みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)のサイトカードとブログカードってショートコードを使って設置する必要があるので、初心者の人は戸惑いますよね。
そんな人のために使い方を超簡単に解説します。
さらに、後半ではCSSでデザインを調整、サイトカードが表示されない時の対処法も紹介していきますね!
その前に、2つのカードの使い分け・役割を解説します!ここを理解しておかないと間違った使い方をしてしまい、アクセス数に大打撃を受けてしまう可能性がありますからね。
Ai THE THORのブログカード(外部サイトリンク)をオシャレにカスタマイズするよ! 記事の内容 ブログカードについて知るTHE THORのブログカードをカスタマイズする(コピペだけ)ブログカードデザインを[…]
みなさんこんにちは。 サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。 […]
サイトカードとブログカードとは?
サイトカードとブログカードはリンクをカード化した要素です。
- サイトカード(内部リンク)
- ブログカード(外部リンク)
サイトカード(内部リンク)
サイトカード(内部リンク)とは、あなたのサイト内のページを繋ぐリンクのことです。簡単に言えば、同じサイト内で違う記事を貼ることですね。
内部リンクを設置することにより以下のメリットがあります。
- クローラーがサイト内を巡回しやすくなる
- ページの専門性が高まり評価が上がる
- ユーザーのサイト滞在時間が増える
ブログカード(外部リンク)
ブログカード(外部リンク)とは、あなたのサイトと他サイトを繋ぐリンクのことです。「被リンク」とも呼ばれていますね。
簡単に言えば、あなたのサイトで他のサイトの記事を紹介すると言うことです。
外部リンクは少し難しいのですが、以下のメリットがあります。
- 関連性の高い被リンクを貼ることによりユーザーにより良い情報を提供できる
- 他のサイトに被リンクされる(発リンク)とあなたのサイトの評価が上がる
あなたが外部リンクを貼るメリットはユーザーの満足度が上がることです。
ユーザーがあなたのサイトから外部リンクに行ってしまうかもしれませんが、その代わりユーザーは「このサイトでは自分が欲しかった情報が集まってる!またブックマークしとこう!」となり、リピーターになってくれる可能性があります。
一方で、あなたのサイトが他サイトから被リンクされると、他のサイトからのアクセスが増える、Googleがあなたのサイトを高く評価する、ドメインパワーが上がり検索上位を狙いやすくなると言うメリットがあります。
理想は他サイトがリンクしたくなるような記事を作成することですね!
THE THOR サイトカード・ブログカードの使い方
それでは本題の THE THOR(ザ・トール)のサイトカードとブログカードの使い方を紹介していきます。
手順は簡単です。
- 手順1.ショートコードを挿入するショートコードを使ってカードを設置します。
- 手順2.コードにURLを入力するショートコード内に表示したい記事の URLを入力します。
※THE THOR(ザ・トール)はクラシックエディタ推奨のため、サイトカード・ブログカードを使いたい場合は旧エディターを使用します。ブロックエディタでショートコードを使う場合は旧エディターを呼び出す必要があります。
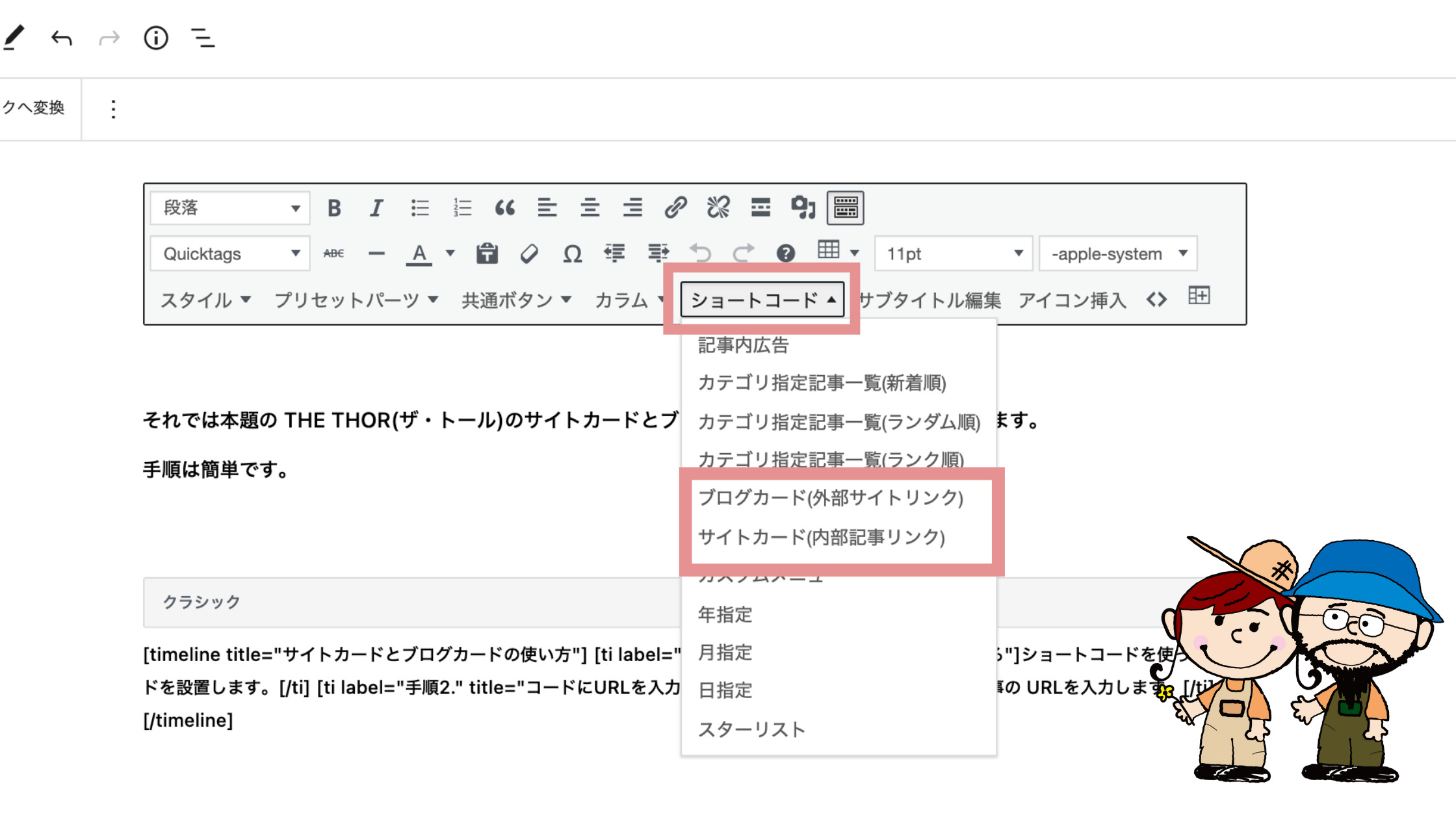
手順1. ショートコードを挿入する
まず手順1では、クラシックエディターのショートコードから《サイトカード》か《ブログカード》を選びます。

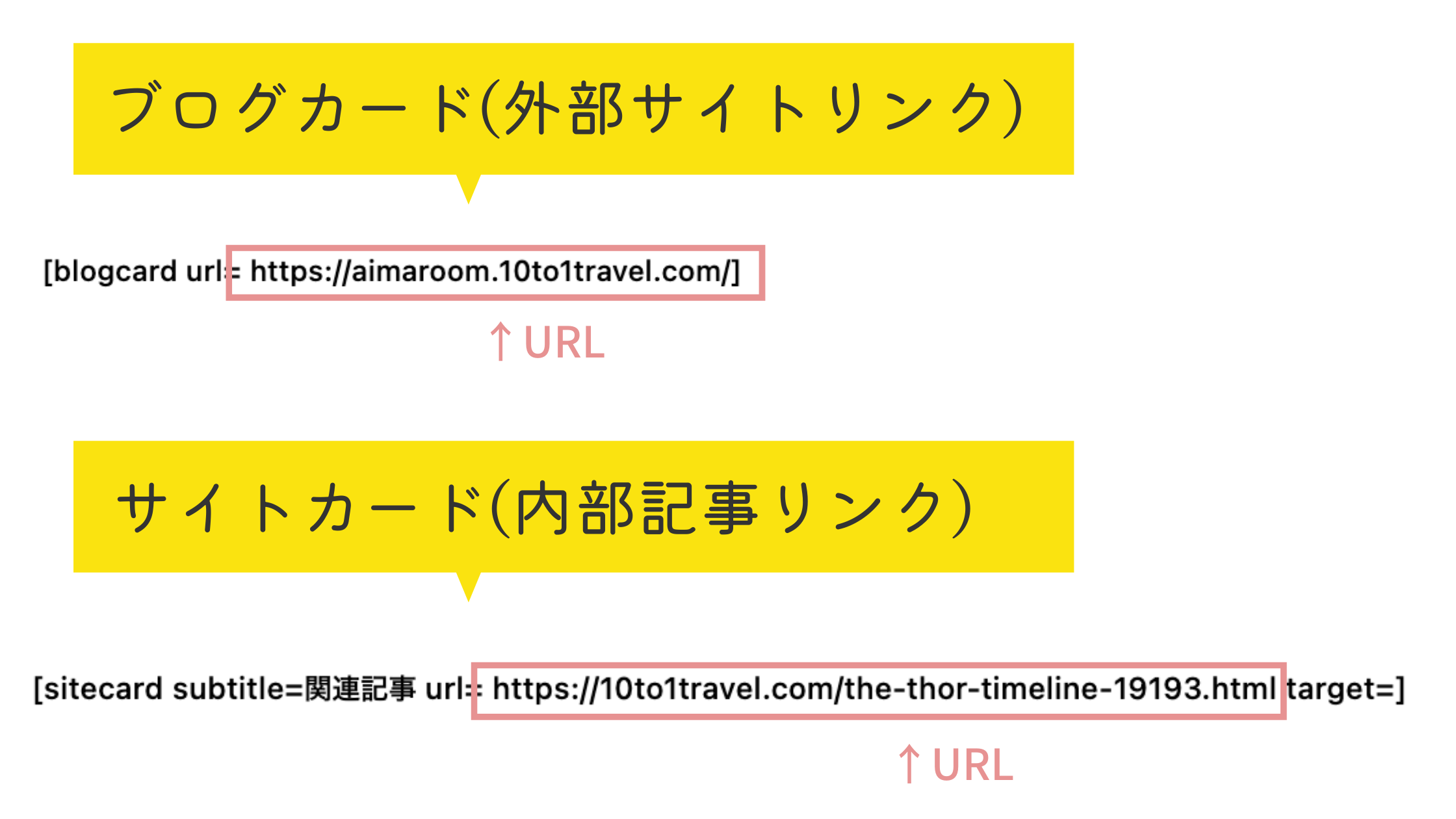
手順2. コードにURLを入力する
貼り付けたコード内に設置したい記事の URLを貼り付けます。

【ブログカード(外部サイトリンク)のコード】
・blogcard url=ここにURL
【サイトカード(内部サイトリンク)のコード】
・sitecard subtitle=関連記事 url= ここにURL target=
※実際のショートコードは [ ]で囲われてます。当記事ではコードを紹介するために [ ]を消してます。
ここにURLの部分に https:から始まる URLをまるっと貼り付ければ OKです。
これで設置は完了です。簡単ですね!
「あれ!?この手順通りにしたのにサイトカード・ブログカードが表示されない!?」って人は THE THORのサイトカード・ブログカードが表示されない!原因と解決策をご覧ください!
ユーザーにもっとサイト内を巡回してもらうには、設置したリンクをクリックしてもらう必要があります。
そのひと工夫も THE THOR(ザ・トール)では可能です。いくつか追加オプション機能がありますので、そちらをご紹介します。
「関連記事」を「合わせて読みたい」に変更する方法
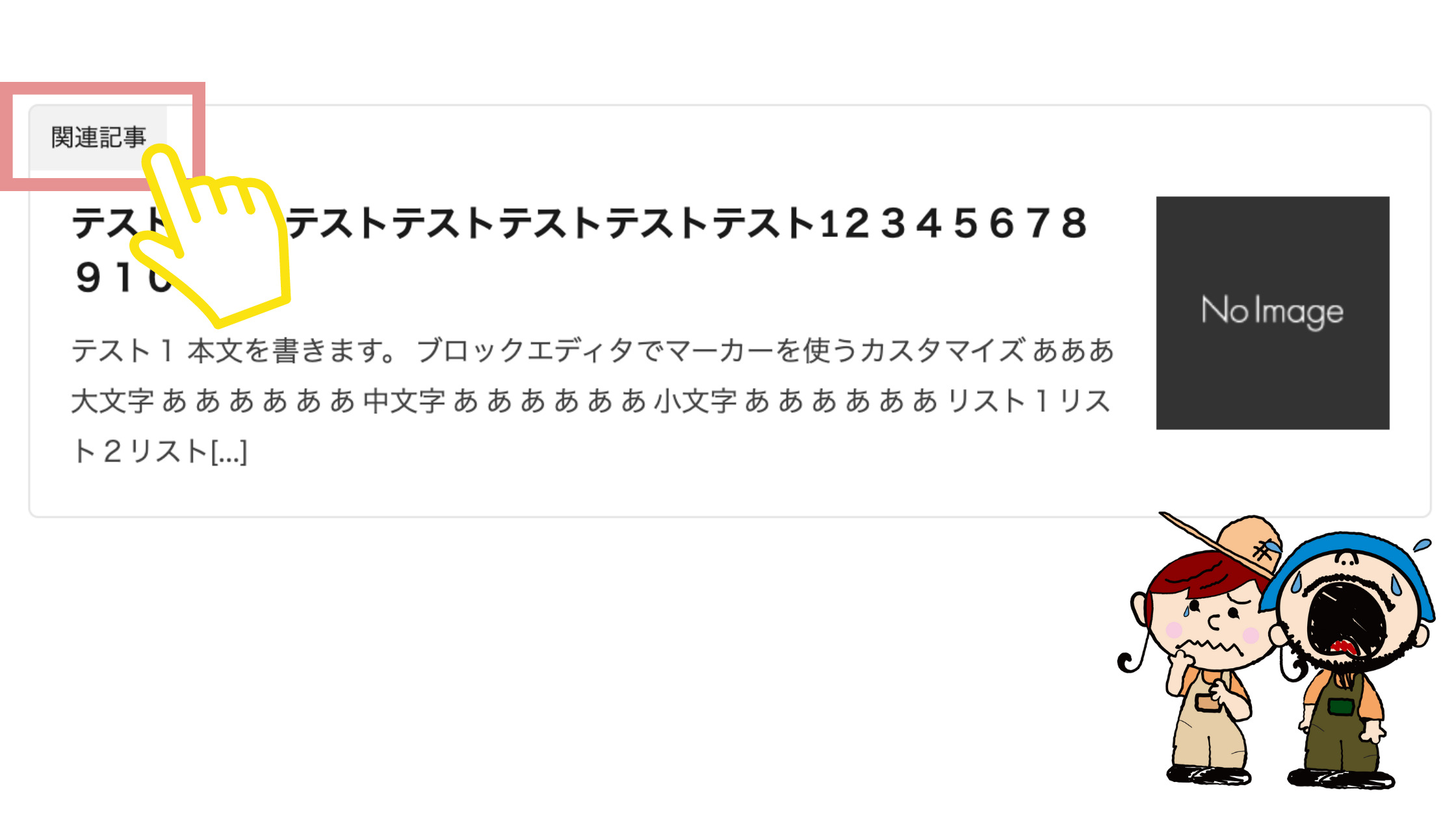
デフォルトの状態だと、カードのタイトルが「関連記事」になっています。

もちろんそれでも良いのですが、例えば「合わせて読みたい」や「この記事もオススメ」などのタイトルに変更したい人もいると思います。
方法は簡単です。
sitecard subtitle=関連記事 url= ここにURL target=
※実際のショートコードは [ ]で囲われてます。当記事ではコードを紹介するために [ ]を消してます。
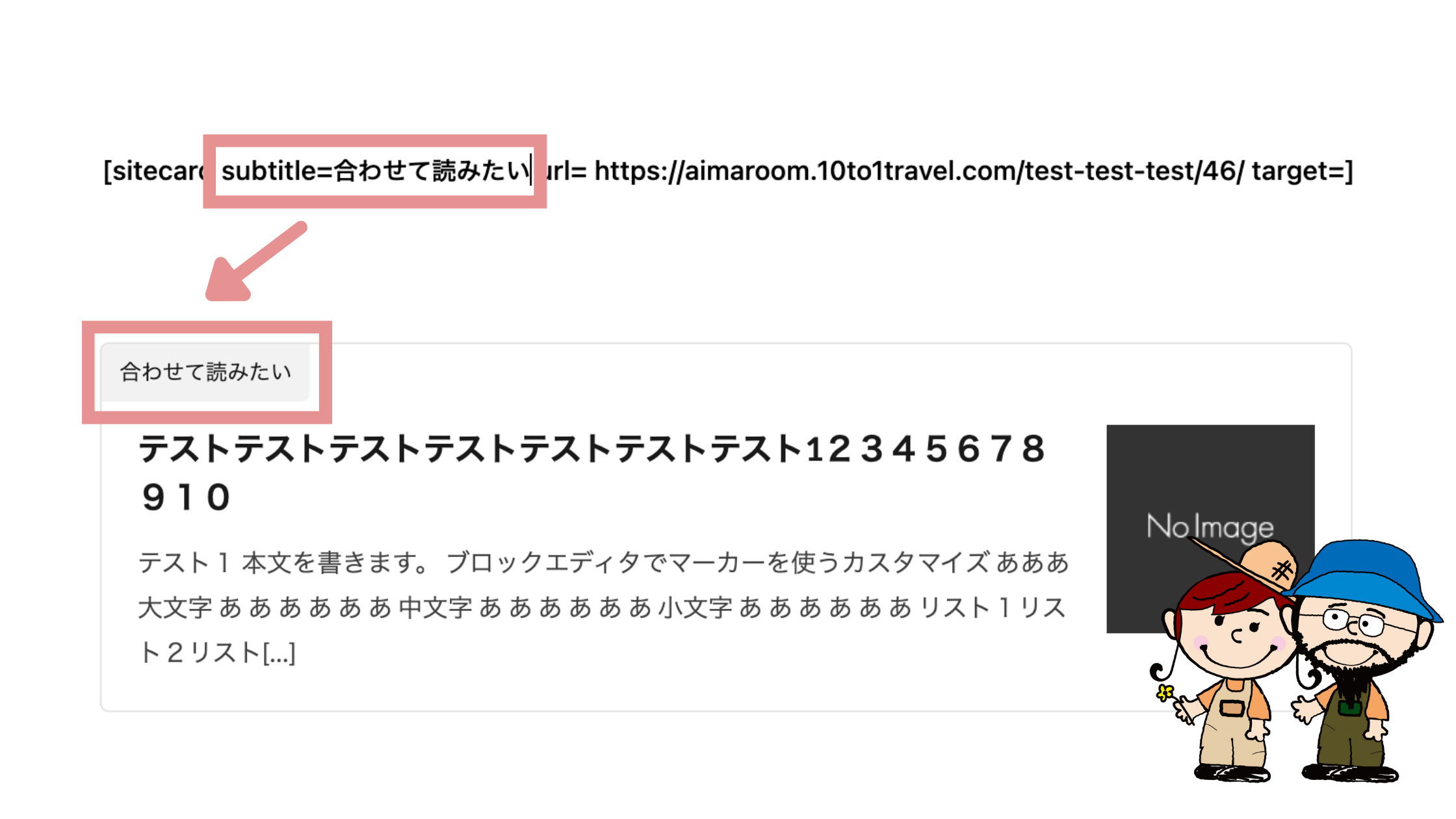
の関連記事の部分を好きなタイトルに変更するだけです。
例)
sitecard subtitle=合わせて読みたい url= ここにURL target=
これでタイトルを変更することができます。

これでも十分なのですが、サイトカードを「新しいタブで開く」こともできます。
例えば、あなたがサイトを読んでる時、「この関連記事も読みたいけど今のページもキープしときたい。でもクリックしたらページが切り替わってしまう。どうしよう」って経験ありませんか?
そんなユーザーのために、内部リンクを別のウィンドウで開いて表示させる方法です。
サイトカードを新しいタブで開く方法
さっそく、サイトカードを「新しいタブで開く」方法を紹介します。
サイトカードを新しいタブで開くには blankと言うコードを追記するだけで OKです。
blankは簡単に言うと別のタブで開くよう命令するプログラミングコードのことです。
sitecard subtitle=関連記事 url= ここにURL target= blank
※実際のショートコードは [ ]で囲われてます。当記事ではコードを紹介するために [ ]を消してます。
上記のように target=の後ろに blankと入力します。
これで設定は完了です。
以下が blankコードありと無しのサイトカードです。試しにクリックしてみてください。
・blankあり(新しいタブで開く)
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 今回は THE THOR(ザ・トール)にステップフローを、CSSと PHPだけで実装するカスタマイズを紹介します。 […]
・blankなし(ページが切り替わる)
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 今回は THE THOR(ザ・トール)にステップフローを、CSSと PHPだけで実装するカスタマイズを紹介します。 […]
これで THE THOR(ザ・トール)のサイトカード・ブログカードの使い方は終了です。
簡単でしたね。
ここからはサイトカードとブログカードのデザインをもっと自分らしくしたい人のために、CSSコピペでできるデザイン調整方法を紹介していきます。
THE THOR サイトカード・ブログカードのデザインを整える
THE THOR(ザ・トール)のサイトカードとブログカードのデザインを、CSSを使って整えます。
コピペだけなので簡単です!
- コメントを非表示にする
- タイトルの色を変更する
- サブタイトルの色を変更する
- 枠線の色・太さ・種類を変更する
- 背景色を変更する
- アイキャッチ画像サイズを変更する
CSSは THE THORの追加CSSに追記します。方法が知りたい人は以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
※カスタマイズは自己責任でお願いします。
サイトカード・ブログカードの抜粋を非表示にする
サイトカード・ブログカードの抜粋文を非表示にします。

以下のコードをコピーして「追加CSS」に貼り付ければ OKです。
サイトカードとブログカード別に CSSを紹介します。
/*サイトカードのコメント非表示*/
.content .sitecard__contents .phrase{
display: none;
}
/*ブログカードのコメント非表示*/
.content .blogcard__contents .phrase{
display: none;
}
タイトルの色を変更する
h1タイトルの色を変更する方法です。

あまり需要がありませんが、例えば、カード背景を黒にしたいときにタイトルを白に変えることができるので有効ですね。
サイトカードとブログカード別に CSSを紹介します。
/*サイトカードのタイトル色*/
.content .sitecard .heading a{
color:#ea4f4f;/*カラー*/
}
/*ブログカードのタイトル色*/
.content .blogcard .heading a{
color:#ea4f4f;/*カラー*/
}
color:#ea4f4f;の #から始まる 6ケタのカラー番号を好きな色に変更してご使用ください。
カラー番号は原色大辞典さんがとても参考になります。
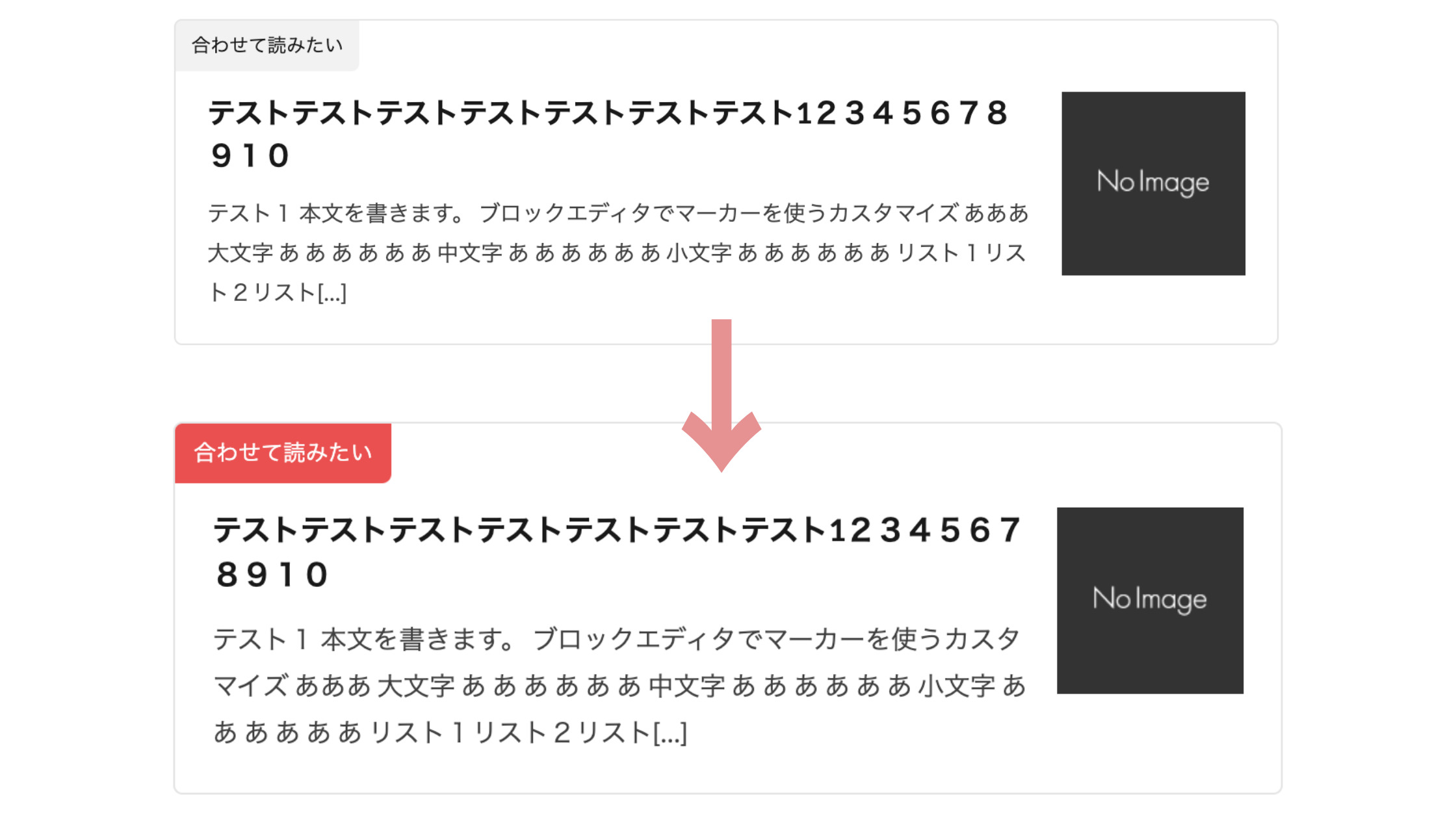
サブタイトルの色を変更する
カード左上に設定されてるサブタイトルの色を変更する CSSです。

サイトカードとブログカード別に CSSを紹介してます。
/*サイトカードのサブタイトル*/
.content .sitecard__subtitle{
background-color:#ea4f4f;/*背景色*/
color: #ffffff;/*文字色*/
}
/*ブログカードのサブタイトル*/
.content .blogcard__subtitle{
background-color:#ea4f4f;/*背景色*/
color: #ffffff;/*文字色*/
}
上記と同様、#から始まる 6ケタのカラー番号を好きな色に変更してご使用ください。
サブタイトルの色を変したら、カードの枠線も同じ色に合わせた方がデザインがまとまります。なので次は枠線のデザインを整えてみましょう。
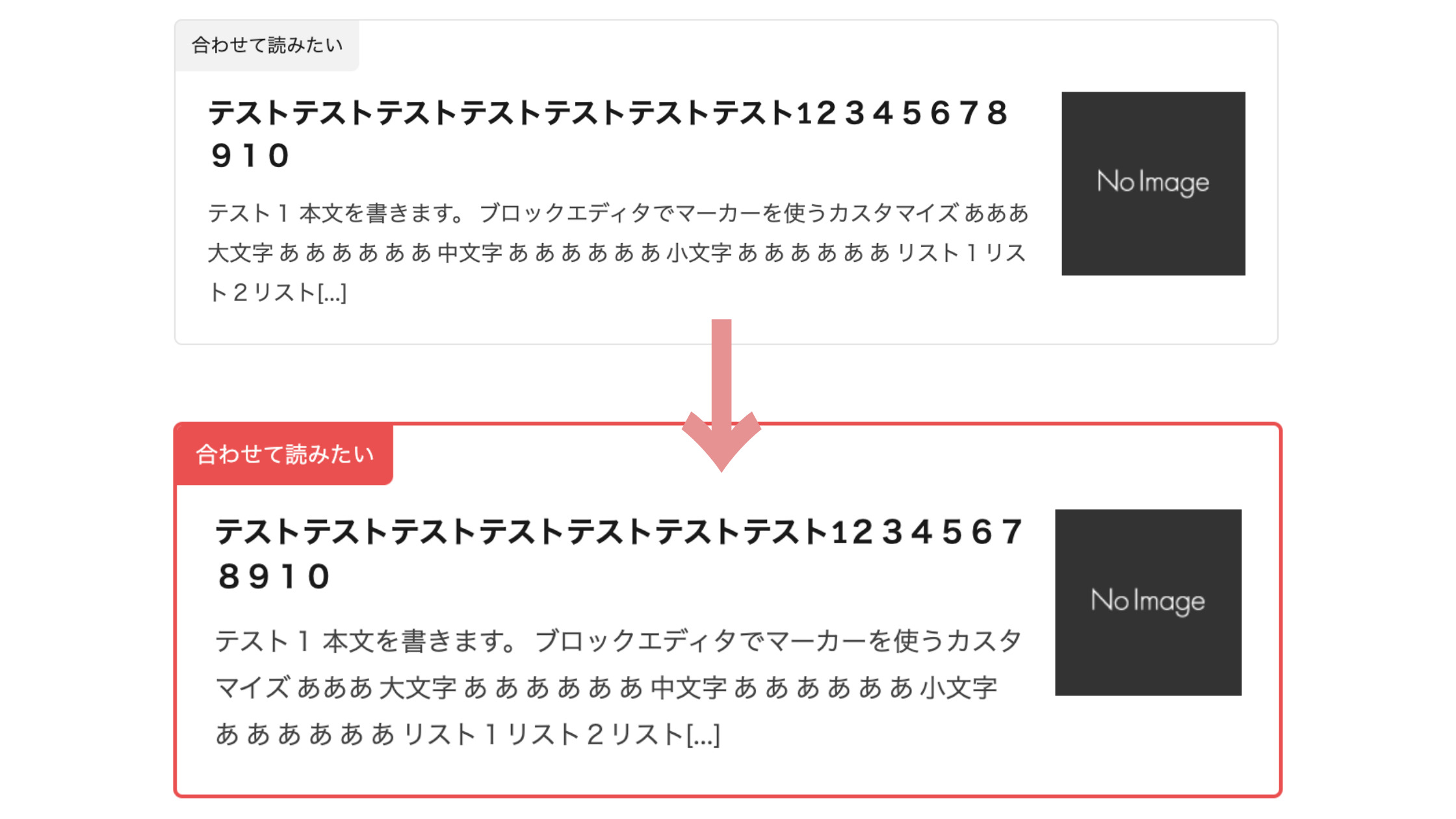
枠線の色・太さ・種類を変更する
サイトカード・ブログカードの枠線の色、太さ、種類を整えます。

サイトカードとブログカード別に CSSを紹介します。
/*サイトカードの枠線*/
.content .sitecard {
border: 2px solid #ea4f4f;/*太さ・種類・カラー*/
}
/*ブログカードの枠線*/
.content .blogcard {
border: 2px solid #ea4f4f;/*太さ・種類・カラー*/
}
以下のように、太さ・種類・カラーと半角スペースで区切りながら書き込みます。
border: 2px solid #ea4f4f;
太さ・種類・カラーの順番で解説していきます。
ボーダーの太さ
ボーダーの太さは ○pxで指定します。数値が大きくなるほど線が太くなります。
サイトでは基本的に 1〜5px内で使用されることが多いです。
ボーダーの種類
| solid | 一本線(デフォルト) |
| double | 二重線 |
| dashed | 破線 |
| dotted | 点線 |
ボーダーのカラー
ボーダーの色は #から始まる 6桁のカラー番号で指定します。変更したいカラー番号を入力してください。
例えば、カラーコードを変えると以下のようになります。
- color:#ff7f50;
- color:#1e90ff;
- color:#674196;
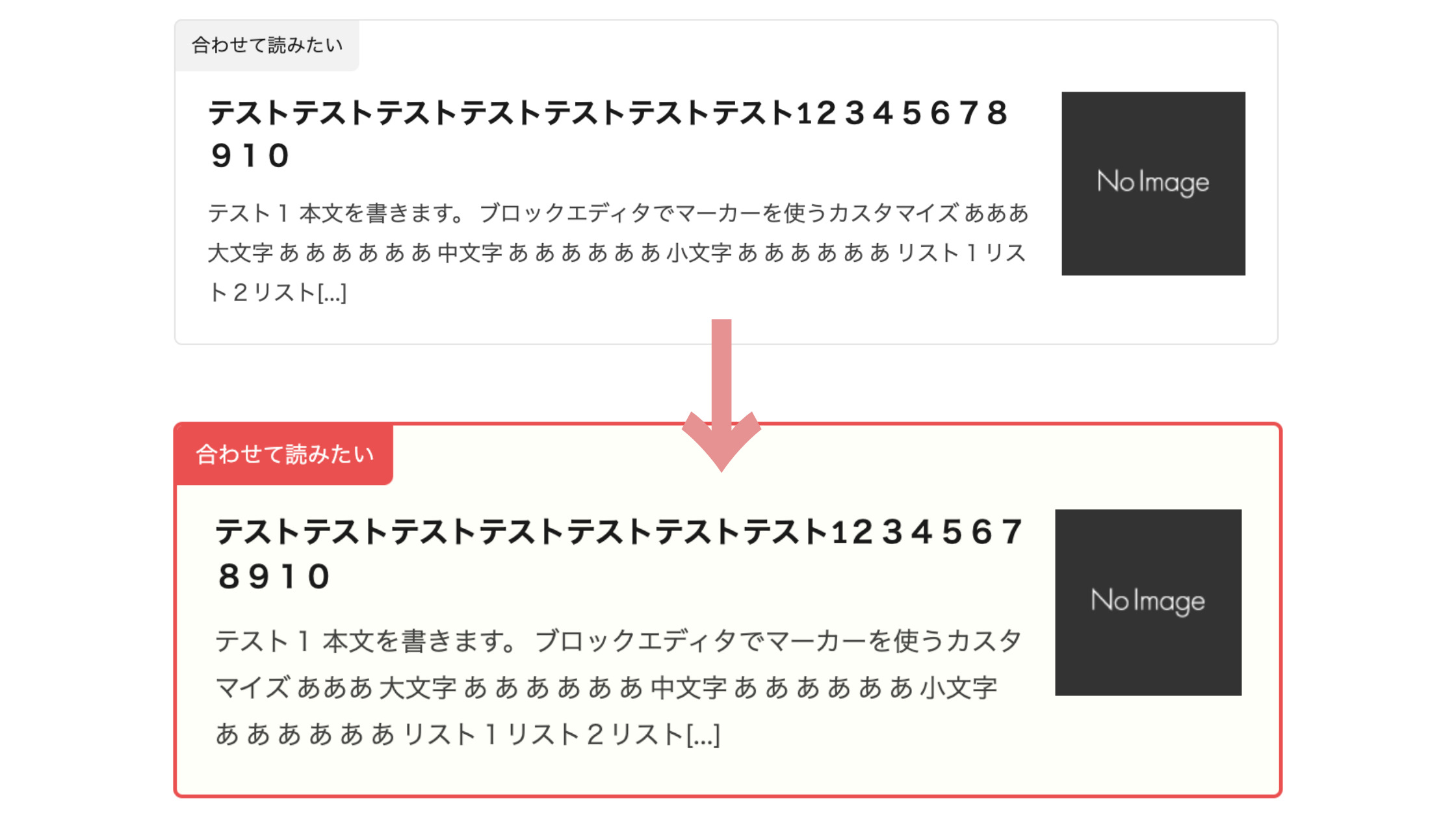
背景色を変更する
カードの背景色を変更します。

サイトカード・ブログカード別に CSSを紹介してます。
/*サイトカードの背景色*/
.content .sitecard {
background-color:#fffff9;
}
/*ブログカードの背景色*/
.content .blogcard {
background-color:#fffff9;
}
上記と同様、#から始まる 6ケタのカラー番号を好きな色に変更してご使用ください。
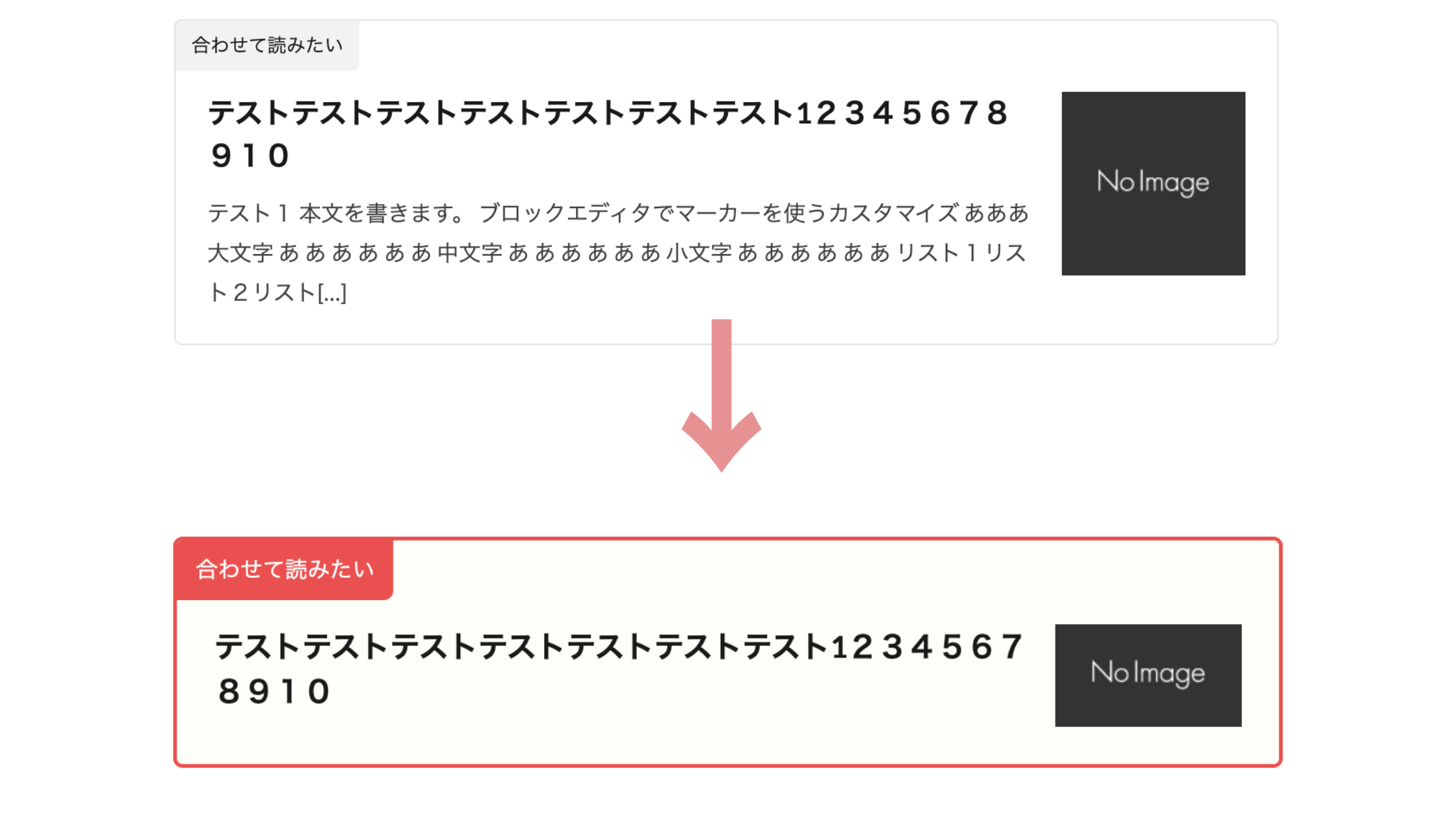
アイキャッチ画像サイズを変更する
コメントを非表示にすると気になるのがアイキャッチ画像のサイズですね。
THE THOR(ザ・トール)のデフォルトではアイキャッチは正方形になってます。しかし、それでは私たちのようなアイキャッチだと文字が切れて見にくくなってしまいます。

そんな悩みを解決する CSSコードは以下の通りです。
/*サイトカードの画像サイズ*/
.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
ちなみに私たちのサイトでは、.eyecatch .eyecatch__link img{object-fit: contain;}を設定すると画像が上手く変更されませんでした。
アイキャッチが上手く表示されない時は、上記を消してみてください。
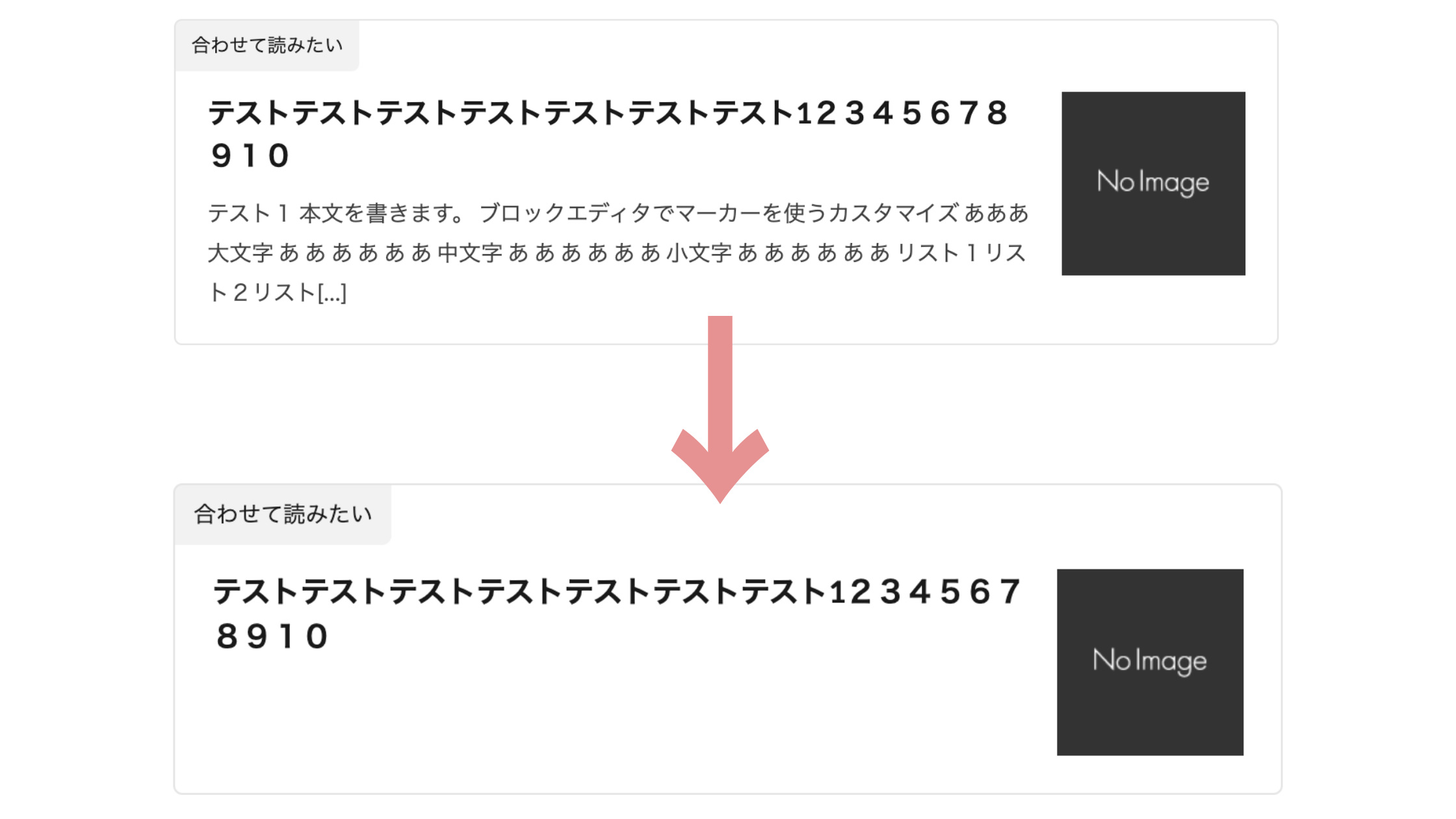
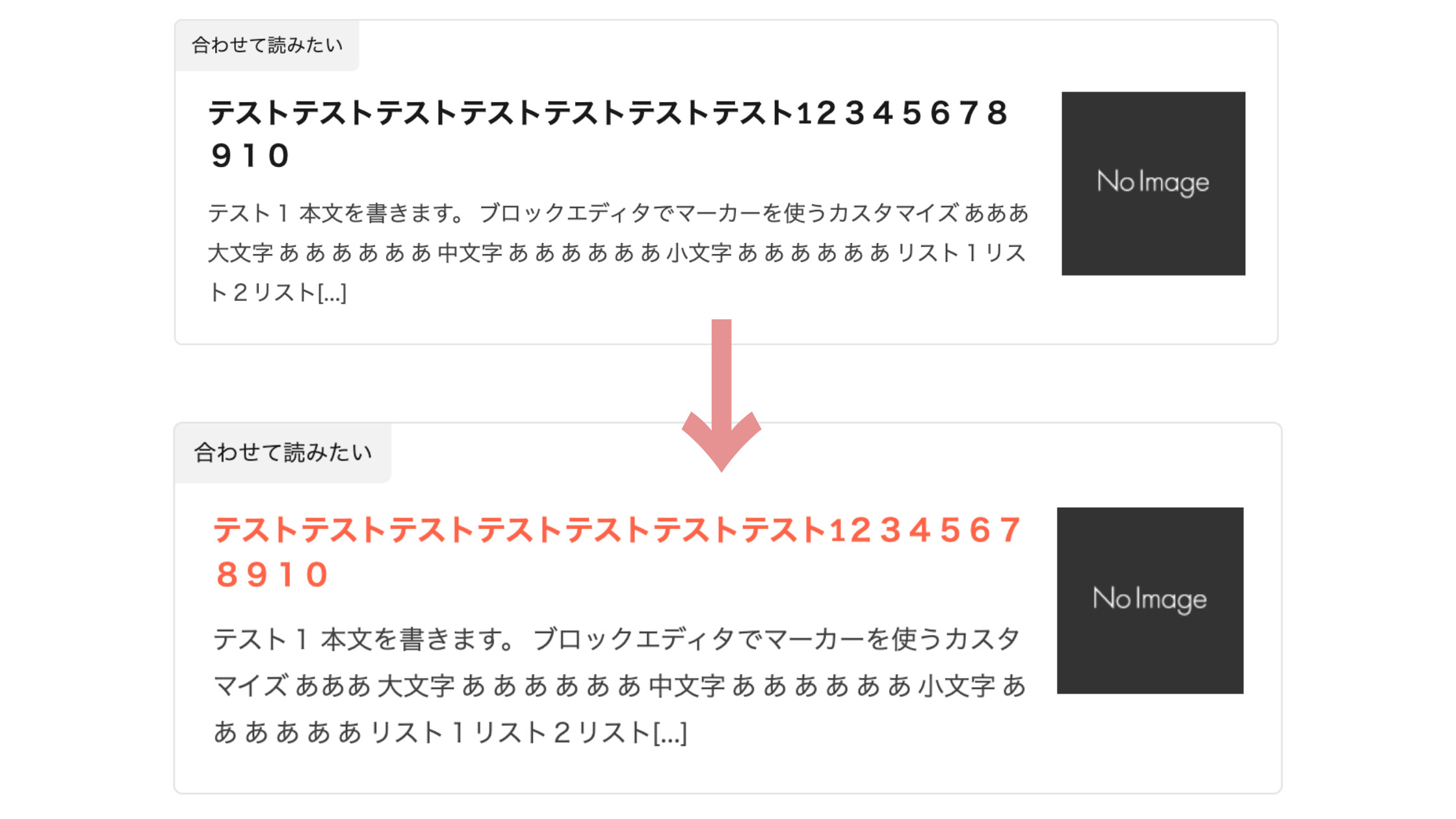
全ての CSSを設置した結果【完成図】
ちなみに上記の CSSを全て設置すると以下のようになります。

かなりコンパクトになったので見やすくなりましたね。好きな色に変更してご使用ください。
/*サイトカードのサブタイトル*/
.content .sitecard__subtitle{
background-color: #ea4f4f;/*背景色*/
color: #ffffff;/*文字色*/
}
/*サイトカードの枠線*/
.content .sitecard {
border: 2px solid #ea4f4f;/*太さ・種類・カラー*/
}
/*サイトカードの背景色*/
.content .sitecard {
background-color:#fffff9;
}
/*サイトカードのコメント非表示*/
.content .sitecard__contents .phrase{
display: none;
}
/*サイトカードの画像サイズ*/
.eyecatch-11::before {
padding-top: 55%;
}
/*サイトカードのタイトル色*/
.content .sitecard .heading a{
color:#ea4f4f;/*カラー*/
}
サイトカード・ブログカードをもっとオシャレにしたい人もいると思います。以下の記事でコピペでできるカスタマイズ方法を紹介してますので、ご覧ください。
・サイトカード(内部リンク)はコチラ
>>【THE THOR】コピペで作るサイトカード16選:CSSで内部リンクをオシャレに
みなさんこんにちは。 サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。 […]
・ブログカード(外部リンク)はコチラ
>>【THE THOR】コピペで作るブログカード7選:CSSで外部リンクをおしゃれに
Ai THE THORのブログカード(外部サイトリンク)をオシャレにカスタマイズするよ! 記事の内容 ブログカードについて知るTHE THORのブログカードをカスタマイズする(コピペだけ)ブログカードデザインを[…]
サイトカード・ブログカードが表示されない!原因と解決策
上記の方法でサイトカード・ブログカードを設置したのにプレビュー画面に表示されない問題を解決します。
理由は単純なことですが、実は、けっこうやってしまうミスなのです。
原因は以下の 4つです。
- URLを貼り付ける場所が違う
- URLの貼り方が違う
- URLの前後に半角スペースを入れる
- サイトカードとブログカードの使い間違い
原因の解説と解決策を紹介していきます。
URLを貼り付ける場所が違う
これが一番多い失敗です。
単純に URLの貼り付ける場所が違っています。
× 間違い
sitecard subtitle=関連記事 url= target= https://10to1travel.com/
◯ 正解
sitecard subtitle=関連記事 url= https://10to1travel.com/ target=
サイトカードの場合は記事の URLは url=の後ろです。target=の後ろに貼っても表示されません。
URLの貼り方が違う
続いてもよくある間違いです。
url=を消して URLを貼り付けてしまうパターンです。
× 間違い
sitecard subtitle=関連記事 https://10to1travel.com/ target=
◯ 正解
sitecard subtitle=関連記事 url= https://10to1travel.com/ target=
url=は消さず、そのまま後ろに URLを設置しましょう。
URLの前後に半角スペースを入れる
これは私たちの体験談ですが、そのまま URLを貼り付けても表示されませんでした。
原因は URLの前後のスペースでした。URLを半角スペースで挟むと表示されましたので、試してみてください。
× 間違い
sitecard subtitle=関連記事 url=https://10to1travel.com/target=
◯ 正解
sitecard subtitle=関連記事 url= https://10to1travel.com/ target=
よく見ると URLの両橋に半角スペースがあります。
サイトカードとブログカードの使い間違い
最後はおっちょこちょいなミスで、単純にサイトカードとブログカードを貼り間違えてるケースです。
私たちの場合はちゃんと表示されましたが、人によってはアイキャッチ画像が表示されなかったりするそうです。
サイトカードを使いたい場合は、しっかりサイトカードを使用しましょう。
× 間違い
blogcard url= https://10to1travel.com/(自サイト) target=
◯ 正解
sitecard subtitle=関連記事 url= https://10to1travel.com/ target=
THE THOR サイトカード・ブログカードの使い方:まとめ
今回は THE THOR(ザ・トール)のサイトカードとブログカードの使い方と、CSSでデザイン調整の方法をまとめました。
内部リンクと外部リンクは検索上位を狙う上でも特に重要な SEO対策のひとつです。
ユーザーの満足度、サイト巡回率を上げるためにも、しっかりと使いこなしましょう!
もっとサイトカードとブログカードのデザインをオシャレにしたい人は、以下の記事をご覧ください。
Ai THE THORのブログカード(外部サイトリンク)をオシャレにカスタマイズするよ! 記事の内容 ブログカードについて知るTHE THORのブログカードをカスタマイズする(コピペだけ)ブログカードデザインを[…]
みなさんこんにちは。 サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。 […]
最後まで読んでいただきありがとうございます。
おわり
- 2022年2月8日
- THE THORの使い方
- CSSカスタマイズ, THE THOR