みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)にはデフォルトで 53種類の見出しデザインが用意されてます。ですが、デザインとしてはスタイリッシュでシンプルなものが多く、時にはサイトデザインに合わないこともあります。
そこで今回は、THE THORには無いおしゃれなデザインの見出しを CSSを使って作る方法を解説させていただきます。
全てのデザインがコピペだけで使用できます。さらに、後半では文字の色やサイズを微調整する方法も紹介してるのでご覧くださいね。
THE THORの見出しをカスタマイズする準備
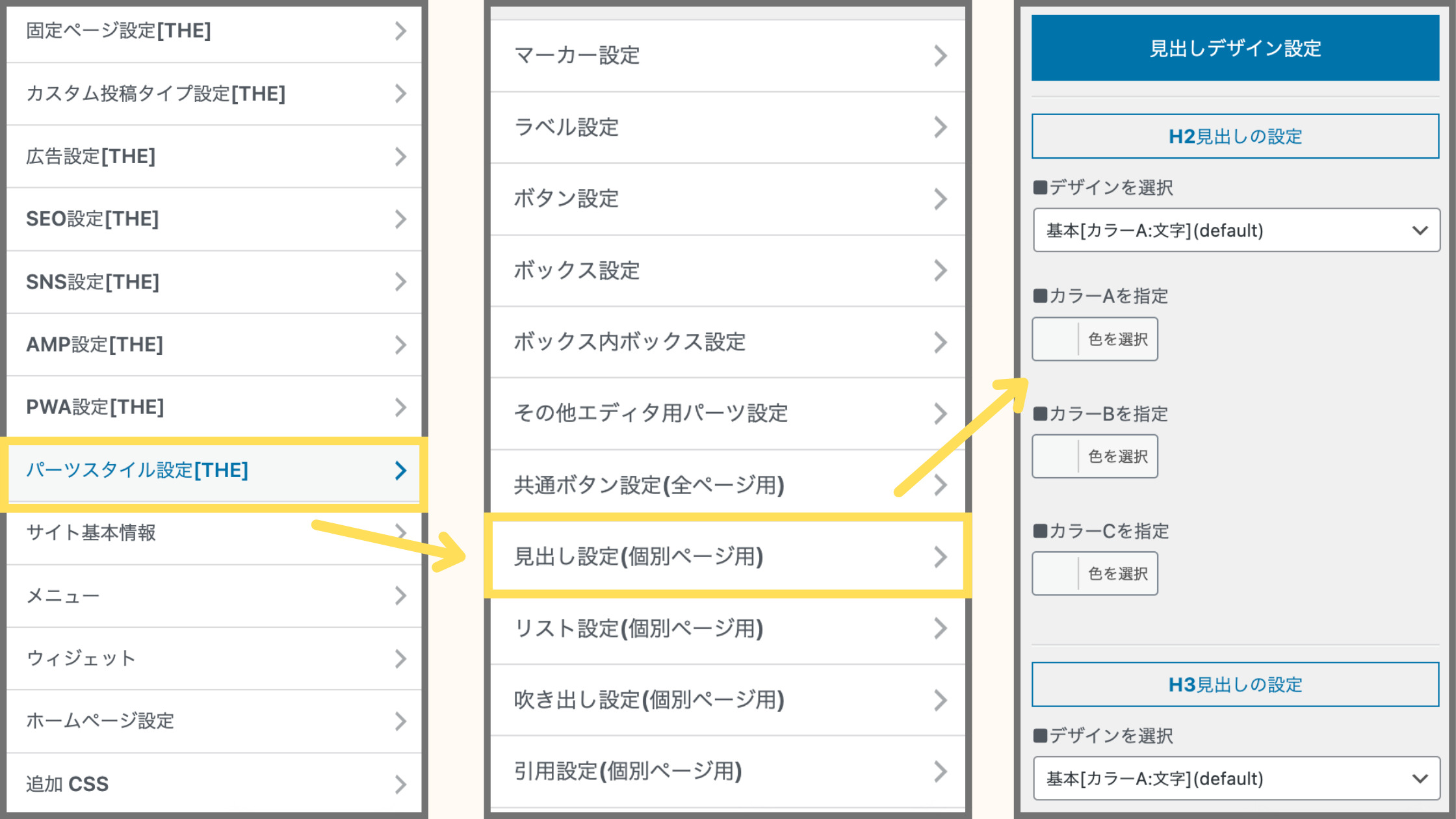
THE THOR(ザ・トール)の見出しをカスタマイズする前に、事前準備をしておきます。今回は、カスタマイズを簡単にするために見出しのデフォルトデザインを「基本(default)」に設定しておきます。
と進み、見出しのデザインの「基本(default)」を選択します。

■デザインを選択で「基本[カラーA:文字](default)」を選択します。
見出しの文字色はここで変更しておこう!
この画面で見出しの文字色のも設定できます。見出しの文字色はここで設定しておきましょう。
CSSで変更することもできますが、無駄な CSSコードはサイト速度の低下に繋がる原因にもなります。コードの量は少ない方が良いので、文字色はここで設定しておきましょう。
THE THORの見出しをカスタマイズする方法
THE THOR(ザ・トール)の見出しをカスタマイズする方法を解説させていただきます。
手順1:CSSをコピーする
まず、当記事で紹介してる CSSをコピーします。
コピーボタンを押すと、自動で一括コピーできますよ。
手順2:追加CSSに貼り付ける
コピーした CSSを、THE THORの追加CSSに貼り付けます。
と進み、枠内に CSSを貼り付けましょう。

THE THORの追加CSSに関して、詳しく知りたい方は以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
THE THORの見出しデザイン38選

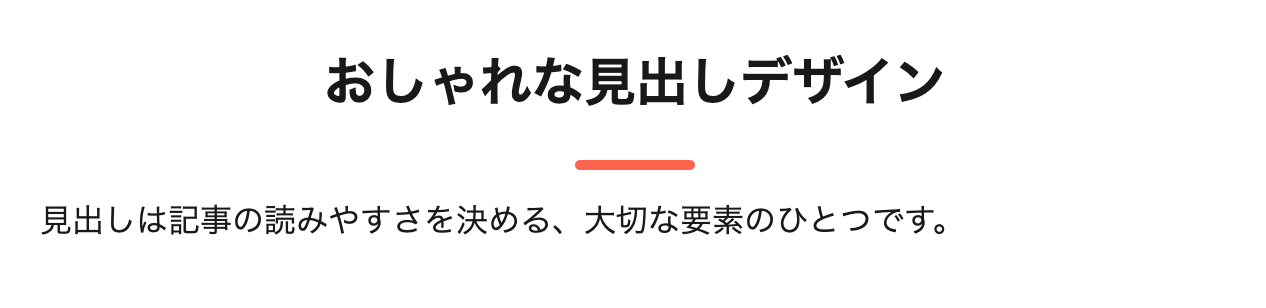
THE THOR専用 CSSで作るおしゃれな見出しデザインを紹介させていただきます。全てコピペで使用できますので、ご利用ください。
コードは全て h2見出しのカスタマイズですが、プロパティを変えると h1、h3、h4、h5、h6に対応させることができますよ。
【CSS】
.content h2 {
background:#1e50a2;
}
h2の部分を希望の見出しタグに変更すれば、指定した見出しタグに反映されます。
例えば h3見出しを変更したい場合は、.content h3とします。
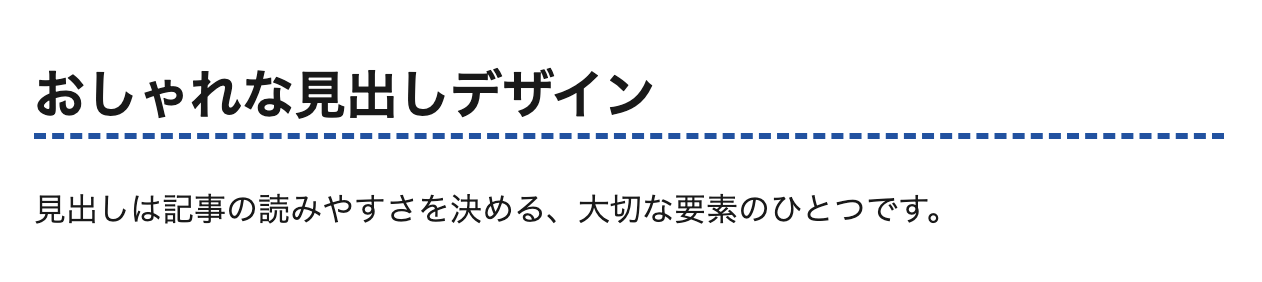
1:下選(破線)

- CSSを表示する
-
.content h2 {
border-bottom: 3px dashed #1e50a2;
}
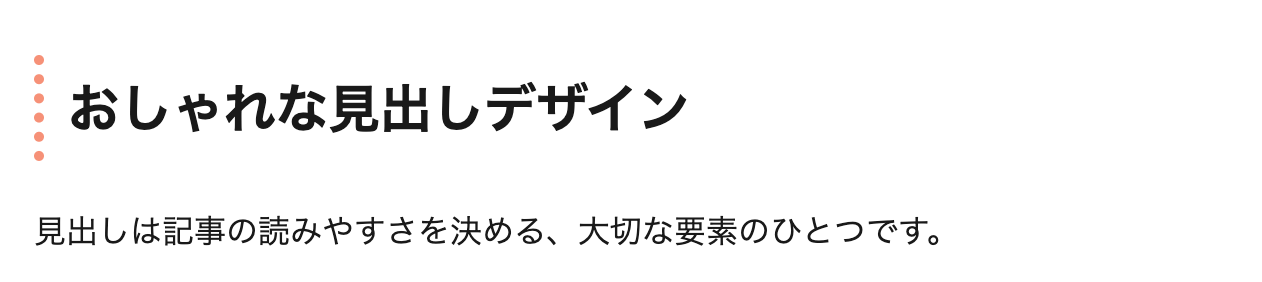
2:左選(点線)

- CSSを表示する
-
.content h2 {
padding: .7rem 1.2rem;
border-left: 5px dotted #f89174;
}
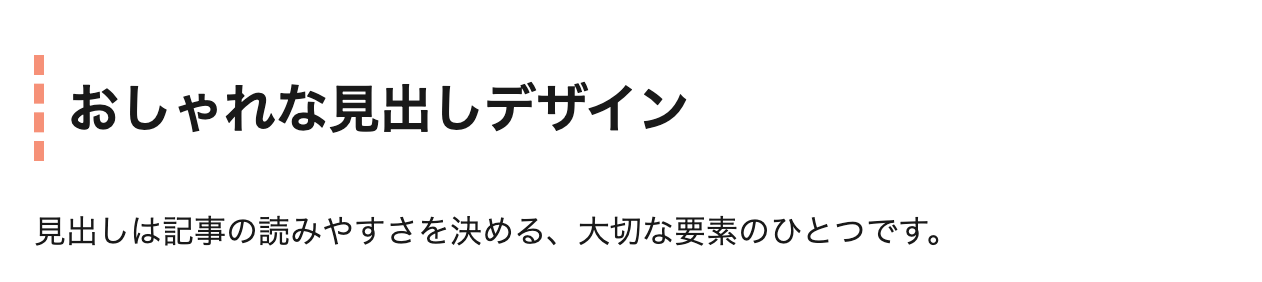
3:左線(破線)

- CSSを表示する
-
.content h2 {
padding: .7rem 1.2rem;
border-left: 5px dashed #f89174;
}
4:左線(二重線)

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
border-left: 6px double #555;
}
5:囲み枠

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
border: 3px solid #555;
}
6:囲み枠(二重線)

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
border: 5px double #555;
}
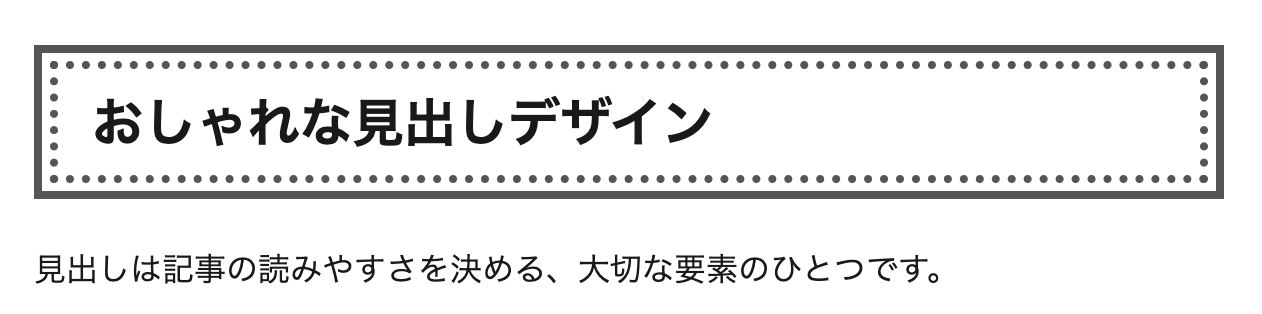
7:囲み枠(二重線の太外枠)

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1rem 2rem;
border: 4px solid #555;
}.content h2:before {
position: absolute;
top: 4px;
left: 4px;
width: calc(100% – 8px);
height: calc(100% – 8px);
content: ”;
border: 2px solid #555;
}
8:囲み枠(外枠線・内枠ドット)

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem 2.5rem;
border: 4px solid #555;
}
.content h2:before {
position: absolute;
top: 4px;
left: 4px;
width: calc(100% - 8px);
height: calc(100% - 8px);
content: '';
border: 4px dotted #555;
}
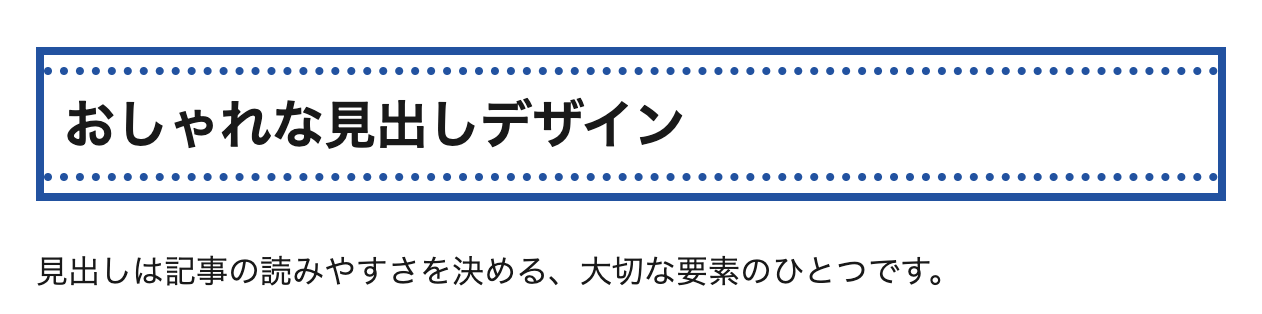
9:囲み枠(内側ドット)

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem 1rem;
border: 4px solid #1e50a2;
}
.content h2:before,
.content h2:after {
position: absolute;
left: 0;
width: 100%;
content: '';
border-top: 4px dotted #1e50a2;
}
.content h2:before {
top: 5px;
}
.content h2:after {
bottom: 5px;
}
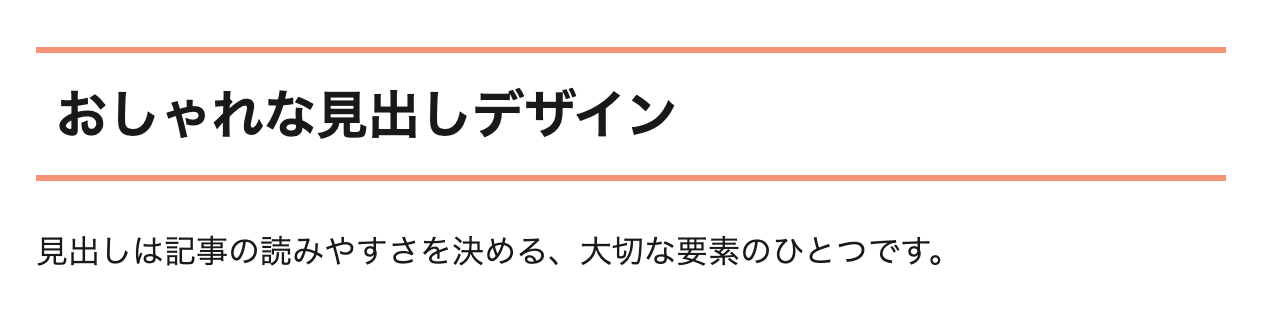
10:上下ボーダー

- CSSを表示する
-
.content h2 {
padding: 1.1rem 1rem;
border-top: 3px solid #f89174;
border-bottom: 3px solid #f89174;
}
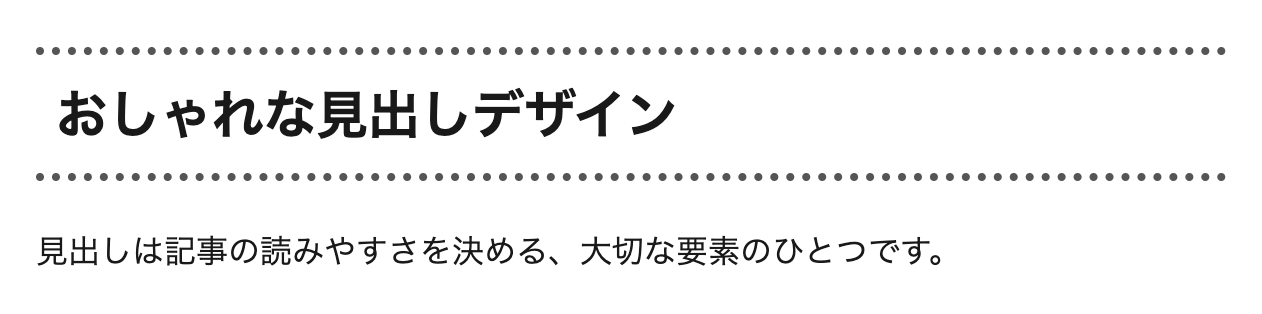
11:上下ドットボーダー

- CSSを表示する
-
.content h2 {
padding: 1rem 1rem;
border-top: 4px dotted #555;
border-bottom: 4px dotted #555;
}
12:上下破線ボーダー

- CSSを表示する
-
.content h2 {
padding: 1rem 1rem;
border-top: 4px dashed #ffcc66;
border-bottom: 4px dashed #ffcc66;
}
13:上下二重線

- CSSを表示する
-
.content h2 {
padding: 1rem 1rem;
border-top: 3px double #555;
border-bottom: 3px double #555;
}
14:左線(破線)+背景色

- CSSを表示する
-
.content h2{
border-left:dashed 5px #1e50a2;
padding:1rem 1rem;
background:#eaf4fc;
}
15:左線(二重線)+背景色

- CSSを表示する
-
.content h2{
border-left:double 5px #111;
padding:1rem 1rem;
background:#efefef;
}
16:上線(二重線)+背景色

- CSSを表示する
-
.content h2{
border-top:double 5px #111;
padding:1rem 1rem;
background:#efefef;
}
17:上線+背景色

- CSSを表示する
-
.content h2{
border-top:solid 3px #111;
padding:1rem 1rem;
background:#efefef;
}
18:上線(破線)+背景色

- CSSを表示する
-
.content h2{
border-top:dashed 3px #111;
padding:1rem 1rem;
background:#efefef;
}
19:影付き背景ボックス

- CSSを表示する
-
.content h2{
padding: 1rem 2rem;
background: #eaeaea;
box-shadow: 5px 5px 0 #999;
}
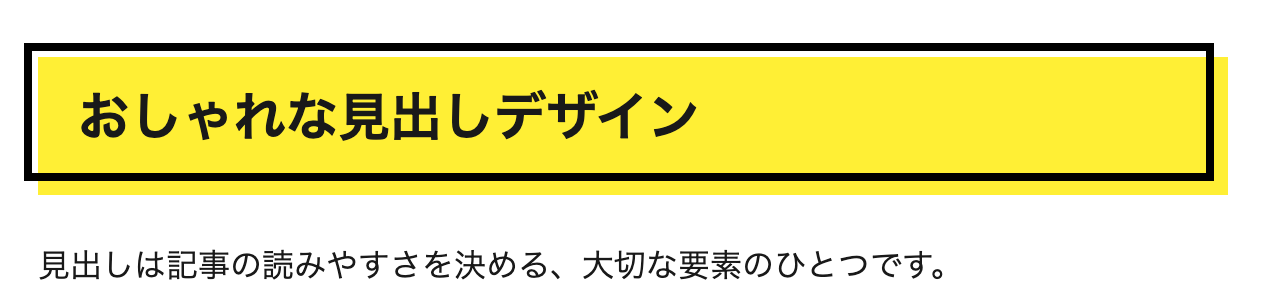
20:オシャレな個性見出し

- CSSを表示する
-
.content h2{
position: relative;
padding: 1rem 2rem calc(1rem + 10px);
background: #fff100;
}
.content h2:before {
position: absolute;
top: -7px;
left: -7px;
width: 100%;
height: 100%;
content: '';
border: 4px solid #000;
}
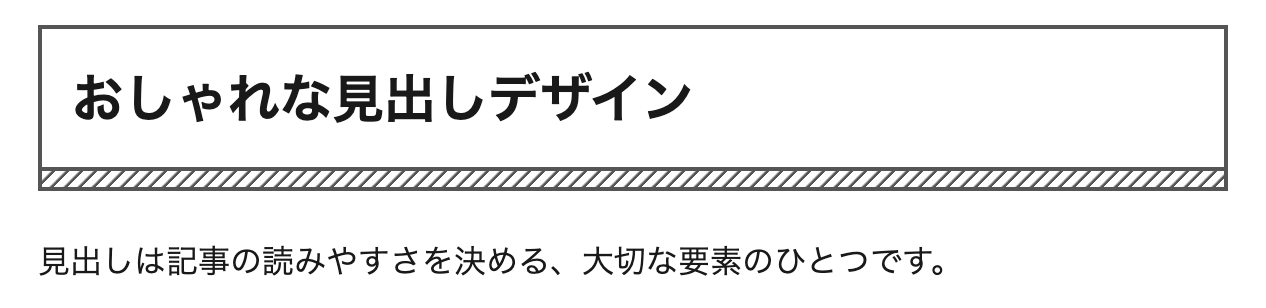
21:ボックス+下線ストライプ

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem 1.5rem calc(1.5rem + 10px);
border: 2px solid #555;
}
.content h2:after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
content: '';
border-top: 2px solid #555;
background-image: repeating-linear-gradient(-45deg, #555, #555 1px, transparent 2px, transparent 5px);
background-size:7px 7px;
}
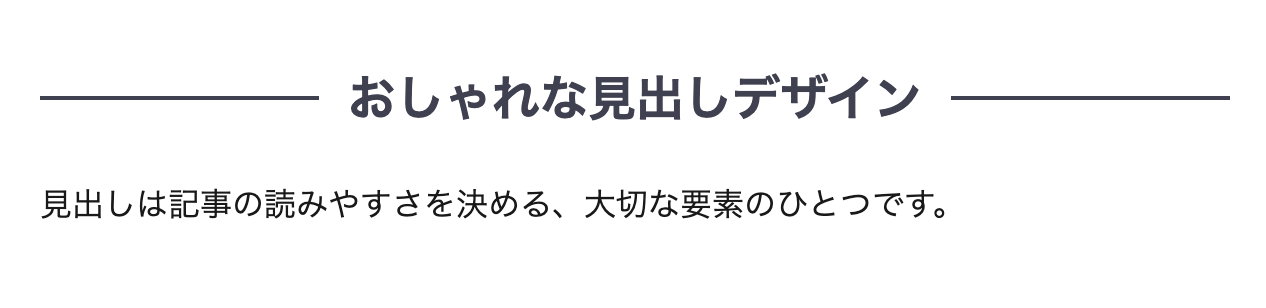
22:左右にボーダー

- CSSを表示する
-
.content h2 {
display: flex;
align-items: center;
}
.content h2:before, .content h2:after {
content: "";
flex-grow: 1;
height: 2px;
background-color: #404040;
}
.content h2:before {
margin-right: .6em;
}
.content h2:after {
margin-left: .6em;
}
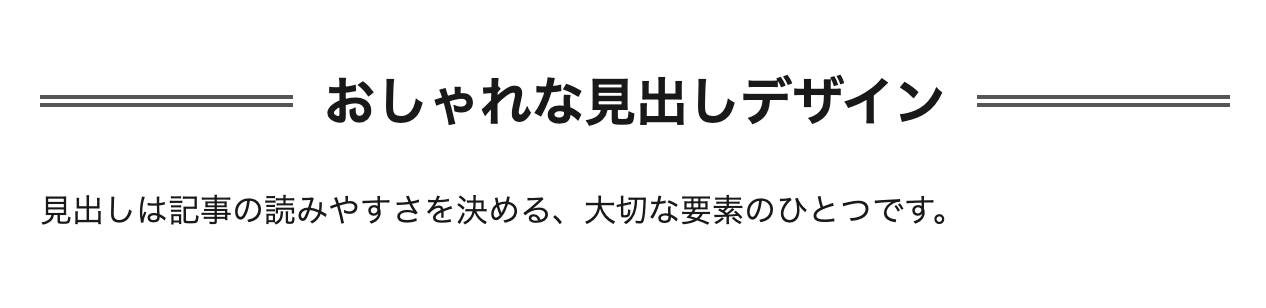
23:左右ボーダー(二重線)

- CSSを表示する
-
.content h2 {
display: flex;
align-items: center;
}
.content h2:before, .content h2:after {
content: "";
flex-grow: 1;
height: 6px;
border-top: solid 2px #555;
border-bottom: solid 2px #555;
}
.content h2:before {
margin-right: .6em;
}
.content h2:after {
margin-left: .6em;
}
24:小さい下線

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem;
text-align: center;
}
.content h2:before {
position: absolute;
bottom: -10px;
left: calc(50% - 30px);
width: 60px;
height: 5px;
content: '';
border-radius: 5px;
background: #FF6347;
}
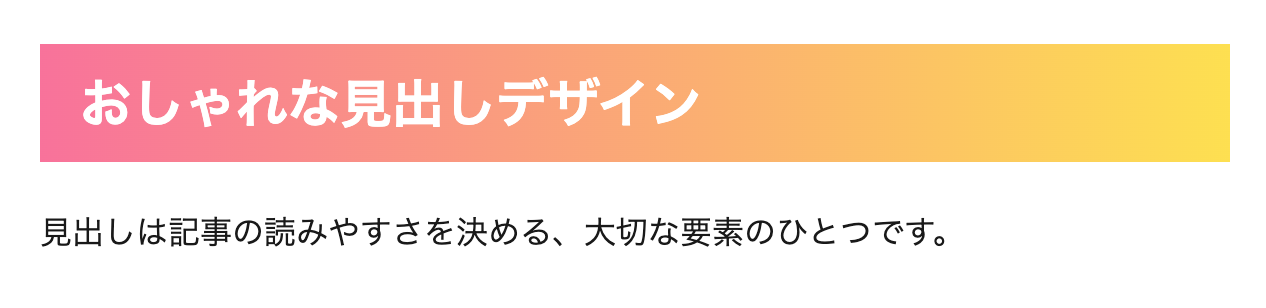
25:グラデーション

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
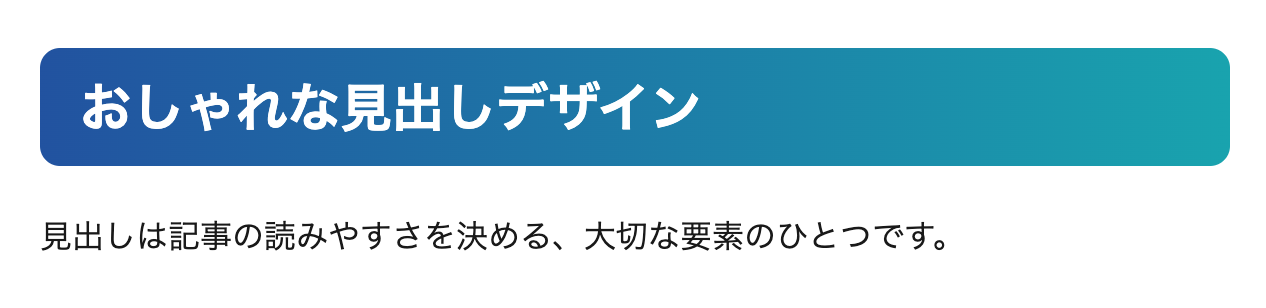
26:グラデーション(角丸)

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
background-image: linear-gradient(to right, #1e50a2 0%, #00a3af 100%);
border-radius:10px;
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
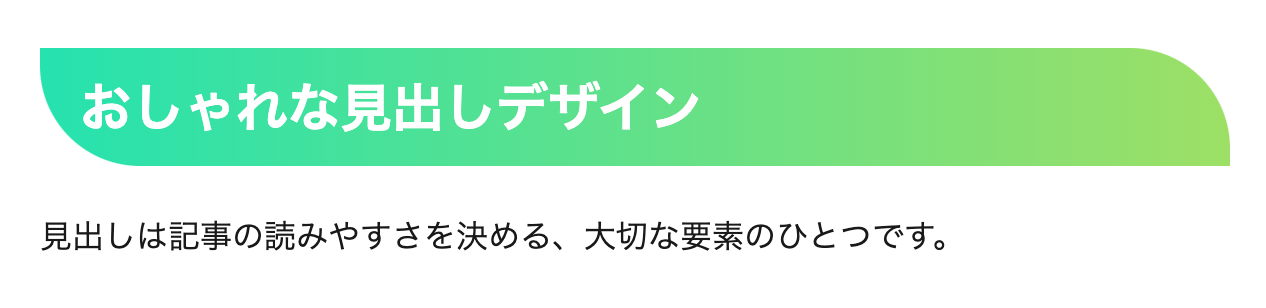
27:グラデーション(変形)

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
background-image: linear-gradient(to left, #9be15d 0%, #00e3ae 100%);
border-radius:0px 50px;
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
28:グラデーション(右だけ角丸)

- CSSを表示する
-
.content h2 {
padding: 1rem 2rem;
background-image: linear-gradient(to left, #83ccd2 0%, #38b48b 100%);
border-radius:0 50px 50px 0;
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
29:グラデーション(傾き)

- CSSを表示する
-
.content h2 {
padding: 1rem 3rem;
transform: skew(-15deg);
background-image: linear-gradient(to right, #209cff 0%, #68e0cf 100%);
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
30:上下ボーダー

- タイトル
-
.content h2{
border-top:solid 3px #555;
border-bottom:solid 3px #555;
padding:1rem;
}
31:スティッチ(角折れ)

- CSSを表示する
-
.content h2 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
}
.content h2:after {
position: absolute;
content: '';
left: -7px;
top: -7px;
border-width: 0 0 15px 15px;
border-style: solid;
border-color: #fff #fff #a8d4ff;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.15);
}
32:背景色+角折れ

- CSSを表示する
-
.content h2 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
}
.content h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
※このカスタマイズでは文字の色を白(#ffffff)に設定する必要があります。
33:枠線だけ吹き出し風

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem 2rem;
border: 3px solid #d8d8d8;
border-radius: 10px;
background: #f9f9f9;
}
.content h2:before {
position: absolute;
bottom: -14px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #d8d8d8 transparent;
}
.content h2:after {
position: absolute;
bottom: -10px;
left: 1em;
width: 0;
height: 0;
content: '';
border-width: 14px 12px 0 12px;
border-style: solid;
border-color: #f9f9f9 transparent;
}
34:下線(AFFINGER6風)

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.5rem 2rem;
border-bottom: 3px solid #1e50a2;
}
.content h2:before {
position: absolute;
left: 50px;
bottom: -21px;
width: 0;
height: 0;
content: '';
border-width: 21px 21px 0 0;
border-style: solid;
border-color: #1e50a2 transparent;
}
35:チェックマーク

- CSSを表示する
-
.content h2 {
position: relative;
padding-left: 1.2em;
line-height: 1.4;
}
.content h2:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;
font-size: 1em;
left: 0;
top: 0;
color: #5ab9ff;
font-weight: 900;
}
この見出しデザインでは FontAwesomeを使用してます。FontAwesomeをまだ導入してない方は、以下の記事を参考にしてみてくださいね。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
36:アイコン付き+背景色

- CSSを表示する
-
.content h2 {
position: relative;
padding: 1.1rem;
padding-left:1.5em;
border-radius:5px;
color:#fff;
background:#5ab9ff;
}
.content h2:before {
font-family: "Font Awesome 5 Free";
content: "\f101";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;
font-size: 1em;
left: 10px;
color: #f2f2b0;
font-weight: 900;
}
37:円にアイコンを付ける

- CSSを表示する
-
.content h2{
position: relative;
background: #f4f4f4;
padding: 7px 5px 7px 50px;
border-radius: 10px;
margin-left:15px;
}
.content h2:before {
font-family: "Font Awesome 5 Free";
content: "\f1fc";
display: inline-block;
line-height: 40px;
position: absolute;
padding: 0em;
color: #fff;
background: #f89174;
font-weight: 900;
width: 55px;
text-align: center;
line-height: 55px;
left: -1em;
top: 50%;
transform: translateY(-50%);
border-radius: 50%;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.29);
}
38:左線シンプル(サルワカさん参照)

- CSSを表示する
-
.content h2{
padding: 0.5em;
color: #494949;
background: #fffaf4;
border-left: solid 5px #ffaf58;
}
上記の CSSは、読者様よりリクエストいただき、サルワカさんのサイトで紹介されているものを再現したものです。
h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれもコピペで使うことができます。…
THE THOR見出しを微調整【文字サイズ・文字間】
THE THOR(ザ・トール)の見出しを劇的に変えるのではなく、文字サイズや文字間を微妙に調節する方法を解説させていただきます。
ちょっとした気遣いが、記事内の見出しの読みやすさを大きく左右します。特にスマホ表示でのサイズや文字間に不満がある人は、ぜひご覧ください。
CSSにスマホ表示専用コードを追記してます。
↓以下のコード内に CSSを入れるとスマホのみ反映されます。不要であれば消去してください。
【スマホ】
@media only screen and (max-width: 480px){
※ここに見出しCSSを丸ごと入れる
.content h2{
background:#ffffff;
}
}
カスタマイズの色を微調節する方法
カスタマイズで色を変更するには、#から始まるカラーコードを編集します。カラーコードを使えば文字色も背景色も、線の色も変更が可能になりますよ。
#ffffff
カラーコードは原色大辞典さんが大変参考になります。
文字サイズを変更する
見出しの文字サイズを変更するカスタマイズです。
.content h2{
font-size:24px;
}
/*スマホ*/
@media only screen and (max-width: 480px){
.content h2{
font-size:18px;
}
}
font-sizeの数値を変更してサイズ調節します。大きくすると文字が大きく、小さくすると文字が小さくなります。
文字間を変更する
見出しの文字と文字の隙間を調節します。「そんなの意味あるの??」と思われるかもしれませんが、大ありです。
文字間は、文章の読みやすさを決める重要な要素です。例えば以下の見出しをご覧ください。
見出しA

見出しB

微々たる変化ですが、見出しBの方が一文字ずつが程よく並び読みやすいです。一方 見出しAの方は文字間が詰まってて読みにくいですね。
文字間を調節するコードは以下の通りです。
.content h2 {
letter-spacing: .5px;
}
letter-spacingの数値を変えることで文字間を調節できます。
記事以外の見出しカスタマイズについて
見出し(h2)は記事以外にもあります。例えば、トップページのアーカイブ記事や関連記事のタイトルなど。
全てではありませんが、思いつく限りの見出しをカスタマイズする方法をお伝えさせていただきますね。
トップページのアーカイブ記事
トップページに並ぶアーカイブ記事のデザインをカスタマイズすることができます。
以下の記事を参考にしてみてくださいね。
>>【THE THOR】アーカイブ記事をオシャレにする9つのカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)のアーカイブ記事って、シンプルで使いやすいのですが、個性に欠けます。 以前、アーカイブ記事にホバーエフェクトをかけるカスタマイズをご紹介しました。 […]
サイドバーの見出し
サイドバーの見出しもカスタマイズできます。以下の記事をご覧ください。
>>【THE THOR】サイドバー見出しのデザインサンプル6選:CSSカスタマイズ
みなさんこんにちは。 今回は、THE THOR (ザ・トール)のサイドバー見出しのカスタマイズを紹介します。 今回のカスタマイズ一覧 サイドバー見出しの文字色を変えるサイドバー見出しのデザインを変更す[…]
ピックアップ3記事
トップページ上部にあるピックアップ3記事の見出しもカスタマイズすることができます。
>>【THE THOR】ピックアップ3記事をカード型にカスタマイズ【CSS】
みなさんこんにちは。 THE THOR(ザ・トール)の「ピックアップ3記事」は、サイトのトップを重要な記事で飾ることのできる便利機能です。 まとめ記事やお気に入りの記事を設置すれば、必然的に読まれる量も増え[…]
サイトカード・ブログカード
記事内に埋め込むサイトーカード・ブログカードの見出しもカスタマイズすることができます。
>>【THE THOR】コピペで作るブログカード7選:CSSで外部リンクをおしゃれに
Ai THE THORのブログカード(外部サイトリンク)をオシャレにカスタマイズするよ! 記事の内容 ブログカードについて知るTHE THORのブログカードをカスタマイズする(コピペだけ)ブログカードデザインを[…]
>>【THE THOR】コピペで作るサイトカード16選:CSSで内部リンクをオシャレに
みなさんこんにちは。 サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。 […]
THE THOR見出しデザインをおしゃれにカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の見出しをおしゃれにデザインするカスタマイズを紹介させていただきました。
見出しはサイトを読みやすくするたのめ重要な要素のひとつです。特にスマホ表示での文字サイズは、大きすぎるととても見にくいです。
見出しをカスタマイズして、読みやすいブログを作りましょうね。
今回参考にさせていただいた記事は以下の2つです。
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!/ JAJAAAN
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 / サルカワ
最後まで読んでいただきありがとうございます。
- 2022年9月12日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR