みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)は高機能すぎてメニューを作りたいのに、何がどこにあるか分からないですよね。
特にグローバルメニュー(ヘッダーメニュー)はユーザーがサイト訪問時、最初に目に入る位置なのでしっかり設定してアプローチしておきたいところ。
難しい!と思うかもしれませんが、THE THOR(ザ・トール)は非常に簡単にメニューを作ることができます。
初心者の方向けに、図解で THE THOR(ザ・トール)のメニューの作り方から設定方法、表示されない時の解決策までご紹介しますね。
THE THORの各メニュー位置
THE THOR(ザ・トール)には 4つのメニュー表示位置があります。
- ヘッダーエリア(グローバルメニュー)
- フッターエリア
- メニューパネル内エリア(スマホ限定)
- スマホ専用フッター固定メニュー
各メニューの位置を紹介します。
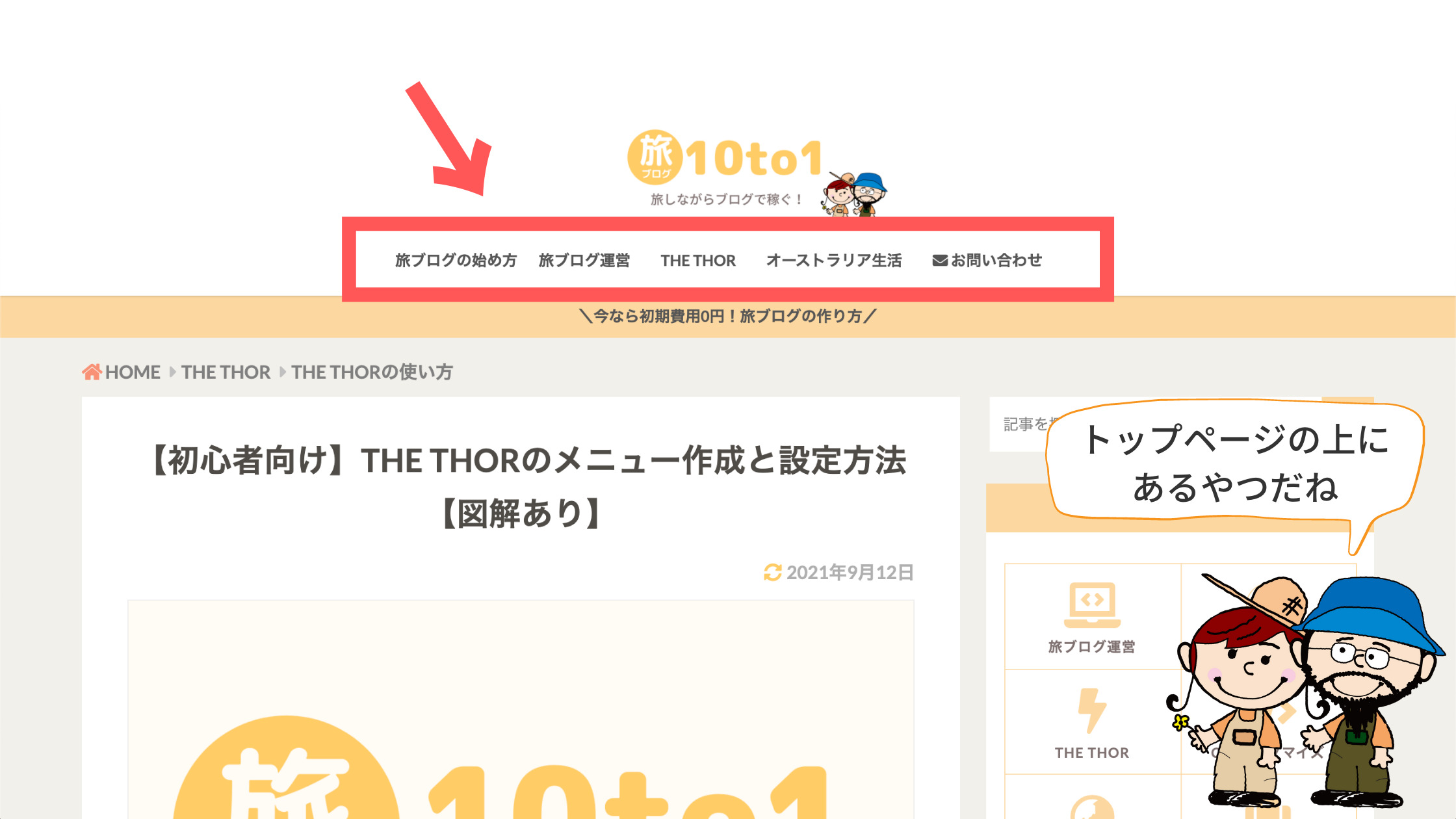
ヘッダーエリア(グローバルメニュー)

ヘッダーエリアのメニューはグローバルメニューとも呼ばれています。
ヘッダーエリアのメニューはレイアウトにより変わり、シンプルならタイトルの右に表示、ダイナミックならタイトルの下に表示されます。
ちなみにスマホはスライド式で表示されます。
ヘッダーエリアに表示させるメニューはユーザーが訪問した時にサイト内を全て回遊できるよう、カテゴリー、プライバシーポリシー、プロフィール、お問い合わせなどがオススメです。
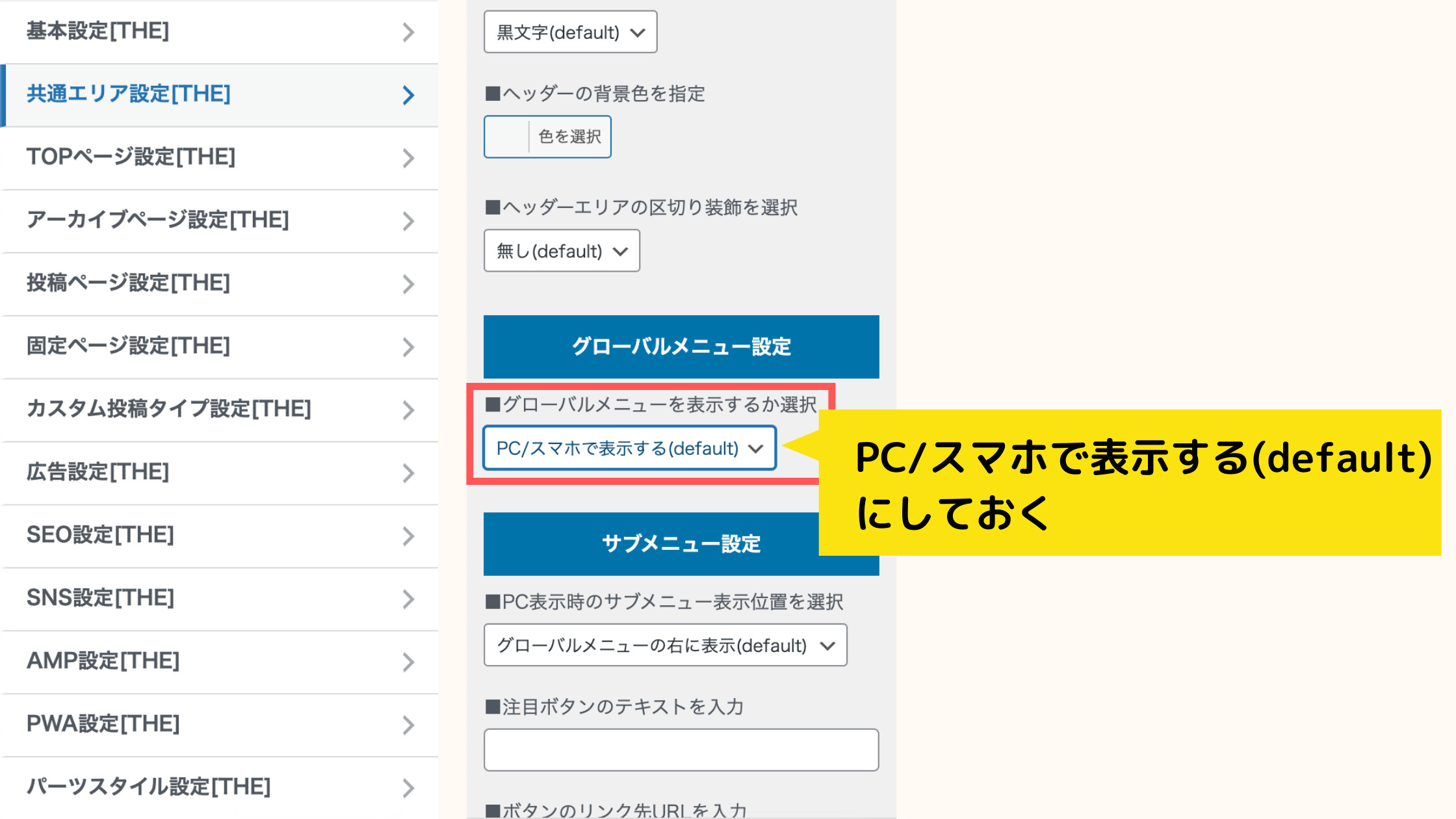
※このメニューはあらかじめ表示設定しておく必要があります。

と進み、「グローバルメニュー設定」の ■グローバルメニューを表示にしてください。
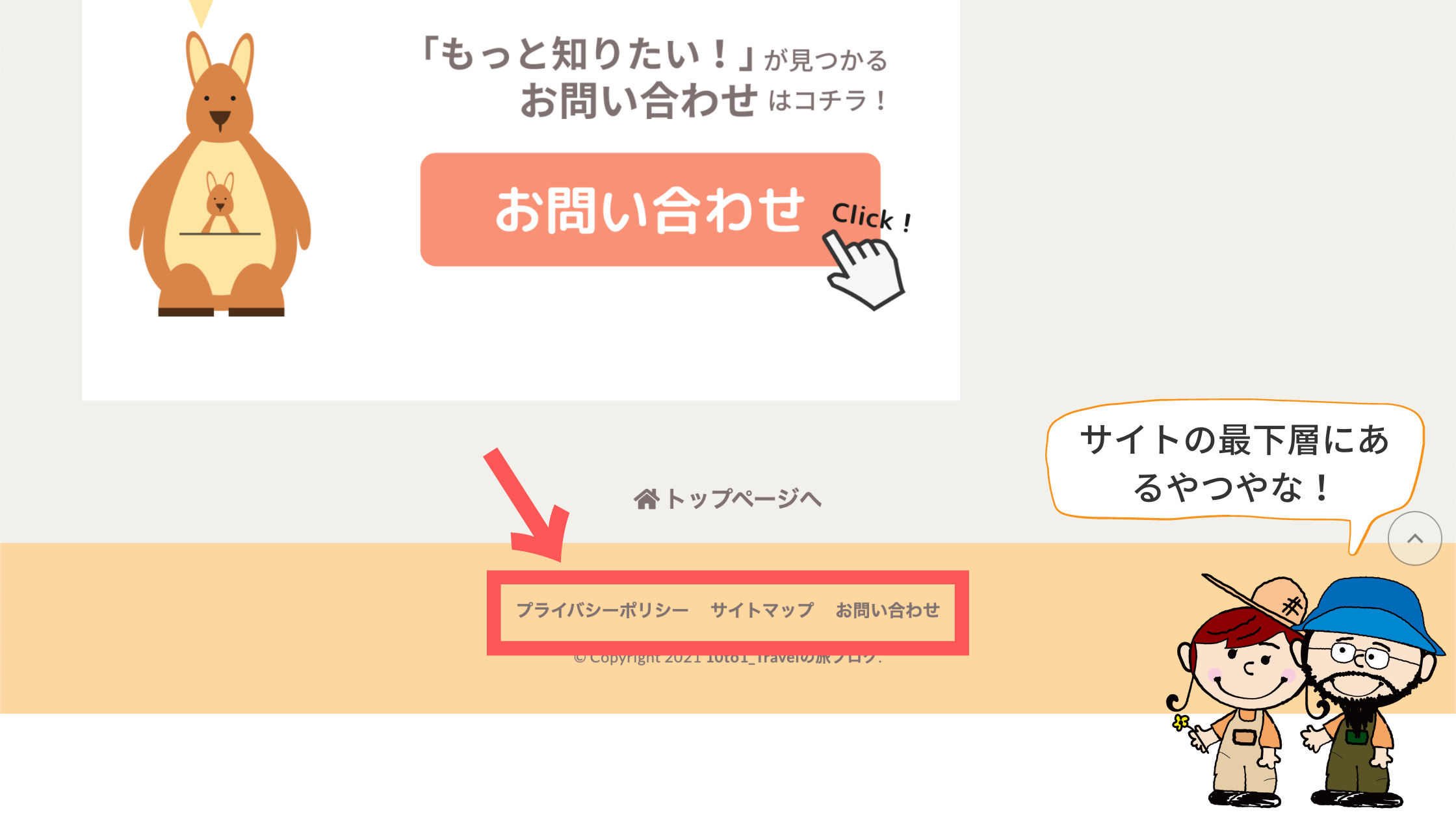
フッターエリア

トップページの最下部に表示されるメニューです。コピーライトの上に表示されるメニューですね。
フッターエリアにはユーザーにこのサイトの詳細を知らせるメニューを設置するのがオススメです。
例えば、プライバシーポリシー、プロフィール、お問い合わせなどですね。
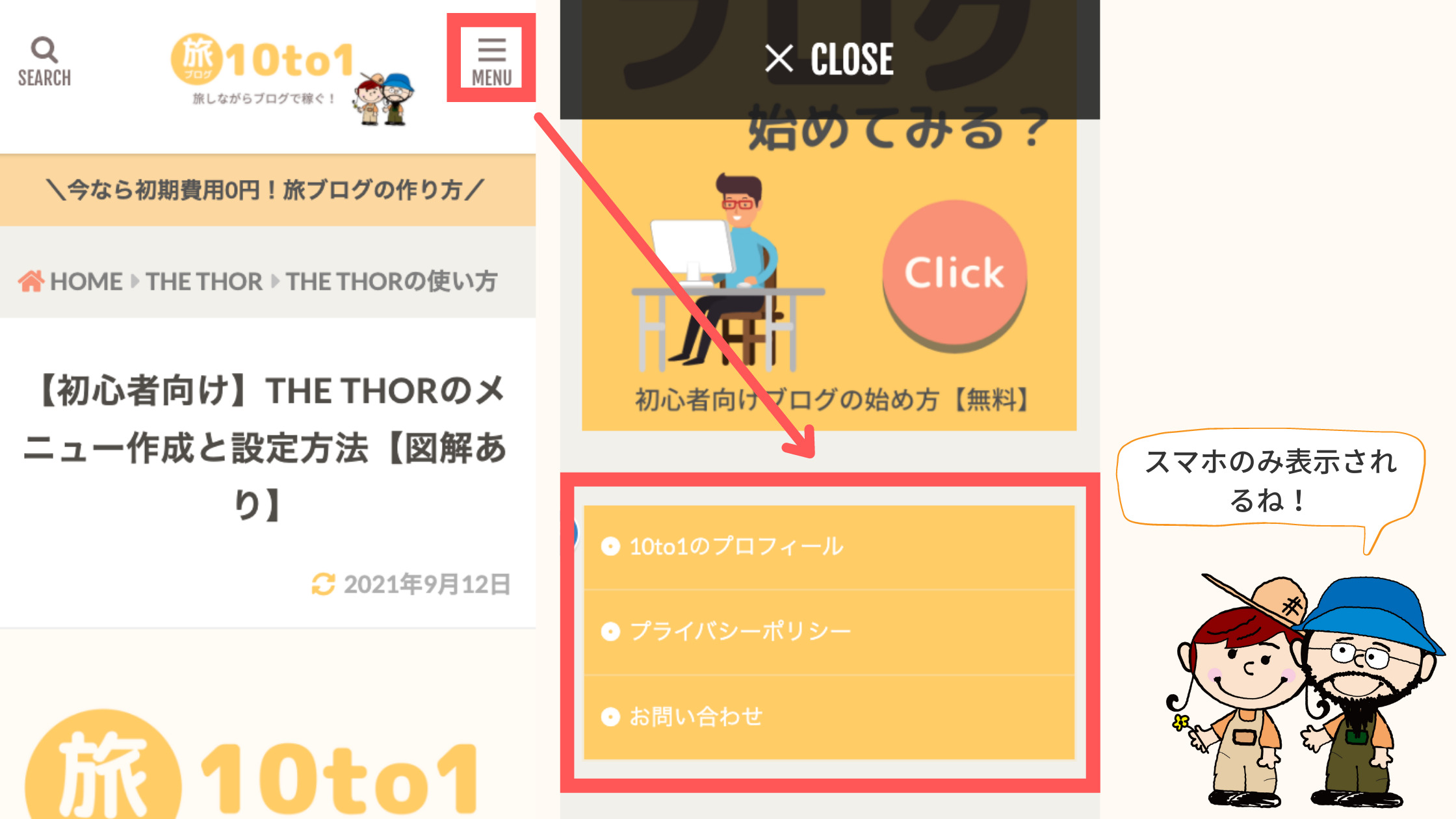
メニューパネル内エリア(スマホ限定)

スマホで見た時だけメニューパネル内に表示されるメニューです。
メニューパネル内に設置したメニューは PCで見た時は表示されません。
スマホはパソコンのように画面にスペースが無いので、グローバルメニューをメニューパネル内に設置するのもありですね。
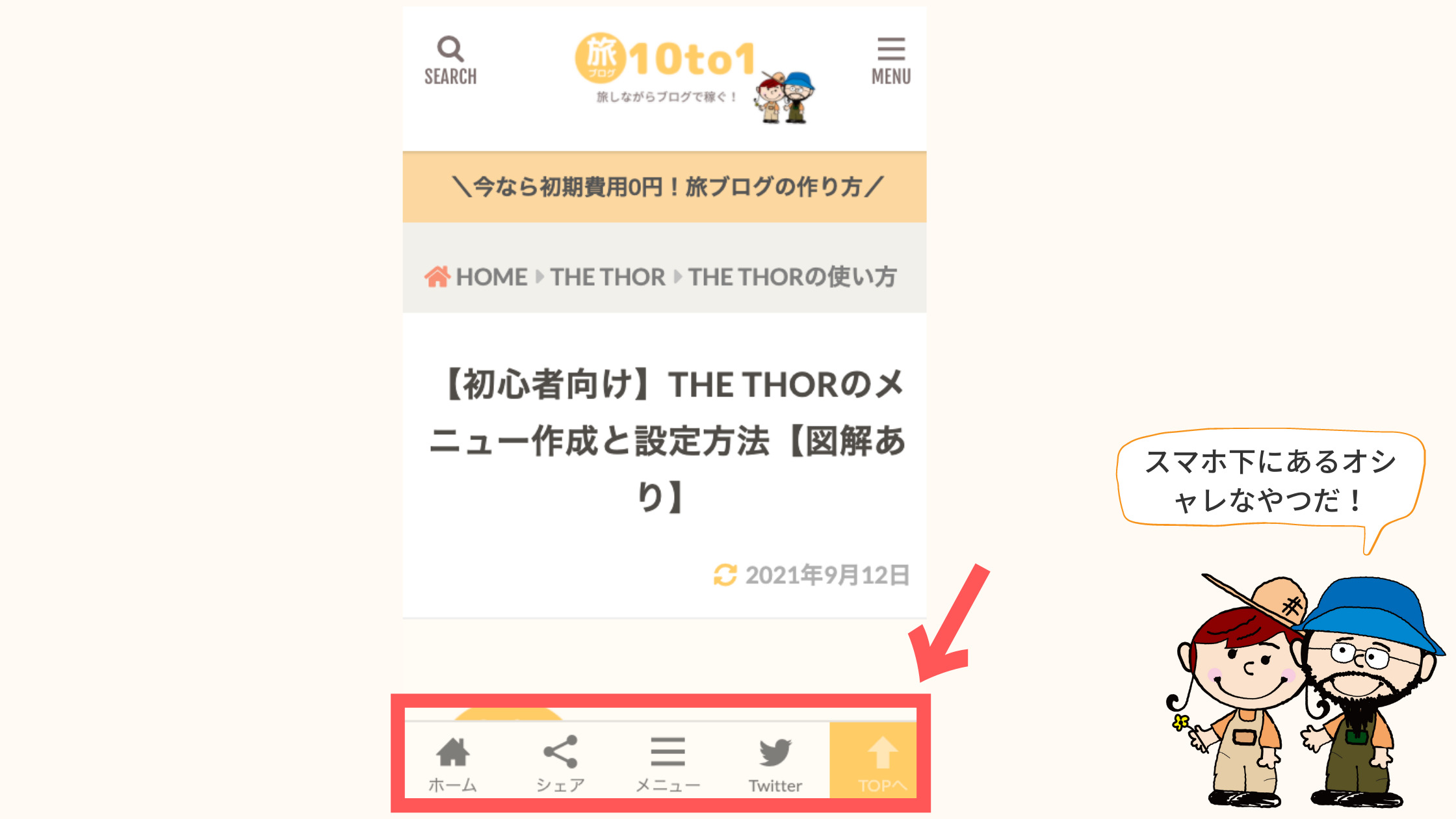
スマホ専用フッター固定メニュー

スマホ専用フッター専用メニューはスマホで見た時の画面下に設置されるメニューのことです。
シェアや SNSなどどのページにいてもユーザーがすぐに行動に移れるようにするメニューなのでとても便利ですね。
THE THORのメニュー作成・設定方法2選
THE THOR(ザ・トール)のメニューの設定には 2つの方法があります。
- カスタマイズ画面から設定する
- 管理画面から設定する
カスタマイズ画面から設定した方が画面を確認しながら設定できるので直感的に設定を行うことができるのでオススメです。
逆に管理画面から設定すると、画面の確認を待つ必要が無いので作業はスムーズに進みます。
まずはカスタマイザーから作成・設定する方法から解説していきます。
THE THORのメニュー作成・設定方法【カスタマイザー編】
まずは THE THOR(ザ・トール)のカスタマイザーを使ってメニューの作成・設定をする方法を解説していきます。
まず WordPress管理画面から、
と進むとメニュー設定の画面になります。
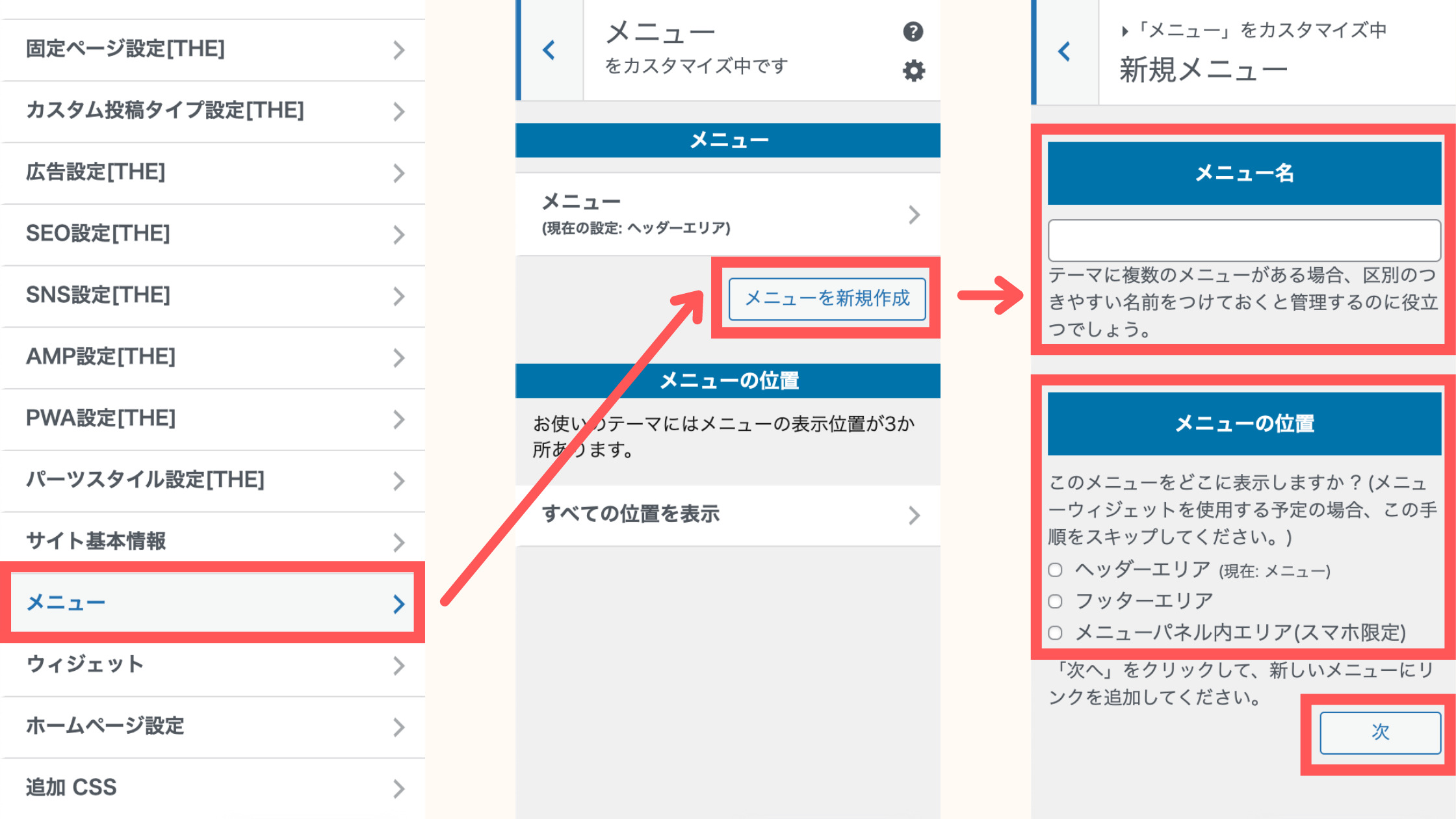
手順1. メニューを新規作成する
手順1では、新しいメニューを作成します。すでにメニューを作成してる人はスキップしてくださいね!
「メニューを新規作成」をクリックします。

【メニュー名】任意のメニュー名を入力します。
【メニューの位置】設置したい位置にチェックを入れます。
「次へ」をクリックすると新しいメニューが作成されます。
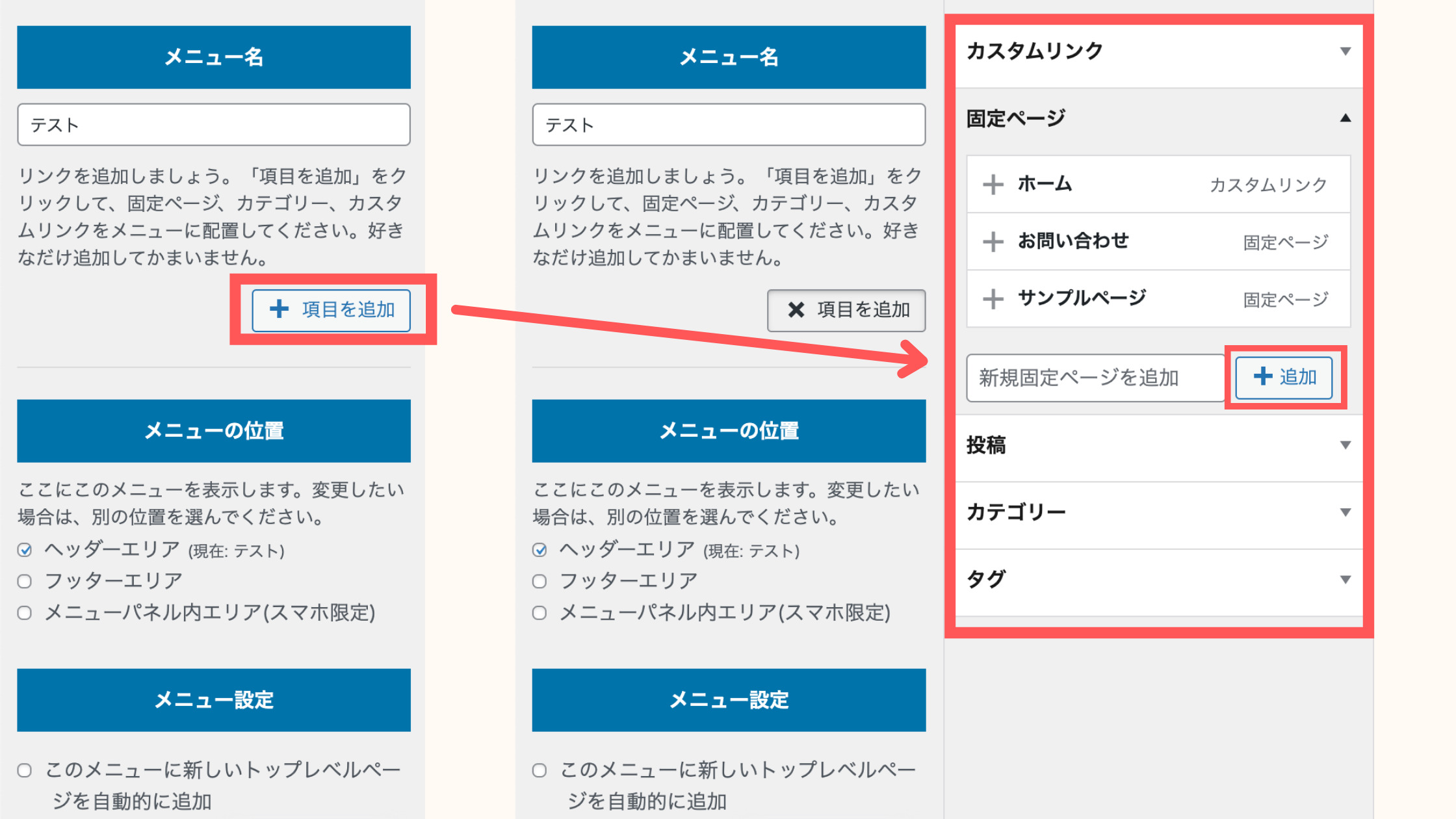
手順2. メニューを設定する
次に新規作成したメニューを設定していきます。
「+項目を追加する」をクリックします。

上記の画面から追加したい項目を選びます。
例によって今回は「お問い合わせフォーム」を設定してみます。
お問い合わせフォームは固定ページで作るので、「固定ページ」をクリックします。
>>【THE THOR】お問い合わせフォームの設定方法【プラグイン不要】
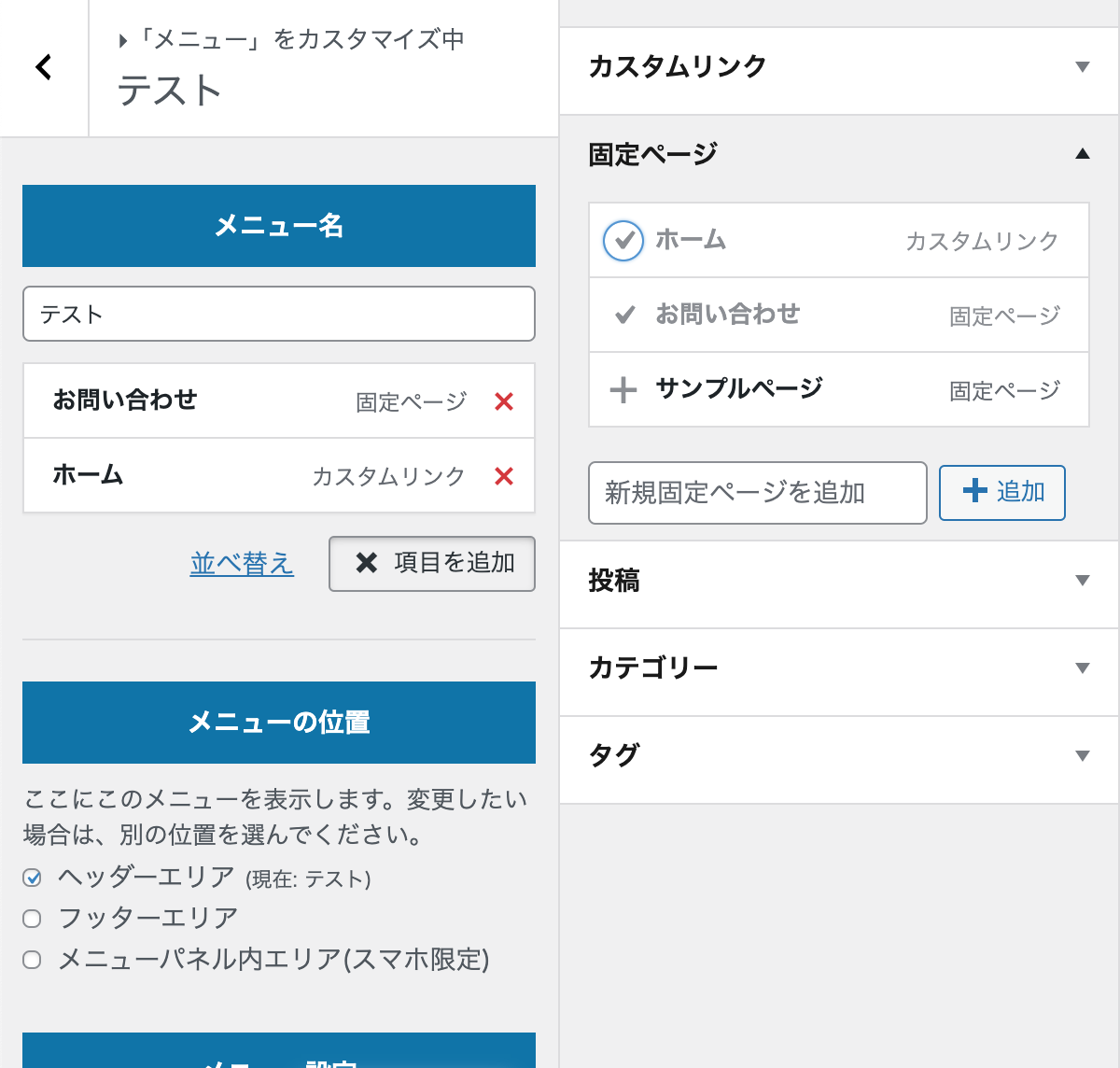
そこに作成したお問い合わせフォームがあるので選択してください。

お問い合わせを選択するとメニュー内に設定されます。
項目を消したい時は項目の右にある「 × 」をクリックすれば消えます。
最後に「公開」をクリックして完了です!
メニューの位置や内容を確認するには?
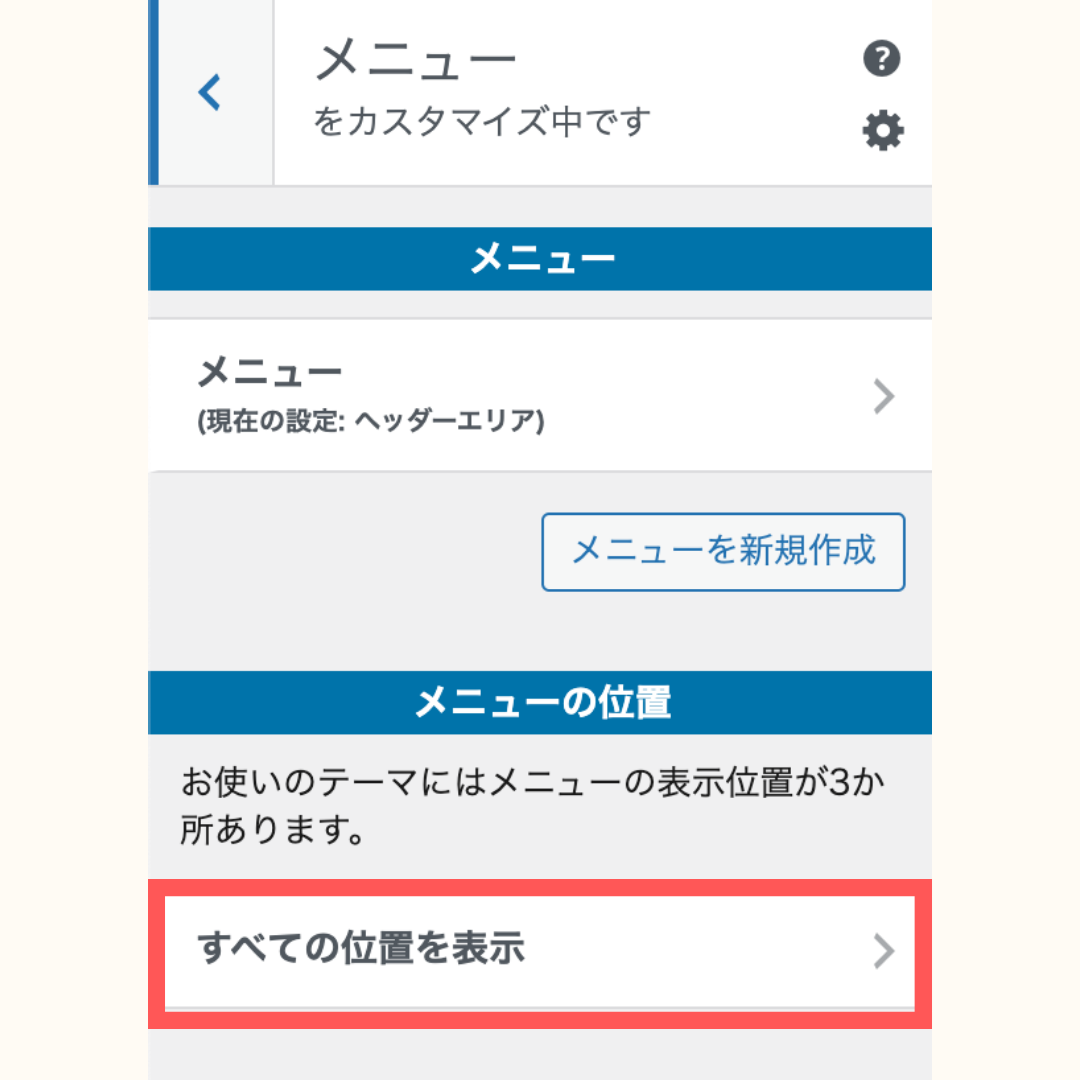
作成したメニューの位置や内容はメニュー画面の「メニューの位置」の「全ての位置を表示」から確認することができます。

ここからどこに何のメニューが設置されているかが把握できます。

メニューを編集したい場合は、「メニューを編集」をクリックします。
ちなみに新しいメニューの作成もここから行うことができます。「新規メニュー作成」をクリックすれば先ほどと同じ画面になります。
※もしこの時点で、画面にメニューが表示されない場合は以下の解決策をご覧ください。
THE THORのメニュー作成・設定方法【管理画面編】
次は WordPressの管理画面からメニューを作成する方法です。
WordPressの管理画面から、
と進みます。
手順1.メニューを新規作成する
まずはメニューを新規作成します。

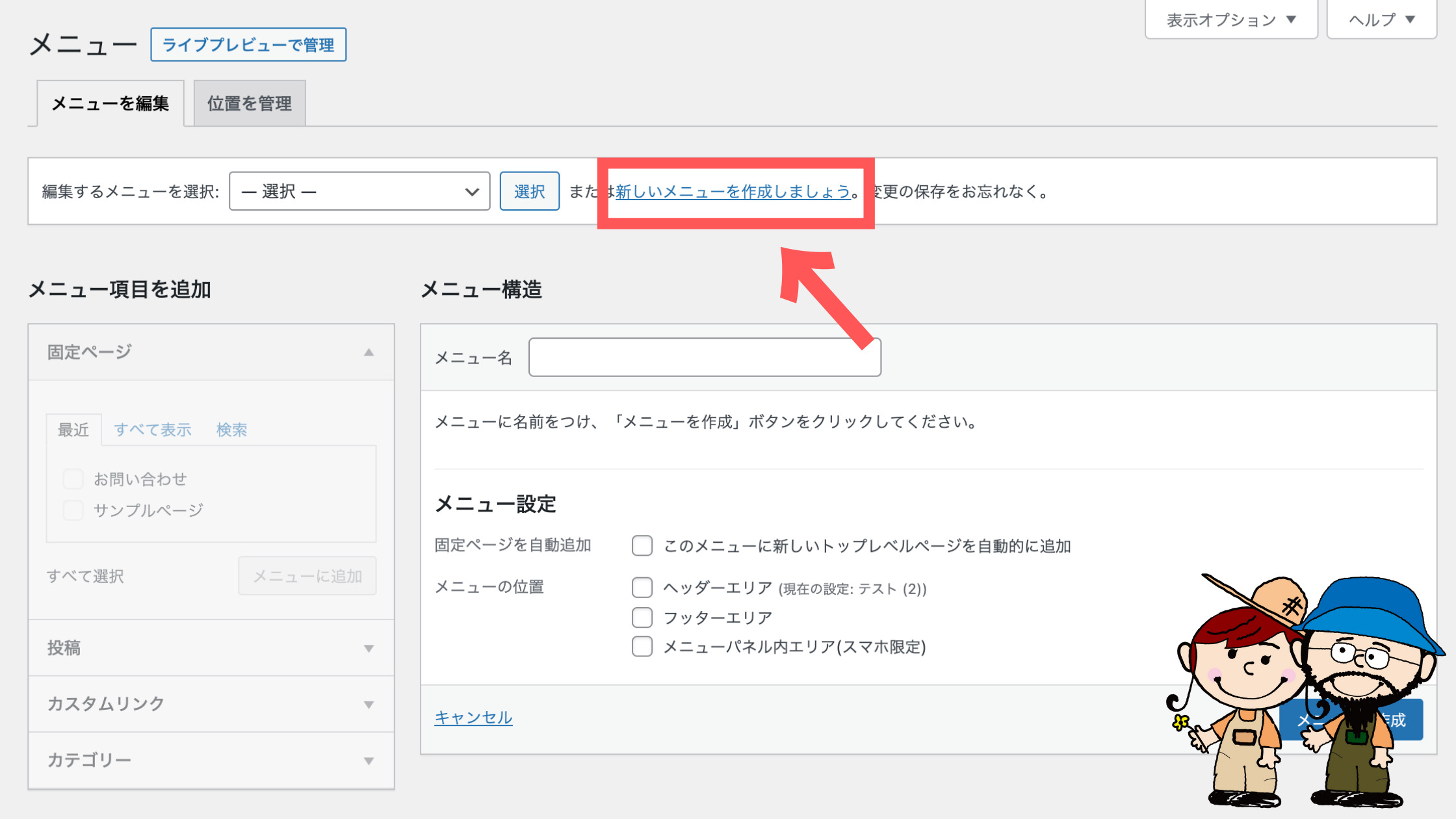
「新しいメニューを作成しましょう。」をクリック。

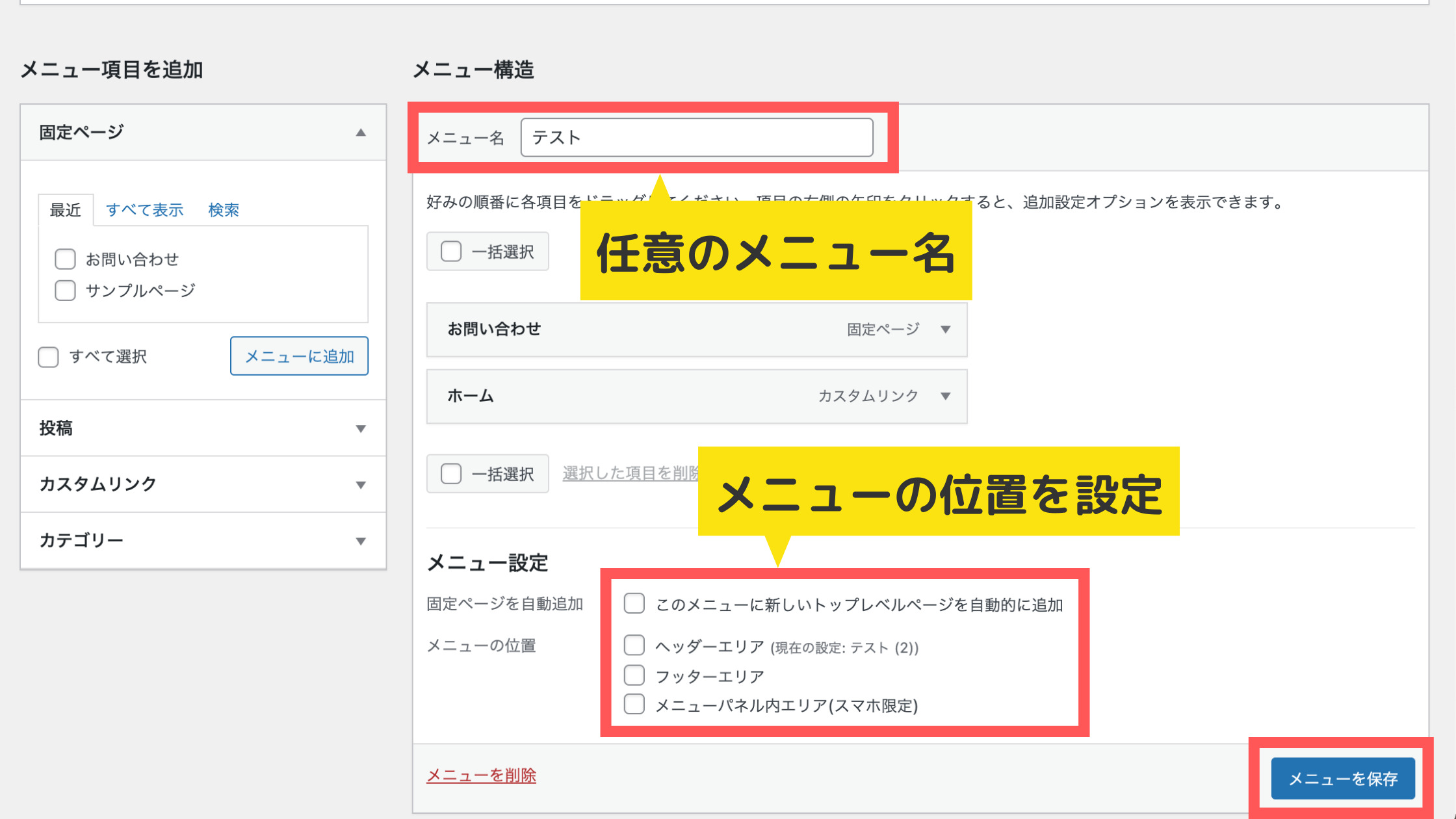
【メニュー名】任意の好きなメニュー名を設定します。
【メニュー設定】メニューを自動で追加するかを選べます。また、表示させたい位置もここでチェックを入れれば OKです。
最後に「メニューを作成」をクリックして完了です。
手順2. メニューを設定する
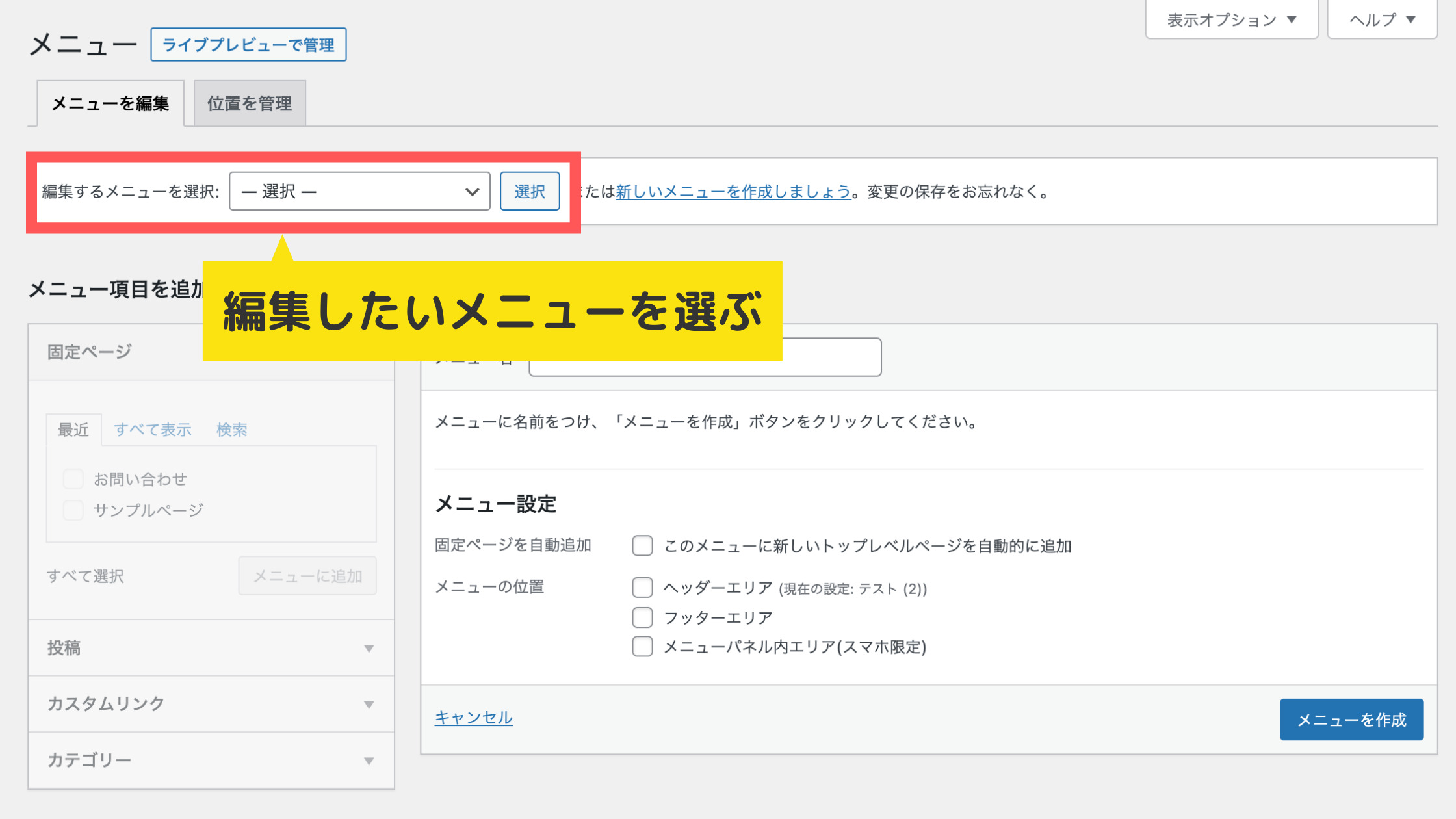
メニューを設定する場合は、「編集するメニューを選択」から設定したいメニューを選びます。

すると以下の画面になるのでここから設定をしていきます。
まず新しい項目を追加してみましょう。

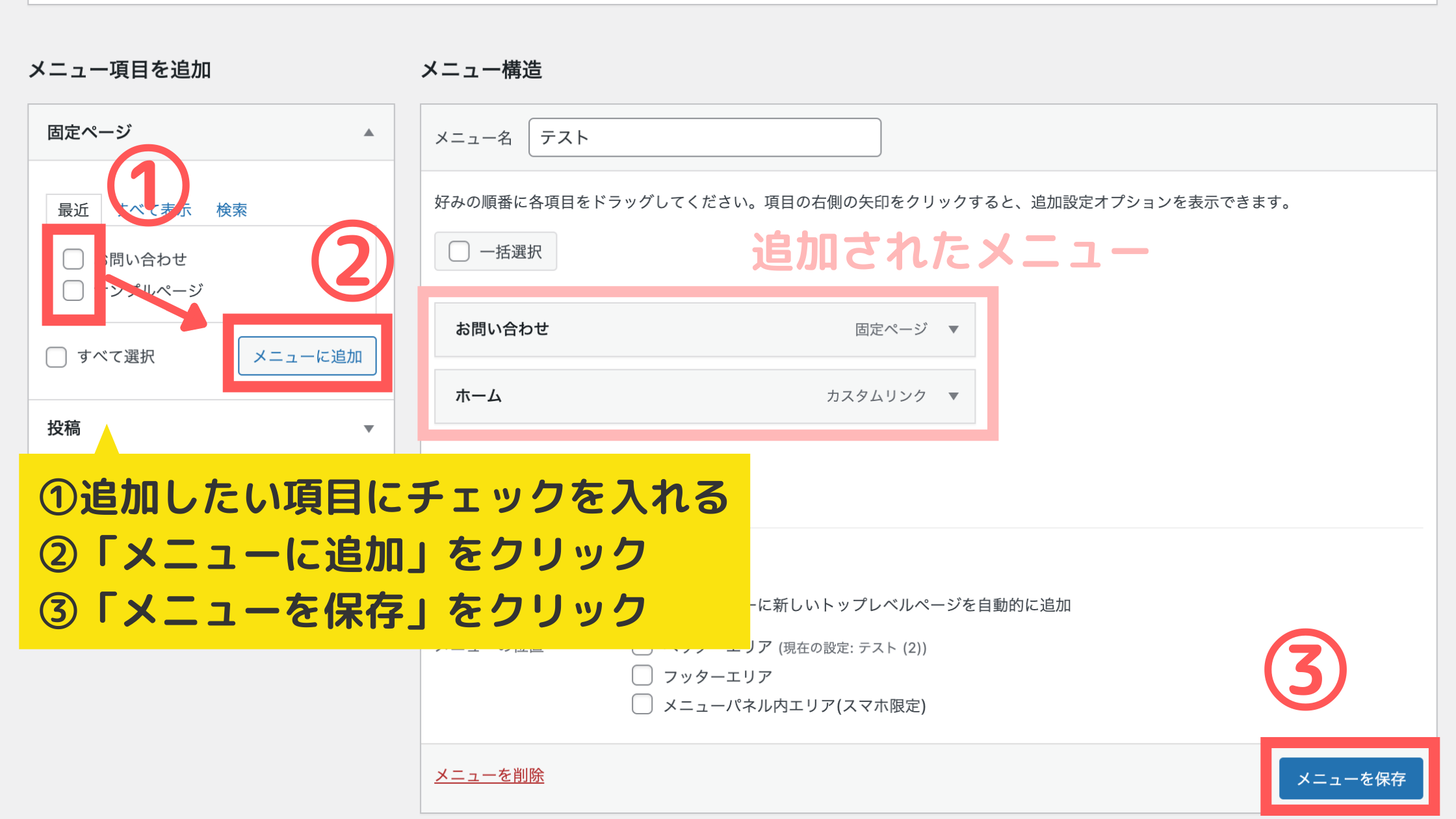
「メニュー項目を追加」から追加したい項目にチェックを入れて「メニューに追加」をクリックすれば OKです。
- 追加したい項目にチェックを入れる
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック
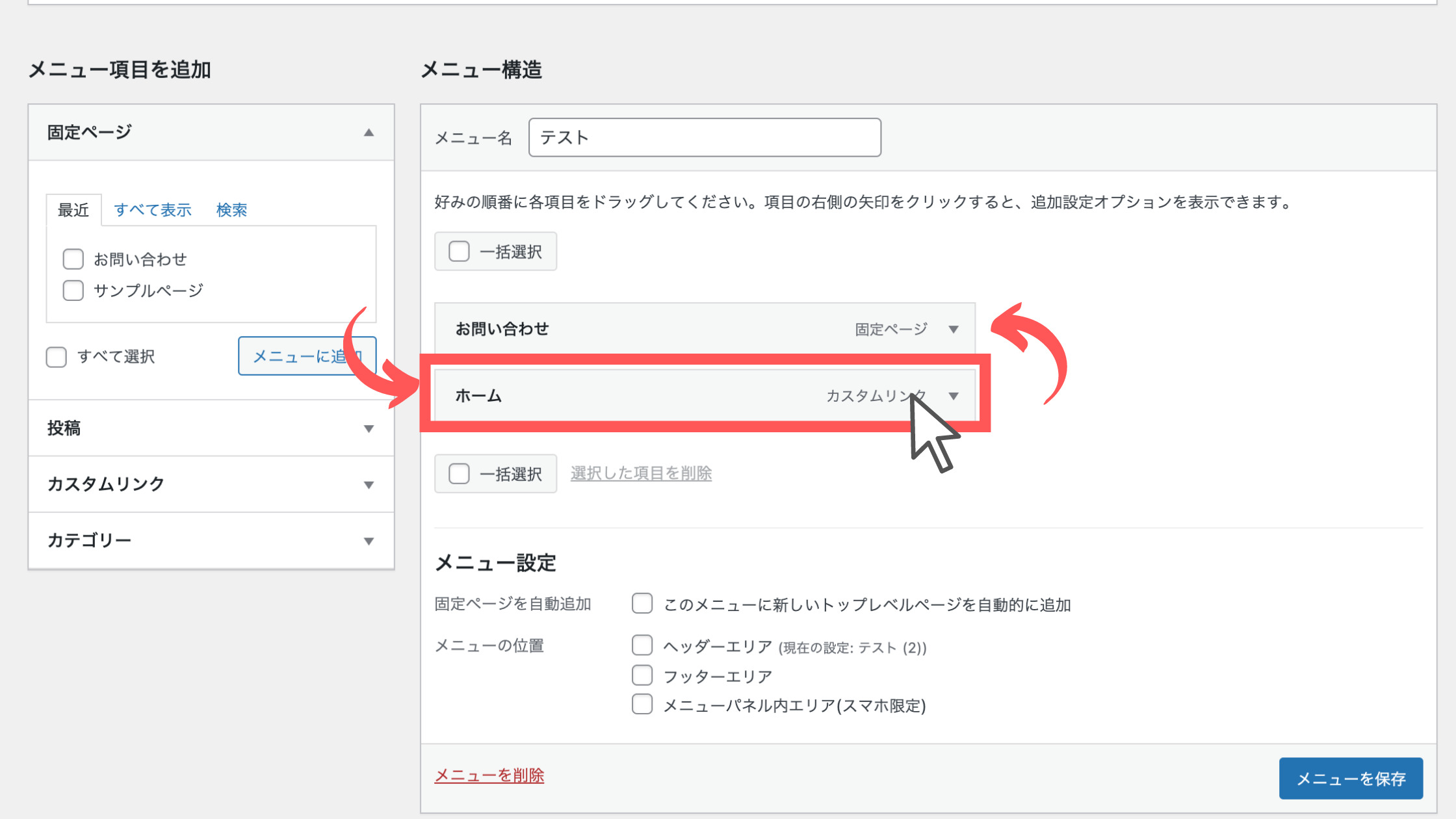
項目の順番を変えることもできます。

順番を変えたい項目をドラッグして希望の位置に移動させるだけです。
編集できたら「メニューを保存」をクリックするのをお忘れなく!
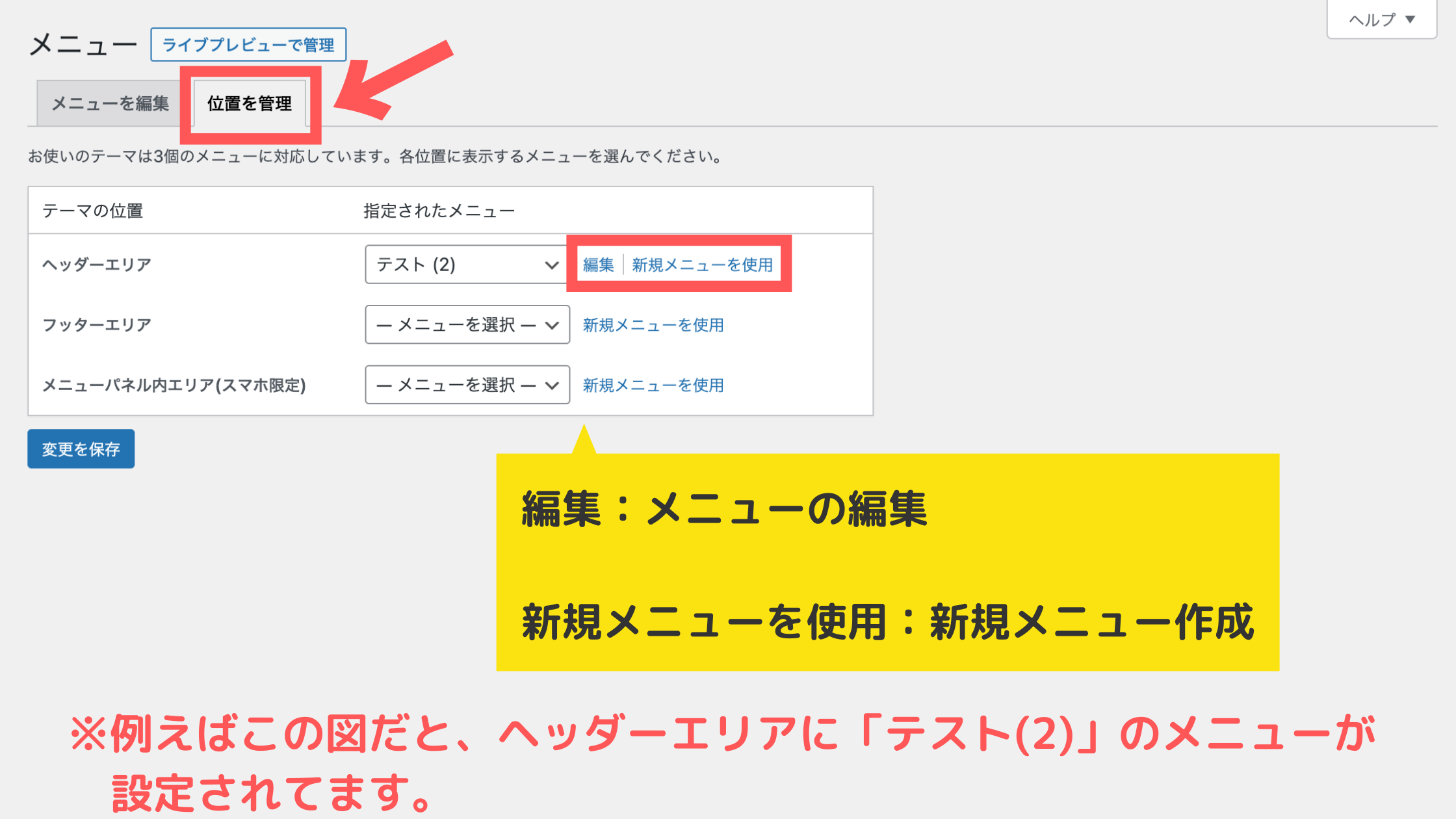
メニューの位置や内容を確認するには?
メニューの位置や内容は、「位置を管理」から確認することができます。

これで基本メニューの設定は完了です。お疲れ様でした。
ここでもし設定したのにメニューが表示されない場合は、解決策をご覧ください。
スマホ専用フッター固定メニューの設定方法

スマホ専用フッター固定メニューの設定方法です。
ここは今回のメニューとはちょっと意味合いが違いますが、同じメニューなので解説しときます。笑
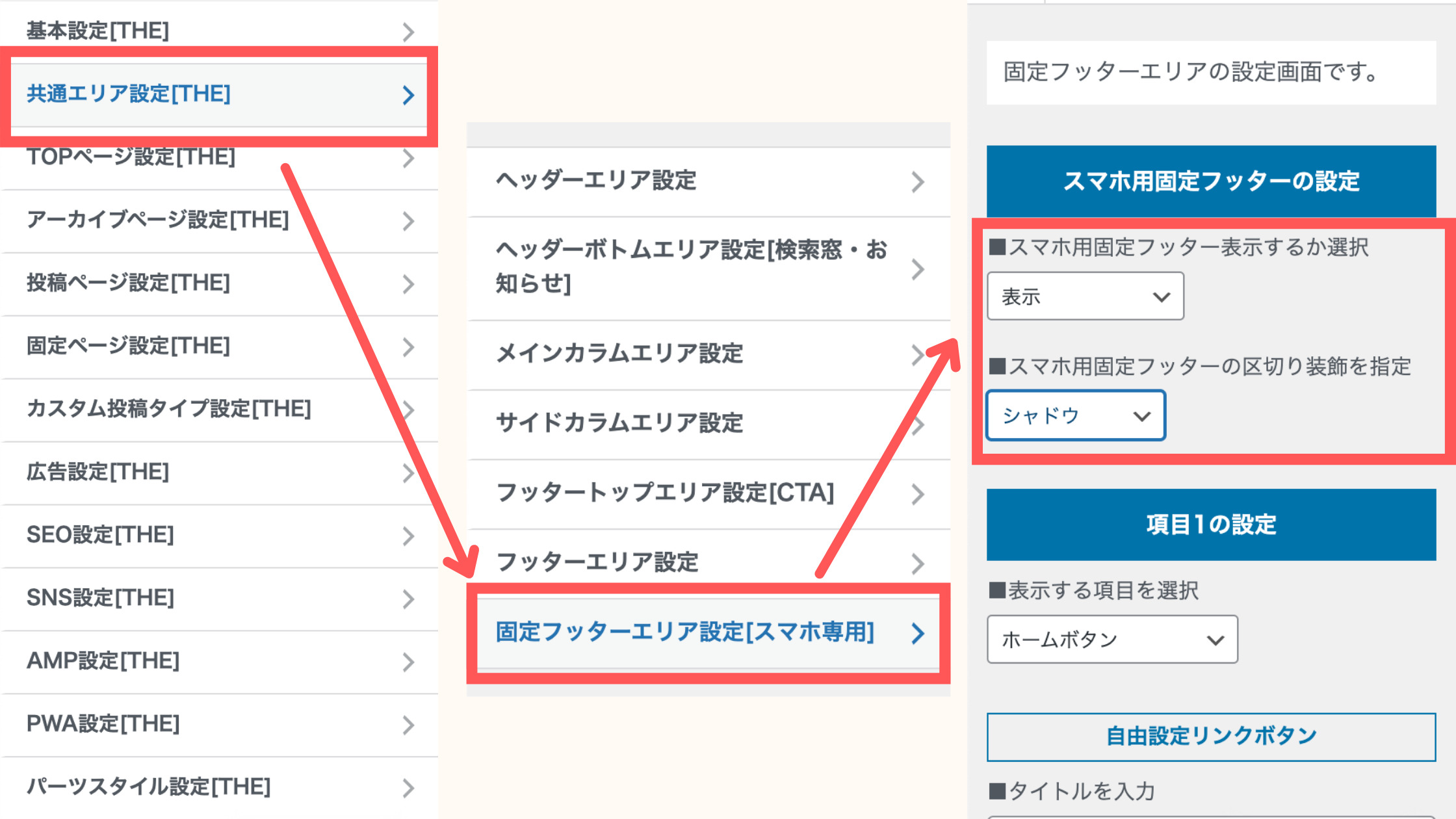
WordPress管理画面から、
と進みます。

■スマホ用固定フッター表示するか選択:「表示」を選択
■スマホ用固定フッターの区切り装飾を指定:「無し」、「シャドー」、「ボーダー」から好きなデザインを選択
これで表示設定は完了です。ついでに、少し細かい設定も解説しておきます。
- 項目1:ホームボタン
- 項目2:シェアボタン
- 項目3:メニューボタン
- 項目4:電話ボタン
各項目は自由に設定できます。
ちなみに、項目をデフォルトと違うボタンに変更することもできます。例えば、項目4の電話ボタンは正直、ブロガーには必要ありません。
例によって、ここを Twitterに変更してみます。

「表示する項目を選択」で「自由設定リンクボタン」を選びます。
- タイトルを入力:Twitterと入力
- リンク先URLを入力:あなたのTwitterアカウントURLを入力
- アイコンを入力:Twitterアイコンを選択
これで完了です。
必要に応じて他のボタンも変更してみてくださいね!
THE THORのメニューが表示されない!原因と解決策
THE THOR(ザ・トール)のメニューを設定したのに表示されない不具合がごくたまに発生してます。
原因は何なんでしょう?
原因
私たちも実際に表示されなかった時があり、さらに他のユーザーさんからの体験談を踏まえると原因がわかりました。
結論、THE THORの不具合です。
少し前のアップデートで修正はされましたが、まだチラホラとあるみたいですね。
最初はキャッシュと思い、消してみたんですが効果がなかったので不具合が原因でしょう。
解決策
解決策はとても簡単です!
グローバルメニューを非表示→表示にするだけです。
と進みます。
「グローバルメニュー設定」の■グローバルメニューを表示するか選択 を確認してください。
「PC/スマホで表示しない」となってたらここを表示するに設定してください。
もしここが表示になってるのにメニューが表示されてない場合は、
非表示→公開→表示→公開
という風に一度非表示にしてもう一度表示にしてください。しっかり間に「公開」を挟んでくださいね。
これで完了です!
簡単すぎますね。
THE THORのメニューの作成と設定方法:まとめ
今回は THE THOR(ザ・トール)のメニューの作成と設定方法を紹介しました。
2つありましたがどちらも簡単な設定方法でしたね。
特にトップページのグローバルメニューはユーザーが最初に目にする位置なので、しっかりアピールしておきましょう。
最後まで読んでいただきありがとうございます。
- 2021年9月13日
- THE THORの使い方
- THE THOR, 不具合

