ブログの本質は“ 読者の悩み解決 ”です。
「お問い合わせフォーム」は、画面越しの見えない読者さんと唯一つながれる超重要な機能です。
これを設定しない手はありませんね。
みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回は THE THOR(ザ・トール)の「お問い合わせフォーム」の作成から設定方法を紹介します。
お問い合わせフォームを 120%活用するために、まず重要性と設定するメリットをしっかり理解しておきましょう。
お問い合わせフォームとは?重要性と設定するメリット
お問い合わせフォームとは、ユーザーが疑問に思ったことや、相談、時には仕事の依頼など、そのサイトとコンタクトを取るためのツールです。
あなた「お問い合わせフォームがある方がサイトっぽいからみんな設置してるんだよね?」
そう考えてるあなた!それは大きな間違いですよ!
どれほど重要なのかをお伝えしましょう。
お問い合わせフォームの重要性
最初にお伝えした通り、ブログの本質は「読者の悩み解決」です。
しかし相手の見えない Web上で「読者の悩み」を 100%把握するのはとても難しいことです。
そのためにブロガーは、
- キーワード選定
- 競合調査
- ネット徘徊
- 書籍で勉強
と自問自答しながら膨大な時間を使ってコンテンツを作成します。
しかし、お問い合わせフォームは上記を全てかっ飛ばして読者さんの悩みをダイレクトで聞くことができます。
例えば、企業サイトなどで「この商品をどこで知りましたか?」と言うメッセージを見ます。ユーザーの声はそれほど重要な要素だと言うことです。
お問い合わせフォームを設定するメリット
お問い合わせフォームを設定することにより以下のメリットがあります。
- 読者の悩み・質問をダイレクトで聞ける
- 問題解決からファンを増やすことができる
- Googleアドセンスなど広告サービスの審査に通りやすくなる
- 企業から仕事のオファーをもらえることがある
- ブログの信頼感・安心感 UPにつながる
重要性の部分でお伝えした内容だけでなく、あなたのサイトのファンを増やすこともできるのがお問い合わせフォームのメリットでもありますね。
正直、海外からのスパムメールや勧誘などの迷惑メールも届いたりしますが、それ以上の価値がありますね。
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるよ[…]
しかも THE THOR(ザ・トール)のお問い合わせフォームは標準搭載されてるのでプラグインは不要です。
THE THOR お問い合わせフォームの設定はプラグイン不要
本来 WordPressでお問い合わせフォームを作る場合、プラグインを使って作成します。
お問い合わせフォームのプラグインは「Contact Form 7」が有名です。
ですがプラグインを導入するとサイトが重くなってしまう可能性があるので嫌な人もいますよね。
しかし!THE THOR(ザ・トール)はお問い合わせフォームが標準で搭載されてるので「Contact Form 7」と言ったプラグインが不要です。
つまりインストールする手間も、設定も必要も必要ありませんし、サイトスピード低下の心配もありません。
THE THOR お問い合わせフォームの作成方法
まず THE THOR(ザ・トール)のお問い合わせフォームの作成方法を 3つの手順で紹介していきます。
お問い合わせフォームは固定ページを使って作成します。
- 手順1.固定ページを新規作成するお問い合わせフォームに使う固定ページを新規作成します。
- 手順2.タイトルと URLを設定するWebで表示する際のお問い合わせフォームのタイトルとパーマリンク(URL)を設定します。
- 手順3.テンプレートを設定するTHE THOR(ザ・トール)のデフォルトテンプレート「お問い合わせTPL」を設定する。
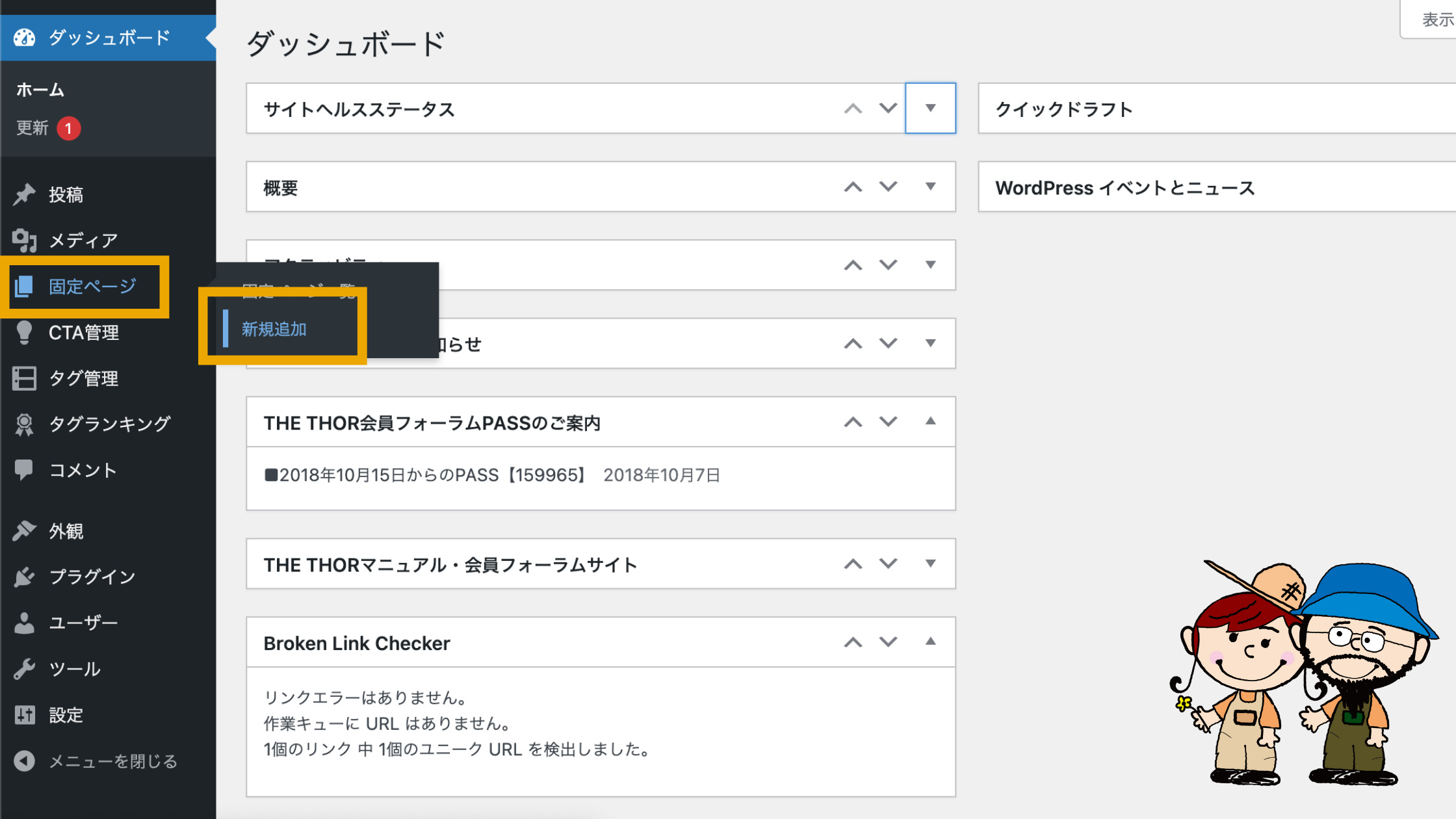
手順1:固定ページを新規作成する
手順1では、固定ページを新規作成します。
と進んで固定ページを新規作成してください。

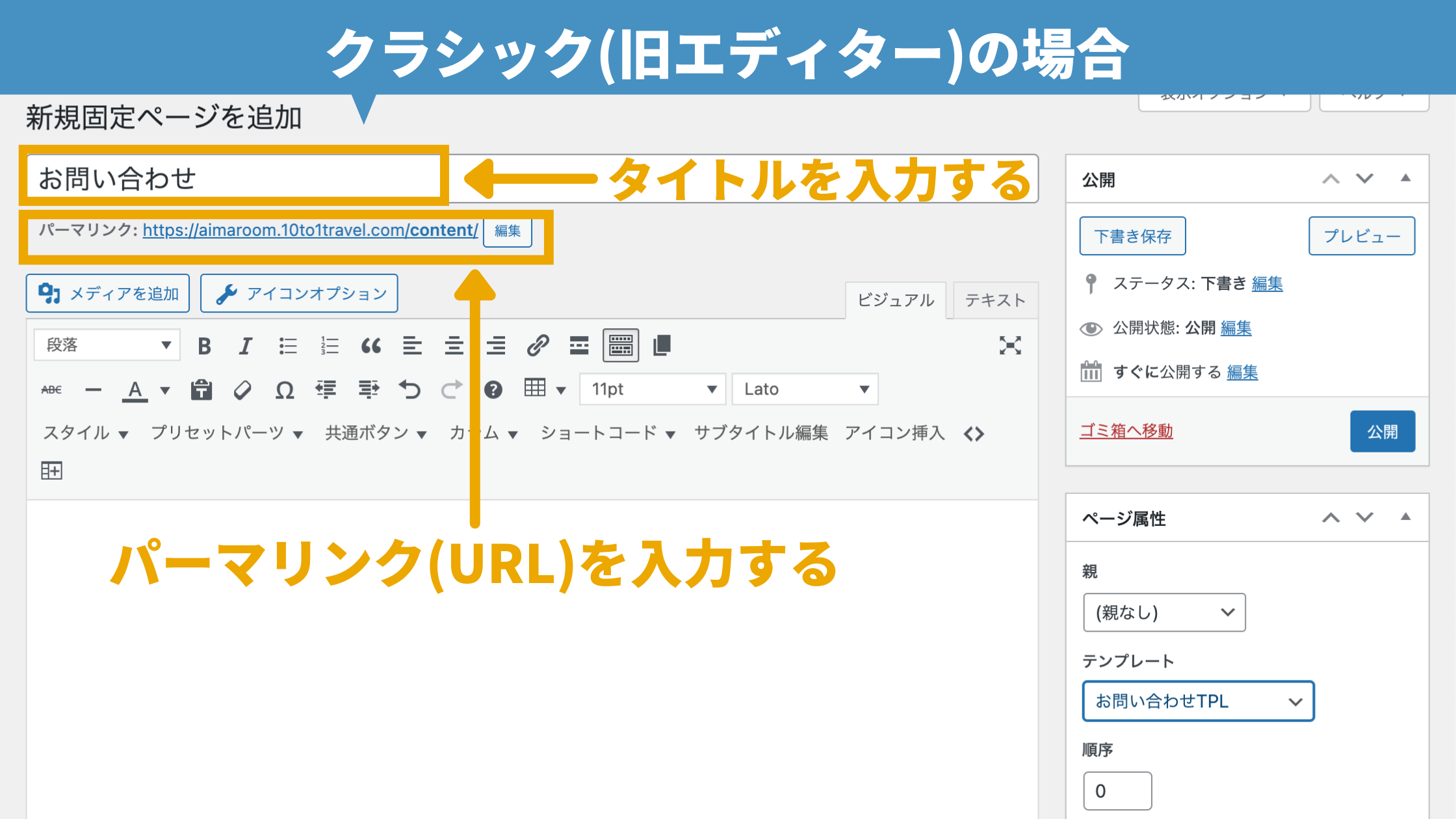
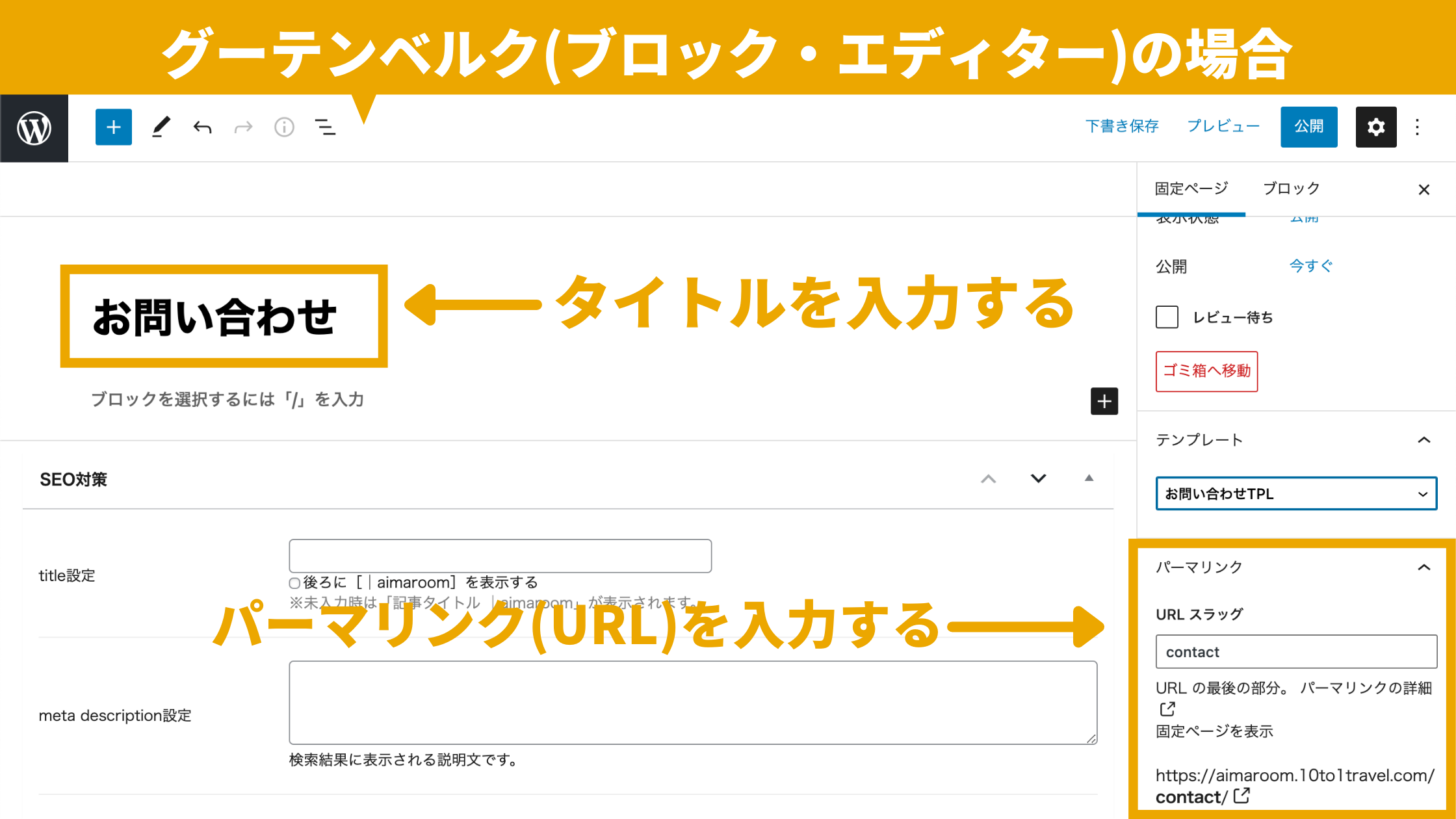
手順2:お問い合わせフォームのタイトルと URLを設定する
手順2ではお問い合わせフォームのタイトルとパーマリンク(URL)を設定します。
WordPressには 2つのエディターがあるので、クラシック(旧エディター)とグーテンベルク(ブロックエディター)ごとに画面の解説をします。


タイトル、パーマリンク(URL)共に Web上で表示されるものになりますので、分かりやすいものにしましょう。
※クラシック・エディターとグーテンベルク(ブロック・エディター)がありますが、どちらも設定位置ややることは同じです。
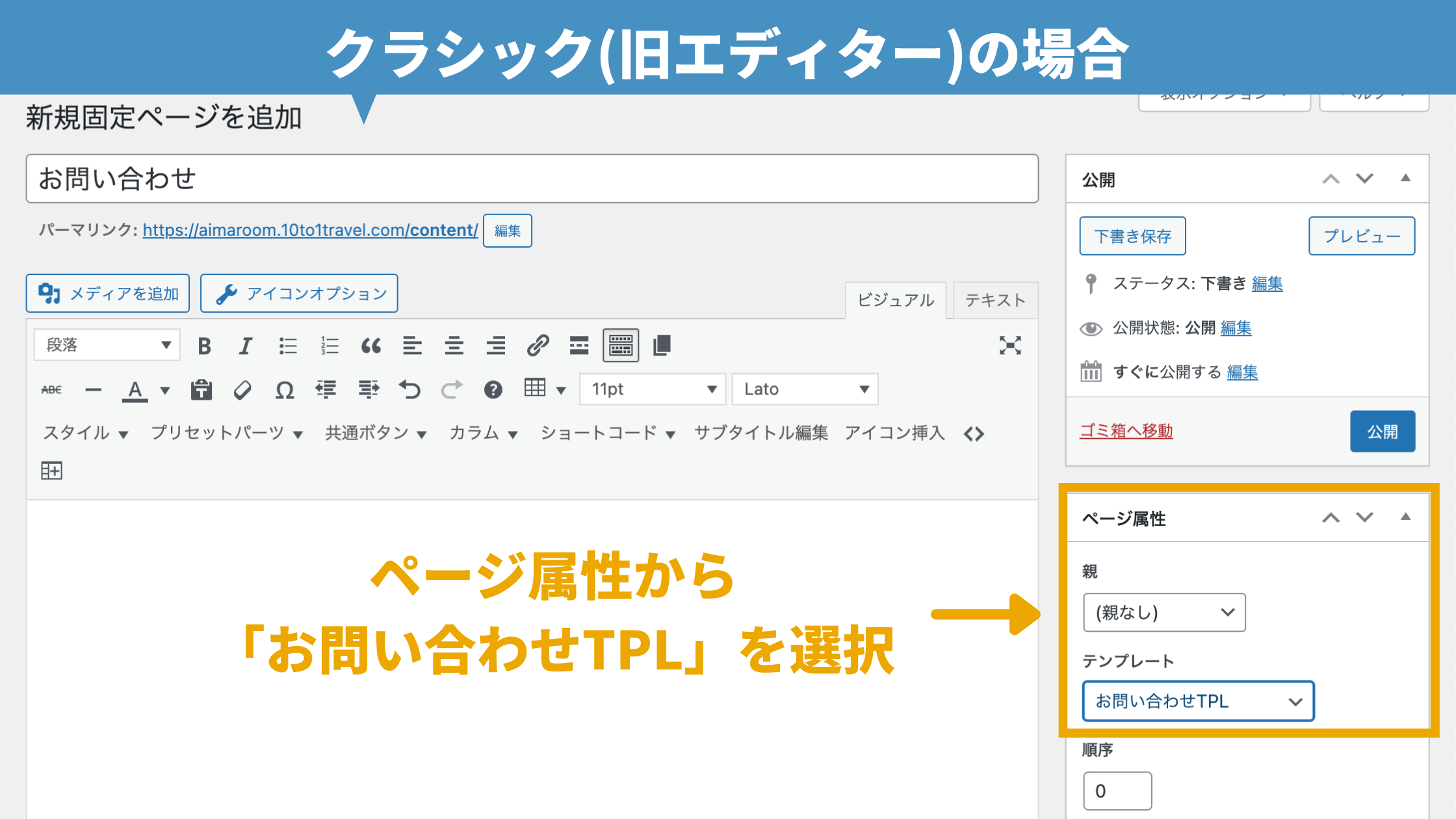
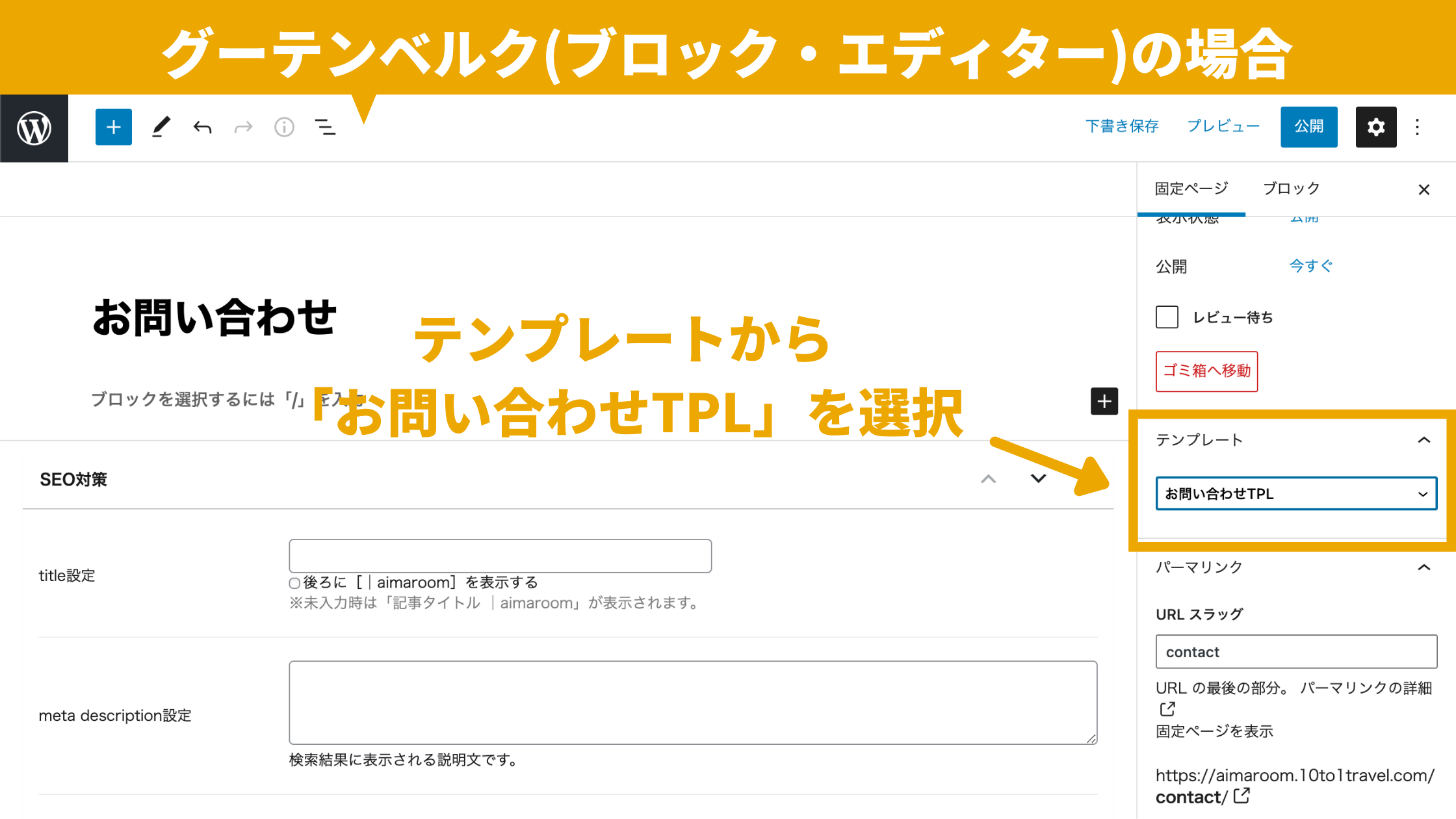
手順3:テンプレート「お問い合わせTPL」を設定する
手順3では THE THOR(ザ・トール)デフォルトのお問い合わせフォームのテンプレートを設定します。
上記と同様、2つのエディター別に紹介します。

クラシックエディターの場合は画面右にあるページ属性から「お問い合わせTPL」を選択してください。

グーテンベルク(ブロック・エディター)の場合は画面右のテンプレートから「お問い合わせTPL」を選択してください。
最後に「公開」をクリックしてお問い合わせフォームの作成は完了です。簡単でしたね!
THE THOR お問い合わせフォームの設定方法
お問い合わせフォームは作成できましたが、THE THOR(ザ・トール)はフォームを少しカスタマイズすることができます。
変更できる点は以下の 3つです。
- 自由入力項目
- サンクス画面のメッセージ
- 自動返信メールの冒頭
ひとつずつ設定方法を解説していきます。
自由入力項目
自由入力項目とは以下の部分のことです。

お問い合わせいただいた全ての人が URLを持ってるわけでは無いので、変更しておくことをオススメします。
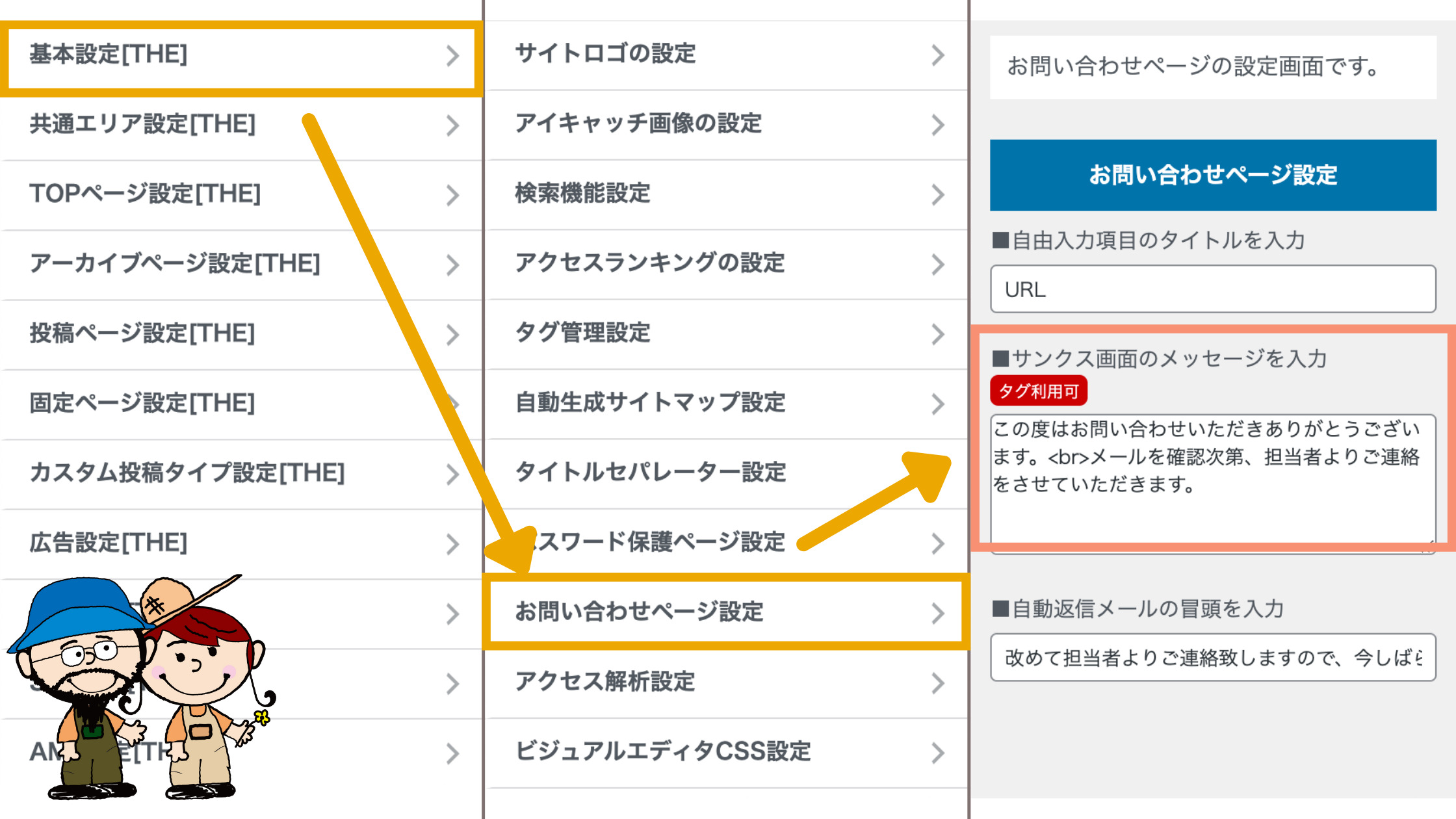
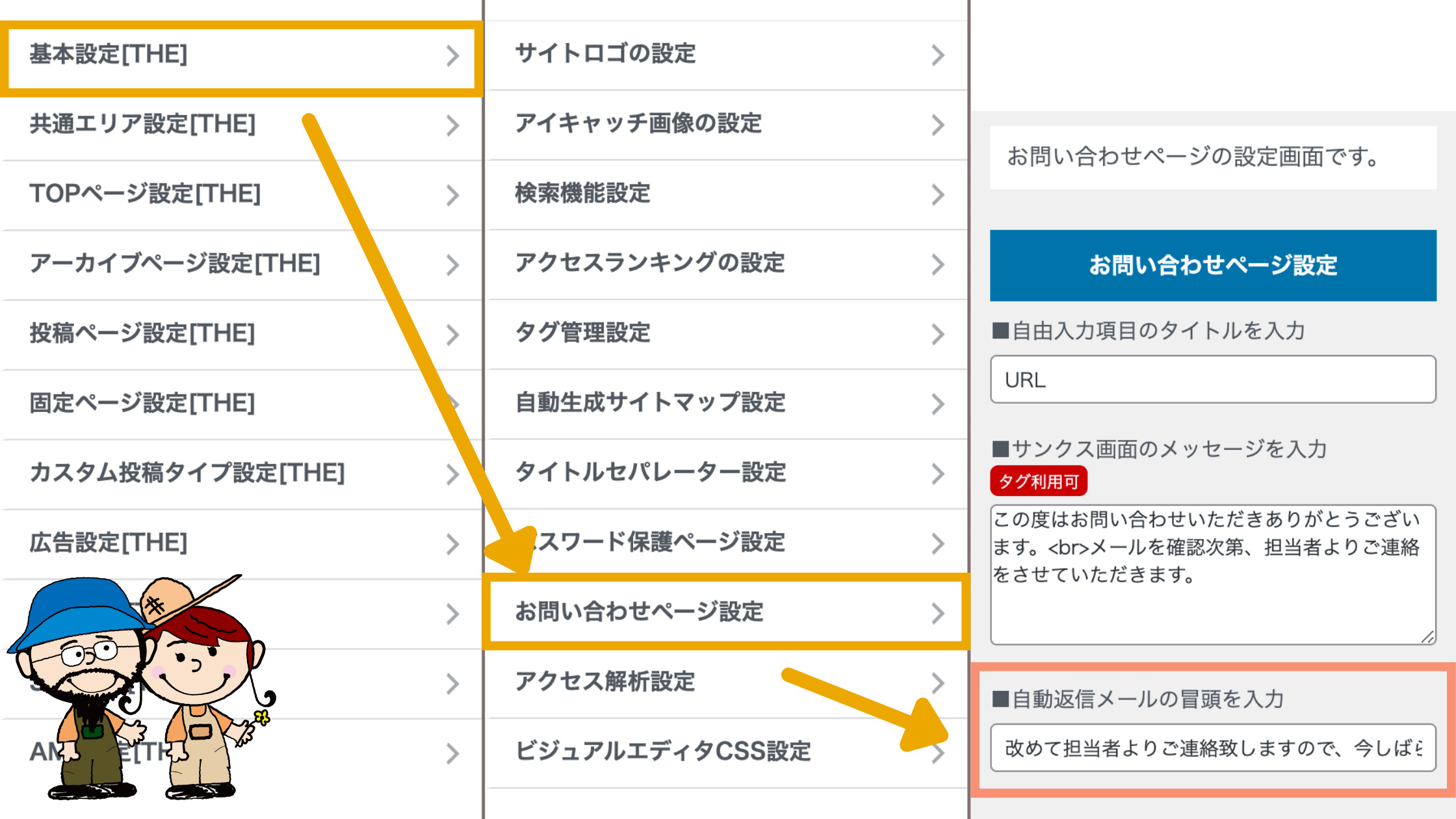
WordPressの管理画面から、
と進んでください。

画面上の「自由入力項目のタイトルを入力」を希望のテキストに変更してください。
正直「お名前」、「メールアドレス」、「お問い合わせ内容」があれば十分なのですが、THE THOR(ザ・トール)には自由入力項目を非表示にする機能がありません。
なので私たちは「タイトル」に設定してます。
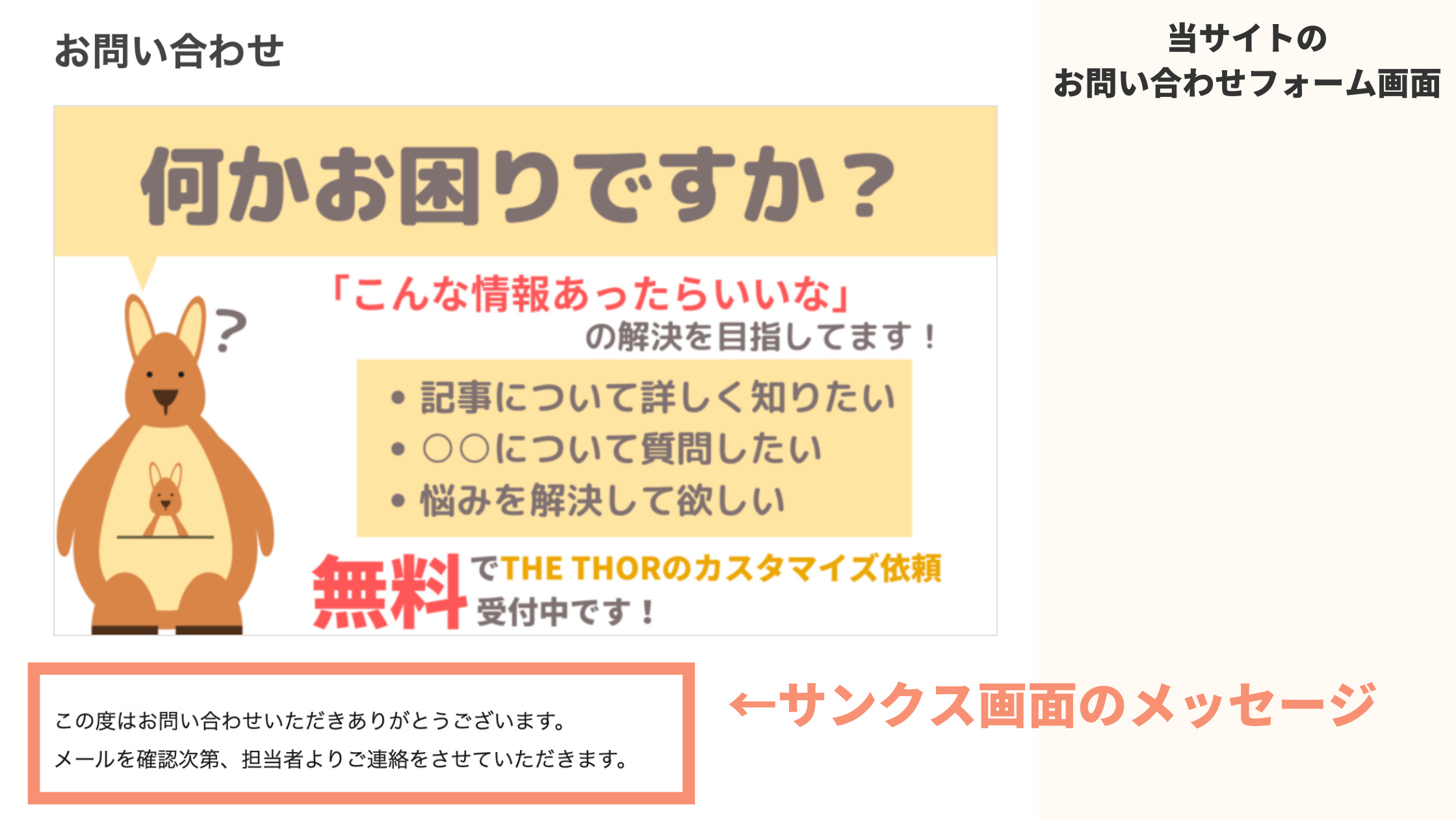
サンクス画面のメッセージ
サンクス画面とは、ユーザーがお問い合わせを送信した後に画面に表示されるメッセージのことです。

これによりユーザーがしっかりお問い合わせできたと確認できると同時に、こちらからお礼を伝えれるちょっとした気遣いメッセージです。
サンクス画面のメッセージの設定も上記でお伝えしたお問い合わせフォーム設定から変更することができます。

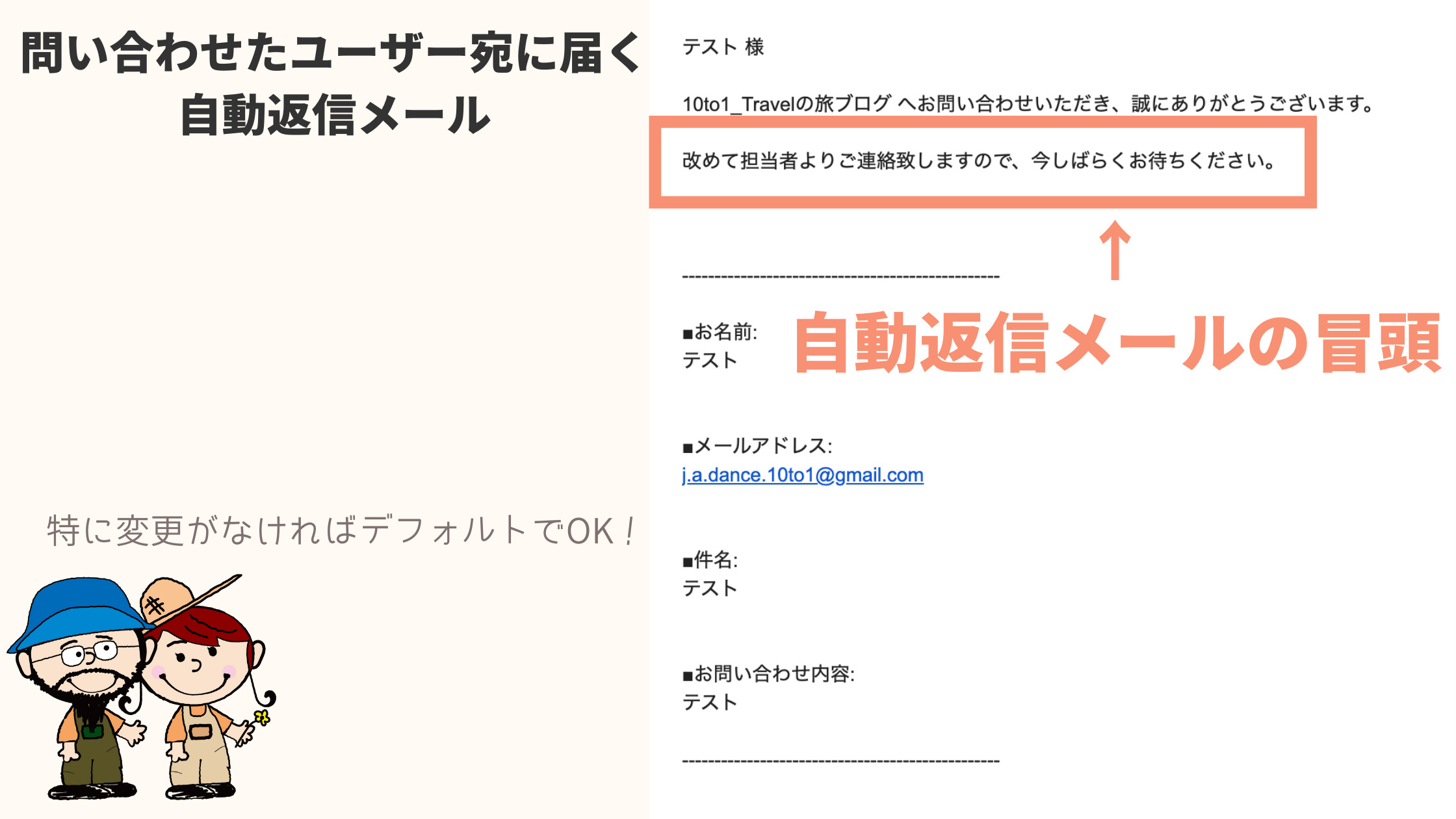
自動返信メールの冒頭
自動返信メールの冒頭とは、お問い合わせいただいたユーザーに対して自動で返信されるメールの内容のことです。

実は THE THOR(ザ・トール)のお問い合わせフォームには便利な機能があります。
それが、自動返信機能です!
自動返信機能とは、ユーザーがお問い合わせした時に自動で定型文を返信してくれるとても便利な機能です。
その自動返信機能の冒頭の文章を変更することができます。

特に変更する必要が無い場合は何もしなくて OKです。
お問い合わせフォームをNoindex設定する(SEO対策)
基本的に固定ページは Noindexの設定をしておいた方が良いです。なぜなら、お問い合わせページなど固定ページで作るページは、SEOで上位表示させたいページではないからです。
Noindexとは、Google検索結果に表示させないためのタグのことです。
ここで説明すると話が外れてしまいますので、要は Noindexを設定しておいた方が検索順位に悪影響されないと覚えておいてください。
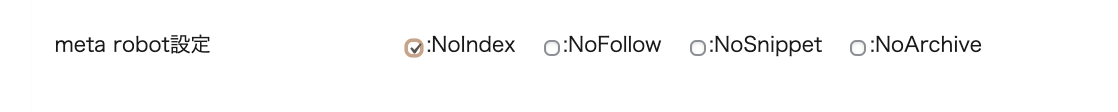
THE THOR(ザ・トール)は Noindexの設定がデフォルトで搭載されてるので簡単です。
固定ページの下の方にある「meta robot設定」の Noindexにチェックマークを入れてください。

以上で完了です。
これでお問い合わせフォームの SEO対策もバッチリですね!
THE THOR お問い合わせフォームの設置方法
それでは作成 & 設定したお問い合わせフォームをサイトに設置していきましょう。
設置する部分はどこでも良いですが、例によってメニューに設置します。
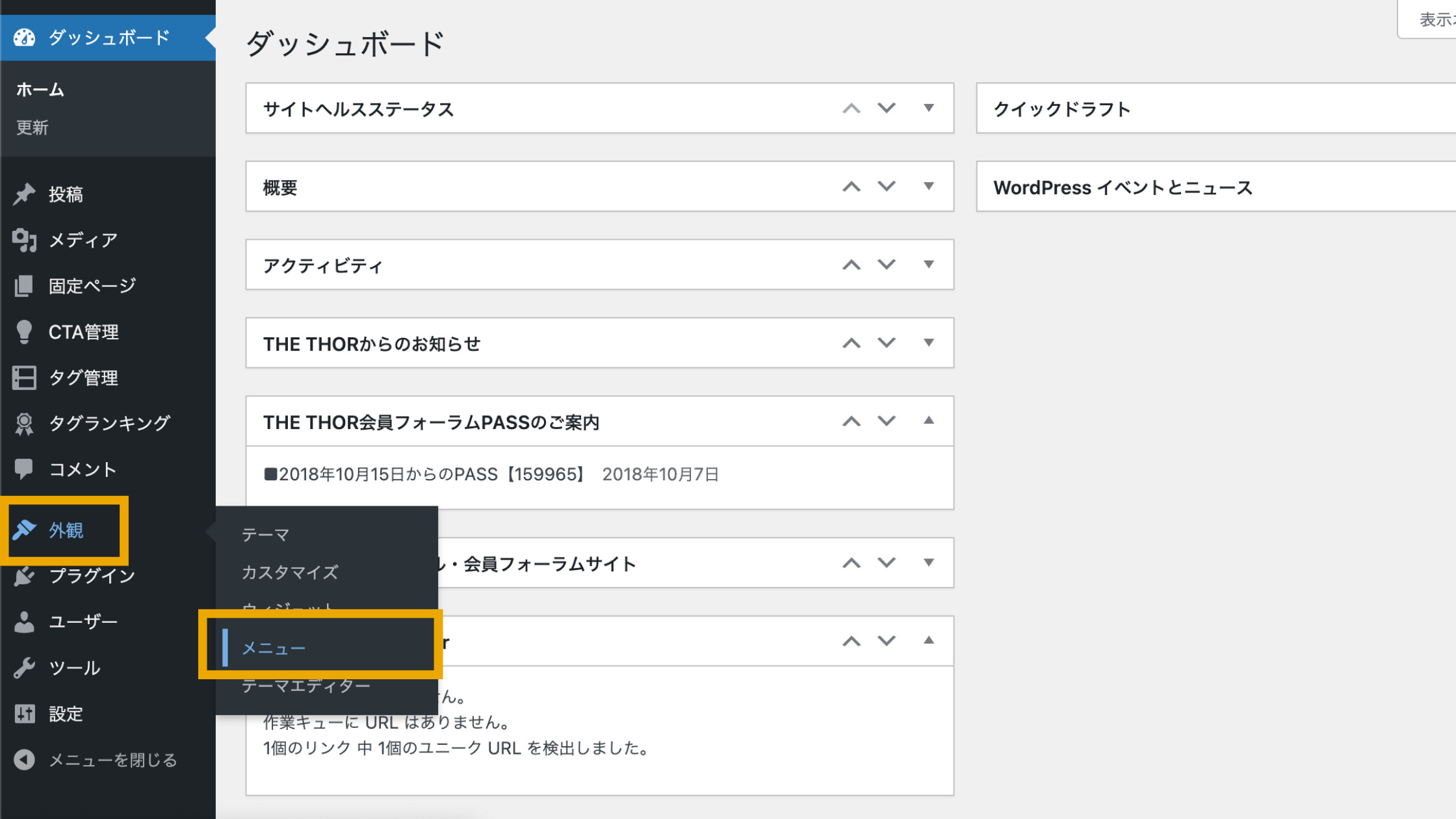
まず、WordPressの管理画面から
と進みます。

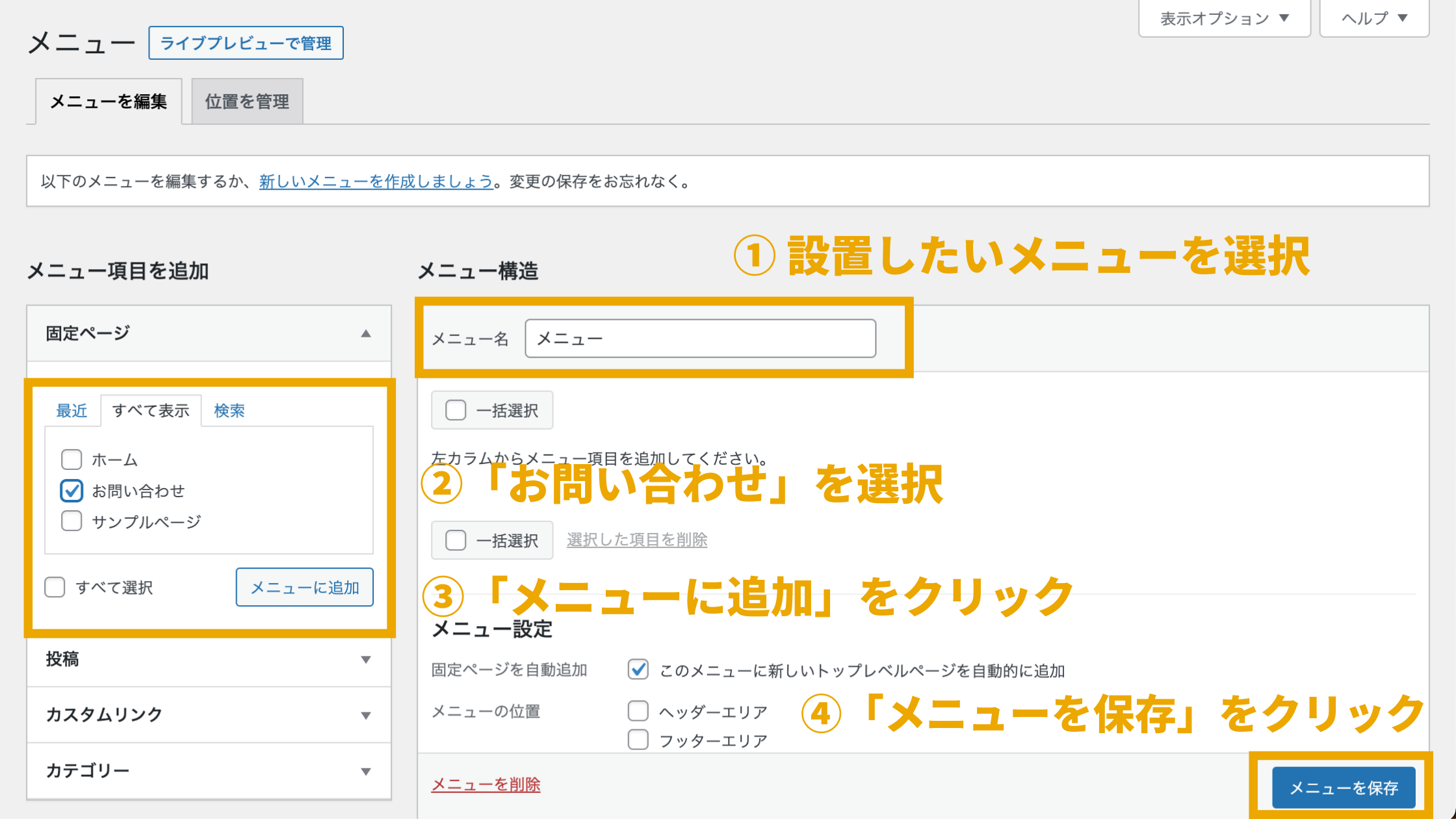
すると以下の画面になりますので、各項目を設定していきます。

- 表示させたいメニューを選択する
- 「お問い合わせ」を選択する
- 「メニューに追加」をクリックする
- 最後に「メニューを保存する」をクリック
設定はこれだけです。サイト内のメニューが設置されてるページを確認してみてください。お問い合わせが表示されてれば成功です。
これであなたのサイトのお問い合わせフォームが完成しました。
お疲れ様です!
お問い合わせにメールが届かない?原因と解決策
この記事を読んだユーザーさんから「テストでお問い合わせフォームにメールを送ったんですが、メールが届かないんです」と問い合わせいただきました。
正直、メールのアクセス設定やクッキー、WordPressやreCAPTCHAで特別な設定をしてない限り、THE THOR(ザ・トール)からのお問い合わせメールが届かないことは 99%ありません。
原因を調べるととても簡単でした。
原因と解決策
結論、原因は問い合わせフォームから届くメールが Googleの迷惑メールに入ってたです。
私たちもよくあるのですが、問い合わせメールが迷惑メールもしくは、プロモーション内に入ってしまいます。

詳しい原因は分かりませんが、おそらくメールアドレスや本文にリンク等が設置されてたりするとスパムメールと認識されてる可能性があります。
解決策は簡単で、「こまめに迷惑メール内をチェックする」だけです。
もちろん、迷惑メール内の問い合わせを迷惑メールじゃないと報告設定しておくと、今後そのメールアドレスから届くメールが迷惑メールに振り分けられることはありません。
少し面倒ですが、これは THE THOR(ザ・トール)じゃなくても起こる問題なので、地道にいきましょう。
ただ、実はお問い合わせフォームに届くメールは読者さんの悩みや質問だけではありません。海外からのスパムや勧誘などの迷惑メールが多いくらいです。
せっかく設定したお問い合わせフォームも迷惑メールばかりじゃ努力が報われませんね。
そこで、Googleが運営するセキュリティツール reCAPTCHAを使用します。
THE THORにお問い合わせフォームを設置した後の行動
THE THOR(ザ・トール)にお問い合わせフォームを作成、設置した後にオススメの行動をご紹介します。
- スパム対策
- デザインをカスタマイズ
ひとつずつ見ていきます。
スパム対策
まずはお問い合わせフォームに届く海外からのスパムメールや勧誘の迷惑メール対策です。
設置しただけだと毎日とんでもない量の英語メールが届きます。私たちはすごい時で1日 10通以上。
これだとせっかくの読者さんからのお問い合わせを見落としてしまう恐れがあります。
スパム対策はとても簡単にできて、さらに効果バツグンなのでぜひやっておくことをオススメします。
みなさんこんにちは。 THE THORユーザーの JonyとAi(@10to1_travel)です。 当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるよ[…]
デザインをカスタマイズ
THE THOR(ザ・トール)のお問い合わせフォームのデザインをカスタマイズします。
ここは希望する人だけで OKです。THE THOR(ザ・トール)のお問い合わせフォームはデフォルトでも十分使えるデザインなので、周りと差別化したい人はご覧ください。
Ai THE THOR(ザ・トール)のお問い合わせフォームをオシャレにカスタマイズするよ! みなさんこんにちは。 THE THOR(ザ・トール)にはデフォルトで「お問い合わせフォーム」機能が搭[…]
ちなみに THE THOR(ザ・トール)のお問い合わせフォームはただデフォルトページを設置するだけでなく、メッセージやリンクなど普通の投稿と同じ機能があります。
それをうまく利用すればより読者さんが使いやすいサイトになります。
THE THOR お問い合わせフォームの利便性を120%にする工夫
上記の方法で設置したお問い合わせフォームはそれだけで完成されてますが、投稿ページと同じで文章やリンク、画像なども挿入できます。
ただお問い合わせフォームを設置して完了ではなく、自分なりにユーザーさんにメッセージやリンクなどを設置して、安心度・信頼度を高めましょう。
例えば、以下のような工夫ができます。
- 一言メッセージを添える
- どんな内容を問い合わせれるのかを記載する
- SNSのリンクを設置する
- お問い合わせ前の注意事項を記載する
- お問い合わせする前に「よくある質問」を設置して事前に解決を図る
- スパム対策してますアピール
一言メッセージを添える
お問い合わせフォームの上に一言メッセージを添えるという気遣いです。人との会話はいつも挨拶から始まりますからね。
例えば、以下のような文章を添えると良いですね。
いつもサイトへのご訪問ありがとうございます。このサイトではお問い合わせいただいた全ての質問、悩み、リクエストなどについて全力でご対応させていただきます。
どんな内容を問い合わせれるのかを記載する
問い合わせいただいた内容が、全てあなたの求めてる内容なわけではありません。時には「何じゃこりゃ!こんなの私に聞かれても!」と言う内容もあります。
ちなみに私たちの実体験です。笑
なので、お問い合わせフォームの上部に「どんな内容が問い合わせるか」を記載しておくのも有効です。
例えば、
当サイトでは、
・WordPressの使い方
・ブログの収益方法
・サイトデザインのカスタマイズ
を中心に運営してます。上記の内容について質問、悩み、リクエスト等あればお問い合わせください。
SNSのリンクを設置する
私たちもやってることなのですが、SNSのリンクをフォームの上に設置し「SNSからもお問い合わせできますよ」とお伝えする工夫です。
ユーザーの中には、お問い合わせメールを送るのが面倒くさい、SNSの方が返信に気づくしポップに質問できると言う方もいます。
なので、あなたの持ってる SNSアカウントのリンクを設置し「コチラからもお問い合わせできます。」と紹介しておくのもオススメです。
このアイデアの良いとこはそれがフォローや拡散にも繋がるところですね。
お問い合わせ前の注意事項を記載する
お問い合わせ前に注意事項を記載しておくのも一つの気遣いですね。
例えば、
お問い合わせ内容によっては返信できかねますので、ご了承ください。
こう記載しておくことで読者さんがお問い合わせする前にその質問が適切かどうか再確認することができます。
お問い合わせする前に「よくある質問」を設置して事前に解決を図る
アクセス数があまりにも多い人は問い合わせも多いですね。もちろん全ての問い合わせに対応すべきですが、あまりにも多い場合はそれもままなりません。
そういう人は、お問い合わせフォームの前に「よくある質問」を設けておくと良いでしょう。
よくある質問にそれを解決する記事をリンクさせておけば、ユーザーは問い合わせる前にその記事で解決できるので読者さんにとってもあなたにとっても win winですね。
さらにこの方法の利点はユーザーを記事に運び、アクセスを増やすことができる点です。
記事数が十分で、ほとんどの悩みを解決してる記事があるなら試してみてください。
スパム対策してるアピール
上記で紹介した通り、お問い合わせに届くメールは全てが読者さんからとは限りません。むしろ勧誘・営業などの迷惑メール、海外からのスパムメールの方が多いくらいです。
そこで、事前にスパム対策ツールの reCAPTCHAを設定しておき、問い合わせフォームの上部に「このサイトは reCAPTCHA登録してます」とアピールしておくことにより、迷惑メールを防ぐことができます。
THE THOR お問い合わせフォームの設定方法:まとめ
今回は THE THOR(ザ・トール)のお問い合わせフォームの設置と設定方法を紹介しました。
THE THOR(ザ・トール)はお問い合わせフォームが標準装備されてるので、Contact Form 7などのプラグインが不要です。
サイト運営にとって重要性の高い「お問い合わせフォーム」、みなさんもしっかり設置してください。
この記事に関して、何か分からなかったこと、もっと知りたい内容がありましたらお問い合わせいただくか Twitterで DMください!
最後まで読んでいただきありがとうございます。
おわり
- 2021年10月5日
- THE THORの使い方
- THE THOR



