みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THORを使っておきながら、サルワカさんの運営する SANGOに見惚れちゃう時ありますよね?
私たちはあります。
THE THORには無いデザインだよね!
でもそのためだけにテーマを購入してたら手間も費用も大変です。
そこで本日は CSSで「サルワカ風の見出し」をカスタマイズして作ります!
※カスタマイズは自己責任でお願いします。
私たちは THE THOR(ザ・トール)のカスタマイズが大好きです。
THE THOR(ザ・トール)を本格的にカスタマイズしたい方は、HTML・CSSの勉強にオススメの本8冊|ブログをもっとカスタマイズ!をご覧ください。
THE THORの見出しをサルワカ 風 デザインにカスタマイズ
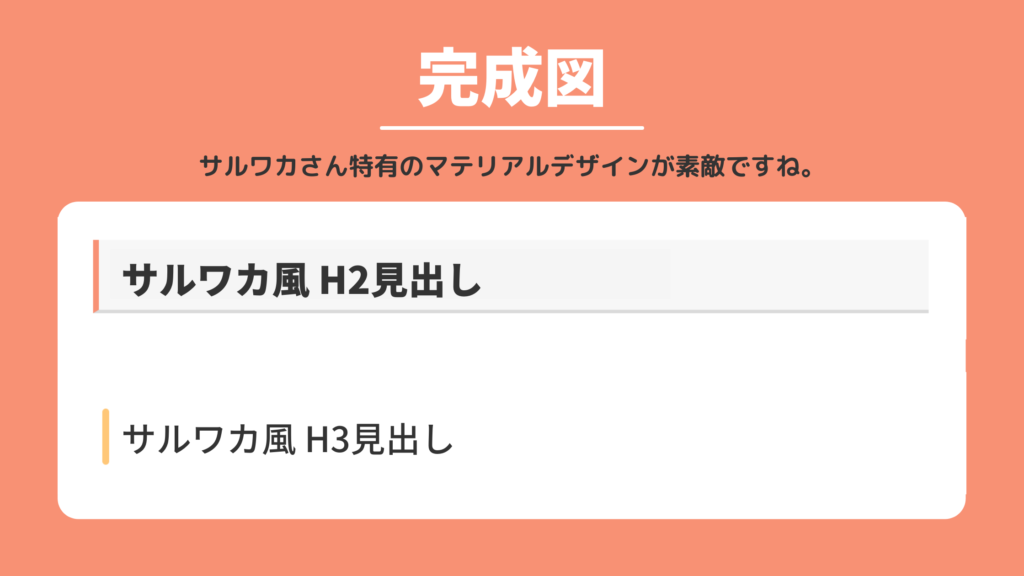
今回 THE THORの見出しをカスタマイズする、サルワカさん風のデザインはこちら。

H2見出しは左と下の線を太くし、カラーを変えてます。
H3は左線を付けています。
カスタマイズする前に!THE THORの見出しの設定【準備】
THE THORの見出しをカスタマイズする前に設定をしておきます。
と進みます。
サルワカ風 H2見出しの設定
もっと適した(簡単な)カスタマイズもあるかもですが、四苦八苦しながら行き着いたカスタマイズが以下の設定だったので、私たちのやり方で紹介します。
H2見出しの設定のデザインから、背景-左線[カラー A:文字 B:背景 C:左線]を選んでください。
カラーの設定は関係ないのでデフォルトで大丈夫です。
サルワカ風 H3見出しの設定
H3見出し設定です。
H3見出しの設定のデザインから基本[カラーA:文字](default)を選んでください。
こちらもカラーの設定は不要です。
THE THORの見出しをサルワカ 風 デザインにカスタマイズするCSS
それでは THE THORの見出しを「サルワカ風デザイン」にカスタマイズするために CSSを追加します。
追加 CSSの設定は、以下の手順で行います。
追加 CSSについてもっと詳しく知りたい人は 簡単!THE THOR「追加 CSS」でカスタマイズする方法をどうぞ。
サルワカ風 H2見出し CSS
/*サルワカ風h2見出し*/
.partsH2-23 h2{
color:#333;/*文字カラー*/
background: #f7f7f7;/*背景カラー*/
border-left: 5px solid #f89174;/*左線*/
padding: 14px 12px;
border-bottom: 3px solid #dadada;/下線*/
}
好きな色に変えたい場合は、各コードのカラー番号(#)の部分を希望のコードに変えて使用してください。
サルワカ風 H3見出し CSS
/*見出しh3 サルワカ風カスタマイズ*/
.content h3{
position: relative;
padding: 12px 0 12px 32px;
color:#333;/*文字カラー*/
}
.content h3::before{
position: absolute;
content:"";
top: 0;
left: 0;
border-radius: 5px;
width: 9px;
height: 100%;
background: #ffc778;/*左線カラー*/
}
こちらも変更するのはカラー番号くらいです。
以上でカスタマイズは終了です。
お疲れ様でした。
THE THORのおすすめ カスタマイズ一覧
私たちはカスタマイズが大好きで、THE THORの色んなパーツを日々いじって研究してます。
そんな私たちのカスタマイズ案です。
THE THORの見出しをサルワカ 風 デザインにカスタマイズ まとめ
今回は THE THORの見出しをサルワカ風のデザインにカスタマイズしました。
他にも THE THORに関する記事を書いてるのでそちらもご覧ください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年4月6日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR