みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のトップページのアーカイブ記事一覧には、マウスオーバー時のエフェクトがありません。
記事を選んだ際に、フワッと浮いたり、色が変わるなどのホバーがあるとオシャレですよね。
さらに、ホバーエフェクトはユーザーさんが「あ、この要素クリックできるんだ」と気付かせてあげられるメリットがあります。
そこで今回は、CSSコピペだけでアーカイブ記事一覧リストにホバーエフェクトを付けるカスタマイズを紹介します。
CSSに詳しくない人でもできるよう、コピペだけで使えるホバーエフェクトを 7つ用意しました。
ちなみに、アーカイブ記事一覧リストのデザインをカスタマイズしたい人は、以下の記事が参考になりますよ。
コピペだけで、文字色や抜粋文の非表示などができる全 9種類のカスタマイズを用意しましたので、ご覧ください。
>>【THE THOR】アーカイブ記事をオシャレにする9つのカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のアーカイブ記事って、シンプルで使いやすいのですが、個性に欠けます。 以前、アーカイブ記事にホバーエフェクトをかけるカスタマイズをご紹介しました。 […]
アーカイブ記事一覧リストの設定

アーカイブ記事一覧リストのレイアウトを設定します。

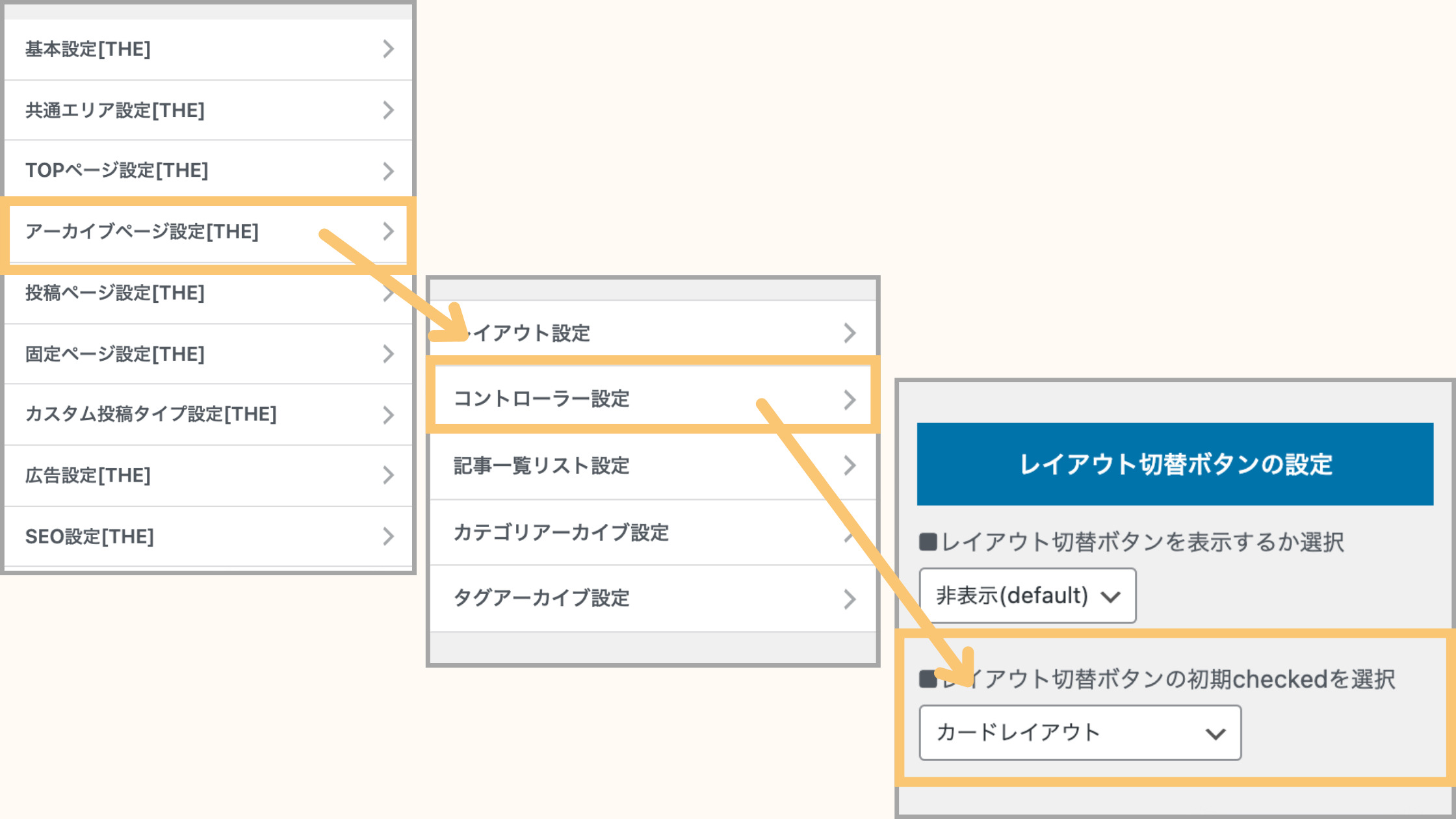
と進み、一番下にある「レイアウト切替ボタンの設定」を設定します。
■レイアウト切替ボタンを表示するか選択
レイアウト切替ボタンはあまり意味がないので非表示がオススメです。
■レイアウト切替ボタンの初期checkedを選択
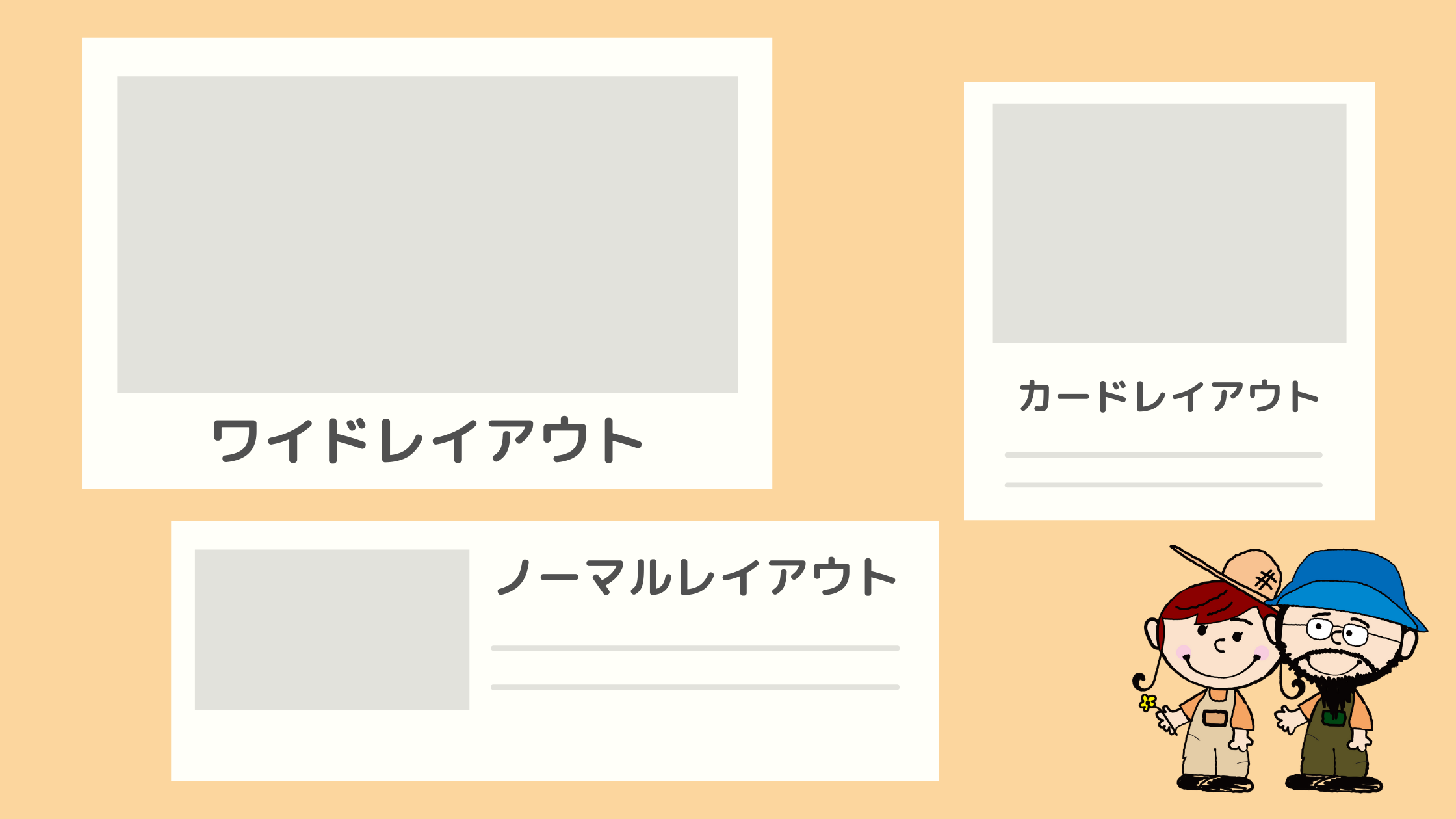
ここで好きなレイアウトを選びます。
・ワイドレイアウト:画面いっぱいに表示
・カードレイアウト:2カラムでカード表示
・ノーマルレイアウト:横長でシンプル表示
基本的に好みで大丈夫です。
記事を大きく分かりやすく見せたいならワイドレイアウト、2列でなるべく多くの記事を見てもらいたいならカードレイアウト、両方をこなすスタンダードならノーマルレイアウトがオススメですね。
THE THORのCSSカスタマイズ方法手順
コピペだけと言えど、CSSって難しそう。そう感じる方もいらっしゃると思いますが、本当に簡単です。
カスタマイズには THE THOR (ザ・トール)の追加CSS機能を使います。
手順は以下の通り。
手順1:CSSをコピーする
この後紹介する CSSコードをコピーします。
コードの右上に「コピーする」ボタンを設置してるので、クリックするだけで自動コピーできます。
手順2:追加CSSに貼り付ける
コピーした CSSを追加CSSに貼り付けます。
と進み、枠内に CSSを貼り付けるだけです!

THE THOR(ザ・トール)の「追加CSS」をもっと詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加 CSS」でカスタマイズする方法
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
THE THORのアーカイブ記事一覧リストのホバーエフェクト7選
前置きが長くなりましたが、THE THOR(ザ・トール)のアーカイブ記事一覧リストのホバーエフェクトを紹介していきます。
全て CSSコピペだけでできるカスタマイズです。
DEMOを用意したので、マウスを乗せてみてください。どんなホバーか確認することができます。1:フワッ!と浮くアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition-duration: 0.4s;
}
.archive__item:hover{
transition-duration: 0.4s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 6px 6px 6px rgba(0,0,0,0.2)!important;
}
記事がフワッと浮きます。他のサイトでも使われてるオーソドックスなエフェクトですね。
2:クルッ!と回るアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition: 0.5s;
}
.archive__item:hover{
transition: 0.5s;
transform: rotateY(365deg);
}
記事がクルッと回ります。インパクトがありますね。
3:カクッ!と浮くアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
border:2px solid #555;
transition: 0.1s;
}
.archive__item:hover{
transform: translate(-5px,-5px);
box-shadow: 5px 5px 0px #555;
transition: 0.1s;
}
デザインサイト集「SANKOU!」のように、カチッと浮きます。個人的に一番お気に入りです。
影を濃くして、個性を出してます。
4:薄く透けるアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition: 0.3s;
}
.archive__item:hover{
background:#efefef;
opacity:.9;
transition: 0.3s;
}
上記の DEMOだとちょっと分かりにくいですが、少し透けて見えます。backgroundとopacityを使って、背景色と透明度を調整してるのがポイント。
5:大きくなっちゃったアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition: 0.3s;
}
.archive__item:hover{
transform: scale(1.1, 1.1);
transition: 0.3s;
}
びっくりして記事が大きくなっちゃった!(古いギャグでスミマセン)
scaleを使って全体を 1.1倍大きくしてます。
6:角丸に変身するアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition: 0.2s;
}
.archive__item:hover{
border-radius: 20px;
transition: 0.2s;
}
角が丸くなります。border-radiusを使って 20px丸みを出してます。
7:下に凹むアーカイブ記事

/*TOPアーカイブ記事のカスタマイズ*/
.archive__item{
transition: 0.3s;
box-shadow: 0 3px 5px rgb(0 0 0 / 50%);
border:1px solid #efefef;
}
.archive__item:hover{
box-shadow: none;
transform: scale(0.99, 0.99) translateY(2px);
transition: 0.3s;
}
下に凹みます。アーカイブ記事の初期値に影を付けて浮いてるように見せ、hoverで影を消しすテクニック。
THE THORのアーカイブ記事一覧リストのホバーエフェクト:CSSカスタマイズ:まとめ
今回は、THE THOR(ザ・トール)のアーカイブ記事一覧リストのホバーエフェクトを 7選紹介しました。
ホバーエフェクトは、ユーザーが「この要素クリックできるんだ」と気付かせてあげる重要な役割を果たします。
さらに、ユニークなエフェクトがあればサイトを覚えてもらうきっかけにもなりますよね。
ちなみに、アーカイブ記事一覧リストのデザインをカスタマイズしたい人は、以下の記事が参考になりますよ。
コピペだけで、文字色や抜粋文の非表示などができる全 9種類のカスタマイズを用意しましたので、ご覧ください。
>>【THE THOR】アーカイブ記事をオシャレにする9つのカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のアーカイブ記事って、シンプルで使いやすいのですが、個性に欠けます。 以前、アーカイブ記事にホバーエフェクトをかけるカスタマイズをご紹介しました。 […]
他にホバーエフェクトのリクエストがあれば、お問い合わせいただくか Twitterにて DMください。お待ちしております!
今回はここまで!
※カスタマイズは自己責任でお願いします。
- 2022年1月29日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



