みなさんこんにちは。
AiとJony(@10to1_travel)です。
今回は、THE THOR(ザ・トール)の購入からダウンロードまでの手順・方法を、初心者の方にも分かりやすくお伝えさせていただきます。
以下の手順通りに作業すれば、5分ほどで THE THOR(ザ・トール)を購入 & ダウンロードすることができます。テーマ導入は手こずってしまうと、記事執筆までに時間がかかってしまいます。
新しくテーマを購入・ダウンロードして、さっそく記事執筆に取り掛かりましょう!
当記事の信頼性

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
まず先に THE THOR(ザ・トール)の購入前に準備するものを、お伝えさせていただきますね。
THE THOR購入する前に準備するもの
まず始めに、THE THOR(ザ・トール)の購入にあたり事前に準備するものをお伝えさせていただきます。
準備するもの
クレジットカード
THE THOR(ザ・トール)の購入をスムーズに行いたいなら、クレジットカード決済がおすすめです。
なので今回は、クレジットカードでの決済方法で進めさせていただきますね。
THE THOR(ザ・トール)の購入手順・方法

THE THOR(ザ・トール)の購入手順・方法を解説させていただきます。
手順は以下の通りです。
- 手順1THE THORのプランを決めるTHE THOR(ザ・トール)の公式サイトにアクセスし、購入プランを選びます。
- 手順2購入方法を選ぶ・決済するTHE THOR(ザ・トール)の購入決済を infotopで行います。
- 手順3THE THORをパソコンにダウンロードするTHE THOR(ザ・トール)購入後に、パソコンに zipファイルをダウンロードします。
手順はこれだけ。買ってダウンロードするだけです。
それではさっそく見ていきましょう。
手順1:THE THORのプランを決める
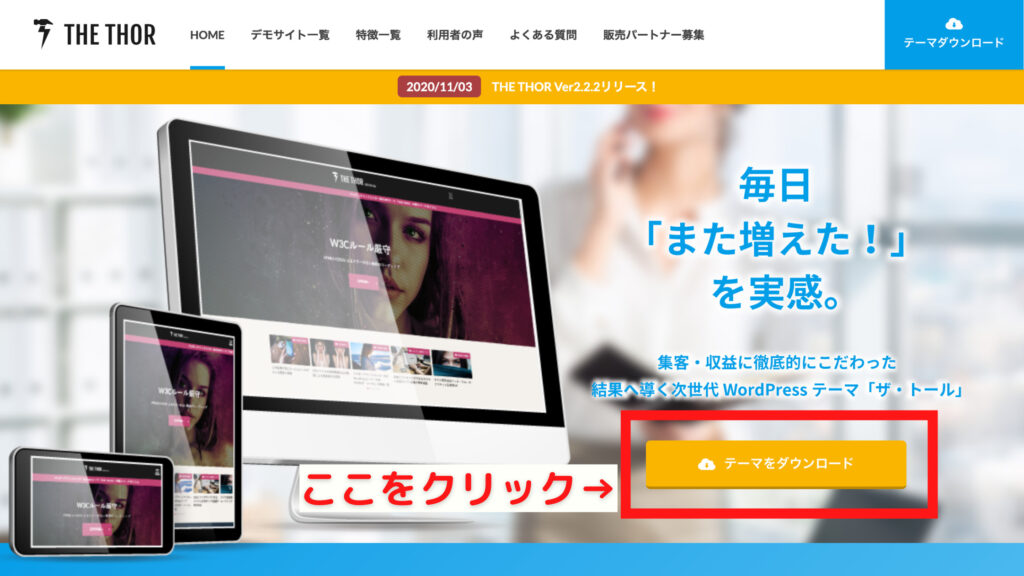
まず、THE THOR(ザ・トール)の販売ページにアクセスします。
※クリックすると販売ページにジャンプします。
すると以下の画面になるので、「テーマをダウンロード」をクリックします。

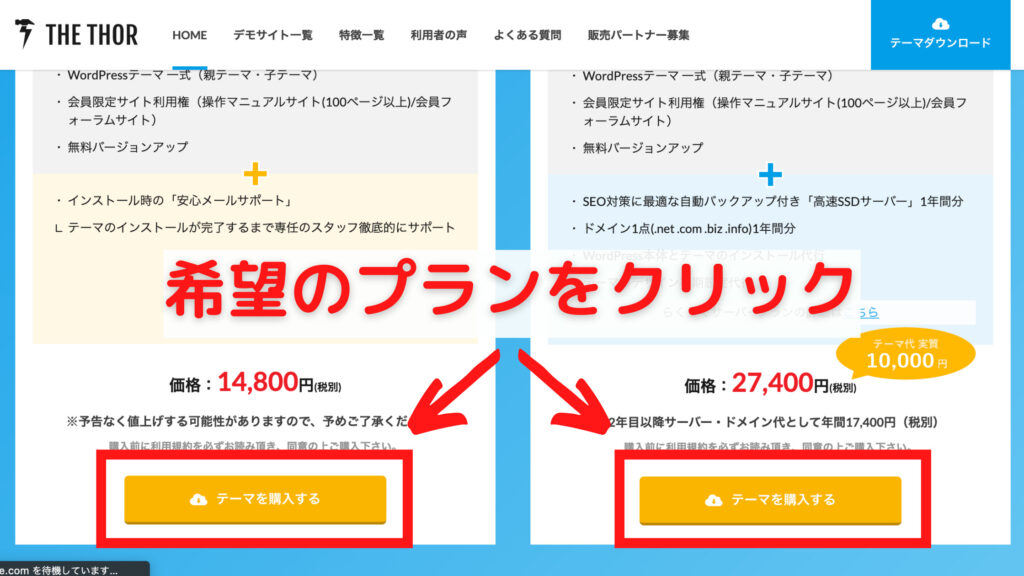
以下の画面になったら、希望のプランを選びます。

すでにサーバー・ドメインを契約してる人
▶︎「テーマ&サポートプラン」¥16,280
まだサーバー・ドメインを契約してない人
▶︎「らくらくサーバーセットプラン」¥27,400
「どちらを購入すればいいの?」となる人は、テーマ &サポートプランをで欄でおけば OKです。
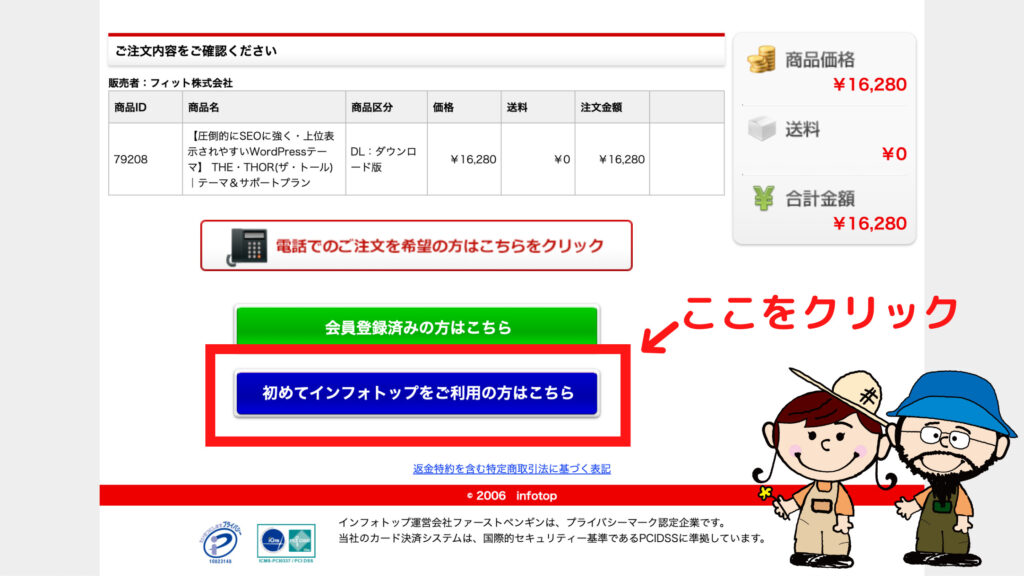
プランを選ぶと商品の確認画面に飛びます。

初めてインフォトップを利用する人は、「初めてインフォトップをご利用の方はこちら」をクリック。
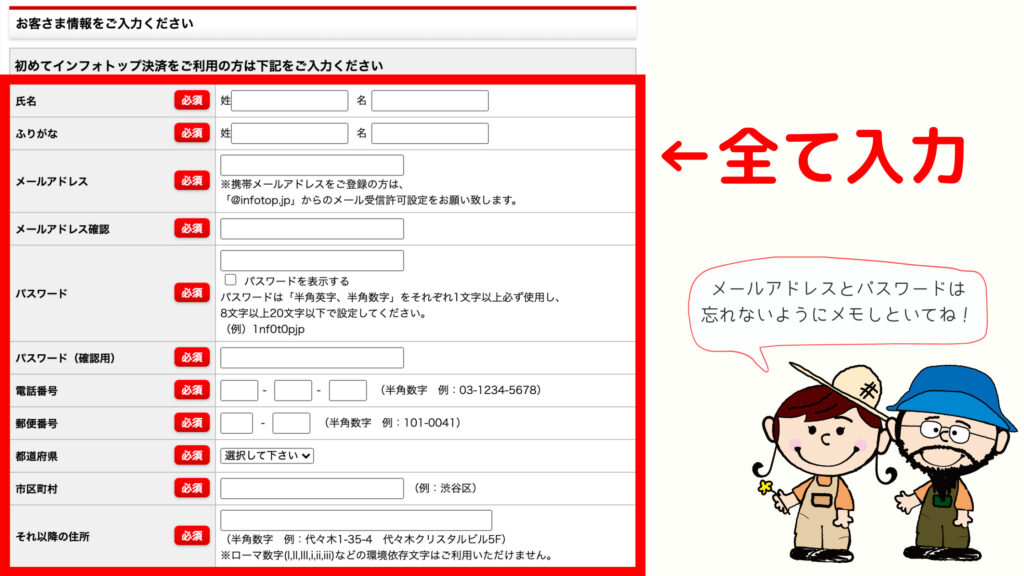
以下の画面になったら、会員登録情報を全て記入してください。

必要事項を全て記入します。
※メールアドレスとパスワードは THE THOR(ザ・トール)ダウンロードの際に必要なので、忘れないようメモしておいてください。
以下に続きます。

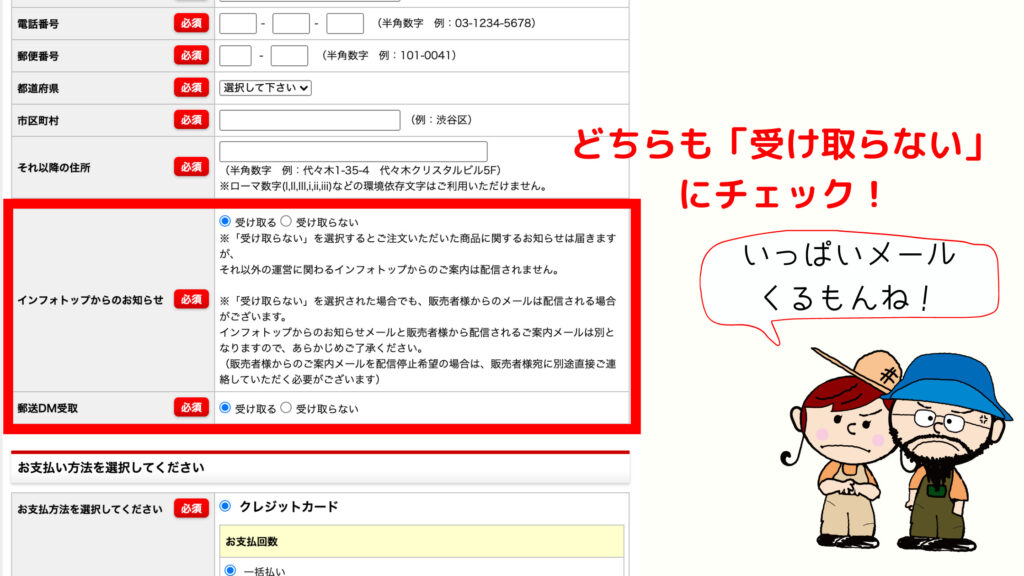
「インフォトップからのお知らせ」は好みで OKです。
会員登録情報を入力したら、そのままお支払い方法の記入に移ります。
手順2:THE THORの購入方法を選ぶ・決済する

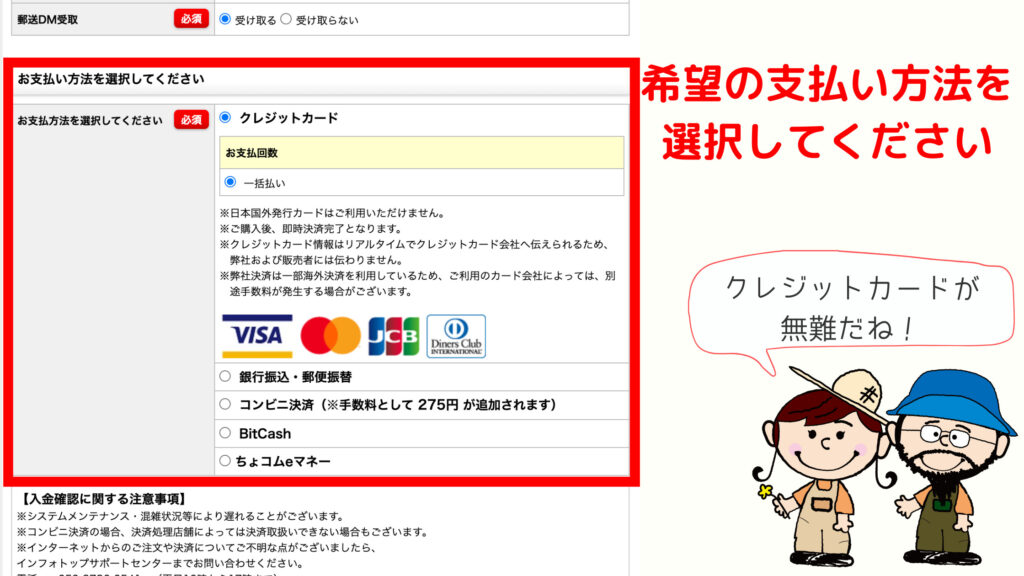
支払い方法
- クレジットカード
- 銀行振込・郵便振替
- コンビニ決済
- BitCash
- ちょコムeマネー
支払い方法を選択し、情報を入力します。
最後に「決済実行」をクリックして購入完了です。
お疲れさま!
【重要】更新用ユーザーIDはメモしておく!

購入が完了すると通知メールに「更新用ユーザーID」が載っています。IDは THE THOR(ザ・トール)のバージョンアップに必要です。絶対に紛失しないよう保存しておきましょう。
「更新用ユーザーID」が送られてこなかった場合は、以下のリンクより IDの発行手続きができます。
THE THOR(ザ・トール)の購入はできました。次は購入した THE THOR(ザ・トール)を、パソコンにダウンロードします。
THE THOR(ザ・トール)をパソコンにダウンロードする

購入した THE THOR(ザ・トール)をパソコンにダンロードする手順を解説させていただきます。
まずはインフォトップにログインします。

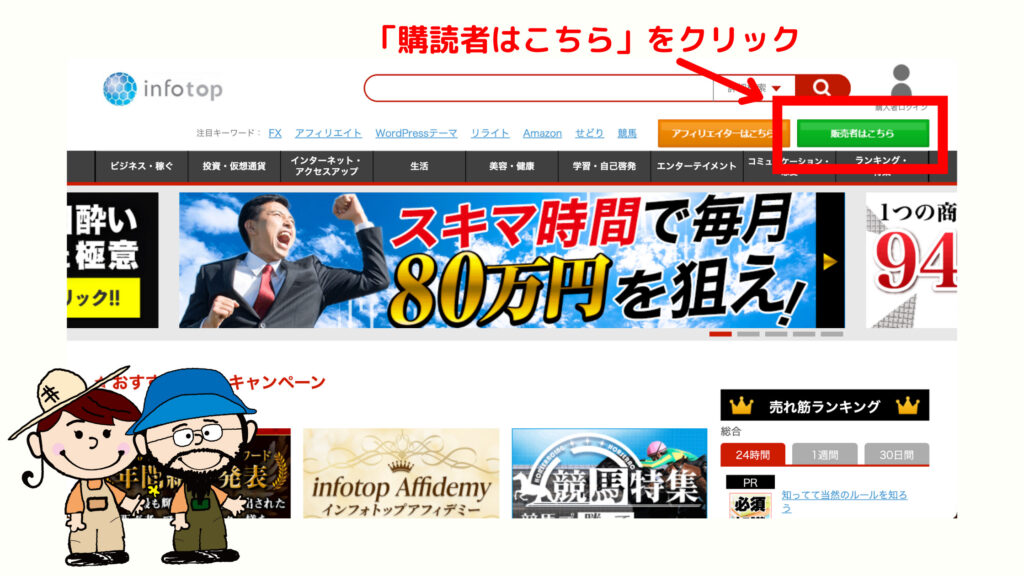
画面右上の「購読者はこちら」をクリックしてログインします。
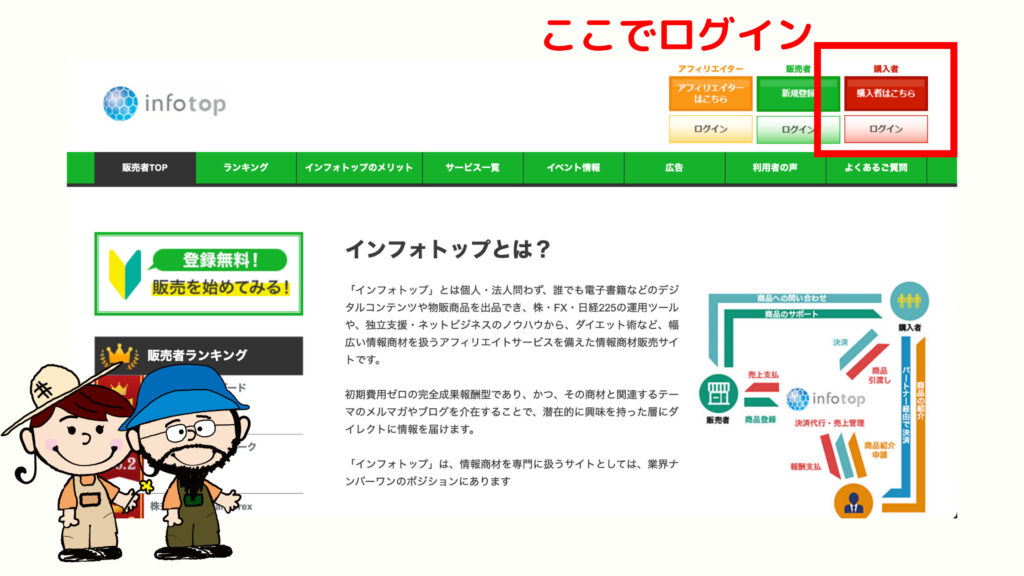
すると以下の画面に切り替わるので、右上の「購読者」からログインします。

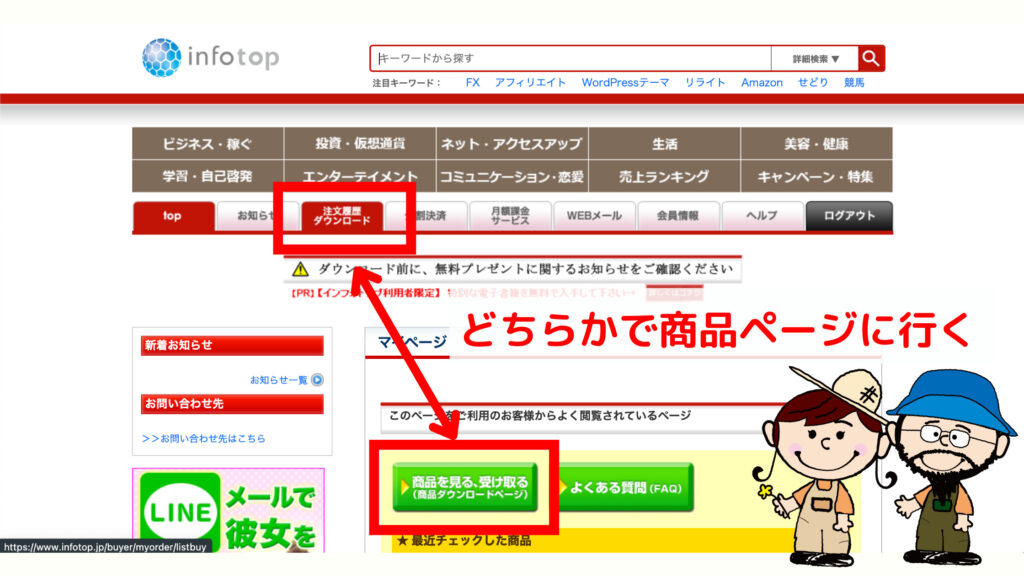
会員ページに移ると、「注文履歴 ダウンロード」もしくは「商品を見る、受け取る」と言う項目があります。どちらでも構いませんのでクリックします。

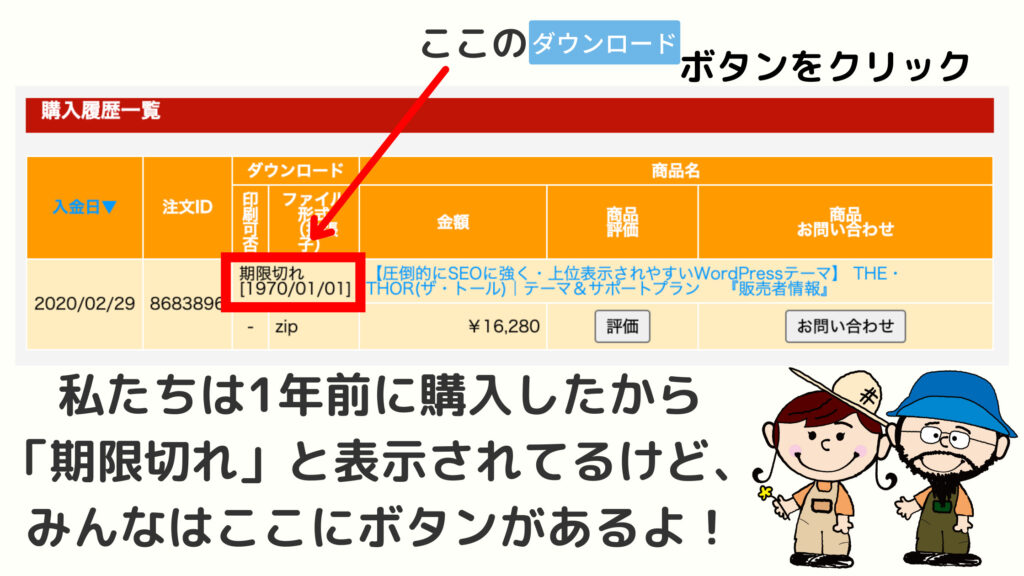
以下の画面になります。そこから「ダウンロード」をクリックします。

私たちは期限切れになってますが、ここに「ダウンロード」のボタンがあります。
THE THOR(ザ・トール)のファイル形式は zipです。そのまま zipファイルを使うので解凍はしないでください。
以上で THE THOR(ザ・トール)の購入から受け取りは完了です。
※ダウンロードできる期間には制限があります。それを過ぎるとダウンロードできなくなるので早めに済ませてください。ちなみに私たちは 14日間でした。
以上で、THE THOR(ザ・トール)購入→パソコンにダウンロードまでは完了です!
THE THORの購入からダウンロードまでの手順・方法:まとめ
今回は、THE THOR(ザ・トール)の購入からダウンロードまでを解説させていただきました。
THE THOR(ザ・トール)を購入・ダウンロードまで終わらせたら次は、 WordPressにインストールしましょう。手順は以下の記事で解説させていただいてるので、参考にしてくださいね。
>>THE THOR(ザ・トール)インストール方法と注意点まとめ
Ai THE THOR(ザ・トール)のインストール手順と注意点を使用歴 1年以上の私たちが解説するよ! こんな人におすすめ THE THORのインストール方法が知りたい!インストールするときの注意点も知りたい こんな[…]
最後まで読んでいただきありがとうございます。
おわり
- 2022年1月21日
- THE THORの始め方
- THE THOR, ブログ運用


