みなさんこんにちは。
THE THORユーザーの Jonyと Ai(@10to1_travel)です。
今回は THE THOR(ザ・トール)の初期設定について詳しく解説します。
- 初めての有料テーマで、最初から失敗したくない
- THE THORのおすすめの初期設定が知りたい
- 初期設定を早く済ませて、記事の執筆までスムーズに進めたい
こちらの悩みを持った人にピッタリの記事です。有料テーマを購入したら最初にやるのが初期設定。しっかりしておかないと、後で失敗しちゃいますね。
私たちも「初期設定ミスで記事が全部エラーになった」過去があります (笑)
初期設定はそれくらい大切です。
今回は 1年使って分かった私たちが、おすすめの設定を 9つの項目にまとめて解説します。
- 1 なぜTHE THOR購入後の初期設定をすべきなのか?
- 2 THE THORの初期設定① ユーザーIDの設定
- 3 THE THOR 初期設定② パーマリンク設定
- 4 THE THOR 初期設定③ フッターエリアの設定
- 5 THE THOR 初期設定④ プロフィールの設定
- 6 THE THOR 初期設定⑤ サイトタイトルを設定
- 7 THE THOR 初期設定⑥ 記事分析設定
- 8 THE THOR 初期設定⑦ サイトマップの設定
- 9 THE THOR 初期設定⑧ SEO設定
- 10 THE THOR 初期設定⑨ エディターの設定
- 11 THE THORのデザインは着せ替え機能を使う
- 12 THE THOR 最低限5つのプラグインをインストール
- 13 THE THORのカスタマイズはCSSを追加
- 14 THE THOR(ザ・トール)の初期設定:まとめ
なぜTHE THOR購入後の初期設定をすべきなのか?
なぜ THE THOR(ザ・トール)を購入後、初期設定をしっかりすべきなのでしょうか?
答えはかんたんです。
- THE THOR(ザ・トール)の機能を最大に活かすため
- 後で失敗しないため
- 記事の執筆に集中するため
ひとつずつ解説します。
理由① THE THORの機能を最大限に活かすため
初期設定=THE THOR(ザ・トール)の機能を最大に活かすための設定です。
例えば、新しいスマホを購入した時、最初に位置情報やアドレス登録などの初期設定しますよね。
せっかく有料テーマを購入したのに、設定ミスで THE THOR(ザ・トール)の威力を半減させてたら払い損です。
理由② 後で失敗しないため
上記でも説明しましたが、私たちはパーマリンクの設定をしなかったせいでGoogleアドセンスの審査のために書いた 15記事をかっ飛ばしました。
理由はカテゴリーを変更 &消去したから。
当時は何が起こったか分からず泣くなくリライトしました。
これらの凡ミスを減らすためにも初期設定はしっかりやるべきです。
理由③ 記事の執筆に集中するため
初期設定をしっかりしておけば、後で手を取られずに記事の執筆に集中できます。
初期設定は遅かれ早かれやらなくてはいけない設定なので最初に終わらせておきましょう。
THE THORの初期設定① ユーザーIDの設定

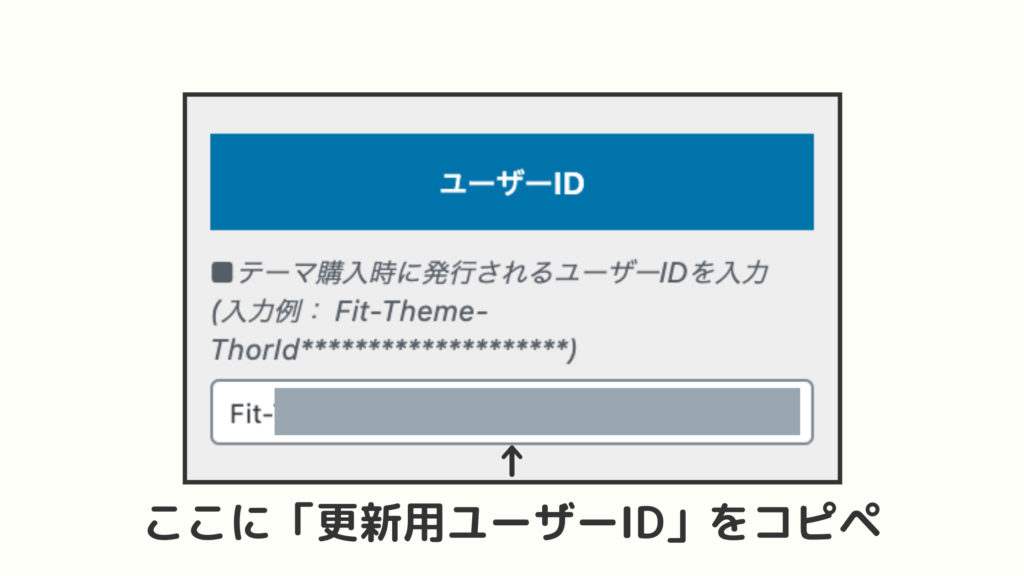
最初に「更新用ユーザー ID」を設定します。
THE THOR(ザ・トール)を購入したら購入確認メールが送られてきます。
そこに記載されてる「更新用ユーザーID」をテーマに設定します。
「更新用ユーザーID」が送られてこなかった場合は、以下のリンクより IDの発行手続きをしてください。
THE THORに「更新用ユーザーID」を設置する手順

WordPressを開き、以下の手順で設定画面まで進んでください。
上記の部分に「更新用ユーザーID」をコピペします。
「公開」をクリックして完了です。
【重要】更新用ユーザー IDは控える
購入が完了すると通知メールに「更新用ユーザーID」が載っています。
この IDは THE THORのバージョンアップに必要となる IDです。
無くさないようメールは保存しておきましょう。
THE THOR 初期設定② パーマリンク設定
「パーマリンク」とはブログのページ URLのことです。
パーマリンクは SEO上かなり重要です。
後でも良いんじゃないの??
やからTHE THORをインストールしたらすぐに設定することをオススメするな!
パーマリンクの設定方法
パーマリンクの設定を説明します。
WordPressを開き、以下の手順でパーマリンク設定画面に進んでください。
と進み「投稿名」もしくは「カスタム構造」を選んでください。

私たちは「カスタム構造」で、以下のパーマリンクを設定してます。
/%postname%-%post_id%.html
これは「投稿名」と「記事ID」を表示させてる状態です。
パーマリンクをちゃんと設定しないと以下のデメリットがあります。
- 日本語文字化けする
- 長文 URLで SNSのシェアが不便
- 見た目も分かりにくい
記事ごとにしっかり英語でパーマリンクは設定しましょう。
面倒くさくない?
THE THOR 初期設定③ フッターエリアの設定

次にフッターエリアの設定をします。
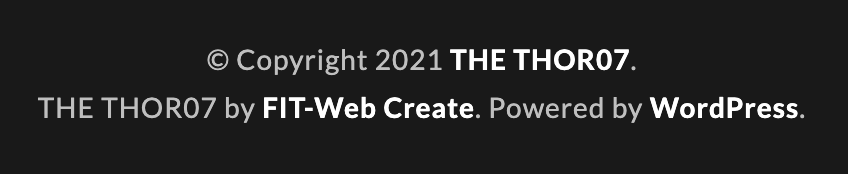
フッターエリアとはページの一番下にある部分です。
デフォルトではここが WordPressと FITに発リンクされてます。
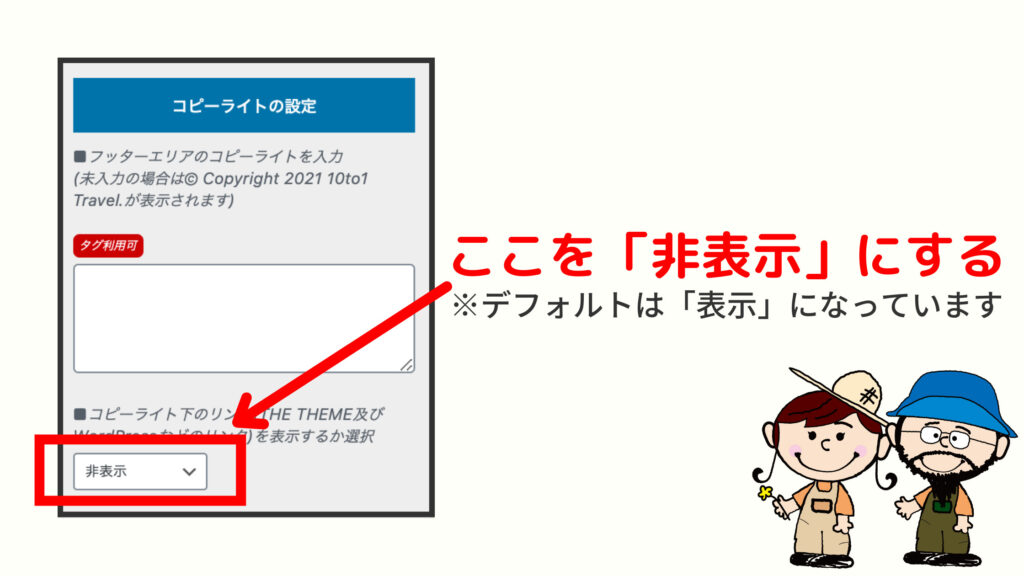
要するに SEO的に良くないので非表示にします。

非表示にするには以下の手順で設定画面まで進んでください。
と進み「非表示」にしてください。
※デフォルトでは「表示」になっています。
THE THOR 初期設定④ プロフィールの設定
ブログのプロフィールは必ず設置しましょう。
プロフィールを設置することにより「あなたがどんな人か、このブログはどんな内容か、どう言うメリットがあるのか」など、読者に簡易的にサイトをアピールできます。
これによりターゲットをグッと惹きつけることができるのでリピーターも増えますし、記事の説得力も増します。
最近は記事の最初に画像で設置してる人もいるね!
設置する前に、プロフィールを作成しておくことが必要です。
と進み、必要な事項を入力しておきましょう。
THE THORのサイド・記事下にプロフィールを設置する方法
THE THOR(ザ・トール)にプロフィールを設置する方法を設置する場所ごとに説明します。
- サイド ウィジェット
- 記事下
- 記事の最初
ひとつずつ解説します。
サイドウィジェット
サイドウィジェットが一番メジャーです。
ただ、スマホだと表示されないので、その場合は記事下か記事の最初に設置することをオススメします。
と進みます。
外観 → ウィジェットでもできますが、前者の方が画面プレビューを確認しながら設置できるのでこちらの方法で話を進めます。

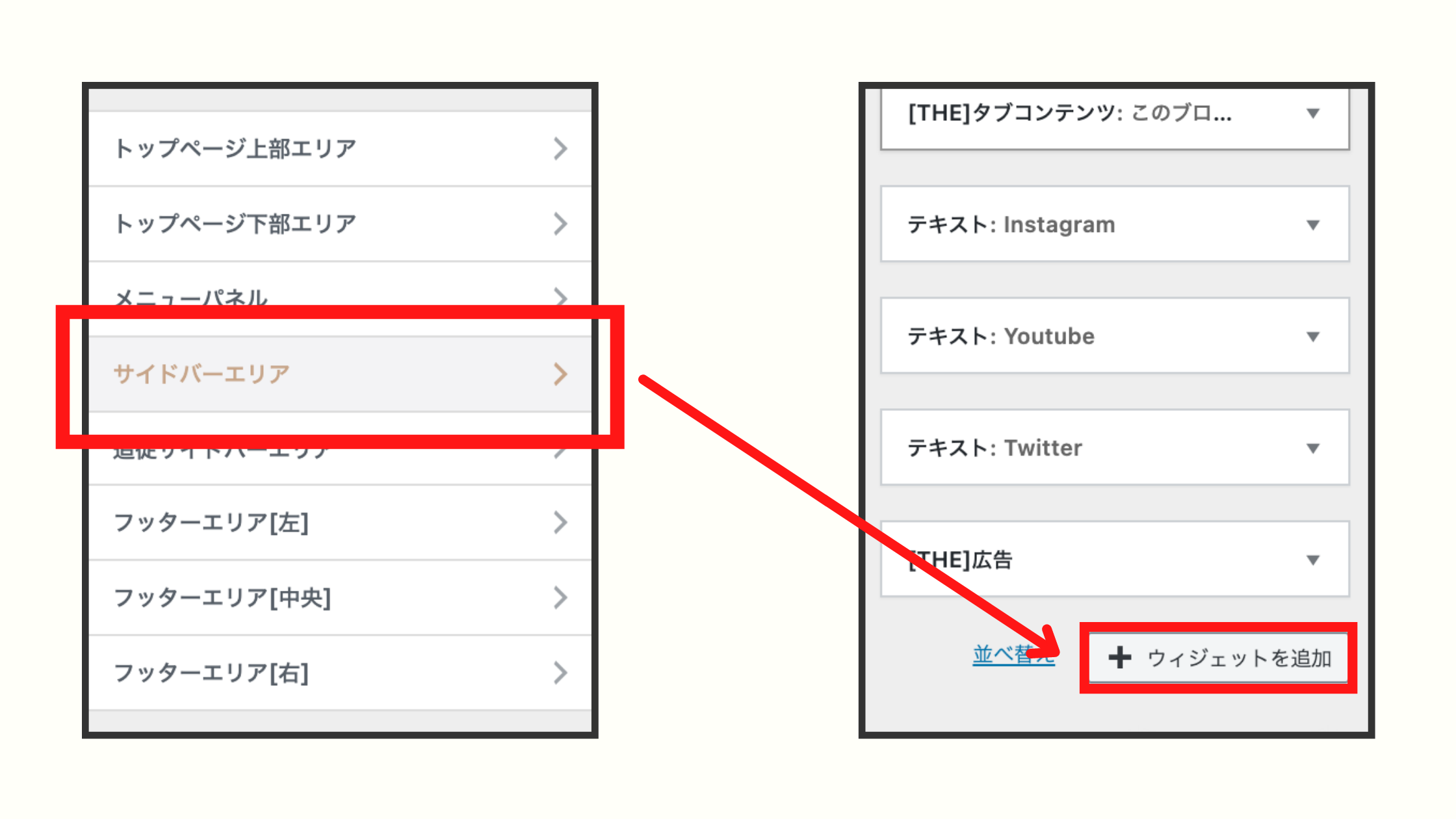
ウィジェットから「サイドバーエリア」を選んで、「ウィジェットを追加」をクリックしてください。

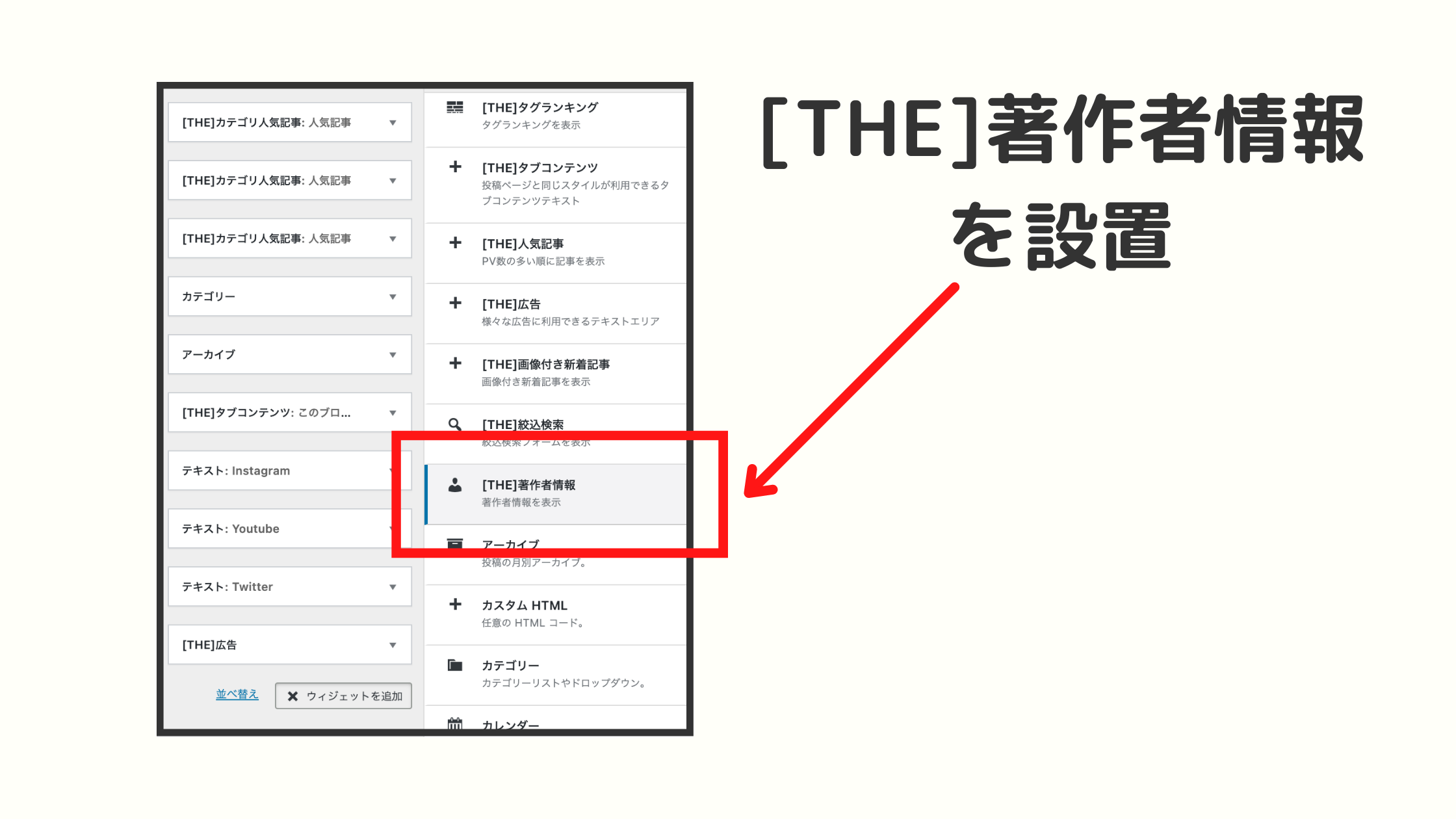
表示されたウィジェットの中から「[THE]著作者情報」を選択してください。
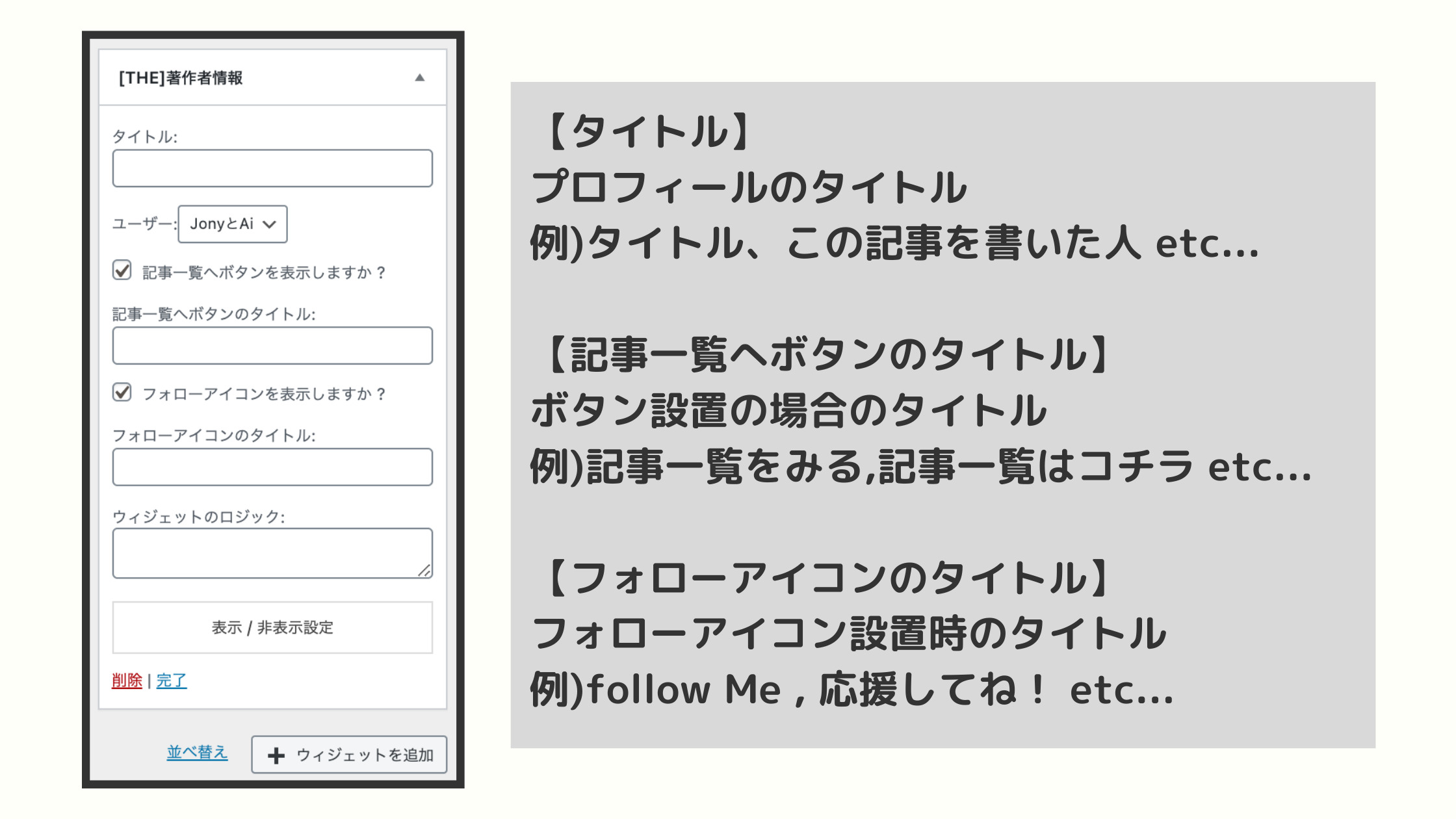
プロフィールの入力項目

① タイトルを入力する
例えば「プロフィール」や「管理人」、「この記事を書いてる人」など。
② 「記事一覧へボタンを表示しますか?」にチェックする
これにより記事一覧を表示するボタンを設置することができます。
不要な場合はチェックを外してください。
ちなみにこの記事一覧を「プロフィールの詳細」に変更することも可能です。
詳しくは【THE THOR】プロフィールを活用する!【設置方法・応用・カスタマイズ】をご覧ください。
みなさんこんにちは。 今回は THE THOR(ザ・トール)のプロフィールの設定・設置とカスタマイズまでをまとめて紹介します。 Jony プロフィールは、そのサイトの内容や著者情報を伝える大切な要素[…]
③ 「記事一覧へボタン」のタイトルをつける
記事一覧へボタンにタイトルを付けたい場合は入力してください。
例えば、「記事一覧はコチラ」、「もっと読む」など。
④ 「フォローアイコンを表示しますか?」にチェック
SNSをやってるならここにチェックを入れましょう。
ただし、設定で SNSを連携させないと機能しません。
⑤ フォローアイコンのタイトルを入力する
フォローを促すタイトルを付けましょう。
例えば、「follow Me」、「 \フォローしてね/ 」など。
また、スマホ向けのプロフィール設置はメニューパネル(ハンバーガーメニュー内)もオススメです。
メニューパネルに設置する場合は上記と同じ方法で、設置場所をメニューパネルに変更してください。
THE THOR 初期設定⑤ サイトタイトルを設定
サイトタイトルは文字通りサイトのタイトルです。
サイトタイトルの設定方法

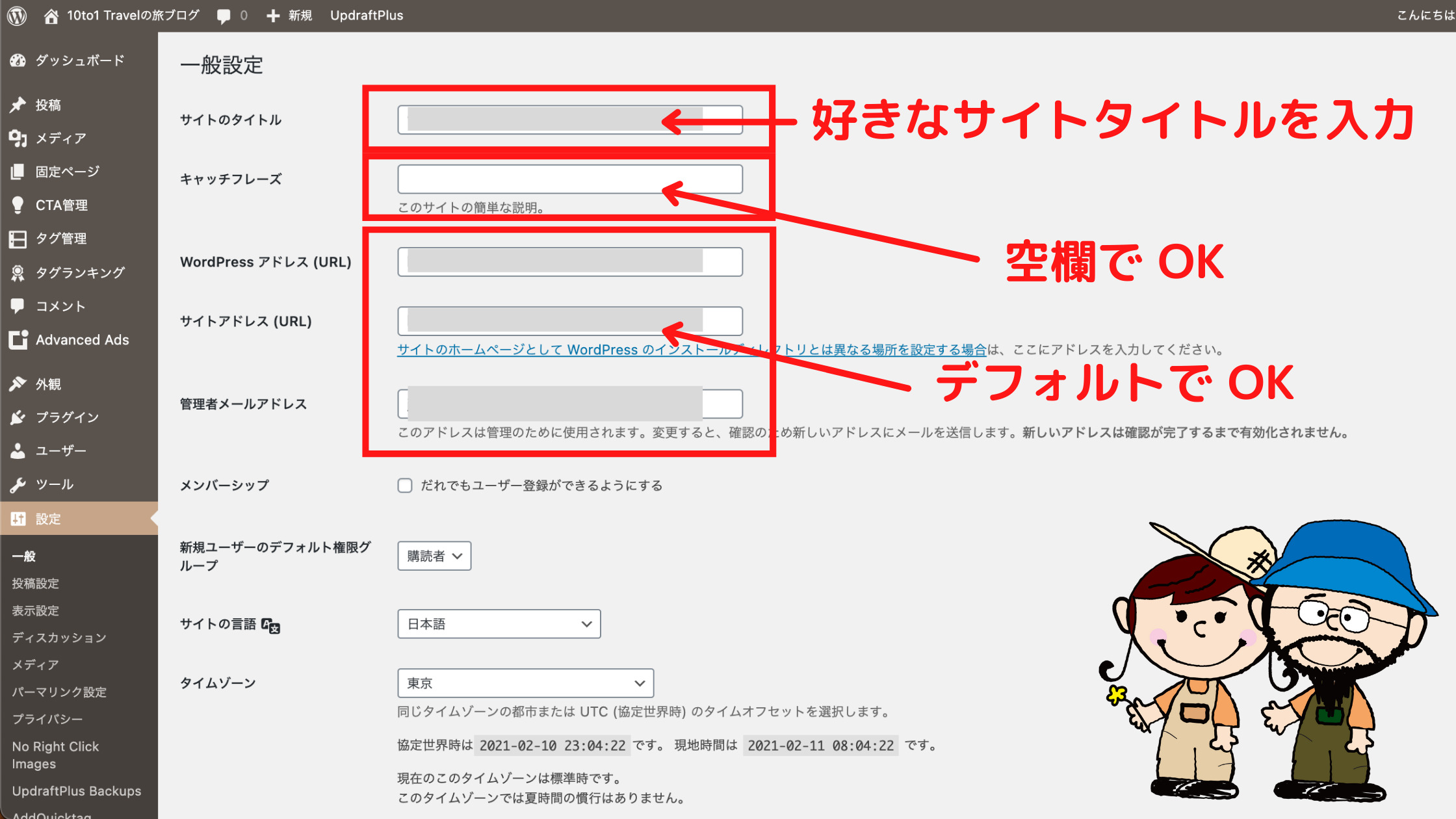
WordPressの管理画面(ダッシュボード)から「設定」→「一般」と進んでください。
サイトのタイトル
サイトのタイトルを入力します。
基本的に自分の好きなタイトルで OKです。
本来サイトタイトルは SEO対策としても重要なので、サイトで狙っているキーワードを入れます。
例えば、「メンズファッション」をテーマにしたサイトなら、
「メンズファッションを極めた男子ブログ」とかです。
とは言え、あまり意識しすぎると記憶に残りにくいタイトルになってしまうので、意識しつつ好きな名前を付けましょう。
強いて言えば、
・分かりやすい
・覚えやすい
・SEOを意識したキーワードを入れる
・30字以内
で考えましょう。
キャッチフレーズ
キャッチフレーズは空欄にしておくことをオススメします。
WordPressアドレス(URL)、サイトアドレス(URL)、メールアドレス
これらはデフォルトで入力されていると思いますので、問題なければデフォルトのままで OKです。
※SSL化(https://)するのをお忘れなく。
最後に「変更を保存」をクリックして完了です。
ちなみにそれ以降の「投稿設定」や「表示設定」などは WordPressの初期設定としてもデフォルトのままで OKです。
THE THOR 初期設定⑥ 記事分析設定

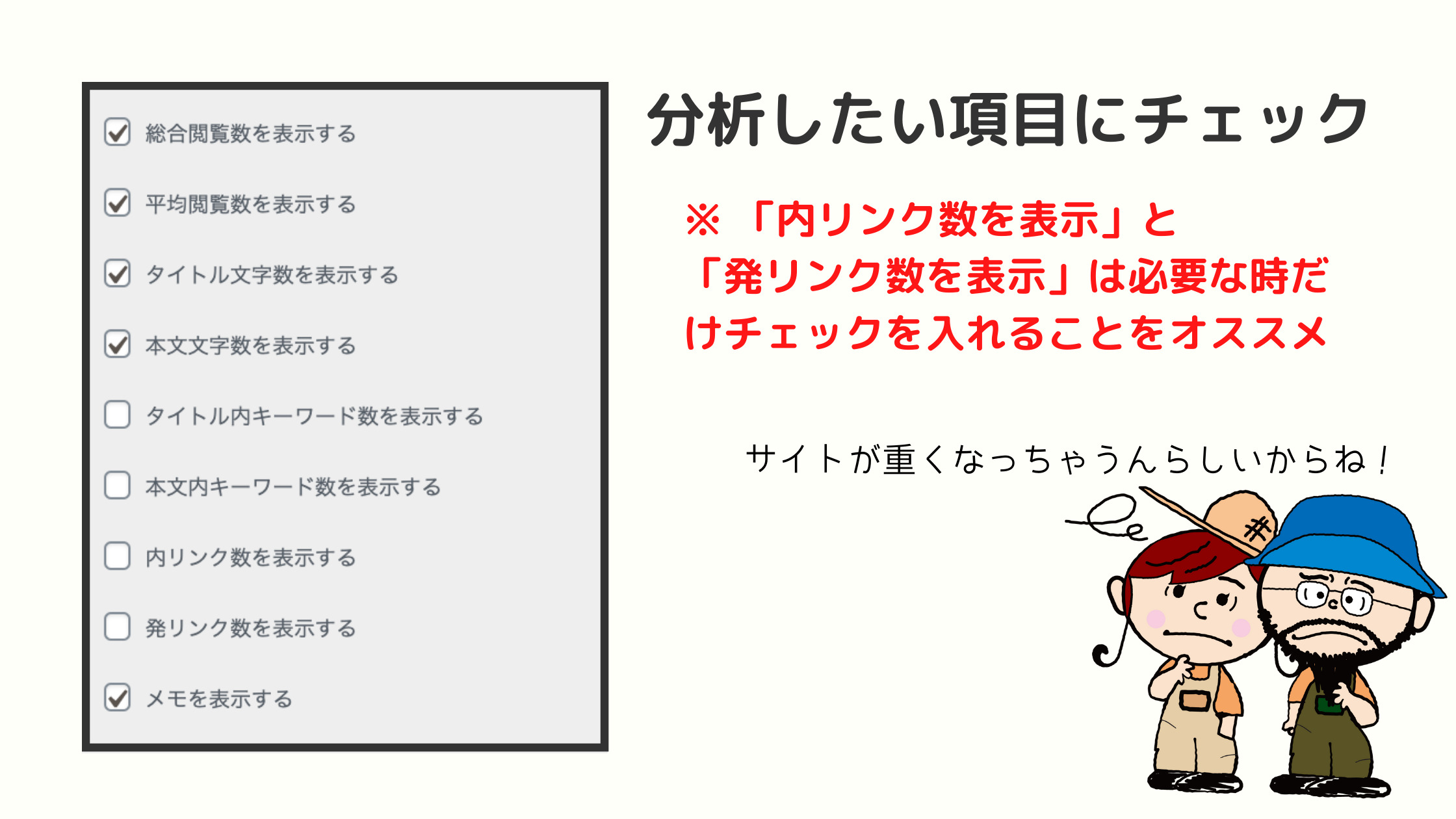
THE THOR(ザ・トール)の優秀な機能のひとつに「記事分析設定」があります。
記事分析設定をすることにより、記事ごとの PV数、文字数、リンク数などを測ることができます。
分析したい項目にチェックを入れてください。
※内/発リンクの分析はサイトが重くなる可能性があるので必要な時だけチェクしましょう。
私たちはチェックを外してます。
THE THOR 初期設定⑦ サイトマップの設定
サイトマップを設定します。
サイトマップとは、そのサイトのどこに何があるか示すもので文字通りサイト上の地図です。
サイトマップには 2種類あります。
・訪問者用
・Googleクローラー用
訪問者用はサイトに来てくれたユーザーさんに見せるサイトマップです。
Googleクローラー用はサイトをクロールするロボット用にサイト情報を伝えるサイトマップです。
訪問者用サイトマップ
訪問者用のサイトマップは簡単に作れます。
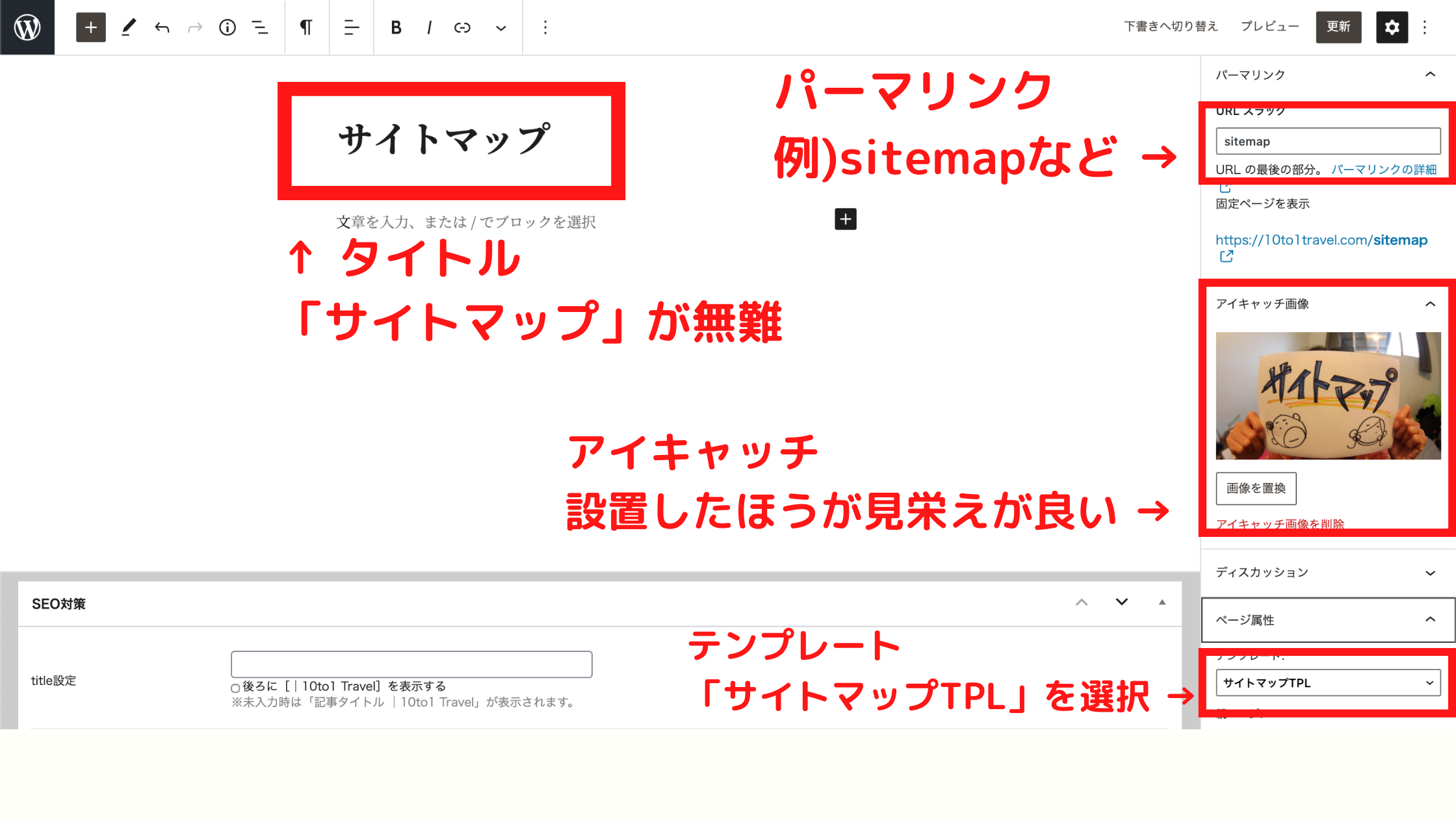
固定ページでサイトマップを作成します。

WordPressのダッシュボードから「固定ページ」→「新規作成」でサイトマップページを作ります。
【入力項目は 4つ】
・タイトル
例)サイトマップ
・パーマリンク
例) sitemap
・サイトマップTPLを設定
・アイキャッチを設定
アイキャッチを設定しないと見栄えが悪いので簡単なもので良いので設定しておきましょう。
簡単ですね!
サイトマップページを設定
サイトマップを設定しておかないとデフォルトのままじゃ固定ページのサイトマップしか表示されません。
と進み、画像のように両方とも「表示」にしておきます。
そのほか細かい設定もできますが、今はデフォルトのままで OKです。
Googleクローラー用サイトマップ
Googleクローラー用のサイトマップも簡単に設定できます。
サイトマップを生成するには、Googleサーチコンソールに登録しておく必要があります。もしあなたがまだ設定してないなら最初のうちに済ませておきましょう。
サーチコンソールはあなたのサイトの記事の順位や、記事をクロールさせるのに必須のツールです。しかも無料で使用できるので絶対の設定しておきましょう!
みなさんこんにちは。 JonyとAi(@10to1_travel)です。 Googleサーチコンソールは、あなたの記事の検索順を調べてくれるブログ運営の必須ツールです。検索順位が分かることにより、アクセス解析、モチベー[…]
THE THOR 初期設定⑧ SEO設定
THE THOR(ザ・トール)の機能にある SEO設定をします。
と進み、ひとつずつ設定していきます。
- TOPページSEO設定
- CSS非同期読み込み設定
- img非同期読み込み設定
- htaccess設定
- HTML圧縮設定
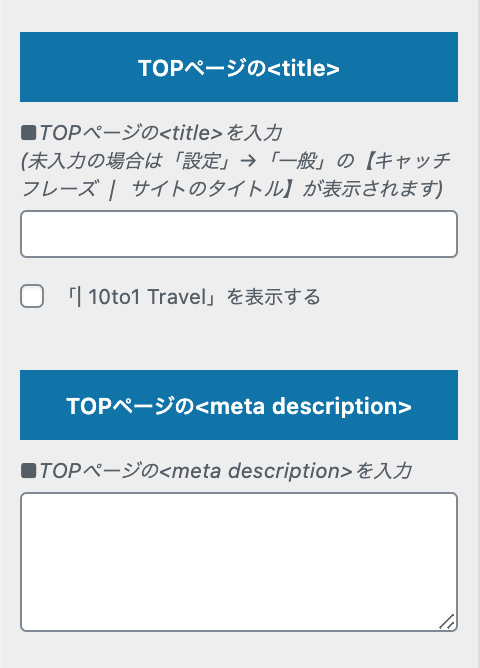
TOPページSEO設定

ここは全てデフォルトのままで OKです。
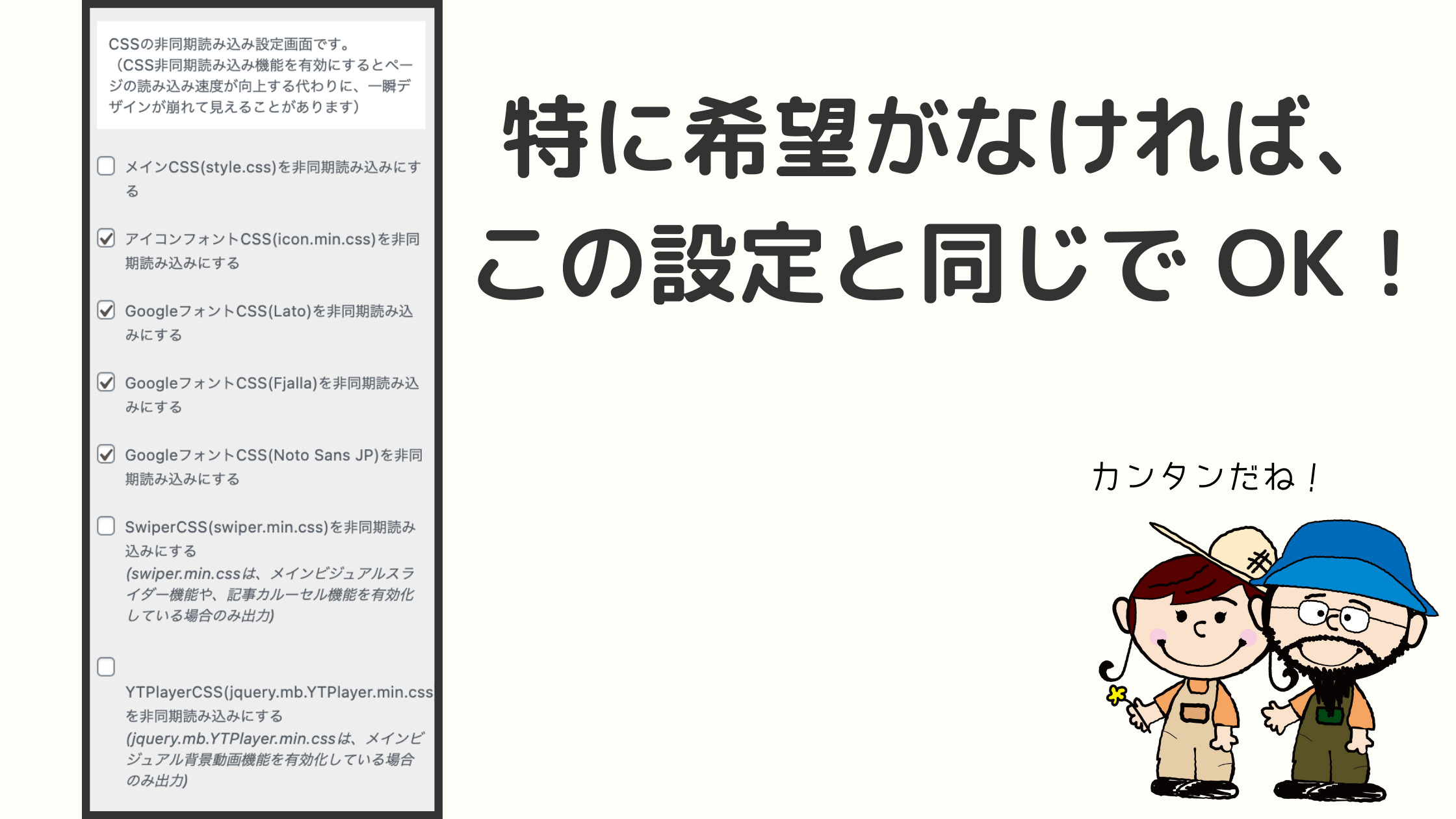
CSS非同期読み込み設定

CSS非同期読み込み機能を有効にすると、ページの読み込み速度が向上します。
とは言え何を言ってるか分からない場合は上記の画像と同じ設定にしておけば OKです。
img非同期読み込み設定

img非同期読み込み設定はチェックを外してください。
これは「画像遅延読み込み」と言って、サイトの画像を遅く読み込むことによりサイト表示速度を向上させることができる機能です。
しかし、THE THOR(ザ・トール)の機能は少し不安定で、画像が表示されなくなる不具合が多発してます。
なのでチェックを外しておくことをオススメします。
その代わり、Native Lazyloadと言うプラグインを使用すれば簡単に遅延読み込みをすることができます。
気になる方は【THE THOR】画像の遅延読み込み プラグイン「Native Lazyload」がおすすめ!をご覧ください。
みなさんこんにちは。 THE THORユーザーの Jonyと Ai(@10to1_travel)です。 こんな人におすすめ THE THORの画像を遅延読み込みにしてサイト速度を上げたい THE THORに最適の「遅延読み込み[…]
htaccess設定

htaccess設定は「ブラウザキャッシュを有効」と「Gzip圧縮を有効」の両方にチェックを入れます。
HTML圧縮設定

HTML圧縮設定は人によりますが、「整形済みテキスト」を利用しないのであればチェックを入れておきましょう。
例えば、ブログのカスタマイズ案の記事など HTMLを記載する場合はチェックは外しておくことをオススメします。
私たちは THE THOR(ザ・トール)のカスタマイズ記事を書いてるので、ユーザーファーストで考えてチェックは外してあります。
THE THOR 初期設定⑨ エディターの設定
これは人によりますが、THE THOR(ザ・トール)は Classic(クラシック)エディターを推奨してます。
新しくリリースされた Gutenberg(グーテンベルク)は非推奨です。
ただ、「非対応」ではありません。
現に私たちはグーテンベルクを使って記事を書いてます。
理由は 2022年に WordPressのサポートが終了するのがきっかけです。
ここで言えるパターンは 2つです。
- 最初はクラシックエディターで執筆に慣れる
- 最初が肝心なのであえてグーテンベルクで慣れる
ただ、時期にどのテーマもグーテンベルクに対応してくると思います。
THE THOR(ザ・トール)も例外ではありません。
私たちは今のうちにグーテンベルクに慣れておくことをオススメします。
みなさんこんにちは。 Wordpress(ワードプレス)には 2種類のテキスト・エディターがありますよね。それぞれ使いやすさと好みで分けていると思います。 Jony THE THOR(ザ・トー[…]
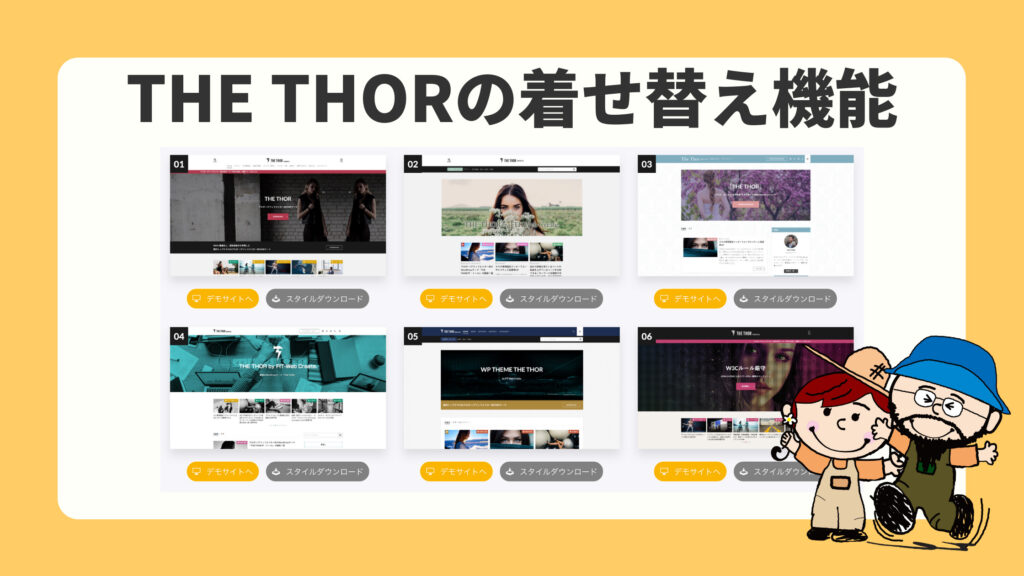
THE THORのデザインは着せ替え機能を使う

THE THOR(ザ・トール)はワンクリックでおしゃれなデザインに変更することができます。
さすがにワンクリックは無理ですが、初心者でもとても簡単にプロ並のブログデザインにすることができます。
デザインを着せ替える 4ステップ
- デモサイトを選ぶ
- デモサイトのダウンロード(無料)
- プラグインをインストール
- デモサイトをアップロード
順を追って説明します。
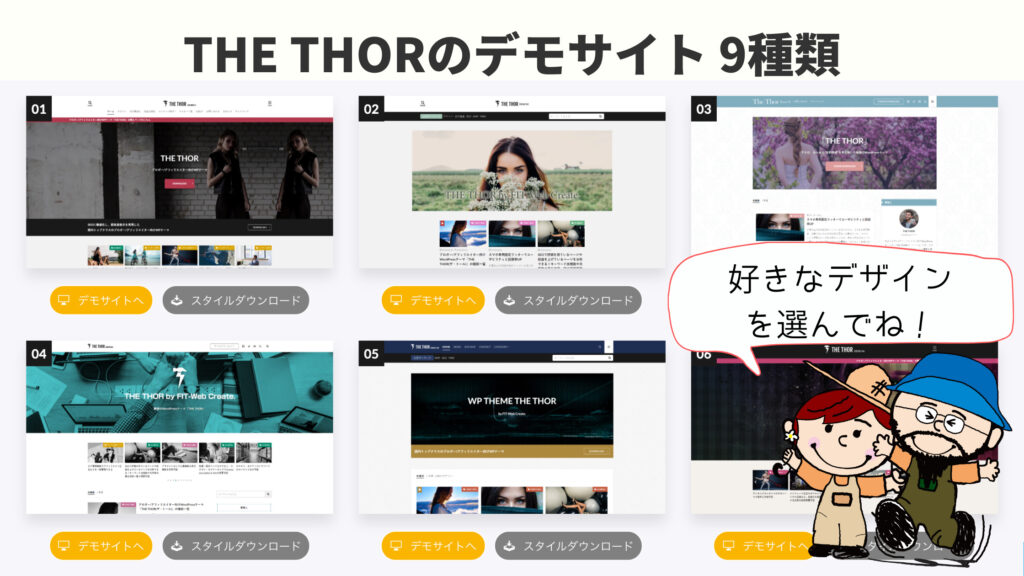
① 公式サイトから好きなデモサイトを選ぶ

デザインの着せ替えには「デモサイト」を使います。
公式ページから好きなデモサイトを選んでください。
→THE THOR(ザ・トール)の公式ページからデモサイトを選ぶ
THE THOR公式ページにはデモサイトが 9つ用意されてます。
自分の好きなデザインを選びましょう。
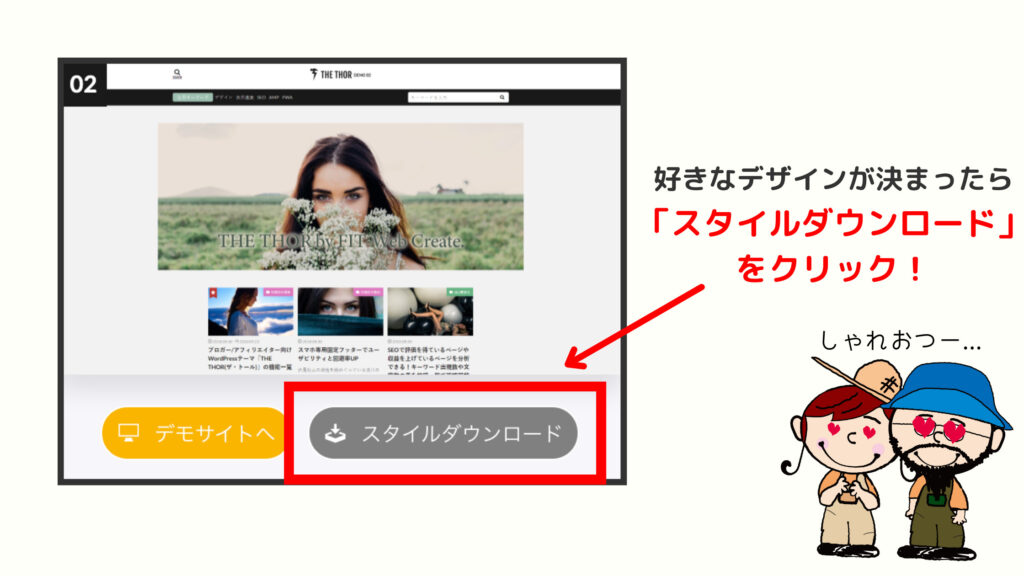
② デモサイトZipをダウンロード

好きなデモサイトが決まったら「スタイルダウンロード」をクリックします。
the-thor-child-export-demo**.zipと言う zip形式ファイルがダウンロードできます。
③プラグインをインストール
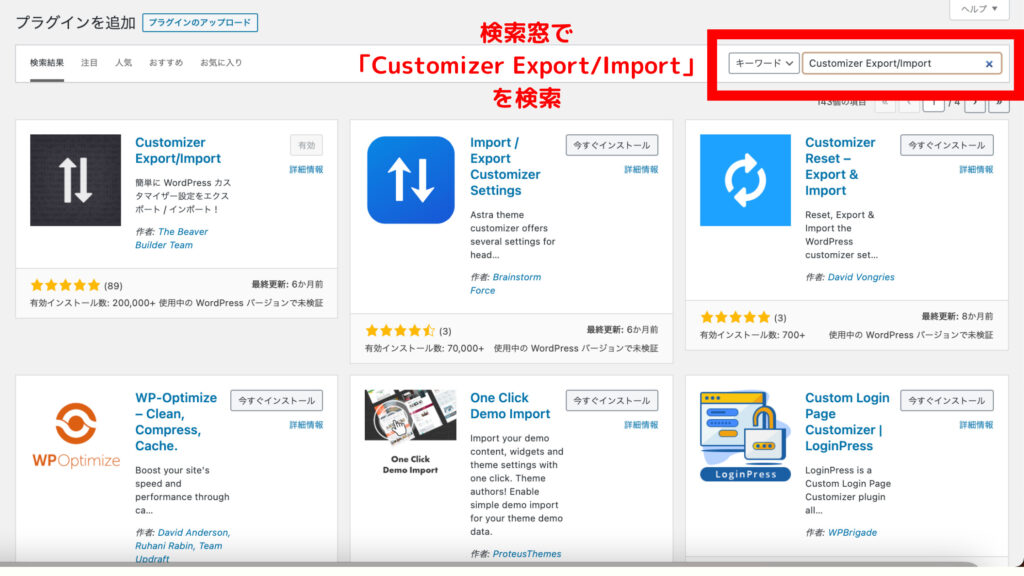
THE THOR(ザ・トール)のスタイルを読み込むにはプラグイン「Customizer Export/Import」を使用します。
「Customizer Export/Import」プラグインのインストール手順


表示されたら「インストール」→「有効化」してプラグインの準備は完了です。
④ デモサイトをアップロード
WordPressの管理画面からダウンロードした zipファイルを読み込みます。

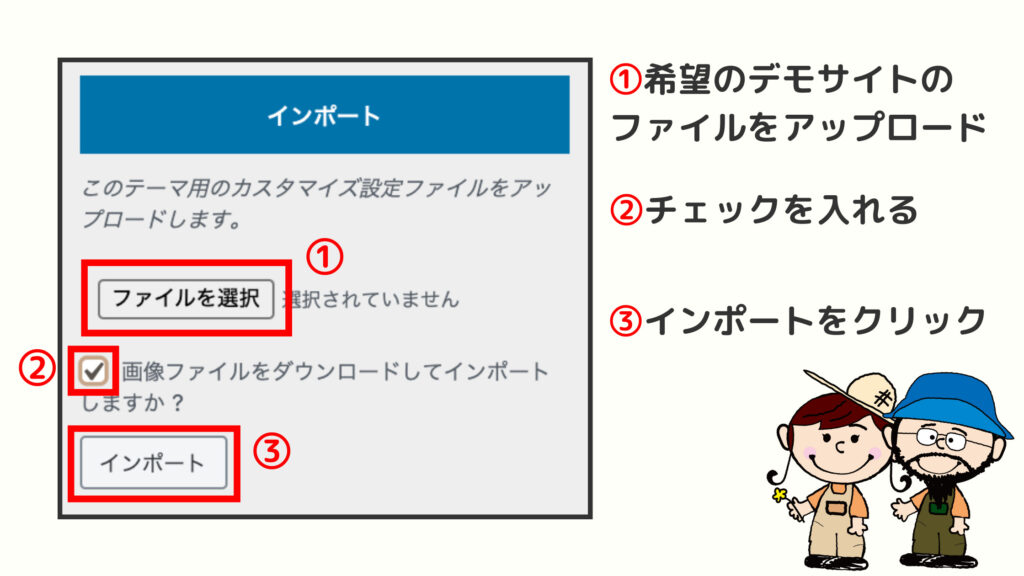
と進み、インポートの「ファイルを選択」に先ほどダウンロードしたデモサイトの zipファイルを読み込んでください。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れてください。
「インポート」をクリックして反映が完了です。
ちょっとイメージと違うかなと感じたら、別のデモサイトを試してみましょう。
THE THOR 最低限5つのプラグインをインストール

THE THOR(ザ・トール)で必須になるプラグインを紹介しておきます。
プラグインとは WordPressの機能を拡張するもので、簡単に言えばスマホのアプリのようなものです。
- Akismet Anti-Spam
- Google XML Sitemaps
- Broken Link Checker
- Customizer Export/Import
- UpdraftPlus
THE THOR(ザ・トール)には便利な機能がたくさん搭載されてるので必須プラグインはたった 5つです。
他にもオススメのプラグインもありますので気になる方はTHE THOR (ザ・トール)必須 プラグインは5つだけ【オススメと不要も紹介】をご覧ください。
5つの必須プラグインについても詳しく解説しています。
みなさんこんにちは。 THE THOR (ザ・トール)は SEOやデザインに圧倒的に強い!とは言ったもののプラグインは何を導入すれば良いか迷いますよね。 私たちもそうでした。 結論から言うと THE T[…]
THE THORのカスタマイズはCSSを追加
THE THOR(ザ・トール)のカスタマイズは CSSを追加して行います。
初心者にとって最初は難しいかもしれませんが、コピペでできるカスタマイズが多いので簡単です。
HTML・CSSを使って THE THOR(ザ・トール)のデザインをカスタマイズしたい人は以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
THE THOR(ザ・トール)の初期設定:まとめ
今回は THE THOR(ザ・トール)を購入した後にやるべき 9つの初期設定を解説しました。
ここをしっかりしておかないと後で失敗したら大人でも泣きますからね。
この記事でインストールから執筆までスムーズに行ってください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年11月30日
- THE THORの始め方
- THE THOR, ブログ運用