THE THORユーザーのみなさんこんにちは。
Jonyと Ai(@10to1_travel)です。
パンくずリストは「ユーザーの利便性」を目的としてるので、どうしてもデザインが地味になってしまっています。
もちろん THE THOR(ザ・トール)のパンくずリストも例外ではありません。
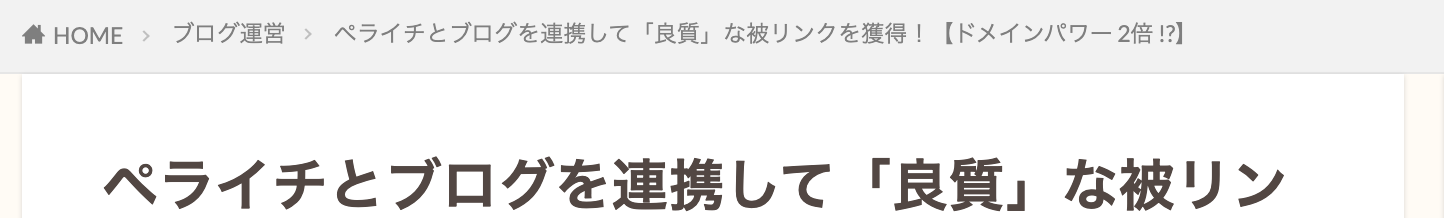
以下が THE THOR(ザ・トール)のパンくずリストです。

そこで注目したのが WordPressの有料テーマ SANGOのパンくずリスト!
SANGOは Webデザイナーでも有名なサルワカさんが運営するマテリアルデザインのテーマですね。

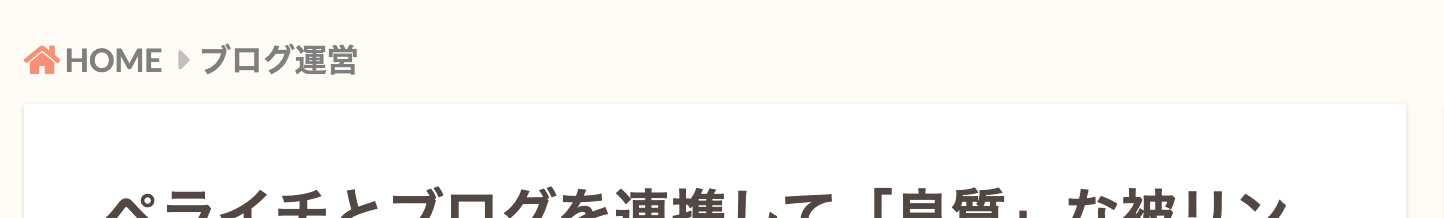
なので今回は THE THOR(ザ・トール)のパンくずリストを SANGO風にオシャレにカスタマイズします。
パンくずリストのカスタマイズ内容は以下の通り。
- 背景を消す
- 文字色を変える
- アイコンを追加する
- 「今見ているページ」を非表示
カスタマイズは CSSを使います。
と言ってもやることは CSSのコピペだけ 3分です。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
でもその前にそもそも「パンくずリスト」が何かを理解しておく必要があります!
パンくずリストとは?

パンくずリストとはあなたが今どこの階層にいて、どの位置にいるのか一目で分かるリンクです。
【パンくずリストの名前の由来】
森の中に入る時、迷子にならないように持ってるパンを少しづつちぎって地面に捨てていき、自分の道しるべを作っておくところから来てます。
つまりサイト内で迷わないための道しるべと言うわけです。
THE THOR(ザ・トール)は SEO対策がばっちりのテーマなので、パンくずリストは標準で設定されているので、表示設定などは必要はありません。
初心者ブロガーの味方や!
パンくずリストを設置するメリット
パンくずリストを設置するメリットは 2つあります。
- ユーザーの回遊率UP
- SEO対策に効果がある
ユーザーの回遊率UP
パンくずリストがあればユーザーさんが関連記事を読みたい時に、上の階層をクリックしてサイト内を回遊してくれる確率が上がります。
実際に私たちもブログを読むときよくパンくずリストを利用して回遊してたので効果はあると思います。
SEO対策に効果がある
パンくずリストは階層を表すリンクなので Googleクローラーは素早くサイトの構造を判断できます。
その結果、検索上位への表示に大きく貢献できます。
高い効果がある要素っちゅうわけや!
次はカスタマイズ手順を解説するね!
THE THORのパンくずリストをSANGO風にカスタマイズする手順

THE THOR(ザ・トール)のパンくずリストを SANGO風にカスタマイズする方法を手順を追って説明します。
手順1:Font Awesomeを設定する
手順2:CSSをコピーする
手順3:追加CSSに貼り付ける
と言ってもコピペだけなので 1分で終わります。
手順1:Font Awesomeを設定する

※すでに Font Awesomeを設定してる人はスキップして下さい!
Font Awesomeは、数多くのウェブアイコンを扱う Webサイトです。無料、有料ありますが、無料のアイコンで十分です。
今回 Font Awesomeのアイコンを使用するので少し準備をする必要があります。
っと言ってもコードをコピペするだけなのでカンタンです。
1:以下のコードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">あなたのサイトで Font Awesomeを反映させるためのコードです。
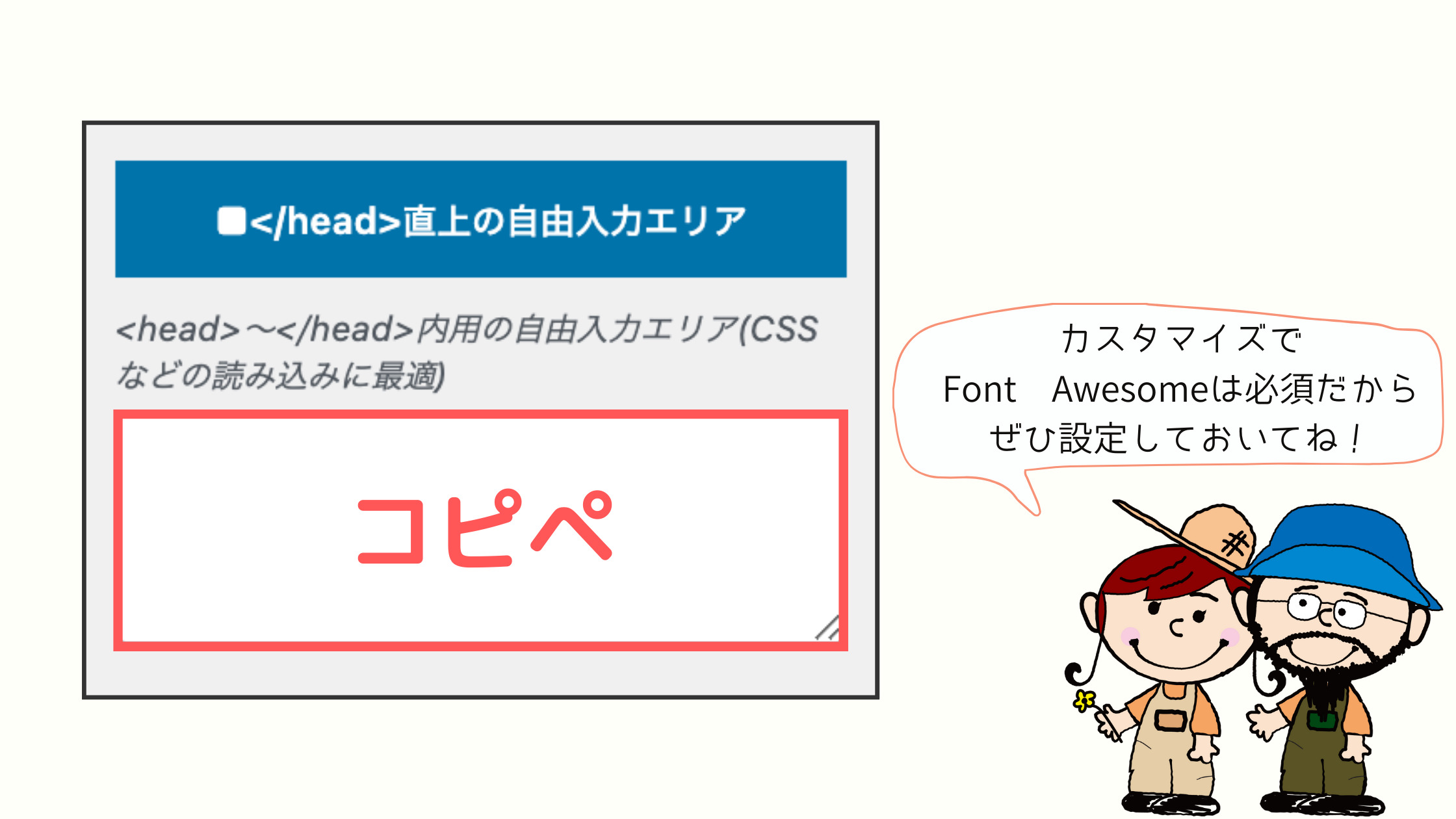
2:headタグ内に貼り付け

コピーしたコードを THE THOR(ザ・トール)の</head>タグ直上に貼り付けます。
以上で準備は完了です。
ではお楽しみのカスタマイズと行きましょう!
手順2:CSSをコピーする
以下の CSSをコピーして下さい。
- CSSをコピーする
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
}
.breadcrumb__item a{
transition-duration: 0.4s;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color: silver;/*アイコンカラー*/
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前のホームアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f015';/*アイコン*/
color: #f89174;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
手順3:追加CSSに貼り付け
THE THOR(ザ・トール)の「追加CSS」に貼り付けます。

と進み、先ほどコピーした CSSを貼り付けます。
ちなみに THE THOR(ザ・トール)の「追加CSS」をもっと詳しく知りたい人は簡単!THE THOR「追加 CSS」でカスタマイズする方法をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
以上でカスタマイズは完了です。
お疲れ様でした。
※カスタマイズは自己責任でお願いします。
THE THOR パンくずリストのカスタマイズ解説
パンくずリストを自由にカスタマイズしたい人のためにカスタマイズの解説と方法を紹介しますね。
カラー変更で使用する「カラー番号」は #が付いてるコードのことです。
カラー番号は原色大辞典で詳しく紹介されてるのでオススメです。
パンくずリストの背景色
パンくずリストの背景色を変えたい場合は、CSSの最初にある以下のコード部分を変更します。
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
(上記のbackground:none;の部分の noneを消去して、希望のカラー番号(例 #ffffff)に変更して下さい。
その際、margin-top:10px;を消去しないと上に少し隙間ができてしまうのでこちらのコードも消去して下さい。
border:none;はパンくずリストの枠線を消去するコードですので、枠線をつけたいならこのコードも消去して下さい。
パンくずリストの文字色とサイズ
パンくずリストの文字色を変えたい場合は以下のコード部分に colorコードを記入して変更します。
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
color: #ffffff;/*カラー変更コード*/
}
上記のように color:#ffffff;を追記し、#ffffffの部分を希望のカラー番号に変更して使用して下さい。
文字を太くしたくない場合はfont-weight:bold;を消去して下さい。
フォントサイズはfont-size:20px;の 20pxの部分を変更して調節します。
数字を大きくすると大きくなり、小さくすると文字は小さくなります。
ちなみにこのカスタマイズではスマホと PCでフォントの大きさを分けています。
私たちの検証の結果、見やすさと画面表示の関係上このサイズ(PC:20px , スマホ:14px)が一番ピッタリだったので、フォントサイズはこのまま使用することをオススメします。
パンくずリストのホバーエフェクト
マウスを当てた時のホバーエフェクトもカスタマイズできます。
以下のコードの部分を編集して下さい。
.breadcrumb__item a:hover{
transition-duration: 0.4s;
}
transition-durationはホバーで色が変わるスピードです。
0.4sは「0.4秒で変化する」と言う意味です。
デフォルトではサイトのメインカラーに変化します。
ホバー時のカラーを変更したい場合は上記のコード内にcolor:;を入れて使用してください。
パンくずリストの「今見てるページ」を非表示
私たちはパンくずリストに「今見てるページ」は不要だと考えています。
今見てるページは今見てるのでパンくずリストに表示しても意味もありません。
むしろ、パンくずリストのスペースをタイトルで独占されてユーザー回遊率を下げてしまってると考えいます。
SEO的にも非表示にしても問題ないと思うのでこのカスタマイズでは非表示にしてます。
もし表示させたい場合は以下のコードを丸ごと消去して下さい。
.breadcrumb li:last-child {
display:none;
}
パンくずリストのアイコン
パンくずリストの頭に付いてるアイコンを変更したい場合は Font Awesomeのコードを変更する必要があります。
/*パンくずリスト前のホームアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f015';/*アイコン*/
color: #f89174;/*アイコンカラー*/
margin-right: 3px;
}
上記の content:’\f015′;の部分の f015のアイコンコードを変更して下さい。
※コードの前に \(バックスラッシュ)を必ず付けて下さい。
じゃないとアイコンが表示されません。
以下に私たちが選んだいくつかのデザインサンプルを作っておいたので、そちらもご覧ください。
コピペだけ!THE THOR パンくずリストのデザインサンプル6選

パンくずリストのデザインサンプルを作りました。簡単ではありますが、気に入ったのがあればコピペして使用ください。
ホバーエフェクトも編集してるのでそちらもご注目!
クラシックBook

クラシックなデザインです。
書籍紹介系のブログや落ち着いたデザインに使えそうです。
- クラシックBookをコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
color:#bc8f8f;
}
.breadcrumb__item a{
transition-duration: 0.4s;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#ffa07a;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#800000;
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前の本アイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f02d';/*アイコン*/
color: #800000;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
Webファイル

Webデザインっぽいですよね。
シンプルで落ち着いたデザインです。
- Webファイルをコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
}
.breadcrumb__item a{
transition-duration: 0.4s;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#add8e6;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#add8e6;
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前のファイルアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f07b';/*アイコン*/
color: #87ceeb;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
トロピカル右手

ちょっと遊んで見ました。
トロピカルなデザインが可愛いです。
- トロピカル右手をコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
}
.breadcrumb__item a{
transition-duration: 0.4s;
color:#ff9900;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#66cc00;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#ffcc99;
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前の右手アイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f0a4';/*アイコン*/
color: #66cc00;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
ガリ勉えんぴつ

勉強っぽいけど遊び心もあるまさに青春デザインですね。
学問系のブログに合いそうです。
- ガリ勉えんぴつをコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
}
.breadcrumb__item a{
transition-duration: 0.4s;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#ffcc66;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#ffcc66;/*アイコンカラー*/
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前のえんぴつアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f303';/*アイコン*/
color: #ffcc66;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
ロケットスター

Webでも人気のロケットを使ってみました。
意外とまとまってて個人的には気に入ってます。
- ロケットスターをコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
}
.breadcrumb__item a{
transition-duration: 0.4s;
color:#6699cc;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#6699ff;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#6699ff;/*アイコンカラー*/
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前のロケットアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f135';/*アイコン*/
color: #6699ff;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
バレンタイン

可愛いハートです。
可愛いブログや女性にオススメです。
- バレンタインをコピー
-
/*SANGO風パンくずリスト*/
.breadcrumb{
border: none;
margin-top: 10px;
background: none;
}
.breadcrumb__item{
font-size: 20px;/*フォントサイズ*/
margin-right: -20px !important;
font-weight: bold;
border: none;
color:#996633;
}
.breadcrumb__item a{
transition-duration: 0.4s;
}
.breadcrumb__item a:hover{
transition-duration: 0.4s;
color:#ff6699;
}
/*矢印マーク*/
.breadcrumb li:before{
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 5px;
color:#cc9966;/*アイコンカラー*/
}
.breadcrumb .breadcrumb__item:after{
display:none;
}
.breadcrumb li:last-child {
display:none;
}
/*パンくずリスト前のロケットアイコン*/
.breadcrumb li:first-child a:before {
font-family: "FontAwesome";
content: '\f135';/*アイコン*/
color: #ff6699;/*アイコンカラー*/
margin-right: 3px;
}
.breadcrumb__item.icon-home:before{
display:none;
}
/*スマホのパンくずリスト*/
@media only screen and (max-width: 480px){
.breadcrumb .breadcrumb__item{
font-size: 14px !important;
}
.breadcrumb li:before {
font-family: "FontAwesome";
content: '\f0da';/*アイコン*/
padding-right: 3px;
margin-left: -25px;
color: silver;/*アイコンカラー*/
}
}
THE THORのパンくずリストをSANGO風にカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のパンくずリストを SANGO風にカスタマイズしました。
今まで重要視してなかったパンくずリスト。
今回のカスタマイズでサイトデザインの大切な一部になりましたね。
私たちは CSS独学者ですが、そんな私たちでも基礎と知識をしっかり勉強して実践練習して行けばこういうカスタマイズも簡単にできるようになりました。
この記事を読んでくれてるあなたも、本当はもっと自分らしくカスタマイズしたいと考えてるんじゃないですか?
その気持ち、とても大切です!
それさえあればあなたも私たちのように独学でスタートできます。
まず基礎から学べば、カスタマイズがもっと楽しくなりますよ!
以下で私たちが勉強してる書籍を紹介してますので、ぜひご覧ください。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
最後まで読んでいただきありがとうございます。
おわり
- 2021年6月10日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



