みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THORを使い始めてからずっと感じていたことがあります。
それは。。。
そこで本日はそのサイト タイトルを大きく表示させようと思います。
需要が少ないニッチな内容ですいません。笑
でもサイト タイトルってサイトの名前で、ユーザーさんがページを訪れた時、一番 初めに見るところなので重要だと思うんです!
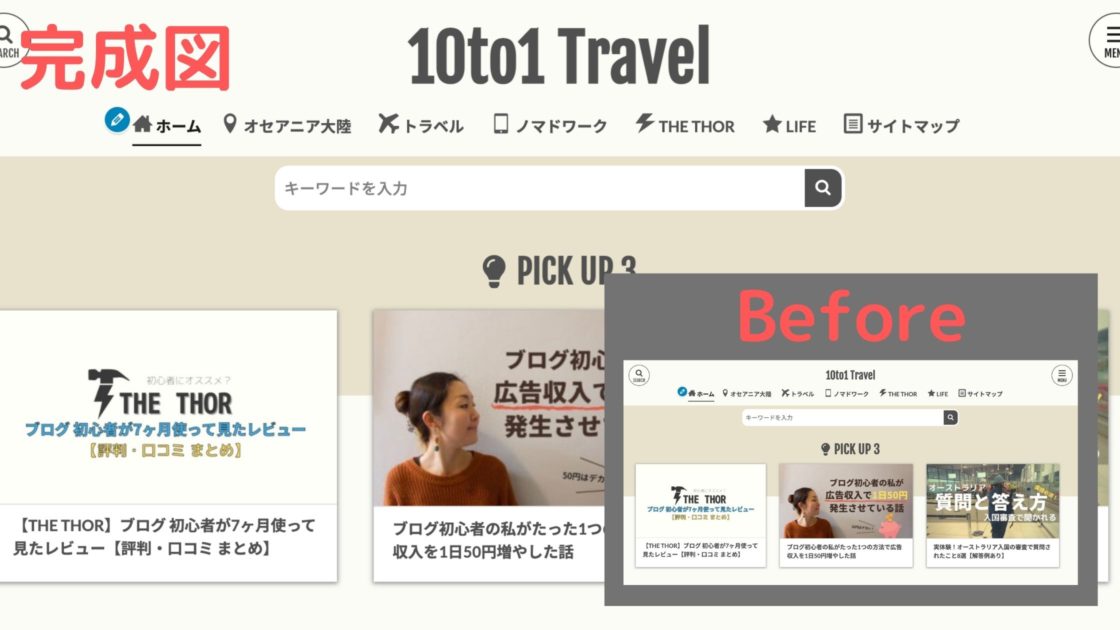
完成図は以下の通り。

今回の記事はサイトタイトル『リンク』を大きくするカスタマイズです。サイトタイトルリンクとは、THE THOR(ザ・トール)のデフォルトタイトルで、タイトルロゴ画像を設置してない状態のことです。タイトルロゴではありません。
サイトロゴを大きくしたい場合は、以下の記事をご覧ください。
>>【THE THOR】サイトロゴが小さい!サイズを大きくするCSSカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のサイトロゴは、なぜかデフォルトでかなり小さいです。 せっかく作成したサイトロゴでも設置すると「あれ!?小さい!?」となる人が、大多数。 Befor[…]
THE THORのサイトタイトルのリンク設定【前提準備】
最初に THE THOR(ザ・トール)のヘッダー設定について少し準備します。
THE THOR(ザ・トール)のヘッダー部分の設定は 2種類あります。
- シンプル(default)
- ダイナミック
どちらでも構いませんが、大きくした時にシンプル(default)だと 2列になってしまうので、ダイナミックをオススメします。
ヘッダー部分の表示設定
と進んで、シンプル(default)かダイナミックか選びます。
THE THORのサイトタイトルのリンクを大きくするCSSカスタマイズ
それではTHE THOR(ザ・トール)のサイトタイトルリンクを大きくします。
以下のコードを THE THORの「追加 CSS」にコピペします。
追加CSSの場所
と進み、枠内に以下のコードを貼り付けます。
/*サイトタイトル PC*/
@media only screen and (min-width: 768px){
.siteTitle__link{
font-size:70px;
}
}
以上で完了です。
追加CSSについて詳しく知りたい方は、以下の記事を参考ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
font-size:70px;の数字を変えると大きさが変わります。好みのサイズに調節してください。
モバイルのサイトタイトルリンクも変更する場合
モバイルのサイズも変更したい場合は、こちら。
/*サイトタイトル PC*/
@media only screen and (min-width: 768px){
.siteTitle__link{
font-size:70px;
}
}
/*サイトタイトル モバイル*/
@media only screen and (max-width: 480px){
.siteTitle__link{
font-size:30px;
}
}
PCの時と同様、font-size:30px;の数値を変えて使用してください。
サイトタイトルのリンク色を変更する場合
THE THORのサイトタイトルリンクのカラーも変更することができます。
先ほどのヘッダーの設定の【ヘッダーのテキストカラーを選択】を黒文字(default)に設定しておいてください。
/*サイトタイトル PC*/
@media only screen and (min-width: 768px){
.siteTitle__link{
font-size:70px;
color: #ffcc66;
}
}
上記の color: #ffcc66;の部分がカラーコードになります。
カラーコードは原色大辞典さんが、参考になります。
THE THOR サイトタイトルのリンクを大きくするCSSカスタマイズ まとめ
これでサイト タイトルが大きくなりましたね♪
CSSを追加しても変化がない場合はキャッシュを消去してみてください。
※カスタマイズは自己責任でお願いします。
おわり
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
- 2021年11月8日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR