!
記事に関して、分からないこと、できないこと、デザイン依頼ありましたらお問い合わせか、Twitterより DMください。
今回はここまで!
- 2021年11月23日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR





