みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のハンバーガーメニュー内のメニューパネルは、すでに完成度が高いですが、デザインを変えたい人もいらっしゃると思います。

そこで今回は、THE THOR(ザ・トール)のメニューパネルをデザインする5つのカスタマイズを紹介します。
当記事でのカスタマイズ 6つは、以下の通りです。
- メニューパネルの色(背景・文字)を変更する
- スマホで画面いっぱいに表示する
- メニューパネルの幅を変更する
- メニューパネルを角丸にする
- メニューパネルのCLOSEボタンを固定表示させる
THE THORのカスタマイズ方法
THE THOR(ザ・トール)のカスタマイズは、「追加CSS」を使って行います。
と進み、枠内に CSSを追記するだけです。

「公開」をクリックしないと反映されませんので、お忘れなく。
追加CSSについて詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
【THE THOR】メニューパネルをカスタマイズ
それでは、THE THOR(ザ・トール)のメニューパネルのデザインをカスタマイズする 6つの CSSを紹介していきます。
全てコピペだけで OKです。
コードボックス上の「コピーする」をクリックすると、自動でコピーできます!
1:メニューパネルの色を変更する

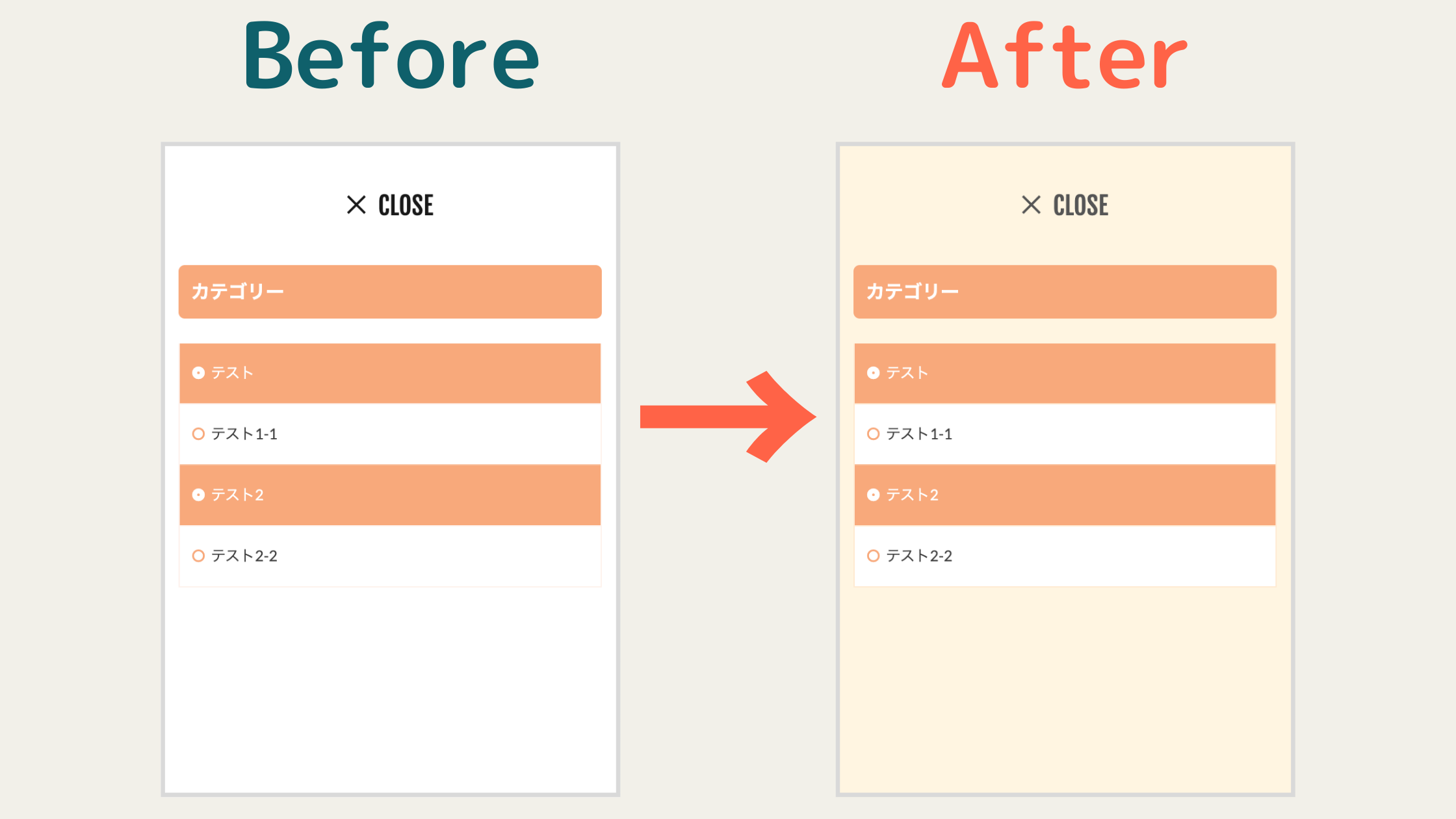
メニューパネルの色を変更します。主に背景の色と、文字の色ですね。
/*メニューパネルの色*/
.menuBtn__content{
background:#fff5e1;/*背景色*/
color:#555;/*文字色*/
}
メニューパネルの背景色を変えたい場合は、backgroundの、#から始まるカラーコードを希望の色に変更して使用します。
文字色を変更したい場合は、colorのカラーコードを変更します。
カラーコードは、原色大辞典さんが参考になります。
この後のカスタマイズでも利用するので、ブックマーク必須です。
2:スマホ表示でメニューパネルを画面いっぱいにする

スマートフォンで見た時に、メニューパネルを画面いっぱいに表示するカスタマイズです。
スマホの画面は小さいので、画面全体に表示した方が見やすく、ボタンやリンクもタップしやすくなるので、ユーザーの満足度の向上に繋がります。
/*スマホメニューパネルを画面いっぱい*/
@media only screen and (max-width: 480px){
.menuBtn__content{
width:100%;
max-width:480px !important;
}
}
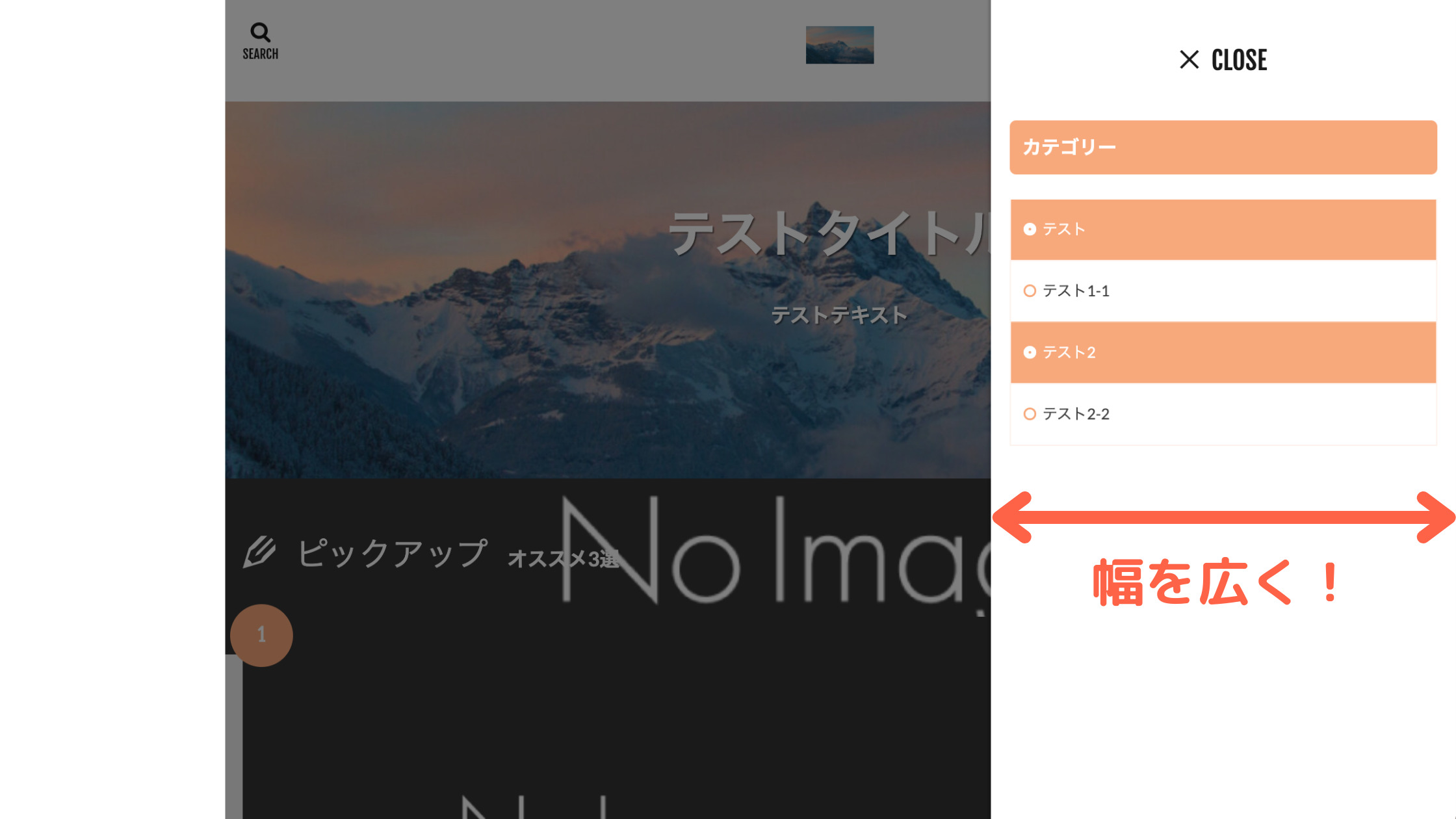
3:メニューパネルの幅を調節する

PCで見た時の、メニューパネルの幅を調節するカスタマイズです。
デフォルトで問題ありませんが、もう少し広くしたい人はコピペしてください。
/*PCメニューパネルの幅*/
.menuBtn__content{
width:100%;
max-width:370px;/*幅*/
}
max-widthの数値を大きくすると、幅が広くなります。広くしすぎると逆に見にくくなる可能性があるので、当カスタマイズでは 370pxを推奨してます。
※上記のスマホ表示のコードを入れてない場合、このコードを記述するとスマホサイズも指定されます。PCのみのサイズ指定にしたい場合は、以下のコードを利用してください。
/*PCのみサイズ指定*/
@media only screen and (min-width: 780px){
.menuBtn__content{
width:100%;
max-width:370px;
}
}
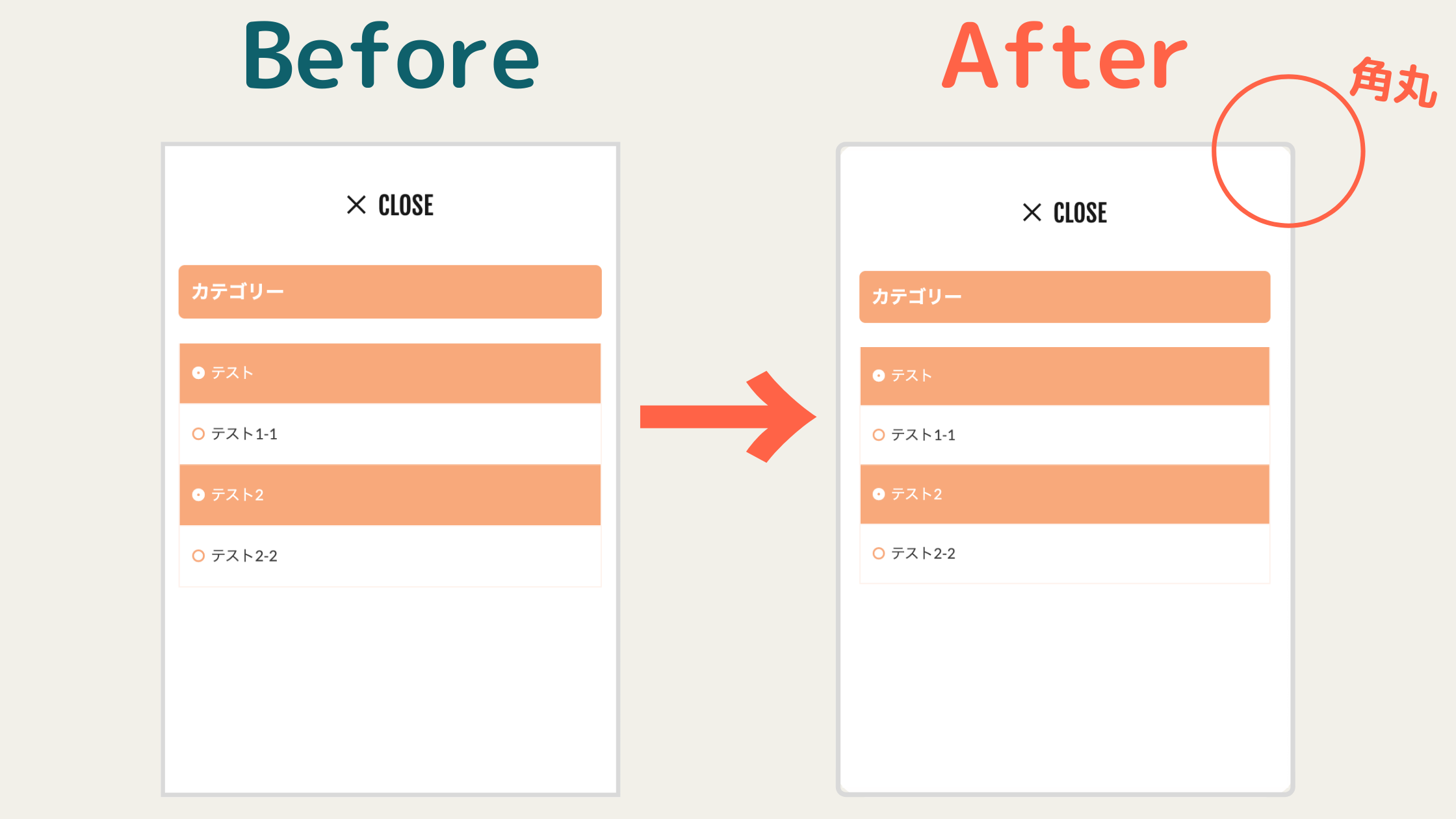
4:メニューパネルを角丸にする

メニューパネルの角を少し丸くするカスタマイズです。
丸みを帯びることにより、可愛い印象を与えることができます。
.menuBtn__content{
border-radius:15px;/*角丸*/
margin:5px;
height:98.5%;
}
border-radiusの数値を大きくすると、角の丸みが増し、小さくすると丸みが減ります。
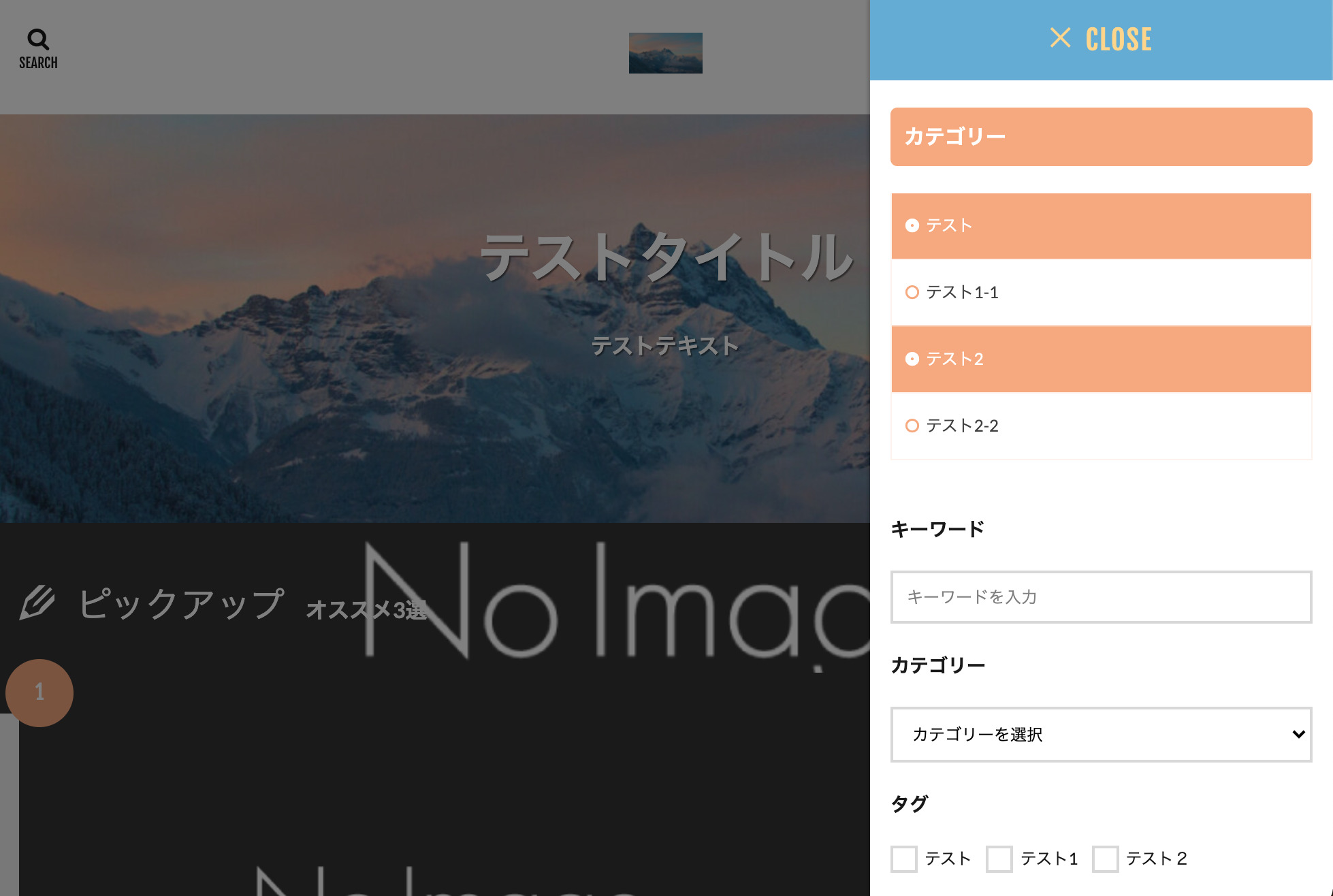
5:メニューパネルのCLOSEボタンを固定表示させる

メニューパネルの CLOSEボタンを上部に固定させるカスタマイズです。
そうすることにより、ユーザーさんがいちいち上部までスクロールする手間を省けます。スマホで有効です。
さらに、クリックしやすくデザインしてます。
.menuBtn__scroll{
padding-top:80px;
}
.menuBtn__close{
position:absolute;
display:flex;
align-items: center;
z-index: 10;
justify-content:center;
width:100%;
margin-top:-80px;
left:0;
background:#3996cc;/*背景色*/
color:#ffcc66;/*文字色*/
letter-spacing:1px;
padding:30px;
opacity:.8;
transition:.3s;
}
変更する部分は、backgroundとcolorです。希望の色にしてご利用ください。
このカスタマイズは、からあげ棒さんの記事を参考にしつつ、独自で作りました。
>>THE THOR ザ・トール サイドメニューのCLOSEボタンをもっと使いやすく
サイドメニューのCLOSEボタンをもっと使いやすくするために位置を変更しました。オススメのカスタマイズ。…
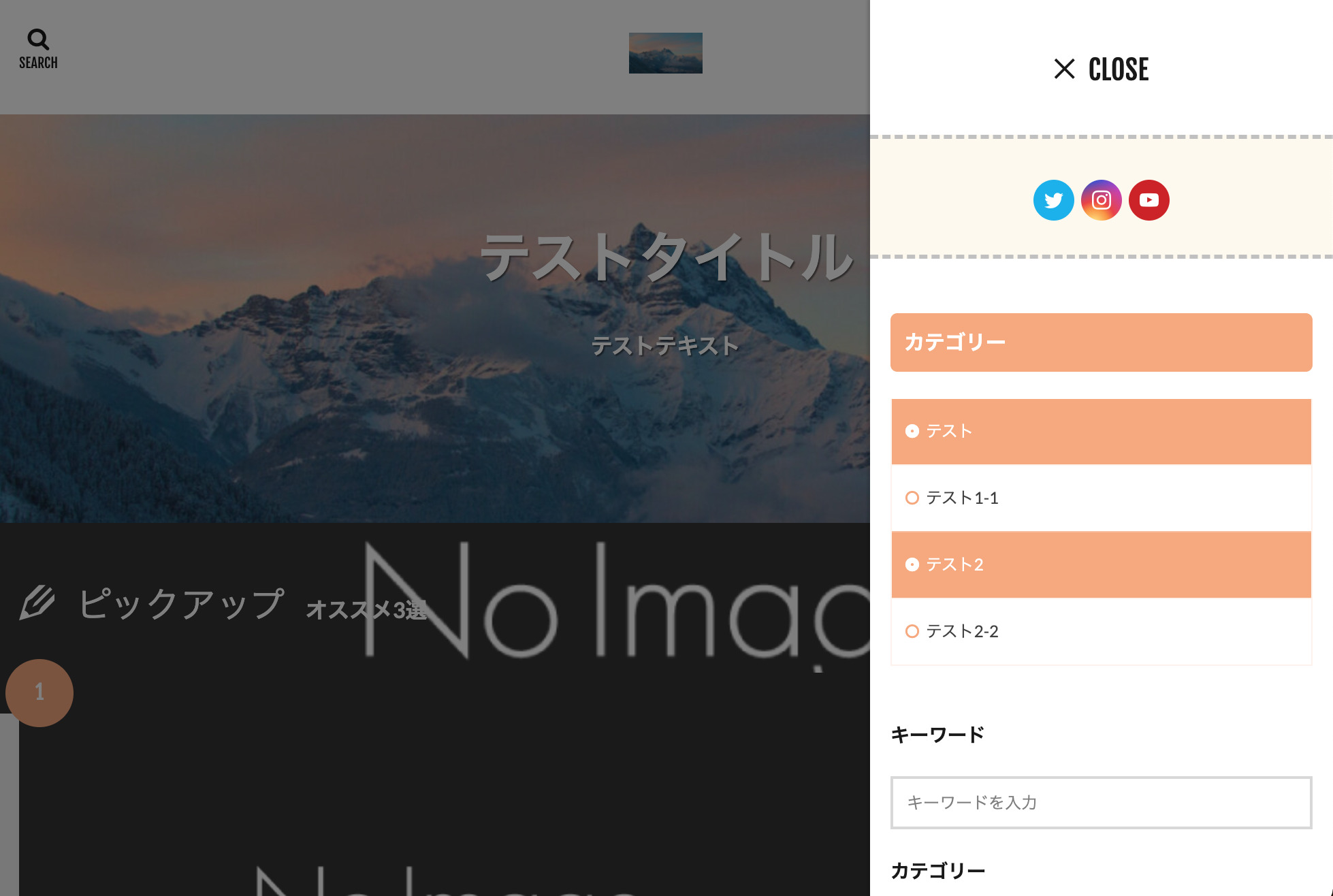
6:メニューパネル内のSNSボタン

メニューパネル内の SNSボタンのカスタマイズです。
今回は、ボタン自体ではなく、背景をカスタマイズします。
.menuBtn__contentInner .menuBtn__navi{
background:#fef9ed;/*背景色*/
padding-bottom:25px;
border-top:dashed 3px #c0c0c0;/*ボーダートップ*/
border-bottom:dashed 3px #c0c0c0;/*ボーダーボトム*/
}
上記と同じで、背景色のbackgroundのカラーコードを変えるだけです。
上下の線を消したい場合は、border-topとborder-bottomの 2行をまるっと消してください。
THE THOR メニューパネルをカスタマイズ:まとめ
今回は、THE THOR(ザ・トール)のメニューパネルのデザインをカスタマイズしました。
6つの中で、ひとつでも気に入ったものがあればぜひ使ってやってください。泣いて喜びます。
THE THOR(ザ・トール)のカスタマイズで何か質問、悩み、依頼などありましたらお問い合わせいただくか、Twitterにて DMください。
お待ちしております!
今回はここまで!
- 2022年1月1日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR




