みなさんこんにちは。
THE THOR(ザ・トール)大好きの Jonyと Ai(@10to1_travel)です。
私たちは WordPressのテーマ THE THOR(ザ・トール)を使っていますが、検索結果のタイトルに少し不満を抱いてます。
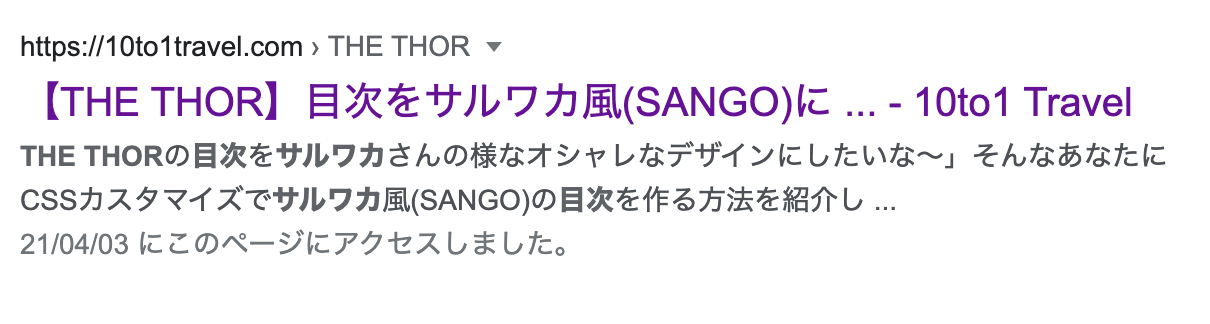
下の検索結果タイトルをご覧ください。
タイトルがサイト名で隠れています。

しかも重要な部分。
肝心なタイトルが見えなかったらクリックされないね。
なので今回は THE THOR(ザ・トール)ユーザーさんに向けて、サイトタイトルの語尾に付いてるサイト名を非表示する方法を紹介します。
原因となる THE THOR(ザ・トール)の設定から見直して、順を追って解決していきます。
でもその前に、記事タイトルの後ろにつくサイト名を消す必要性を少し深堀します。
記事タイトルの後ろにつくサイト名を消す必要性
サイト名を消す必要性は 2つあります。
- 重要なタイトルが消えてしまうから
- サイト名が有名じゃないから
ひとつずつ見ていきます。
重要なタイトルが消えてしまうから
検索タイトル(titleタグ)は SEO対策で最も重要な役割ですね。
検索結果で簡潔に、分かりやすく、読者がクリックするようなタイトルにする必要があります。
そして Googleの検索結果での表示文字数は 32文字までとされています。
なので SEO対策の鉄則として記事のタイトルは 32文字以内にまとめるのは常識です。
特に、最初の 12文字は最も重要なポイントとされています。
しかしサイト名が出現してしまうとその重要なタイトルの後半が「…」で消えてしまいます。
せっかく考えたタイトルも台無しです。
そのためにも記事の後ろのサイト名は非表示にする必要があります。
サイト名が有名じゃない
みなさん 10to1_travelってサイトご存知ですか?
当然知りませんよね。
そもそも Amazonや楽天などの大企業でもない限り、個人ブログのサイト名なんか知らない方が当たり前です。
タイトルの後ろにサイト名を付ける目的はサイトの知名度を上げる、もしくはサイト名のネームを使って集客をするですね。
でもそもそも知名度のないサイト名の影響力はありません。
なのでサイト名をつけることは全く意味がないと言うことです。
それではサイト名を非表示にする必要性も分かったところで、原因と解決策を見ていきましょう。
THE THORの設定を確認する
まず私たちは原因となる THE THOR(ザ・トール)の設定を見直しました。
THE THOR(ザ・トール)の設定で「記事タイトルの後ろにサイト名を入れる項目」があるのは以下の 2つです。
- TOPページの<title>
- 記事作成画面のSEO対策 title設定
ひとつずつ見ていきます。
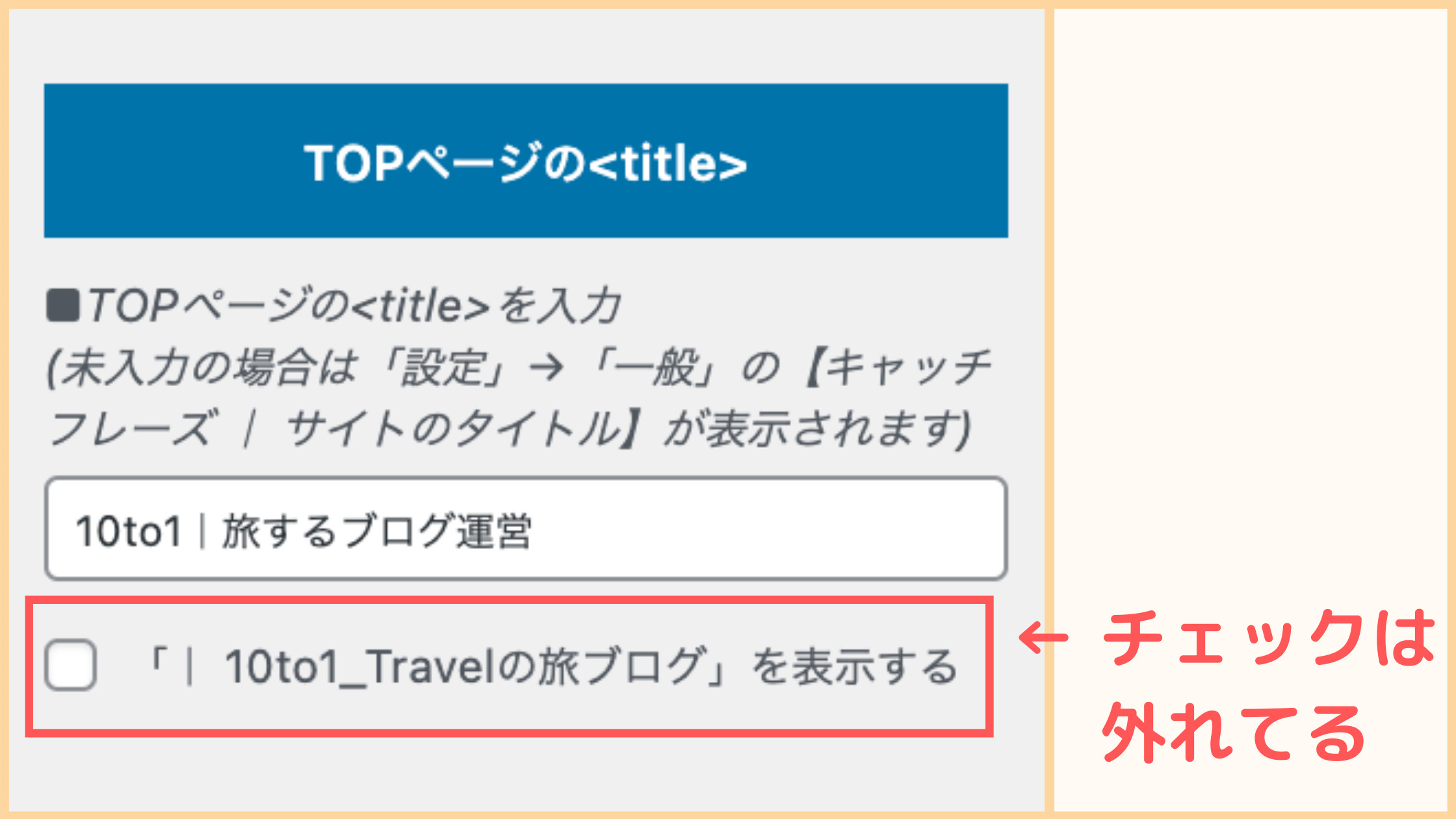
TOPページの<title>

TOPページの<title>設定を調べましたが、タイトルの後ろにサイト名を入れるチェックは外してありました。
そもそもこの設定は記事タイトルとは関係ありませんが、念には念を入れておきます。
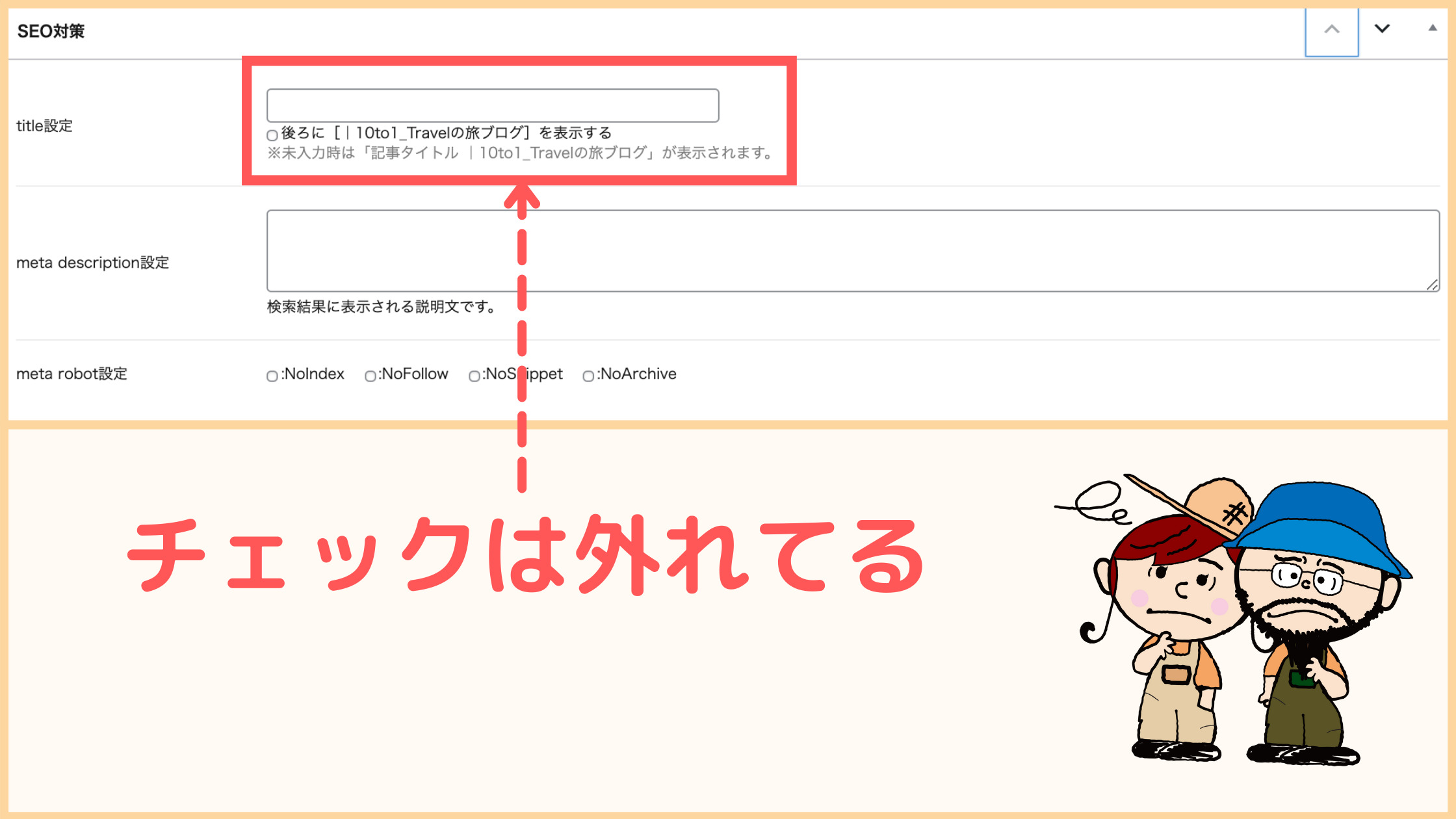
記事作成画面のSEO対策 title設定

続いて記事作成の画面の下にある SEO対策のチェックを確認します。
こちらもちゃんとチェックは外されてありました。
っと言うより設定してないですね。空欄です。
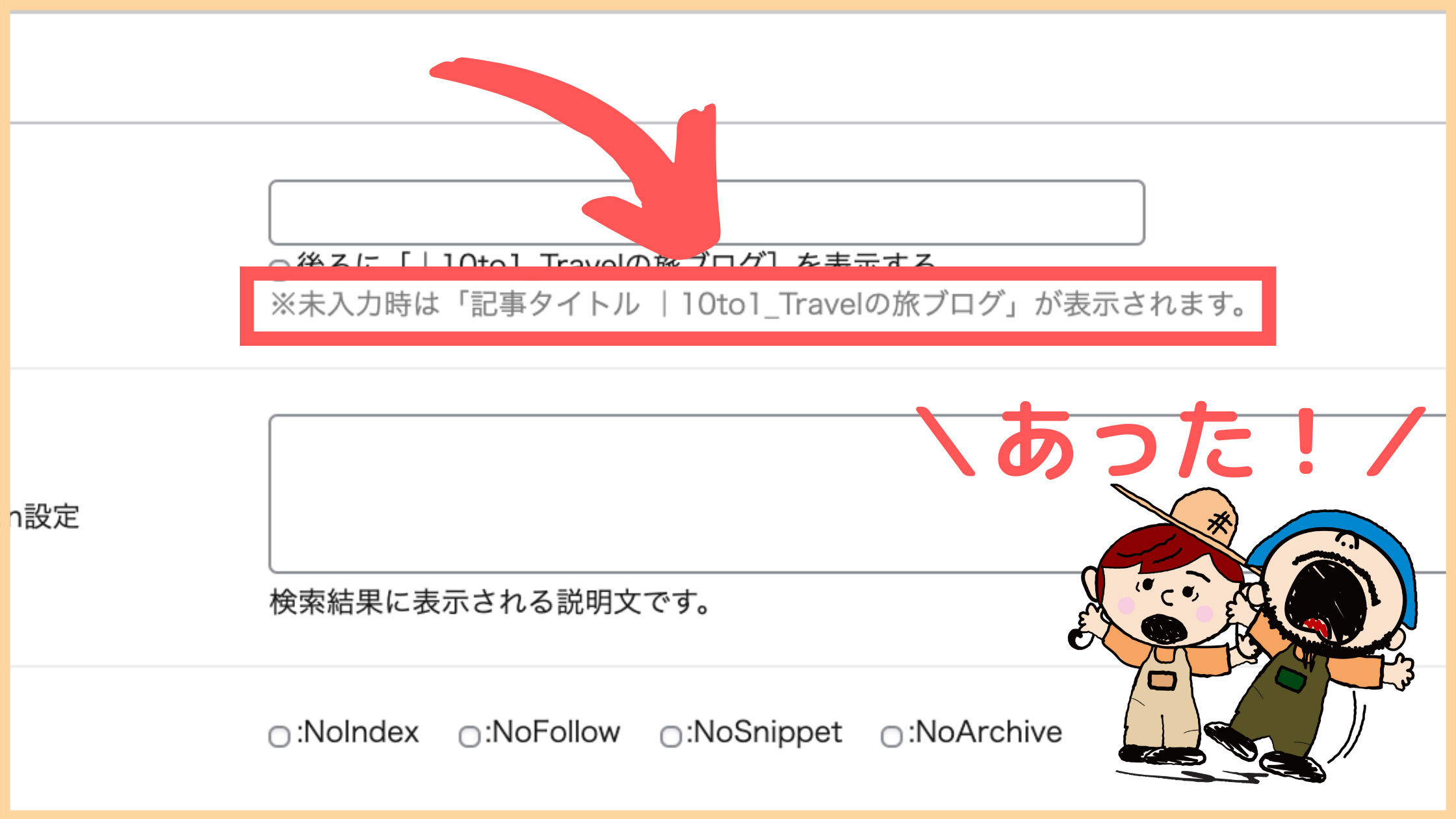
どちらも設定は問題なかったですが、ふと気付いてしまいました。
あれ!?
よく見るとここ!

※未入力時は「記事タイトル|サイト名」が表示されます
あったーーー!!
原因が判明しました。
THE THOR(ザ・トール)は titleタグを設定しない場合、自動で h1タグ+サイト名が設定される仕様だそうです。
ここから導き出せる「サイト名を非表示にする方法」は 1つですね。
検索タイトルの後ろにつくサイト名を消す方法
すでに解決策が分かってる人もいると思いますが、改めてお答えします。
titleタグを設定する
ですね。笑
とても簡単でした。
※もちろんですがタイトルの後ろにサイト名を入れるのチェックは外しておいてください。
titleタグは設定しない人が多い印象ですが、SEO対策としてとても重要な役割があります。
現に私たちは titleタグを設定して、サイト名を非表示にしたと同時に検索順位がグンッと上がりました。
これを期に全ての記事に titleタグを設置します。
ただ、h1タグ(記事タイトル)と titleタグの違いを理解しないといまいち重要性が分かりませんよね。
SEO対策のお話になってしまいますが、少し触れておきます。
h1タグとtitleタグの違いとSEO対策の重要性

h1タグと titleタグの違いをまとめます。
h1タグと titleタグはとても似ていますがその役割は全く違います。
・h1タグ:サイト内を回遊するユーザーに向けて表示するタイトル
・titleタグ:検索画面で表示されるタイトル
つまり、Googleなどの検索結果に表示されてる「記事を探すユーザー」に向けてのタイトルが titleタグで、サイト内の記事一覧など「サイト内で記事を探すユーザー」に向けてのタイトルが h1タグです。
よく titleタグと h1タグが同じだとペナルティを受けるとか、SEO的に良くないと聞きますが、同じで大丈夫です。
ただ、titleタグに表示する必要はあるが h1タグに表示する必要はないものもあります。
例えば、サイト名は検索結果で表示するのは効果があるかもですが、サイト内の記事にサイト名を載せる必要はありませんよね。
また、サイト内のタイトルを見やすくする人もいます。
例)
【titleタグ】必見!WordPressでブログを始める方法と注意点|10to1_travel
【h1タグ】WordPressでブログを始める方法と注意点
h1タグはサイト内に表示するので不要なキーワードを取ってますね。
多くの人が h1タグと titleタグを同じにしてますが、徹底的に SEO対策をするならこだわるポイントでしょう。
まとめ:記事タイトルの後ろにつくサイト名を消す方法
今回は記事タイトルの後ろにつくサイト名を消す方法を紹介しました。
このやり方は THE THOR(ザ・トール)を元に解決しましたが、多分他の WordPressのテーマも同じやり方で OKです。
今回の問題を解決していく上で SEO対策の勉強もできて一石二鳥でしたね。
SEO対策をさらに勉強してアクセス数 UP、収益 UPにつなげたい人はこちらの書籍をどうぞ。
私たちも読んでますが、これ一冊で 10年は使える SEO対策が学べます。
最後まで読んでいただきありがとうございます。
これからも Web、WordPress、THE THORなどの問題に直面したら解決しつつシェアしていきますね。
おわり
- 2021年5月19日
- THE THORの使い方
- THE THOR, ブログ運用, 不具合

