みなさんこんにちは。
WordPressのテーマ THE THOR(ザ・トール)が大好きな Jonyと Ai(@10to1_travel)です。
さて、先日 THE THOR(ザ・トール)仲間がこんなツイートをしてました。
「THE THOR どうやって改行するか分からない。。。」
そうなんです。THE THOR(ザ・トール)のプロフィールってなぜか改行できないんですよね。
「今どき改行できないの??」
「これじゃあプロフィールが読みづらい!」
そんなあなたのために今回は THE THOR(ザ・トール)のプロフィールを改行する方法を紹介します。
みなさんこんにちは。 今回は THE THOR(ザ・トール)のプロフィールの設定・設置とカスタマイズまでをまとめて紹介します。 Jony プロフィールは、そのサイトの内容や著者情報を伝える大切な要素[…]
プロフィールで改行する方法
手順はとても簡単です!っと言いたいところですが少し面倒くさいです。
なので手順形式にして紹介します。
画面を見ながら手順にそって進めてください。
手順1:プロフィールを設置する
手順2:Googleの検証を使ってHTMLを見る
手順3:HTMLをコピーする
手順4:カスタムHTMLを設置する
手順5:さっきコピーしたHTMLを貼り付ける
手順6:<br>タグを使って改行する
要するにぎゅっとまとめると、
プロフィールの偽物を作ってそいつに改行するコードを入れて、擬似的に見せる
って感じです。
手順1:プロフィールを設置する

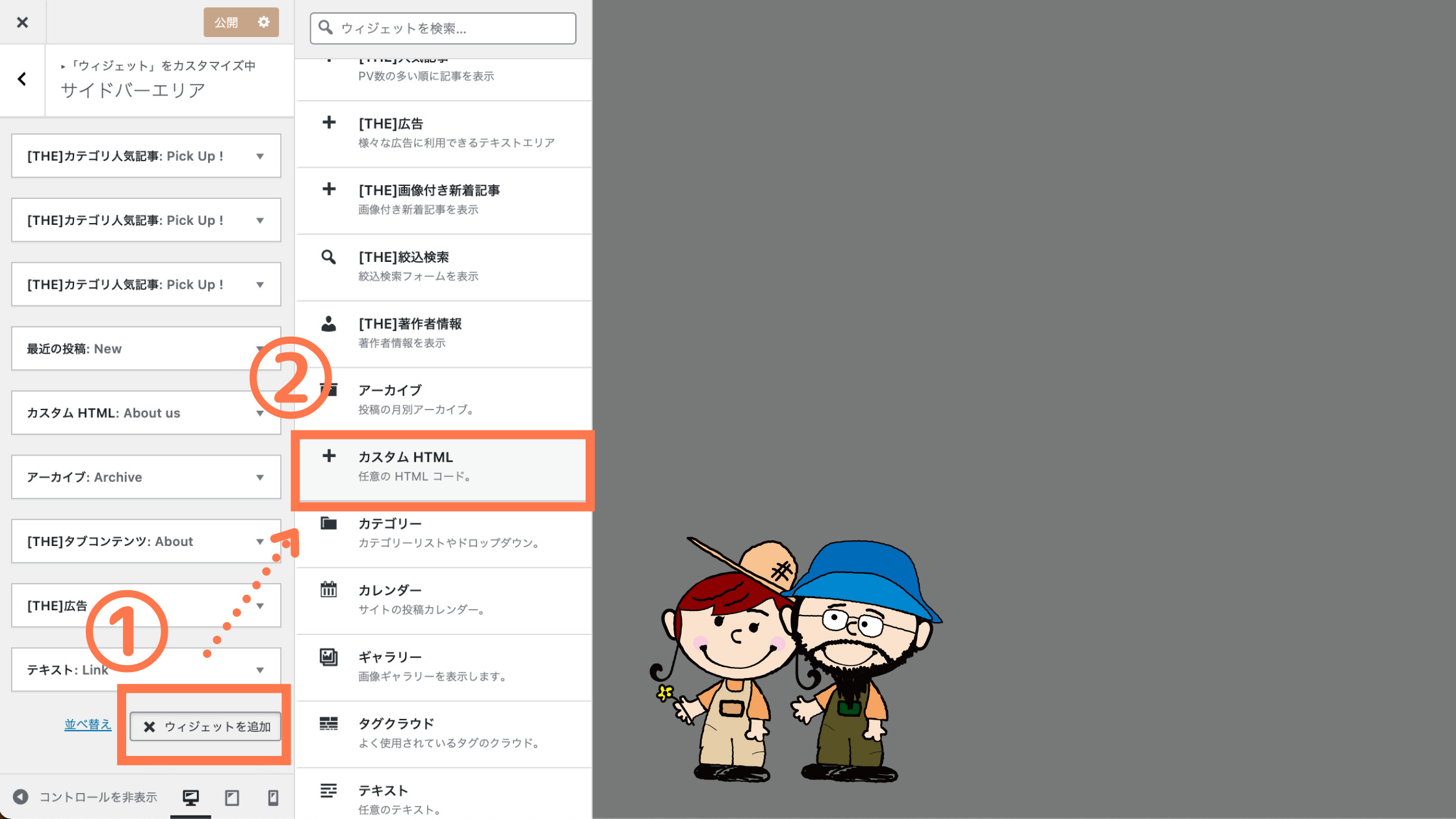
まずはサイドウィジェットにプロフィールを設置してください。
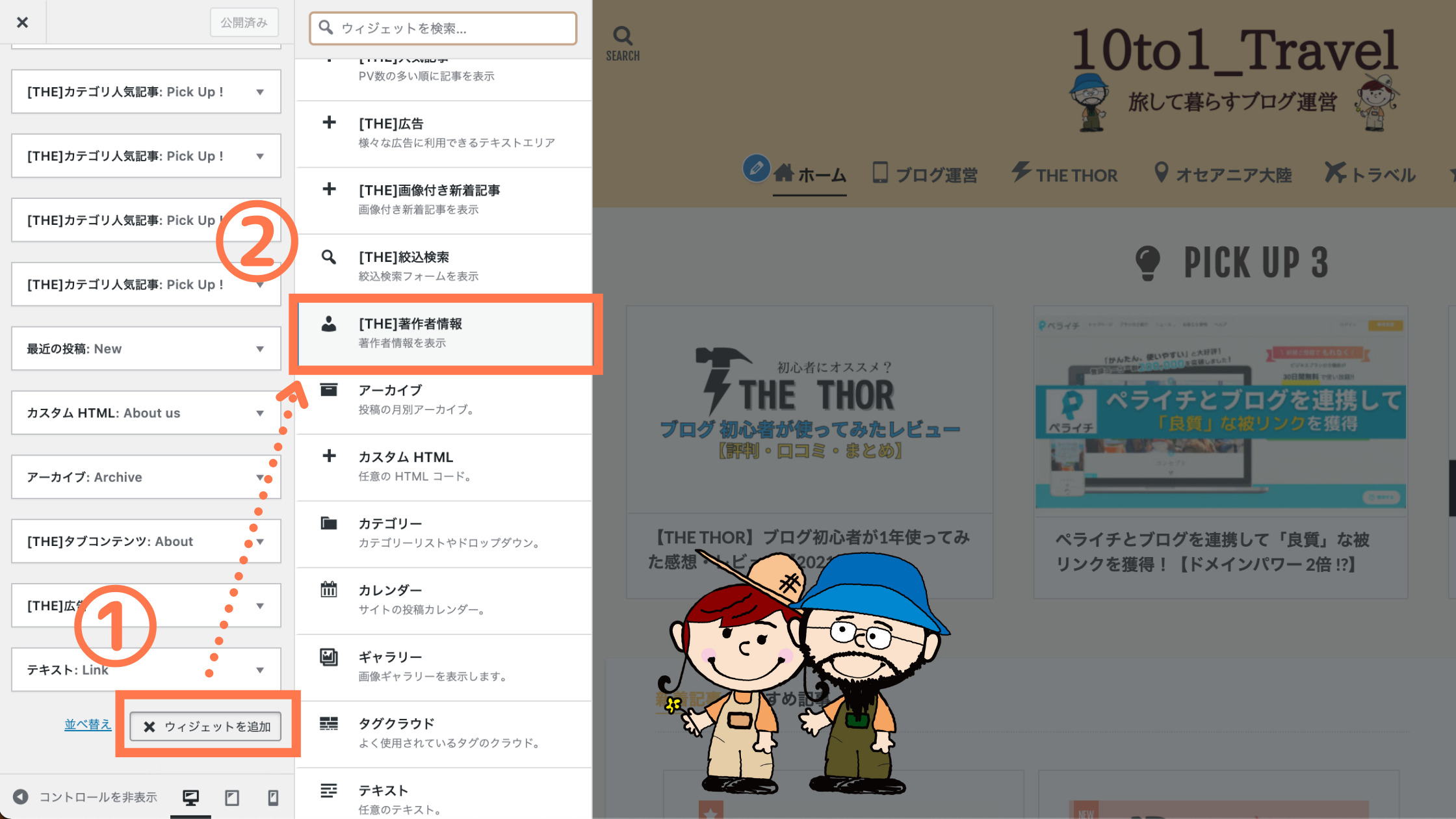
と進み「ウィジェットを追加」をクリックしてください。
「[THE]著作者情報」を選び設置します。
手順2:Googleのデベロッパツールを使ってHTMLを見る

Googleのデベロッパツールを使って設置した[THE]著作者情報のHTMLをのぞきます。
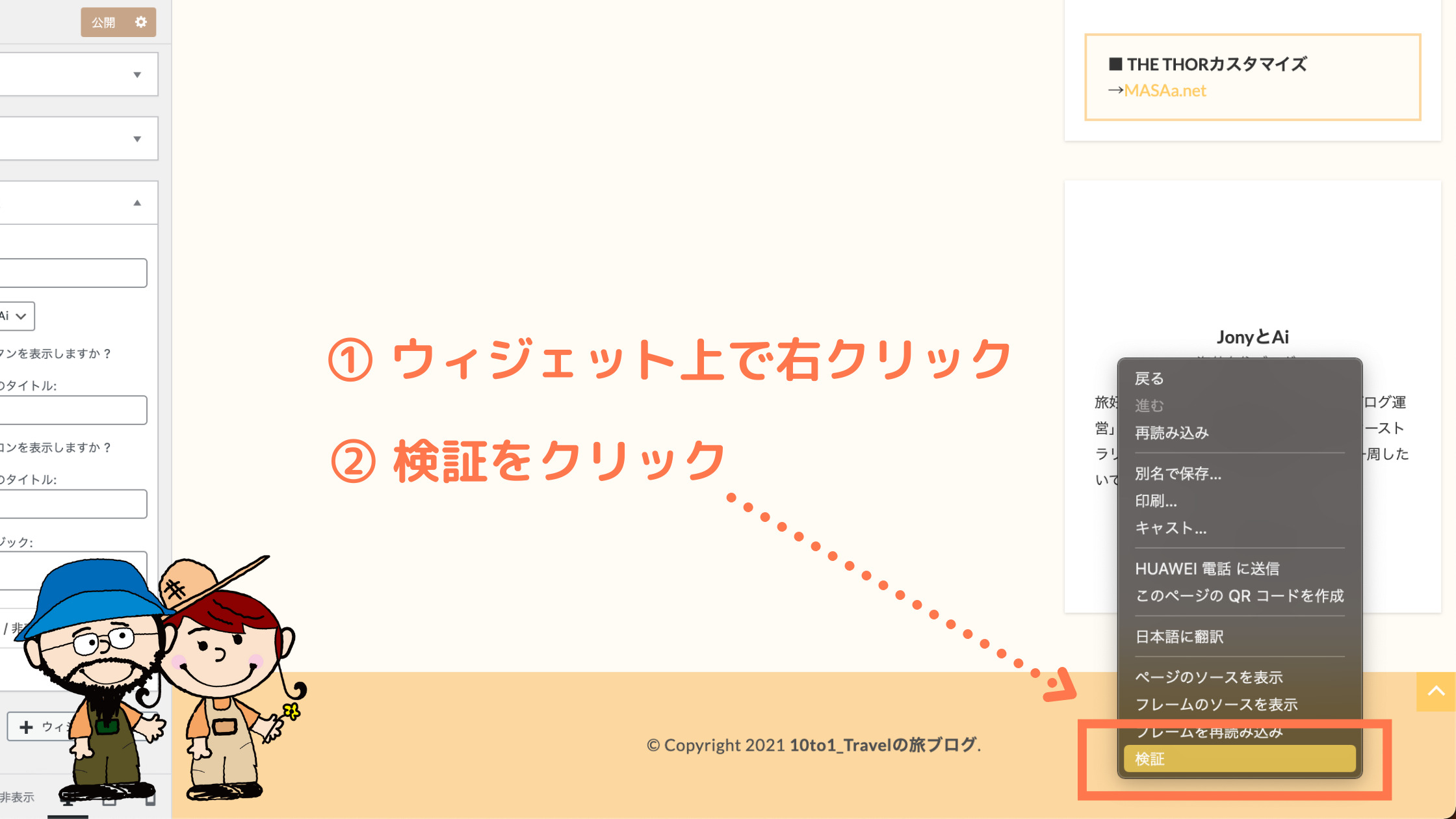
[THE]著作者情報のウィジェット上で右クリック→「検証」をクリック
もしくは、ショートカットキーを使います。
Mac▶︎Command + Option + I
Windows▶︎Ctrl+Shift+I

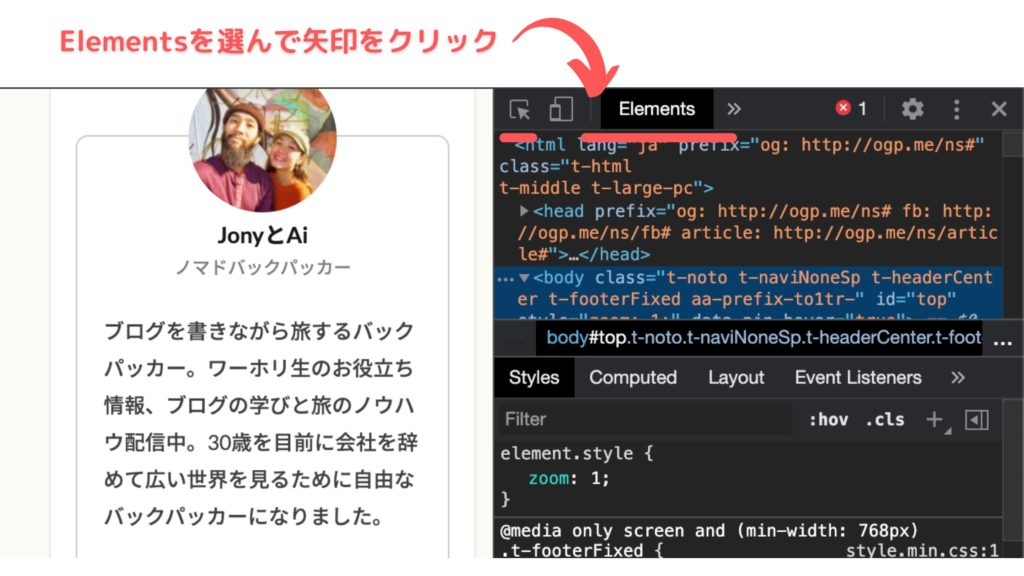
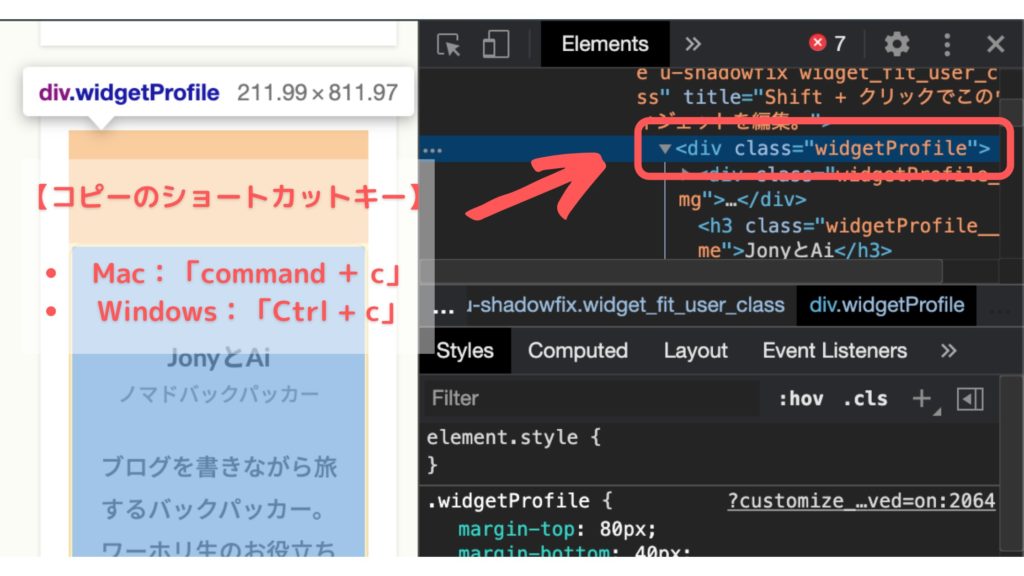
すると上記の画面になりますので、Elementsを選択してその左にある矢印マークをクリックしてください。
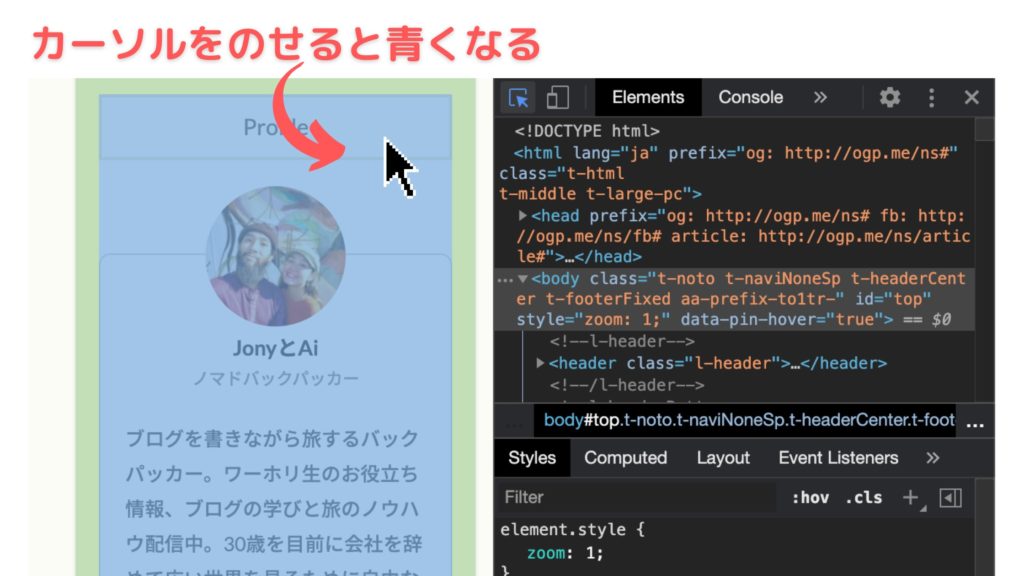
カーソルをウィジェットにのせると下記の画像のように青くなるのでクリックしてください。

手順3:HTMLをコピーする

そうすると上記のような画面になるのでそこから HTMLコードをコピーしてください。
手順4:ウィジェットに「カスタムHTML」を設置する

今度はサイドバーエリアから「カスタムHTML」を選んで設置してください。
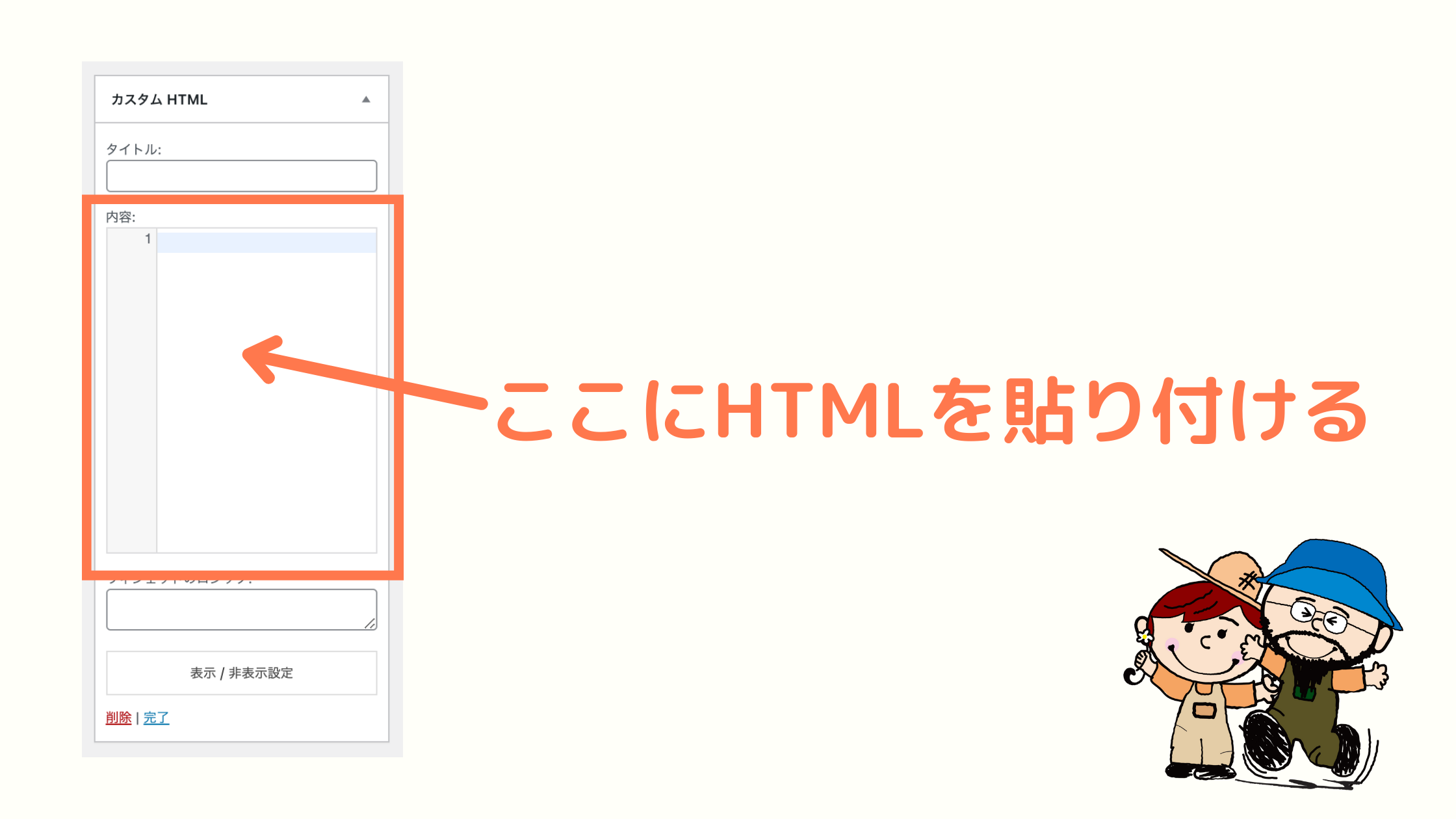
手順5:HTMLを貼り付ける

カスタムHTMLを設置したら先ほどコピーした [THE]著作者情報を貼り付けてください。
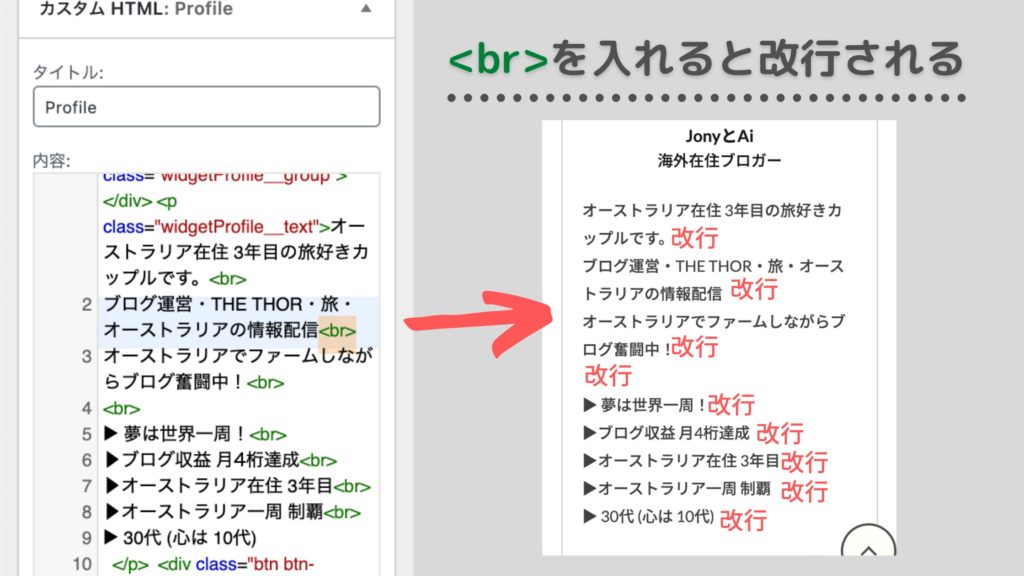
[THE]著作者情報のウィジェットと全く同じものが出現したら正解です。手順6:<br>タグを使って改行する

改行には <br>タグを使います。
<br>タグって?
brは Break(改行)の略です。
HTML内の文章を改行する時に使われるタグです。
改行したい文末に付けてください。
例えばこんな感じです。
例)
初めまして。トールです。<br>THE THORを使ってます。<br>
<br>よろしくお願いします。
↓
初めまして。トールです。
THE THORを使ってます。
よろしくお願いします。
以上で改行完成です。
お疲れ様でした。
THE THORのプロフィールを改行する方法 まとめ
本日は THE THORのプロフィールを改行する方法を紹介しました。
THE THOR(ザ・トール)のプロフィールをカスタマイズしたい人は【THE THOR】プロフィールを活用する!【設置方法・応用・カスタマイズ】をご覧ください。
みなさんこんにちは。 今回は THE THOR(ザ・トール)のプロフィールの設定・設置とカスタマイズまでをまとめて紹介します。 Jony プロフィールは、そのサイトの内容や著者情報を伝える大切な要素[…]
最後まで読んでいただきありがとうございます。
おわり
- 2021年4月6日
- THE THORの使い方
- THE THOR, ブログ運用


