みなさんこんにちは。
THE THORユーザーの JonyとAi(@10to1_travel)です。
当ブログもおかげさまで月間アクセス数がどんどん伸びてきてます。それと同時にお問い合わせも 1日 3件ほどいただけるように。ありがたい限りですね。
しかし喜んだのもつかの間。
届いた問い合わせを読んでみると。。。

あれ?英語?
他の問い合わせメールも全てこんな感じ。
はいその通り、10割スパムメールです。
ってなことで、今回は THE THOR(ザ・トール)のお問い合わせフォームに届く迷惑メールをスパム対策します。
今回は reCAPTCHAを使ってスパム対策します。この方法で私たちは毎日 3件来てたスパムメールが 1週間に 1件くるかどうかほどまで減りました。実質 99%撃退できてる計算です。
- 海外から迷惑メールが届く
- スパム対策が知りたい
- できれば簡単なのが良い
こんな悩みをお持ちの方にオススメです。
※2021年12月時点で、reCAPTCHAを導入しても大量のスパムメールが届く報告が相次ぎました。この対策として、私たちは Contact form7を導入しました。現在は reCAPTCHAと Contact form 7両方を使うことをオススメします。原因や詳しい設定方法は以下の記事をご覧ください。
>>THE THORでreCAPTCHAが効かない!?原因と対策【徹底解説】
みなさんこんにちは。 私たちは THE THOR(ザ・トール)のスパム対策として reCAPTCHAを導入してます。にも関わらず、先日から 1日 1,000件を超える大量の海外スパムメールが届き始めました。 […]
THE THOR(ザ・トール)のお問い合わせフォームの設定やメニューの設置方法が知りたい人は以下の記事をご覧ください。
Ai THE THOR(ザ・トール)のお問い合わせフォームをプラグイン無しで作成 & 設定するよ! ブログの本質は“ 読者の悩み解決 ”です。 「お問い合わせフォーム」は、画面越しの見えない読者さ[…]
Ai THE THOR(ザ・トール)のお問い合わせフォームをオシャレにカスタマイズするよ! みなさんこんにちは。 THE THOR(ザ・トール)にはデフォルトで「お問い合わせフォーム」機能が搭[…]
THE THORのスパム対策【reCAPTCHA】
さっそくですが、THE THOR(ザ・トール)のお問い合わせフォームのスパム対策は reCAPTCHA(リキャプチャ)を使って行います。
reCAPTCHAを使用したことにより私たちのサイトでは 1日に 3件来てた迷惑メールが 1週間に 1件あるかないか程にガクッと減りました。
実質 99%撃退に成功してます!
さすがにゼロにするのは難しいですが、間違いなく効果はあると実感しましたね。
reCAPTCHA(リキャプチャ)とは?
reCAPTCHA(リキャプチャ)とは Googleが提供する無料でスパム対策ができるツールです。
reCAPTCHAとは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するため CAPTCHAを利用するのと同時に、その CAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
スパムメールの多くはロボットで自動的に送信されてるのでそれを制限することにより、スパムメールを防ぎます。
みなさんもサイトを見てるとき、「私はロボットではありません」と言うチェックボックスが表示されたり、「信号の画像を選んでください」みたいなテスト的なこと一度はしたことありますよね。あれです。
そんなちょっと不便な reCAPTCHAから最新の「V3」が登場して、大幅リニューアル!
AIがサイトに訪れたユーザーの動きを判別して、人間じゃないと判断した時だけ上記のような確認画面が表示されるようになりました。
つまり、普通にサイトを回遊する場合には何のストレスもなく読めるということです!
しかも Googleさんが提供してるツールだからこそ安心して使えますね。
なぜreCAPTCHAを導入するの?
THE THORで reCAPTCHAを導入するのにはもちろん理由があります。
WordPressのスパム対策といえば Akismet、問い合わせフォームの作成といえば Contact Form 7ですね。
しかしそれらを使用できない理由があります。
スパム対策プラグイン「Akismet」は無料対象外
WordPressのスパム対策といえばプラグインの「Akismet」が有名ですね。Akismetはサイトに届くスパムメールを自動で判別し、運営を手助けしてくれる優れもの。
WordPressをインストールしたら初期設定で導入されてる公式の無料プラグインですが、実は無料なのは個人運営の場合のみです。
商用利用の場合は「有料」となります。
サイトに Googleアドセンスの広告や、アフィリエイトの商品リンクを設置して収益を出す場合は「商用利用」になるので無料版の対象外です。
なので今回は使いませんでした。
問い合わせプラグイン「Contact Form 7」はTHE THORと相性が悪い
続いて WordPressの問い合わせプラグインといえば「Contact Form 7」ですね。
しかし、THE THOR(ザ・トール)には最初からお問い合わせフォームの機能が付いています。なのでプラグインを導入する必要がないとても優秀なテーマです。
※2021年12月時点で、reCAPTCHAを導入しても大量のスパムメールが届く報告が相次ぎました。この対策として、私たちは Contact form7を導入しました。現在は reCAPTCHAと Contact form 7両方を使うことをオススメします。原因や詳しい設定方法は以下の記事をご覧ください。
>>THE THORでreCAPTCHAが効かない!?原因と対策【徹底解説】
みなさんこんにちは。 私たちは THE THOR(ザ・トール)のスパム対策として reCAPTCHAを導入してます。にも関わらず、先日から 1日 1,000件を超える大量の海外スパムメールが届き始めました。 […]
それだけに Contact Form 7を導入すると類似機能により不具合や、プラグインによってサイト速度が下がってしまう可能性があります。
なので THE THOR(ザ・トール)には Contact Form 7は導入する必要がありません。っと言うより不具合が悪いのでオススメしませんね。
っと言うことで、無料かつ簡単に導入ができる「reCAPTCHA」を導入することにしました。
THE THOR向けreCAPTCHAの設定方法

それでは THE THOR(ザ・トール)で reCAPTHAの設定方法を紹介していきます。
今回行う全手順は以下の通りです。
- 手順1.reCAPTCHAのKeyを取得するreCAPTCHAの設定に必要な Key(サイトキー・シークレットキー)を取得する。
- 手順2.プラグインをインストールするTHE THORで使用するためのプラグイン Advanced noCaptcha & invisible Captchaをインストールする。
- 手順3.プラグインの設定をするAdvanced noCaptcha & invisible Captchaを設定して THE THORで使用できるようにする。
- 手順4.5.reCAPTCHAの専用テキストをコピペするreCAPTCHAのロゴを非表示にするために、reCAPTCHAの専用テキストをサイト内に設置する。
- 手順6.7.CSSでreCAPTCHAを非表示にする追加CSSを使って、reCAPTCHAを非表示にする。(コピペだけ)
ひとつずつ順を追って解説していきます。
手順1. reCAPTCHAのKeyを取得する
まず reCAPTCHAの Keyを取得します。以下の Google reCAPTCHAのサイトにアクセスします。
アクセスしたら Googleアカウントでログインします。
※reCAPTCHAの Key取得には Googleアカウントが必要です。まだ持ってない人はそのまま新規登録しましょう。
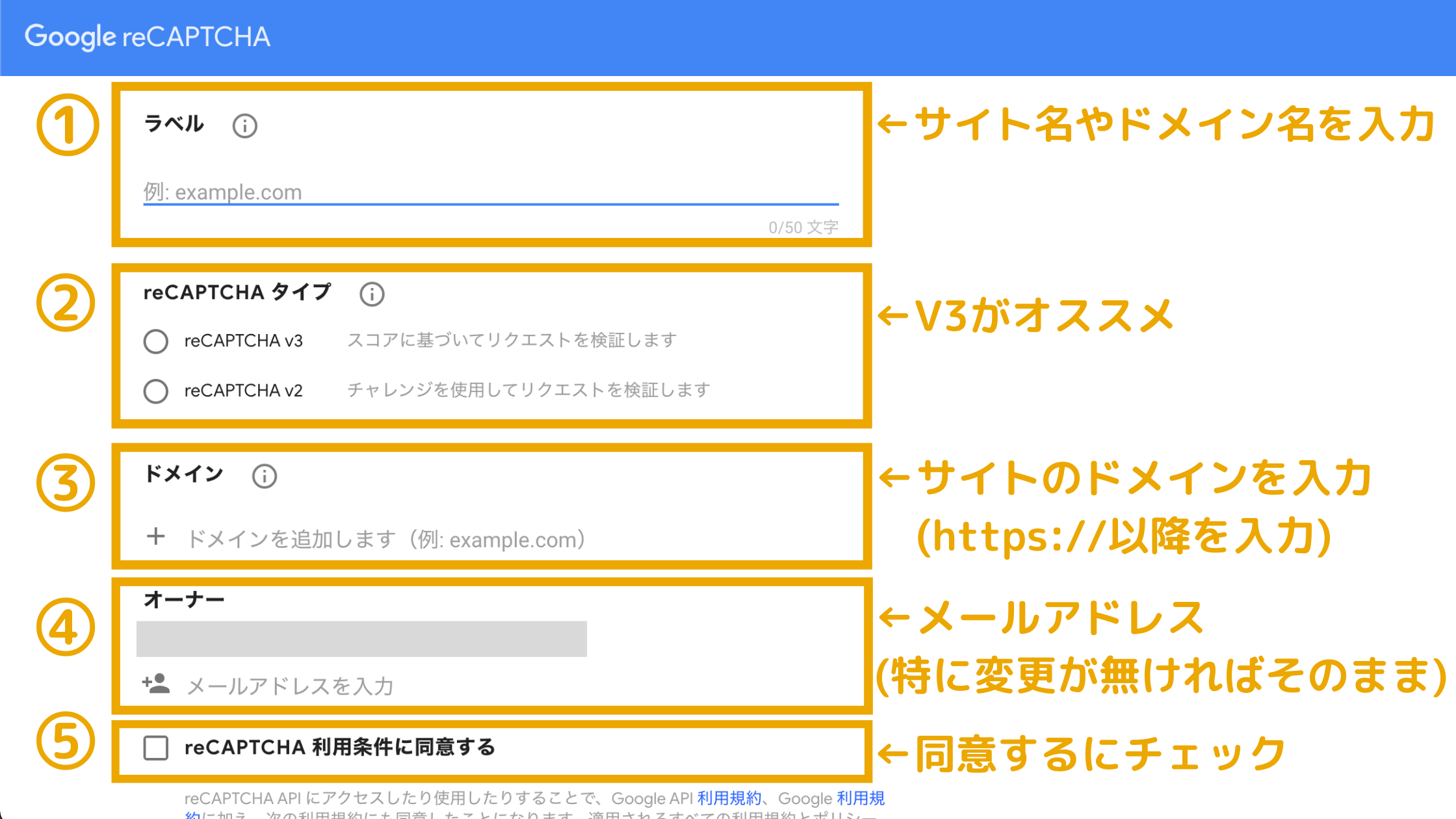
以下の画面の必要事項を入力します。

↓ 続き。

- ラベル:サイト名やドメイン名が分かりやすいです。日本語でも OK!
- reCAPTCHAタイプ:V2と V3から選べます。チェックボックスが表示されるのが V2です。特に希望がないなら V3がオススメ!
- ドメイン:サイトのドメインを入力。https://○○.com/だったら、https://以降の「○○.com」だけを入力します。
- オーナー:あなたのメールアドレスが表示されています。特に変更がなければそのままで OK!
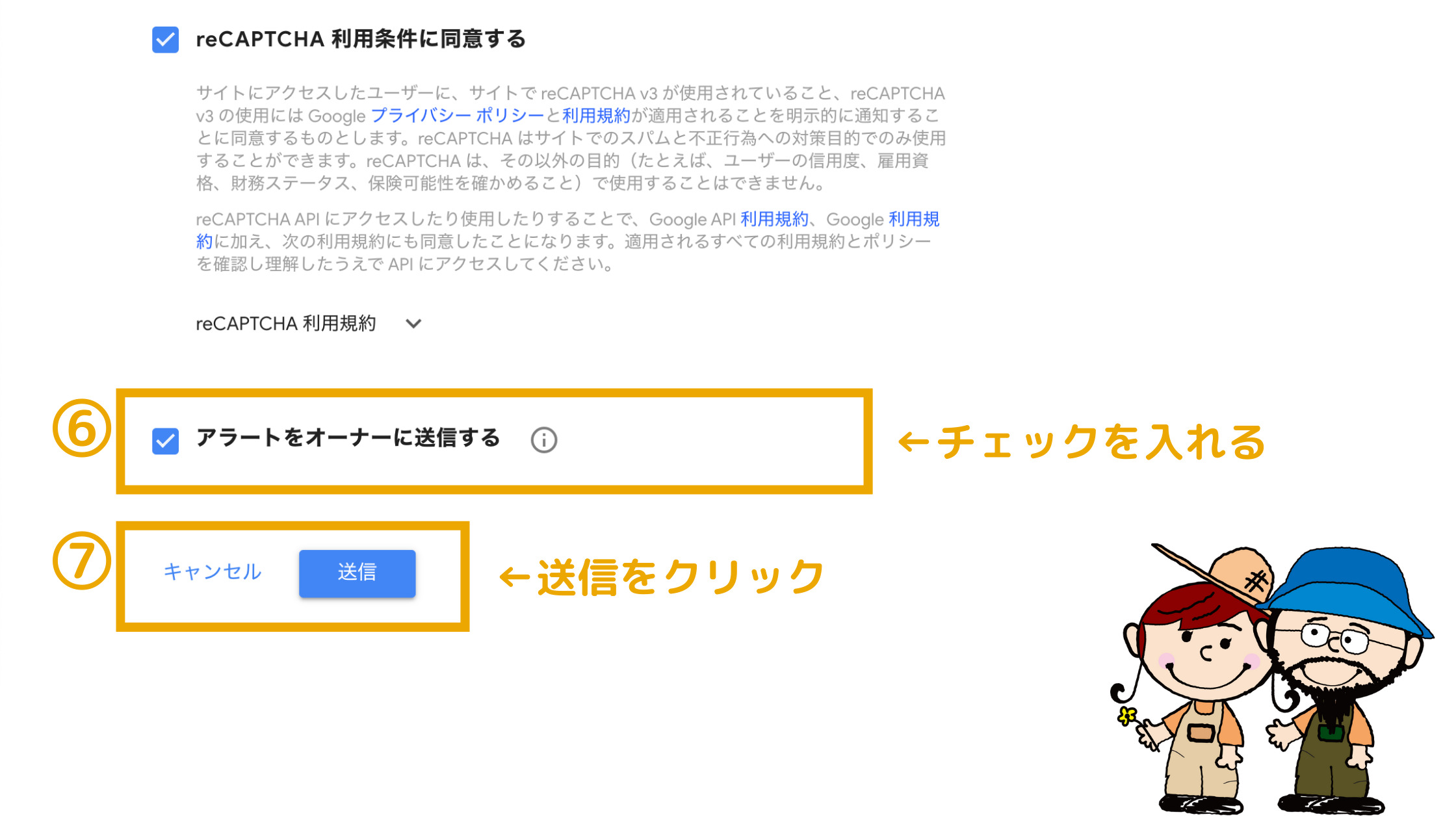
- reCAPTCHA 利用条件に同意:同意するにチェックする。
- アラートをオーナーに送信する:チェックボックスにチェックを入れる。
- 送信:全て入力できたらクリック!
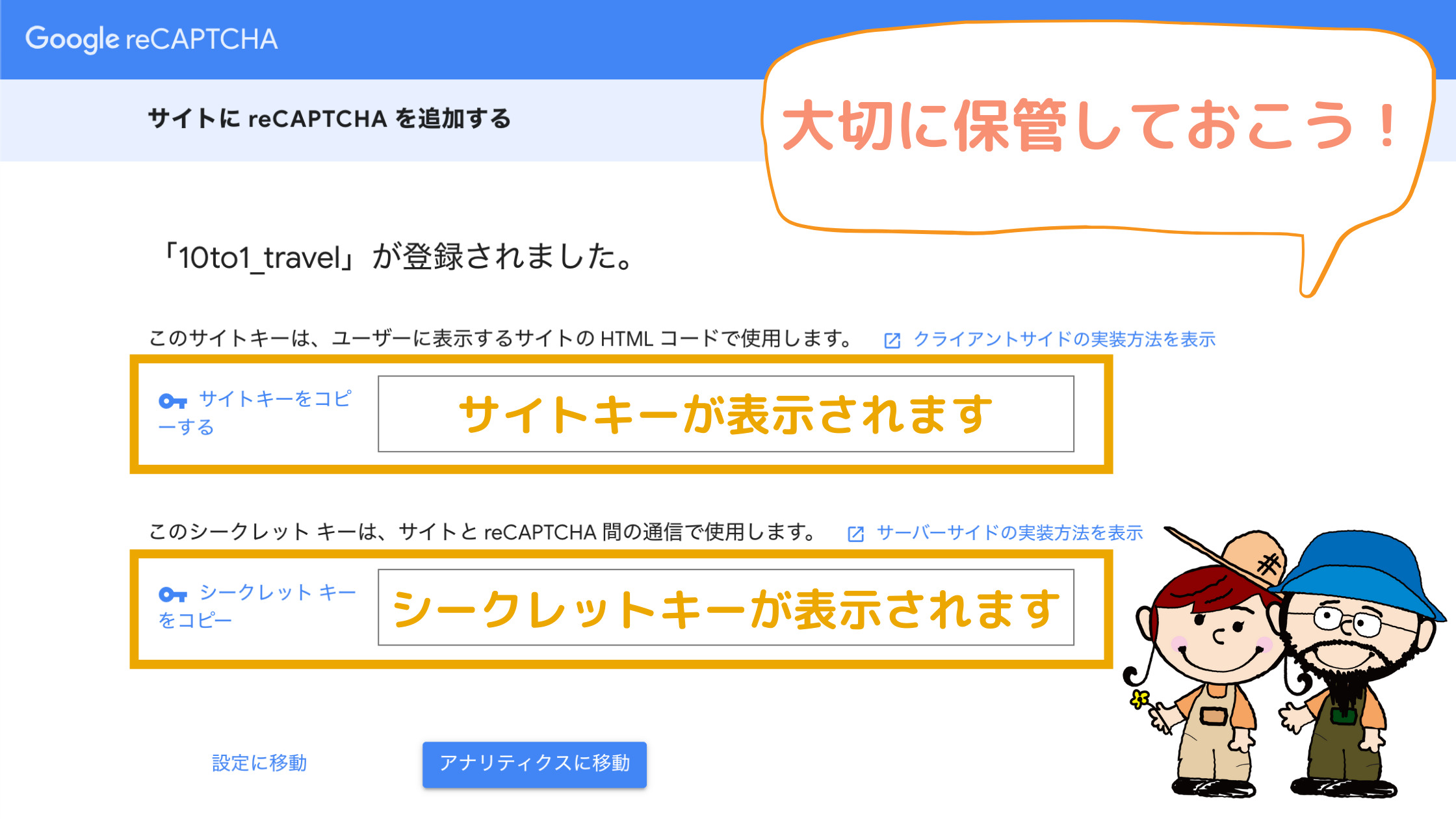
全て入力したら「送信」をクリックします。すると reCAPTCHAの「サイトキー」と「シークレットキー」が表示されます。

| サイトキー | ユーザーに表示するサイトのHTMLコードで使用します。 |
| シークレットキー | サイトと reCAPTCHA間の通信で使用します。 |
このサイトキーとシークレットキーは大切に保管してください。コピーしてメモなどにしっかり保存しておきましょう!
以上で reCAPTCHAの Key取得は完了です。
続いて THE THOR(ザ・トール)に reCAPTCHAを設置します。
THE THORにreCAPCHAを設置する方法
次に THE THOR(ザ・トール)に reCAPTCHAを設置します。っと言っても設置はとても簡単ですが、プラグインをインストール、有効化するだけです。
手順2. プラグイン「CAPTCHA 4WP」をインストールする
THE THOR(ザ・トール)に reCAPTCHAを表示させるにはプラグイン「CAPTCHA 4WP」を使用します。
※以前は Advanced noCaptcha & invisible Captchaと言うプラグインでしたが、CAPTCHA 4WPに変わりました。
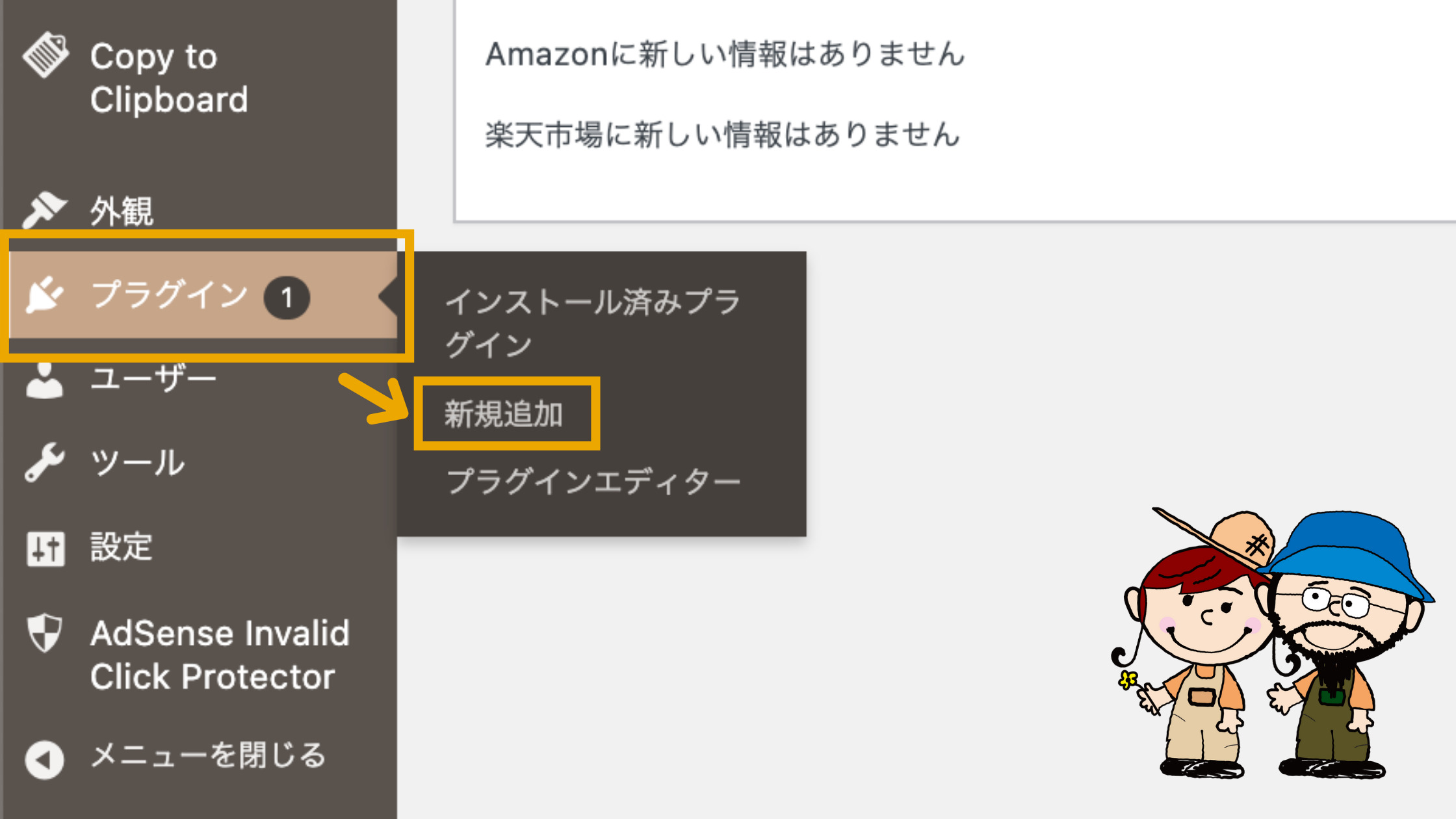
WordPressの管理画面からプラグイン → 新規追加と進みます。

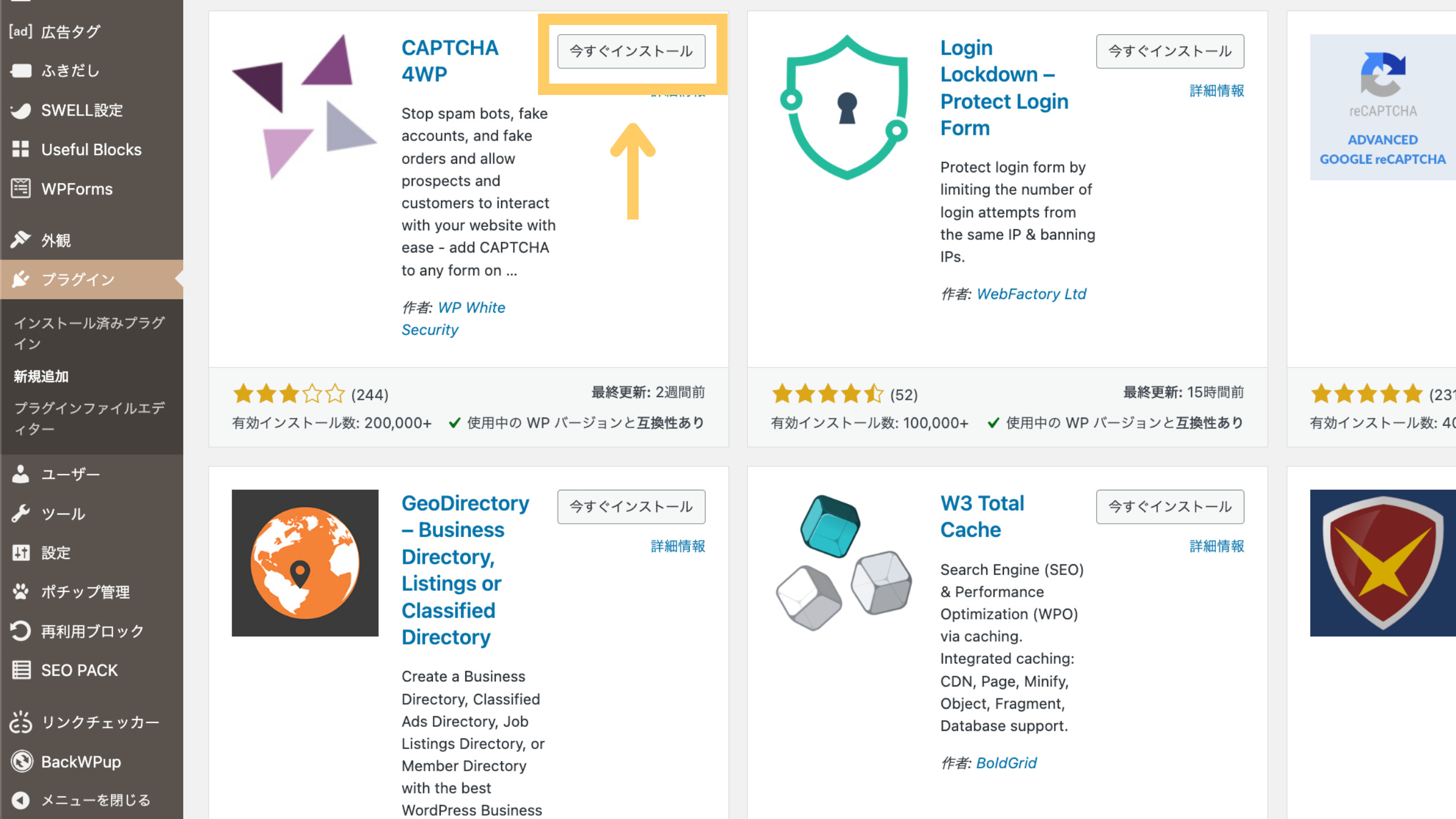
と進んで、検索ボックスに ” CAPTCHA 4WP “と入力します。

プラグインが表示されたら「インストール」→「有効化」とクリックしてプラグインを導入します。
これで CAPTCHA 4WPの導入は完了です。
手順3. CAPTCHA 4WPを設定する
続いて CAPTCHA 4WPの設定をしていきます。
WordPressダッシュボードのサイドバーから、CAPTCHA 4WPをクリックします。
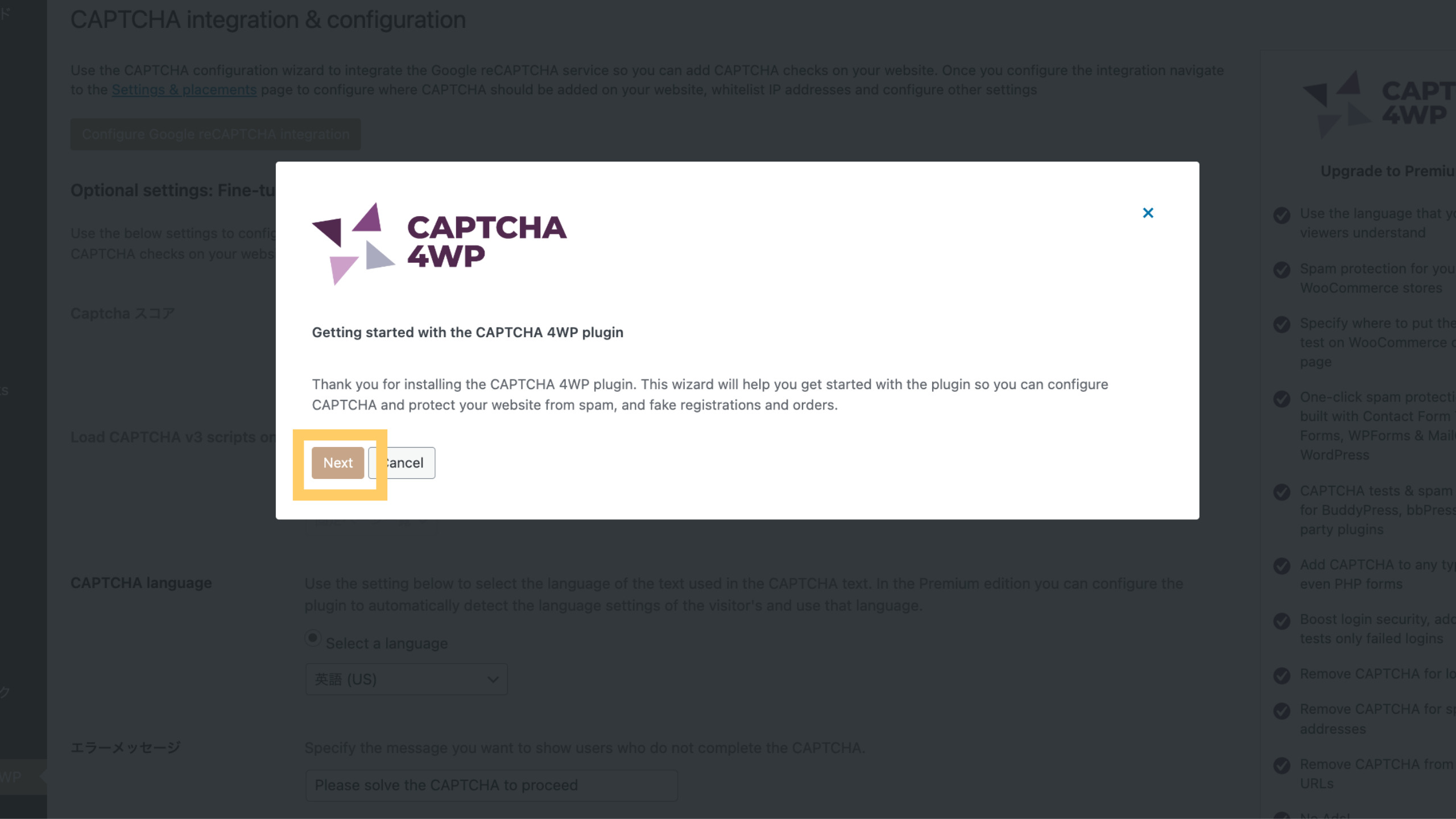
すると以下の画面に切り替わるので、設定していきましょう。

「Next」をクリックします。

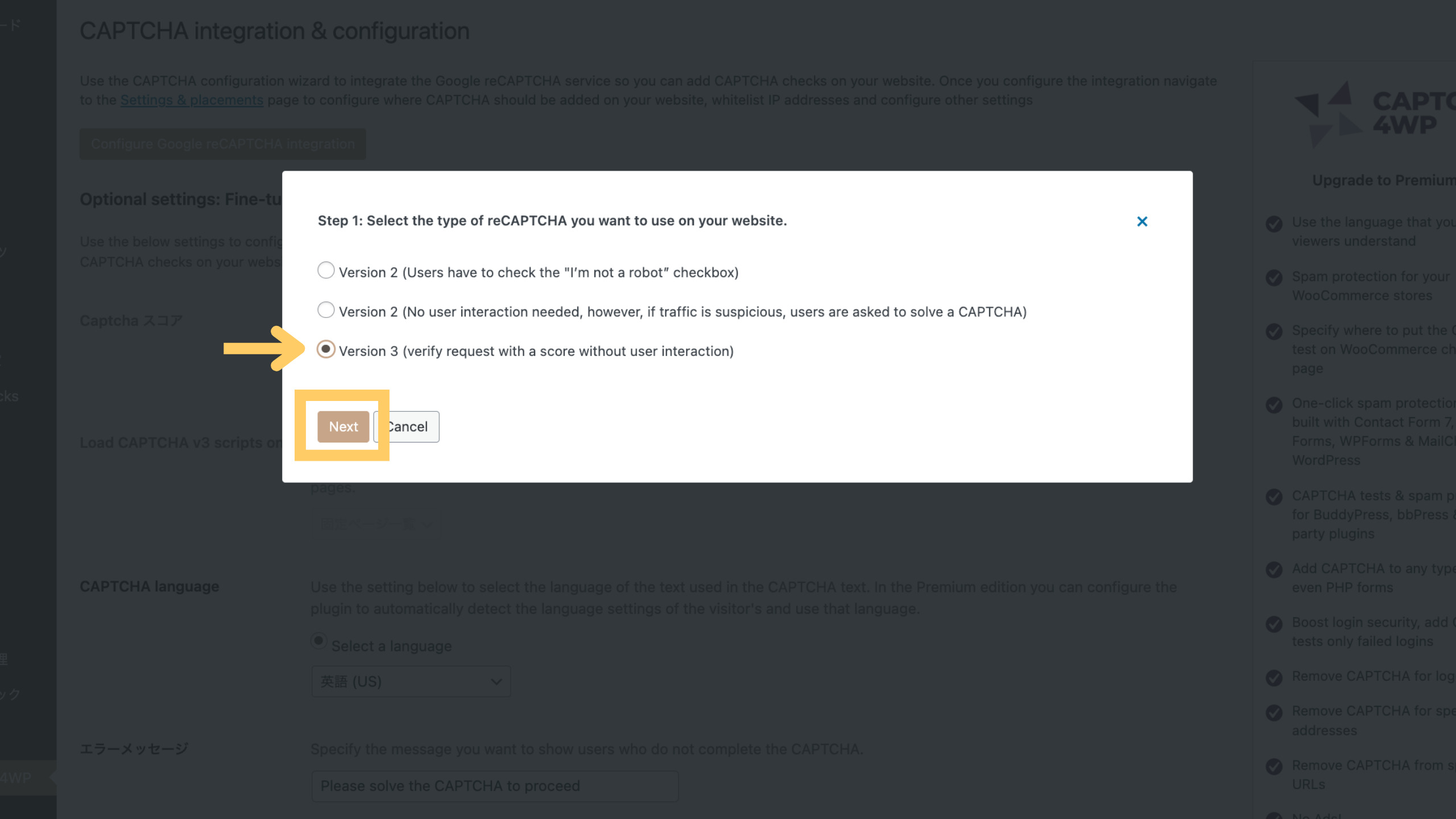
reCAPTCHAのバージョンを選択します。
Version 3にチェックを入れ、Nextをクリック。

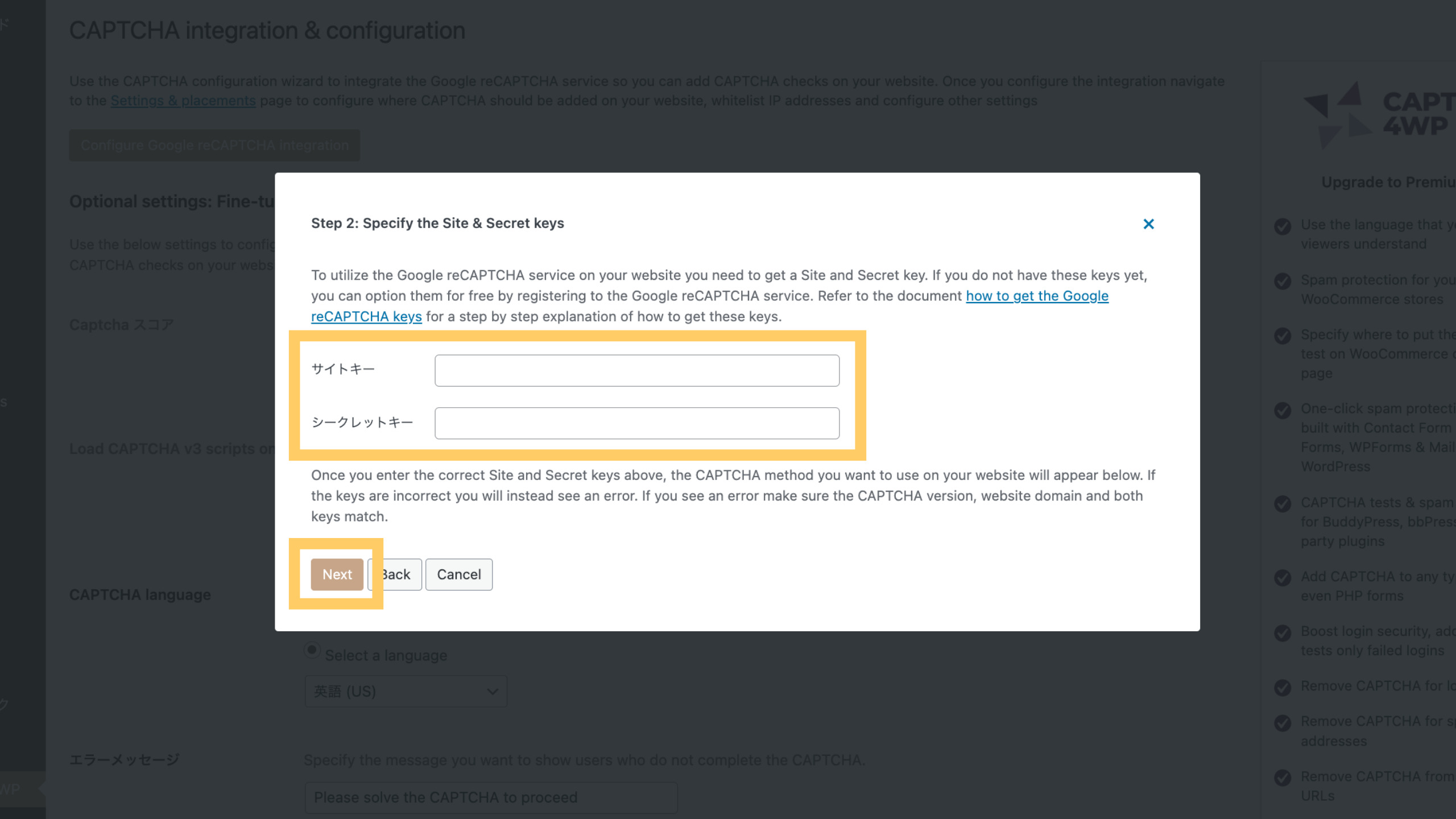
Step 2では、reCAPTCHAで取得したサイトキーとシークレットキーを入力していきます。キーが間違うとうまく機能しないので、必ずコピペしてください。
Nextをクリック。

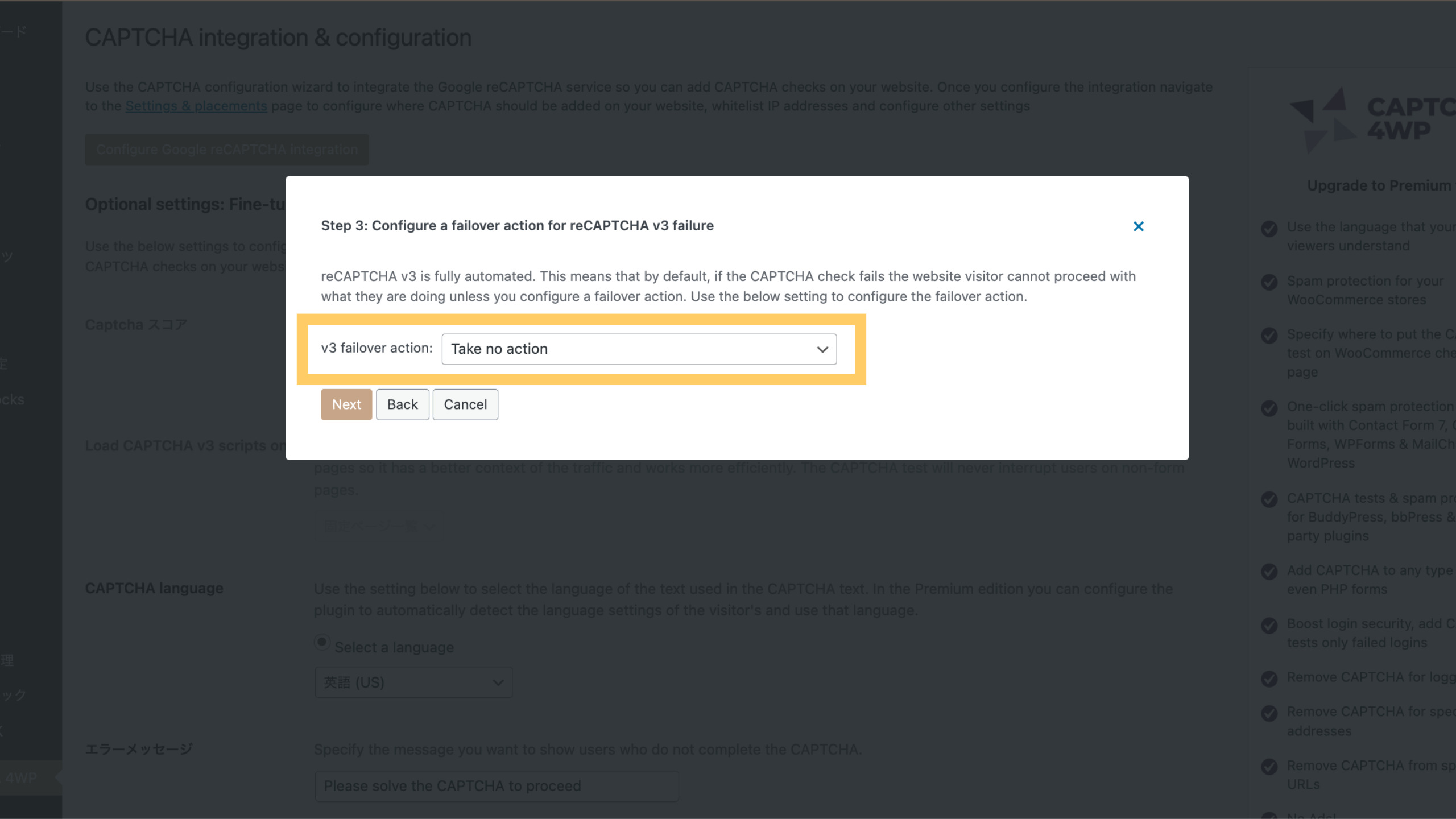
Step 3では reCAPTCHAで問題が生じたときの行動を設定できます。特に希望がなければデフォルトのままで OKです。
Nextをクリックします。

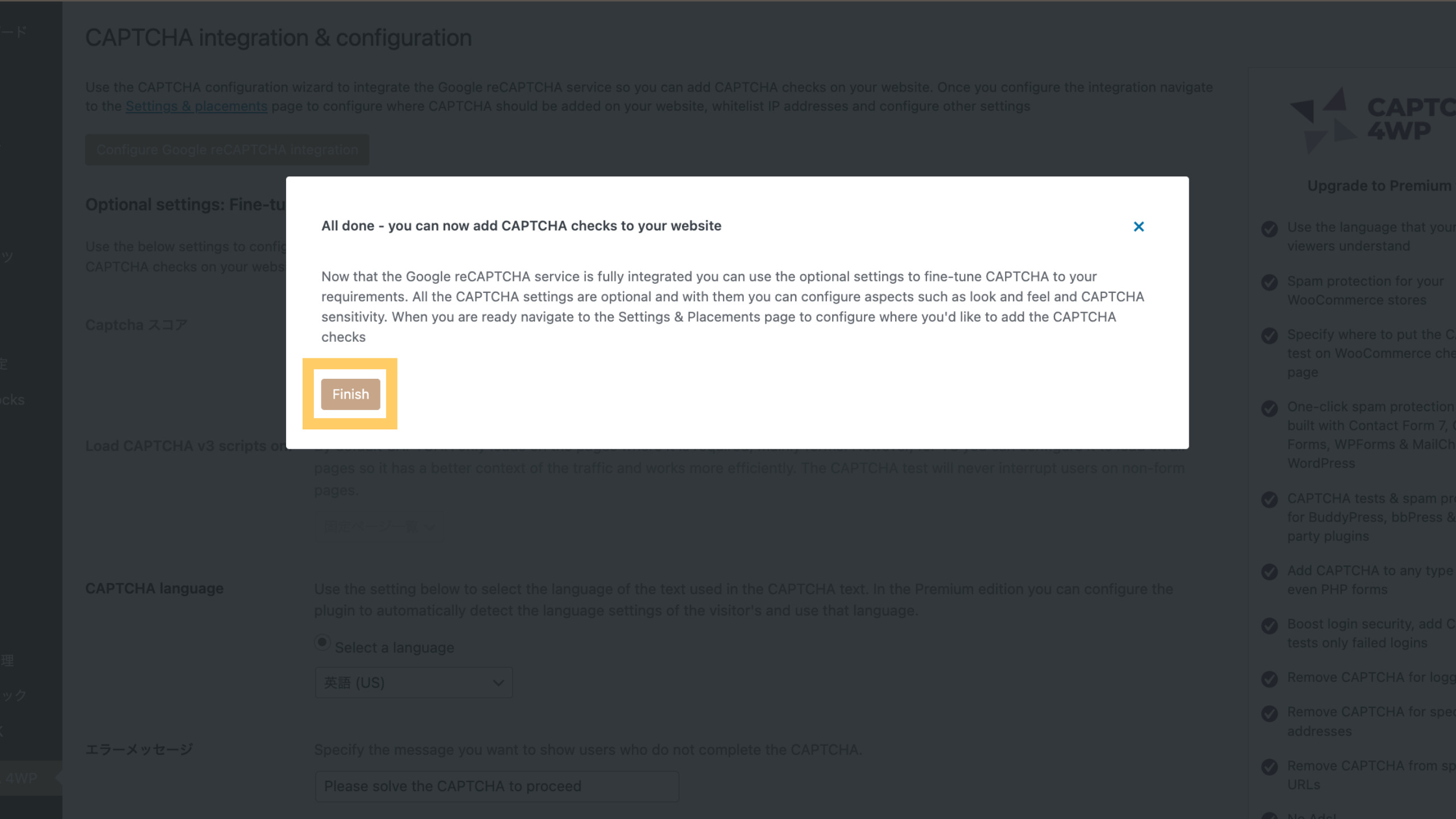
最後に Finishをクリックして設定は完了です。
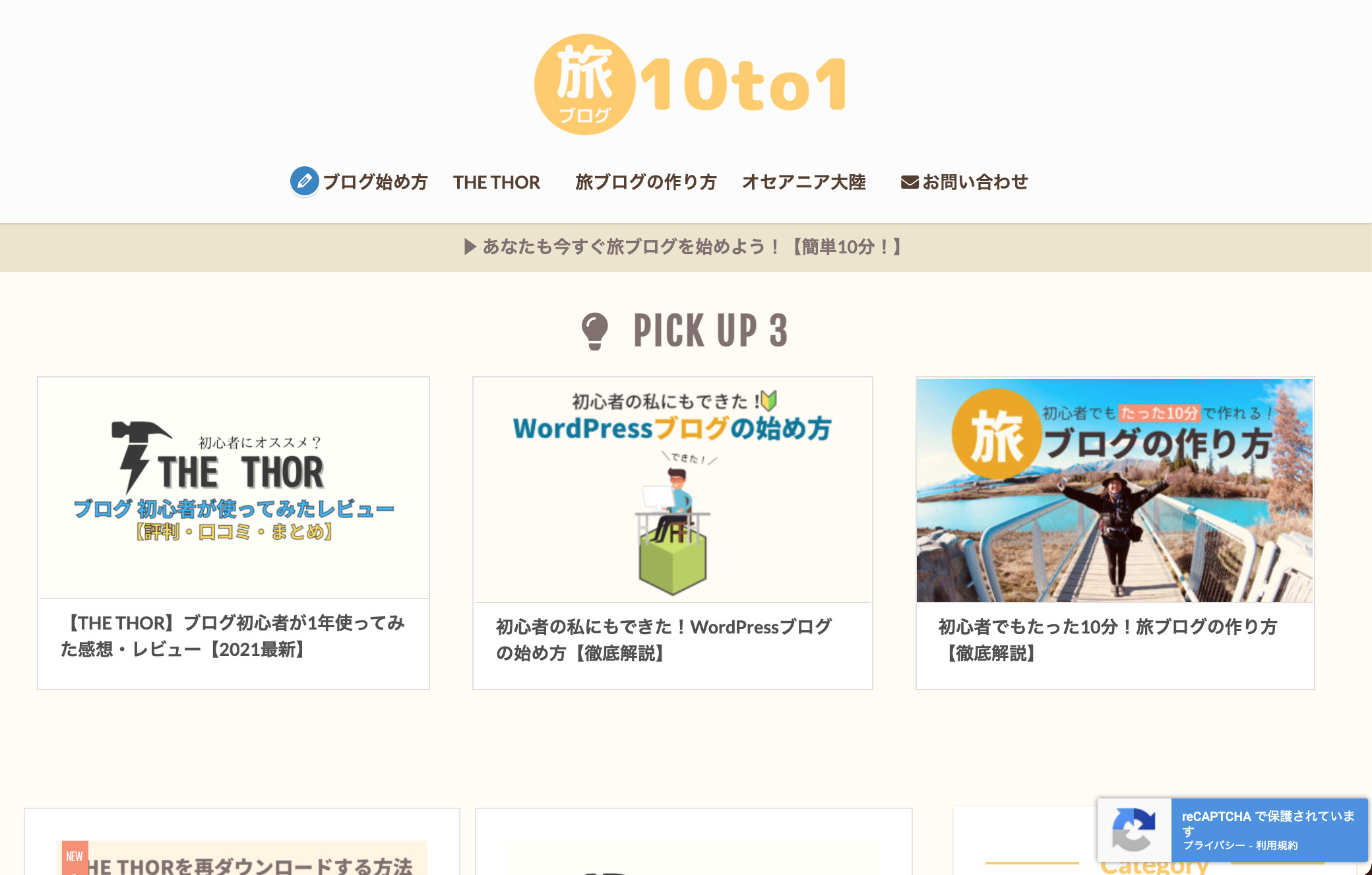
サイトの右下に reCAPTCHAのロゴが表示されていれば正しく動作しています。
お疲れ様でした。

THE THORにreCAPCHAの専用テキストを追加する
次にサイト上に reCAPTCHAの専用テキストを表示させていきます。
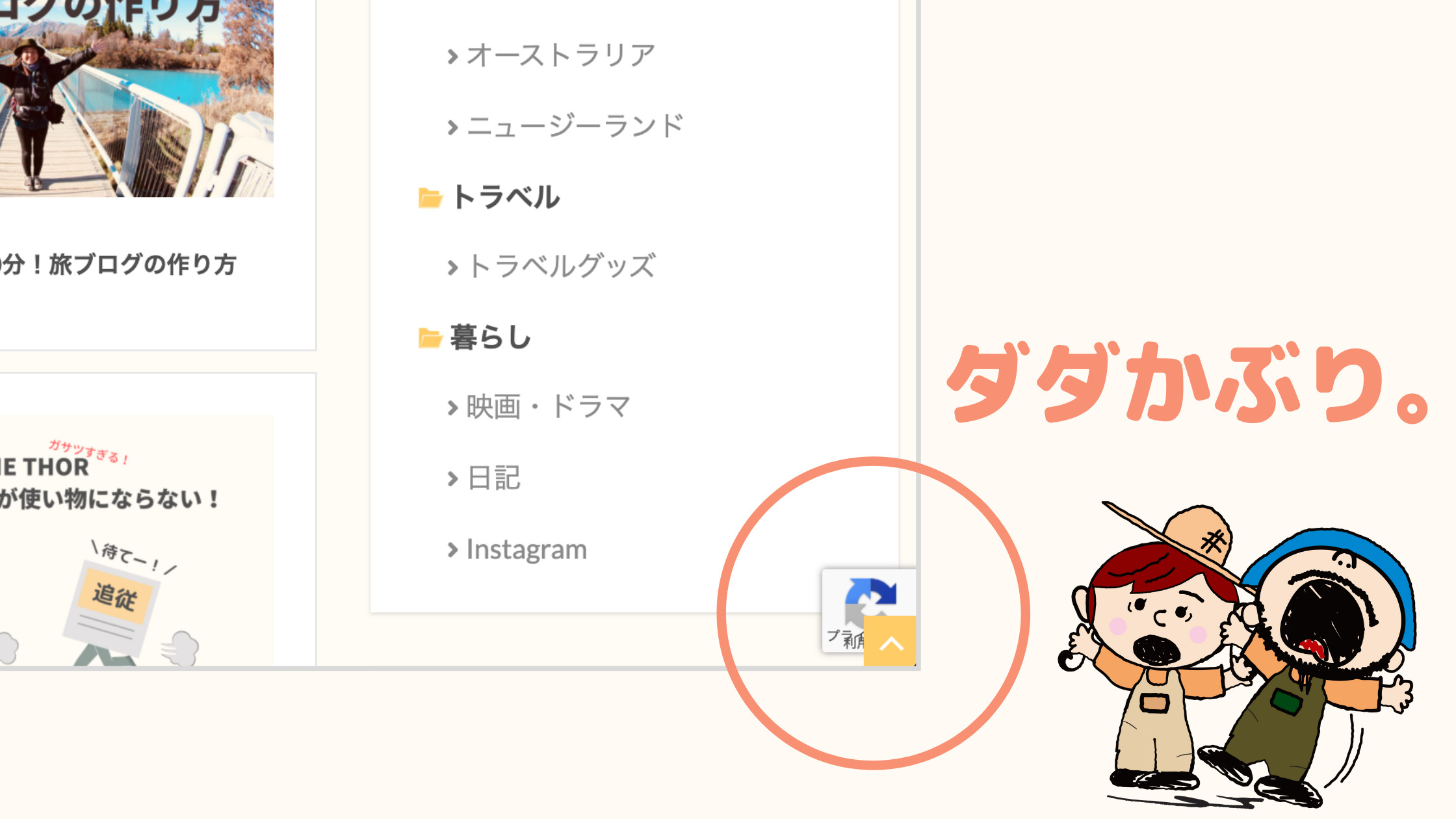
なぜそんなことをする必要があるのか?表示させて分かった人もいるかと思いますが、reCAPTCHAのロゴは右下に表示されます。
でもそこには THE THOR(ザ・トール)のトップに戻るボタンが表示さていて、ちょうど被ってしまうんですよね。

「じゃあロゴを消せばいいじゃん!」と思った方、ちょっと待ってください。
reCAPTCHAの公式サイトによると、
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
引用:reCAPTCHA公式サイト
ふむふむ。。。簡単に訳すと、「reCAPTCHAのロゴを勝手に非表示にしてはいけませんよ」と言っています。ただし、「This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.」と言う文章をサイト内に設置すれば非表示しても OKだそうです。
非表示の条件は専用テキストの設置。なので reCAPTCHAのロゴを非表示にするためにサイト内に上記の HTMLテキストを設置しましょう!
手順4. 専用テキストをコピーする
まず reCAPTCHAの専用テキストをコピーしてください。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
※右上の「コピーする」をクリックするとワンクリックでコピーすることができます。
手順5. 専用テキストをサイト内に貼り付ける
次に THE THOR(ザ・トール)のサイト内に reCAPTCHAの専用テキストを貼り付けます。
どこでも良いですが、私たちは邪魔になりすぎず目に付きやすいメニューパネル内ウィジェットに設置することにしました。
THE THOR(ザ・トール)の場合、ウィジェットを編集する方法は 2つありますが、私たちが普段から使ってる方をご紹介します。
と進みます。

ちなみに、上記の画面にならずブロックエディタのような「+」だけしか表示されない人はプラグインが必要です。
2021年7月にワードプレスのデフォルトのウィジェットがブロック式に変更されました。多くのユーザーからブーイングが出たのを覚えています。
とは言え、プラグインを導入するだけなので、1分で終わります。
詳しくは以下の記事をご覧ください。
>>THE THORでブロック ウィジェットが使えない!元に戻す方法【WordPress5.8以降】
Ai 2021年 7月 20日にWordPress5.8がリリースされました。 WordPress5.8のアップデートによりブロックエディタの機能が増え、さらに記事の表現が広がったのと作業効率が UPしましたね。 […]
テキストを設置したらテキスト内にさっきコピーした reCAPTCHA専用テキストを貼り付けてください。

最後に「公開」をクリックしてサイトに反映させることをお忘れなく!
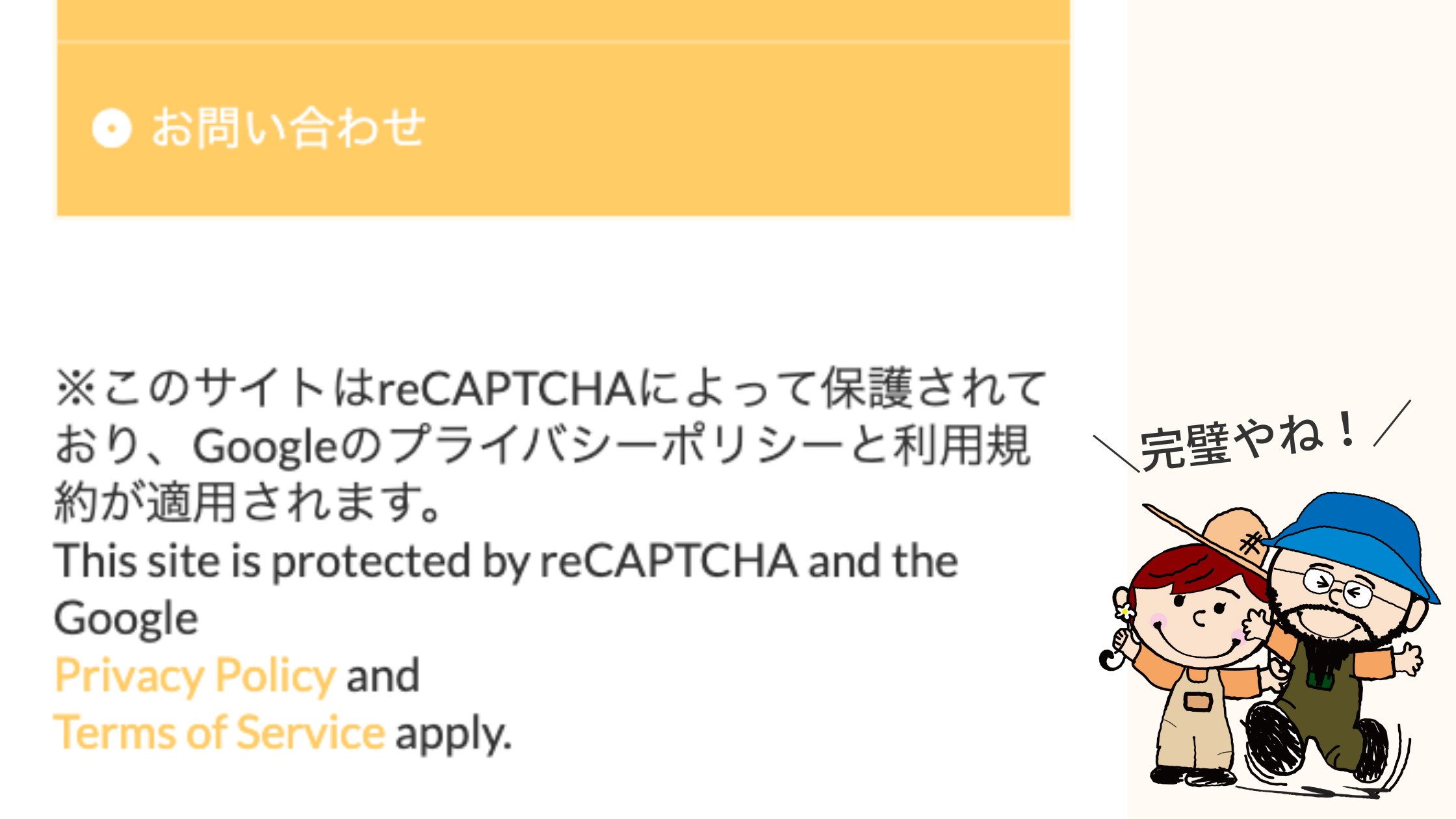
サイトのウィジェットにしっかり表示されていれば設置完了です。

ちなみに上記のテキストだと、英語表記のみになってしまいます。日本語でも表記したい場合は、以下のテキストをコピペして使用してください。
※このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
テーマの HTMLそのものを変更する方法もありますが、ウィジェットで設置するのが一番 簡単なのでみなさんも好みのウィジェットに設置してみてください。
THE THORでreCAPCHAを非表示にする方法【追加CSS】
それでは reCAPTCHA専用テキストも設置できたところで、reCAPTCHAのロゴを非表示にしていきます。
やることはロゴを非表示にする CSSコードを THE THOR(ザ・トール)に追加します。っと言ってもコピペだけなので 10秒でできます。
手順6. CSSをコピーする
以下の CSSコードをコピーしてください。
/*reCAPTCHAのロゴを隠す*/
.grecaptcha-badge {
visibility: hidden;
}
この CSSは reCAPTCHAのロゴを非表示(none)にするのではなく隠す(hidden)コードです。つまりロゴを消滅させるのではなく、視覚的に透過させて見えなくしてるだけなのでしっかり機能します。
手順7. 追加CSSに貼り付ける

と進み、枠内にさっきコピーした CSSコードを貼り付けます。
「公開」をクリックして、ロゴが消えていればコードを正しく追加できたということです。
THE THORのスパム対策の注意点
今回の THE THOR(ザ・トール)のお問い合わせフォームのスパム対策について少し注意点があります。
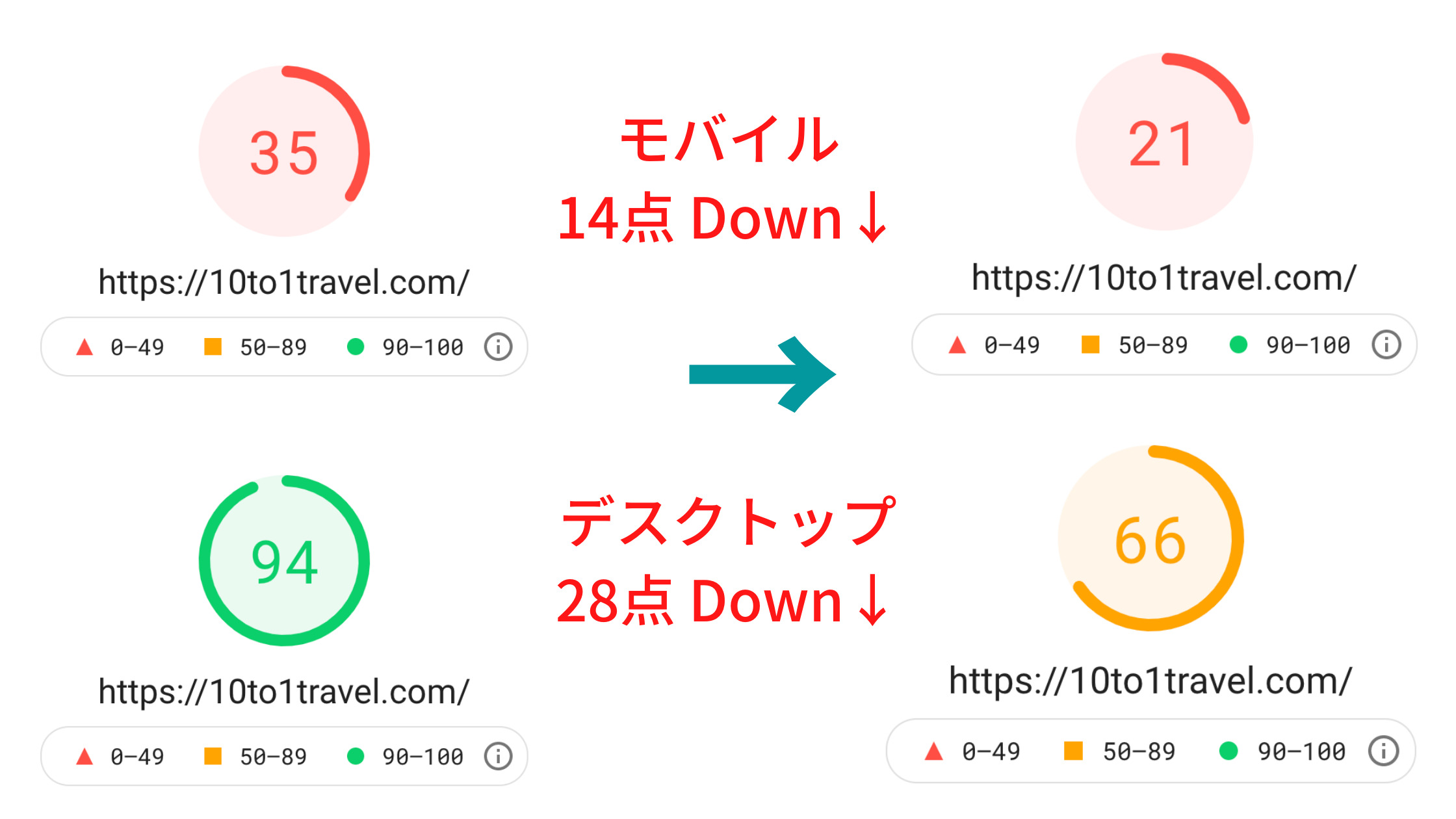
reCAPTCHAを設定したことにより、迷惑メールはかなり減りました。しかし、reCAPTCHAの設置と、ロゴマークを消すための CSSコードを追記したことによりマイナスも出てきました。
それはサイト速度が落ちてしまったことです。

ロゴはサイトのトップに表示されますので、サイトトップの読み込みに時間がかかり結果、サイト速度が遅くなってるんだと思います。
CSSの読み込みを消せば少しは回復するかもですが、私たちの見解としては全く問題ありません。
個人の見解ですが、事実としてお伝えしておきます!
THE THORのスパム対策【reCAPTCHA】まとめ
今回は THE THOR(ザ・トール)のお問い合わせフォームに届く迷惑メール・スパムメールを reCAPTCHAで対策する方法を紹介しました。
もう一度スパム対策の手順をおさらいしておきましょう!
- 手順1.reCAPTCHAのKeyを取得するreCAPTCHAの設定に必要な Keyを取得する。
- 手順2.プラグインをインストールするTHE THORで使用するためのプラグイン Advanced noCaptcha & invisible Captchaをインストールする。
- 手順3.プラグインの設定をするAdvanced noCaptcha & invisible Captchaを設定して THE THORで使用できるようにする。
- 手順4.5.reCAPTCHAの専用テキストをコピペするreCAPTCHAのロゴを非表示にするために、reCAPTCHAの専用テキストをサイト内に設置する。
- 手順6.7.CSSでreCAPTCHAを非表示にする追加CSSを使って、reCAPTCHAを非表示にする。(コピペだけ)
reCAPTCHAを使用してから迷惑メール、特に海外からの英語の問い合わせがガクッと下がりました。
この記事で分からないことや、質問、気になったことありましたら何でもお問い合わせください!
最後まで読んでいただきありがとうございます!
おわり
- 2023年5月11日
- THE THORの使い方
- CSSカスタマイズ, THE THOR, ブログ運用, プラグイン





