みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)にはデフォルトで「お問い合わせフォーム」機能が搭載されてます。他のテーマはプラグインを使う必要があるので、さすが THE THOR(ザ・トール)ですね!
デフォルトのお問い合わせフォームで全く問題はないのですが、周りのサイトと差をつけたい人もいると思います。
そんなあなたのためにコピペだけで簡単ではありますが、THE THOR(ザ・トール)のお問い合わせフォームのデザインをオシャレにカスタマイズします。
まだお問い合わせフォームを設置してない、細かく設定してない人は以下の記事をご覧ください。
Ai THE THOR(ザ・トール)のお問い合わせフォームをプラグイン無しで作成 & 設定するよ! ブログの本質は“ 読者の悩み解決 ”です。 「お問い合わせフォーム」は、画面越しの見えない読者さ[…]
THE THORのお問い合わせフォームのカスタマイズの完成図
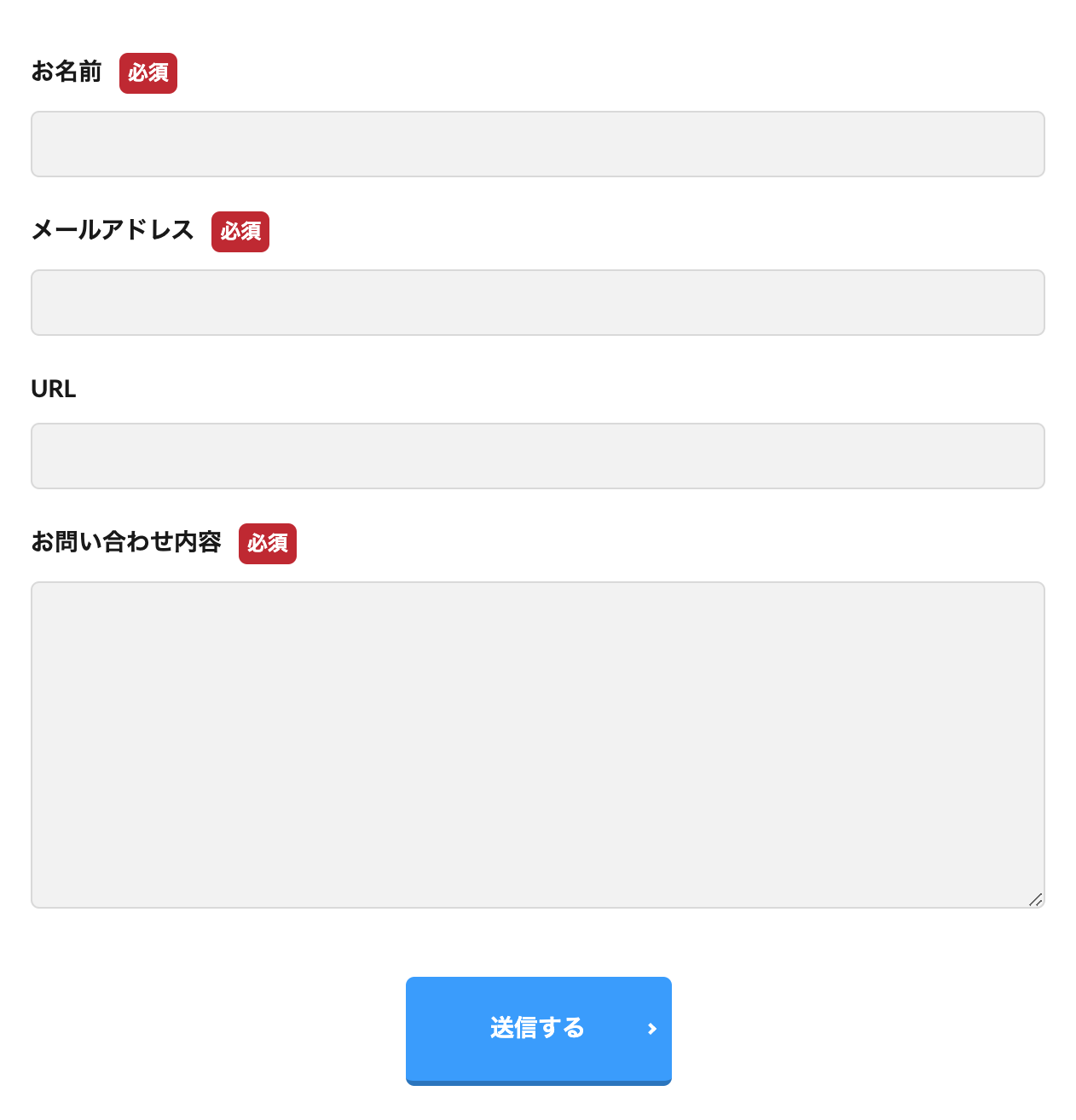
以下が THE THOR(ザ・トール)のデフォルトのお問い合わせフォームのデザインです。

すでに使いやすいですね。
このデザインをもう少しシンプルにします。

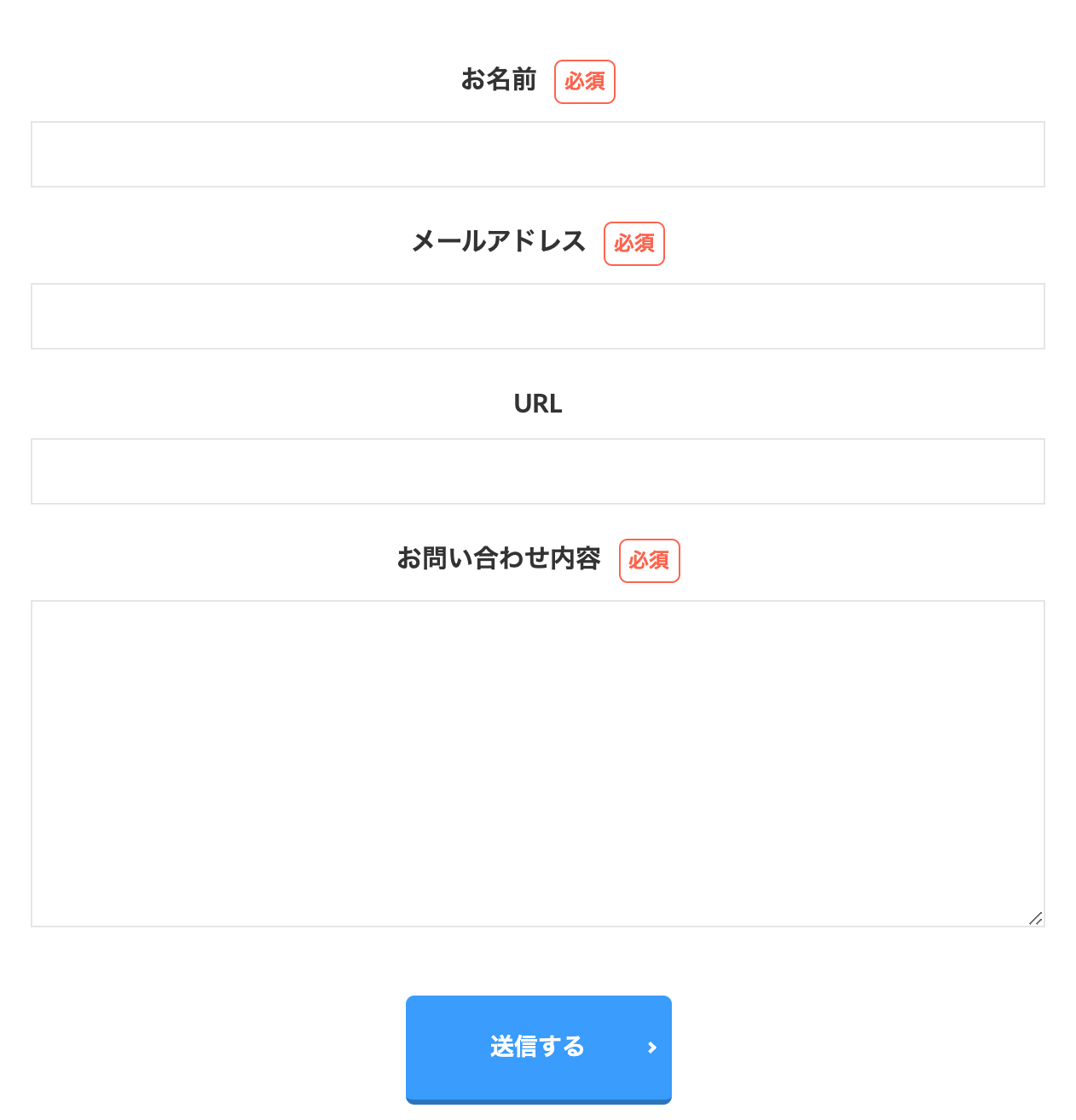
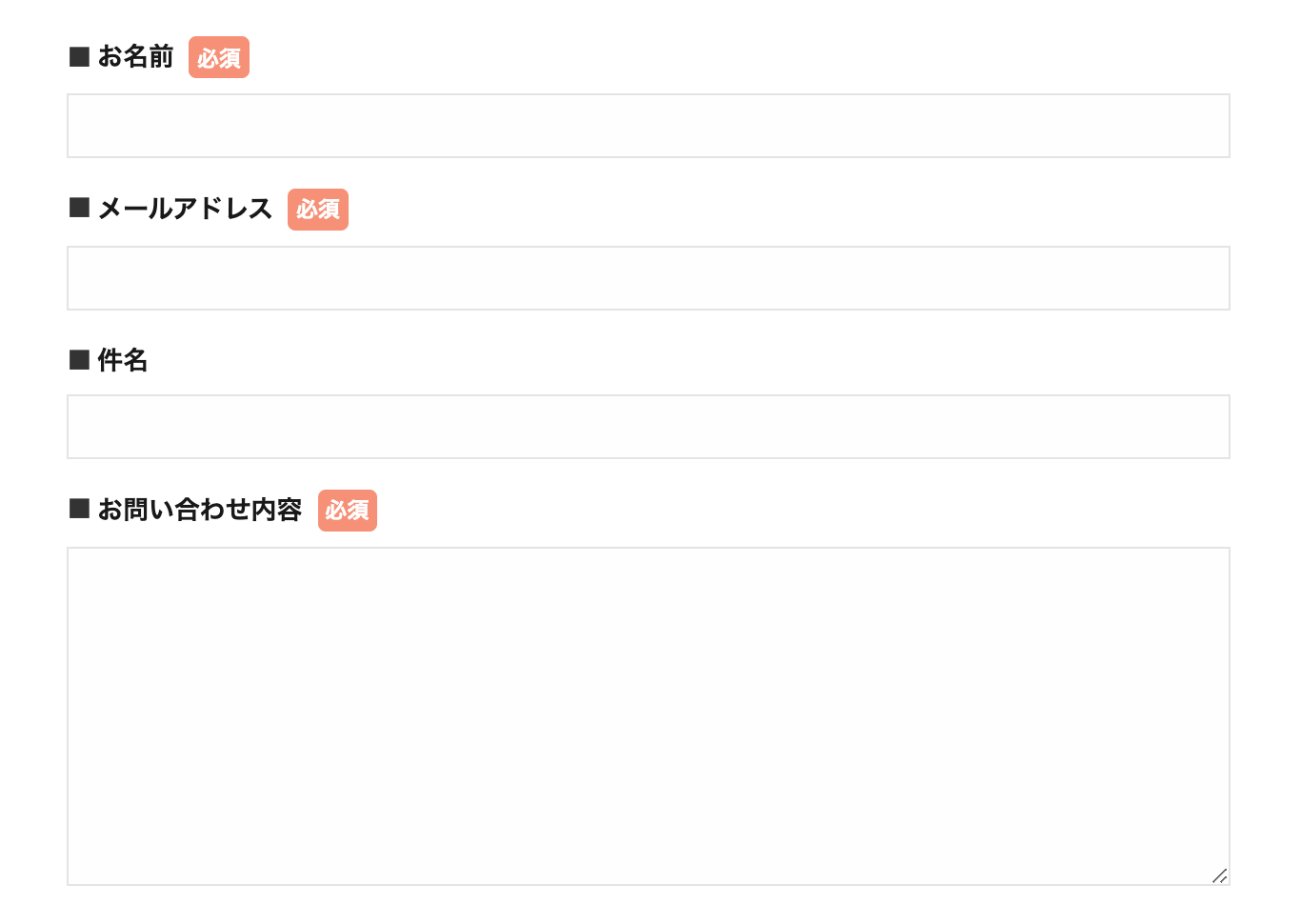
シンプルですが清楚でオシャレになりました。今回のカスタマイズではこのデザインを目指します。
それではさっそくカスタマイズしていきましょう。
THE THOR お問い合わせフォームをCSSカスタマイズ
THE THOR(ザ・トール)のお問い合わせフォームのカスタマイズ手順は以下の通りです。
- 手順1CSSをコピーする手順1ではお問い合わせフォームをカスタマイズするための CSSコードをコピーします。
- 手順2「追加CSS」に貼り付ける手順1でコピーした CSSを THE THORの《追加CSS》に貼り付けます。
※カスタマイズは自己責任でお願いします。
手順1. CSSをコピーする
手順1では、まず CSSをコピーします。以下の CSSコードをコピーしてください。
※右の黄色き「コピーする」ボタンをクリックすると自動でコピーされます!
/*お問い合わせフォームのカスタマイズ*/
/*サブタイトルを中央に*/
.content .contactTable .contactTable__header{
text-align:center;
}
/*サブタイトル*/
.content .contactTable .contactTable__header{
color:#333;/*文字色*/
font-size:15px;/*フォントサイズ*/
}
/*入力ボックス*/
.content .contactTable .contactTable__data input, .content .contactTable .contactTable__data textarea{
background:#fff;/*背景色*/
border-radius:0px;/*角丸*/
}
/*必須バッジ*/
.content .contactTable .contactTable__header .required{
background:#fff;/*背景色*/
color:tomato;/*文字色*/
border:tomato solid 1px;/*枠線*/
}
手順2.《追加CSS》へ貼り付ける
手順2ではコピーした CSSを THE THOR(ザ・トール)の機能《追加CSS》に貼り付けます。
と進み、追加CSS内にコードを貼り付けてください。

以上でカスタマイズは完了です。お問い合わせフォームのデザインが変化してれば成功です。
お疲れ様でした!
今回のカスタマイズに関して、不要なデザインや、色を変えたいなどのご要望もあるので、次のコーナーではお問い合わせフォームのデザインを部分ごとに解説します。
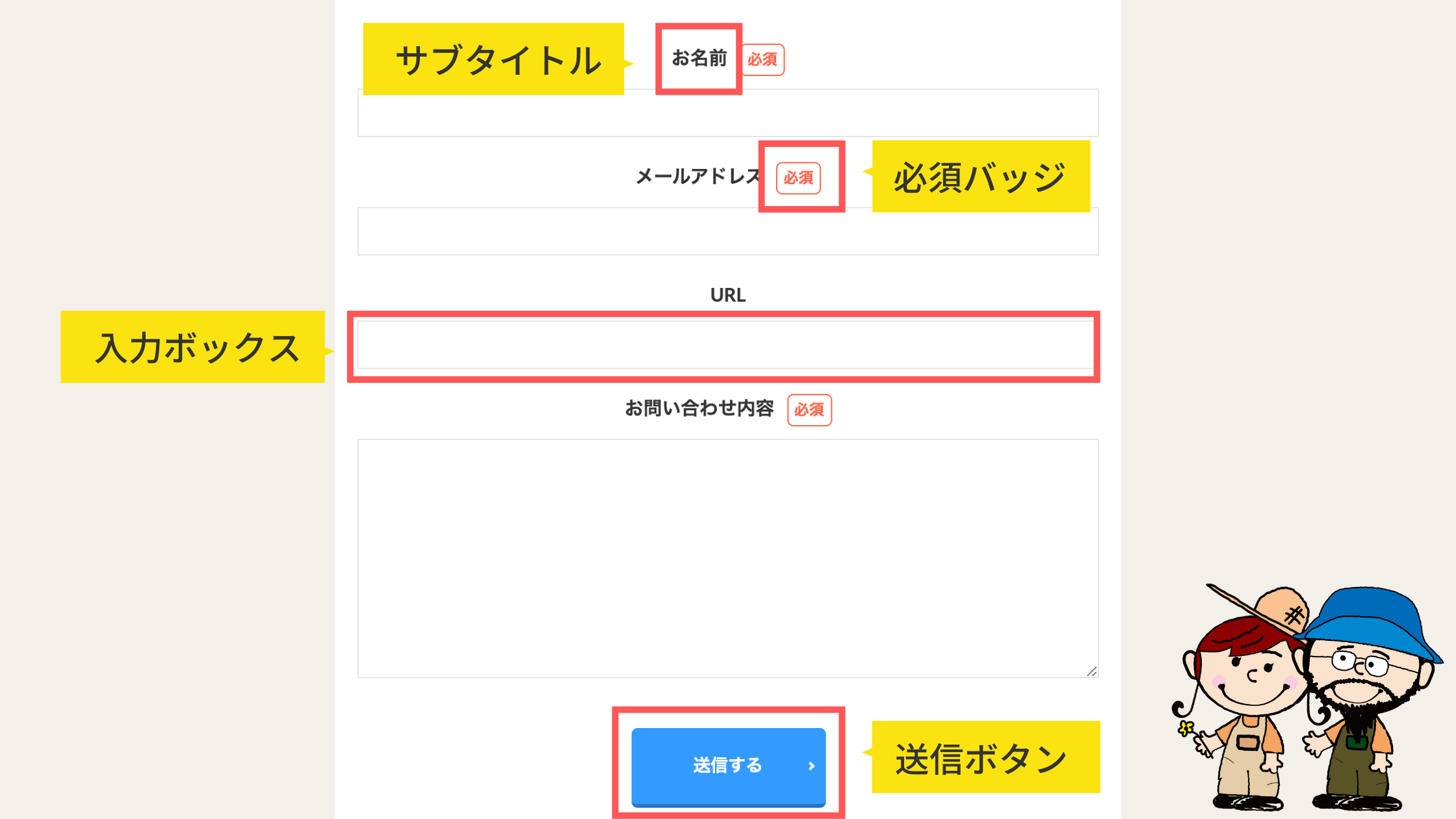
カスタマイズを部分ごとに解説
上記のカスタマイズで完成ですが部分ごとに使いたいデザイン、色を変えたいなどあると思います。
ここからは THE THOR(ザ・トール)のお問い合わせフォームのデザインを部分ごとに解説します。

色を変えるには、#から始まるカラー番号を使います。カラー番号は原色大辞典さんがたいへん参考になりますのでご覧ください。
サブタイトル
まずサブタイトルは以下のコードを使用してます。
/*サブタイトル*/
.content .contactTable .contactTable__header{
color:#333;/*文字色*/
font-size:15px;/*フォントサイズ*/
}
color:#333が文字の色です。希望の色に変更してください。
font-size:15px;は文字の大きさです。数字を大きくすると文字が大きくなります。
このカスタマイズでは少し大きくして見やすくしてるので、不要であれば消してください。
サブタイトルを中央に
サブタイトルを中央に設定してます。
/*サブタイトルを中央に*/
.content .contactTable .contactTable__header{
text-align:center;
}
不要であれば消してください。
入力ボックス
入力ボックスのデザインです。
/*入力ボックス*/
.content .contactTable .contactTable__data input, .content .contactTable .contactTable__data textarea{
background:#fff;/*背景色*/
border-radius:0px;/*角丸*/
}
background:#fff;はボックス内の色です。デフォルトではグレーなので白に変更してます。
希望の色に変更してご使用ください。
border-radius:0px;はボックスの角を変更するコードです。デフォルトでは少し角丸になってるので直角にしてます。
不要であれば消してください。
必須バッジ
必須バッジのカスタマイズです。
/*必須バッジ*/
.content .contactTable .contactTable__header .required{
background:#fff;/*背景色*/
color:tomato;/*文字色*/
border:tomato solid 1px;/*枠線*/
}
background:#fff;はバッジの背景色です。希望の色に変更してください。
color:tomato;はバッジの文字色です。“tomato”のように色を英語で表記する色の付け方もあります。
例えば、“white”や“black”などもあります。
※もちろん #から始まるカラーコードを入力すれば OKなので希望の色に変更してください。
border:tomato solid 1px;で外枠の線を設定してます。
border: tomato(カラー番号) solid(線の種類) 1px(太さ);
主に変えるのはカラー番号と太さくらいです。太さは数値を大きくすれば太くなります。
外枠の線が不要であれば消してください。
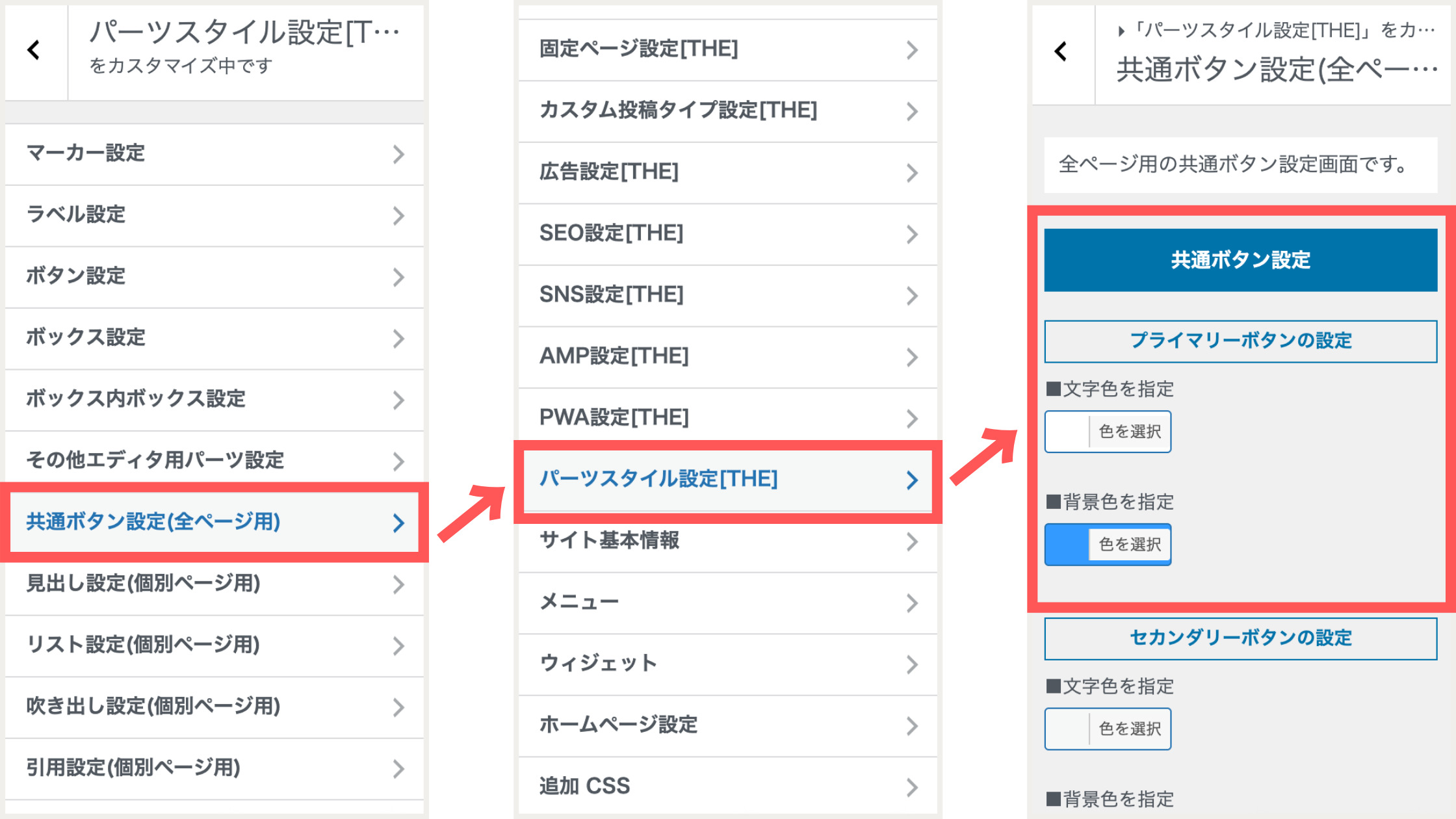
送信ボタン
送信ボタンは実は CSSを使わなくても、THE THOR(ザ・トール)のデフォルトで設定できます。

と進み、プライマリーボタンの設定より色を変更してください。
ちなみに今回のカスタマイズで使ってるボタンの色は #3399ffです。
※ ただし、ここで設定すると全てのプライマリーボタンが変更されてしまいますので、ご了承ください。
おまけ:10to1のお問い合わせフォームのデザイン
おまけです。この記事をここまで読んでいただいた方限定で、当ブログ 10to1で使用してるお問い合わせフォームのデザインをプレゼントします。

もし良かったらご使用ください。
/*お問い合わせフォーム*/
.content .contactTable .contactTable__header .required{
background:#f89174;
}
.content .contactTable .contactTable__header:before{
content: "■";
margin-right:.2em;
color:#333;
}
/*入力ボックス*/
.content .contactTable .contactTable__data input, .content .contactTable .contactTable__data textarea{
background:#fefefe;
border-radius:0px;
}
使っていただいたら泣いて喜びます。「使ってるよ!」てご報告お待ちしております。笑
THE THORのお問い合わせフォームをカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のお問い合わせフォームをオシャレにカスタマイズする方法をご紹介しました。
あなた好みのデザインになりましたか?
せっかくお問い合わせフォームをカスタマイズしても、海外からのスパムや勧誘などの迷惑メールばかりじゃ嫌ですね。
そんなあなたのために、THE THOR(ザ・トール)のお問い合わせフォームに届く迷惑メールやスパムを対策する方法をご紹介します。
この方法で私たちは 99%の迷惑メールを阻止することに成功してます。無料で簡単にできるので、ぜひお試しください!
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるよ[…]
分からないとこや気になること、リクエストなどありましたらお問い合わせフォームよりご連絡ください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年8月28日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



