こんな人にオススメ!
- THE THORの整形済みテキストをオシャレにしたい
- 整形済みテキストにコピーボタンが欲しい!
- テキストが改行されない不具合を解消したい!
みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
整形済みテキストとは、CSSや HTMLなどのコードを空白とテキストのみで整形するテキストのことです。
セレクタは《pre》です。
カスタマイズ記事などでよく使いますね!
THE THOR(ザ・トール)のデフォルトデザインでも全く問題が無いのですが、もう少し色味を付けたいと感じる人もいると思います。
なので、今回は THE THOR(ザ・トール)の整形済みテキストを CSSコピペだけでカスタマイズします。
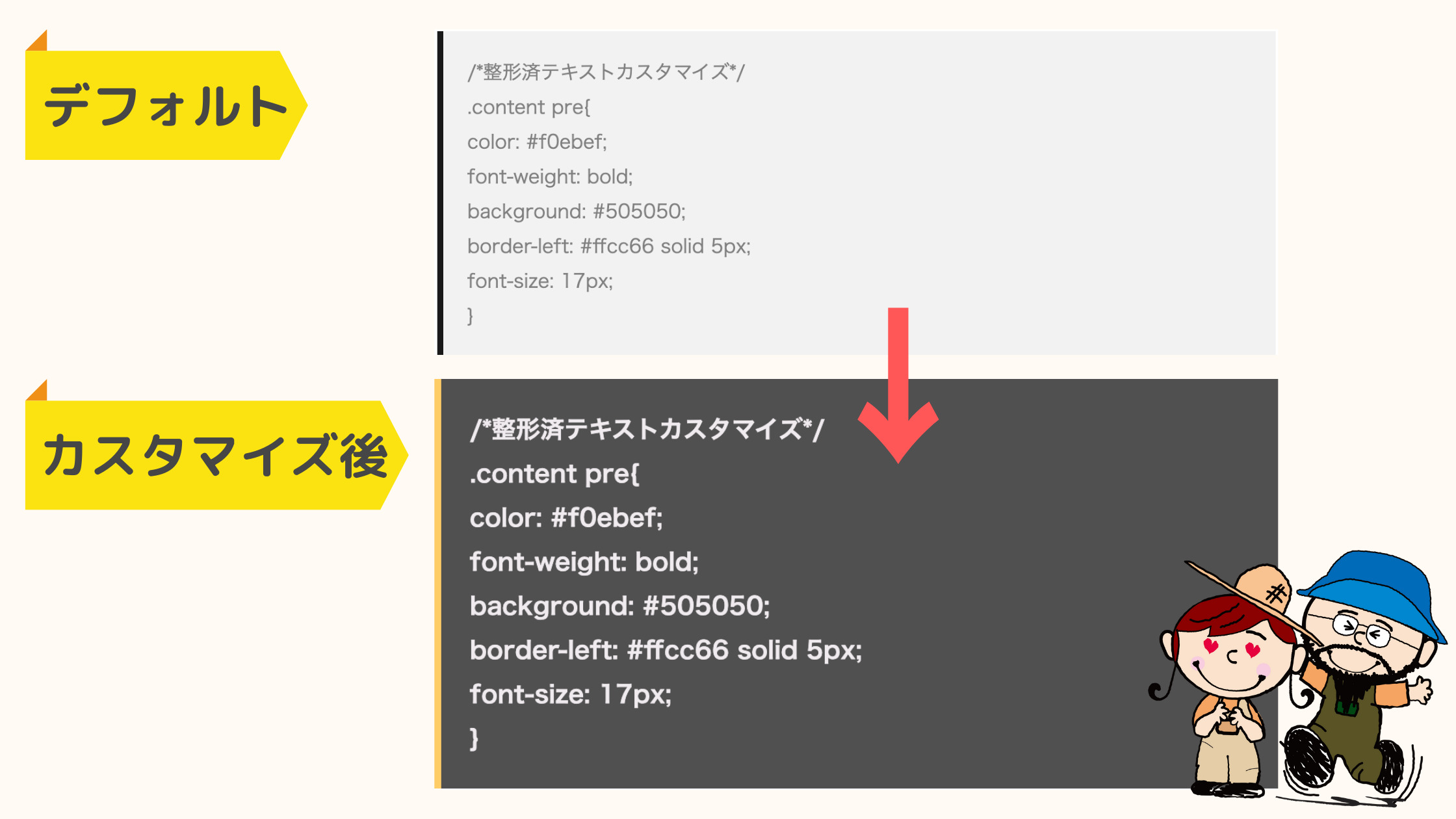
完成図は以下の通り。
もちろんあなたのブログ色に合わせられるよう CSSの設定方法も紹介してますので、最後までご覧ください。
それでは解説していきます!
THE THOR 整形済みテキストのデザインをCSSカスタマイズ
THE THOR(ザ・トール)の整形済みテキストのデザインを CSSでカスタマイズする手順を解説していきます。
と言ってもコピペだけでとても簡単にできます!
手順1. CSSをコピーする
まず手順1では以下の CSSコードをコピーします。
/*整形済テキストカスタマイズ*/
.content pre{
color: #f0ebef;/*文字色*/
background: #505050;/*背景色*/
font-weight: bold;/*文字の太さ*/
font-size: 17px;/*文字の大きさ*/
border-left: #ffcc66 solid 5px;/*左のボーダー線*/
}
※右上の黄色い「コピーする」ボタンをクリックすると、一瞬でコピーできます。
手順2. 追加CSSに貼り付ける
手順2ではコピーした CSSコードを THE THOR(ザ・トール)の《追加CSS》に貼り付けます。
外観 → カスタマイズ → 追加CSS
と進んで、枠内に CSSを貼り付けます。

以上で完了です。簡単でしたね!
追加 CSSについて詳しく知りたい人は、以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
背景色や文字色を変更したい場合
上記のコード内の #から始まるカラーコードを希望の色に変更すれば、あなたのサイトに合ったデザインに変更することができます。
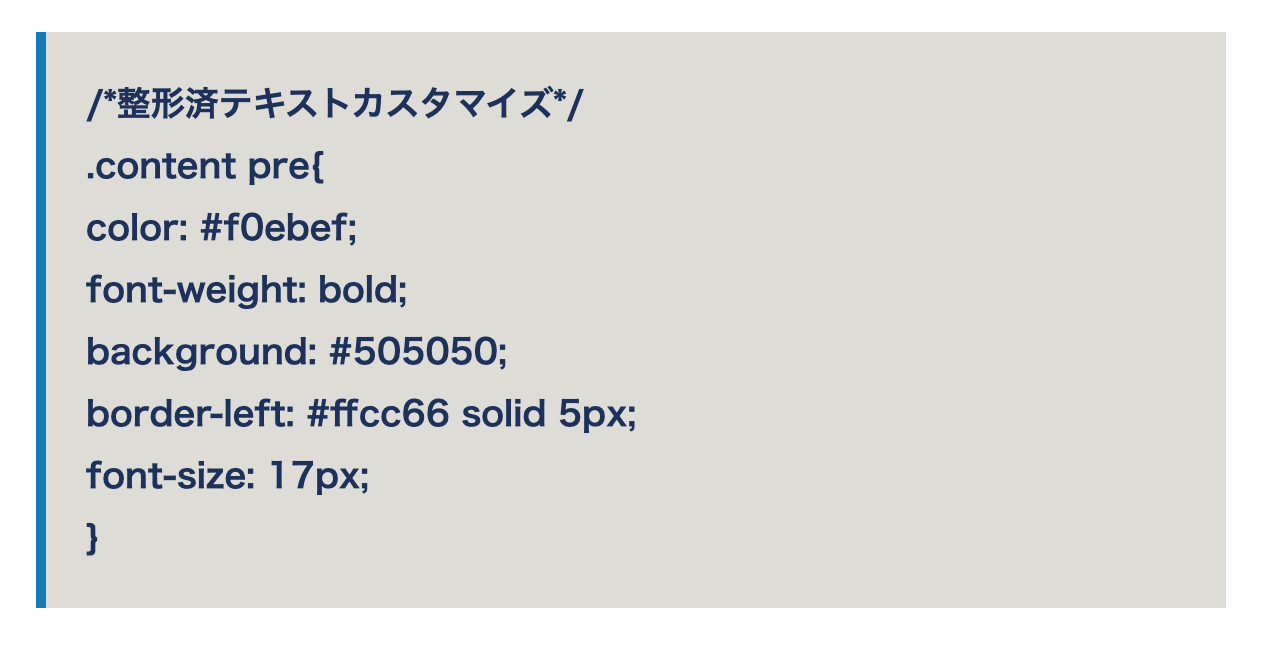
例えば、以下のようにカラーコードを変更するとデザインはこのようになります。
※黄色の部分が変更したカラーコードです。
/*整形済テキストカスタマイズ*/
.content pre{
color:#1c305c;
font-weight: bold;
background:#dddcd6;
border-left: #007bbb solid 5px;
font-size: 17px;
}
こうなる。

この他にも、左ボーダー線を全体ボーダーに変えたりもできるのですが、整形済みテキスト=左ボーダーと言う認識があるので、そこは変えずに色のみを変更することをオススメします。
カラーコードは以下のサイトが参考になります。
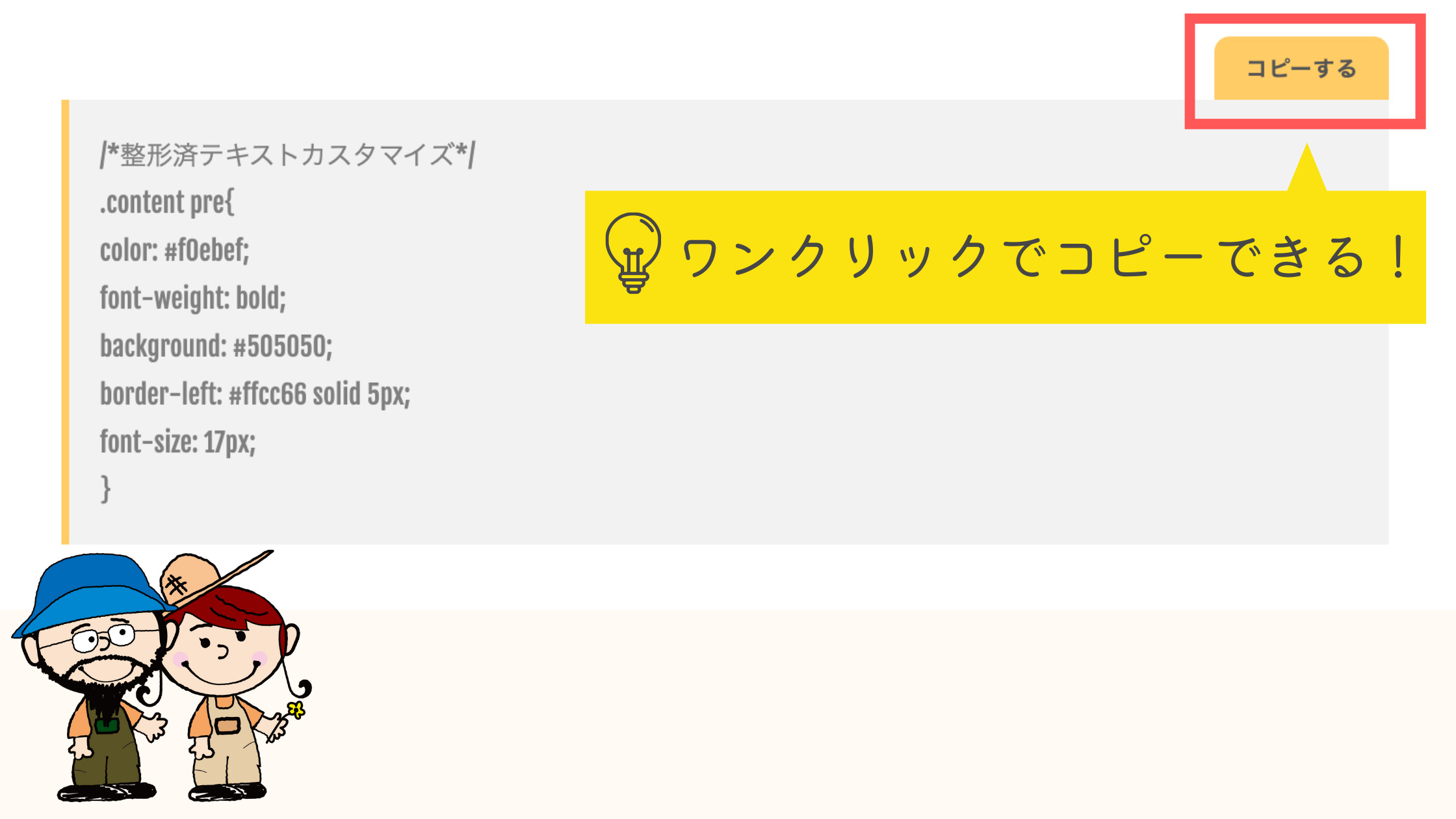
さらに、ユーザービリティを UPさせるために整形済みテキストに「コピーボタン」を設置するのも有効ですね!
整形済みテキストに「コピーボタン」を設置する方法(プラグイン)
整形済みテキストに「コピーボタン」を設置する方法をご紹介します。
コピーボタンがあればワンクリックでコードをコピーできるので、ユーザーがわざわざテキストをなぞってコピーする手間が省けて使いやすさが UPします。

整形済みテキストに「コピーボタン」を設置するには、プラグイン Copy Anything to Clipboardを使います。
① WordPressの管理画面から、【プラグイン → 新規追加】と進み、「Copy Anything to Clipboard」と検索します。
②【インストール → 有効化】して、導入は完了です。
正直、デフォルトの設定で OKですのでやることはありませんが、しっかり導入したいのであれば、以下の記事が参考になります。
また、デザインを私たちのように変更したい場合は以下の CSSコードを追記してください。
/*プラグイン pre コピーボタン*/
.copy-the-code-wrap .copy-the-code-button{
background:#ffcc66;/*背景色*/
border-radius: 10px 10px 0 0;/*角丸*/
color:#555;/*文字色*/
transition-duration:0.4s;
letter-spacing: 1px;
font-weight: bold;/*文字の太さ*/
}
【解決方法】THE THORの整形済みテキストが改行されない不具合
THE THOR(ザ・トール)の整形済みテキストが改行されずに一列になってしまう不具合を確認しました。
イメージ図です。background: #505050;/*背景色*/font-weight: bold;/*文字の太さ*/font-size: 17px;/*文字の大きさ*/border-left: #ffcc66 solid 5px;/*左のボーダー線*/}
もちろんこれでも CSSは反映されますが、読者さんに紹介するにはあまりにも分かりにくいですね。
解決策:HTML圧縮設定をオフにする
結論として、THE THOR(ザ・トール)の HTML圧縮設定をオフにすれば解決します。
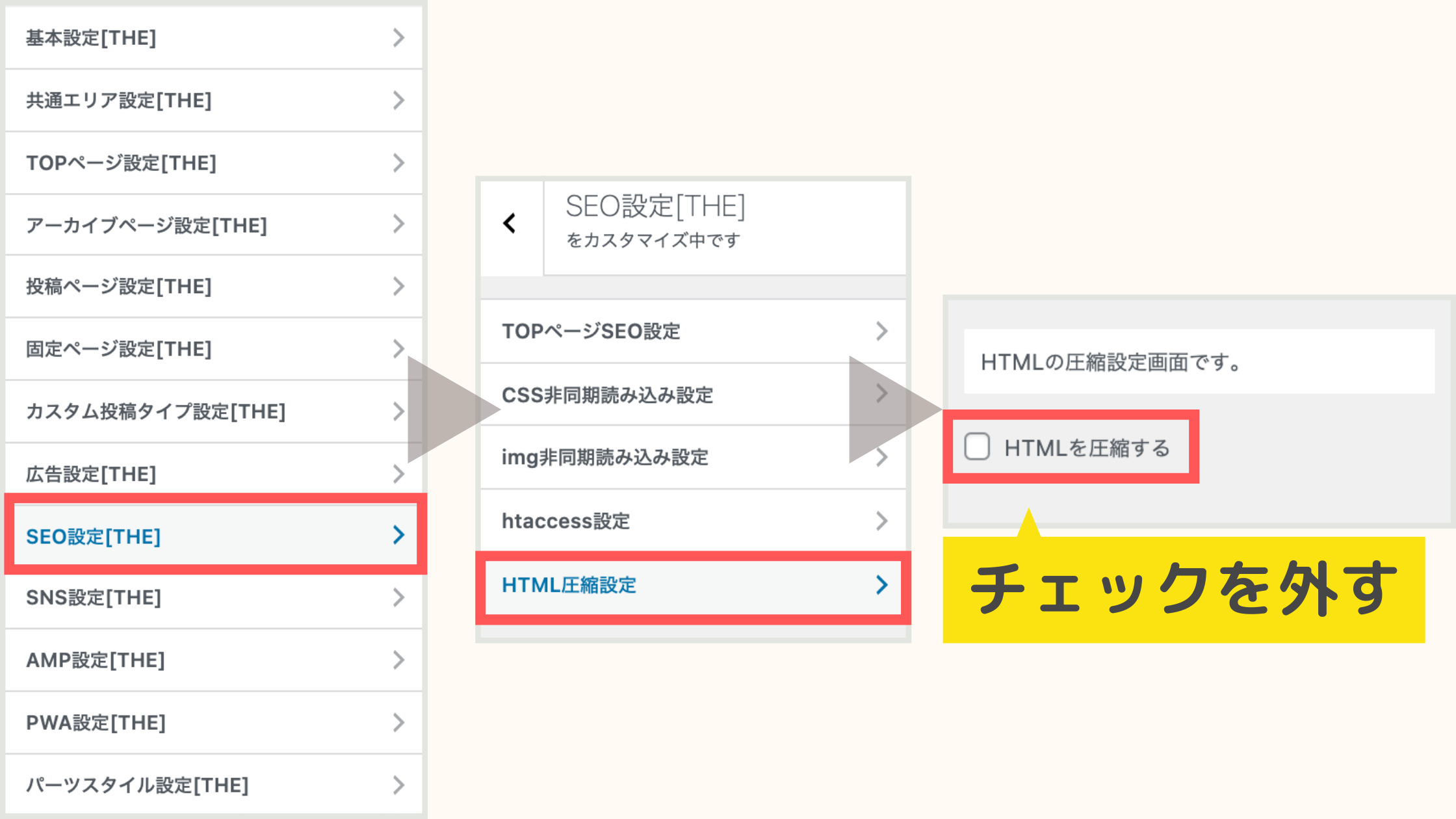
外観 → カスタマイズ → SEO設定[THE] → HTML圧縮設定
と進み、チェックボックスのチェックを外します。

これで完了です。
見栄えの問題なのであまり重要ではありませんが、やはり見にくい=ユーザービリティの低下に繋がるのでしっかり対策しておくことをオススメします。
THE THOR 整形済みテキストのデザインをCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の整形済みテキストのデザインを CSSでカスタマイズしました。
コピペだけなのでとても簡単でしたね。
正直、こだわるべきデザインではありませんが、細かい部分も作り込んでこそユーザーに大切な情報を届けれると私たちは考えています。
整形済みテキストも例外ではありません。
この記事に関して、質問やデザインリクエストがあれば問い合わせか Twitterにてご連絡ください。
最後まで読んでいただきありがとうございます。
ではまた!
- 2022年1月29日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR