こんにちは。
サイトデザインのカスタマイズが大好きな JonyとAi(@10to1_travel)です。
ブログでホバーエフェクトの紹介記事を書くとき、実際に記事内でエフェクトの完成図を載せたいと思いますよね。
でもその記事のためだけにテーマに CSSを追加するとサイト速度も遅くなるし何よりテーマのカスタマイズが今後やりにくくなります。
なので今回は「特定のページだけに CSSを設定する」方法を 2つ紹介します。
こうすることにより、CSSが特定のページだけで反映されるので管理も簡単です。
しかもやることは超簡単!
- プラグインはインストール&有効化
- functions.phpの追記はコピペだけ
どちらも 1分でできるのでこれからホバーエフェクトなどの記事を書きたい人はぜひ参考にして下さい。
THE THOR(ザ・トール)の CSSカスタマイズの方法は以下の記事で詳しく紹介してますのでご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
THE THOR 特定のページだけCSSを設定する方法1:プラグインを利用する
まずは WordPressのプラグインを導入する方法です。
これが一番「簡単で楽ちん」です。
テーマのカスタマイズに自信がない人はプラグインを利用しましょう。
プラグインは「Simple CSS」を使用します。
基本的にインストールするだけなので 1分で完了します。
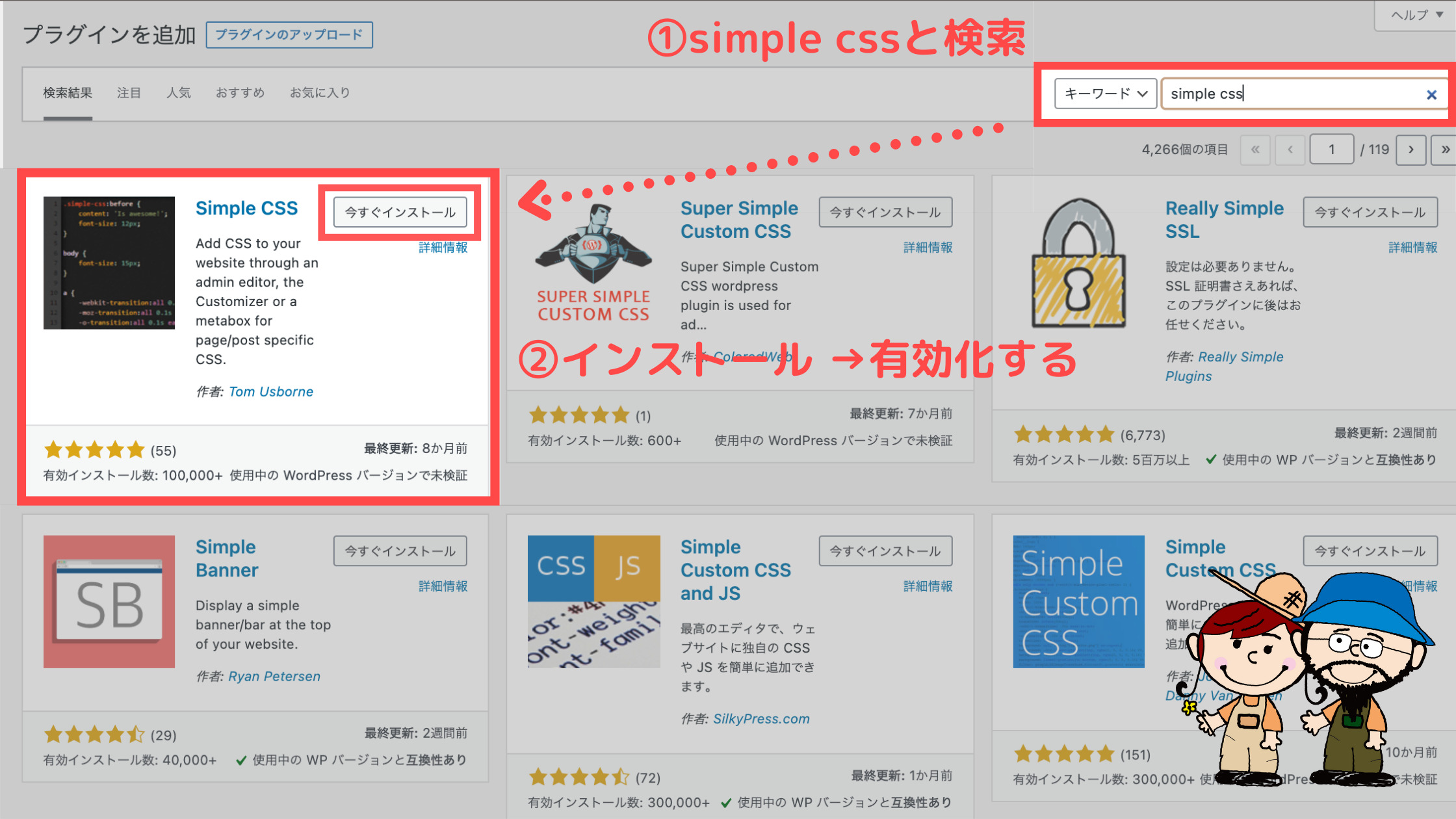
手順1:プラグインをインストール&有効化

WordPressのダッシュボードから
と進み、「Simple CSS」と検索してください。
Simple CSSを「インストール → 有効化」して完了です。
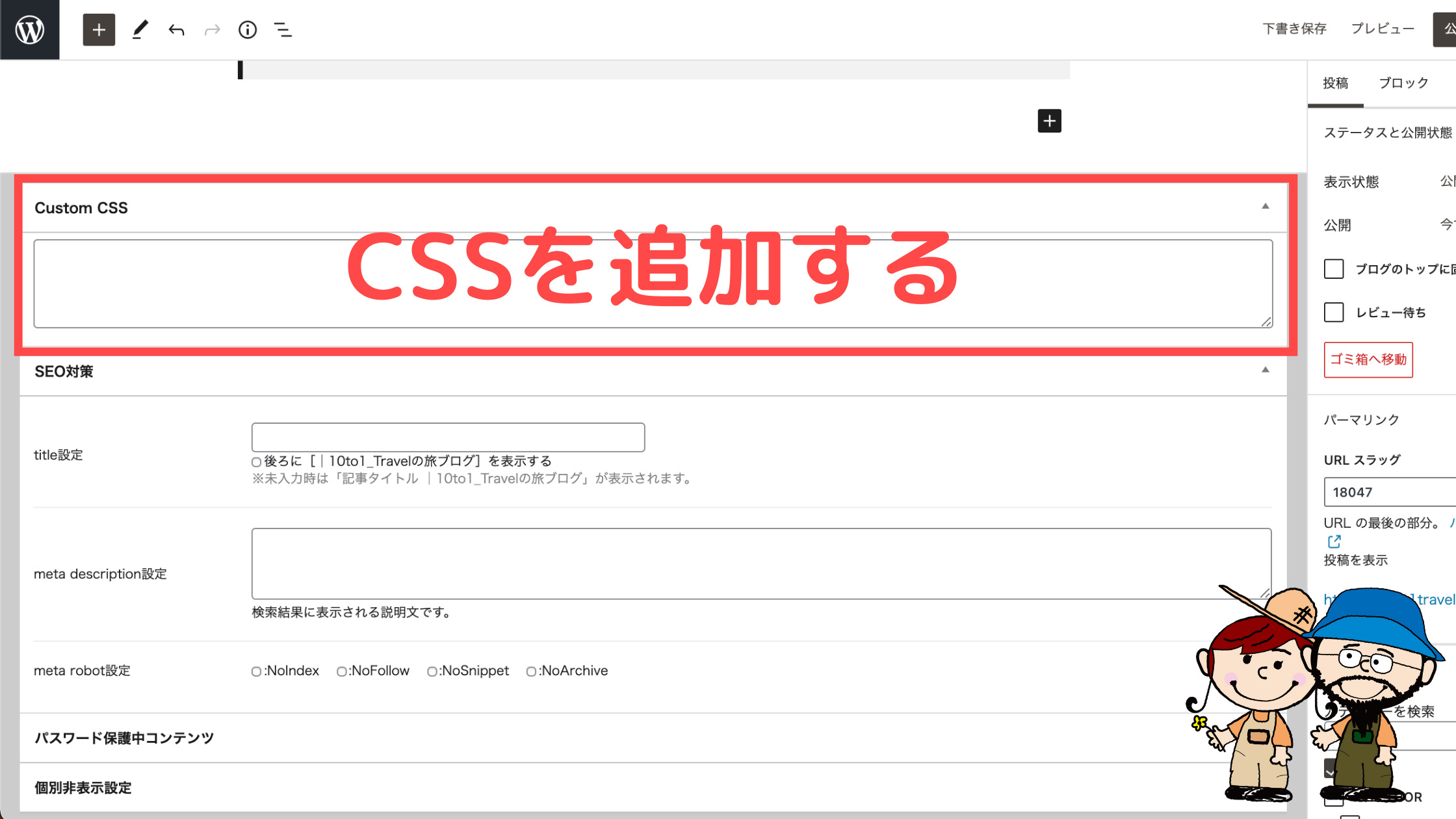
手順2:CSSを追記

記事作成画面の下に Simple CSSの CSS追記ボックスが出現したら完了です。
あとはそこにそのページだけに反映させたい CSSを追加して利用下さい。
THE THOR 特定のページだけCSSを設定する方法2:functions.phpにコピペする
プラグインは簡単ですが、導入しすぎるとサイトスピードが遅くなってしまったりしますね。
あまりプラグインを導入したくない人は functions.phpを編集する方法がオススメです。
そうすることにより上記のプラグインのような「テーマに直接ページごとの個別 CSSを追記するボックス」を出現させることができます。
テーマを編集するので、コピペ前に必ずテーマのバックアップを取ってください。
バックアップは UpdraftPlusがオススメです。
→UpdraftPlusを導入する
手順1:コードをコピーする
以下のコードをコピーして下さい。
- コードをコピーする
-
//Custom CSS Widget add_action('admin_menu', 'custom_css_hooks'); add_action('save_post', 'save_custom_css'); add_action('wp_head','insert_custom_css'); function custom_css_hooks() { add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high'); add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high'); } function custom_css_input() { global $post; echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />'; echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>'; } function save_custom_css($post_id) { if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id; if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id; $custom_css = $_POST['custom_css']; update_post_meta($post_id, '_custom_css', $custom_css); } function insert_custom_css() { if (is_page() || is_single()) { if (have_posts()) : while (have_posts()) : the_post(); echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>'; endwhile; endif; rewind_posts(); } }
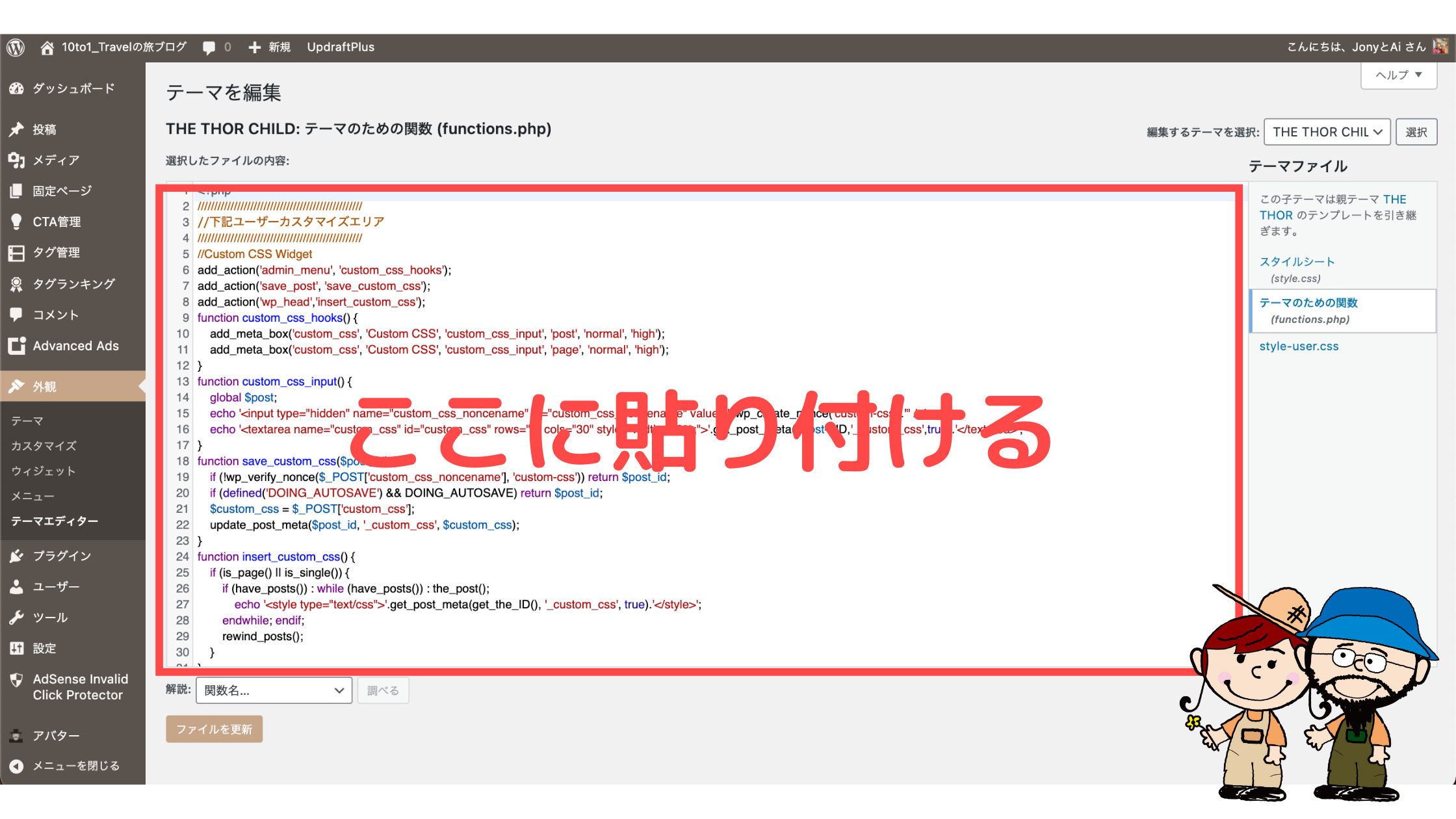
手順2:functions.phpにコードを貼り付ける
上記のコードを functions.phpに貼り付けます。
と進み「テーマのための関数(functions.php)」をクリックしてそこにコードを貼り付けて下さい。

「ファイルを更新」をクリックして「ファイルの編集に成功しました」と表示されれば完了です。
記事作成画面を確認すると下に特定のページだけ CSSを追記するボックスが出現してます。
特定のページだけにCSSを設定する方法:まとめ
今回は特定のページだけに CSSを設定する方法を 2つ紹介しました。
ホバーエフェクトを紹介する時、エフェクトの画像だけ貼ってもどんな風に変わるか分かりにくいです。
紹介するならやっぱりどんなエフェクトか読者さんに伝えたいですよね。
今回の方法を使って、より良いユーザーファースト記事を作成して下さいね♪
CSSについてもっと詳しく知りたいと思いませんか?
HTMLと CSSを勉強すれば自由にサイトデザインをカスタマイズできます。
ウェブ上に載ってる「コピペだけ」では結局まわりとの差別化ははかれません。
でも「カスタマイズって難しそうで私には無理!コピペが精一杯!」そう思ってませんか?
安心して下さい。
最初は全員そうです。
なんせ映画マトリックスみたいな文字列がズラッと並んでるんですから。笑
そのエベレストのように高い壁も、書籍で勉強するだけで自転車のサドルをまたぐくらいの高さにガクッと下がります。
今回を機にぜひ HTMLと CSSの勉強を始めてみませんか?
理想のサイトデザインに一歩近づきますよ!
以下に私たちが勉強してる書籍を貼っておきますね。
他にも初心者向けの書籍を紹介してますのでそちらもご覧ください。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
最後まで読んでいただきありがとうございます。
おわり
- 2021年9月7日
- THE THORのカスタマイズ, THE THOR対応のプラグイン, ブログのデザイン
- CSSカスタマイズ, THE THOR, ブログのデザイン, ブログ運用, プラグイン