みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回はぽんひろさん(@ponhiroo)の記事を参考に、ボックスナビゲーションを THE THOR(ザ・トール)向けに調整したカスタマイズを紹介します!
参考にさせて頂いたい記事
上記の記事で紹介してるボックスナビゲーションを参考に、THE THOR(ザ・トール)専用に対応させます。
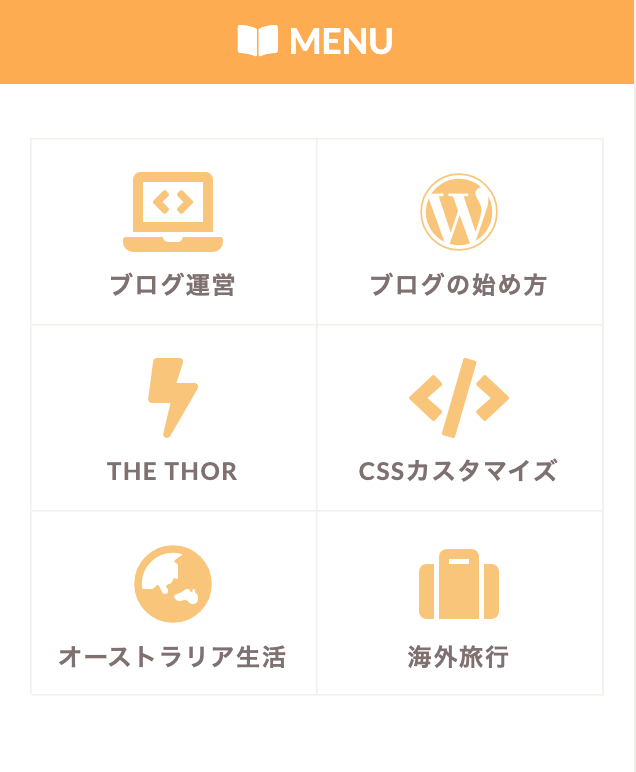
完成図はコチラ。
THE THORでボックスナビゲーションを作る手順
それではぽんひろさんの記事を参考に、THE THOR(ザ・トール)にボックスナビゲーションを作っていきましょう。
手順は以下の通りです。- 手順1.CSSをコピーするまずデザインを整えるCSSをコピーします。
- 手順2.追加CSSに貼り付けるコピーしたCSSをTHE THORの追加CSSに貼り付けます。
- 手順3.HTMLをコピペする設置したいウィジェットにHTMLをコピペします。
- 手順4.HTMLを設定するHTMLのリンクやアイコンを設定します。
手順だと4までありますが、ギュッとまとめると CSSと HTMLをコピペするだけです。
デザインの色やアイコンのカスタマイズは後半で解説していきますよ。
手順1. CSSをコピーする
手順1では CSSをコピーします。以下のコードをコピーしてください。
- </>CSS
- 右の「コピーする」をクリックすると、自動でコピーできます。
/************************************
ボックスナビゲーション
************************************/
.p-nav{
margin:2em 0;/* 全体外余白 */
padding:0;/* 全体内余白 */
}
.p-nav ul{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: center;
list-style:none;
margin:0 !important;
padding:0 !important;
border:none;
}
.p-nav ul li{
flex-basis: calc(100%/2);/* 2列 */
margin:0 !important;
padding:0 !important;
text-align:center;
box-shadow: inset 1px 1px 0 0 #F2F0E9, 1px 1px 0 0 #F2F0E9, 1px 0 0 0 #F2F0E9;/* 罫線 */
display:-webkit-box;
display:-ms-flexbox;
display:flex;
align-items: center;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
min-height:100px;/* 最低の高さ */
cursor:pointer;
background:#fff;/* 背景色 */
}
.p-nav ul li:hover{
z-index:2;
background:#F2F0E9;
transition: 0.35s ease-in-out;
}
.p-nav ul li:before{
content:unset !important;
}
.p-nav ul li a{
display:block;
padding: 0.7em 1em;/* 内余白 */
text-decoration:none;
width:100%;
}
.p-nav ul li a:hover{
background:none;
opacity:1;
}
.p-nav ul li a img{
max-width:50% !important;/* 画像横幅 */
height: auto !important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */
display: inline-block;
}
.p-nav .p-nav-title{
display: block;
color:#807171;/* 文字色 */
font-size: 0.9em;/* 文字大きさ */
letter-spacing: 1px;
font-weight: 600;/* 文字太さ */
text-align: center;
line-height: 1.5;/* 文字行間高さ */
}
/* サイドバー */
.sidebar .p-nav ul li{
flex-basis: calc(100%/2);/* 2列 */
}
/* スマホ */
@media screen and (max-width: 559px) {
.p-nav ul li{
flex-basis: calc(100%/2);/* 2列 */
}
}
/* fontawesome */
.p-nav ul li a i,.p-nav ul li a svg{
font-size: 50px;/* アイコン大きさ */
padding: 10px 0;/* アイコン余白 */
color: #fac674;/* アイコン色 */
display:inline-block;
}
/* fontawesome(2番目) */
.p-nav ul li:nth-of-type(2) a i,.p-nav ul li:nth-of-type(2) a svg{
color:#fac674;/* アイコン色 */
}
/* fontawesome(3番目) */
.p-nav ul li:nth-of-type(3) a i,.p-nav ul li:nth-of-type(3) a svg{
color:#fac674;/* アイコン色 */
}
/* fontawesome(4番目) */
.p-nav ul li:nth-of-type(4) a i,.p-nav ul li:nth-of-type(4) a svg{
color:#fac674;/* アイコン色 */
}
ぽんひろさんのカスタマイズとほぼ、同じです。
手順2. 追加CSSに貼り付ける
手順2では上記でコピーした CSSを THE THOR(ザ・トール)の「追加CSS」に貼り付けます。
外観 → カスタマイズ → 追加CSS
と進んで、枠内に貼り付けます。

これでボックスナビゲーションをデザインする CSSは設定できました。続いて、表示させるための HTMLを解説していきます。
追加CSSについて詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
手順3. HTMLをコピペする
手順3では表示させるための HTMLをコピペします。
- </>HTML
- 右の「コピーする」をクリックすると、自動でコピーできます。
<div class="p-nav"> <ul> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> </ul> </div>
HTMLはぽんひろさんのコードをそのまま使わせていただきます。上記の HTMLの場合は 6つのボックスが出来上がります。
HTMLを設置したい要素に貼り付けます。
例えば、私たちの場合はサイドウィジェットに貼り付けてます。
手順4. HTMLを設定する
手順4では、HTMLの「リンク先URL」、「画像、もしくはFontAwesome」、「タイトル」の設定をしていきます。
リンク先URLを設定する
リンク先URLはボタンをクリック時のリンクURLです。例えば、カテゴリーURLや記事URLがオススメです。
SNSボタンとして活用することもできますね。

希望のURLを「リンク先URL」に貼り付けます。その際、「リンク先URL」のテキストから上書きしてください。
画像、もしくはFontAwesomeを設定する
ボタンの画像もしくはアイコンを設定します。
▶︎ 画像を使う場合
ボタンに画像を設置したい場合は、HTML内の「画像、もしくはFontAwesome」の部分に画像URLを貼り付けます。画像を設置するには以下の手順で行います。

①まずウィジェットで『テキスト』を選択します。
②テキストウィジェットを設置したら、ビジュアルではなく「テキスト」を選び、枠内に HTMLをコピペします。
- </>HTML
- 右の「コピーする」をクリックすると、自動でコピーできます。
<div class="p-nav"> <ul> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> <li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li> </ul> </div>
③HTML内の「画像、もしくはFontAwesome」の部分を選択したまま「メディアを追加」をクリックします。
④メディアの中から挿入した画像を選択し「投稿に挿入」をクリックします。
すると画像を設置することができます。
しかしこのままでは画像が小さく、見にくいですね。画像を見やすくするには、CSSから以下のコードを消去します。
.p-nav ul li a img{ max-width:50% !important;/* 画像横幅 */
height: auto !important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */
display: inline-block;
}
上記の max-width:50% !important; を消去すれば、画像のサイズが大きくなります。
▶︎ FontAwesomeのアイコンを入れる場合
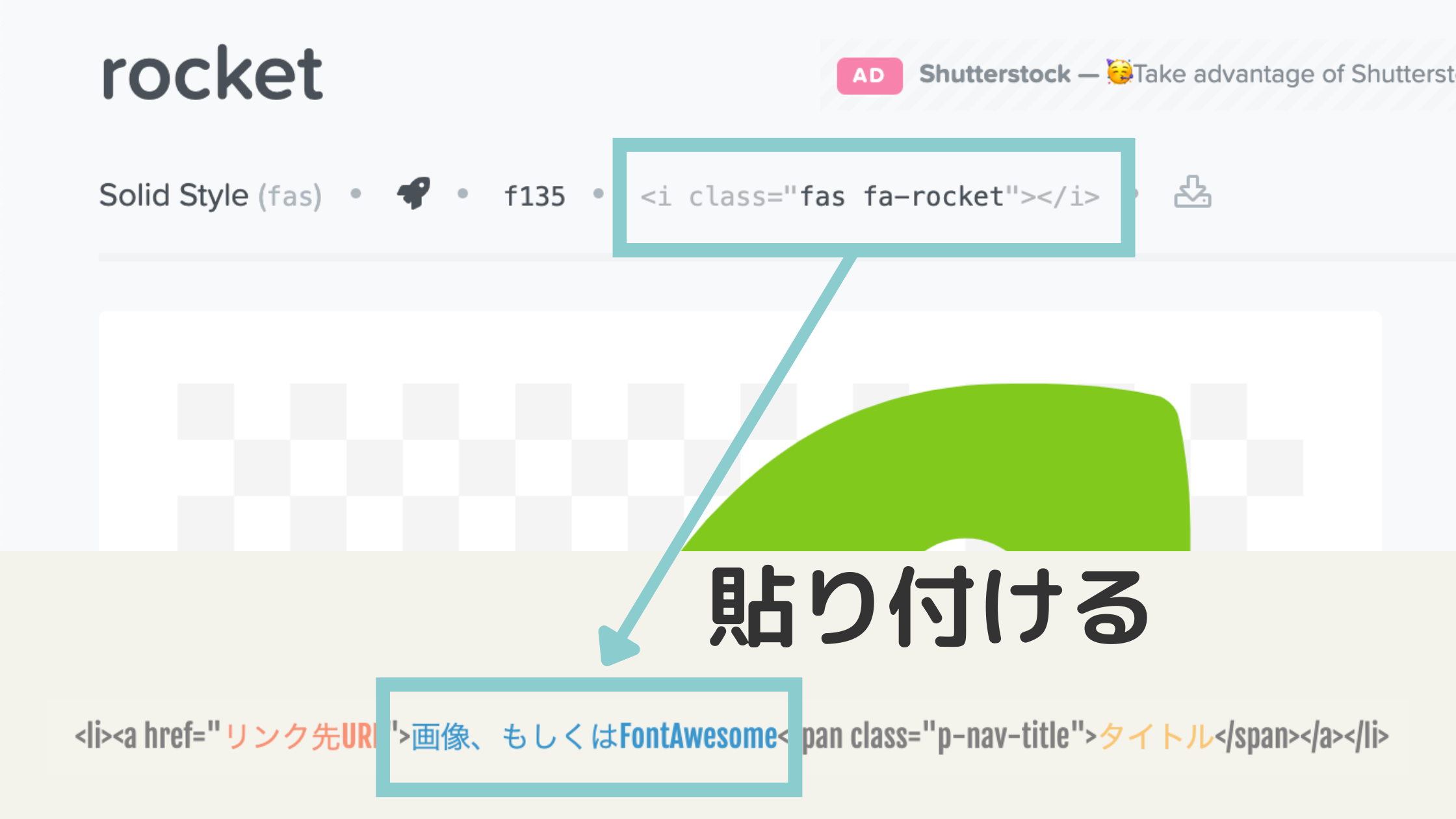
私たちのように、ボタンに FontAwesomeの WEBアイコンを使いたい場合は、FontAwesomeのアイコンコードをコピーし、「画像、もしくはFontAwesome」に貼り付けていただければ OKです。

FontAwesomeのHTML用コードを貼り付けます。その際、「画像、もしくはFontAwesome」の文章から上書きしてください。
ただし、FontAwesomeを使うには、登録が必要です。FontAwesomeに無料登録するか、プラグインを使って導入してください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
>>無料アイコン使い放題!プラグイン「Font Awesome」導入・設定方法
Ai Font Awesomeのプラグインを導入してアイコン使いまくる方法だよー! こんな人にオススメ! Font Awesomeのアイコンを使いたい!難しい設定が苦手だから簡単な方法が良いついでに他の方法も気[…]
タイトルを設定する
最後にタイトルを設定します。
タイトルは好きなものを設定してください。ただし、あまり文章が長すぎると 2列になり見栄えが悪くなってしまいますので注意が必要です。
ナビゲーションボックスのデザインをCSSで調整しよう!
HTMLの設定が完了したら、CSSであなた好みにデザインしていきましょう。
主に、色やボックスの数を整えます。
列の数を変更する
ナビゲーションボックスの列の数を変更します。デフォルトではパソコン、スマホ、サイドバー全て 2列に設定してます。
変更したい場合は、
flex-basis: calc(100%/2);/* 2列 */
の部分の calc(100%/2)の数字を変えます。

calc(100%/2)とは 100%の横幅を 2分割すると言う意味です。3列にしたい場合は calc(100%/3)にします。
ボックスの数を変更する
ボックスの数を変更します。今回のデフォルトでは 6つになっています。
方法は簡単です。HTMLをコピペして増やすだけです。
ただし奇数にするとバランスが崩れてしまうので偶数がオススメです。
例として、4つと 8つのバージョンを貼っておきますね。
- 4つボックス
- 右の「コピーする」をクリックすると、自動でコピーできます。
<div class="p-nav">
<ul>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
</div>
- 8つボックス
- 右の「コピーする」をクリックすると、自動でコピーできます。
<div class="p-nav">
<ul>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
</ul>
</div>
ナビゲーションボックスの色を変更する
ナビゲーションボックスの色を変更します。
背景色を変更する

背景色を変更するには、backgroundの #から始まるカラーコードを変更します。
カラーコードは原色大辞典さんが、とても参考になります。
文字色を変更する
文字色、アイコンの色を変更します。

文字色・アイコンの色は colorの #から始まるカラーコードを変更します。
カラーコードは上記と同様、原色大辞典さんを参考にします。
サイドバーにボックスナビゲーションを設置してみよう!
最後に、サイドバーウィジェットに今回作ったボックスナビゲーションを設置してみましょう。
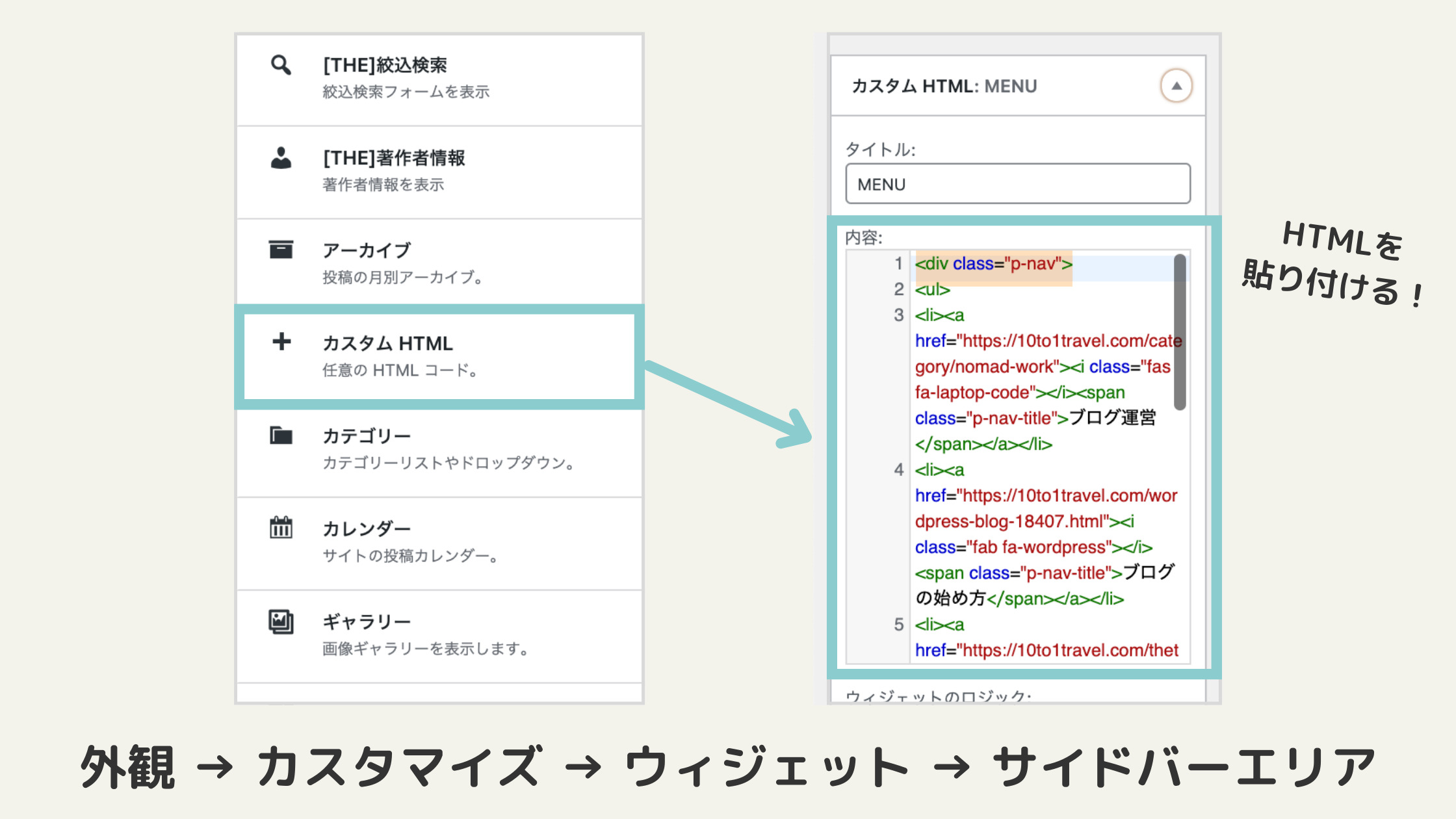
外観 → カスタマイズ → ウィジェット → サイドバーエリア
と進みます。
そこから「カスタムHTML」を選択し、枠内にボックスナビゲーションの HTMLをコピペします。

タイトルは好みで OKです。
貼り付けたら「完了」をクリックし、「公開」をクリックして完了です。
トップ画面上部に設置したい場合は、4列などにして横長にすると良いですよ。ただし、スマホで見た時メニューが上部を占領して、なかなか記事にたどり着かないのでオススメしません。笑
THE THOR ボックスナビゲーションを作るCSSカスタマイズ:まとめ
今回は、ぽんひろさんの記事を参考に THE THOR(ザ・トール)専用に作り直しました。
ぽんひろさんの本記事が読みたい人はコチラをどうぞ!
他にも THE THOR(ザ・トール)に関するカスタマイズを行なってるので、ご覧ください。
今回のカスタマイズに関して、質問、リクエストなどありましたらご連絡ください。
ではここまで!
- 2022年8月26日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR






