みなさんこんにちは。
AiとJony(@10to1_travel)です。
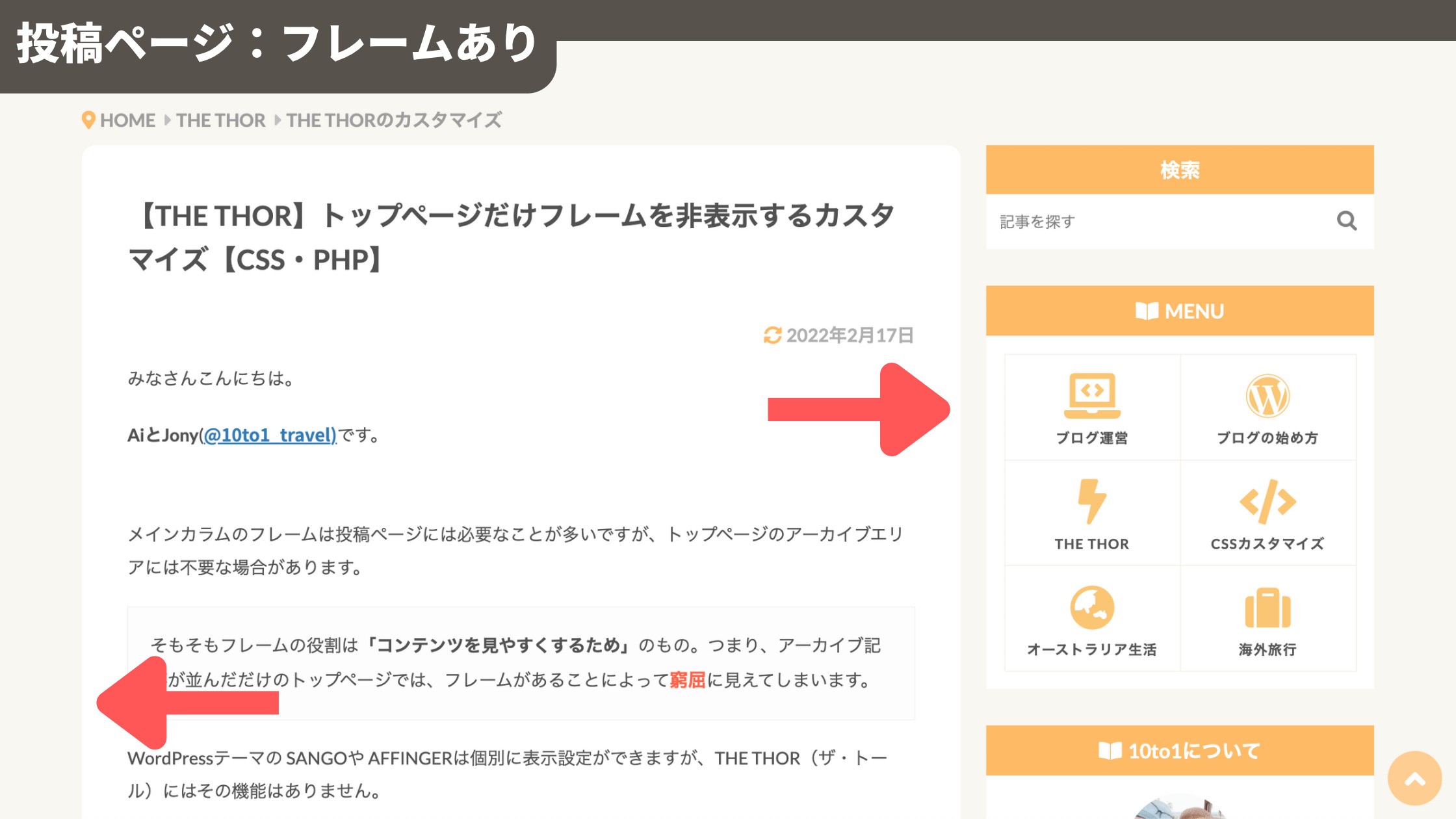
メインカラムのフレームは投稿ページには必要なことが多いですが、トップページのアーカイブエリアには不要な場合があります。
そもそもフレームの役割は「コンテンツを見やすくするため」のもの。つまり、アーカイブ記事が並んだだけのトップページでは、フレームがあることによって窮屈に見えてしまいます。
WordPressテーマの SANGOや AFFINGERは個別に表示設定ができますが、THE THOR(ザ・トール)にはその機能はありません。
そこで今回は、THE THORのフレームをトップページだけ非表示、投稿ページは表示させるカスタマイズを紹介させていただきます。
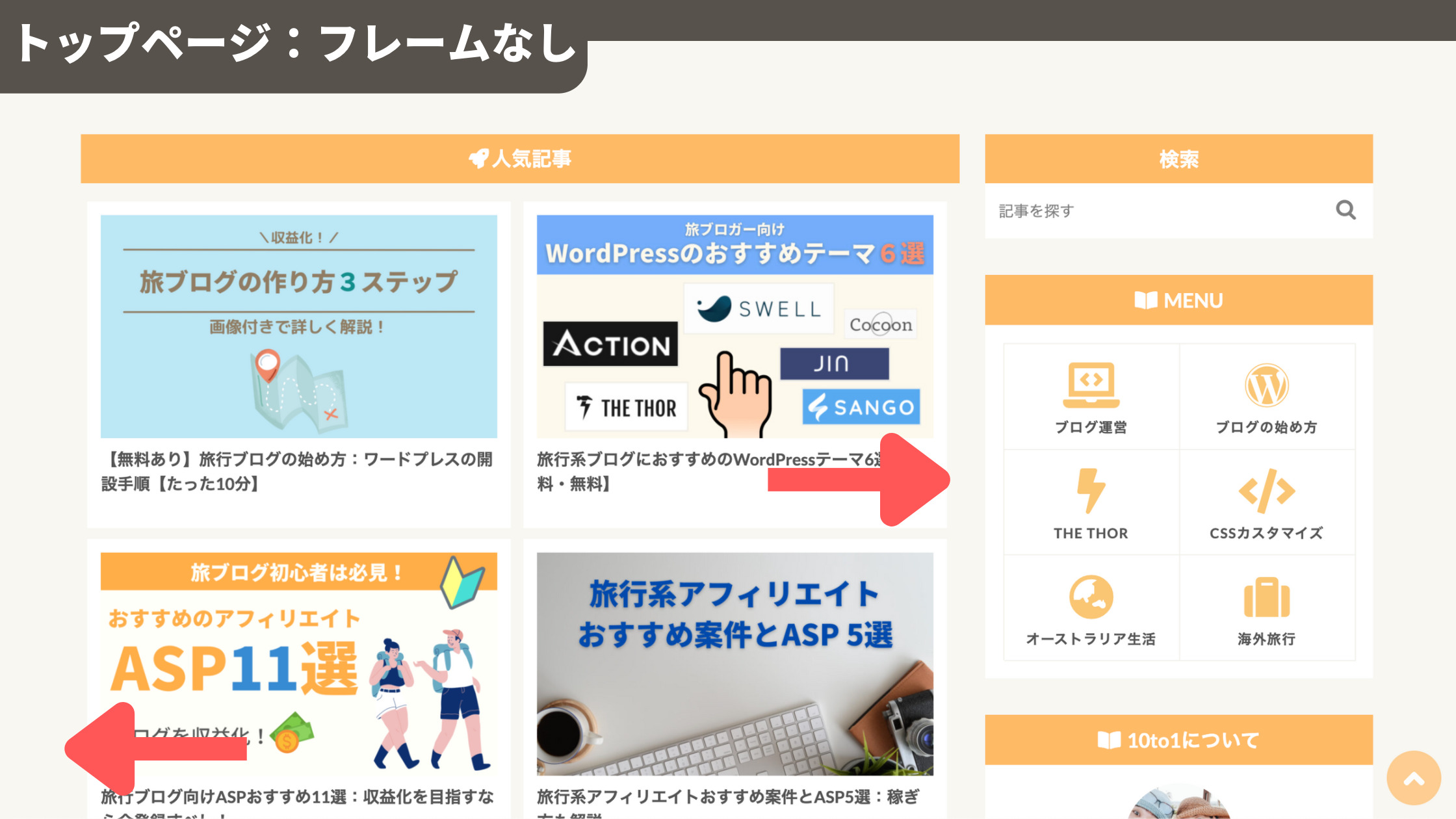
完成図


【注意】フレームのカスタマイズをする前に

このカスタマイズをする前の注意点を伝えさせていただきます。とても重要なので必読してください。
今回は CSSだけでなく、PHPもカスタマイズしていきます。PHPは CSSと違ってコードを1文字でも間違えると不具合を起こし、最悪の場合サイトが真っ白(ホワイトアウト)になってしまう可能性もあります。
もちろん修復はできますが、PHPに詳しく無い人にとってはかなり手間です。
この時点で、少しでも不安ならこのカスタマイズはおすすめしません。
【対策として】バックアップを取っておく
とは言え、対策もあります。しっかりバックアップを取っておけば失敗しても復元を簡単に行うことができます。
バックアップは、プラグインや FTPソフトを使って行うこともできます。サルワカさんがとても詳しく解説されてるので、参考にしてみてくださいね。
WordPressでバックアップを取る方法をパターン別にまとめました。「テーマのカスタマイズ時」「プラグイン更新時」「定…
また、今回のカスタマイズで起こった不具合の責任は、一切おいかねますのでご了承ください。ただし、できる範囲でのサポートはさせていただきますので、何かあった場合はお問い合わせください。
【事前準備】THE THORのフレーム表示設定をする

フレームをカスタマイズする前に、まず THE THOR(ザ・トール)のフレーム設定をしておきます。
このカスタマイズでは基本フレームを表示させて、TOPページだけCSSで消す仕組みです。ですのでフレームを表示設定しておく必要があります。
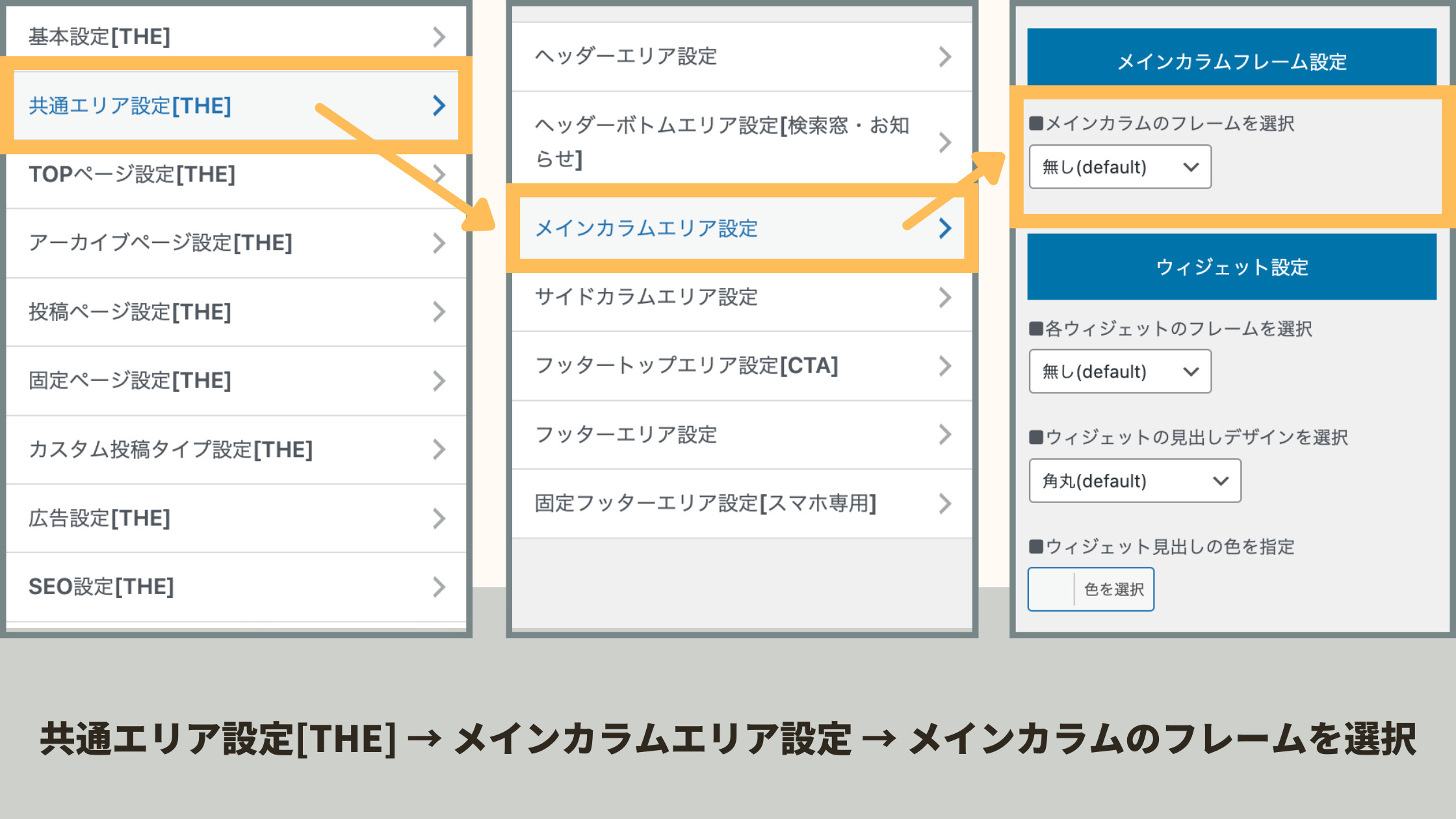
WordPress管理画面から、
と進み、「メインカラムフレーム設定」でシャドーフレームを選びます。
※ボーダーフレームを選ぶこともできますが、その場合 CSSのセレクターが変わるので今回は、例としてシャドーフレーム(u-shadow)を使用します。

THE THORのフレームをトップページだけ非表示するカスタマイズ4手順

それでは THE THOR(ザ・トール)のフレームをカスタマイズしていきます。
手順は以下の通りです。
- 手順1PHPを複製するTHE THORの親テーマから子テーマにPHPを複製します。
- 手順2PHPを編集する複製したPHP内のコードを書き換えます。
- 手順3CSSをコピーするフレームを消すためのCSSをコピーします。
- 手順4CSSを貼り付けるTHE THORの追加CSSにコピーしたコードを貼り付けます。
手順を追って解説させていただきます。
手順1:PHPを複製する
まずは THE THOR(ザ・トール)の親テーマにある「テーマヘッダー(header.php)」を子テーマに複製します。
複製する理由は、親テーマを編集してしまうとテーマアップデート時にリセットされてしまうからです。親テーマを編集すること自体、危険ですので必ず子テーマに複製して編集しましょう。
複製方法する方法は FTPソフトか、サーバーのファイルマネージャーを使います。
FTPソフトを使う場合は FileZillaが有名ですね。
私たちはエックスサーバーのファイルマネージャーを使ったので、例としてその方法を解説させていただきます。
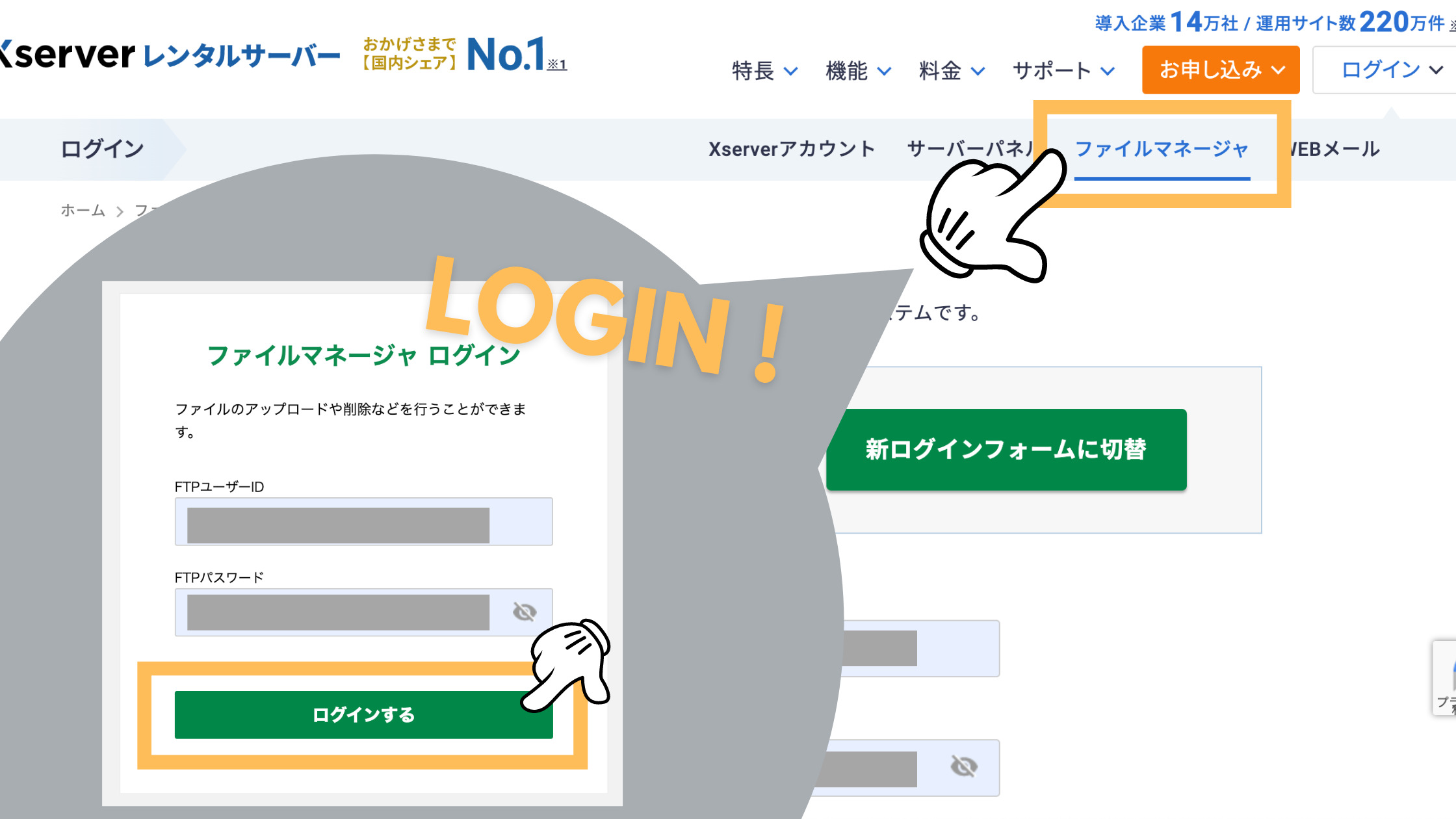
まずエックスサーバーのファイルマネージャーにログインします。

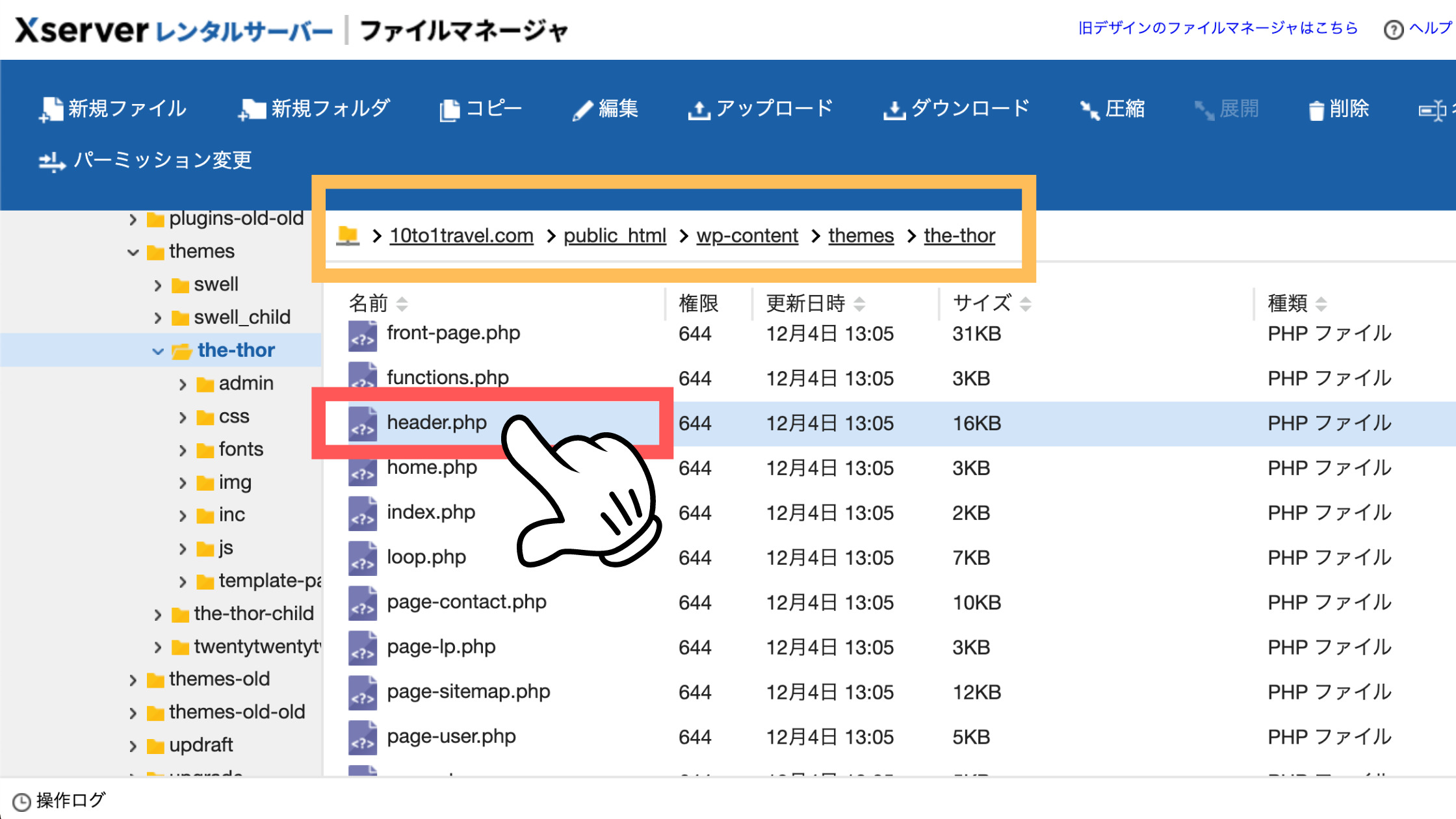
管理画面になったら左の項目から THE THORの親テーマ header.phpまで進みます。
と進み、header.phpをクリックします。
※FTPソフトで編集する際も、the-thorの場所は上記と同じです。

