みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
ブログ内でアイコンを使いたい時ってありますよね。例えばカスタマイズでアイコンを使ったり、記事のチェックポイントなどで活用できます。
Font Awesomeは無料だけでも 1,600以上のアイコンが文字と同じように使うことができます。
今回は THE THOR(ザ・トール)に Font Awesomeを簡単に導入する方法を図解で紹介していきます。
※ちなみに THE THORじゃなくてもやり方は他のテーマでも同じなので、WordPressであればこのやり方で可能です。
Font Awesomeとは?

Font Awesome(フォント オウサム)とは、ウェブサイトやブログで Webアイコンフォントを表示できるようにしてくれるサービスです。
画像ではないので、サイズを変更しても劣化(ボケる)こともありませんし、色やサイズ、角度やアニメーションなど細かい設定まで自由に変更することができます。
使用例
例えば、以下のアイコンは Font Awesomeを使って表示してます。色やサイズも自由です。
車だよ Twitterのロゴも色を変えるとより見やすい! 大きくなっちゃった! 動かすこともできるよ!FontAwesome 無料版と有料版の違い

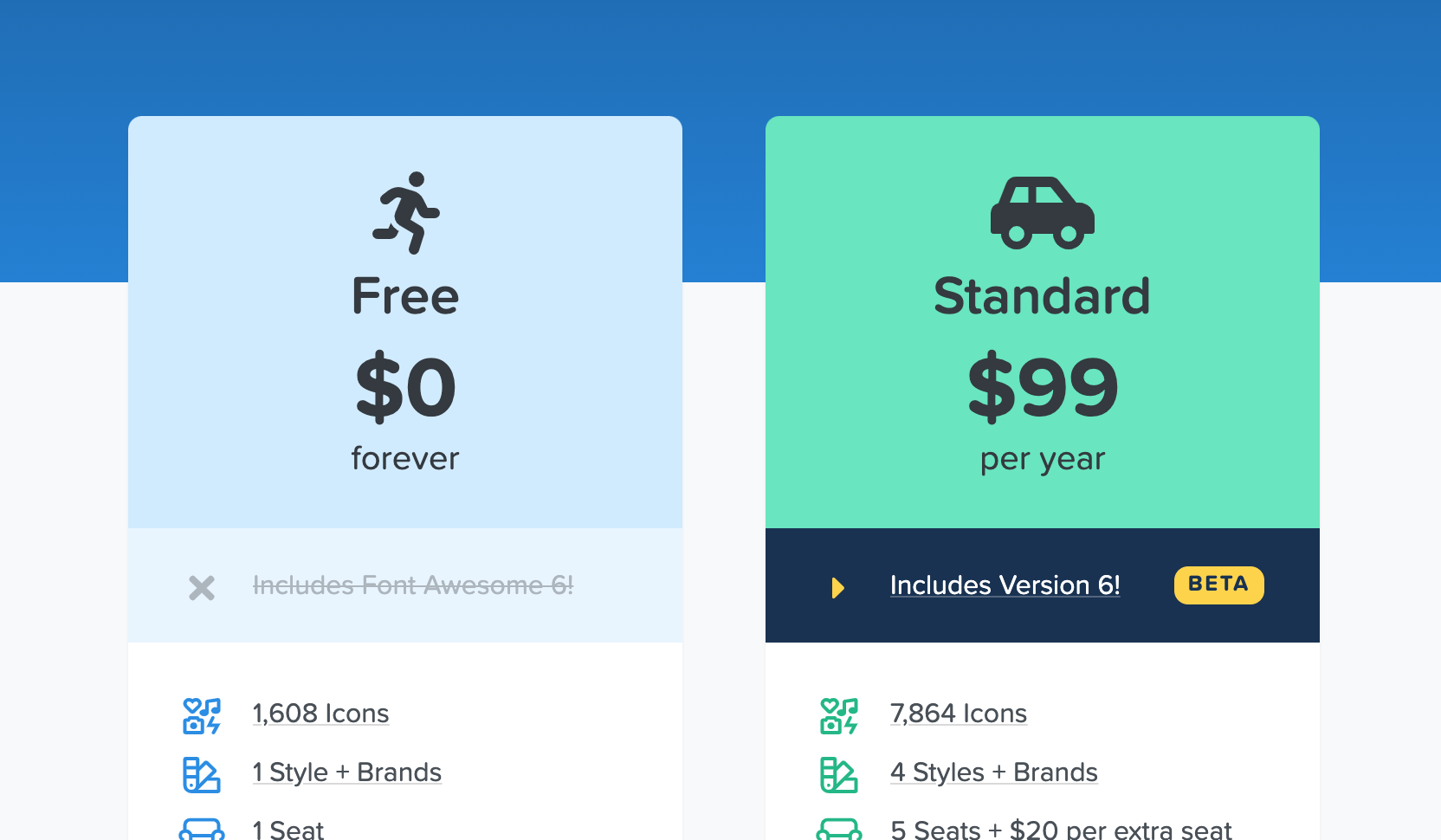
無料版も有料版も、商用利用可能ですが、使用できるアイコンが限定されています。
注目すべきは、アイコン数が約 5倍、アイコンスタイルが全て選べる、Font Awesome 6に対応してる部分ですね。
ただ、無料版でもほとんどの機能・アイコンが使えるのでブログなら無料版で十分です。
FontAwesome 6が2021年リリース!
2021年に Font Awesome 6がリリースされました。それにより 4,845個のアイコン(有料版込み)→ 7,864個にアップグレード、さらにスタイルに新しく Thin(極細)が追加されました。
THE THORにFont Awesomeを導入する方法
Font Awesomeを理解したところで、THE THOR(ザ・トール)に導入する方法を解説していきます。
Font Awesomeの導入の方法は 4つあります。
- CDN
- Kit Code(ver.5.9以降で推奨)
- ファイルダウンロード
- プラグイン
私たちは Kit Codeを使う方法をオススメしてます。なぜなら Kit Codeで一度設定しておくと、アイコンがアップデートされても使えますし、サイト速度の低下の心配もありません。
さらに、設定と言ってもアカウント登録してコードを貼り付けるだけなので初心者の方でも簡単です。
CDNを使ってアイコンを使用する従来の方法も継続されてますが、バージョン 5.9以降のアイコンを使うことができないのと、公式ページで「廃止予定」と発表されてるので、今はオススメしてません。
詳しくは以下で解説してます。
>>【コピペだけ!】Font Awesome5のアイコンをCDNで表示する手順
>>Font Awesomeの CDNは廃止が決定:解決策は2つ
ファイルダウンロードはバージョンアップデート毎に設定し直す必要があるのと、phpファイルを編集するので初心者向けではありません。
プラグインを使う方法は一番簡単なので初心者向けですが、プラグインの導入をするのでサイト速度の低下が懸念されます。
と、言うことで今回は一番コスパが高い Kit Codeを使って Font Awesomeを導入する方法をお伝えします。
Ai 今日は Font Awesomeを最速で利用可にする、CDNの使い方手順を解説するよー!って言ってもコピペだけだよー! こんな人にオススメ Font Awesomeのアイコンを使いたい人初心者なのでなるべ[…]
みなさんこんにちは。 Webアイコンフォントでとても有名でオシャレなサービスに Font Awesomeがあります。CSSを HTMLにはめ込むだけで使用できるのでとても簡単です。 CSSを読み込むのに C[…]
手順1. アカウント登録する
手順1では Font Awesomeのアカウント登録をします。

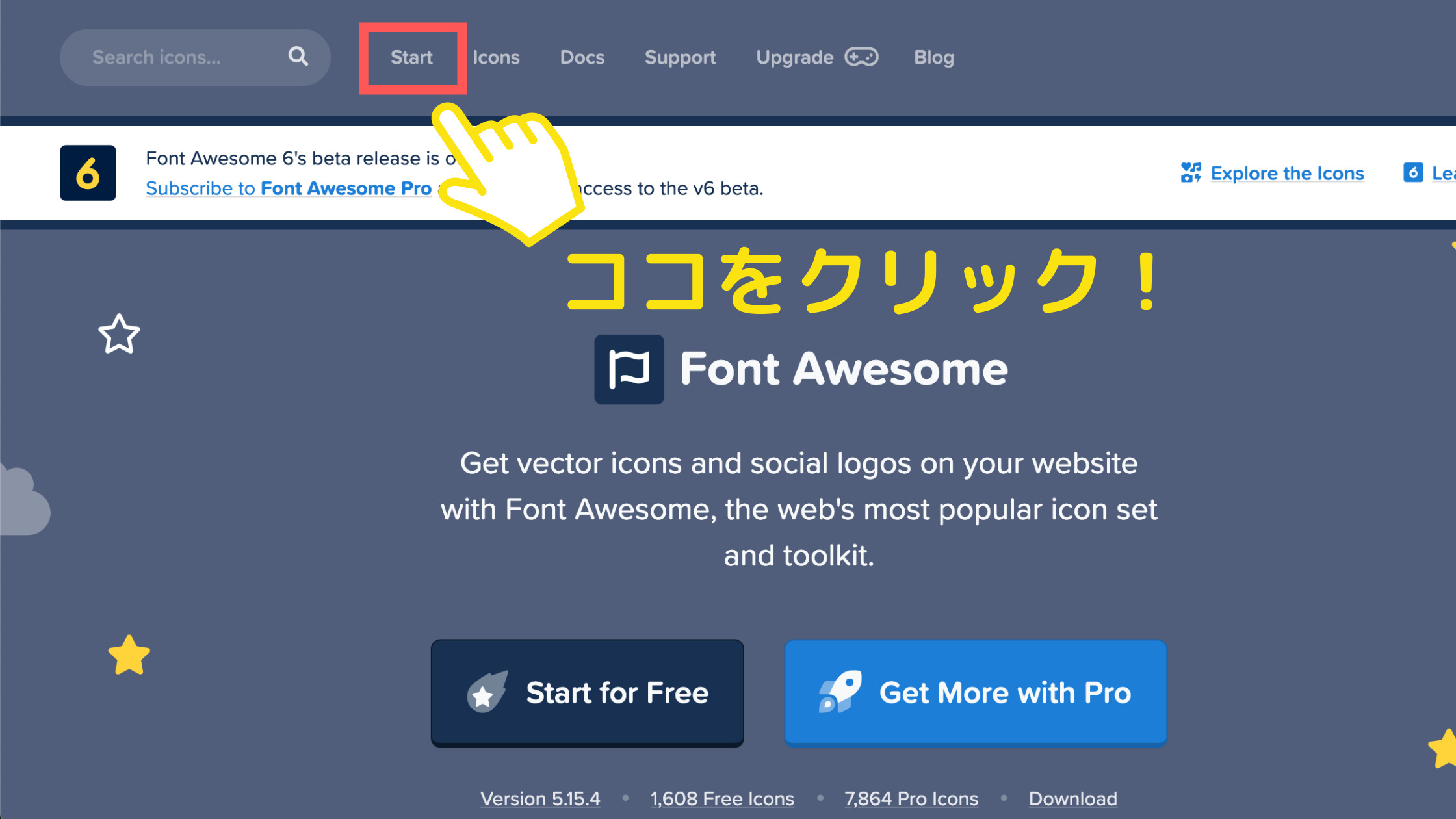
画面上の「Start」をクリックします。

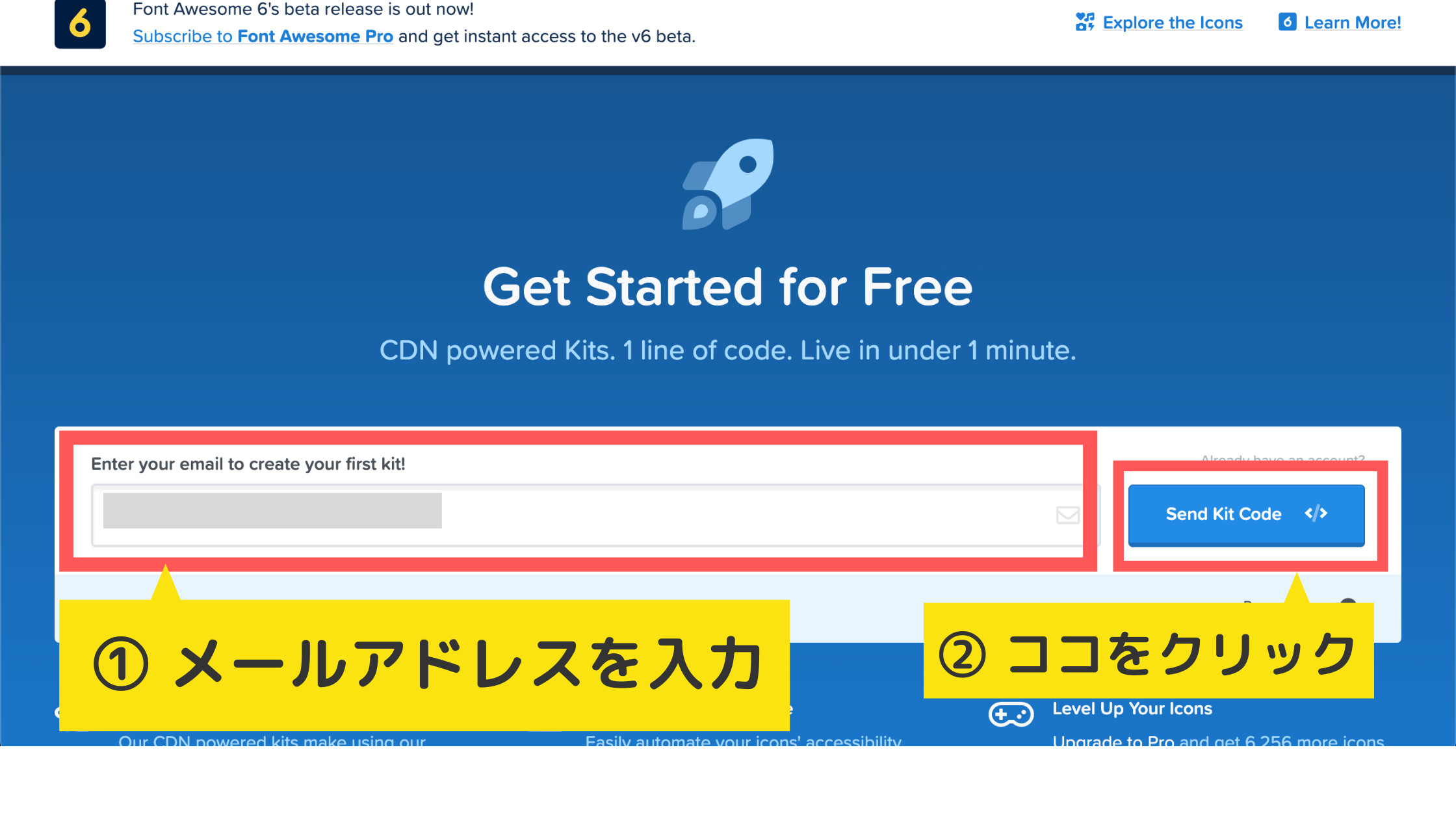
あなたのメールアドレスを入力し、「Send Kit Code </>」をクリックします。
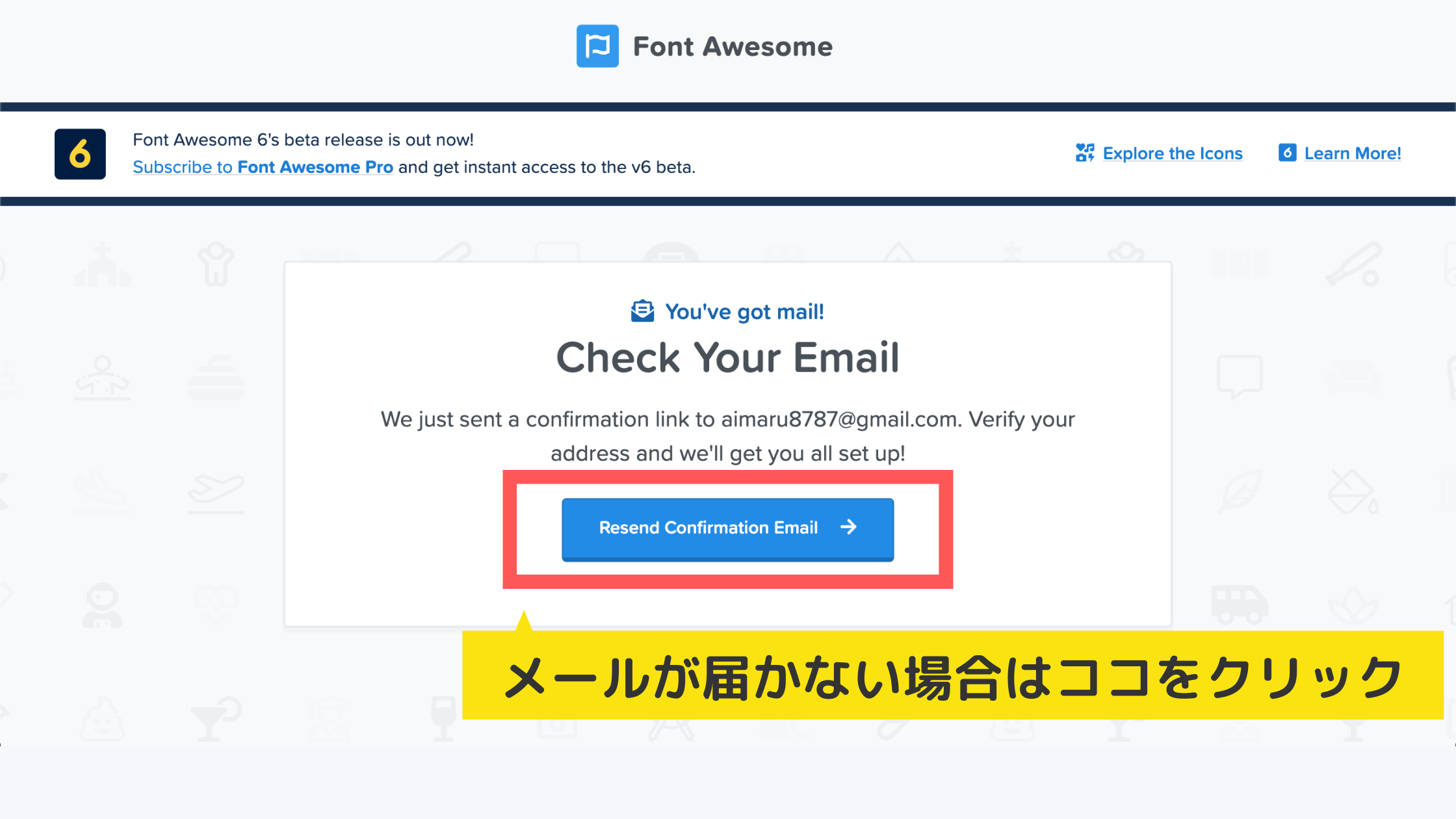
以下の画面になると送信完了です。
※もし 1分待ってもメールが届かない場合は、上記の「Resend Confirmation Email」をクリックしてください。

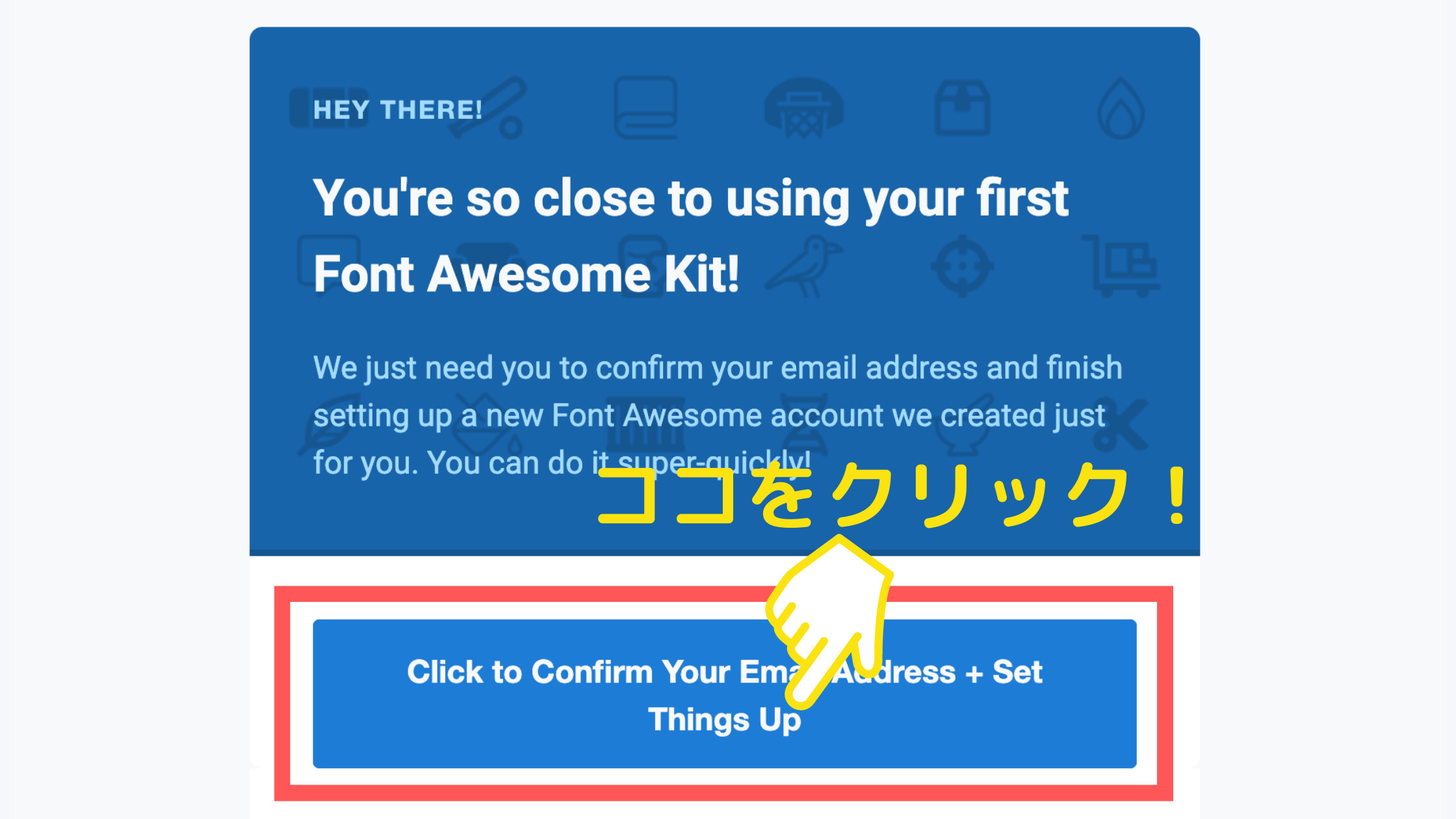
正常に送信されてると、以下のようなメールが届きます。

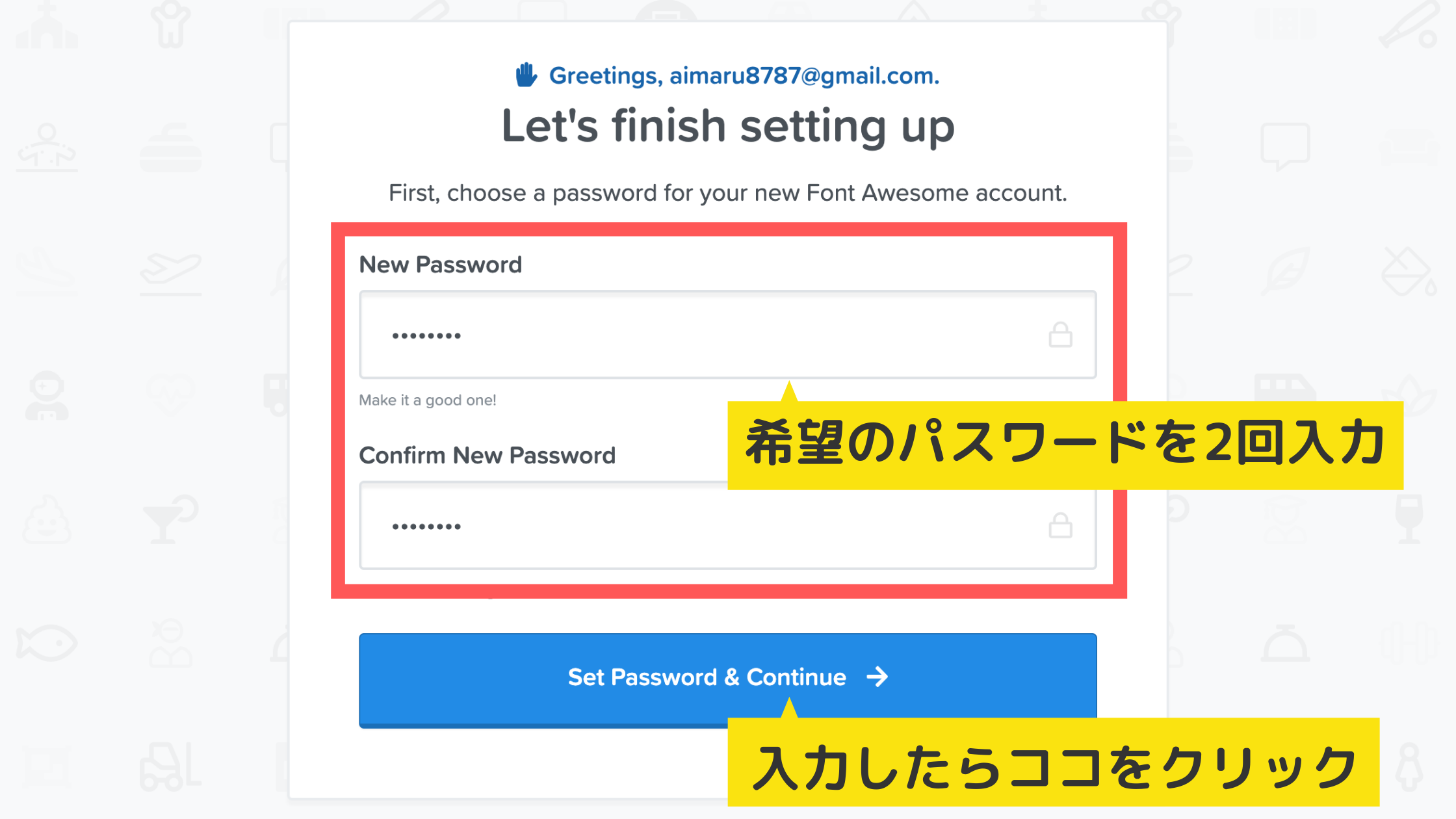
「Click to Confirm Your Email Address + Set Things Up」ボタンをクリックすると、以下のようなパスワード設定画面に映ります。

New Passwordと、再確認用の Confirm New Passwordと同じパスワードを 2回入力します。
入力したら「Set Password & Continue」をクリック。
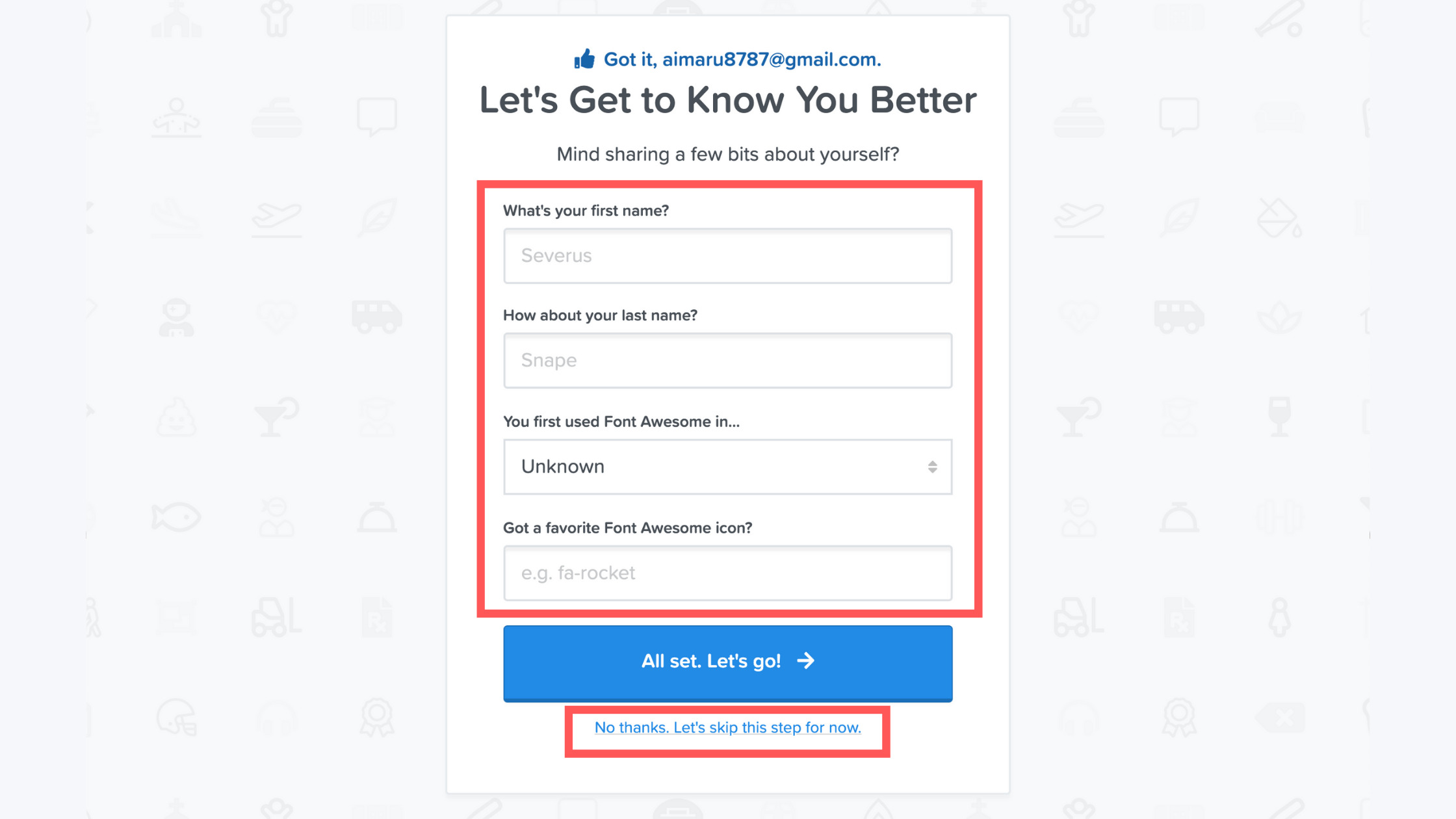
その次にアカウント情報を入力するページに移ります。

必要事項を入力して「All set. Let’s go !」をクリック。
・What’s your first name ?(あなたの名前は?)
・How about your last name ?(あなたの苗字は?)
・You first used Font Awesome in …(あなたが初めて Font Awesomeを使ったのは?)
・Got a favorite Font Awesome icon ?(お気に入りのアイコンは何ですか?)
今アカウント設定が面倒くさくて、後で入力したい場合は「No thanks. Let’s skip this step for now.」をクリックしてください。
以下の画面に移ると、アカウント登録が完了したと言うことです。

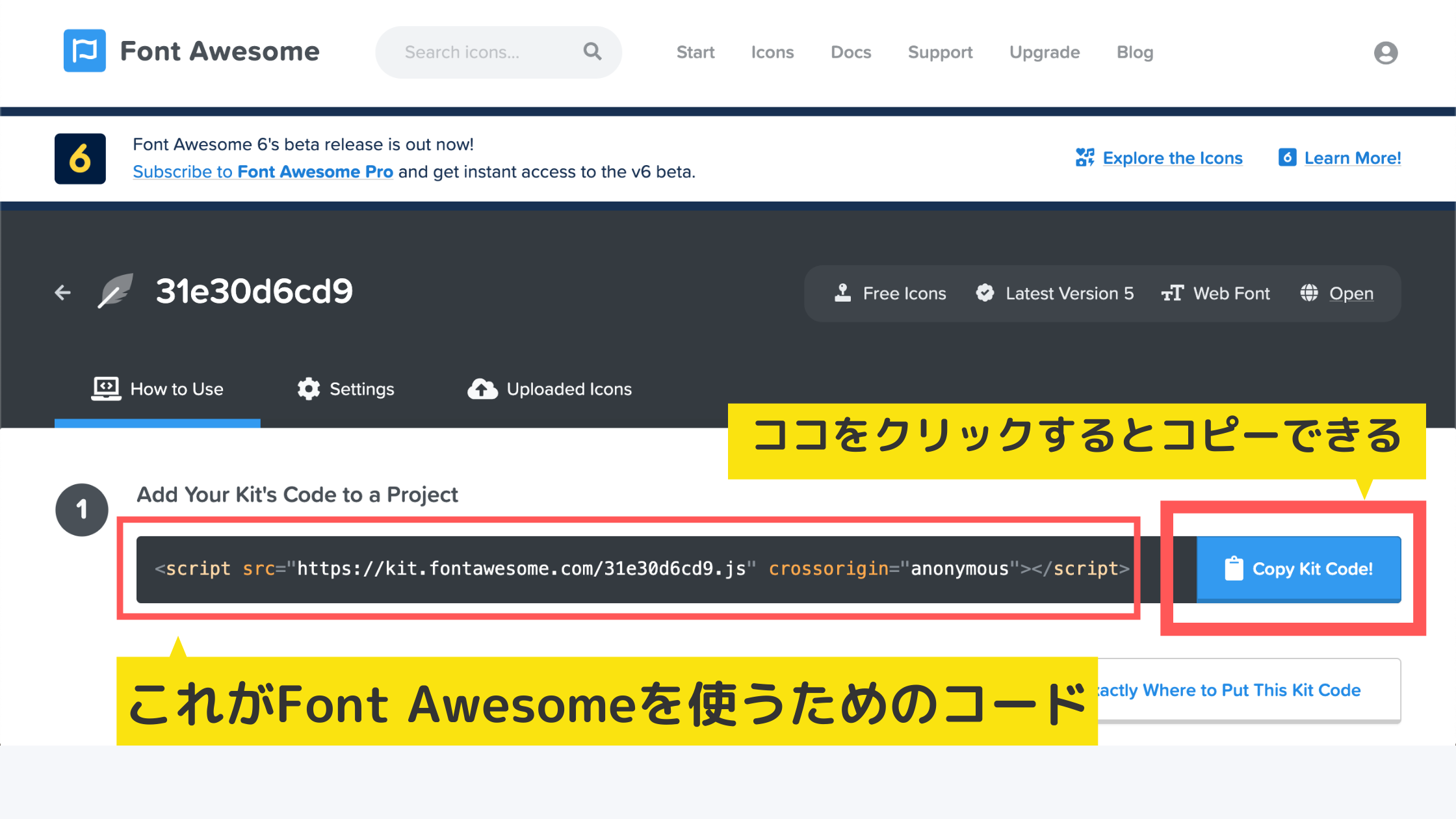
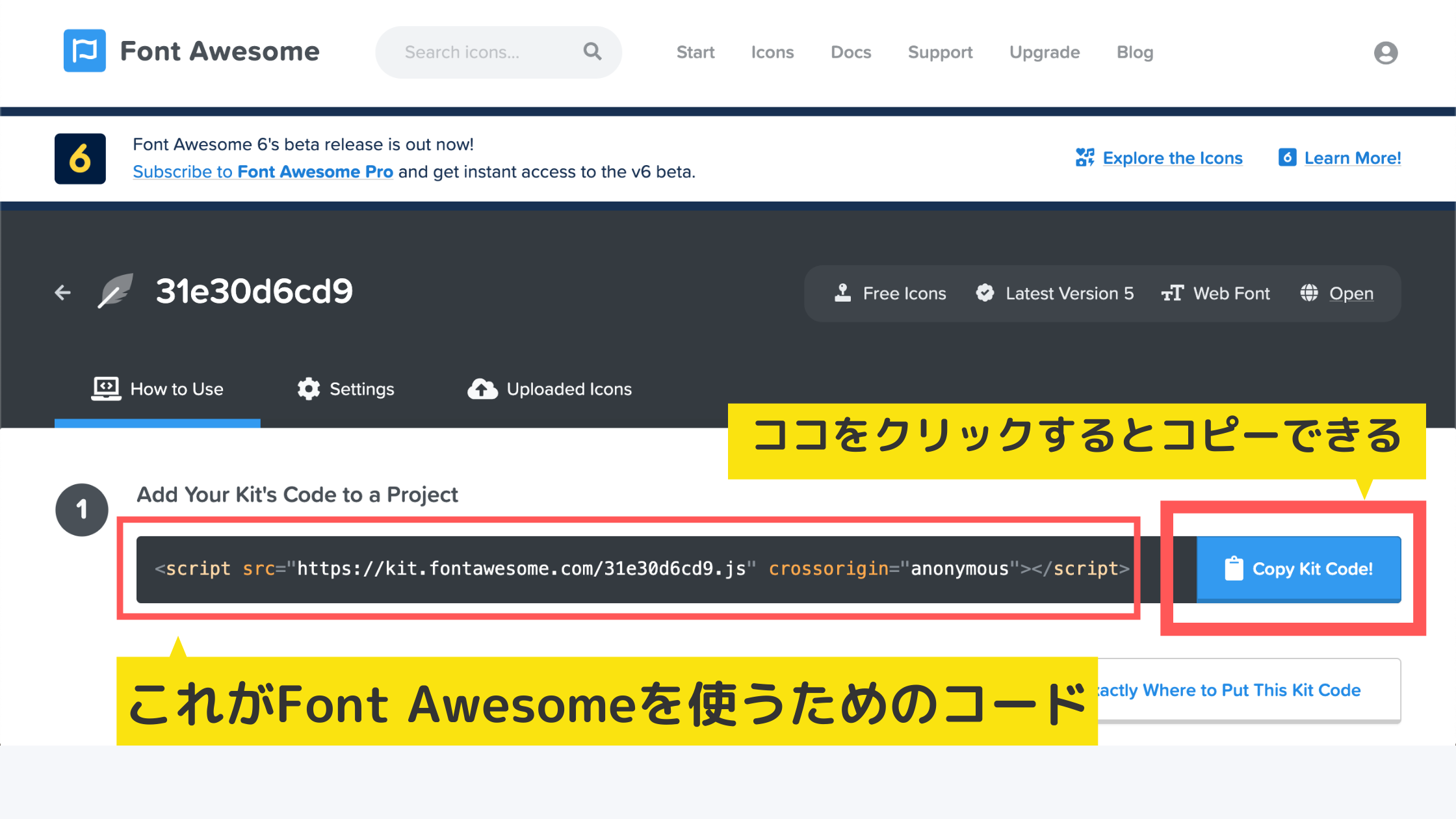
画面上にあるコードがあなた専用の Kit Codeです。
それをコピーして、コードの取得は完了です。
手順2. THE THORの<head>内に貼り付ける
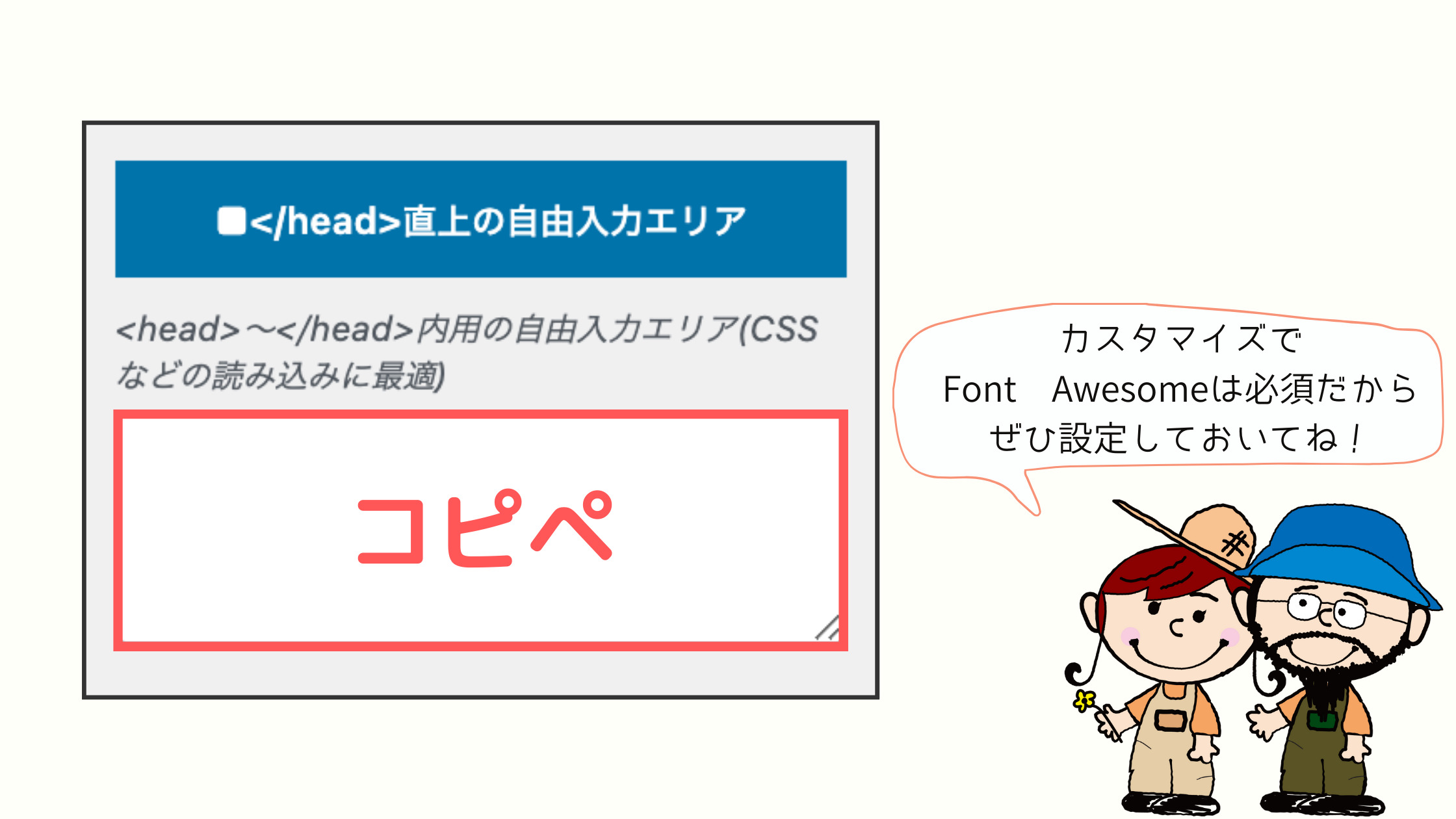
手順2は簡単です。THE THORの <head>内にコードを貼り付けます。
と進み、</head>直上の自由入力エリアにコピーしたコードを貼り付けます。

これで THE THORに Font Awesomeを導入できました。
お疲れ様です!
※メイン画面からKit Codeを確認する方法
本来の、Font Awesomeのメイン画面から Kit Codeを確認する方法です。
上記の画面を閉じてしまい、再度 Kit Codeを確認したい時に読んでください。
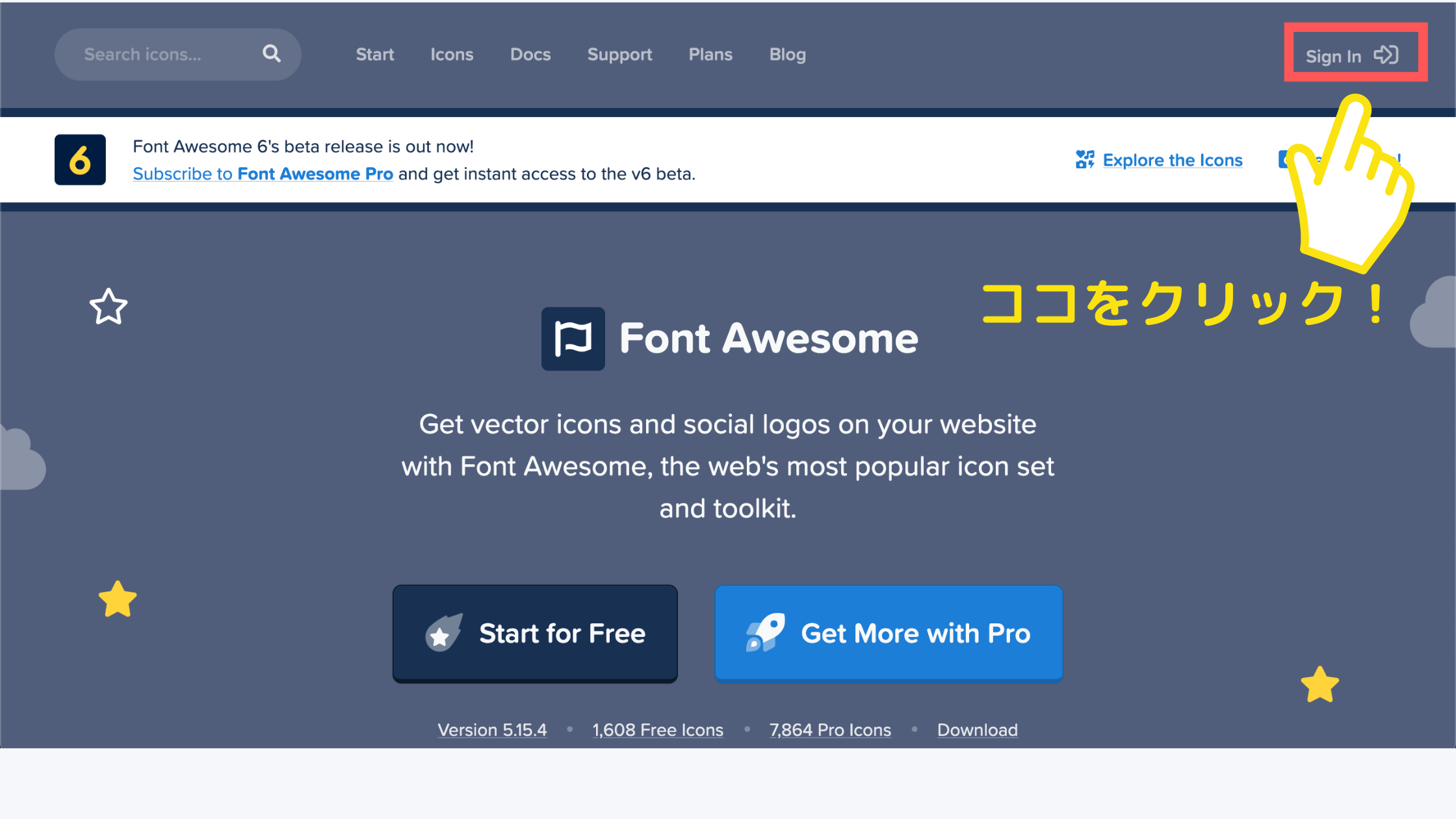
まずトップ画面から、右上の「Sign In」をクリックしてアカウントサインインします。

登録したメールアドレスとパスワードを入力して「Sign In」をクリックします。
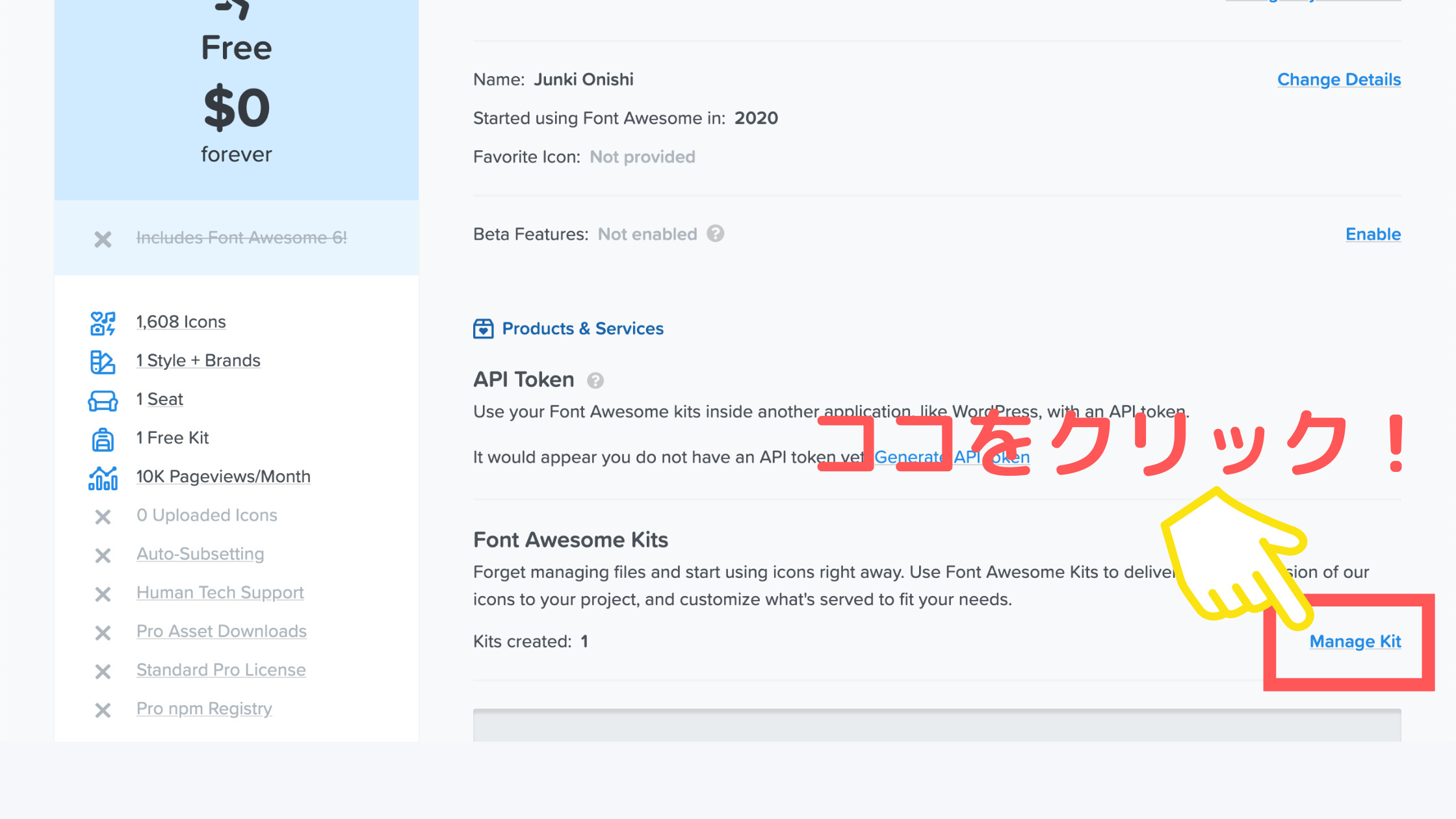
すると以下のようなアカウント登録ページに進みます。

少し下にスクロールすると「Font Awesome Kit」と言う項目があるので、右の「Manage Kit」をクリック。

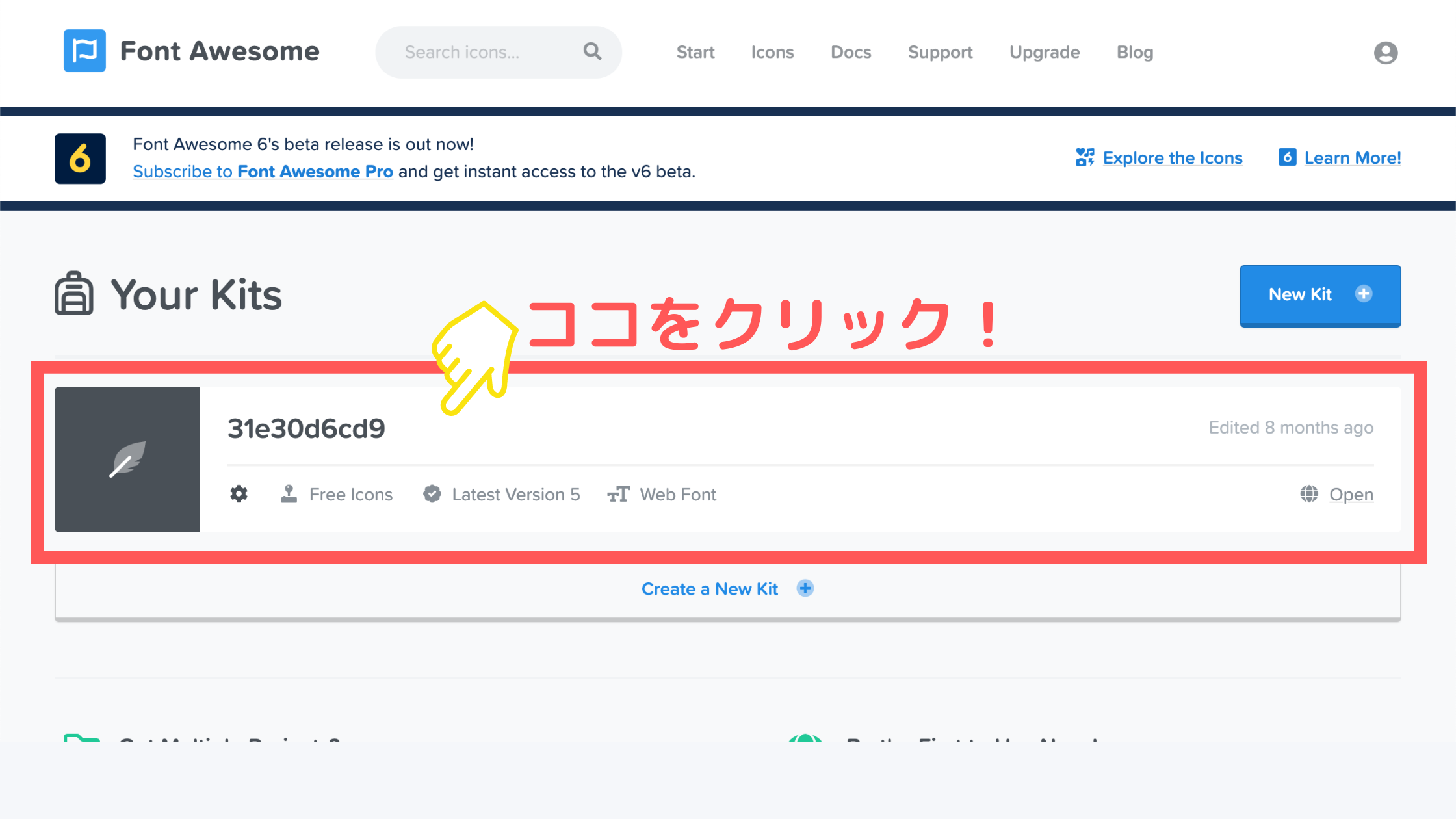
画面に表示されてる「Your Kit」をクリックします。

これで先ほどの画面に到着です。ここでコードを取得できます。
Font Awesomeのアイコンを探してみよう!

Font Awesomeでアイコンの探し方をお伝えします。
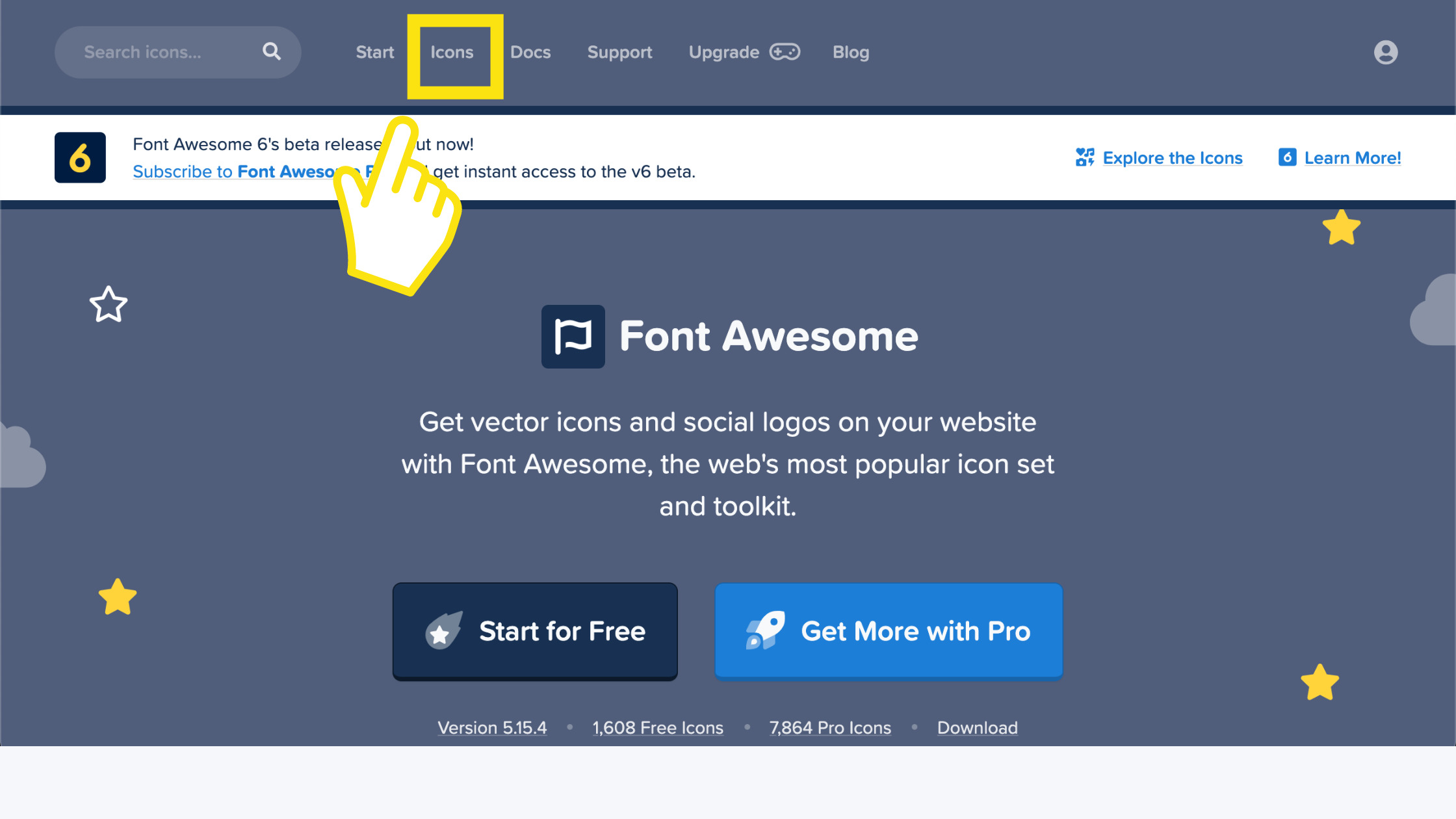
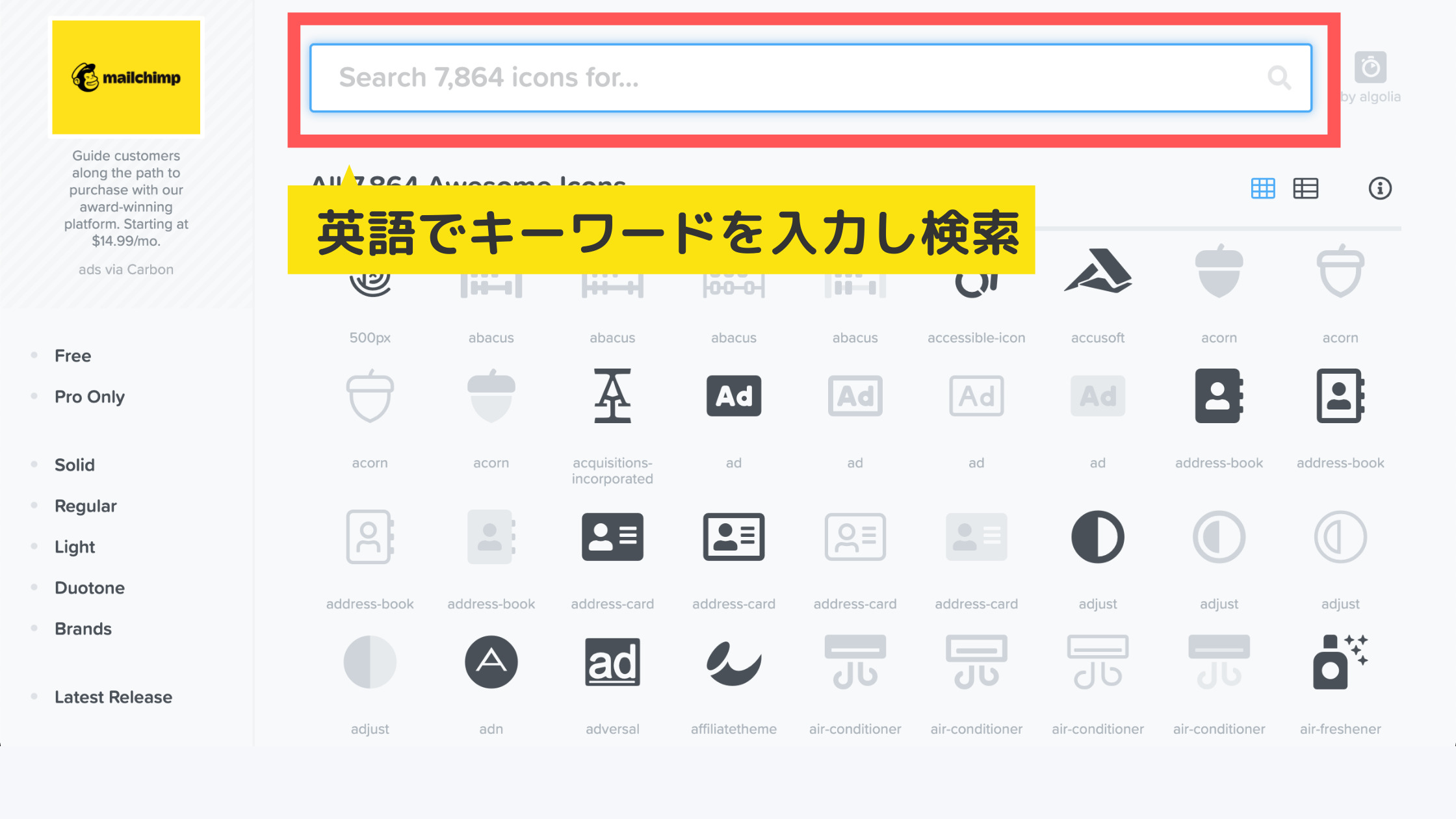
まず Font Awesomeのトップページを開き、上の「 Icons」をクリックするとアイコン一覧画面に映ります。
無料アイコンを探したい場合

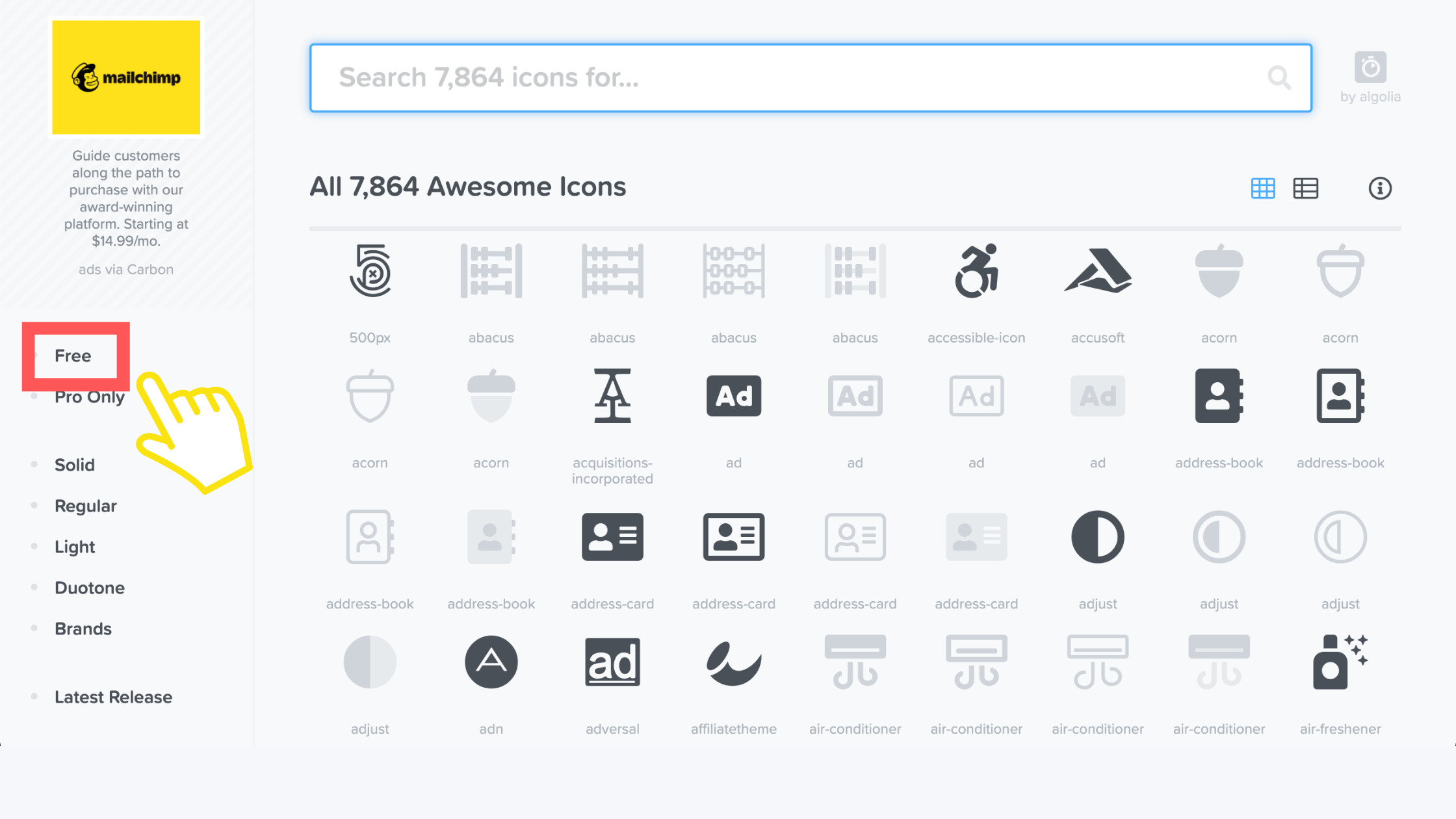
無料アイコンを探したい場合は左の「Free」をクリック。
ここに表示されてるアイコンは全て無料で使用することができます。
特定のアイコンを探したい場合

あなたが特定のアイコンを探したい場合は Searchボックスを使います。
ちなみに色がくっきりしてるのが無料アイコン、薄く透けてるアイコンが有料PROアイコンです。
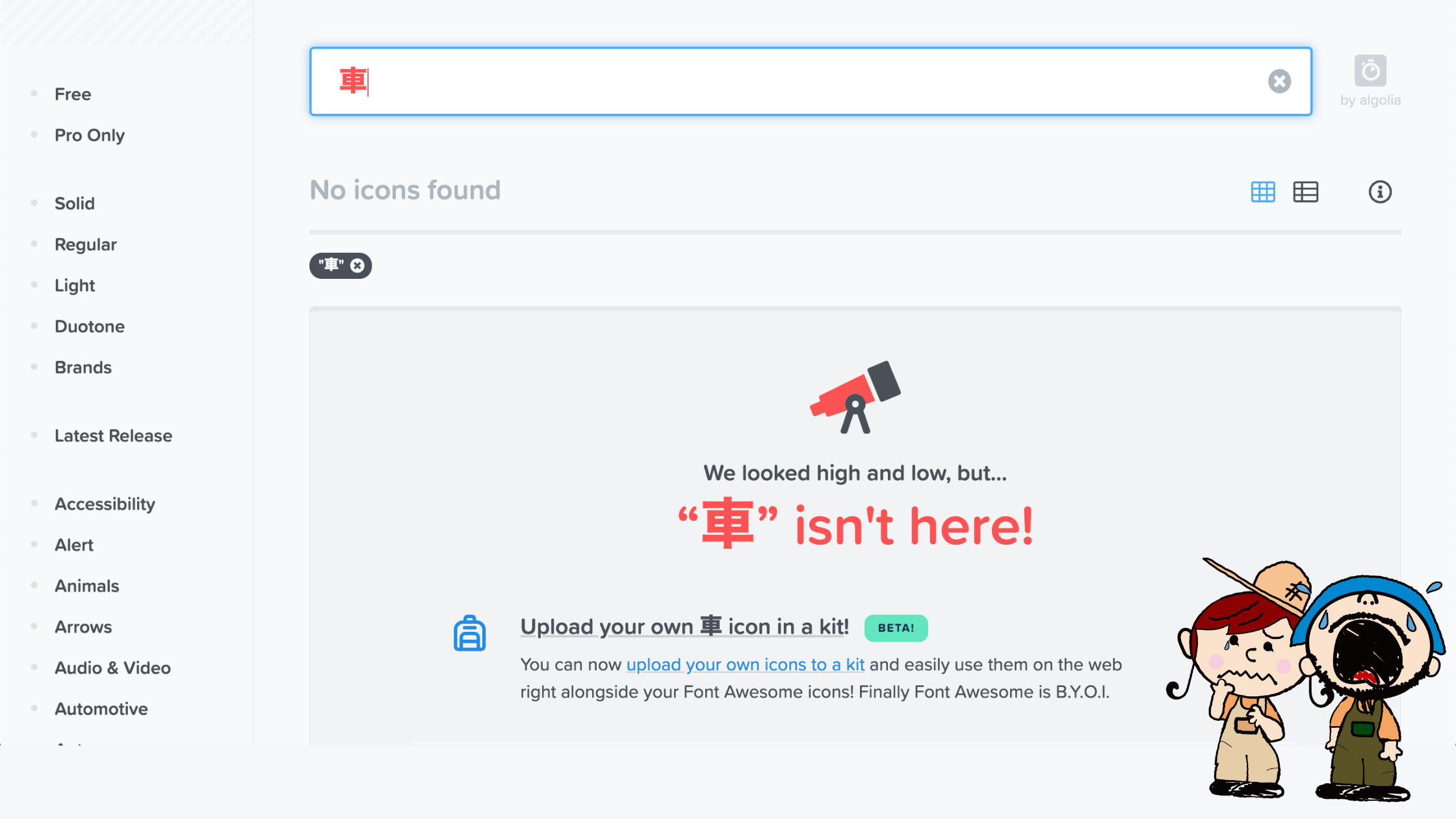
※検索する時は全て英語で入力します。日本語を入力してもエラーが発生します。

検索は全て英語で入力してください。例えば、上記のように「車」なら「car」と検索します。
もし英語が分からない場合は Google翻訳などで英語を調べて入力しましょう。(私たちがよくやってる方法です)
探し方はこれだけです。とても簡単でしたね。
次は、そこからアイコンを使ってみましょう!
Font Awesomeのアイコンを使ってみよう!
Font Awesomeのアイコンを使う方法です。
HTMLで使う場合と、CSSに書き込む方法があり、それによって使うコードが違います。
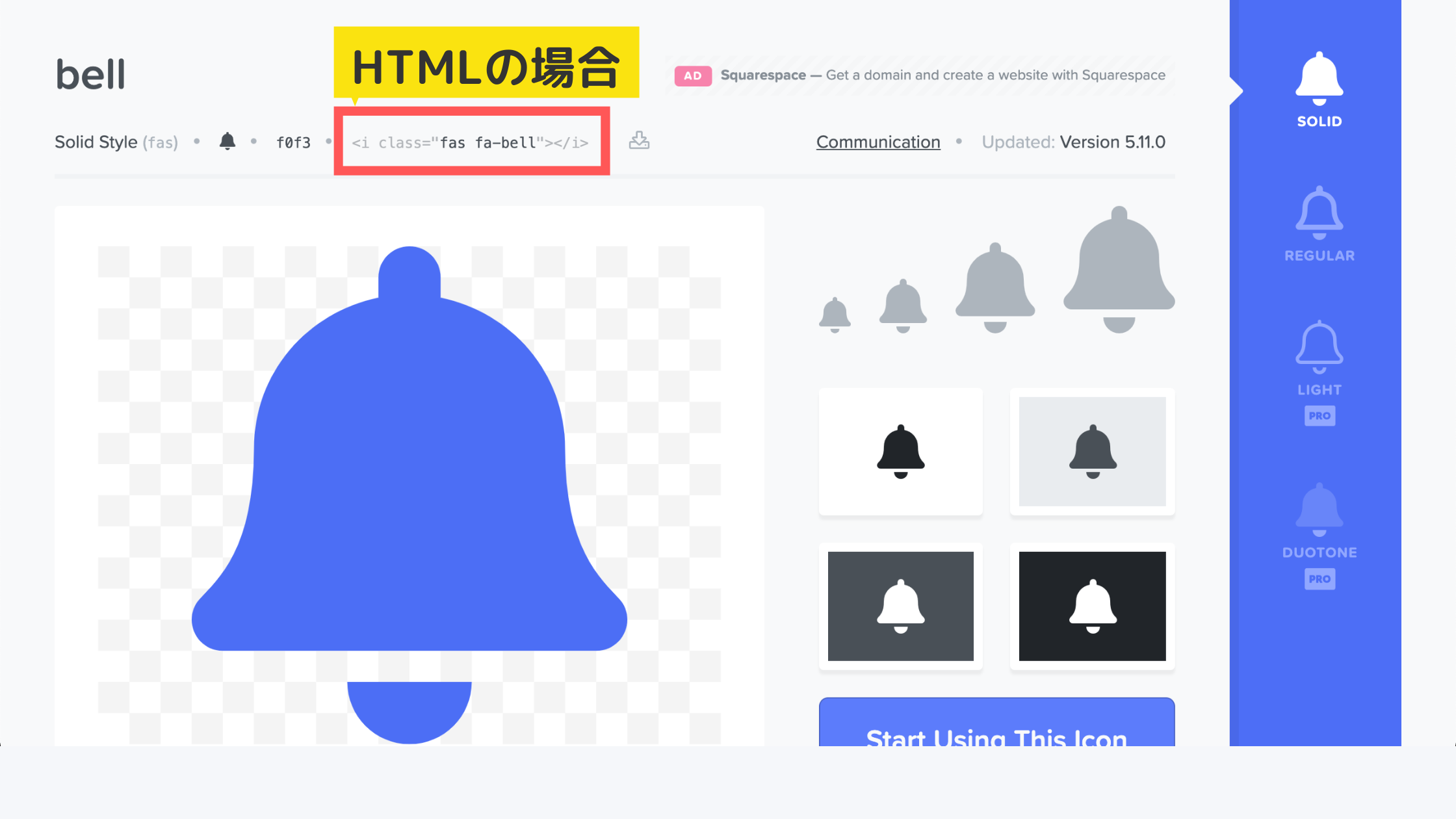
HTMLで使う場合

HTMLで使う場合は画面右の HTMLコードをコピーします。
このHTMLコードをアイコンを表示させたい場所に貼り付ければ完了です。(コードはテキストモードに貼り付ける必要があります)
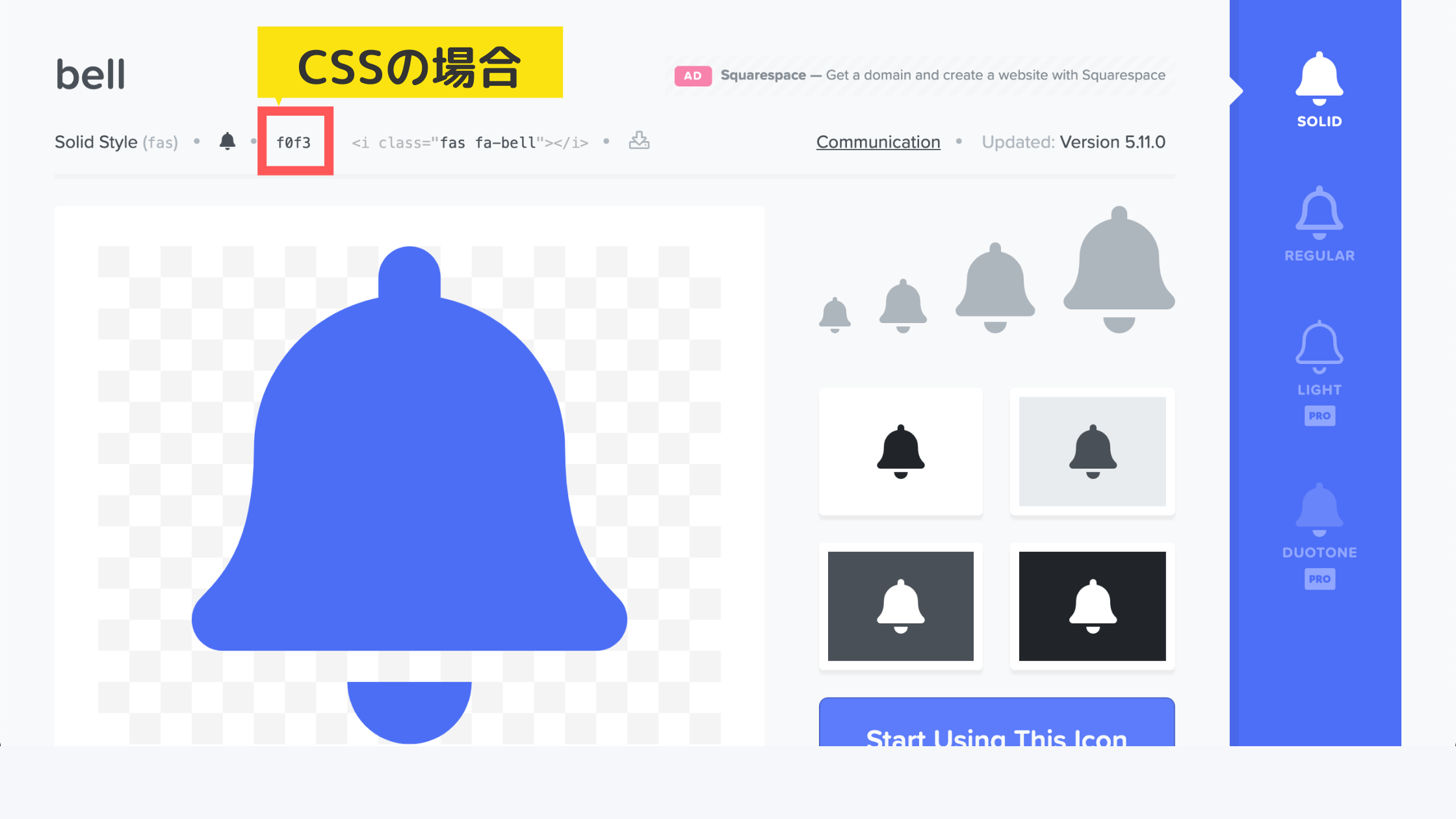
CSSで使う場合

カスタマイズで使う CSSコードに貼り付ける場合は、左の CSSコードをコピーします。
コピーしたコードを表示させたい要素に貼り付けます。
Font Awesomeを CSSで使う方法は以下の記事で詳しく解説してるので、ご覧ください。
記事 Coming Soon
THE THORにFont Awesomeを導入する方法:まとめ
今回は THE THOR(ザ・トール)に Font Awesomeを導入する方法を紹介しました。とても簡単にできましたね。
ブログデザインをさらに向上させるオシャレなアイコンを、ぜひ使って見てください!
次の記事では Font Awesomeのアイコンを CSSカスタマイズで使う方法を解説していきます。
記事(Coming Soon)ちょっと待っててね!
さらに、記事内で HTMLとして Font Awesomeのアイコンを使う方法も詳しく解説してますので、そちらもご覧ください。
記事(Coming Soon)ちょっと待っててね!
最後まで読んでいただきありがとうございます。
- 2022年1月29日
- Font Awesomeの使い方, THE THORの使い方
- THE THOR, ブログのデザイン



