読者の悩み
- WordPressのCSSが保存できない!
- ググっても同じ解決策しか出てこない
- 原因が知りたい!
こんな悩みを解決します。
みなさんこんにちは。
AiとJony(@10to1_travel)です。
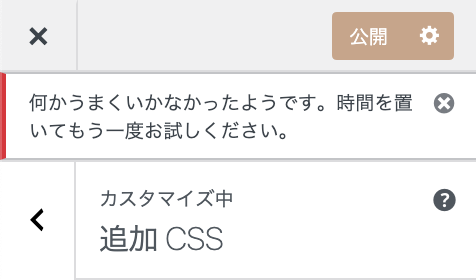
WordPressの追加CSSを保存しようとしたら、いきなり以下のようなエラーが発生しました。

何かがうまくいかなかったようです。時間を置いてもう一度お試しください。
このエラーのせいで何度やっても公開(保存)できません。それまでに何かサーバーやテーマの設定を変えた覚えも無いし、CSSコード内で赤字のエラーが出てるわけでもありません。
10分、1時間、1日と様子を見ましたが、直る気配がありません。これは時間が解決する問題では無いと実感、すぐ行動にうつしました。
このままでは大好きな CSSカスタマイズができないので、何とか解決したいところ。
そこで今回は、私たちが試した追加CSSエラー「何かがうまくいかなかったようです。時間を置いてもう一度お試しください。」を解決する 5つの方法をご紹介させていただきます。
当ブログの環境
追加CSSについて詳しく知りたい方は、以下の記事をご覧ください。記事は THE THOR(ザ・トール)向けですが、追加CSSは WordPress共通なのでどのテーマでも対応してます。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
WordPressの追加CSSエラー「何かがうまくいかなかったようです」解決策5選

さっそく、追加CSSエラーの「何かがうまくいかなかったようです。時間を置いてもう一度お試しください」を解決する 5つの方法を解説させていただきます。
5つの解決策
- WAF設定を無効にする
- CSSの/**/コメントを消す
- サーバーキャッシュを消去する
- CSSをstyle.user.cssに書く
- 連打
先に私たちが解決できた結論をお伝えすると、5番目の「連打」です。笑
とは言え、連打は最終手段です。今から紹介する方法を順に試して解決できなかったときはご利用ください。
ひとつずつ解説させていただきます。
解決策① WAF設定を無効にする

一番最初に試した方法は WAF設定を無効にすることです。
WAFとは、不正アクセスをブロックするセキュリティシステムのことで、大手サーバーはだいたい WAFの設定が導入されています。WAFのセキュリティがCSSを傍受してしまってる可能性があるので、これを OFFにします。
しかし、私たちが利用してるエックスサーバーはデフォルトで OFFになっていました。つまり、エックスサーバー利用者の方は、この解決策は当てはまらないことになります。
それ以外のサーバーの方は以下の記事が参考になると思いますので、ご覧ください。
ConoHa WING
michost
ロリポップ
レンタルサーバーロリポップで運営されているWordPressのウィジェットを編集し保存しようとすると以下のように「何かう…
解決策② /**/コメント消去

次に試したのが CSS内のコメント(/**/)を消去する方法です。コメントを消すことで、CSS保存できるようになる事例を多く見ます。
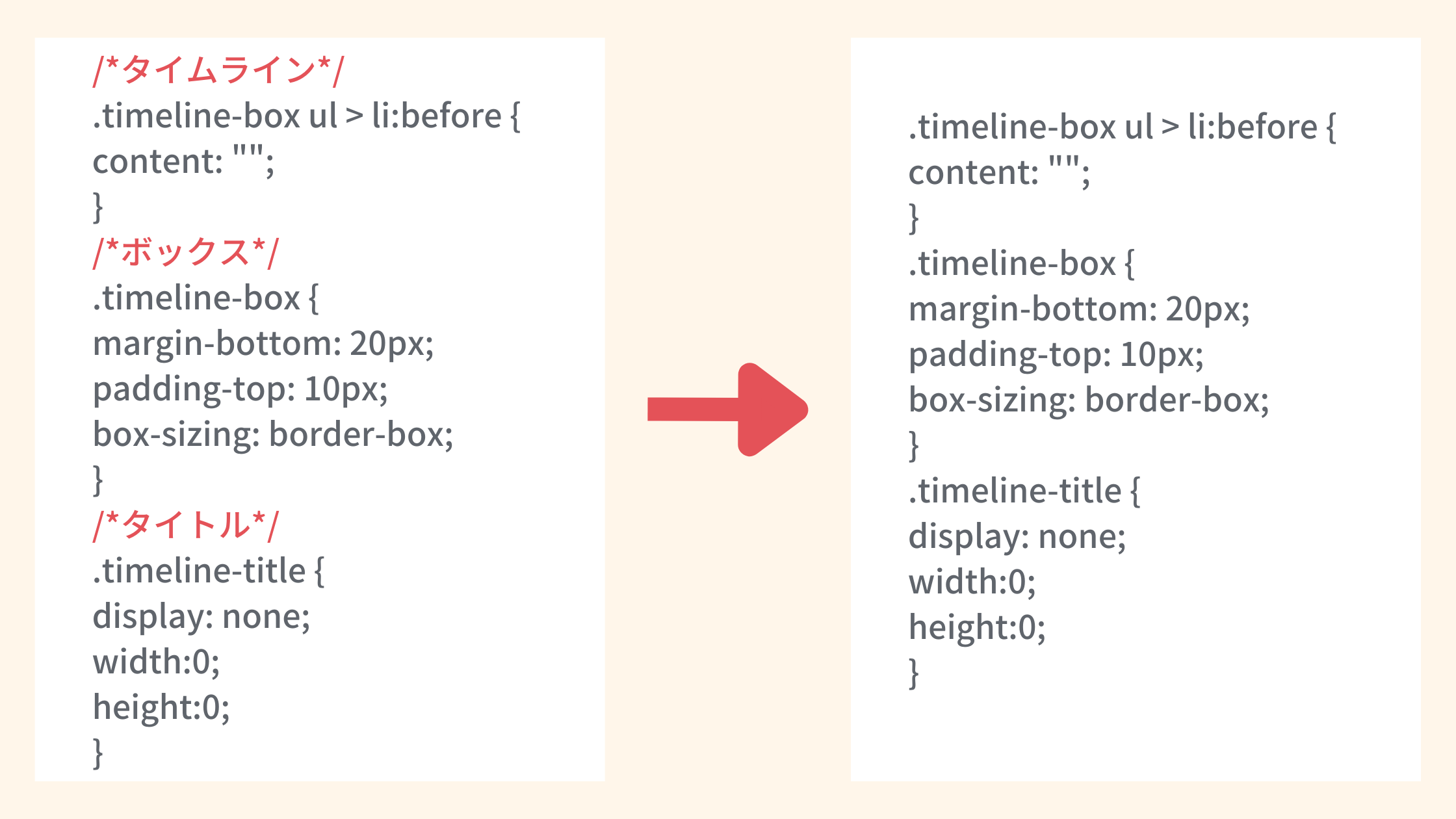
例えば、以下のコードのコメントを消すとこうなります。

私たちの場合、残念ながらコメントを消去するだけでは保存できませんでした。試しに CSSコード全てを消去しましたが保存できなかったので、テーマ側の問題ではなさそうですね。
ただ、この方法は一行ずつ消す必要があるので正直かなり大変な作業になります。
解決策③ ブラウザキャッシュをOFF(エックスサーバー)

次に試したのが、サーバーのブラウザキャッシュの消去です。私たちはエックスサーバーですので、エックスサーバーの設定方法を解説させていただきます。
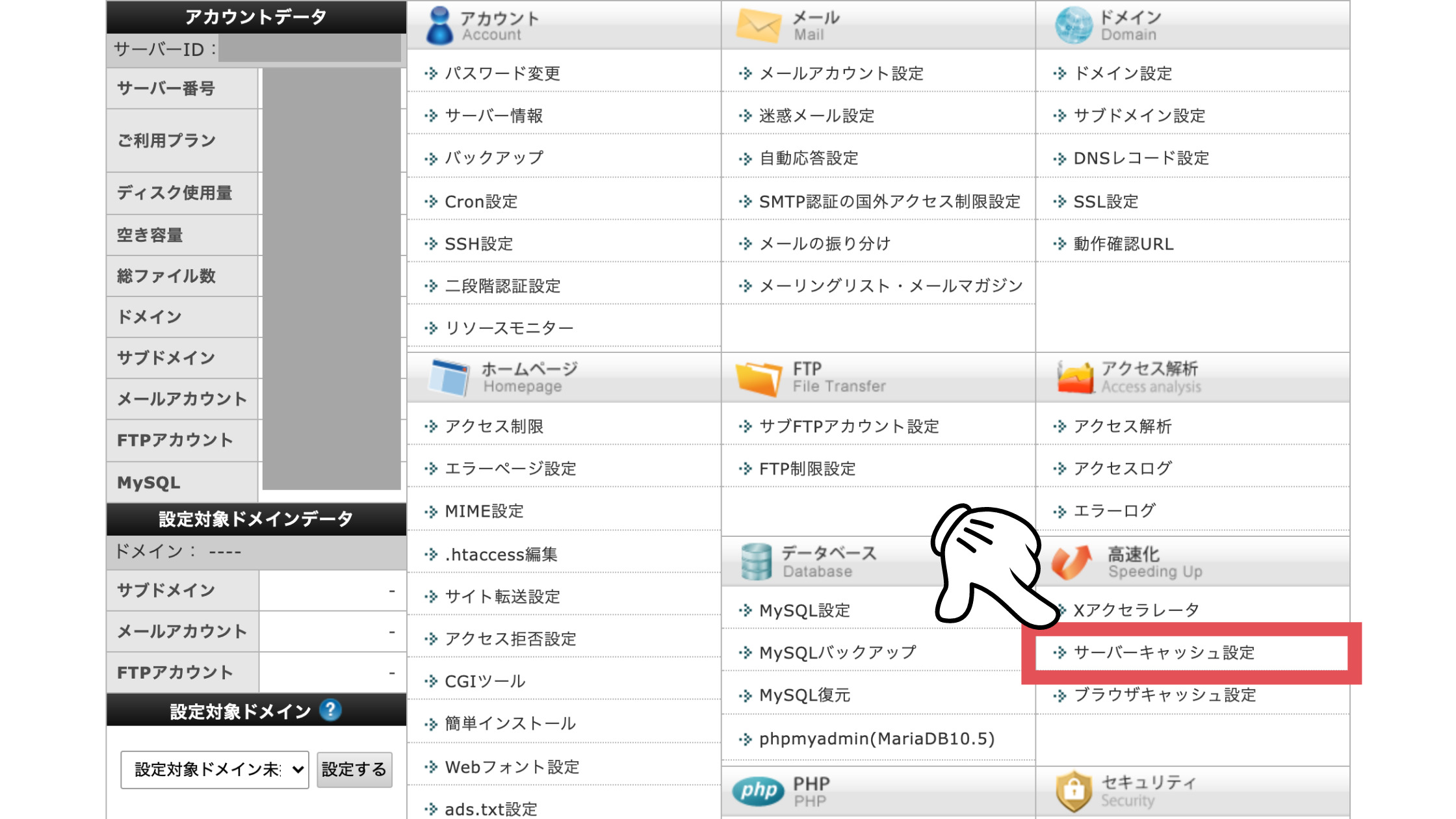
まずエックスサーバーのページからサーバーパネルにログインします。
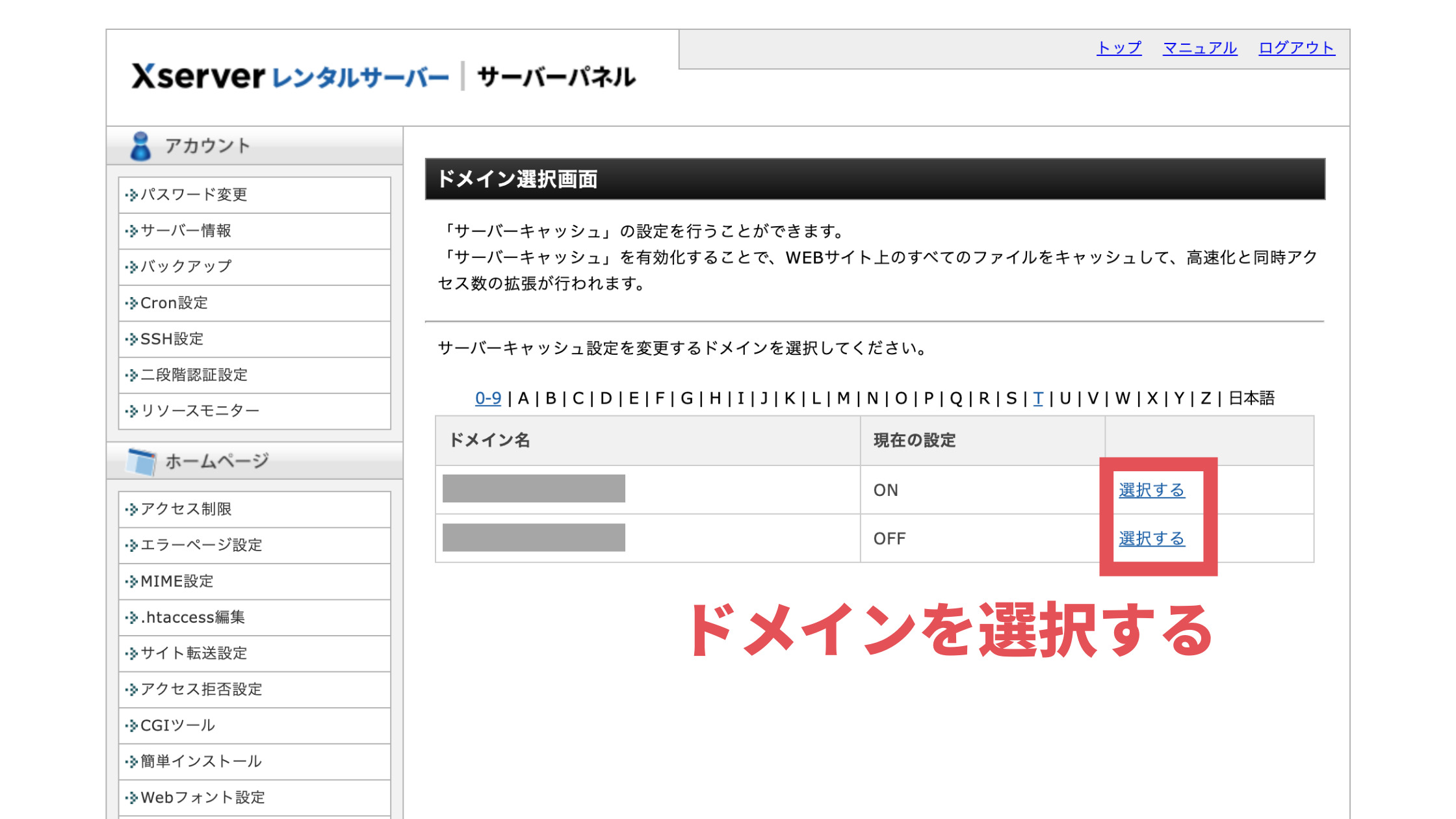
そこから画面下にある「高速化」>「サーバーキャッシュ設定」と進み、クリックします。

設定したいドメインを選びます。

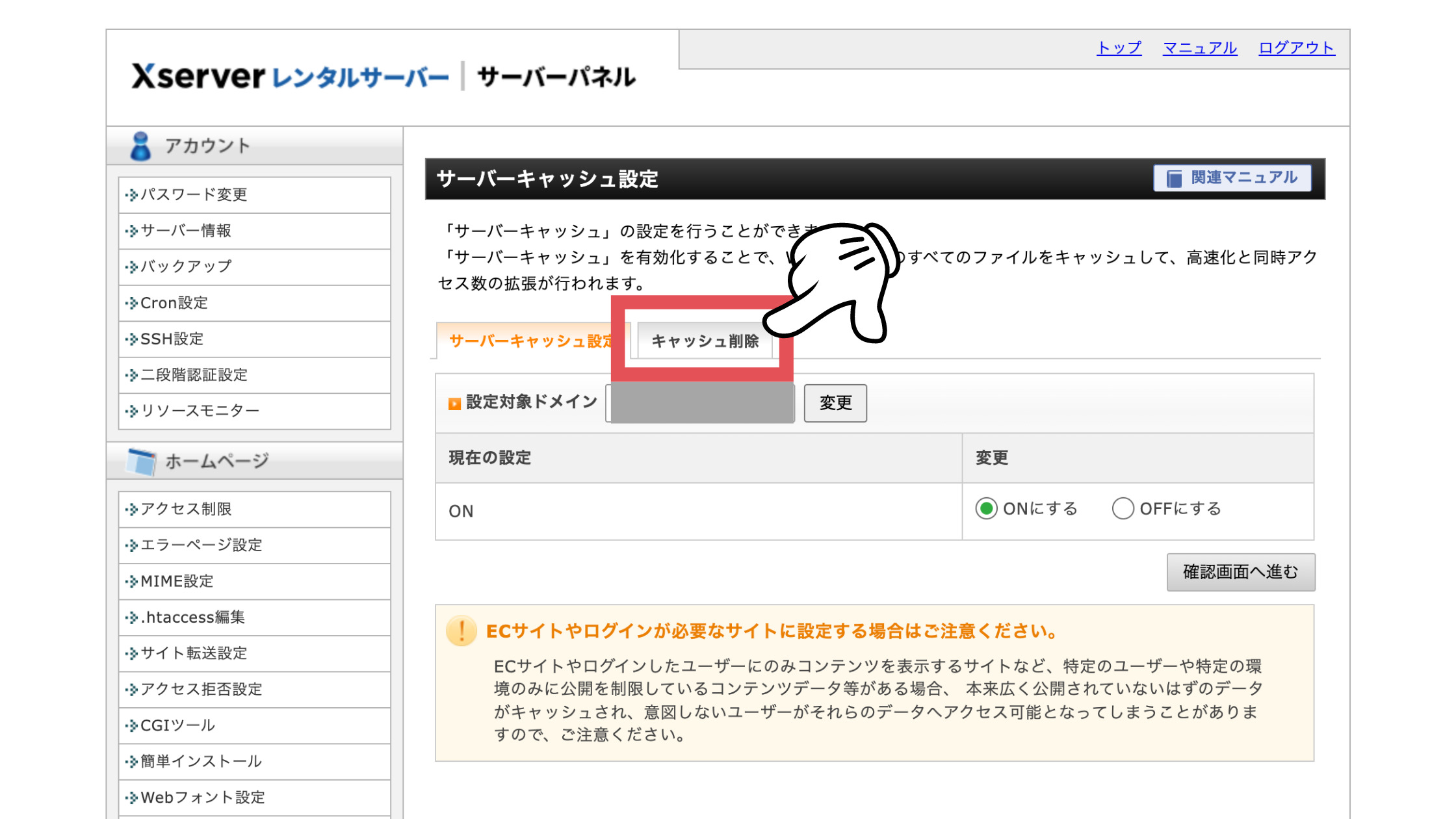
「キャッシュ消去」をクリックします。

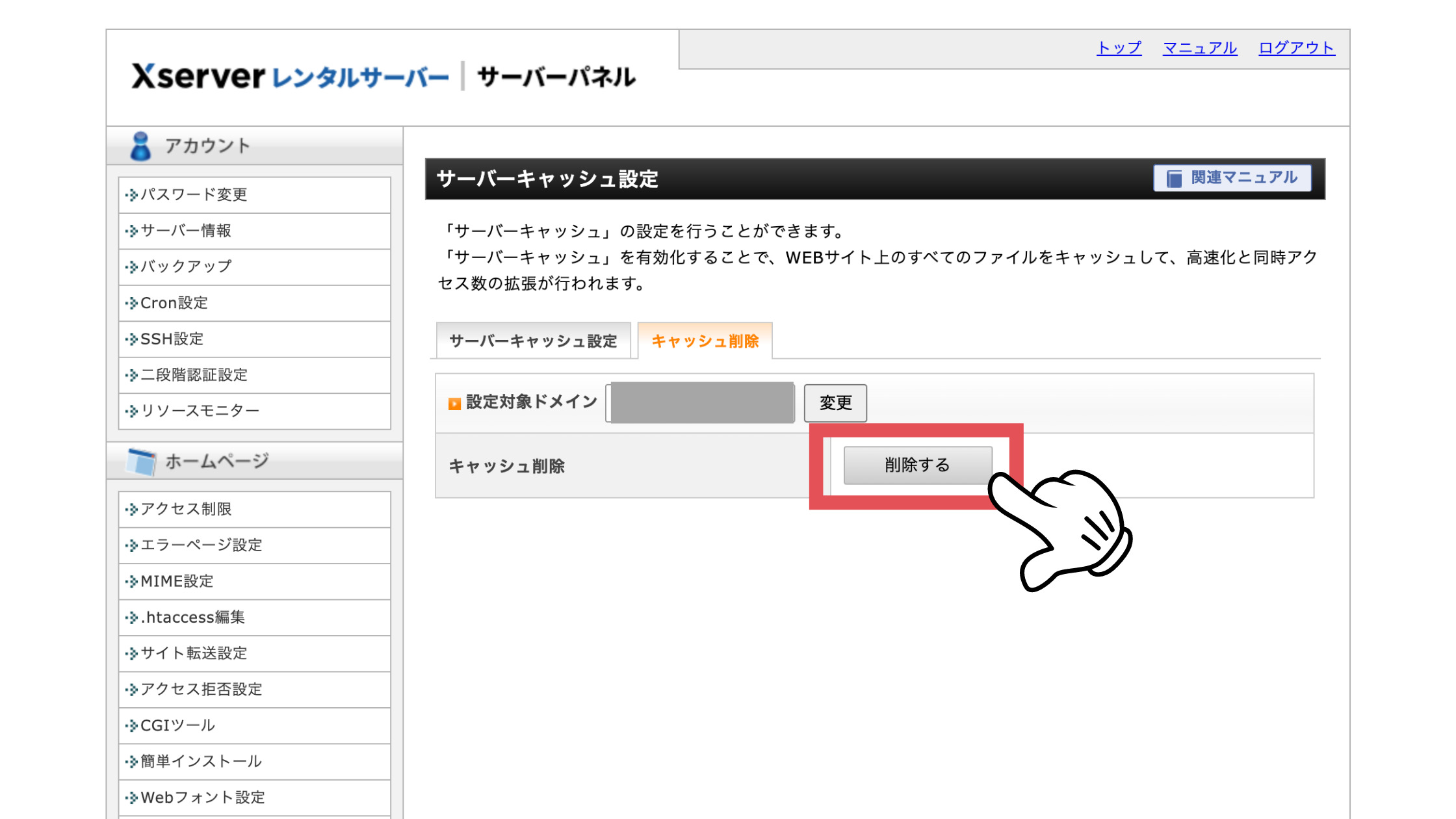
「消去」をクリックすれば完了です。

ちなみに私たちは、この方法では解決しませんでした。方法がダメなのではなく、私たちのサイトではキャッシュが原因ではなかったと言うことですね。
他のサーバーの場合のサーバーキャッシュの方法も紹介しておきます。
ConoHa WING
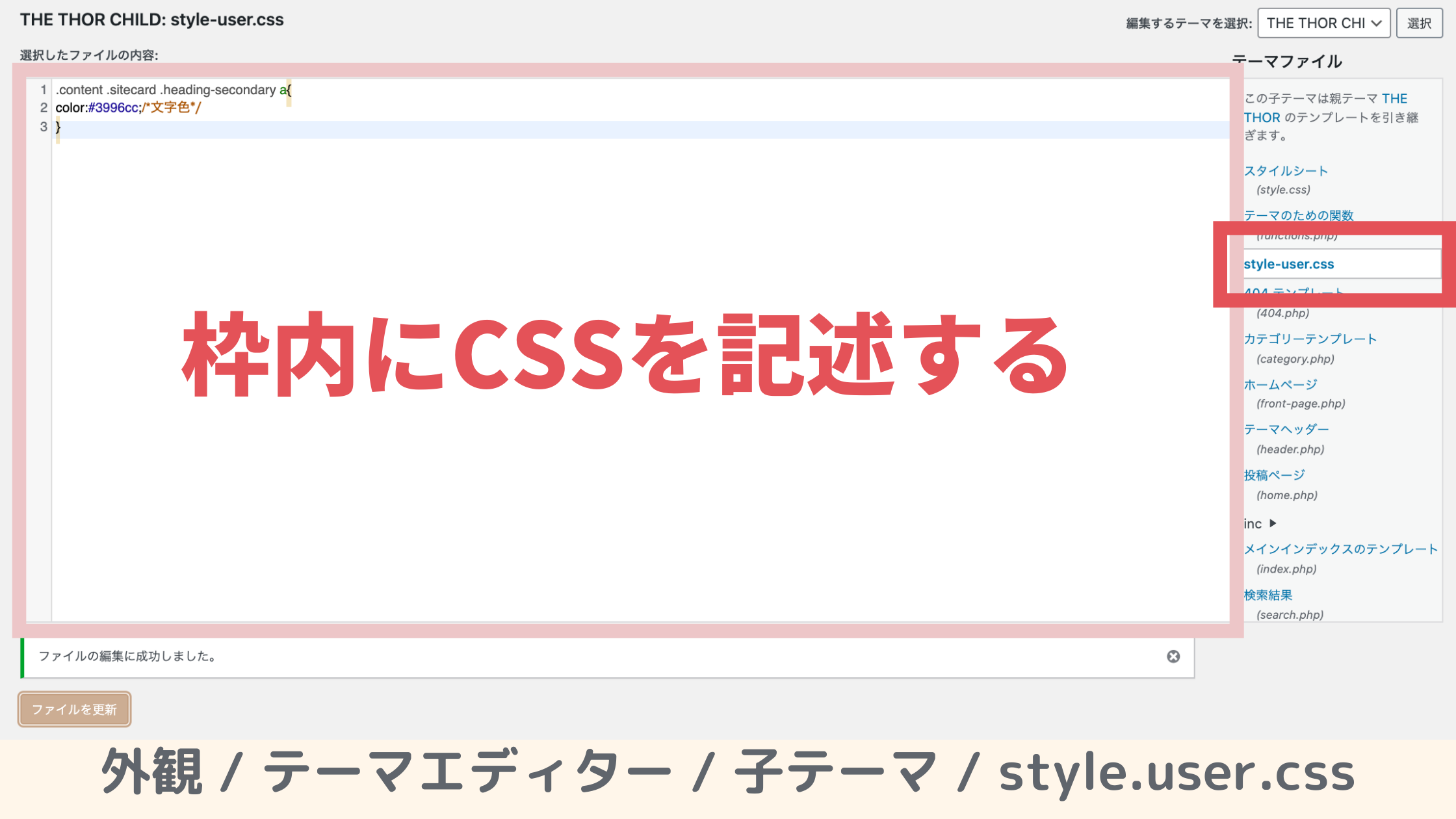
解決策④ style.user.cssにCSSを記述する

次は、 style.user.cssに CSSを貼る方法です。style.user.cssは、WordPressの管理画面から入ります。
WordPressでの CSSカスタマイズは、
- 追加CSS
- style.user.css
のどちらかなので正式な方法ですよ。
管理画面から、
と進み、枠内に CSSを貼り付けます。「ファイルを更新」をクリックして完了です。

CSSを反映させたいだけならこの方法で解決です。
注意!CSS記述は必ず子テーマへ!
CSSを追加する時は、必ず子テーマに記述してください。style.user.cssは子テーマにしか存在しませんが、他にもスタイルシート(style.css)なるものが親テーマにも子テーマにもあります。誤った箇所に記述をすると不具合を起こす可能性があるので、必ず子テーマの style.user.cssに記述してください。
解決策⑤ 連打!

最初に結論でお伝えした通り、「公開ボタン」を連打して強行突破する方法です。
私たちはこの方法で現在も突破してます。笑
正直、エラーを解決する抜本的な対策にはなってませんが、追加CSSっ子の私たちにとって一番しっくりくる方法です。
方法は簡単です。以下の画像のように、とにかく「公開ボタン」を連打です。

コツは、「何かがうまくいかなかったようです。」のメッセージを画面に出現させないようゴリ押しって感じです。
だいたい 3〜10回ほど公開ボタンをクリックしてると WordPressが折れて公開(保存)してくれます。
3〜10回連打ではなく、3〜10回「公開ボタン」を押すです。ですので連打自体は 50回くらいやってると思います。笑
WordPress追加CSSエラーの原因は?

そもそもなぜ WordPressの追加CSSでいきなりエラーが発生するのでしょう?原因はいくつかあります。
- サーバーのセキュリティ設定(WAF)
- キャッシュが残ってる
- テーマ
ひとつずつ見ていきます。
原因1:サーバーのセキュリティ設定(WAF)
圧倒的に多いのはサーバーの WAF設定です。多くの人はここで解決します。
ただし、WAF設定を OFFにしたあとすぐに反映はされません。さらに、OFFにした後の CSSの記述手順が重要です。
手順としましては、
- サーバーWAFをOFF
- 追加CSSの「公開ボタン」をクリック
- サーバーWAFをONに戻す
- 追加CSSにCSSを記述して「公開ボタン」をクリック
なぜこうなったかと言うと、読者さんから「WAF設定をOFFにしても CSSが反映されてない」と報告があったからです。
正しくはないかもですが私たちの解釈としては、WAF設定の OFFはエラーを解消するための設定です。
つまり、まず WAF設定をOFFにしてエラーを消す。その後 WAF設定をONにして標準に戻す。標準状態に戻った状態でもう一度 CSSを記述して反映させる。
といった手順です。
WAFの設定を試してみたい人は、こちらからどうぞ。ページ上部にジャンプできます。
原因2:キャッシュが残ってる
原因のひとつに CSS記述時にページの重複などがあって、キャッシュが残ってしまってるものがあります。
キャッシュ消去はサーバーによって違うので、各サーバーで設定を試してみてください。
原因3:テーマ
3つ目は WordPressのテーマが原因の可能性です。例えば私たちのサイトは THE THOR(ザ・トール)を使ってます。
よく THE THORユーザーさんから、「THE THORだからエラーが起こるのでしょうか?」と質問いただきますが、結論テーマは関係ありません。
どのテーマでも発生する WordPress自体のエラーです。
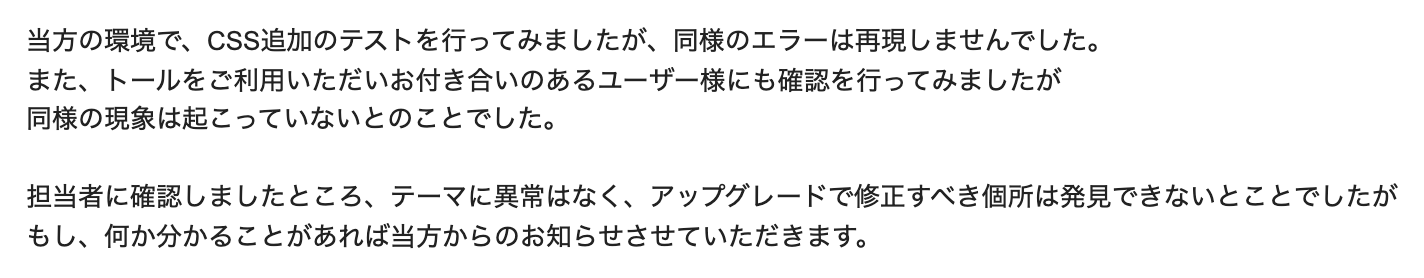
このことは THE THOR製作者 FITさんにも直接お問い合わせして回答をいただいてます。

当方の環境で、CSS追加のテストを行ってみましたが、同様のエラーは再現しませんでした。また、トールをご利用いただいお付き合いのあるユーザー様にも確認を行ってみましたが同様の現象は起こっていないとのことでした。
担当者に確認しましたところ、テーマに異常はなく、アップグレードで修正すべき個所は発見できないとことでしたがもし、何か分かることがあれば当方からのお知らせさせていただきます。
WordPress追加CSSエラー「何かがうまくいかなかったようです」解決策:まとめ
今回は WordPressの追加CSSエラー「何かがうまくいかなかったようです。」を解決する5つの解決策を解説させていただきました。
2022年1月の時点でどれかひとつは必ず当てはまるはずです。
5つの解決策
※クリックすると読みたい項目までジャンプできます。
今後も別の解決策が見つかり次第、追記していきますね。
最後まで読んでいただきありがとうございます。
今回はここまで!
- 2022年1月24日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR