みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回は、THE THOR (ザ・トール)のサイドバー見出しのカスタマイズを紹介します。
今回のカスタマイズ一覧
- サイドバー見出しの文字色を変える
- サイドバー見出しのデザインを変更する
- サイドバー見出しのデザインサンプル6選(コピペだけ)
THE THOR(ザ・トール)のサイドバー見出しは、なぜか文字色を変更できません。
文字色が基本的に白なので、背景色をどうしても濃い色に設定しなくてはいけませんでした。
そこで、サイドバー見出しを文字色だけでなく、太さや位置、デザインを CSSでカスタマイズしていきます。ほとんどコピペだけなので、初心者の方でも簡単です。
THE THOR(ザ・トール)のサイドバーのカテゴリーリストのカスタマイズも紹介してるので、気になった方はこちらの記事をどうぞ。
>>【THE THOR】サイドバーのカテゴリーリストのカスタマイズ【CSS】
みなさんこんにちは。 THE THOR(ザ・トール)のカテゴリーリストは、オシャレですが 大カテゴリーがちょっと主張しすぎに感じます。 あまり色を使いたくないサイトや、もう少しシンプルでオシャレなデザインにしたい人[…]
THE THORのサイドバー見出しの設定方法
今回の THE THOR(ザ・トール)のサイドバー見出しのカスタマイズでは、見出し自体の色を変更する CSSは記述しません。
理由は、CSSを減らし、サイト速度の低下を防ぐため。なので見出しの色は、THE THOR(ザ・トール)のデフォルトの設定で変更します。
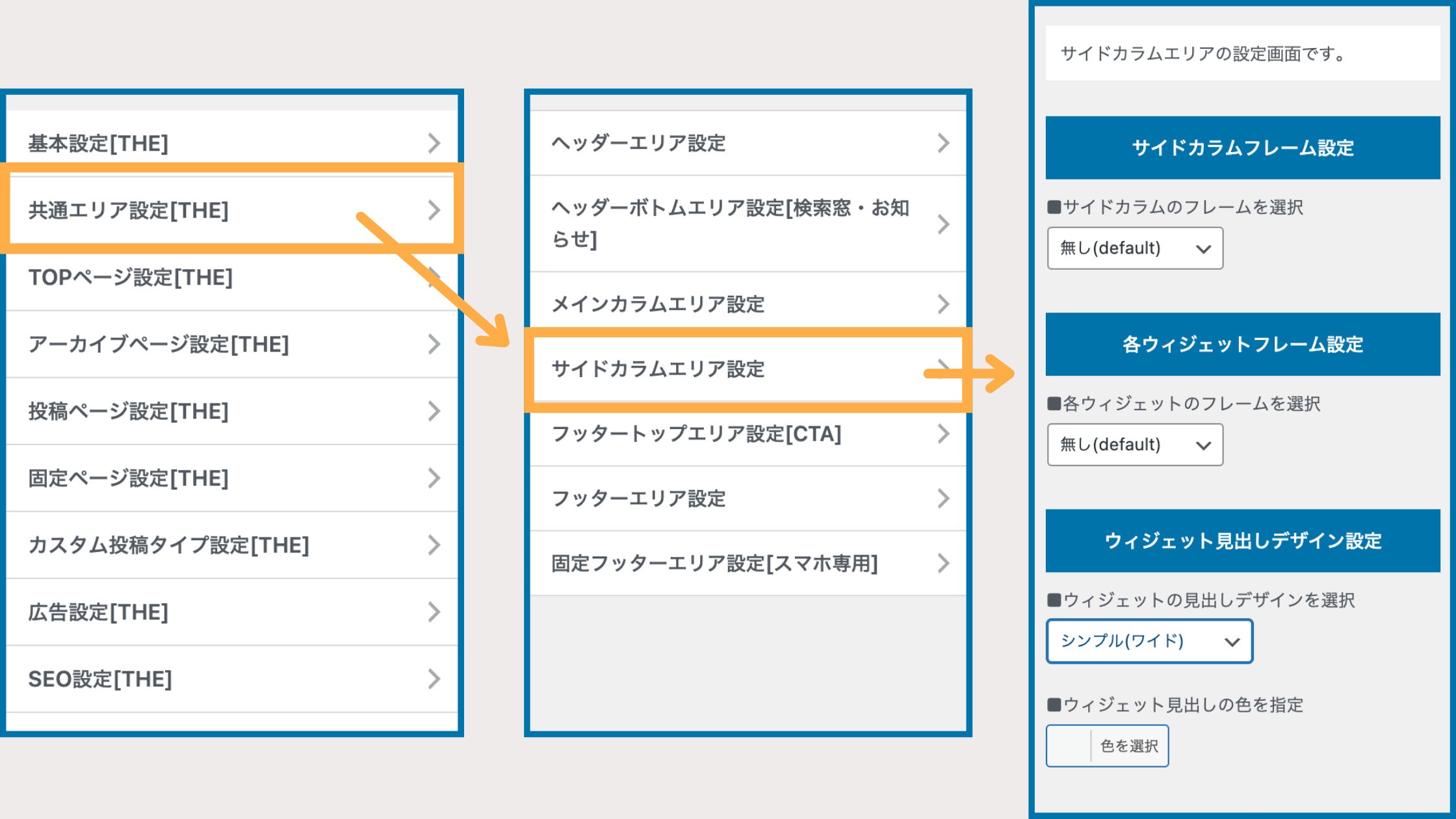
以下が設定までの手順です。

と進み、一番下の「ウィジェットの見出しデザイン設定」でデザインや、色を変更します。
ウィジェットの見出しデザインを選択
サイドバーウィジェットの見出しデザインを選択します。
- 角丸(default)
- シンプル
- ボトムボーダー
- はみ出すボーダー
- シンプル(ワイド)
- 内側ボーダー(ワイド)
※サイドウィジェットのデザインを変更しても、プレビュー画面で変更されない場合があります。その際は、ブラウザの更新でページを再読み込みすれば表示されます。
角丸(default)

要素(セレクター):.widget-side .heading-widget{}
デフォルトのデザインです。
シンプル

要素(セレクター):.widget-side .heading-widgetsimple{}
シンプルなボックスです。一番使いやすい。
ボトムボーダー

要素(セレクター):.widget-side .heading-widgetbottom{}
タイトルの幅に合わせて下線が引かれます。サイトをシンプルに見せたい人にオススメです。
はみ出すボーダー

要素(セレクター):.widget-side .heading.heading-widgetborder{}
周りに線が引かれてるデザインです。少しクセはありますが、とてもオシャレなデザインです。
シンプル(ワイド)

.widget-side .heading.heading-widgetsimplewide{}
フレームいっぱいに表示されるデザインです。私たちも使用してる一番好きなデザインです。
内側ボーダー(ワイド)

要素(セレクター):.widget-side .heading.heading-widgetwide{}
こちらもカジュアルなデザインです。THE THOR(ザ・トール)ユーザーさんが一番使ってるんじゃないかと思うくらい利用されてます。
ウィジェット見出しの色を指定
ウィジェット見出しの色を変更できます。
希望のカラー番号を入力もしくは、パレットを操作して色を指定します。
カラー番号は、原色大辞典さんが参考になります。
※今回のカスタマイズでは、背景色は CSSではなく、ここで設定するようにしてます。
THE THORのサイドバー見出しのカスタマイズ
それでは、THE THOR(ザ・トール)のサイドバー見出しのカスタマイズを解説していきます。
見出しデザインは、それぞれ要素(セレクター)が違います。
あなたがカスタマイズしたいデザインの要素(セレクター)を使用してください。
| 見出しデザイン | 要素(セレクター) |
|---|---|
| 角丸(default) | .widget-side .heading-widget |
| シンプル | .widget-side .heading-widgetsimple |
| ボトムボーダー | .widget-side .heading-widgetbottom |
| はみ出すボーダー | .widget-side .heading.heading-widgetborder |
| シンプル(ワイド) | .widget-side .heading.heading-widgetsimplewide |
| 内側ボーダー(ワイド) | .widget-side .heading.heading-widgetwide |
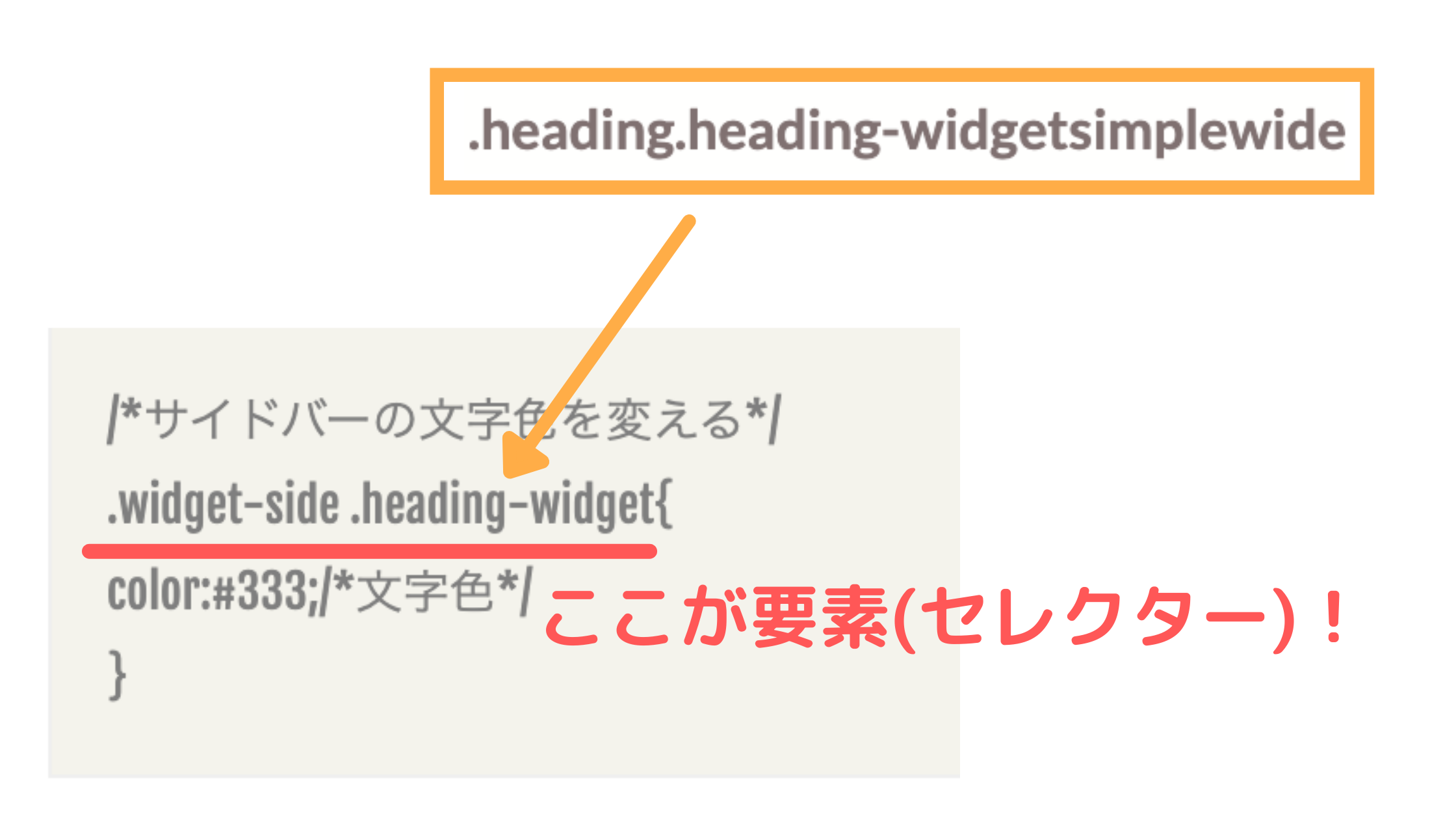
これから紹介する CSSの、セレクターの部分を上記の希望のデザインに変更します。

セレクターの部分を希望のデザインに置き換えます。このとき、セレクター前の「 . 」を忘れない、「 { } 」でプロパティを囲ってるか確認しましょう。
例えば、シンプル(ワイド)の文字色をカスタマイズしたい場合は、
.widget-side .heading.heading-widgetsimplewide{
color:#333;/*文字色*/
}
となります。
今回は、例として角丸(default)をカスタマイズサンプルに使います。
文字色を変える
サイドバー見出しの文字の色を変更します。

/*サイドバーの文字色を変える*/
.widget-side .heading-widget{
color:#333;/*文字色*/
}
color:#333;の #から始まるカラー番号を変更すれば、文字の色を変えれます。
文字の大きさを変える
サイドバー見出しの文字の大きさを変更します。

/*サイドカラム 文字の大きさ*/
.widget-side .heading-widget{
font-size:20px;/*文字サイズ*/
}
font-size:20px;の数値を変更して、文字サイズを調節します。
数値を大きくすると文字が大きく、小さくすると文字が小さくなります。
タイトルを中央寄せする
サイドバーの見出しのタイトルを中心にします。

/*サイドカラムを中央寄せ*/
.widget-side .heading-widget{
text-align:center;
}
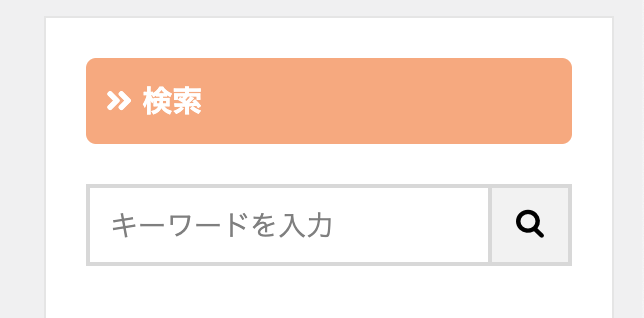
タイトル前にアイコンを入れる
サイドバー見出しのタイトル前にアイコンを設置します。

/*タイトル前にアイコン*/
.widget-side .heading-widget:before{
font-family:"FontAwesome";/*フォントオーサム*/
content:"\f101";/*アイコンコード*/
margin-right:5px;
}
このカスタマイズでは、FontAwesomeのアイコンを使用してます。
まだ THE THOR(ザ・トール)に FontAwesomeを導入してない方は、以下の記事をご覧ください。
5分でできるので簡単です。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
デザインを全てまとめて使う場合
上記のカスタマイズを全てまとめたコードを貼っておきますね!
/*サイドカラムまとめ*/
.widget-side .heading-widget{
color:#333;/*文字色*/
font-size:20px;/*文字サイズ*/
text-align:center;/*中央寄せ*/
}
/*タイトル前にアイコン*/
.widget-side .heading-widget:before{
font-family:"FontAwesome";/*フォントオーサム*/
content:"\f101";/*アイコンコード*/
margin-right:5px;
}
スマホの表示を変えたい場合
スマホでの表示を変えたい場合は、以下のコードを追記します。
/*スマホ表示*/
@media only screen and (max-width: 480px) {
/*サイドカラムまとめ*/
.widget-side .heading-widget{
color:#333;/*文字色*/
font-size:20px;/*文字サイズ*/
text-align:center;/*中央寄せ*/
}
/*タイトル前にアイコン*/
.widget-side .heading-widget:before{
font-family:"FontAwesome";/*フォントオーサム*/
content:"\f101";/*アイコンコード*/
margin-right:5px;
}
}
@media only screen and (max-width: 480px) {}で囲うことで、480px未満のディスプレイのみ表示させる指定をします。
おまけ:ウィジェット別にタイトル前アイコンを変更したい場合
ユーザーさんからご要望をいただき、見出し前のアイコンをウィジェット別に設定する方法を追記します。上記のカスタマイズだと、全てのサイドバー見出しのアイコンが統一されます。
全てのウィジェット見出しをバラバラにすることはできませんが、ウィジェット別なら可能です。
ウィジェット別に設定するには、セレクター(要素)をそれぞれ指定します。
カテゴリーウィジェット
/*カテゴリーウィジェットの見出し*/
.widget_categories h2::before{
font-family:"Font Awesome 5 Free";
content:"\f02d";
padding-right:5px;
}
サイドウィジェットに設置するカテゴリーの見出しです。
最新の投稿ウィジェット
/*最新の投稿ウィジェットの見出し*/
.widget_recent_entries h2:before{
font-family:"Font Awesome 5 Free";
content:"\f0a1";
padding-right:5px;
}
最新の投稿ウィジェットの見出しです。
カスタムHTMLウィジェット
/*ウィジェット カスタムHTML*/
.widget_custom_html h2:before{
font-family:"Font Awesome 5 Free";
content:"\f518";
font-weight:900;
margin-right:7px;
}
カスタムHTMLウィジェットの見出しです。
[THE]人気記事ウィジェット
/*人気記事ウィジェット*/
.l-sidebar .widget_fit_ranking_archive_class h2:before{
padding-right:5px;
font-family:"FontAwesome";
content:"\f521";
}
人気記事ウィジェットの見出しです。
[THE]カテゴリ人気記事ウィジェット
/*カテゴリ人気記事ウィジェット*/
.l-sidebar .widget_fit_ranking_categorie_class h2:before{
font-family:"FontAwesome";
content:"\f521";
padding-right:5px;
}
指定したカテゴリ内での人気記事ウィジェットの見出しです。
画像付き新着記事ウィジェット
/*画像付き新着記事ウィジェット*/
.widget_fit_thumbnail_archive_class h2:before{
font-family:"Font Awesome 5 Free";
content:"\f518";
font-weight:900;
margin-right:7px;
}
画像付き新着記事ウィジェットの見出しです。
他にも要望のウィジェットがあれば問い合わせでご連絡ください。
コピペだけ!THE THORのサイドバーデザイン6選
THE THOR(ザ・トール)のサイドバー見出しのデザインが難しい人向けに、コピペだけでできるカスタマイズを 6つ紹介します。
今回は、角丸(default)とシンプルを使って行います。
角丸(default)
角丸(default)のデザインをカスタマイズします。
デザインを角丸(default)に設定しておいてください。じゃないと反映されません。
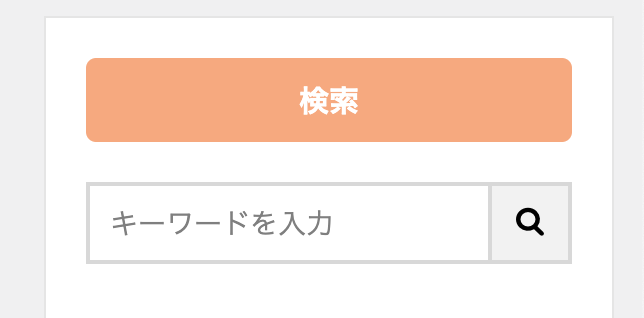
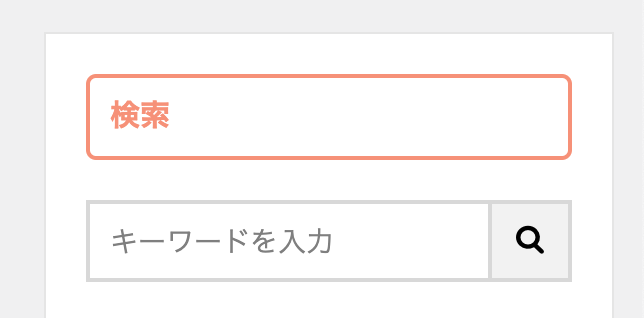
角丸ボーダー

/*角丸ボーダー*/
.widget-side .heading-widget{
border:solid #f89174 2px;
color:#f89174;
}
外枠をボーダーで囲ったオシャレなデザインです。
背景は #fffに設定してます。
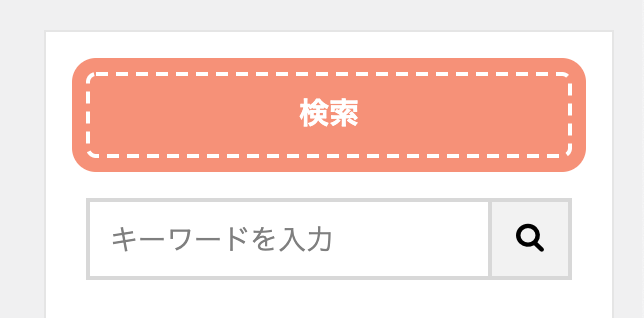
角丸スティッチ

/*角丸スティッチ*/
.widget-side .heading-widget{
border:dashed #fff 2px;/*破線*/
padding-top:0.5em;
box-shadow:0px 0px 0px 7px #f89174;/*外枠の色*/
text-align:center;
}
スティッチ風のデザインです。可愛いデザインのサイトにオススメです。
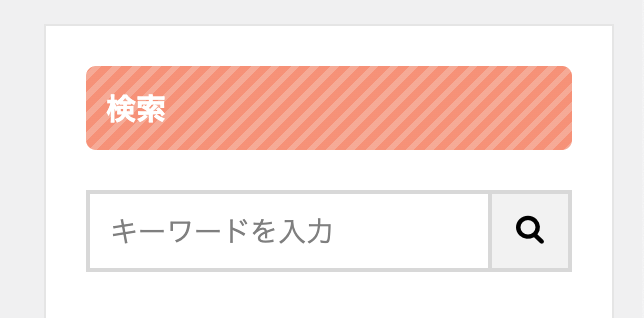
角丸ストライプ

/*角丸ストライプ*/
.widget-side .heading-widget{
background: repeating-linear-gradient(-45deg, #f7aa94, #f7aa94 3px, #f89174 3px, #f89174 7px)
;
}
WordPressテーマの SWELL風の見出しデザインです。
カラー番号の赤色と黄色の部分は、同じ色に揃えてください。
シンプル
シンプルのカスタマイズです。
デザインをシンプルに設定しておいてください。じゃないと反映されません。
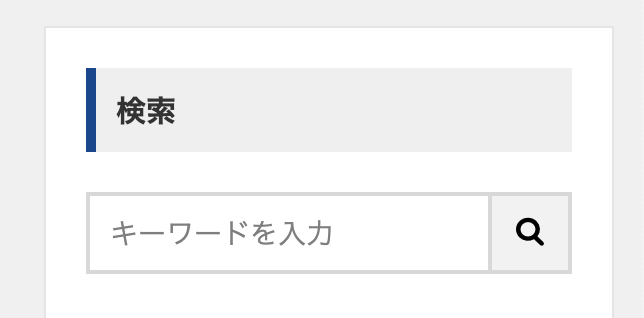
シンプル左線

/*シンプル左線*/
.widget-side .heading-widgetsimple{
border-left:solid 5px #19448e;/*左線*/
color:#333;/*文字色*/
}
ブログで同じみのデザインです。意外と使い勝手が Goodですね。
背景色は #efefefに設定してます。
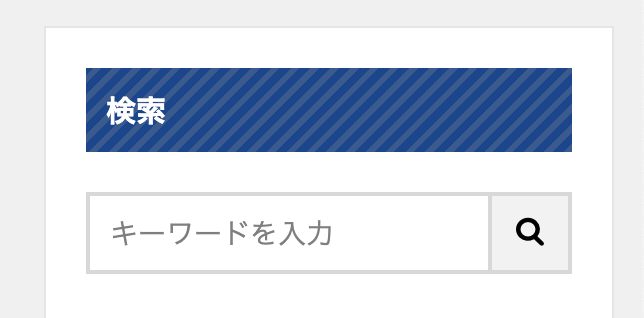
シンプルストライプ

/*シンプルストライプ*/
.widget-side .heading-widgetsimple{
background: repeating-linear-gradient(-45deg, #39598f, #39598f 3px, #19448e 3px, #19448e 7px);
}
上記と同じ、SWELL風のデザインです。
シンプル吹き出し

/*シンプル吹き出し*/
.widget-side .heading-widgetsimple{
position:relative;
text-align:center;
}
.widget-side .heading-widgetsimple:before{
position: absolute;
top: 100%;
left:45%;
content: "";
border: 10px solid transparent;
margin-top: -2px;
border-top: 15px solid #19448e;/*吹き出しカラー*/
}
意外と無かったので、作ってみました。
背景色は#19448eに設定してます。
THE THORのサイドバー見出しのカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のサイドバー見出しのカスタマイズを紹介しました。
THE THOR(ザ・トール)は、なぜか文字色を変更できなかったりと謎仕様なので、今回の CSSが役に立てばと思います。
その他にも、記事内の見出し(h2〜h6)のデザインカスタマイズも紹介してます。こちらも参考にしてみてくださいね。
>>【コピペだけ】THE THORの見出しデザイン37選:CSSカスタマイズ
みなさんこんにちは。 THE THOR(ザ・トール)にはデフォルトで 53種類の見出しデザインが用意されてます。ですが、デザインとしてはスタイリッシュでシンプルなものが多く、時にはサイトデザインに合わないこともあります。[…]
デザインの依頼を受け付けてます。上記の他に、やってほしいデザインや、カスタマイズ依頼などありましたらお問い合わせください。
今回はここまで!
- 2022年3月8日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR