みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。
でも
- コピペってどこに?
- 追加 CSSって何?
- どうやってやるの?
って疑問が出てきますよね。
私たちもそうでした。
本日は THE THOR(ザ・トール)のデザインをおしゃれにカスタマイズする「追加 CSSとカスタマイズする方法」を紹介します。
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
ちなみに CSSが何か分かってる人は以下を飛ばして CSSの追加の方法までジャンプしてください。
THE THORの「追加CSS」とは?
追加 CSSとは、“Cascading Style Sheets” の頭文字をとったもので、スタイルシートとも呼ばれます。
HTMLが、見出しやヘッダ情報などWebページの文書構造を形作るための言語に対し、CSS言語は文書構造にデザインを施し、見栄えを整える役割を担っています。
今さら聞けない!CSSとは?【初心者向け】 / TECH ACADEMY

めちゃくちゃ簡単に言うと、CSSとは「サイトのデザインを変える文字列」です。
例えば絵に置き換えるとこんな感じ。

- サイト ▶︎ 画用紙
- HTML ▶︎ 絵(白黒の線だけ)
- CSS ▶︎ 筆、ペン、絵の具(カラー)
THE THORの「追加CSS」できること
追加 CSSを使えばサイトの色んなデザインを改造することができます。
- 見出しのデザイン
- サイトのカラー
- 文字の大きさ
- ボタンをフワッと浮かす
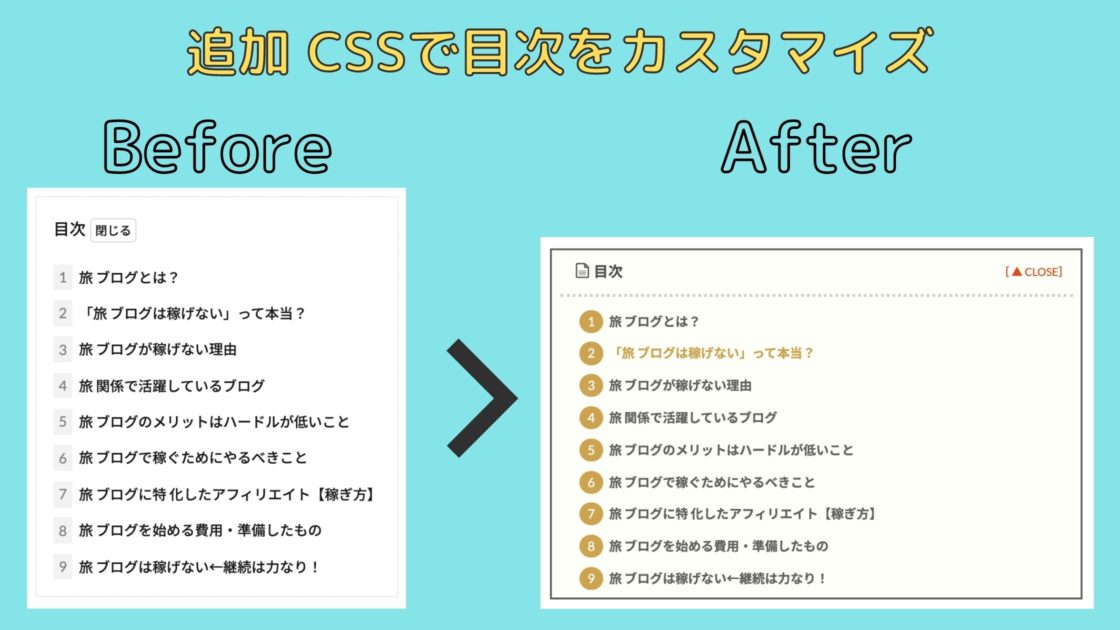
例えば、CSSを追加すれば THE THOR(ザ・トール)の目次も以下のようにデザインをカスタマイズすることができます。

デザインが自由自在ってロマンがありますよね♪
※ちなみに上記の目次カスタマイズは以下の記事で紹介してます。
Jony THE THOR(ザ・トール)の目次デザインを 22選、紹介しるで!やっぱりデザインはオシャレな方が良いやろ! Ai コピペだけだから初心者の人でも簡単だよ! みなさんこんにちは[…]
THE THORの追加CSSでカスタマイズする方法

それでは THE THOR(ザ・トール)の「追加 CSS」する方法を紹介します。
本来はコードを記述するのが難しかったりしますが、THE THOR(ザ・トール)なら初心者に優しいテーマでとても簡単に行うことができます。
THE THOR(ザ・トール)で CSSを追加する方法は 2つあります。
- style-user.cssに CSSを追加
- カスタマイズに CSSを追加
どちらでも良いですが、私たちは後者のカスタマイズ画面に追加がオススメです。操作が簡単ですし、画面を見ながらデザインを調節できるので分かりやすいです。
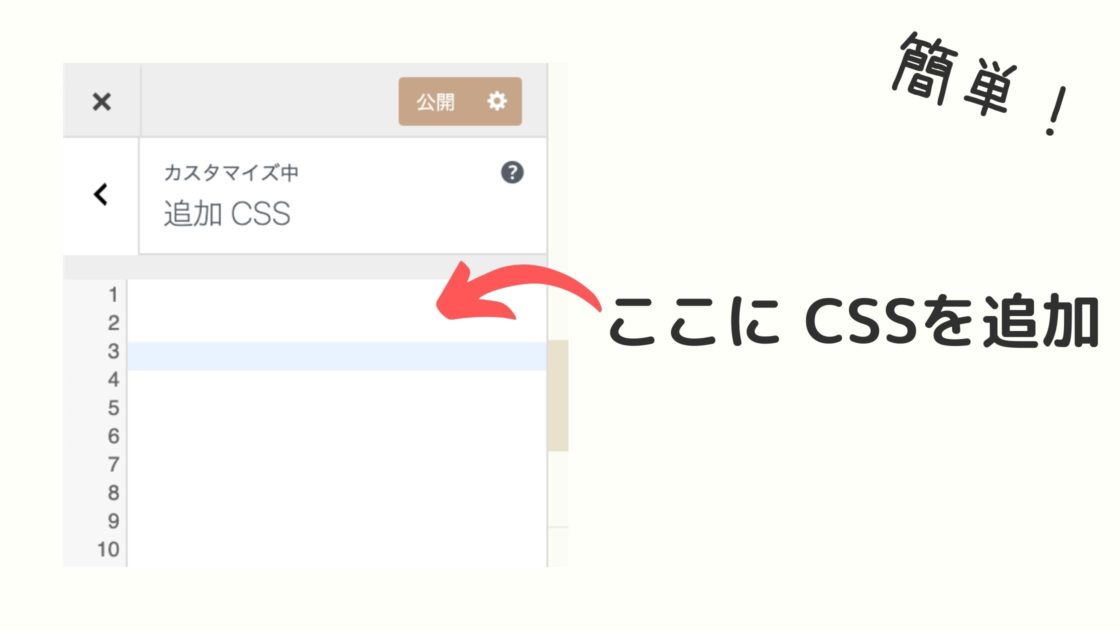
手順は以下の通り。
と進み、CSSを追加します。

手順は以上です。笑
めちゃくちゃ簡単だね!
さすが初心者に優しいテーマ THE THORだな!
TEH THORの追加CSSで保存できない時の対処法
THE THOR(ザ・トール)だけではありませんが、WordPress全般で追加CSSの保存時に「何かがうまくいきませんでした」と言うメッセージが表示されて保存できないエラーが起こる可能性があります。
その際は慌てず以下の記事を参考に、解決できます。
>>【WordPress】追加CSSエラー解決策5選「何かがうまくいかなかったようです」
読者の悩み WordPressのCSSが保存できない!ググっても同じ解決策しか出てこない原因が知りたい! こんな悩みを解決します。 みなさんこんにちは。 WordPressの追加CSSを保存しよ[…]
THE THORで特定のページだけCSSを設定する方法
THE THOR(ザ・トール)の CSSカスタマイズで、特定のページだけ CSSを設定したい時もあると思います。
例えば、「記事Aでは見出しを赤色にしたいが、記事Bでは青色にしたい!」なんてことも可能です。]
方法は 2つあります。
- プラグインで設定する
- function.phpで設定する
どちらも 5分ほどで行うことができるのでぜひ試してみてください!
こんにちは。 サイトデザインのカスタマイズが大好きな JonyとAi(@10to1_travel)です。 ブログでホバーエフェクトの紹介記事を書くとき、実際に記事内でエフェクトの完成図を載せたいと思いますよね。 […]
THE THOR「追加 CSS」の注意事項
THE THOR(ザ・トール)の追加 CSSの注意事項です。
- CSSの記述ミス
- CSSの把握ミス
- THE THORのアップデート
CSSの記述ミス
CSSを追加する上でもっとも注意すべきは CSSコードの記述ミスです。
コードが少しでも違うとデザインが崩れたり不具合が発生したりします。
CSSの把握ミス
CSSでデザインをカスタマイズしていると楽しくて、どんどん CSSを追加していってしまいます。
そのタイミングで CSSの不具合が起きると、どこを直せば良いのか ・どれがどれの CSSだか分からなくなってしまいます。
初心者の時は原因を見つけたり、修正することができないので、慎重に扱いましょう。
THE THORのアップデート
THE THOR(ザ・トール)のアップデートにより CSSが指定している要素が変わったり、使用が変わったりします。
そうすると、CSSの要素が不具合を起こしたり、効果が無くなったりしてしまうこともあります。
THE THORでCSSを追加する時のアドバイス
アドバイスとして、
- 【コピペだけ!】はコピペだけ
- CSSに /*タイトル*/ を使って名前を付けておく
- CSSコード間はスペースを空ける
- 最初は少しづつ
失敗は成功の元です。
でも CSSでサイトがグチャグチャになってしまったら一気にやる気が失せます。
取り返しがつきませんからね。
THE THORでCSSを追加するデメリット【※追記】
ここまで話して言うのも何ですが、THE THOR(ザ・トール)で CSSを追加する際のデメリットを紹介します。
※追記です。
2021年2月4日の時点で確認できたデメリットです。
最近 新たに見つかったとかではなく、単純に私たちが気づいたデメリットです。
- ページの表示速度が遅くなる
- 不具合が発生する
軽く説明します。
ページの表示速度が遅くなる
私たちのサイトはほとんどの部分を CSSでカスタマイズしています。
理由は THE THOR(ザ・トール)と気付かれたくなかったから(オリジナルサイトにしたかった)からです。
ですがそのおかげで、THE THORの長所でもある「サイト速度」が台無しになりました。
今やモバイルで 20点まで落ち込んでしまいました。
カスタマイズのしすぎも問題ですね。
不具合が発生する
記事をリライトしてる時に気づいたんですが、別の CSS同士がぶつかって不具合が発生してました。
それを修正するのに 2時間かかりました。
ある程度いじれる人ならすぐ修正できますが、初心者には一苦労でした。
HTMLとCSSを本で勉強する

上記のデメリットを一発で解決する方法があります。
それは HTML・CSSを勉強することです。
初心者向けにおすすめの教材や本がたくさん出てます。
それを 1冊持っておくだけでもだいぶカスタマイズに強くなります。
HTMLと CSSを勉強しておくと、もっと素敵なデザインを作ることができますし、その記事も書いて PV数を上げることもできますね。
初心者にも優しい本はたくさん出てるので、隙間 時間で HTML・CSSの勉強でもどうですか?
THE THOR(ザ・トール)を本格的にカスタマイズしたい方は以下の記事をご覧ください。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
THE THOR 追加 CSSでできる主なカスタマイズ
追加CSSでできるカスタマイズはたくさんあります。
当ブログもカスタマイズしまくってるので主なカスタマイズ案を紹介しますね。
THE THOR「追加 CSS」でカスタマイズする方法:まとめ
本日は THE THOR(ザ・トール)で「追加 CSS」でカスタマイズする方法を紹介しました。
一見難しそうでも、初心者に優しいテーマの THE THOR(ザ・トール)なら簡単でしたね!
CSSでサイトをカスタマイズして、自分だけのオリジナル ブログを作ってくださいね。
ありがとう!
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
おわり
 |
|
| テーマの名前 | THE THOR (ザ・トール) |
|---|---|
| 評判 | [4.5点] |
| 初心者 | [5点] |
| デザイン | [4点] |
| カスタマイズ | [4点] |
| ジャンル | ブログ / アフィリエイト |
| ライセンス | 制限なし |
| 値段 | 14,800円 (税込) |
| 購入サイト | |
- 2022年1月23日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR