みなさんこんにちは。
THE THOR大好き JonyとAi(@10to1_travel)です。
今回は THE THORの「タグクラウド」のカスタマイズです。
タグクラウドはウィジェットから設置できる、タグを収集するもののことです。
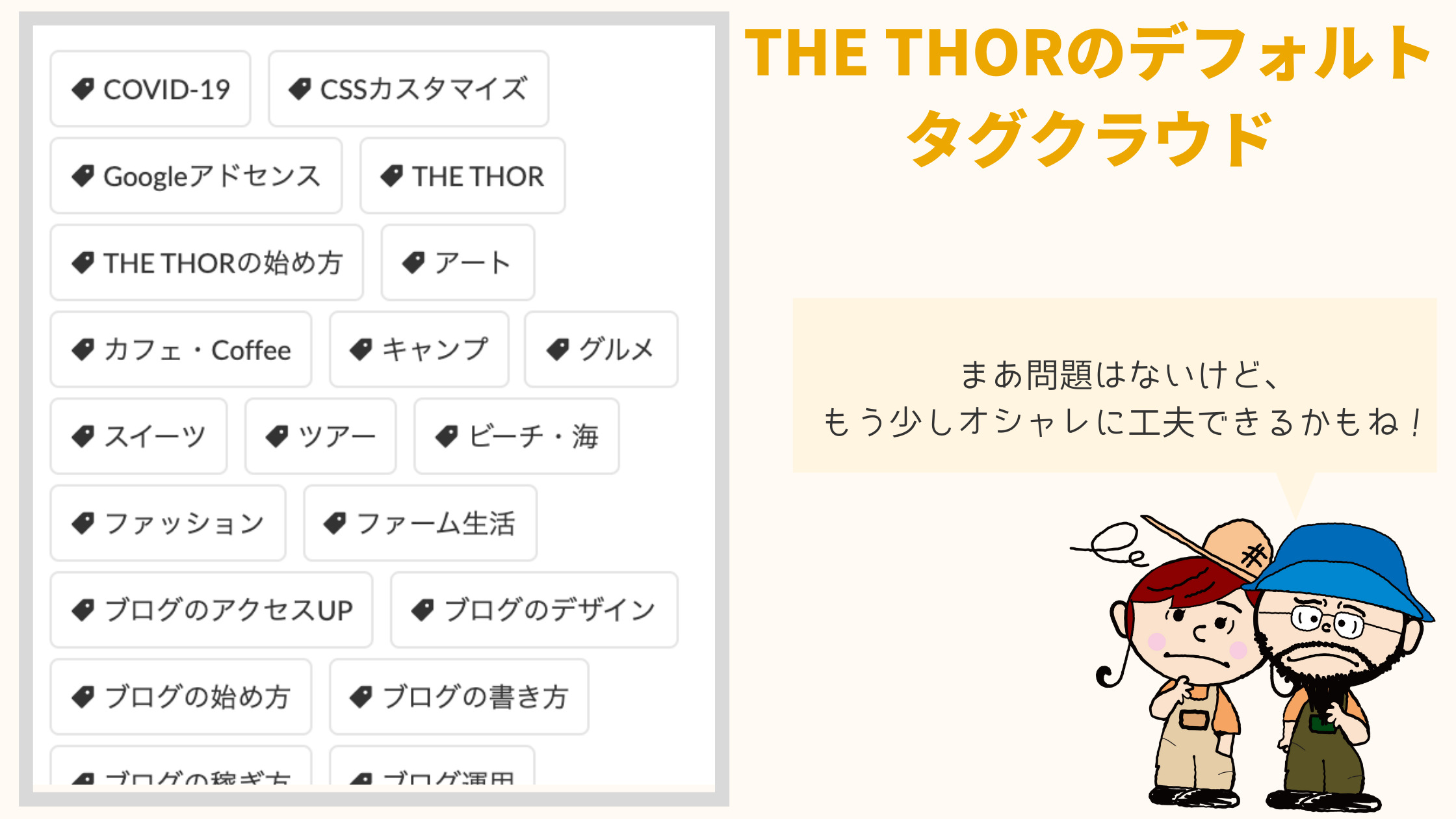
以下が THE THOR(ザ・トール)のデフォルトのタグクラウドです。

デフォルトでも全く問題ありませんが、当ブログの読者さんから「タグクラウドのタグをカテゴリー風に表示したい」と要望がありました。
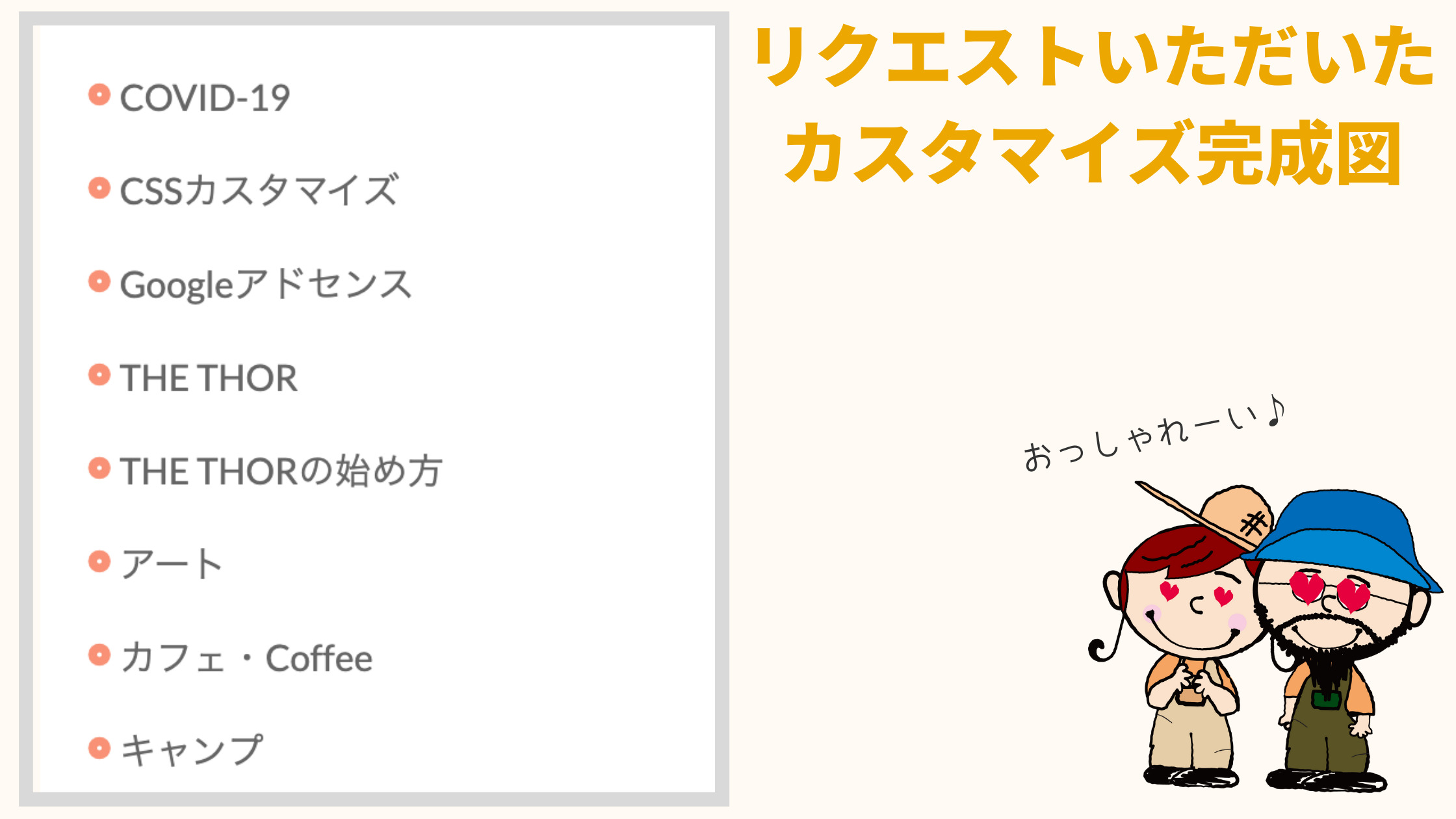
そのご意見からカスタマイズしたタグクラウドがこちらです。

今回は上記のように THE THOR(ザ・トール)のタグクラウドを縦並びにするカスタマイズを紹介します。
でもその前に、タグクラウドを設置する必要があります。最初に THE THOR(ザ・トール)のタグクラウドの設定方法を紹介しますね!
THE THORでウィジェット「タグクラウド」の設定方法
THE THOR(ザ・トール)にタグクラウドを設置するにはウィジェット機能を使います。
例によって今回はサイドバーエリアにウィジェットを設置する手順を紹介します。みなさんの好きな位置に設置してくださいね!
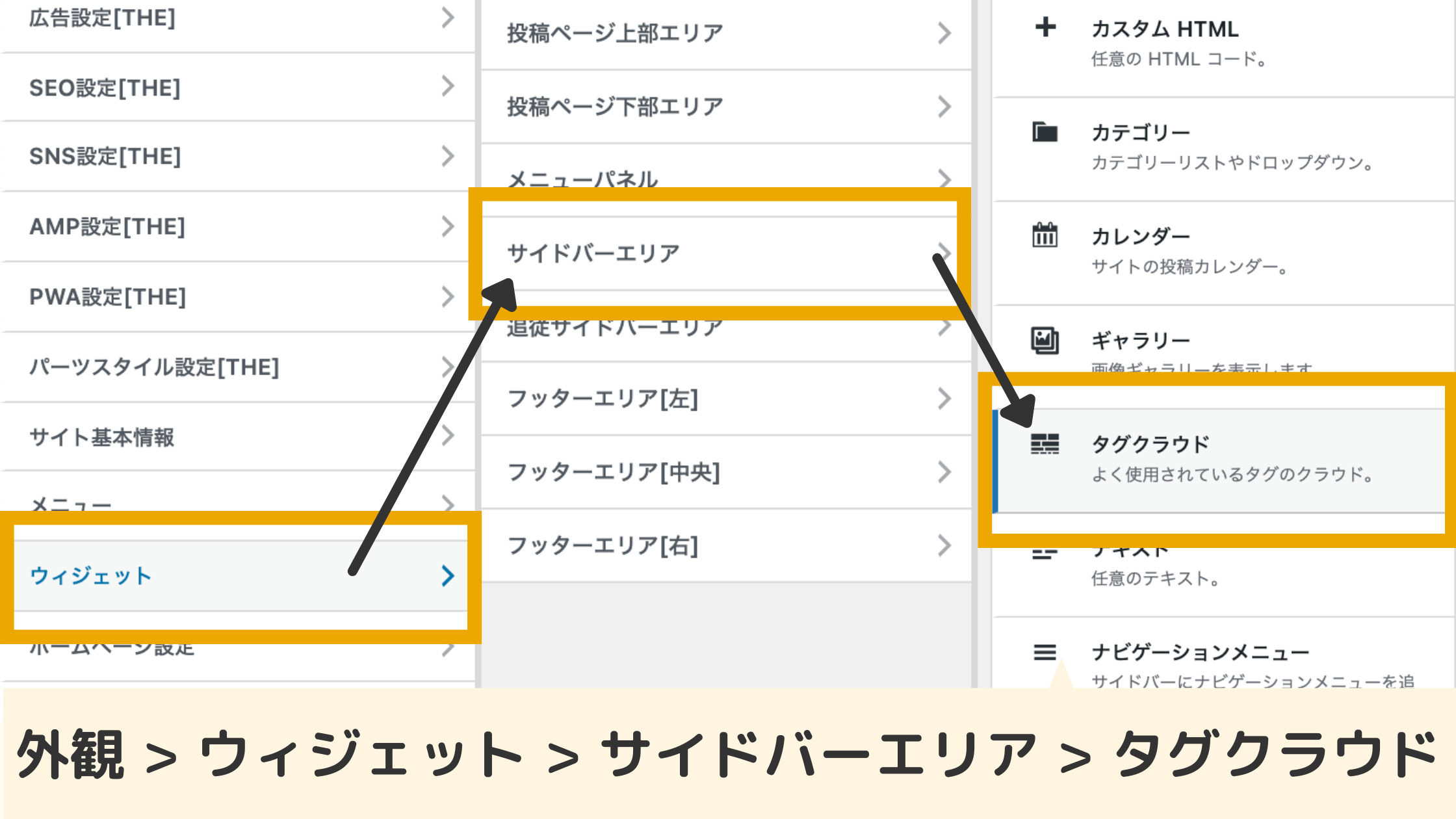
と進み、サイドバーエリアを選択してください。

次に「ウィジェットを追加」をクリックし、表示されたウィジェットから「タグクラウド」を選択してください。

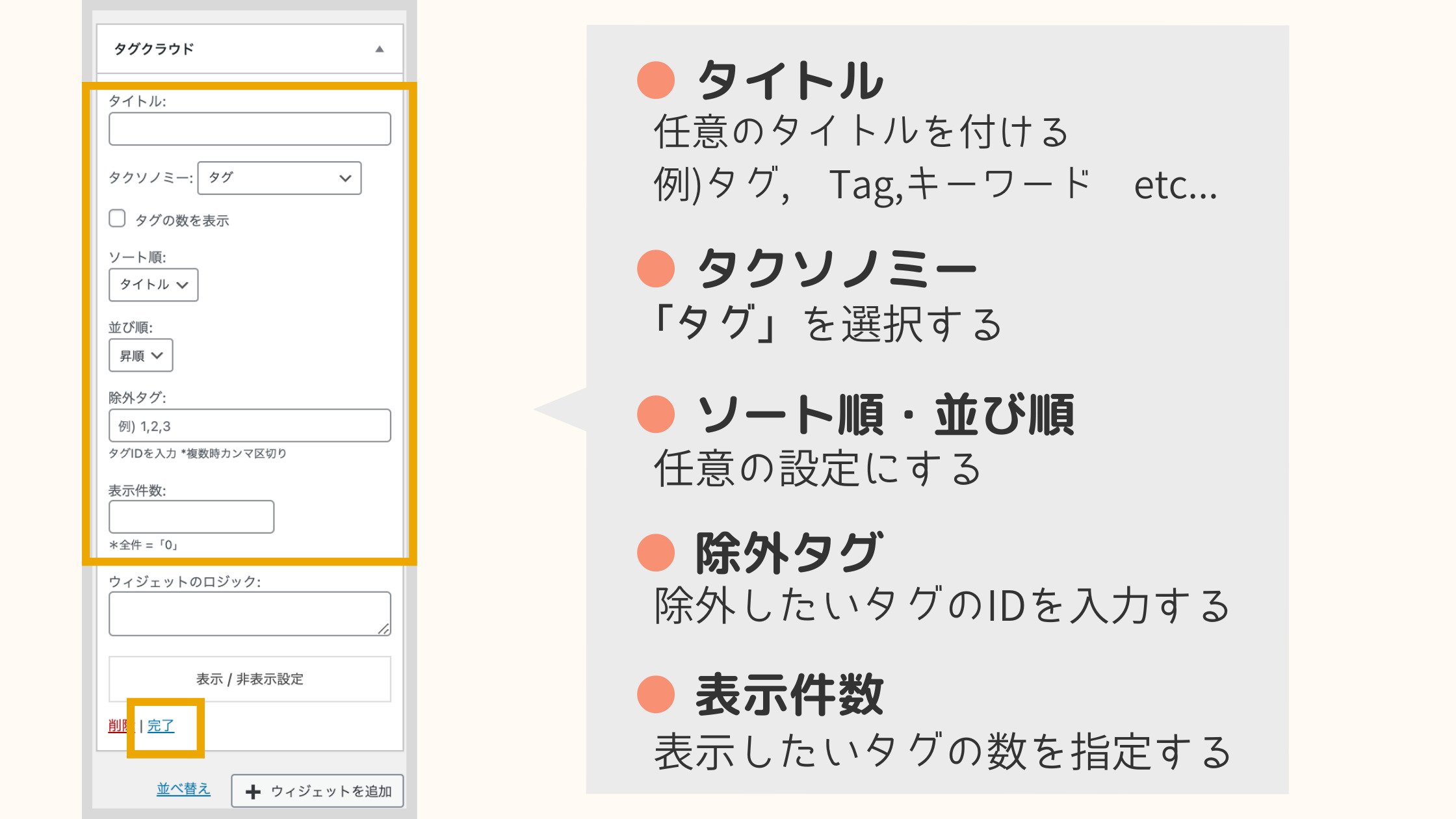
- タイトル:好きなタイトルを付ける
- タクソノミー:「タグ」を選択する
- ソート順:表示したいソートを選ぶ
- 並び順:昇順か降順から選ぶ
- 除外タグ:表示させたくないタグがあれば IDを指定する
- 表示件数:表示したいタグの数を指定する
※この時、タクソノミーは「タグ」を選択してください。
タグクラウドのタイトルや表示順番などもここで設定できるので、希望の設定をしてくださいね。
これでタグクラウドをカスタマイズする準備ができました。それではカスタマイズ手順を見ていきましょう!
THE THOR タグクラウドのカスタマイズ手順
THE THOR(ザ・トール)のタグクラウドをカスタマイズする手順です。っと言ってもやることはコピペだけ、とても簡単です。
- 手順1.CSSをコピーするタグクラウドのカスタマイズに使う CSSコードをコピーします。
- 手順2.追加CSSに貼り付けるTHE THOR(ザ・トール)の追加CSSに貼り付けます。
※カスタマイズは自己責任でお願いします。
手順1. CSSをコピーする
まずは以下の CSSコードをコピーしてください。
.widget.widget_tag_cloud a{
border:none;
}
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:20px!important;/*文字サイズ*/
color:#666;/*文字色*/
}
.widget.widget_tag_cloud a::before{
font-family: "icomoon";/*Icomoonのアイコンを使用*/
content:"\ea56";/*アイコンコード*/
color:#f89174;/*アイコンの色*/
}
※右上の「コピーする」をクリックするとコードが自動でコピーされます。
手順2. 追加CSSに貼り付ける
続いて、THE THOR(ザ・トール)の追加CSSにコードを貼り付けます。
と進み、枠内に上記でコピーした CSSコードを貼り付けてください。

以上でカスタマイズは完了です。簡単でしたね!
THE THOR タグクラウドを細かく設定する方法
サイトのデザインが人によって違うため、あなたも自分好みのデザインにカスタマイズしたいと思います。
なので、初心者の方でもできる範囲でのデザインの変え方をお伝えしますね。
- 文字サイズを変更
- 文字色を変更
- ボックス(外枠)を付ける
- ボックスサイズを変更
- ボックスのボーダーを変更
- アイコンを変更する
文字サイズを変更する
タグの文字サイズを変更する方法です。
文字のサイズを変更するにはfont-size:20px !important;の部分の数値を変更してください。数値を大きくすると文字サイズが大きくなります。
例えば、文字の大きは以下のように変わります。
15pxです
20pxです
36pxです
42pxです
文字色を変更する
文字の色を変更します。
文字の色を変更するにはcolor:#666;のカラーコードを変更して使います。
例えば、カラーコードを変えると以下のように変更されます。
color:#ff7f50;です
color:#008b8bです
color:#ffd700です
ボックス(外枠)を付ける
文字の周りに外枠を付けてボックスのように見せます。と言っても、タグクラウドにはそもそもデフォルトで外枠が付いてます。
今回のカスタマイズでは逆にそれを CSSで消してるだけなのでその CSSコードの部分を取ることによりボックスが出現します。
以下のコードの部分を消してください。
.widget.widget_tag_cloud a{
border:none;
}
ボックスサイズを変更する
上記のカスタマイズでボックスを付けるなら、そのサイズを変更することが可能です。
しかし、ボックスのサイズを変更するわけではなく、正確には外枠の線と文字の間のスペース(padding)を広くすることによりボックスが大きくなってるように見せています。
以下のコード内、color:#666;の下に追記して使用してください。
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:20px!important;/*文字サイズ*/
color:#666;/*文字色*/
}
ボックス内枠の余白を変更する
padding:15px;
数値を大きくすれば余白が大きくなります。
ボックス外枠の余白を変更する
margin-top:15px;
サイドを大きくすると返ってボックスが小さくなってしまったので、上下の余白だけの指定にしています。
ボックスのボーダーを変更する
ボックスのボーダーの変更方法も紹介しておきます。
以下のコードを追記してください。
太線にする
.widget.widget_tag_cloud a{
border: solid 3px #333;
}
- 3pxの数値を変更すると太さが変わります
- #333のカラーコードを変更すると色が変わります
ボーダーを無くす
最初に紹介した CSSコードですでに設定されてますが、ボーダーを消したい場合は以下のコードを追記してください。
.widget.widget_tag_cloud a{
border:none;
}
アイコンを変更する
タグクラウドの頭に付いてるアイコンを変更する方法です。
以下がアイコンを指定してるコードです。
.widget.widget_tag_cloud a::before{
font-family: "icomoon";/*Icomoonのアイコンを使用*/
content:"\ea56";/*アイコンコード*/
color:#f89174;/*アイコンの色*/
}
アイコンを変える手順は以下の通りです。
- font-familyで使用したいアイコンのサービスを指定する(IcoMoon、FontAwesome)
- contentに使うアイコンコードを入力する
- colorで色を変更する
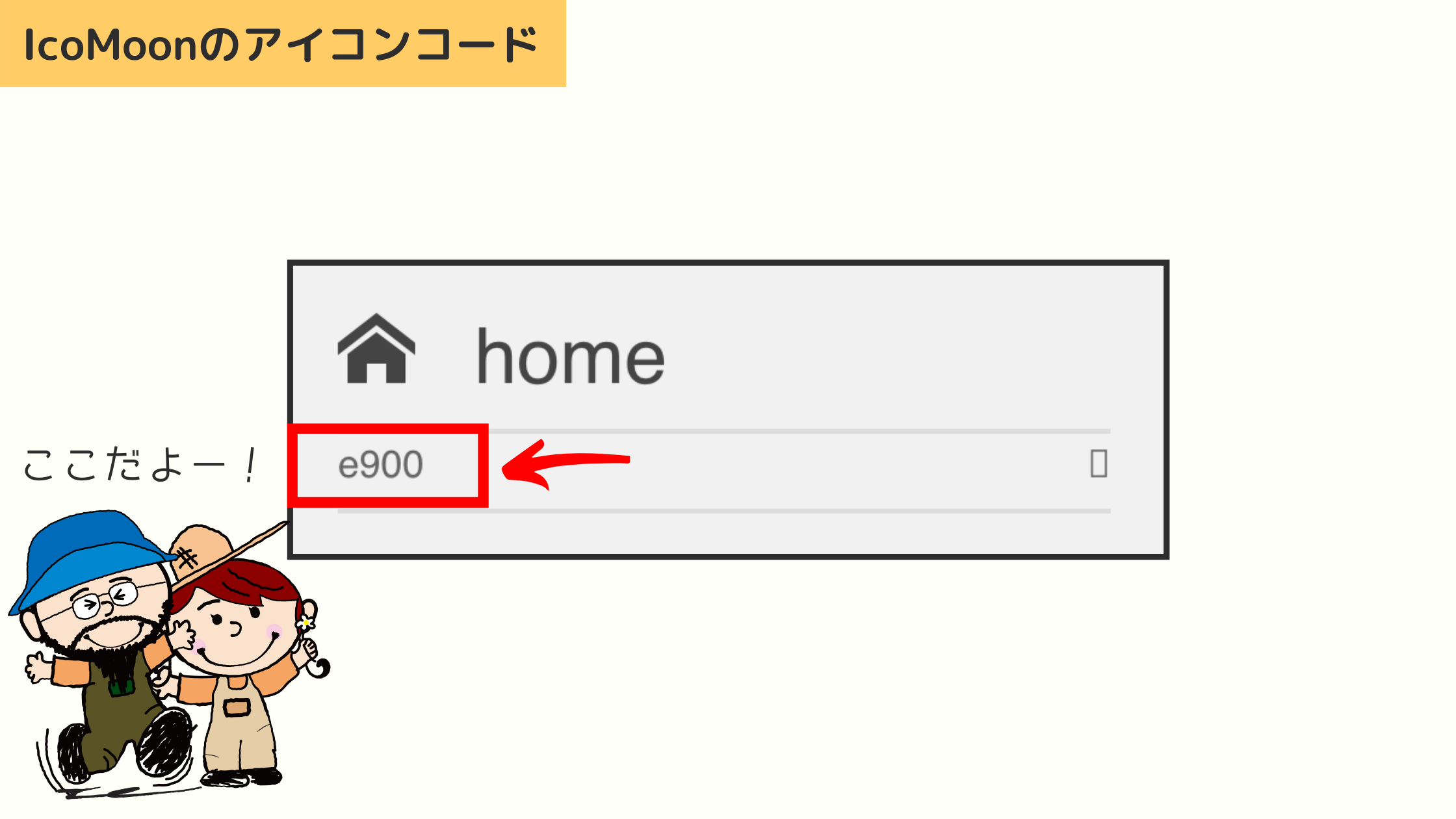
IcoMoonは THE THOR(ザ・トール)でもデフォルトで使用されてるアイコンです。
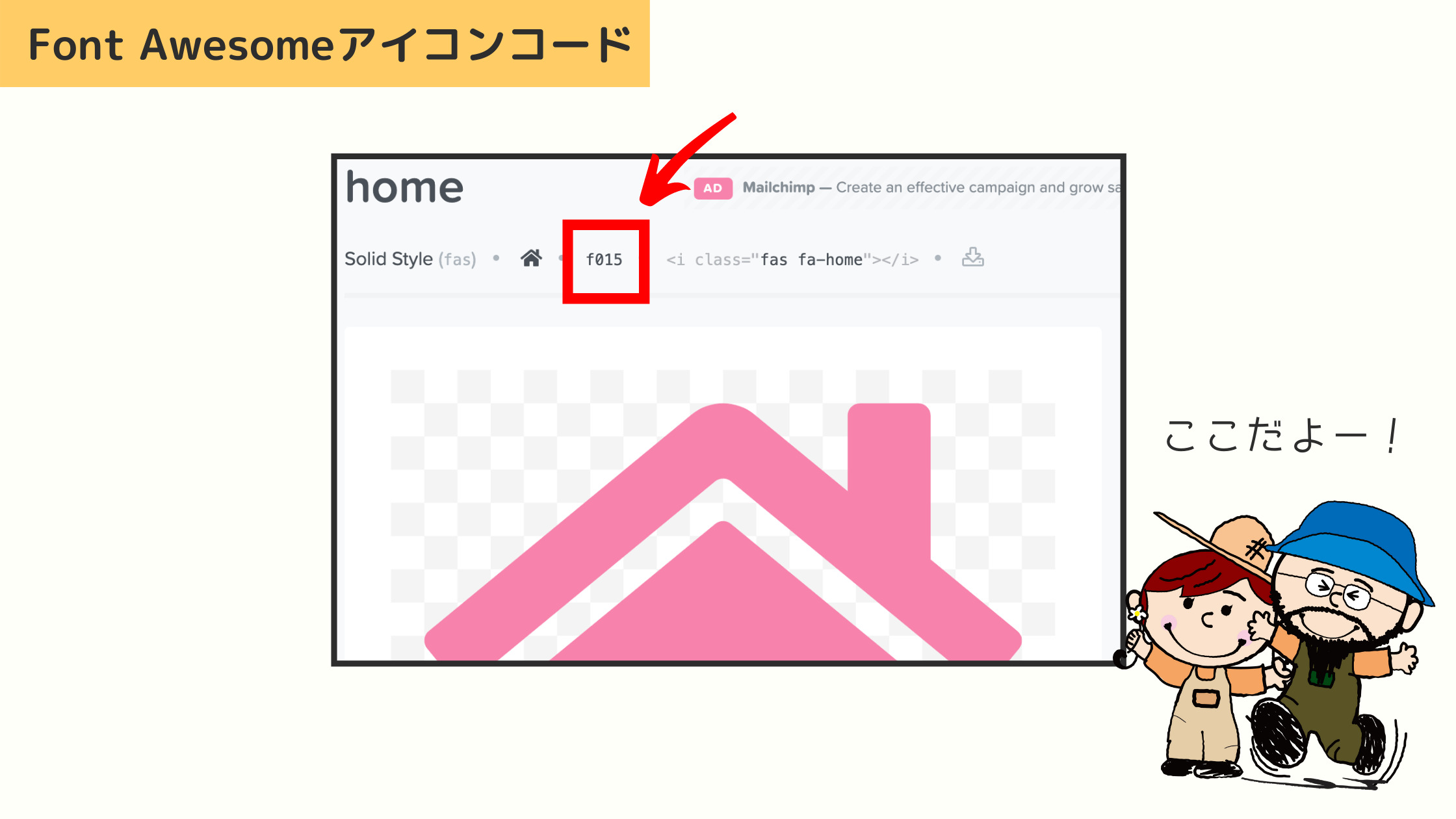
FontAwesomeはウェブ界でもトップのアイコン紹介サイトですね。
上記のサイトから好きなアイコンのコードをコピペしてください。
※アイコンコードの前に必ずバックスラッシュ「\」を入力してください。
じゃないとアイコンが適応されません。
例) e900なら \e900 となる。
IcoMoonの設定方法

希望のアイコンをクリックするとコードが表示されます。
Font Awesomeの設定方法

希望のアイコンをクリックすると上記の画面になります。
小さい部分をクリックすれば自動でコピーされます。
【Font Awesomeの使い方】
Font Awesomeを使用する場合は、THE THOR(ザ・トール)の <head>〜</head>に Font Awesomeのコードをコピペします。
詳しくはサルワカさんのブログでとても分かりやすく説明されてるのでご覧ください。
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法ま…
手順1:以下のコードをコピーする
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">手順2:THE THOR(ザ・トール)のheadタグ内に貼り付け

これで完了です。
THE THOR タグクラウドのカスタマイズ デザイン4選
THE THOR(ザ・トール)のタグクラウドのカスタマイズデザインを作成しました。上記の方法で色などは好みに変えて使用してください。
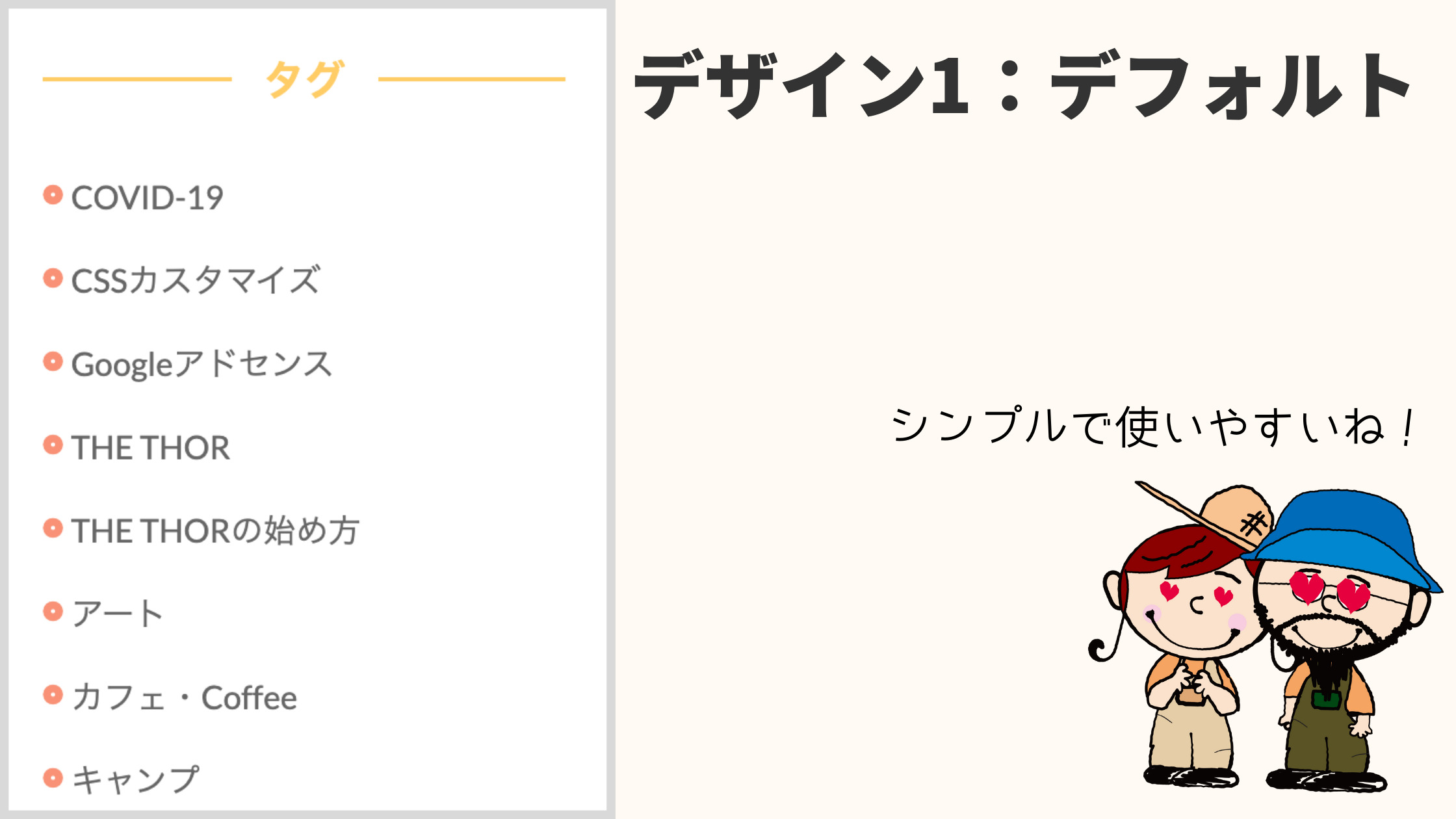
タグクラウドデザイン1:デフォルト

最初に紹介した当記事でのデフォルトデザインです。シンプルで使いやすいですね。
.widget.widget_tag_cloud a{
border:none;
}
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:20px!important;
color:#666;
}
.widget.widget_tag_cloud a::before{
font-family: "icomoon";
content:"\ea56";
color:#f89174;
}
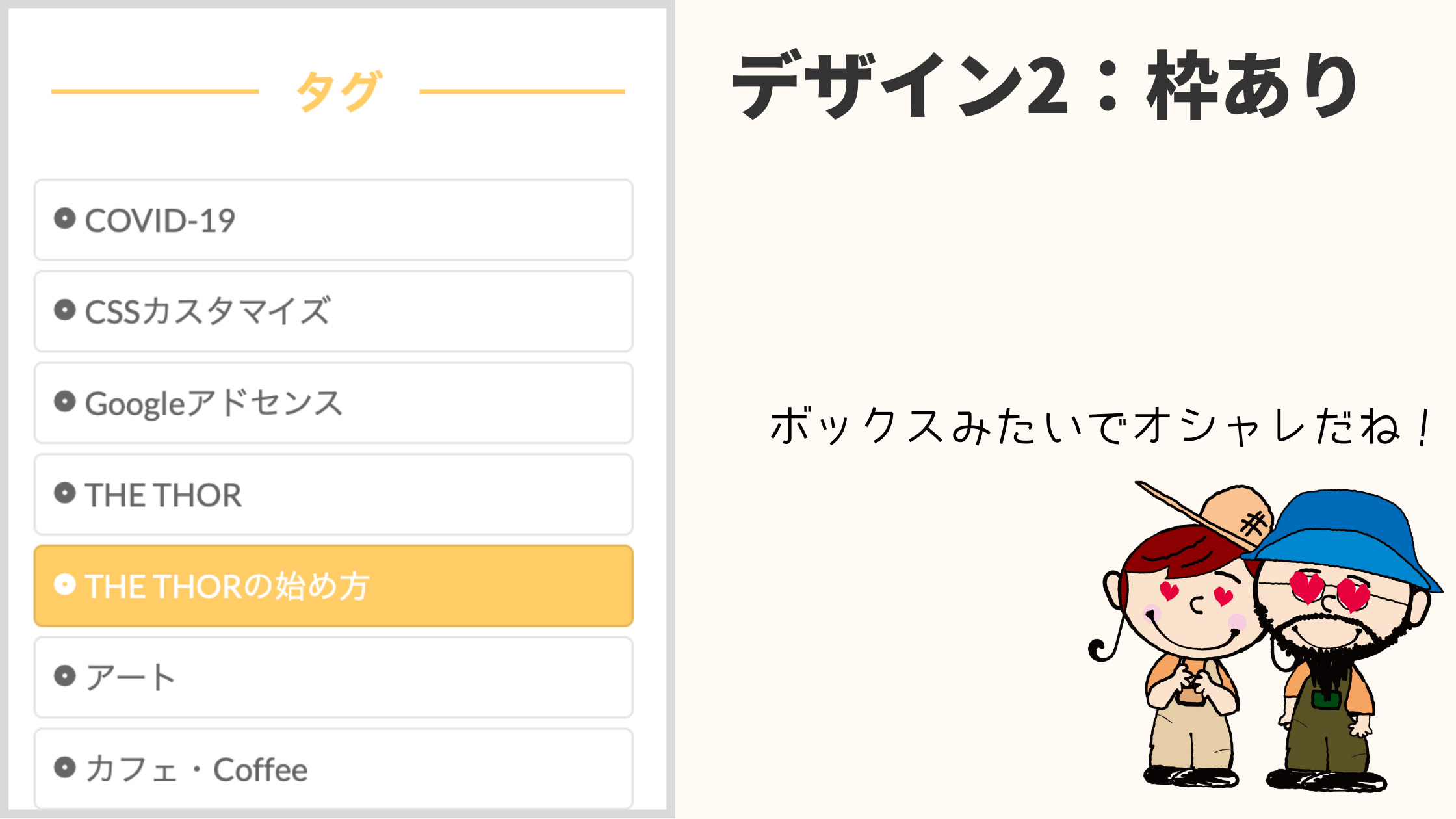
タグクラウドデザイン2:枠あり(ボックス)

枠あり(ボックス)デザインです。ボックスがついた事によりひとつ一つが見やすくなりましたね。
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:18px !important;
color:#666;
}
.widget.widget_tag_cloud a::before{
font-family: "icomoon";
content:"\ea56";
}
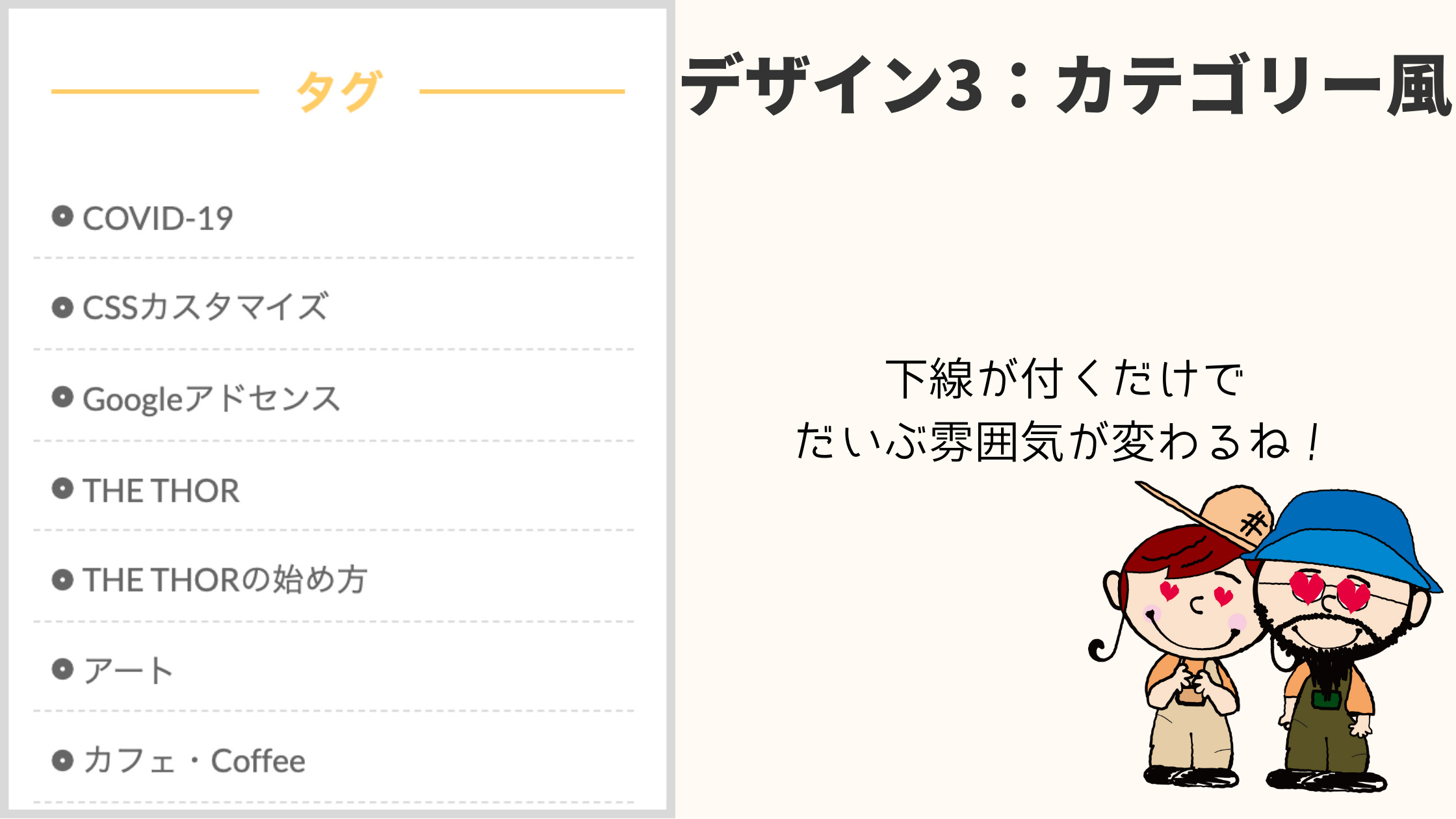
タグクラウドデザイン3:カテゴリー風

THE THORのデフォルトカテゴリーデザインに近づけました。私たち的にはこのデザインが一番見やすく気にいてます。
.widget.widget_tag_cloud a{
border-bottom:dashed 2px #dcdcdc;
border-top:none;
border-left: none;
border-right:none;
border-radius:0;
}
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:18px !important;
color:#666;
}
.widget.widget_tag_cloud a::before{
font-family: "icomoon";
content:"\ea56";
}
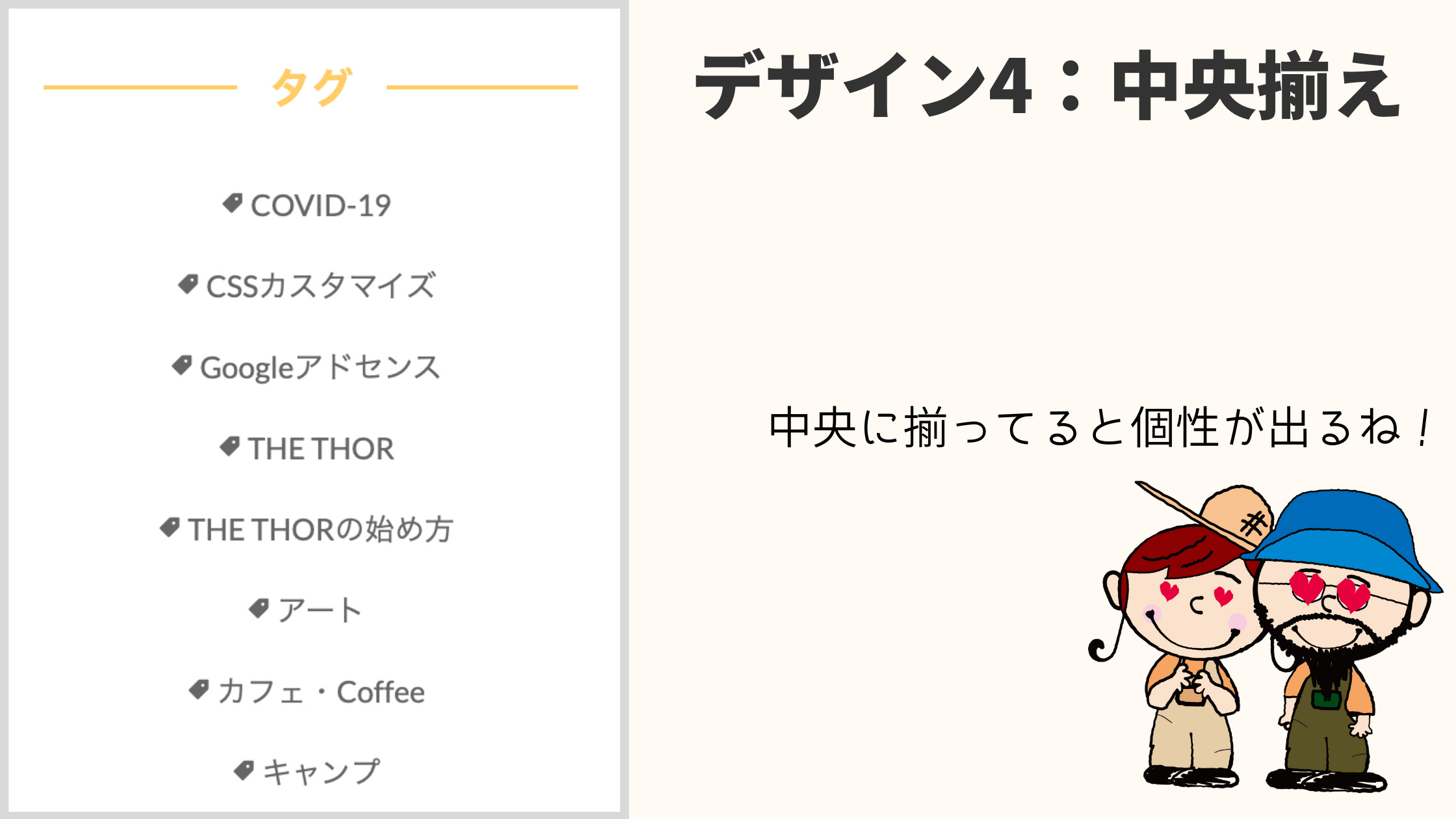
タグクラウドデザイン4:中央揃え

タグを中央に揃えた事によりオシャレ度が増してますね。個性的なサイトにオススメです。
.widget.widget_tag_cloud a{
border:none;
}
.widget.widget_tag_cloud a{
display:flex;
flex-wrap:wrap;
align-items:center;
font-size:18px !important;
color:#666;
text-align:center;
justify-content: center;
}
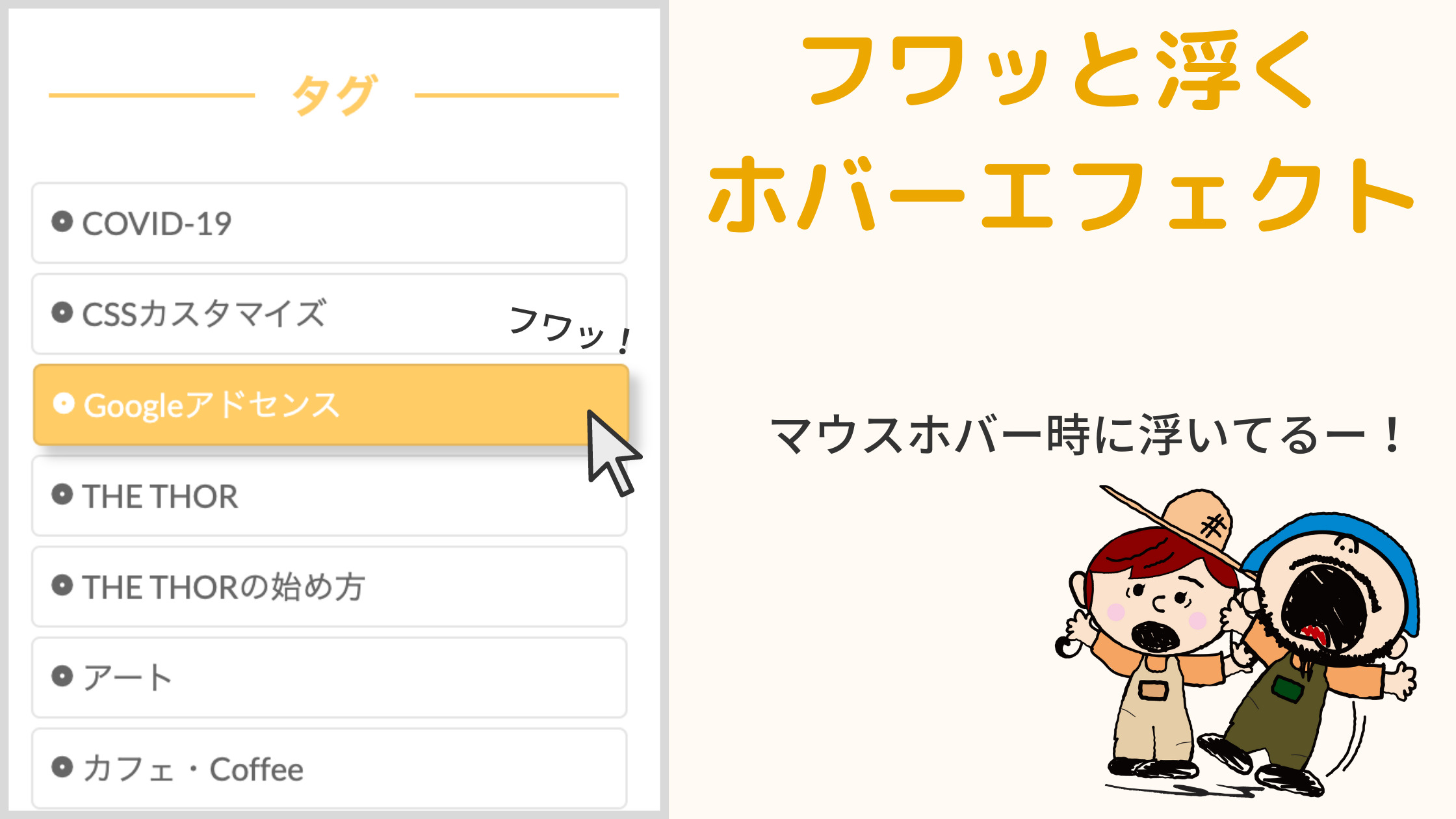
おまけ:タグクラウドをフワッと浮かせるカスタマイズ

おまけで、タグクラウドにマウスを合わせるとフワッと浮くカスタマイズを紹介しておきます。
このホバーエフェクトで読者さんに小さなサプライズを贈ることができますね。
ホバーエフェクトを使用する場合は、以下のコードを追記してください。
/*タグクラウドがフワッと浮くエフェクト*/
.widget.widget_tag_cloud a:hover{
transition-duration: 0.4s;
-webkit-transform: translateY(-1px) !important;
-ms-transform: translateY(-1px) !important;
transform: translateY(-1px) !important;
-webkit-transform: translateX(1px) !important;
-ms-transform: translateX(1px) !important;
transform: translateX(1px) !important;
box-shadow: 6px 6px 6px rgba(0,0,0,0.2)!important;
}
THE THORでタグクラウドをカスタマイズする時の注意点
今回紹介した、タグクラウドを縦に積むカスタマイズにも 1つ注意点があります。
それは、縦に長くなると言うことです。
タグというのはその役割上どうしても増えてしまいます。なので本来はテトリスのように縦横に積まれて表示されてるものです。
それを全て縦に表示するので当然、縦に長くなってしまいます。特にスマホ表示の際は注意が必要です!
タグに力を入れてるサイトならメリットですが、そうでないサイトの場合サイドエリアがタグで埋まってしまいますね。
解決法としては、タグの量を設定で限定することです。最初に紹介したタグクラウドの設定方法の部分で、タグの最大表示数を決めれるので適当な数に設定しておきましょう。
THE THOR タグクラウドのカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のタグクラウドを縦に表示するデザインのカスタマイズを紹介しました。
サイトの回遊率を上げるのはカテゴリーだけではありません。タグが重要視されているサイトは特に見やすく、使いやすくしたいですよね。
今回のカスタマイズでタグが少しでも強調され、離脱率が下がることを願ってます!
何か分からないこと、気になったことなどありましたら些細なことでもお問い合わせください。たくさんのご連絡お待ちしております。
最後まで読んでいただきありがとうございます。
おわり
- 2021年6月22日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR