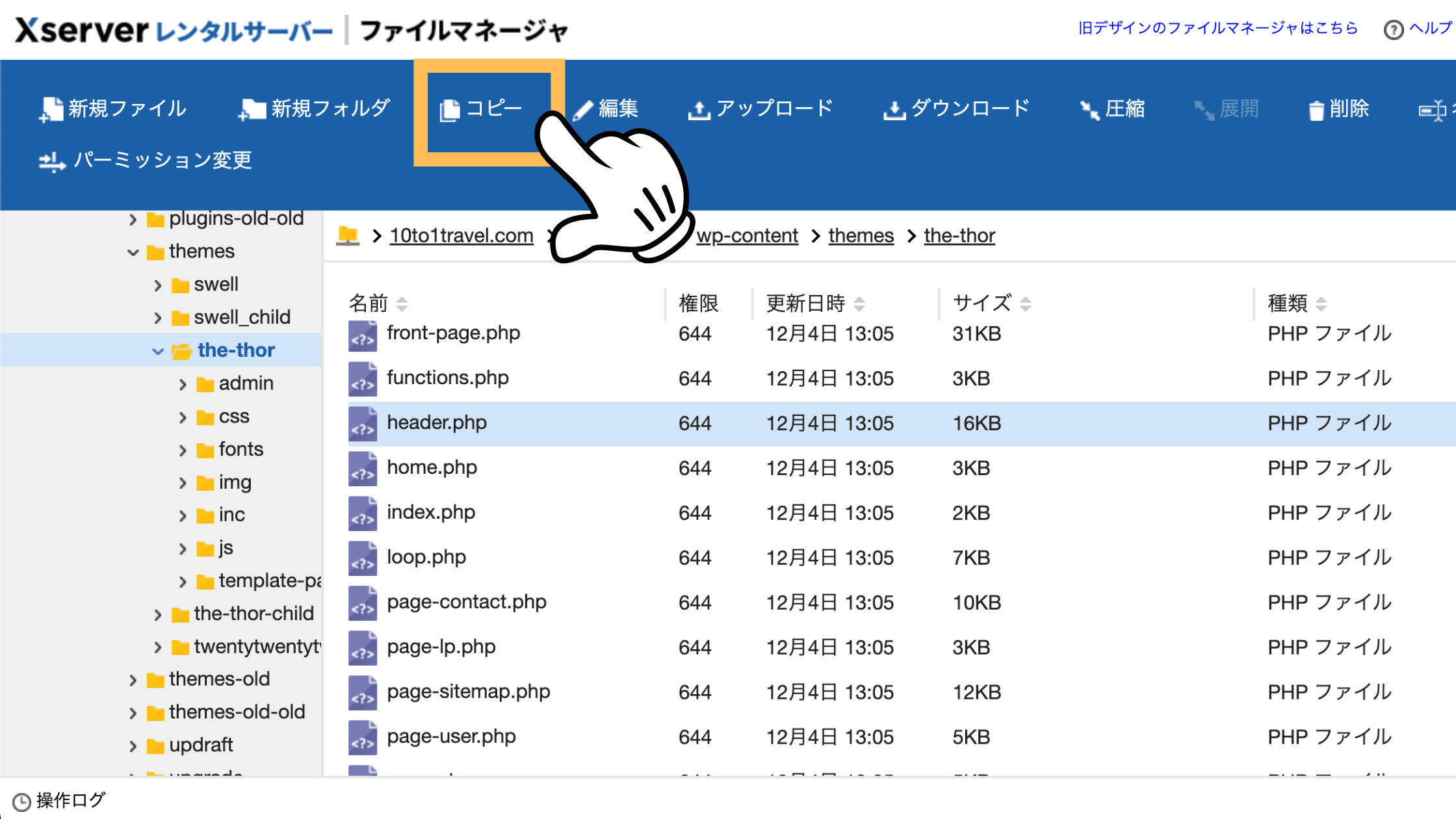
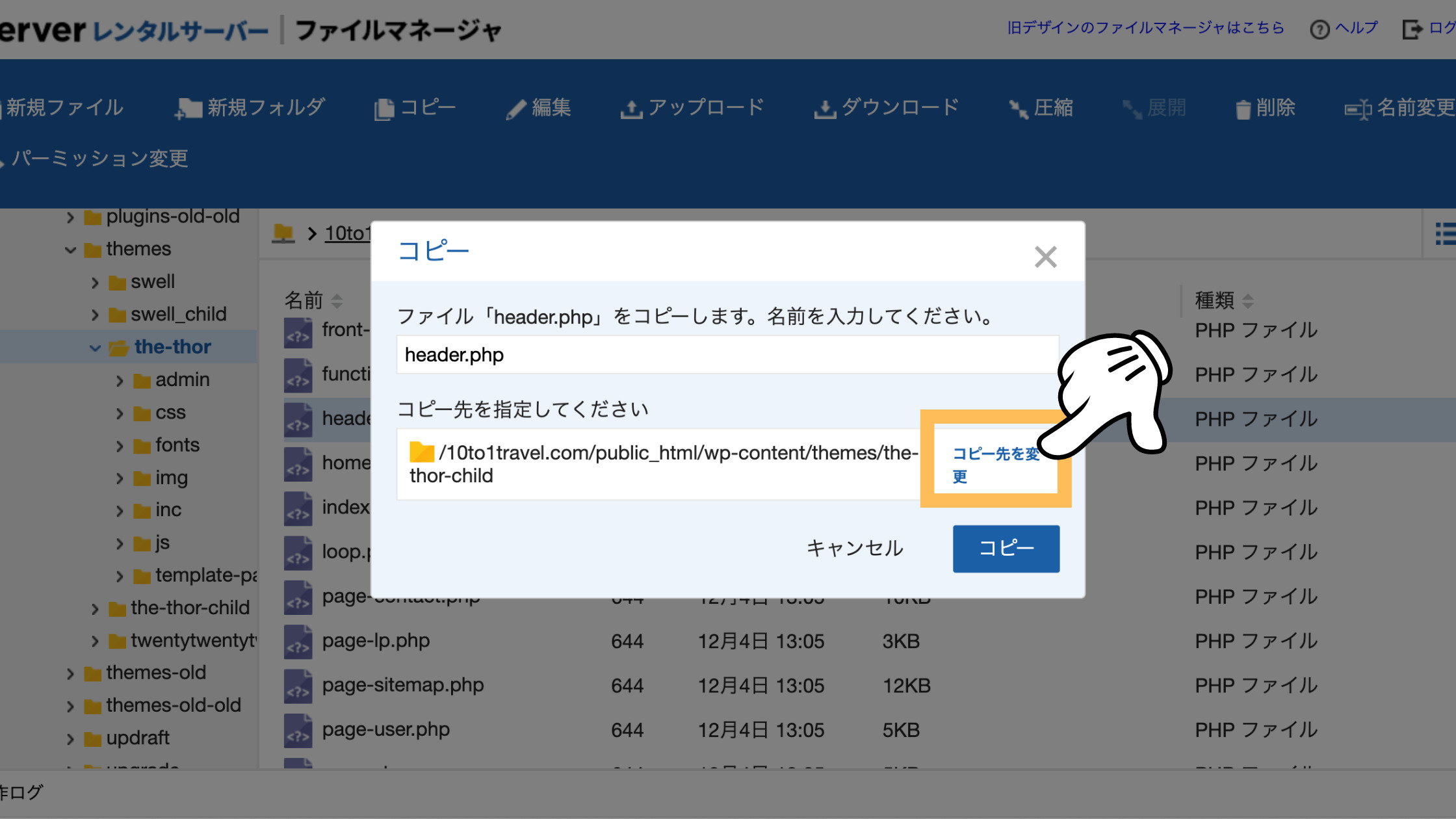
クリックすると上部に「コピー」項目が表示されるので、クリックします。

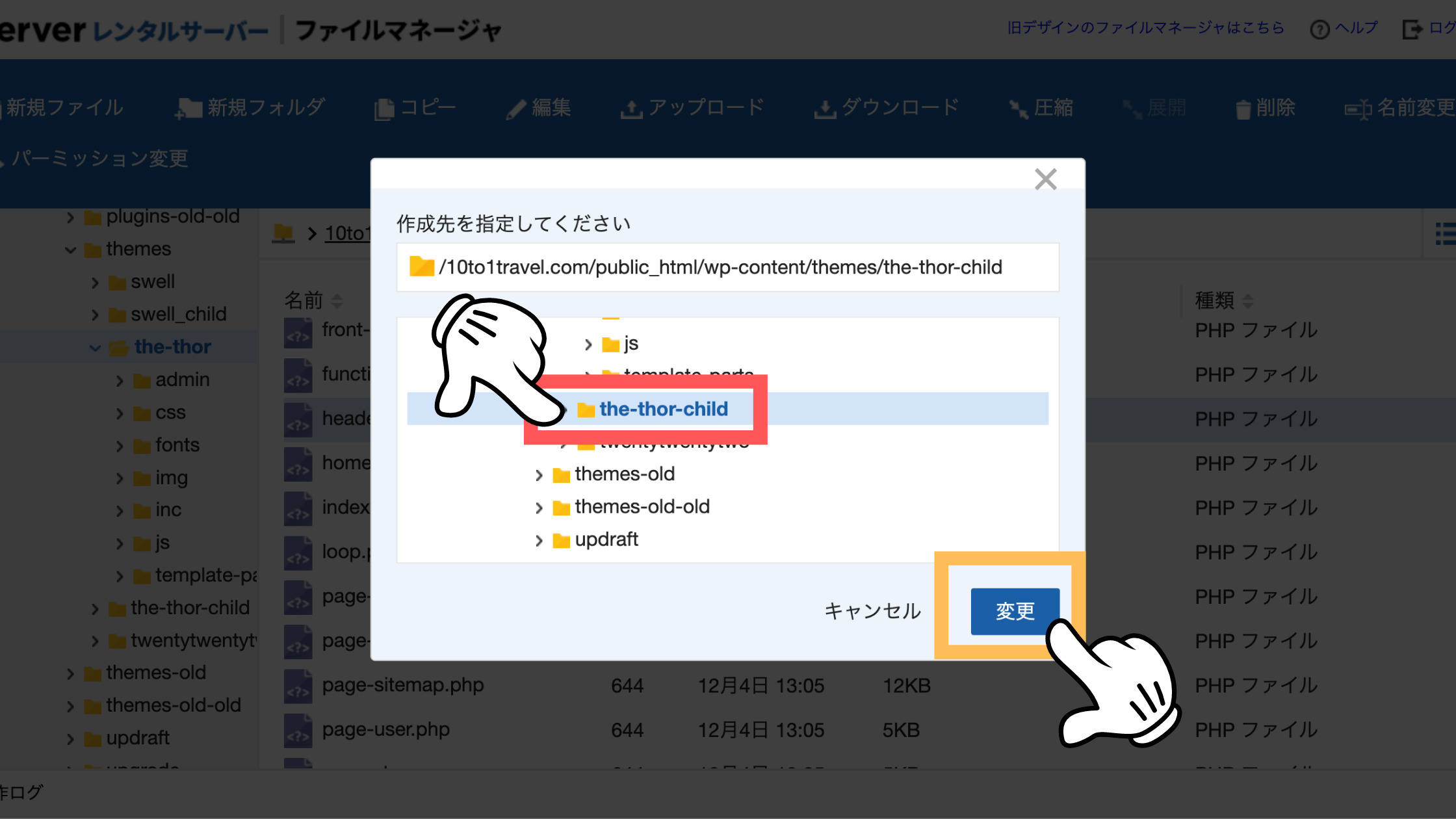
「コピー先を変更」をクリックし、THE THOR子テーマ(the-thor-child)を選択します。

THE THOR CHILD(the-thor-child)までは、以下のルートで進みます。
※FTPソフトで編集する際も、the-thorの場所は上記と同じです。

the-thor-childを選択したら「変更」をクリックします。
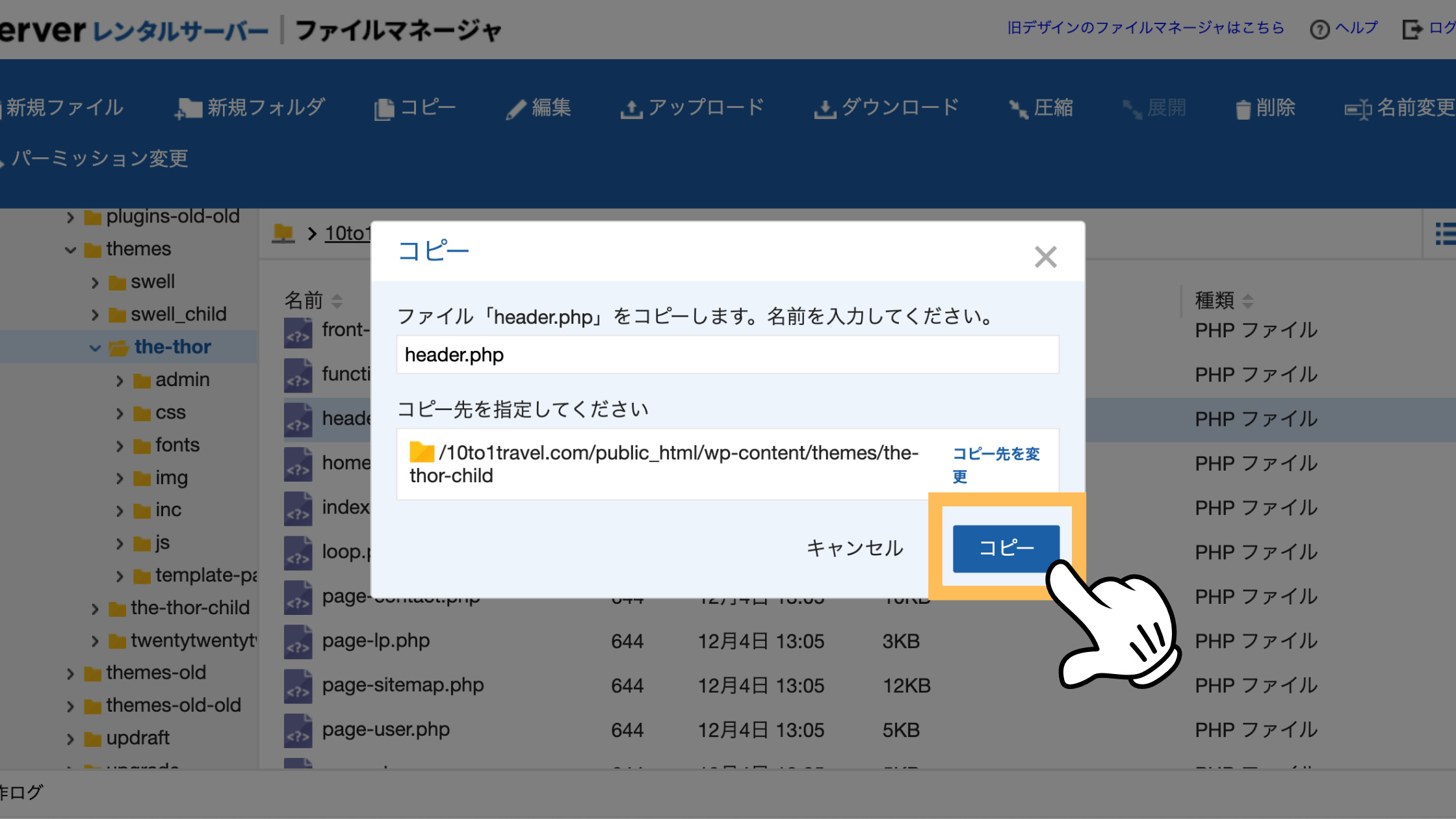
最後に「コピー」をクリックすれば完了です。

手順2:PHPを編集する【コピペだけ】
ここが一番重要です。コピーした header.phpのコードを編集します。
ここからは WordPress内で作業していきます。
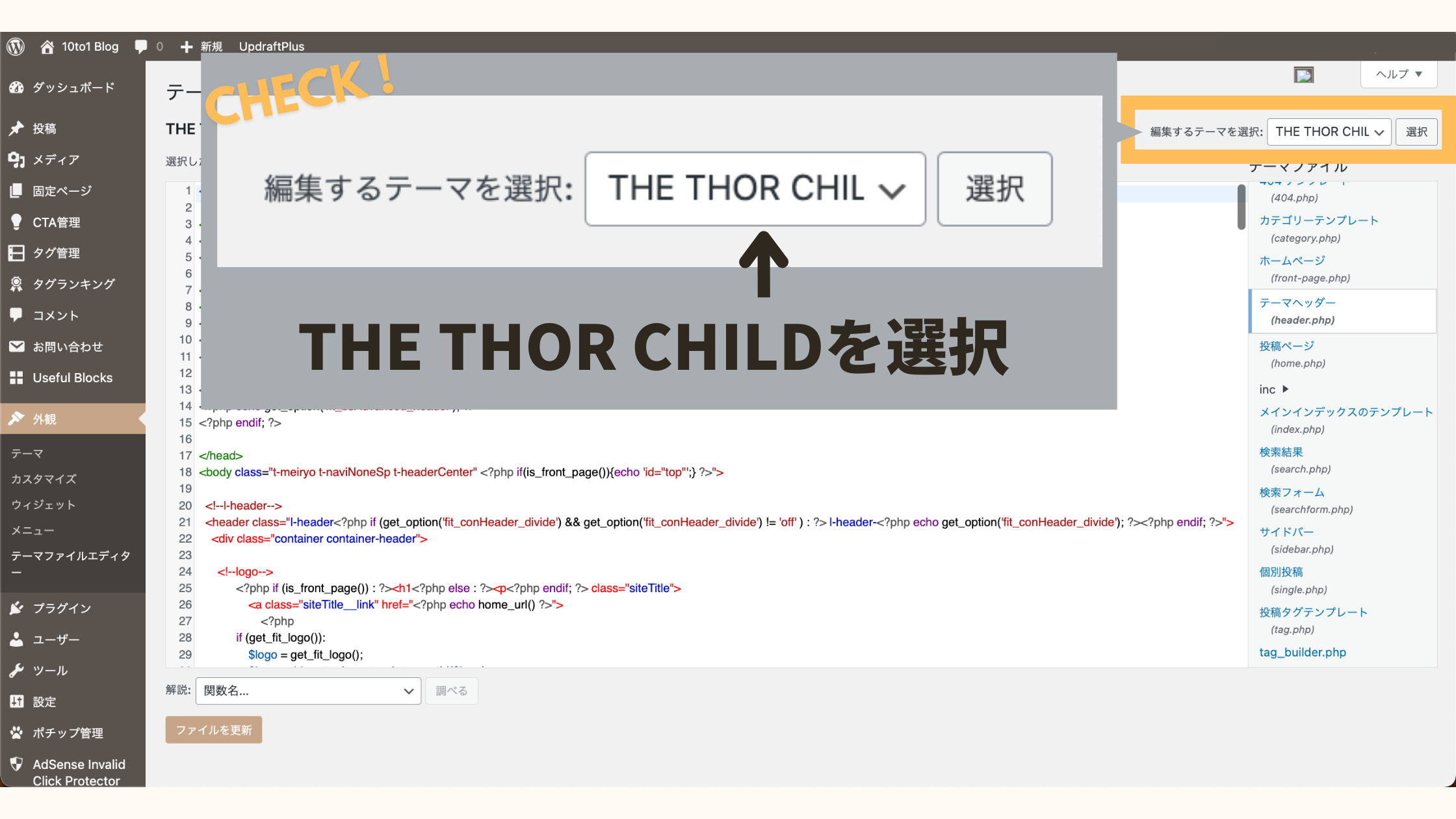
まずは WordPress管理画面から、編集画面まで進みます。
と進みます。編集するテーマが「THE THOR CHILD」であることを確認してください。

右のメニューに複製した「テーマヘッダー(header.php)」が表示されてるので、選択します。
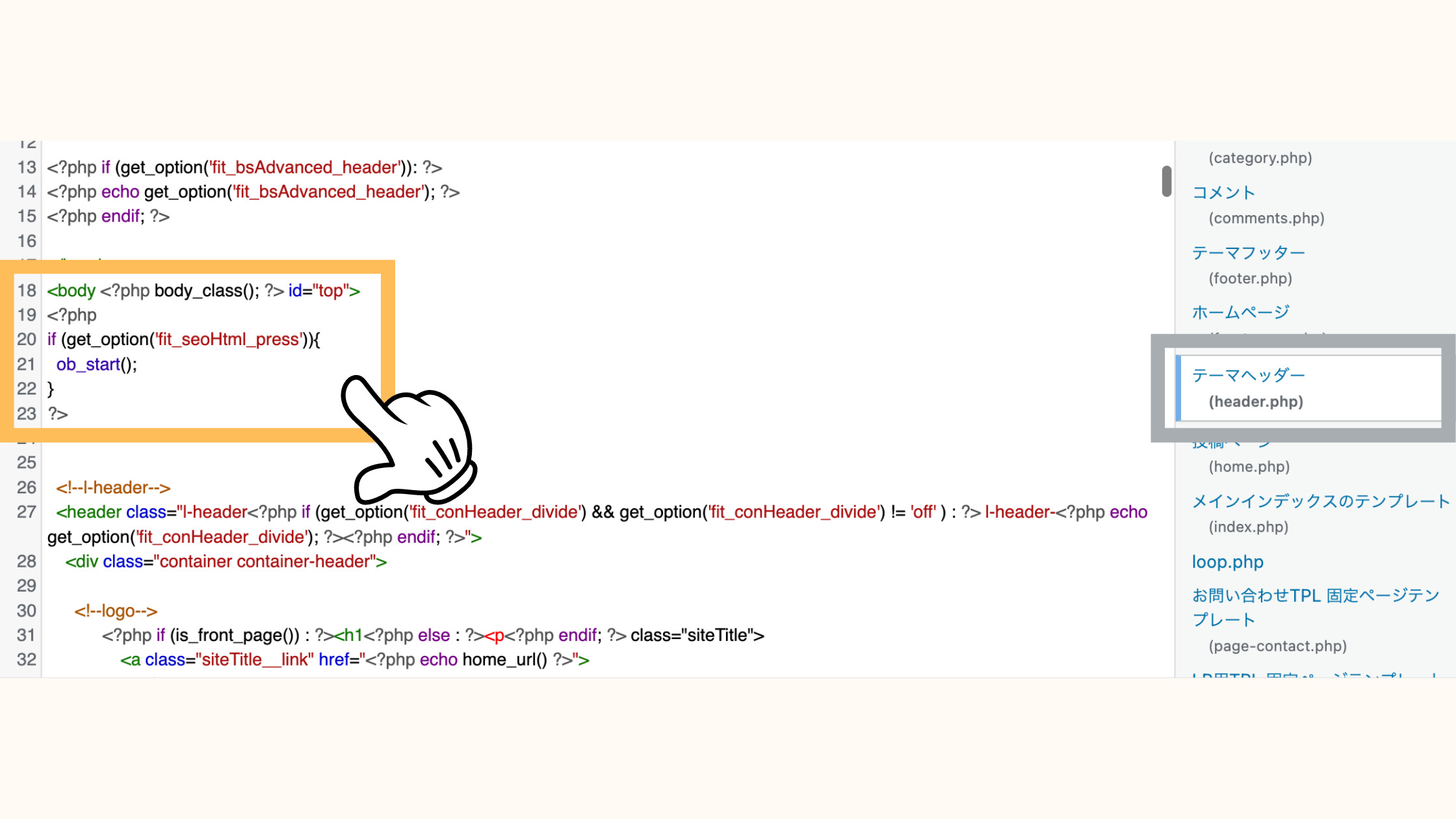
18行目〜23行目に以下のコード部分があるのを確認してください。
<body <?php body_class(); ?> id=”top”>
<?php
if (get_option(‘fit_seoHtml_press’)){
ob_start();
}
?>

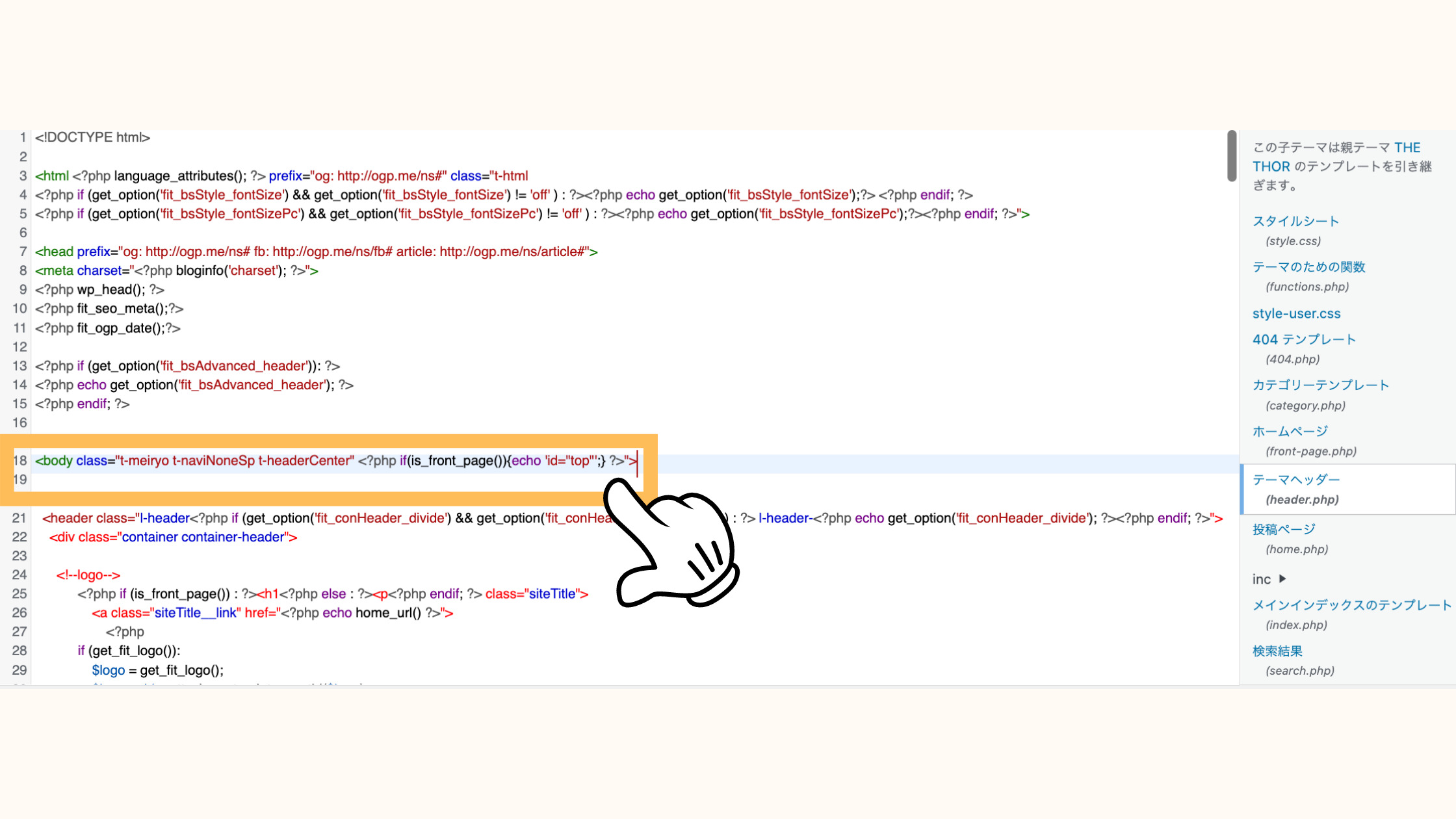
その部分を、以下のコードに書き換えます。
※右上の「コピーする」をクリックすると自動でコピーすることができます。
<body class="t-meiryo t-naviNoneSp t-headerCenter" <?php if(is_front_page()){echo 'id="top"';} ?>">

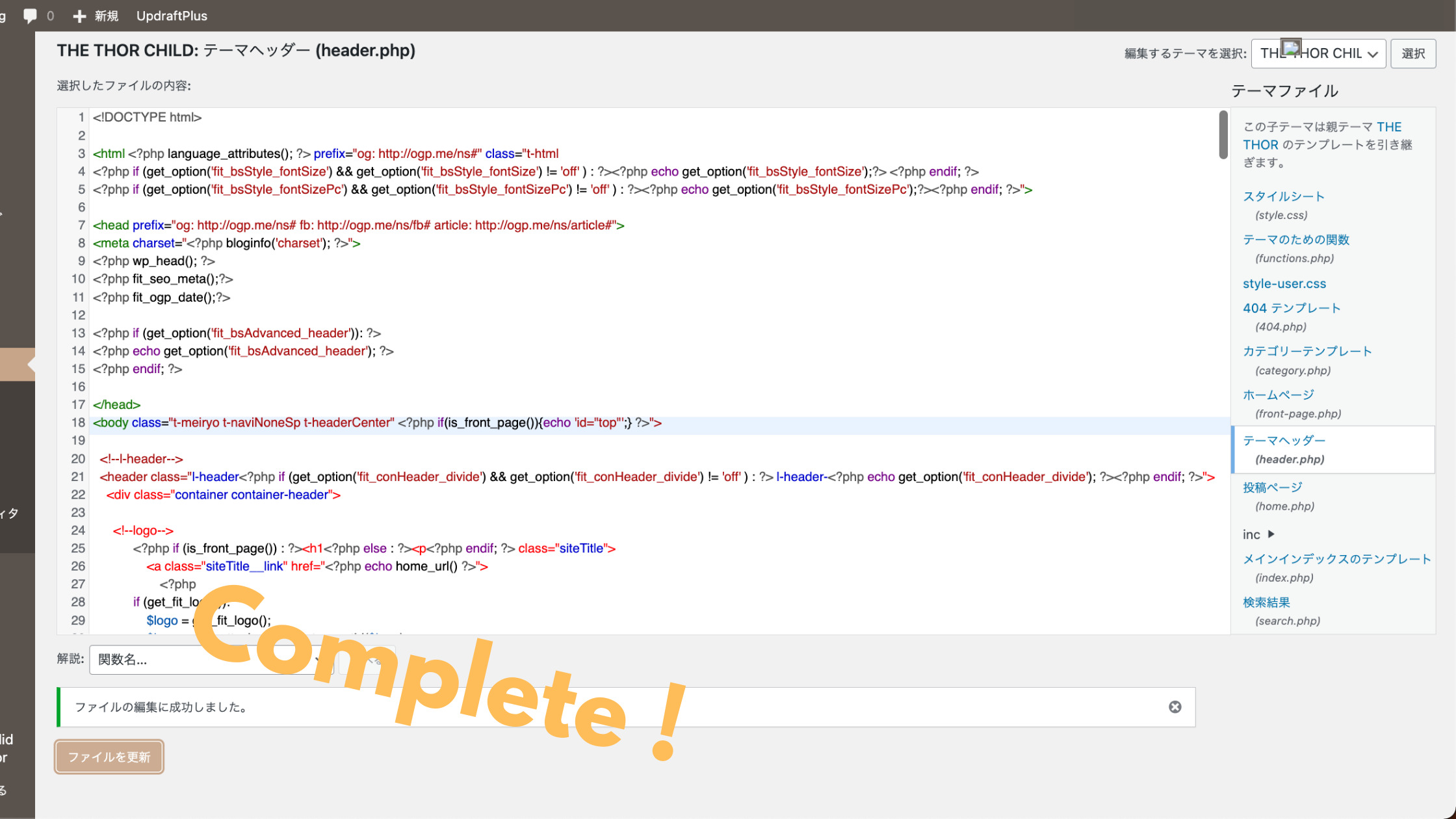
貼り付けたら「ファイルを更新」をクリックして完了です。
「ファイルの更新に成功しました。」と表示されたら成功です。

手順3:CSSをコピーする
手順3では、フレームを非表示するための CSSをコピーします。
※右上の「コピーする」をクリックすると自動でコピーすることができます。
/*トップページのみフレーム消す*/
#top .u-shadow {
background: none;
padding:0px;
margin-top:-5px;
box-shadow: none;
}
/*スマホでフレーム余白を消す*/
@media screen and (max-width : 480px){
#top .u-shadow {
padding:0px !important;
}
}
上記の CSSではスマホ表示の際の不要な余白を消すコードを追記してます。不要の場合は/*スマホでフレーム余白を消す*/から下を消去してください。
手順4:CSSを貼り付ける
上記でコピーした CSSを、THE THORの追加CSSに貼り付けます。
と進み、枠内に貼り付けます。

最後に「公開」をクリックしたら完了です。
※THE THOR(ザ・トール)の追加CSS時に「何かが上手くいかなかったようです」と表示されてしまう場合は、以下の記事を参考に解決してみてくださいね。
>>【WordPress】追加CSSエラー解決策5選「何かがうまくいかなかったようです」
読者の悩み WordPressのCSSが保存できない!ググっても同じ解決策しか出てこない原因が知りたい! こんな悩みを解決します。 みなさんこんにちは。 WordPressの追加CSSを保存しよ[…]
THE THORのフレームをトップページだけ非表示するカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のトップページのみフレームを非表示にするカスタマイズを紹介させていただきました。
CSSだけでなく PHPを編集するため難易度は高めですが、手順通りに行えば綺麗にフレームを消すことができます。
この他にもカテゴリーページやタグページのフレームを消すこともできます。
今回のカスタマイズに関して質問などがありましたら、お問い合わせいただくか Twitterにて DMください。
最後まで読んでいただきありがとうございます。
ここまで!
- 2022年2月17日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR