こんにちは。
JonyとAi(@10to1_travel)です。
今回はブログ知識ゼロの私たちでも出来た「WordPressでブログを始め方」を徹底解説していきます。
・「ブログって始めるの難しそう」
・「何から始めたら良いのかな?」
・「Webの世界って費用が高そうだな〜」
そう悩んでるんじゃないですか?
実は、上記は私たちがブログを始める時に抱いてた悩みです。
最初はみんな同じ気持ちからスタートしています。
【この記事で解決できる悩み】
・初心者向けブログの始め方は?
・WordPressの初期設定は?
・ブログをおしゃれにしたい!
・ブログの稼ぎ方が知りたい!
※クリックすると読みたいところにジャンプできます。
この記事で紹介する「WordPressブログの始め方」を実践すると、誰でも魅力的なブログが作れます。
ちなみに最初に言っておきますが、ブログ開設の記事で「簡単10分!」って言う記事よくありますよね。
結論、10分じゃ初心者には絶対無理です!笑
とは言え、30分ほどあればできるので 10分でやろうと焦らないでくださいね。
一緒にゆっくりと手順を追って進めていきましょう!
【期間限定キャンペーン開催中!】
エックスサーバーでは、2024年 7月 4日まで、最大 30%OFFキャンペーンを実施しています!

今なら実質 月額693円(税込)からブログを始めることができますよ。
さらにドメイン2つ永久無料&初期費用無料と過去最高にお得です!
まずはお試し 10日間無料でどうぞ!
ぜひこの機会にエックスサーバーでブログを始めましょう!
>>レンタルサーバー エックスサーバー
でもその前に、WordPress(ワードプレス)とは何かを説明しておきます。
知ってる人はスキップしてください!
クレジットカード決済ができる人はもっと簡単にブログを開設するクイックスタートプランがオススメです!
詳しくは以下の記事をご覧ください。
こんな人にオススメ 旅しながら収益を得るブログを作りたい初心者だから間違った登録や設定をしたくない初心者でも10分で開設できる方法が知りたいブログを開設した後の初期設定や記事の書き方も知りたい こんな悩みを解決するよ! みな[…]
WordPress(ワードプレス)とは?

最初に、この記事では WordPress(ワードプレス)を使ってブログを作ります。
なのでブログが全く分からない人のために WordPress(ワードプレス)について簡単に紹介しますね。
WordPress(ワードプレス)は、簡単にブログ開設ができるソフトウェアです。
「有料ブログ=WordPress」と考えて問題ないくらい世界中で使用されてるソフトです。
もしあなたが「まずは無料ブログで試してみたい!」と思ってるなら wpX Blogがオススメです!
wpX Blogとはエックスサーバーの無料ブログサービスです。
- 誰でもたった 5分で無料ブログを作れる
- ワードプレスを無料で試用できる
- アフィリエイト広告を貼って収益化できる
- 後から有料版にアップグレードできる
せっかく汗水垂らして稼いだお金をいきなり支払うのってやっぱり不安ですよね。そんなあなたはぜひご覧ください。
Ai たった 5分!無料で WordPressブログを使える「wpX Blog」の始め方を解説するよ! こんな人にオススメ! まずは無料でワードプレスを使ってみたい人アフィリエイトブログで収益を出したい人ブログ[…]
それでも「本気でブログ収益を出したいから有料ブログを使いたい!」と思ってる人のために、WordPress(ワードプレス)にかかる費用を紹介します。
WordPressブログ開設にかかる費用
WordPressブログ開設に必要な費用はサーバー代とドメイン代です。
ここはどうしてもケチることができません。
今回の記事で利用するサーバーはエックスサーバーですので、エックスサーバーを題材にします。
エックスサーバーの具体的なプランと費用は以下の通りです。
| 契約期間 | ご利用料金(税込) | 月割り |
|---|---|---|
| 3ヶ月 | 7,260円 | 1,320円 |
| 6ヶ月 | 10,560円 | 1,210円 |
| 12ヶ月(オススメ) | 13,200円 | 1,100円 |
| 24ヶ月 | 25,080円 | 1,045円 |
| 36ヶ月 | 35,640円 | 990円 |
ご覧の通り、より長い契約期間を選ぶほど月々の料金が安くなります。この料金に加え、初期費用 3,300円が別途でかかります。
※2022年8月4日から、初期費用 3,300円を廃止いたしました。これにより更にコストを抑えてブログを始めることができます!
※更新情報(2022年1月3日):なんと無料期間あり
エックスサーバーは、10日間の無料お試し期間が設けられてます。無料期間中にできることを見る限り、本契約とほぼ同じことができます。無料なのでとりあえず試してみるのが良いかなと思います。
>>エックスサーバー
※ちなみにエックスサーバーと同等の人気があるConoHa WINGには無料お試し期間がありません。そういった意味でもエックスサーバーは信頼できる安定サーバーだと言えますね。
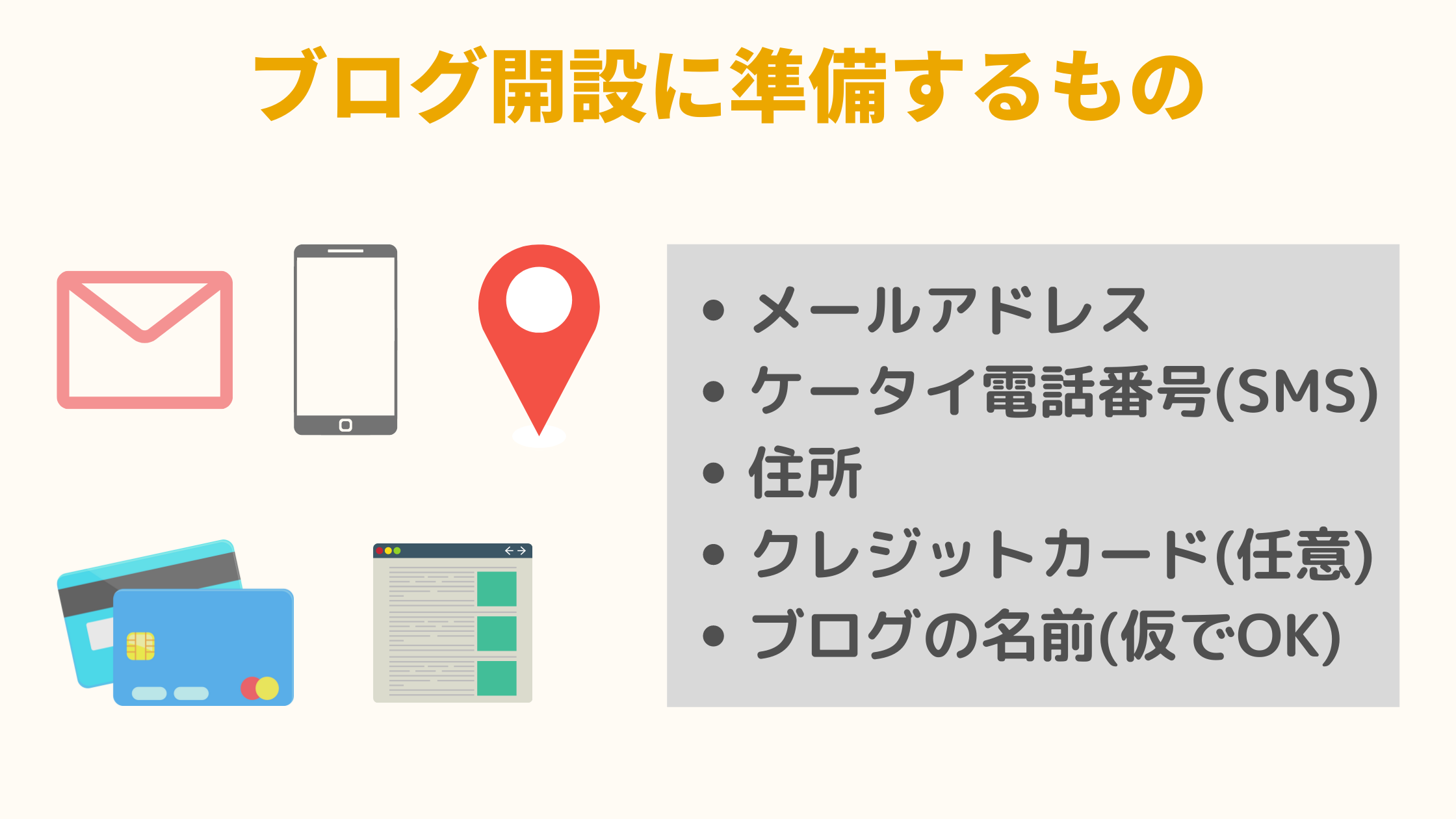
WordPressブログ開設で手元に用意するもの

WordPressブログを始めるためのサーバー契約時に必要なものを紹介します。
これらを準備しておくと作業が非常にスムーズになります。
- Eメールアドレス
- 住所
- ケータイ電話番号(SMS)
- クレジットカード(任意)
- ブログのタイトル(任意)
これらを手元に置いて WordPressブログ開設を簡単に進めましょう!
それではこれからあなたが作る WordPressブログの内容を理解した上で、さっそくブログを開設していきましょう!
WordPressブログの始め方 STEP4

実は、ブログの開設ってとても簡単なんです。
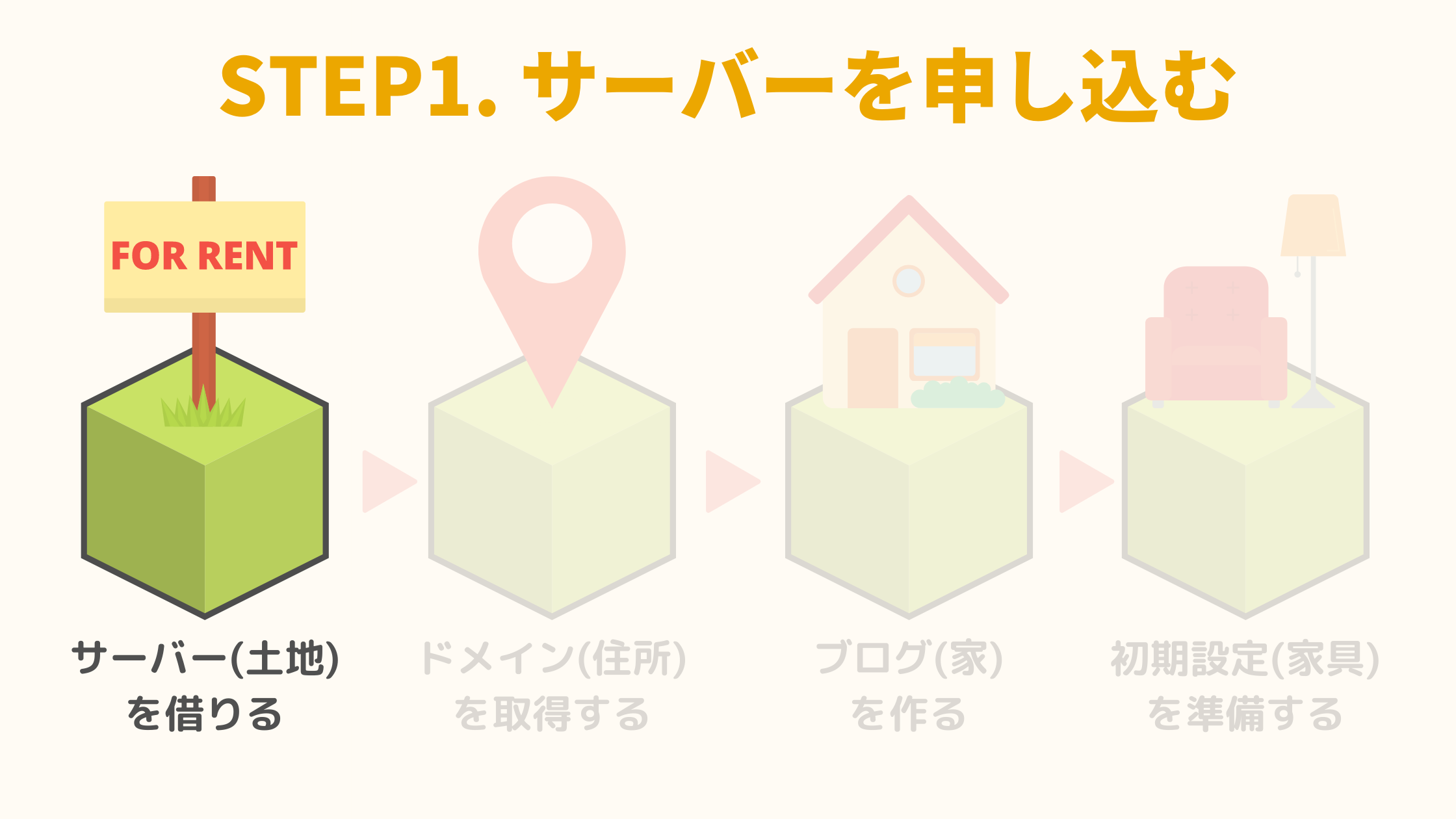
「ブログを作る」のは「家を建てる」に例えると分かりやすです。
- STEP1.土地を借りるレンタルサーバーを契約する
- STEP2.住所を決める独自ドメインを取得する
- STEP3.家を作るあなたのブログを作る
- STEP4.家具を準備する初期設定をする(デザインやパーマリンク)
たったこれだけです。
それでは WordPressブログの始め方の具体的な手順を説明していきますね!
STEP1. サーバーを申し込む

サーバーは色々ありますが、初心者の方には「エックスサーバー」がおすすめです。
Xserver(エックスサーバー)とは?

エックスサーバーは私たちも利用してる国内シェア No.1の大手サーバー会社です。
Web、ブログが初めての人はまずエックスサーバーを選んでおいて間違いありません。
【エックスサーバーがおすすめの6つの理由】
- 国内シェアNO.1の大手!
- 多くのブロガーが利用してるので、困った時に解決策が出てくる
- 料金、機能面が圧倒的なハイコストパフォーマンス
- 高速なサイトスピード
- 管理画面が分かりやすい
以下はTwitterでブロガーさんに参加いただいたアンケート結果です。
グラフを見る限り約 50%の人がエックスサーバーを利用されていますね。
✅ ブロガーさんへのアンケート
みなさんはどのレンタルサーバーを使ってますか?
もしくは利用したいと考えてますか?😊大手メーカーを4つに絞りました!#ブログ初心者 #ブログ仲間と繋がりたい #wordpress
— AiとJony🇦🇺海外在住ブロガー (@10to1_JonyAi) April 15, 2021
ご覧の通り、多くのブロガーさんが利用しているので安定であり国内最大のサーバーです。
1. エックスサーバーにアクセスする

まずエックスサーバーのトップ画面にアクセスします。
※クリックするとお申し込みページに飛びます。
画面中央の「お申し込みはこちら」をクリックしてください。
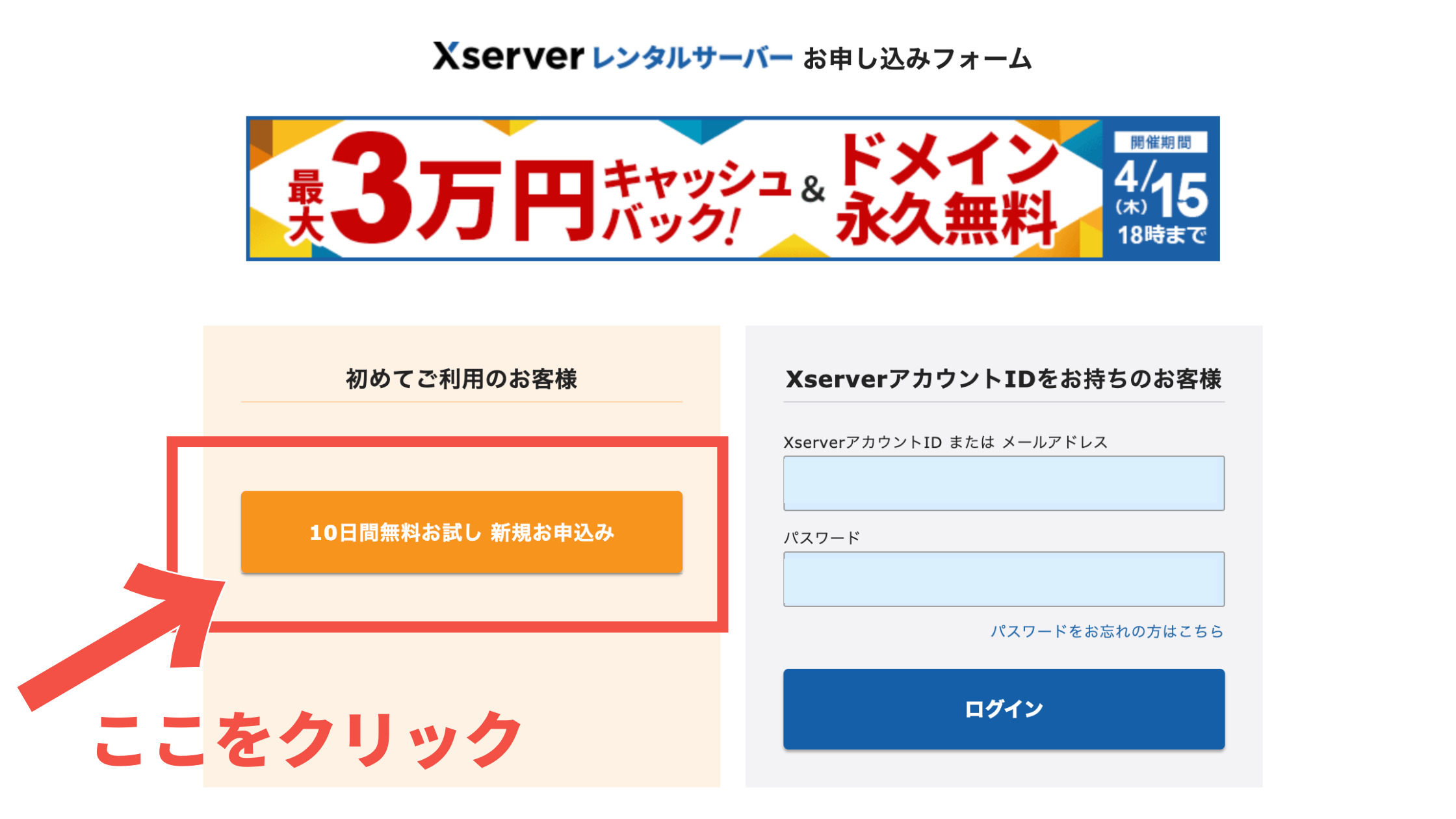
以下の画面で「新規お申し込み」をクリック。

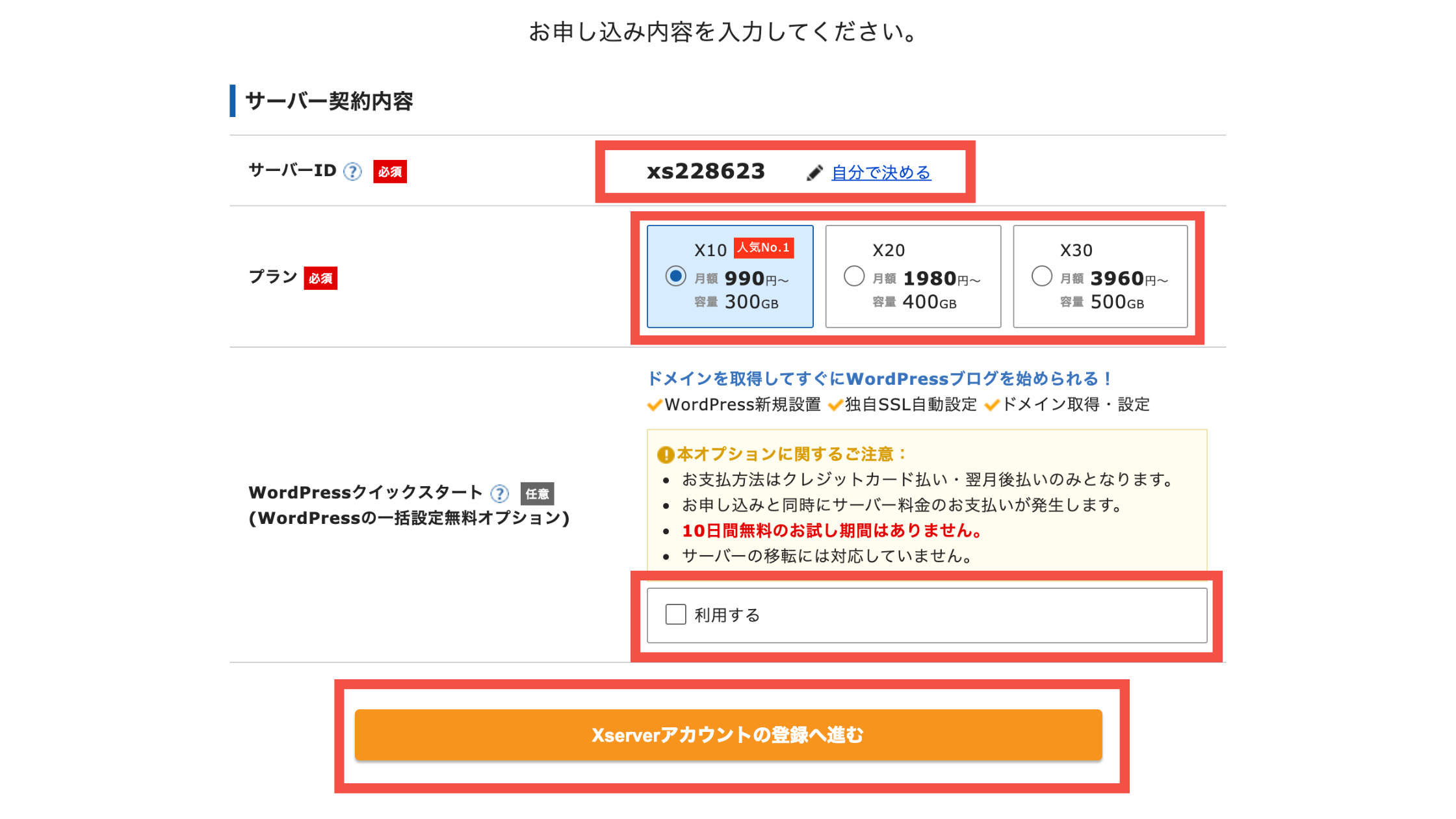
↓ 下の画面になるので希望のプランを選んでください。

1. サーバーID:これはあなたが契約するエックスサーバーの IDです。
2. プラン:個人ブログを運営する方は「X10プラン」がオススメです。X20やX30(現在はプレミアムとビジネスに変更)は法人レベルの大きいサイトを運営する人におすすめです。初心者の人は X10プラン(現在はスタンダードに変更)で十分です!
3. WordPressクイックスタート:クレカが必須なので、空欄のままで OKです。
「やっぱりクイックスタートでサクッとブログを始めたいな!」って人は、以下の記事がオススメです!(※クレジットカード必須)
こんな人にオススメ 旅しながら収益を得るブログを作りたい初心者だから間違った登録や設定をしたくない初心者でも10分で開設できる方法が知りたいブログを開設した後の初期設定や記事の書き方も知りたい こんな悩みを解決するよ! みな[…]
次は個人情報を入力していきます!
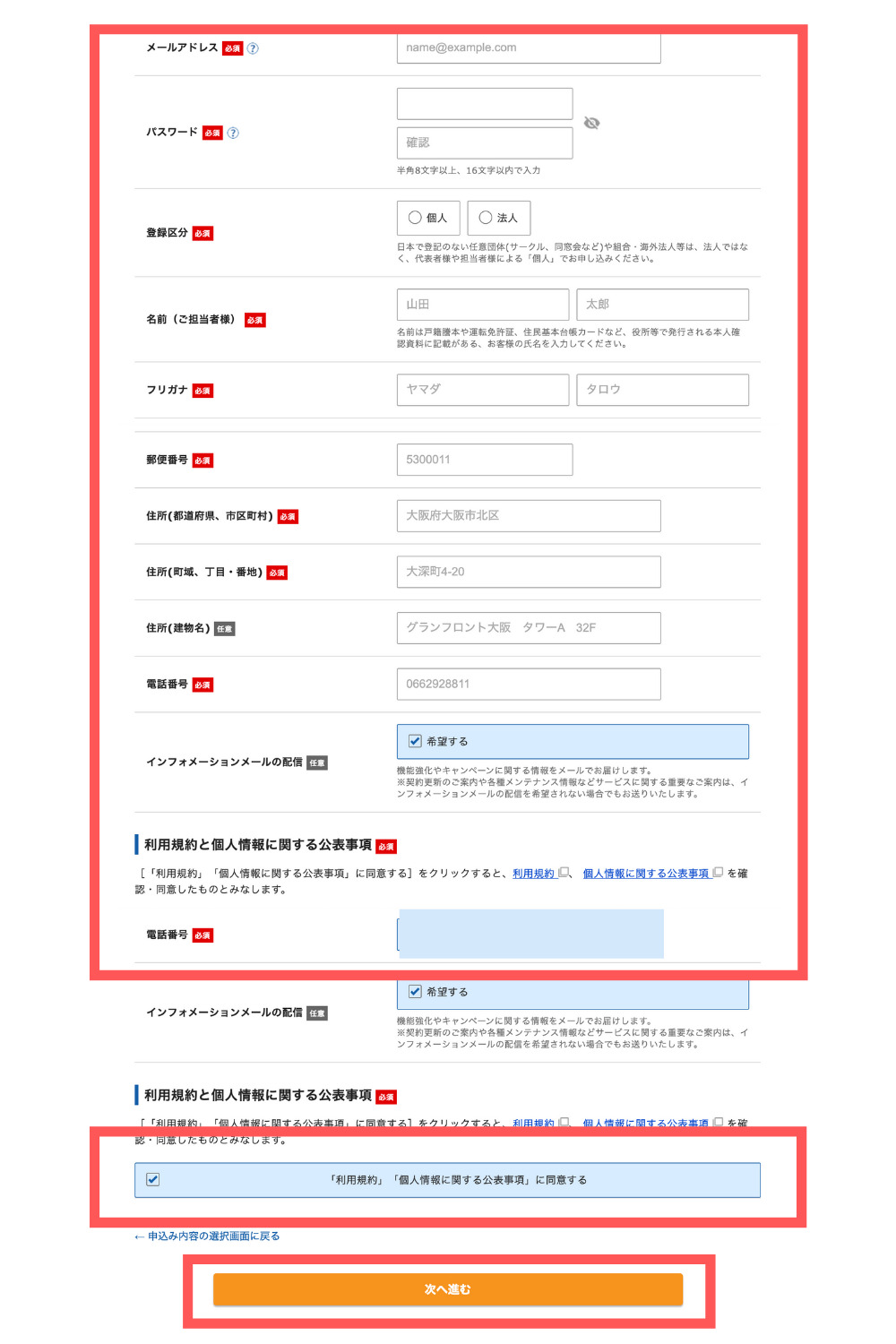
2. 個人情報を入力する

必要な項目を全て埋めます。全て埋めたら、一番下の「利用規約と個人情報に関する公表事項」のボックスにチェックを付けて、「次に進む」をクリックします。
※この時点で支払い手続きが進みますが、10日間の無料お試し期間内にキャンセルすれば全額返金されますのでご安心ください。
クリックすると、入力したメールアドレス宛に「認証コード」が送られてきます。
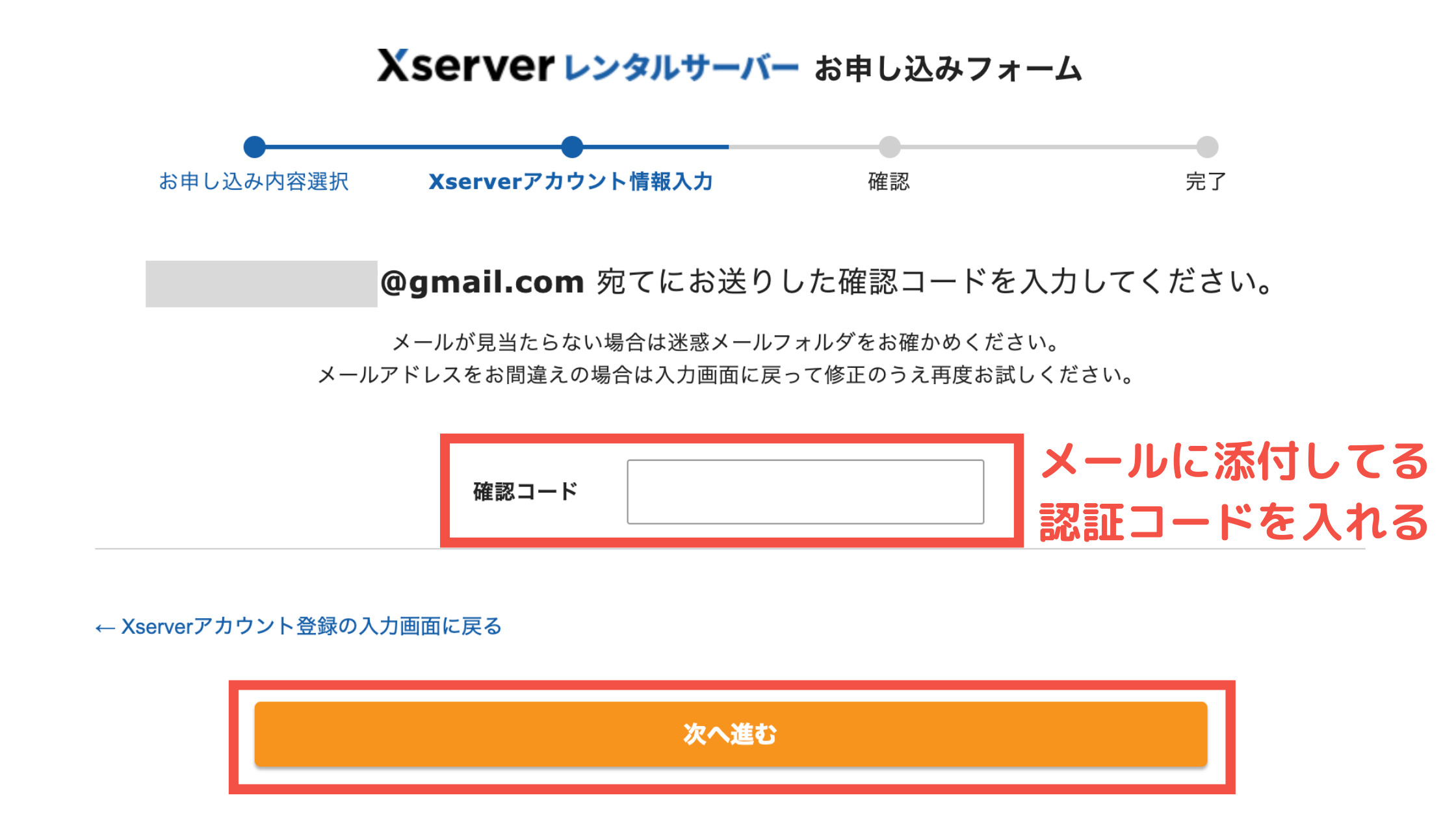
3. メールの「認証コード」を入れる

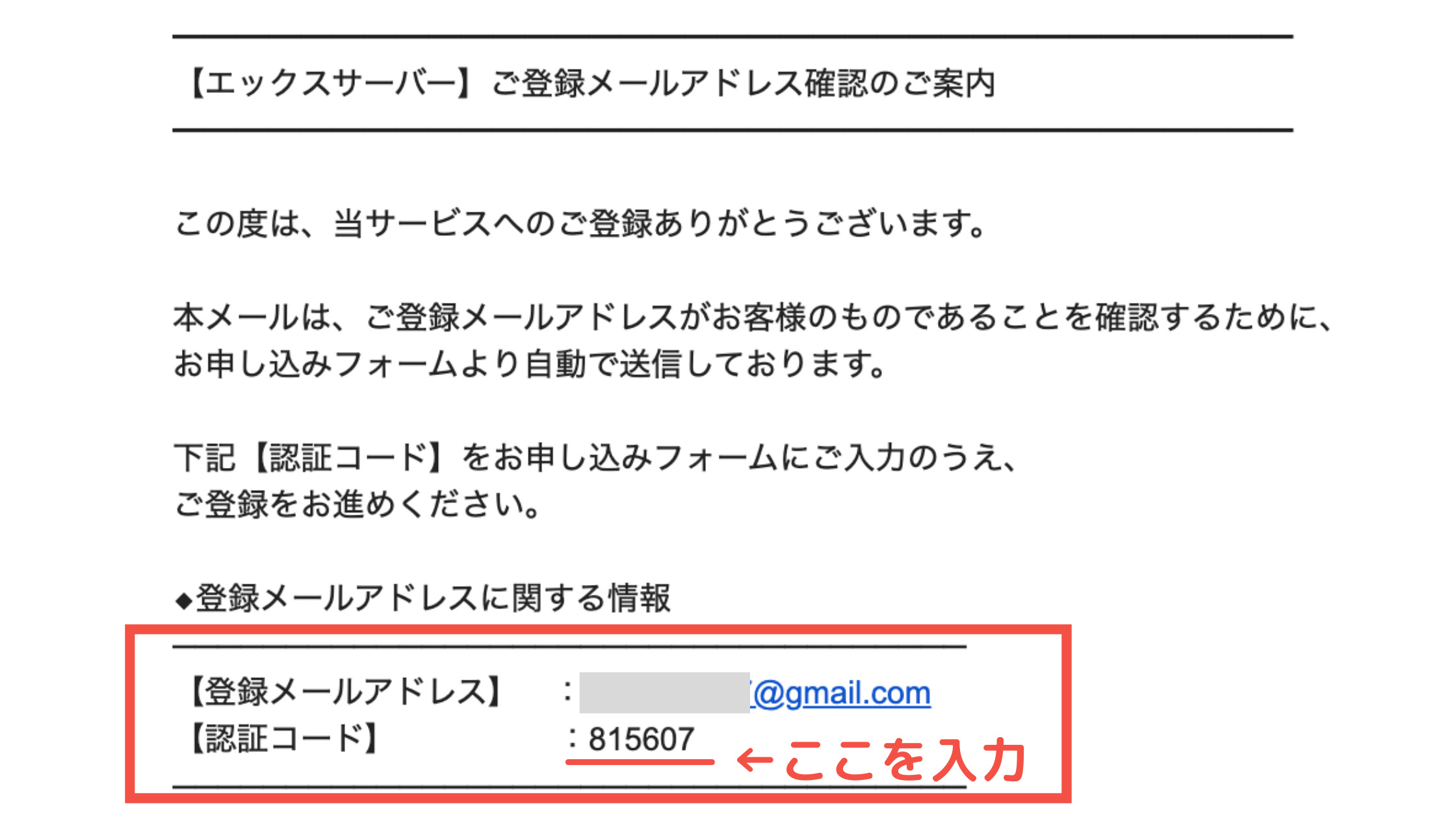
メールで送られてきた「認証コード」を入れてください。
認証コードは、以下のようなメールが届いてるはずなのでそこに記載されてる認証コードを使用します。

入力したら以下の画面に切り替わります。
4. 入力した内容を確認する

入力した内容に間違いがないか、再度チェックして OKなら「SMS・電話認証へ進む」ボタンをクリックしましょう。
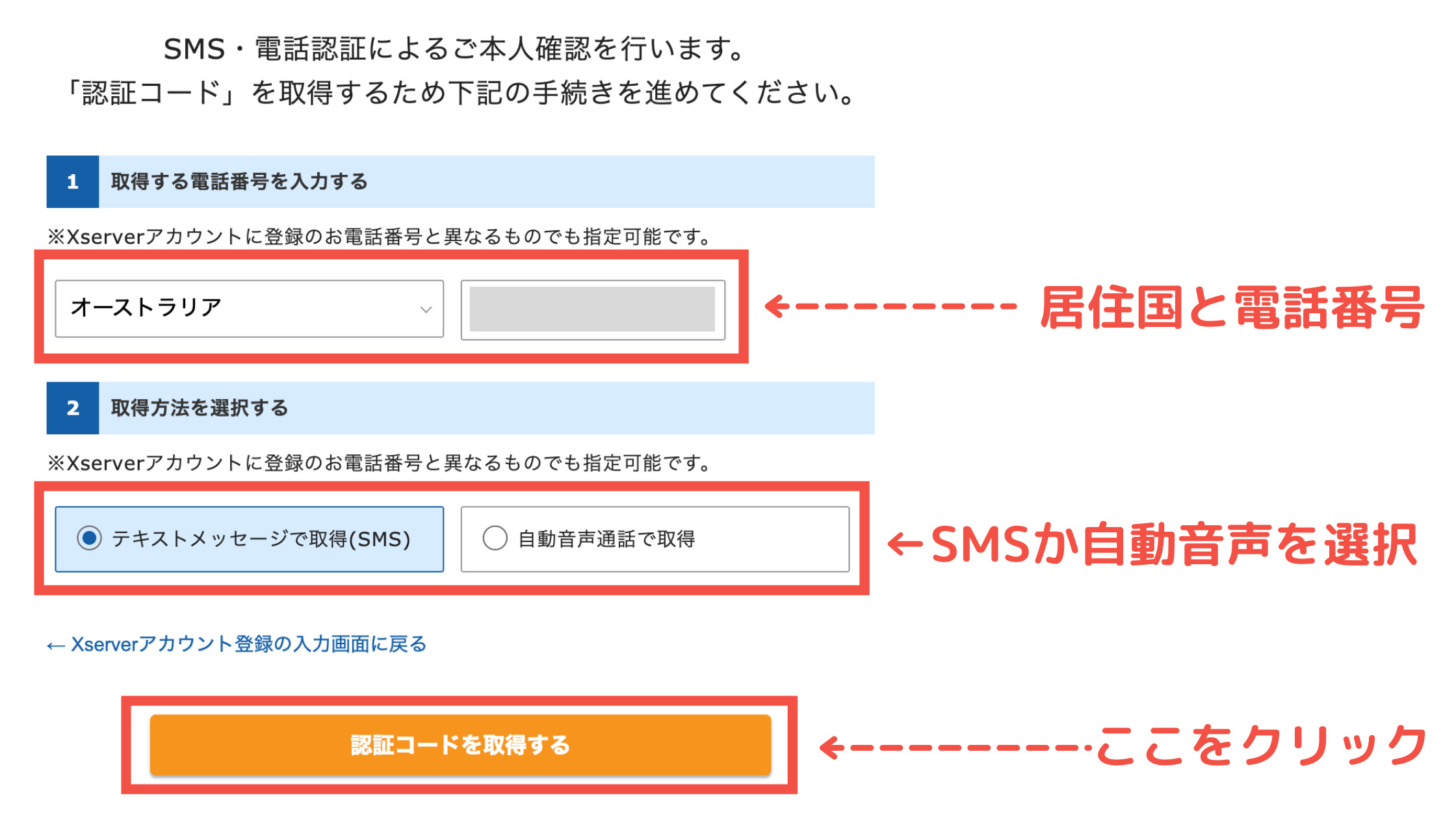
5. SMS・電話認証する

2. 認証コードを受信する方法を選んでください。
3.「認証コードを取得する」をクリックしてください。
すると以下の画面になるので「認証コード」を入力しましょう。
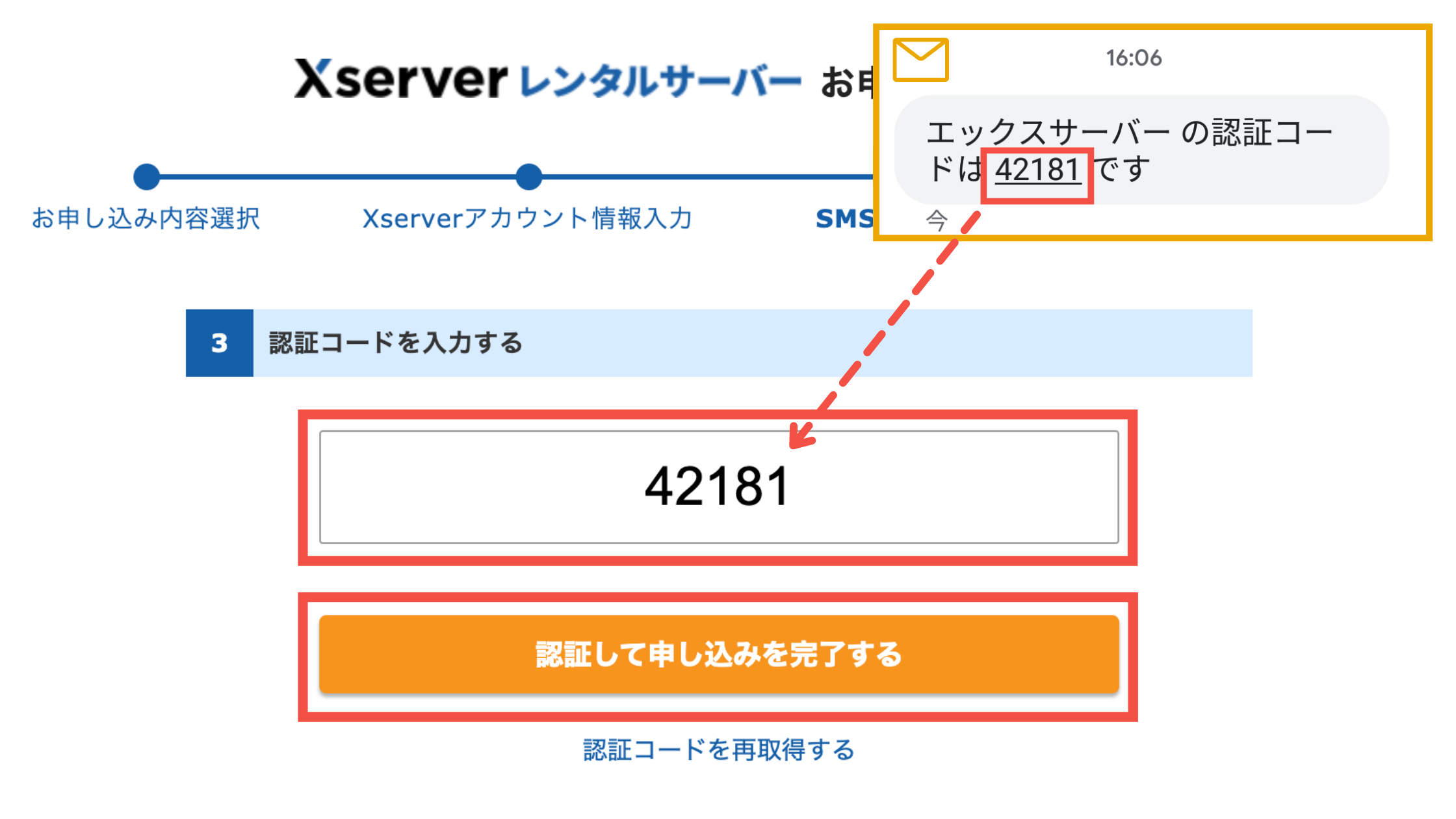
6. 受信した5桁の認証コードを入力する

送られてきた 5桁の認証コードをボックスに入力してください。
入力できたら「認証して申し込みを完了する」をクリックします!
※万が一、コードが送られてこなかった場合は「認証コードを再取得する」をクリックすれば OKです!
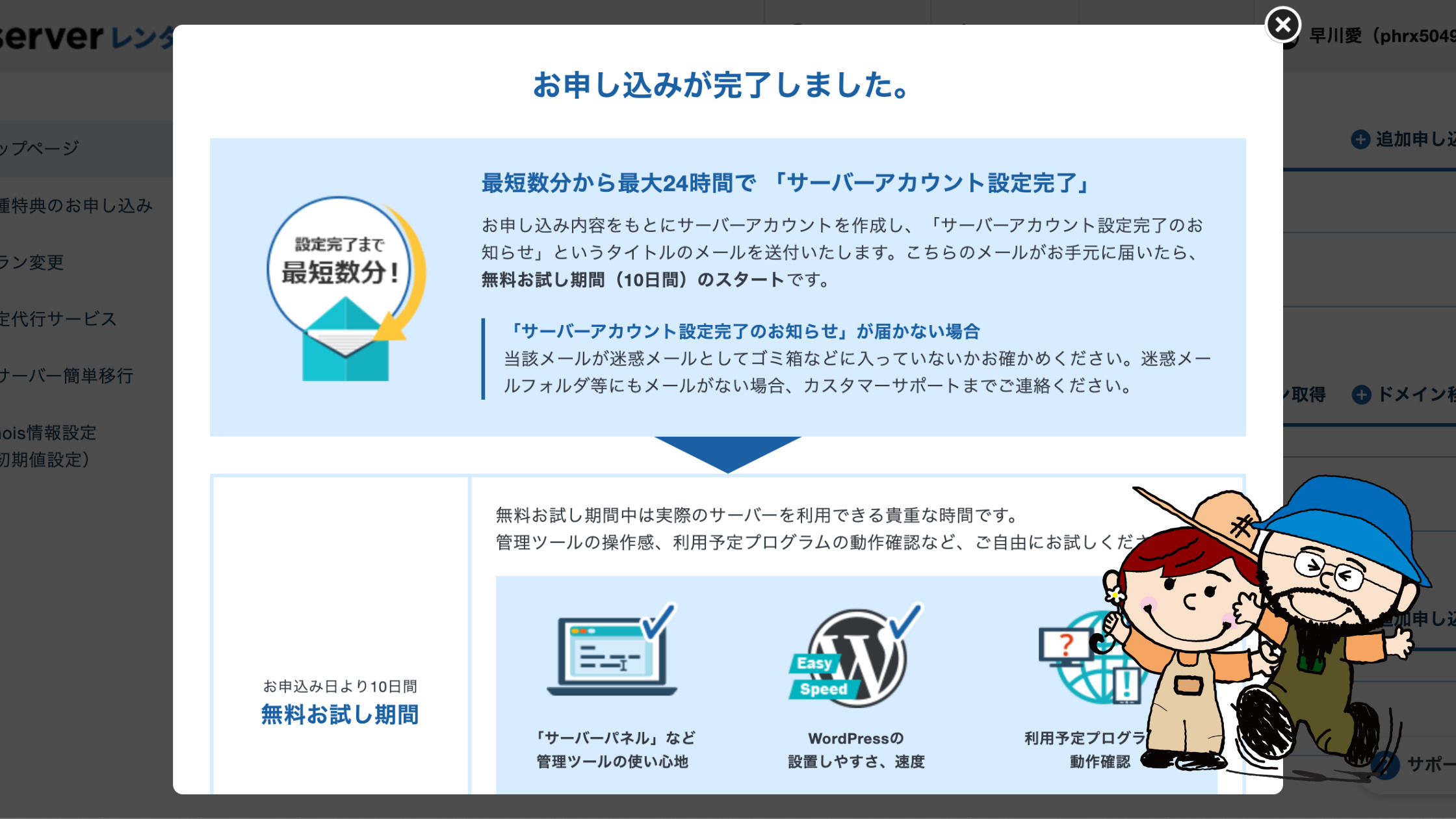
7. サーバー(土地)の取得完了!

上記の画面になったらサーバー(土地)の取得は完了です!
お疲れ様です!
ここ忘れたらまた最初からやり直しやで!
※この時点で支払い手続きが進みますが、10日間の無料お試し期間内にキャンセルすれば全額返金されますのでご安心ください。
8. サーバーの料金設定の手順
サーバーの料金を支払い忘れてしまうと、また最初からやり直しになるので、今のうちに必ず設定しておきましょう!
無料期間中に支払っても、その期間を終えてからの「支払い」になるので安心してください。
上記の画面の閉じるボタン( × )をクリックするとエックスサーバーのアカウント管理画面になります。
画面の「料金支払い」をクリックしてください。

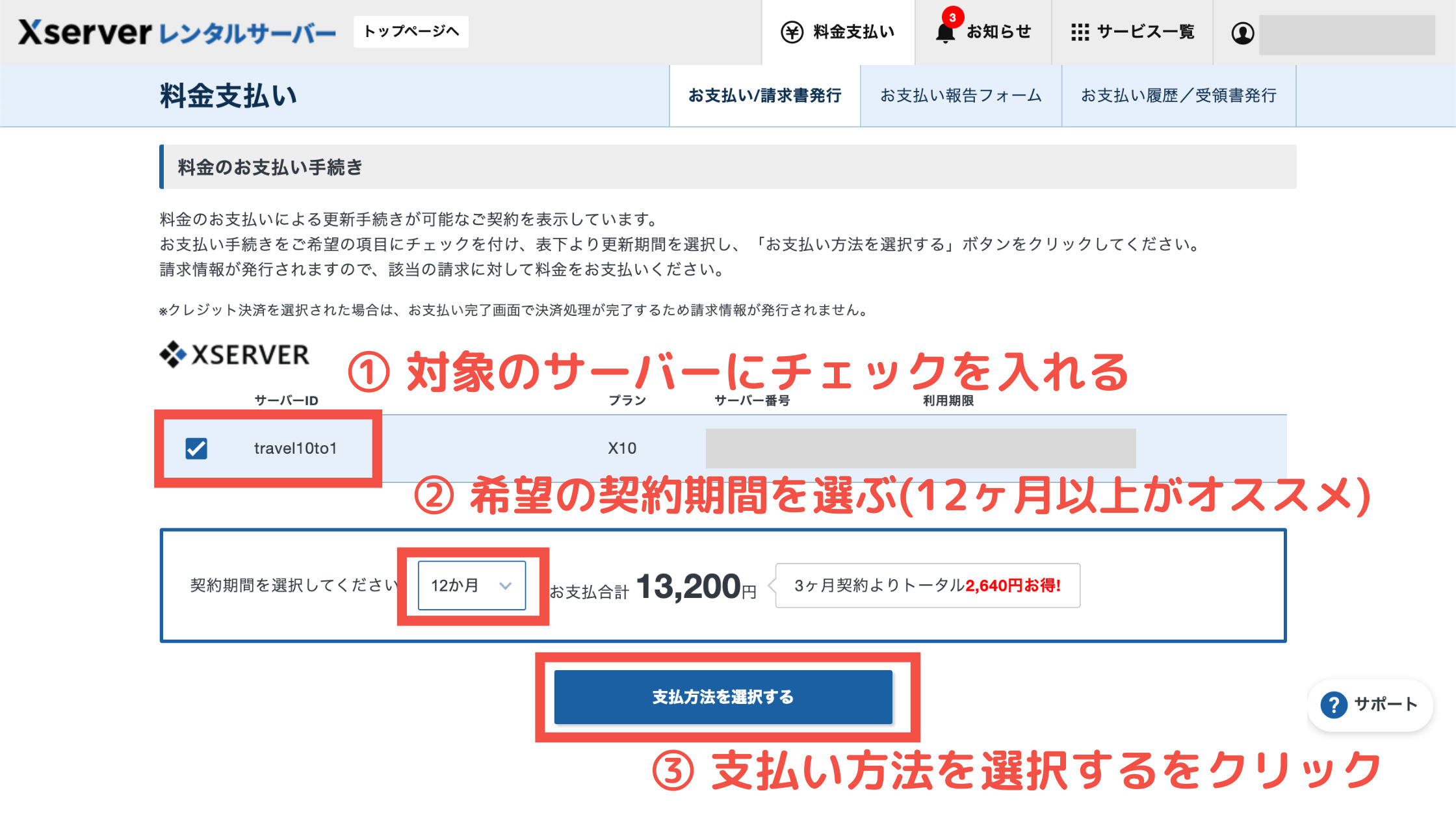
そしたら以下の画面に変わりますので、設定します。

② 希望の契約期間を選択する(期間が長いほどお得なので 12ヶ月以上がオススメ!)
③「支払い方法を選択する」をクリック!
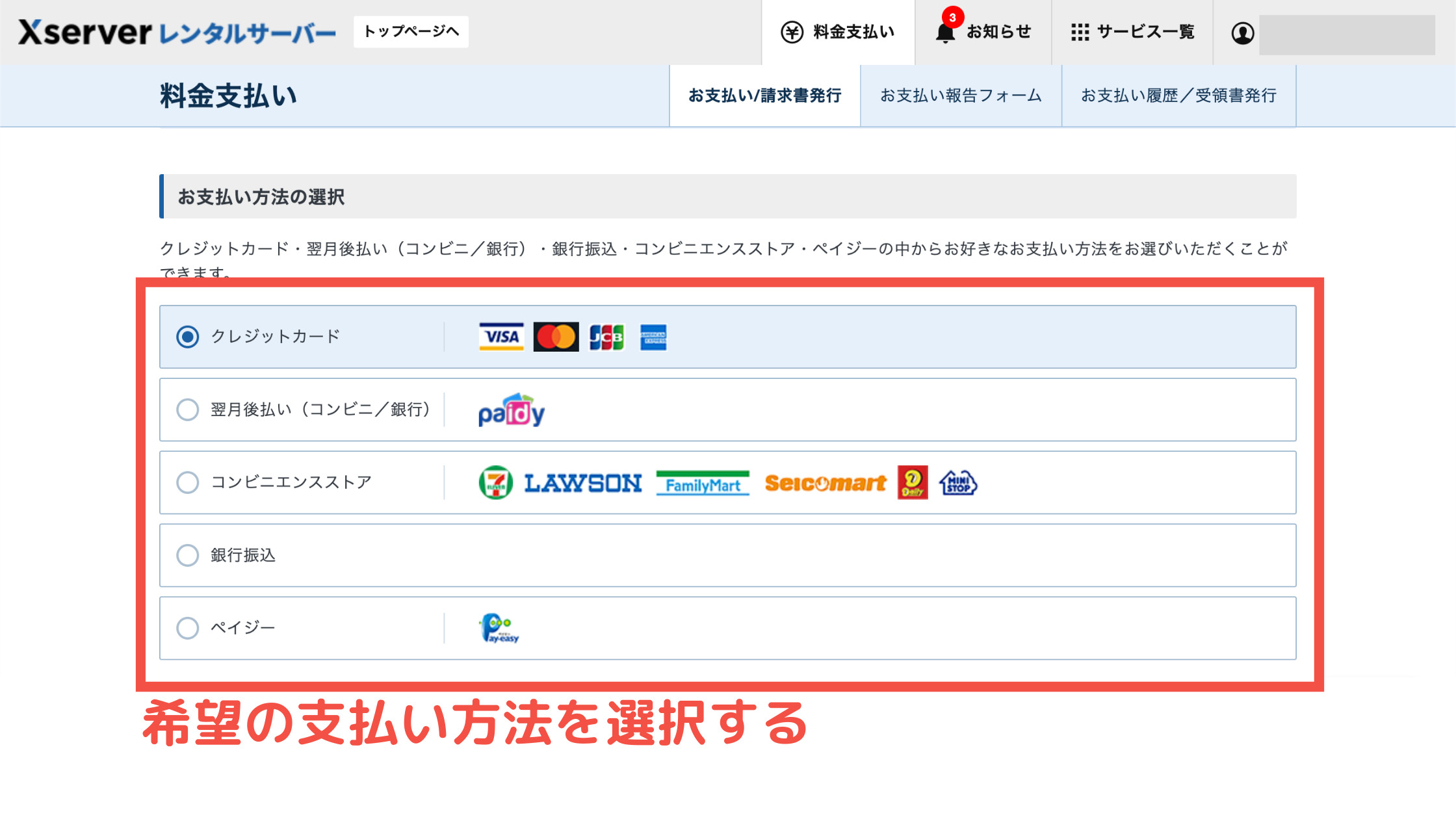
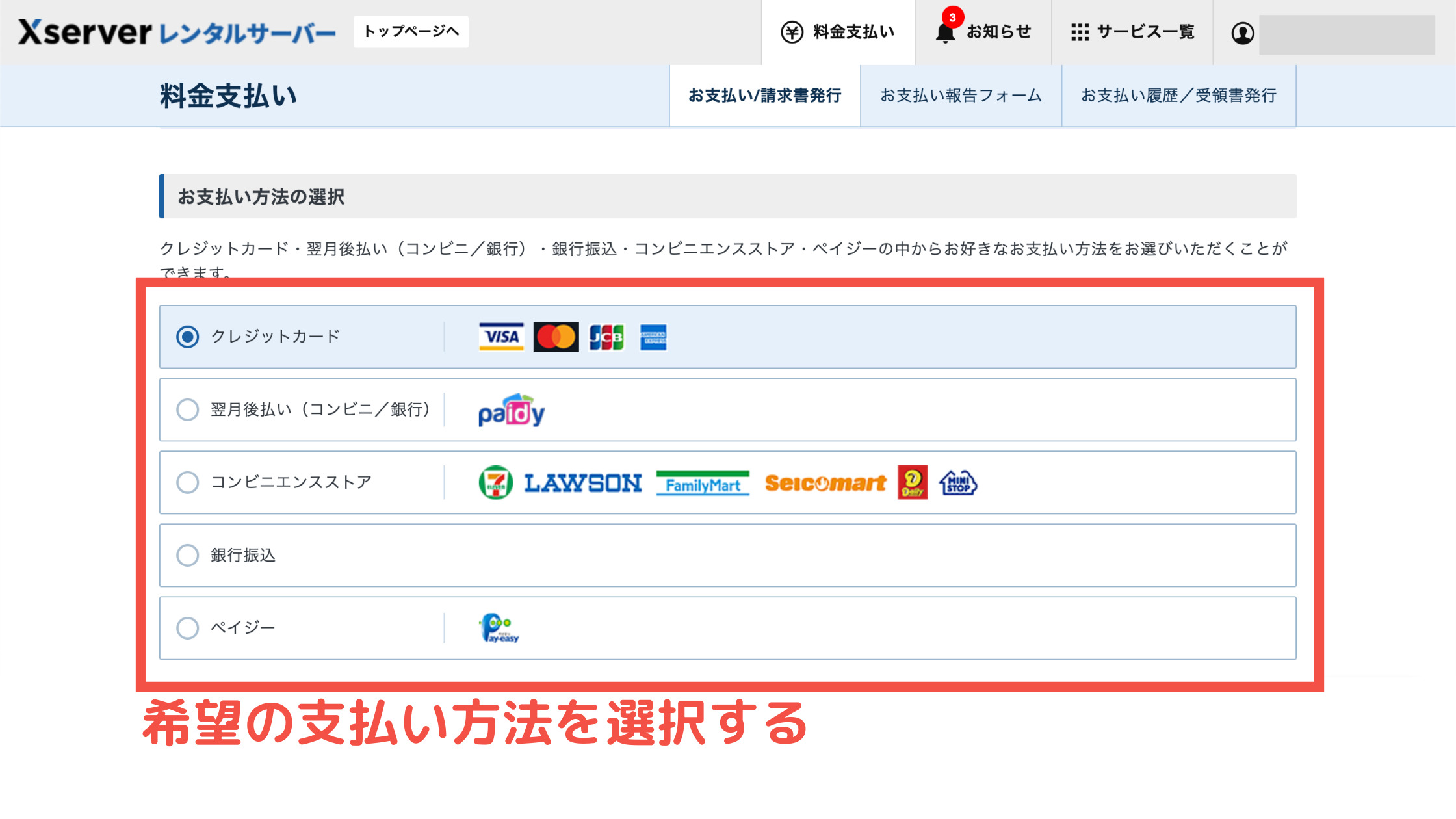
「支払い方法を選択する」をクリックすると支払いページに移ります。
あとは希望の支払い方法を選び、支払い手続きをします。

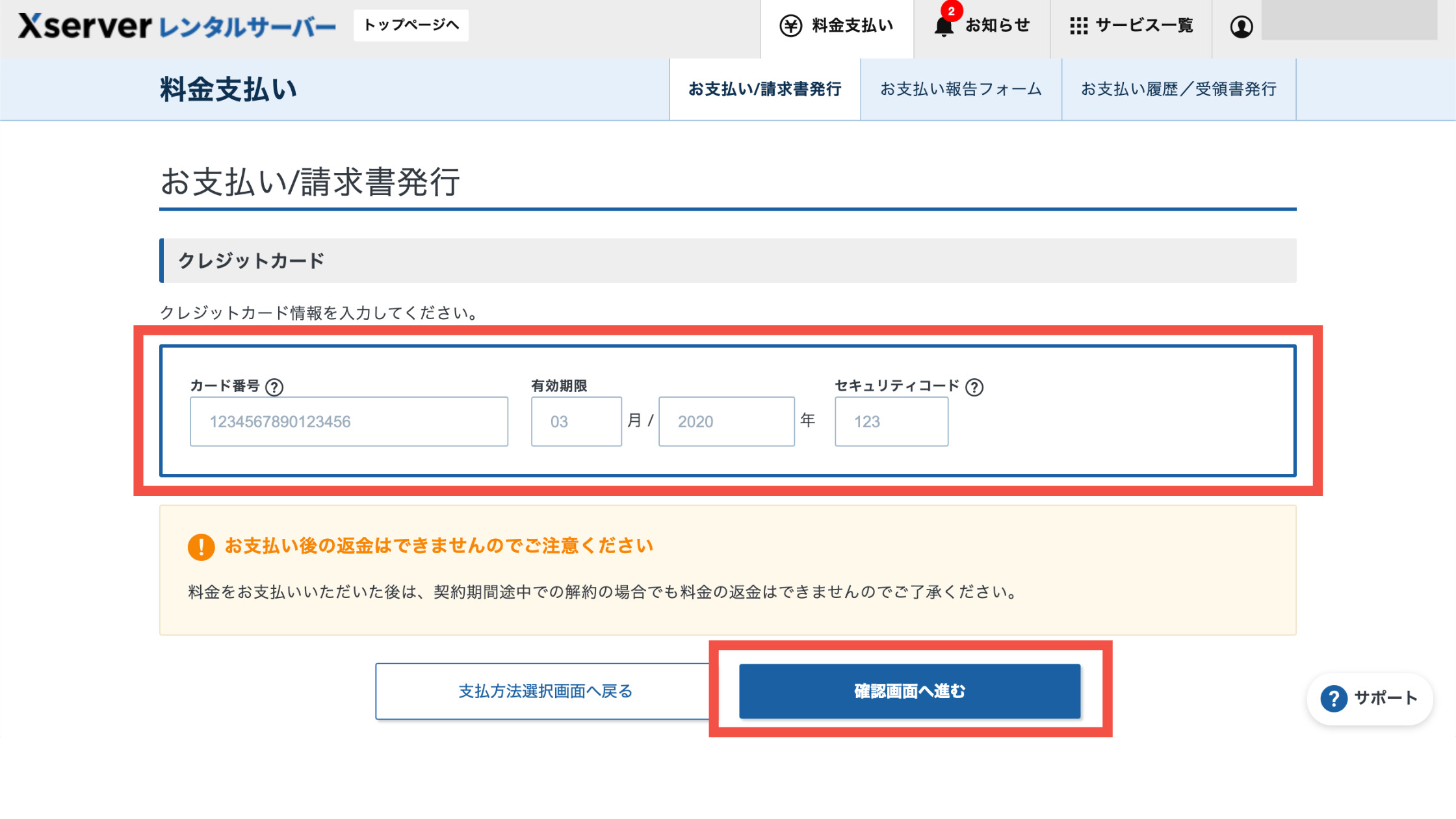
例として、クレジットカード支払いを選択した場合を紹介します。

カード情報を間違いなく記入し、「確認画面へ進む」をクリックしてください。
間違いがないか確認し、支払いを完了してください。
思ったより簡単やったやろ♪
でもその前に、5分ほど休憩してね!
休憩はだいじだよ!
【重要】Xserverアカウントのログイン情報が届く
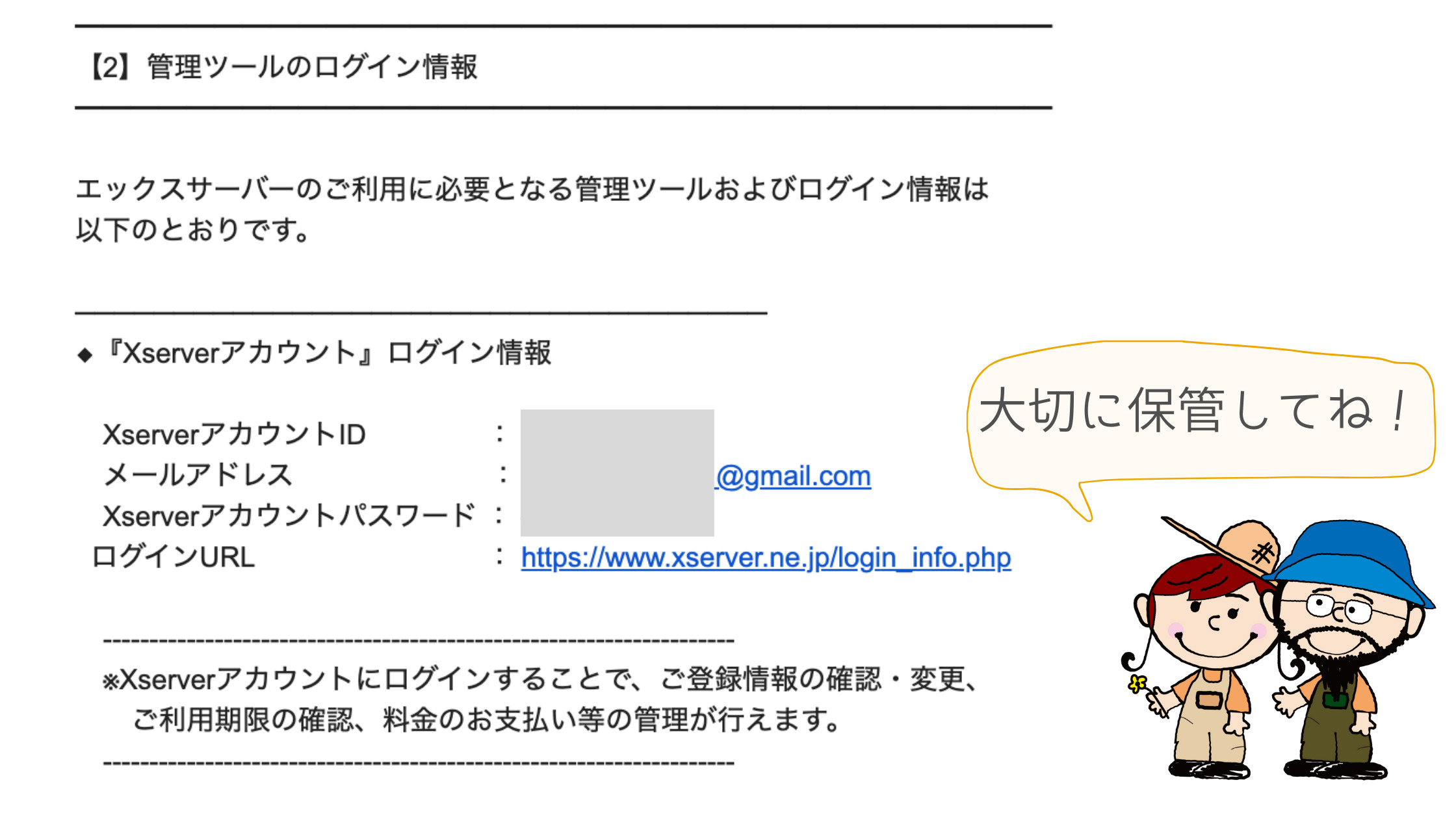
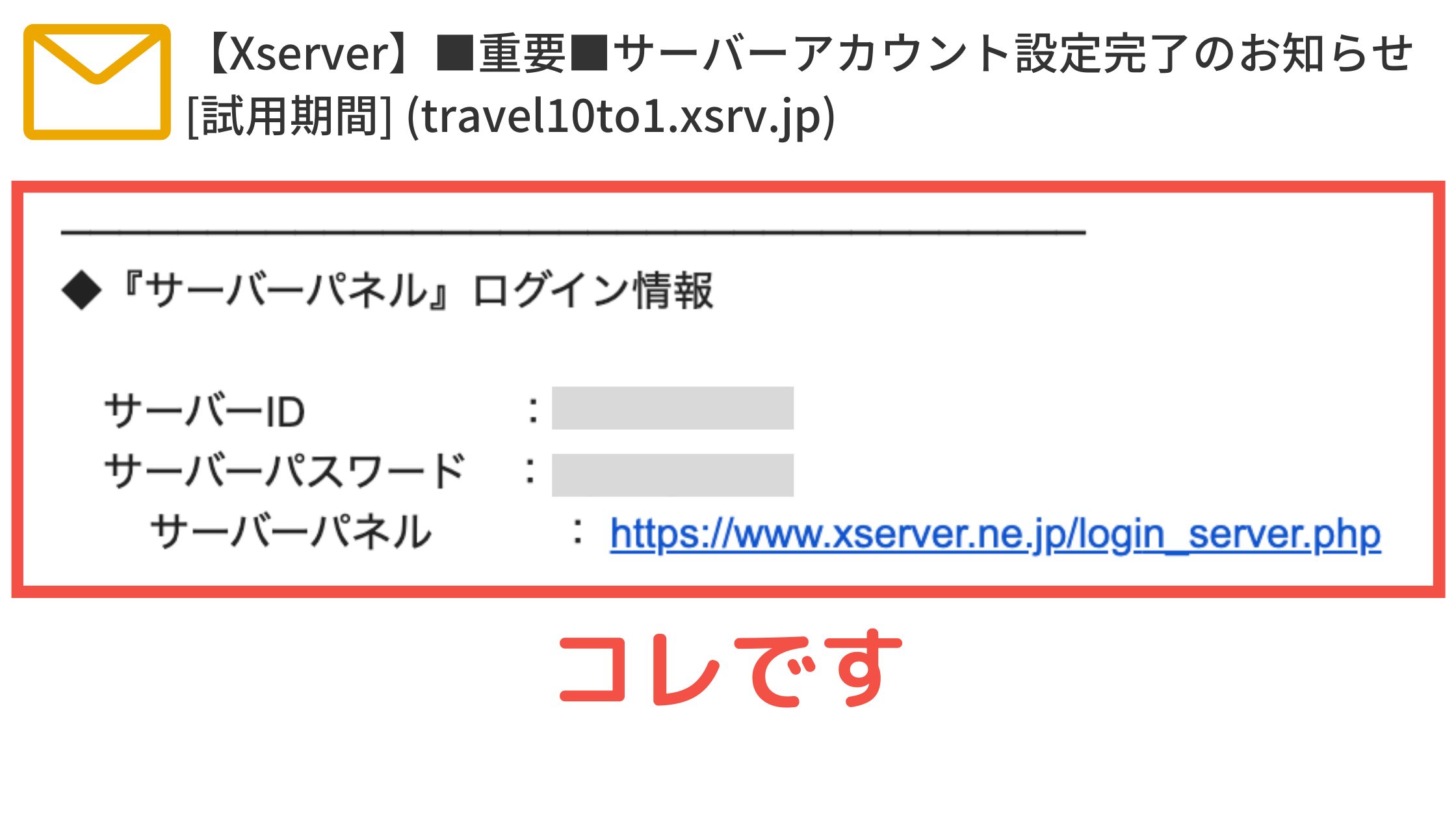
サーバーの契約が完了すると下記のような【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (travel10to1.xsrv.jp)と言うメールが登録したあなたのアドレスに届きます。

1. XserverアカウントID
2. メールアドレス
3. Xserverアカウントパスワード
4. ログインURL
これらは Xserver(エックスサーバー)アカウントにログインするのに必要なため、大切に保管しておいてください。
続いてドメイン(住所)を取得します。
STEP2. ドメインを取得する

サーバー(土地)を取得できたので次はドメイン(住所)を取得&設定します。
※もしあなたがドメイン永久無料キャンペーン中に申し込みを済ませたなら、キャンペーンを使って永久無料でドメインを取得することができます。
▶︎ キャンペーン利用の方法は以下をご覧ください。
- ドメイン永久無料の申し込み方法
-
ドメイン永久無料キャンペーンを申し込む方法

永久無料ドメイン キャンペーンとは、独自ドメイン(.com / .net / .org / .info / .biz / .blog のいずれか一つ)を無料でもらえる素晴らしいキャンペーンです。
エックスサーバーはこのキャンペーンを不定期で行っています。
申し込み時にキャンペーンがやってたらラッキーですね!さっそく申し込む手順を紹介していきます。
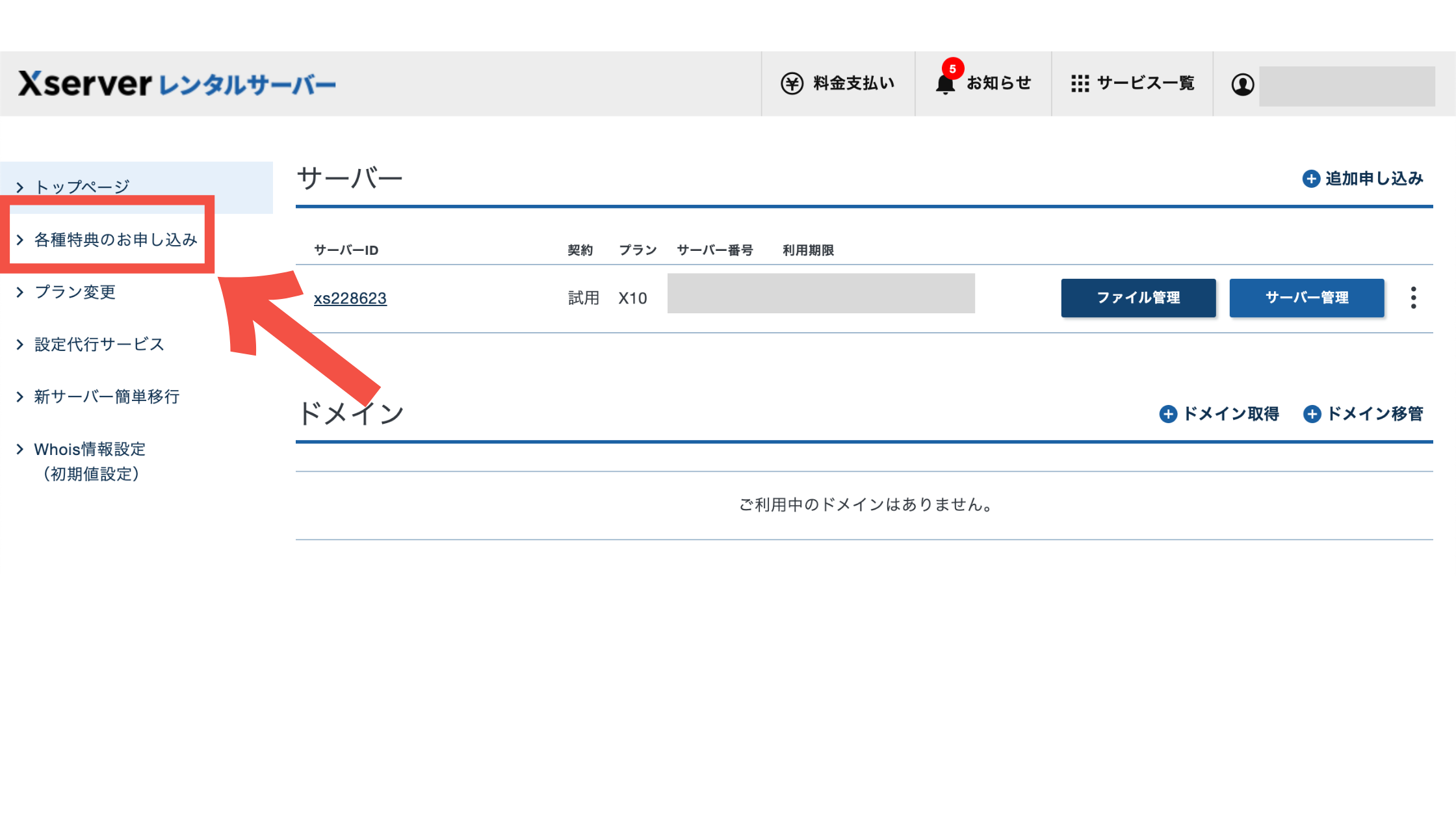
1. サーバーパネルにログインする

エックスサーバーのサーバーパネルにログインし、左の「各種特典のお申し込み」をクリックしてください。
2. 「永久無料ドメイン」を選択する

特典ページの「永久無料ドメイン」を選択しクリックします。
3. 永久無料ドメインを取得する
ここから画像がありません。
すいません。しかし、取得方法は驚くほどカンタンです。
1. ドメイン名:希望のドメインを入力する(半角英数字)
2. 区分:「新規取得」を選ぶ
3.「検索する」をクリック4. 検索結果からドメインを選ぶ
画面が切り替わったら、検索結果から好きなドメインを 1つ選び「選択したドメインの取得申請をする」をクリックしてください。
※一度決めたドメイン名はあとで変更はできません。
以上です!
簡単に永久無料ドメインを取得することができましたね!
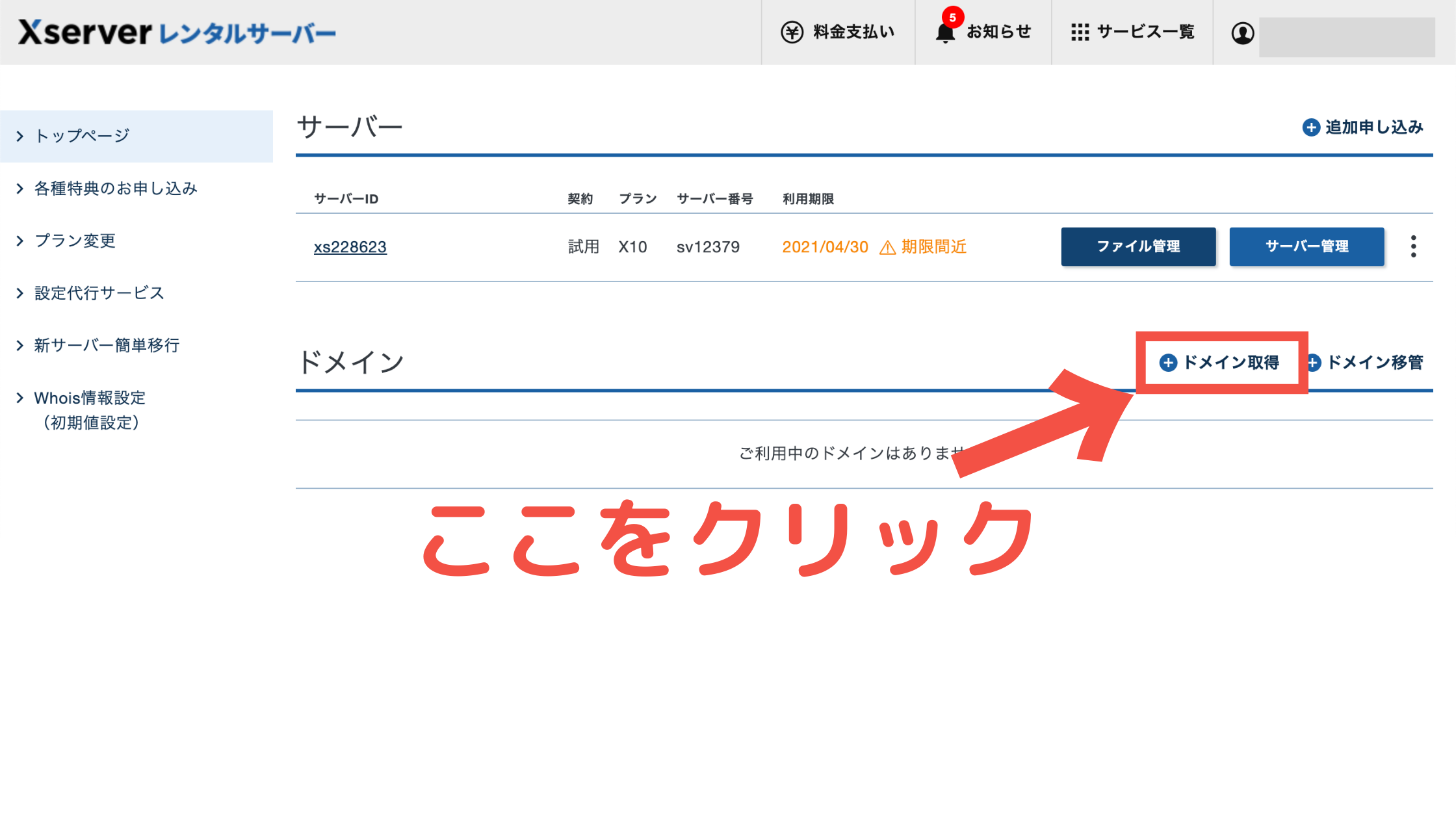
1. サーバー管理画面にログインする

エックスサーバーの管理画面にログインしてください。
そこから「ドメイン取得」を選択します。
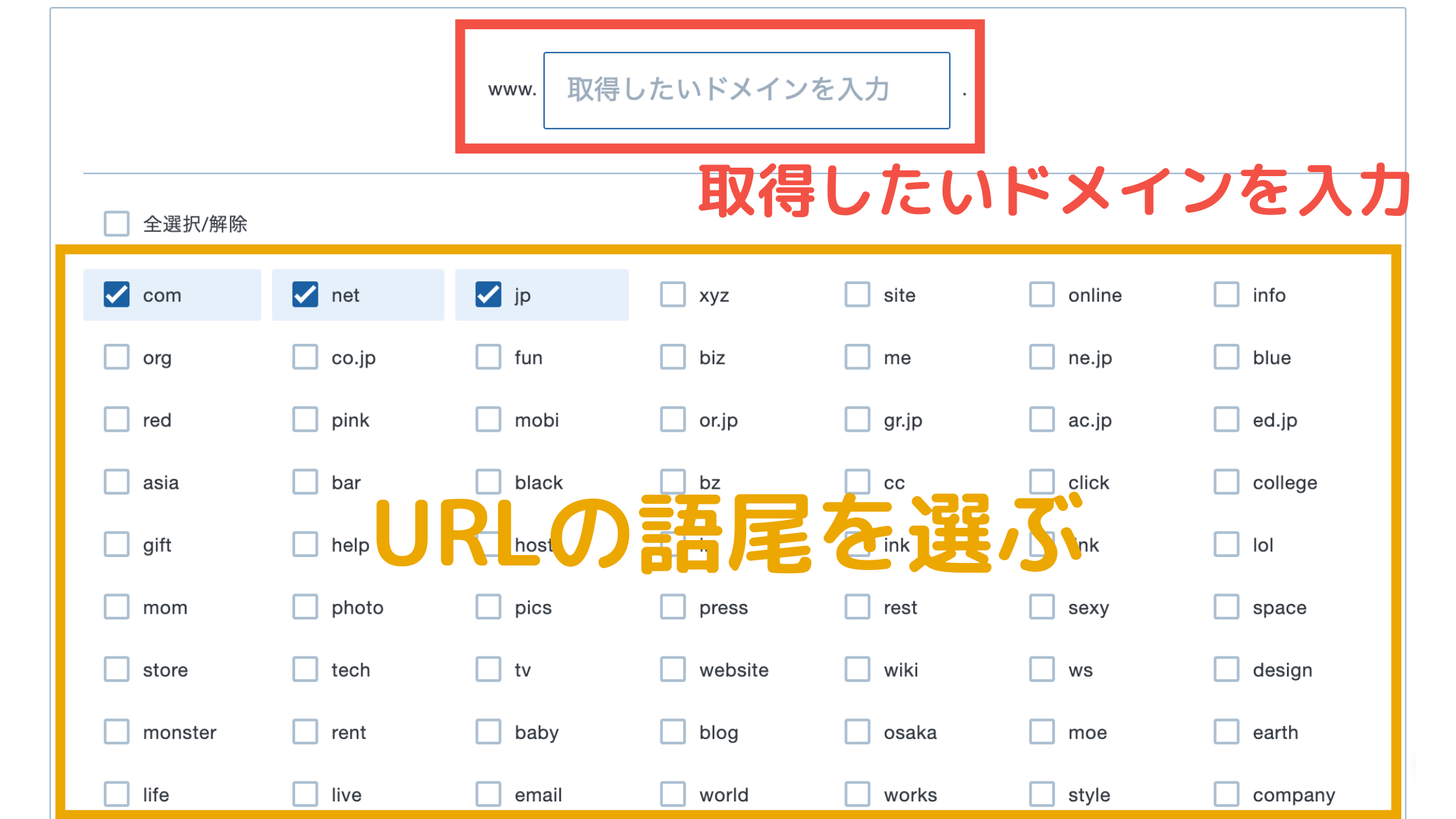
2. 希望のドメイン(URL)を入力する

2. URLの語尾に付く部分を選ぶ。「com / net / jp」が主流ですのでこの辺を選んでおけば OKです。
例) https://○○.com
3.「 ドメインを検索する」をクリックする
これから作るあなたのブログの住所となる URLを入力します。
URLは一度 設定すると変更できないので、しっかり考えて登録しましょう。
検索するとそのドメインが取得可能かどうかを確認する画面に切り替わります。
※ドメインは後から変更ができません。
また、すでに使用されているドメインも登録することができません。
3. 取得可能なドメインを選択する

2.「利用規約」「個人情報に関する公表事項」に同意する にチェックを入れます。
3. 「お申し込み内容の確認とお支払いへ進む」をクリックしてください。
取得可能なドメインが表示されているので希望のドメインにチェックを入れて支払いに進んでください。
4. ドメインの料金を支払う

あとは画面にそってドメイン代を支払えば作業は完了です!
これでドメイン(住所)の取得もできました。
お疲れ様です!
次はサーバー(土地)とドメイン(住所)を紐付けします。
STEP3. エックスサーバーとドメインを紐付けする

取得したドメインをサーバーに登録します。
この作業で WordPressブログの始め方で一番むずかしいセクションが終わりです。
がんばりましょう!
っと言っても 1分で終わります。笑
1. サーバーパネルにログインする
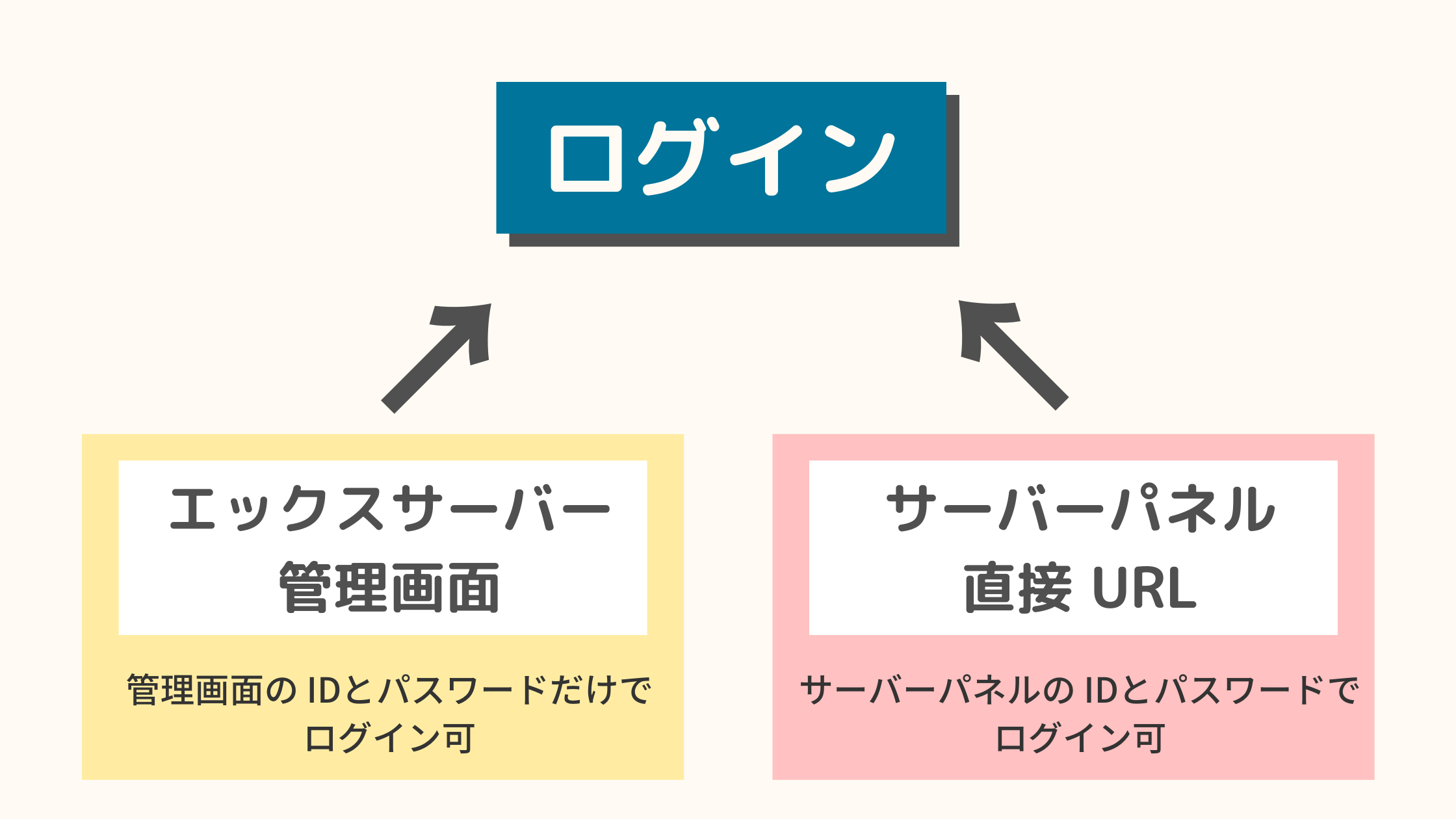
エックスサーバーの「サーバーパネル」にログインします。
方法は 2つあります。

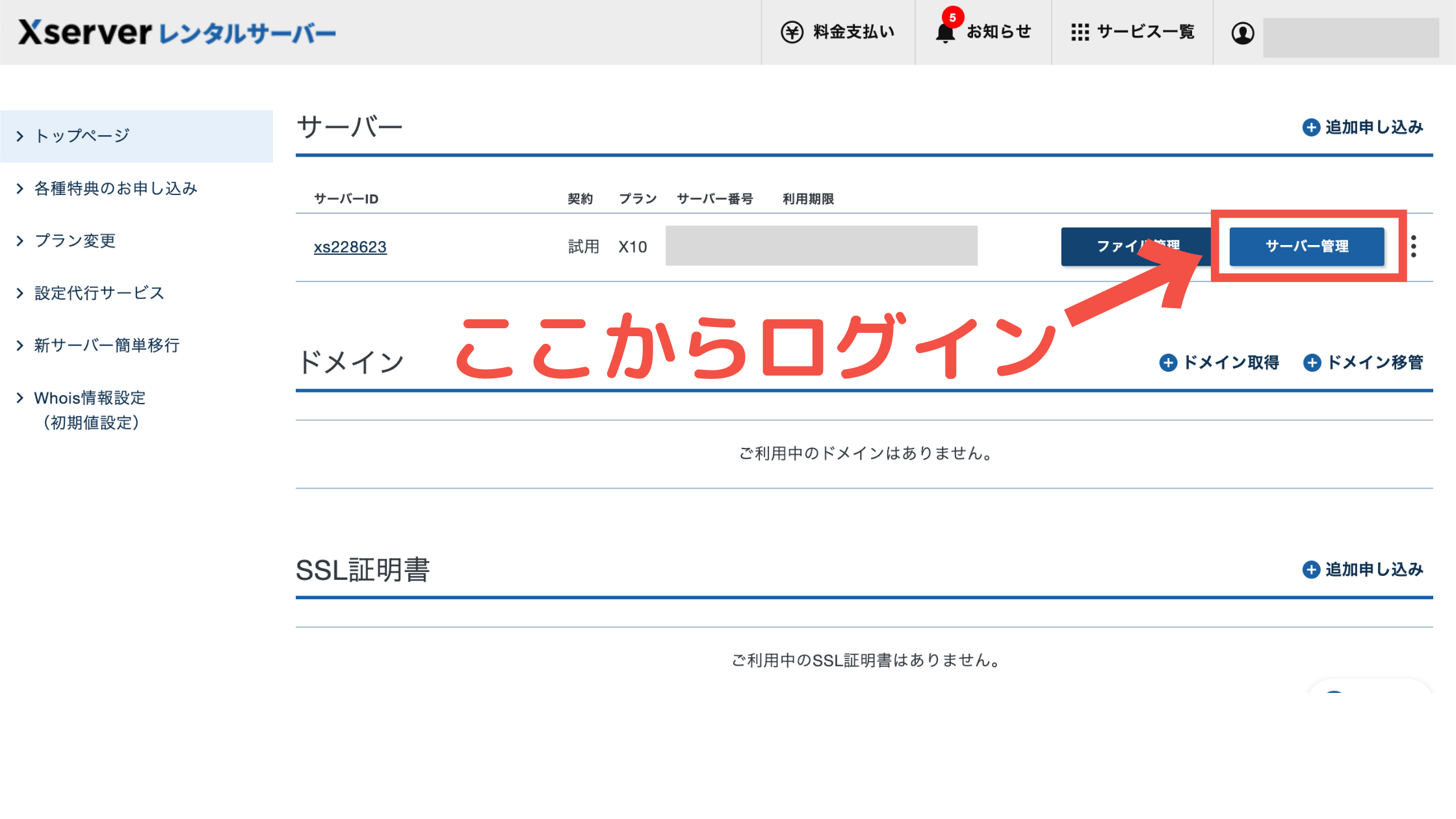
- 「サーバー管理」からログインする
- サーバーパネルに直接ログインする
どちらでも OKです。
■ サーバー管理画面からサーバーパネルに入る場合は、以下の画面からログインします。

■ 直接 URLからログインする場合は、以下のページからログインしてください。

IDとパスワードは先ほどの【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] (travel10to1.xsrv.jp)メールに記載されています。
2. サーバーパネルでドメイン設定する

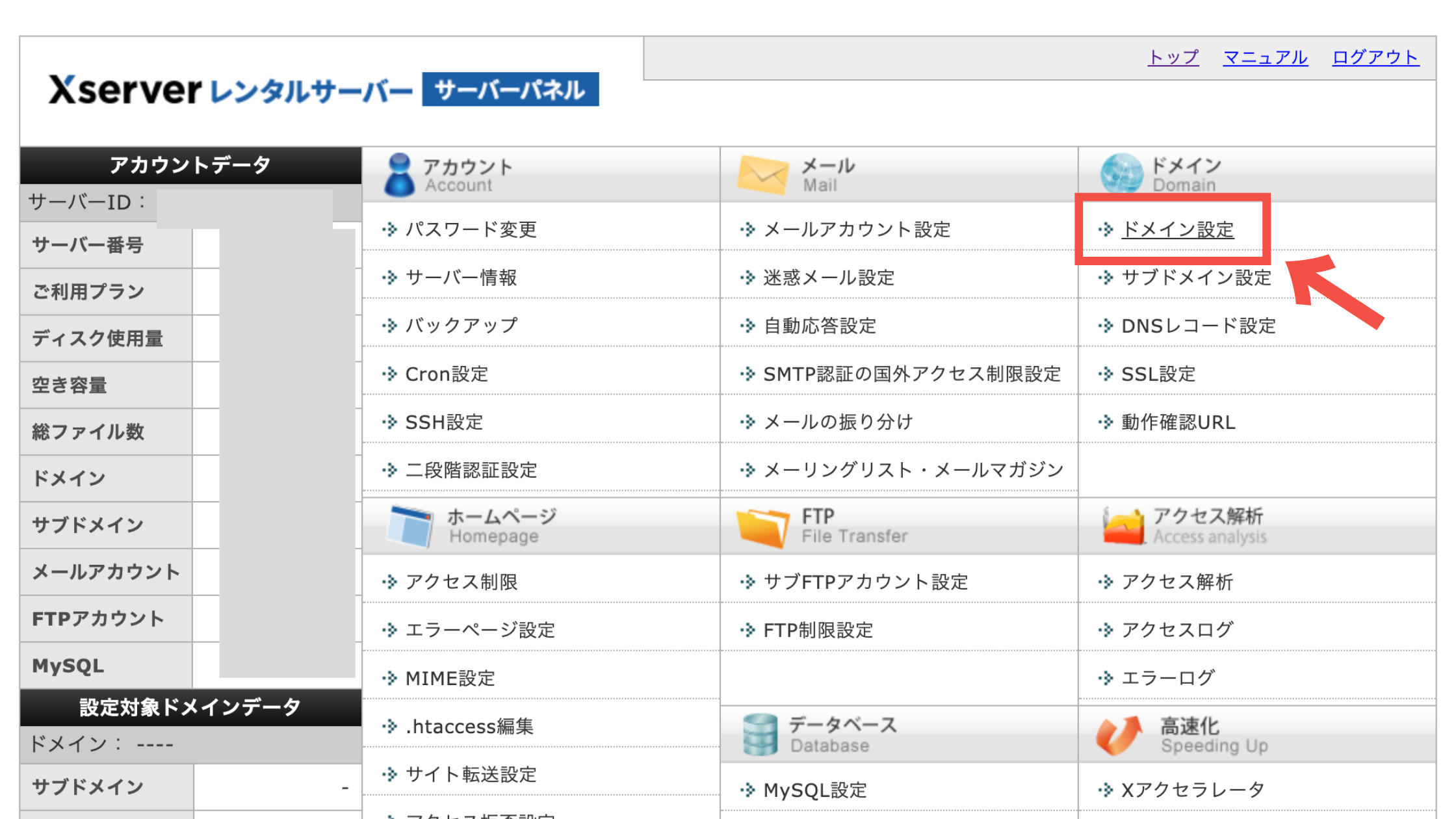
サーバーパネルにログインできたら右上の「ドメイン設定」をクリックしてください。
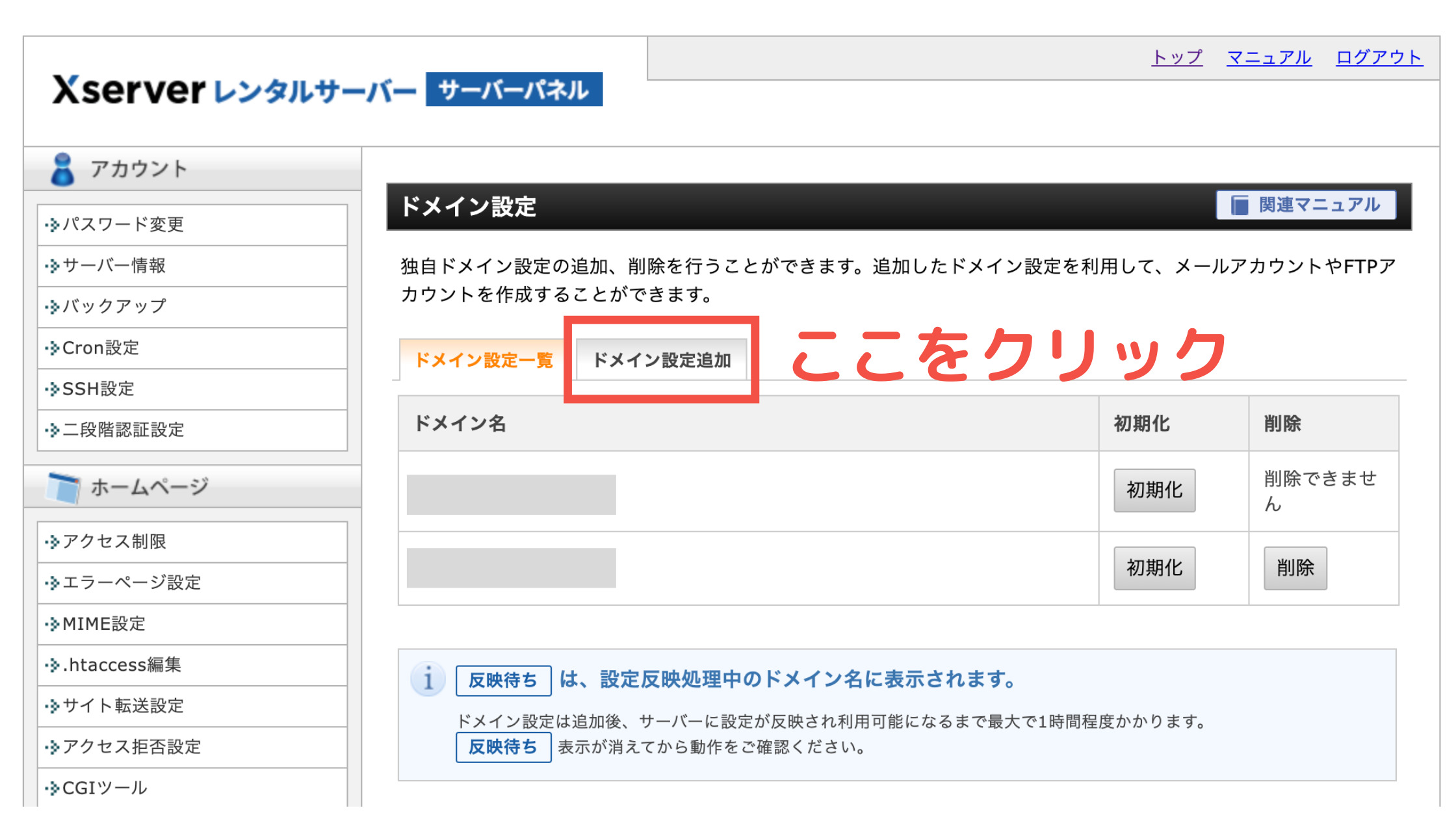
そしたら以下の画面になりますので、「ドメイン設定追加」をクリックします。

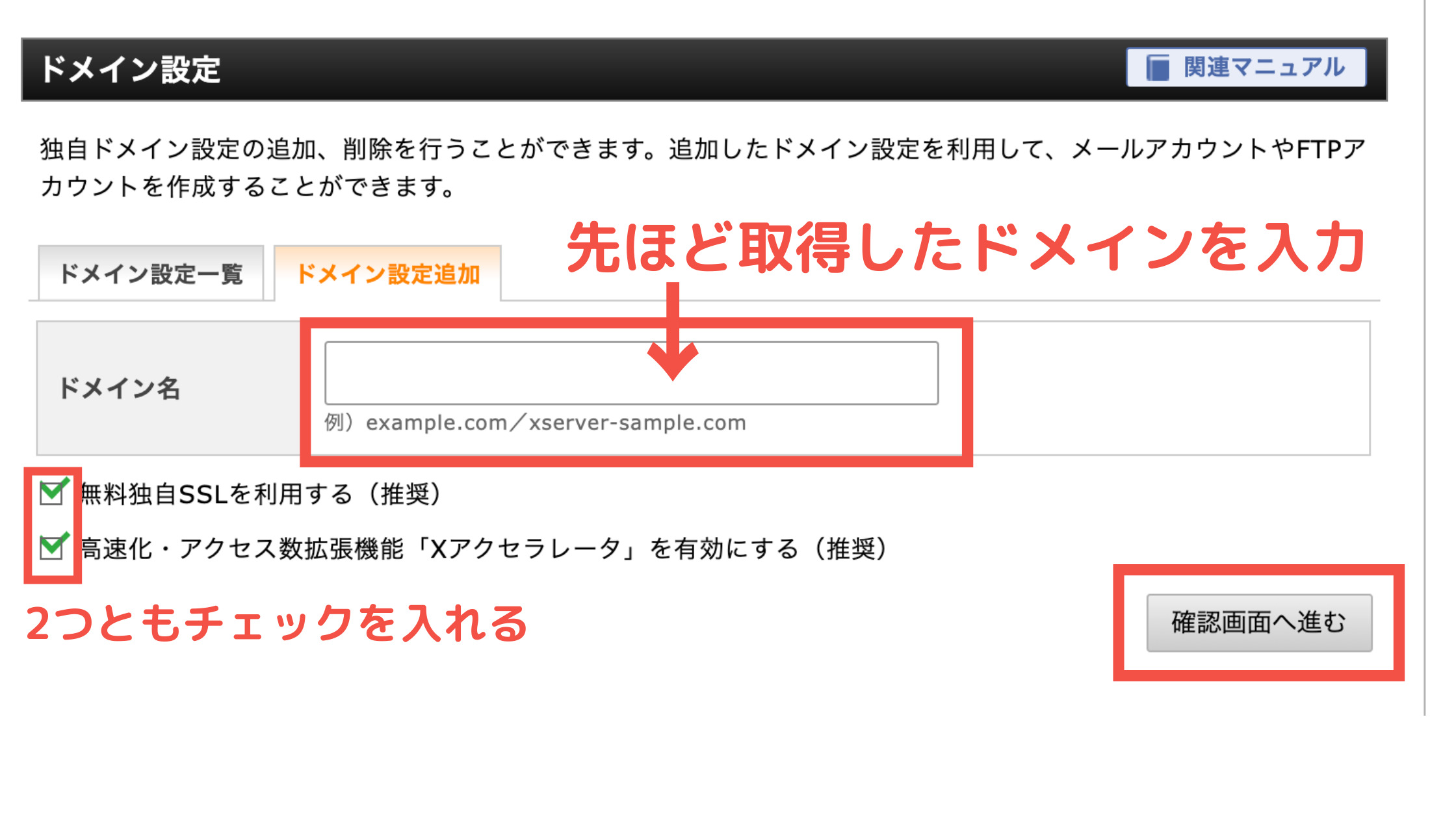
3. ドメインの設定をする
ドメインを設定します。
っと言っても入力することは何もありません。

2.「無料独自SSL」「高速化・アクセス拡張機能を有効にする」にチェックを入れます。
3.「確認画面へ進む」をクリック。
そしたら「ドメイン設定」の確認画面になるので迷わず「追加する」をクリック!
これでサーバーとドメインの紐付けが完了です。
お疲れ様でした!
ついに WordPress(ワードプレス)を無料インストールしてブログの立ち上げです!
STEP4. ブログを作る(WordPressを簡単インストール)

サーバー(土地)とドメイン(住所)が準備できたので、いよいよ WordPressブログ(家)をゲットします!
もう 80%終わってます!あと 20%がんばりましょう!
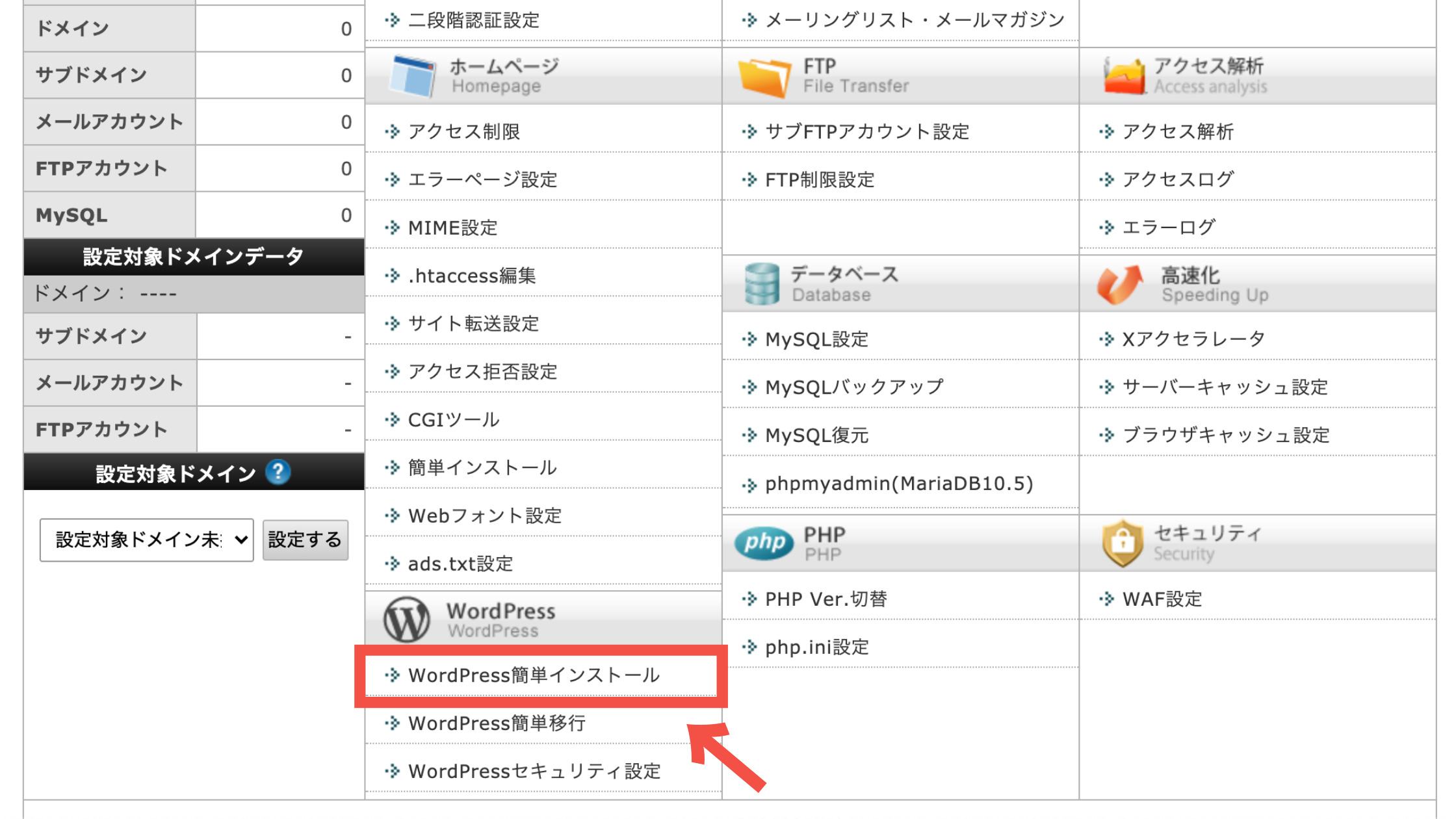
1. サーバーパネルにアクセスする

先ほど同様、エックスサーバーのサーバーパネルにアクセスしてください。
そしたら画面 左下にある「WordPress簡単インストール」をクリックしてください。
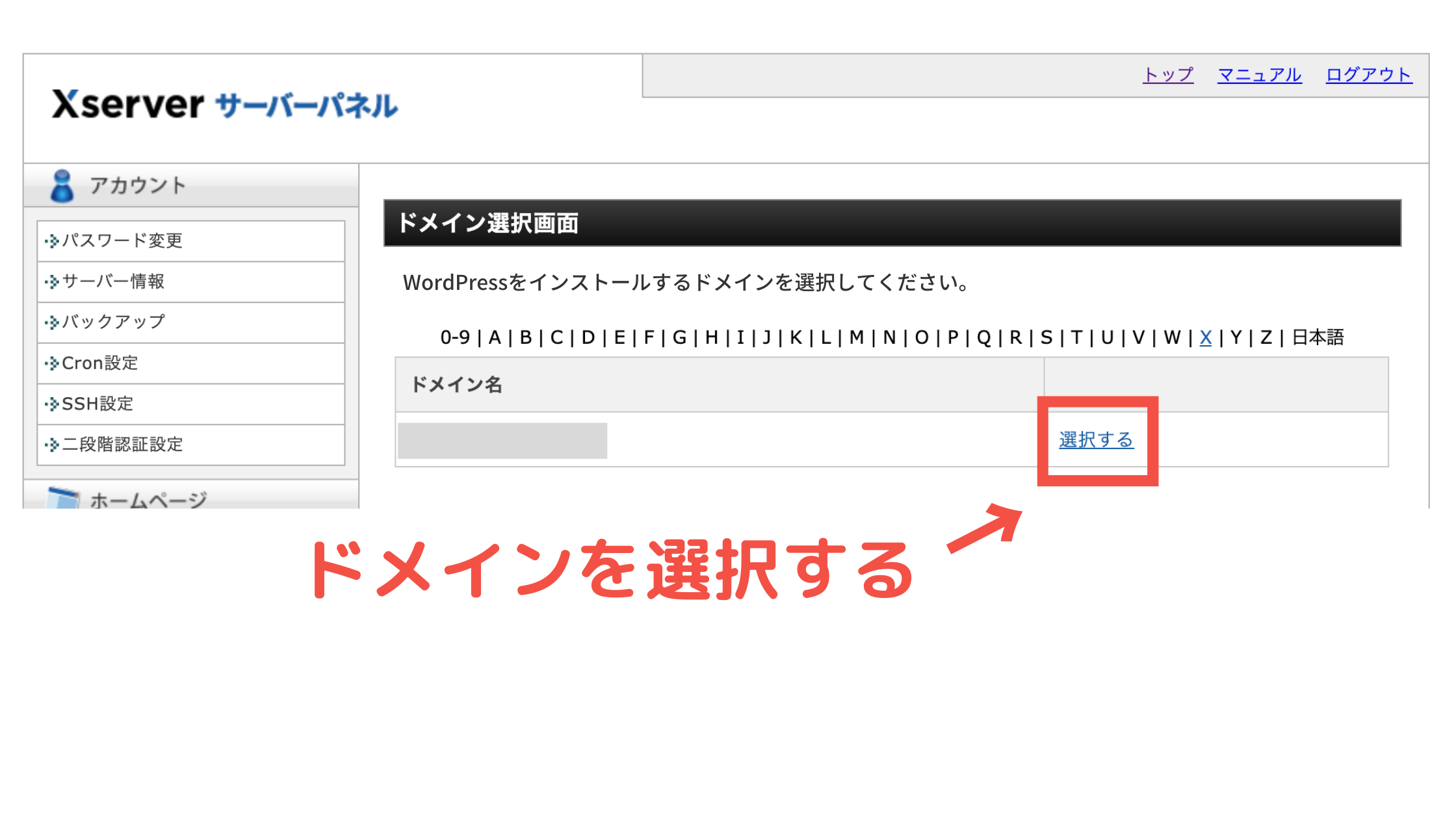
2. ドメインを選択する

取得したドメインを選択してください。
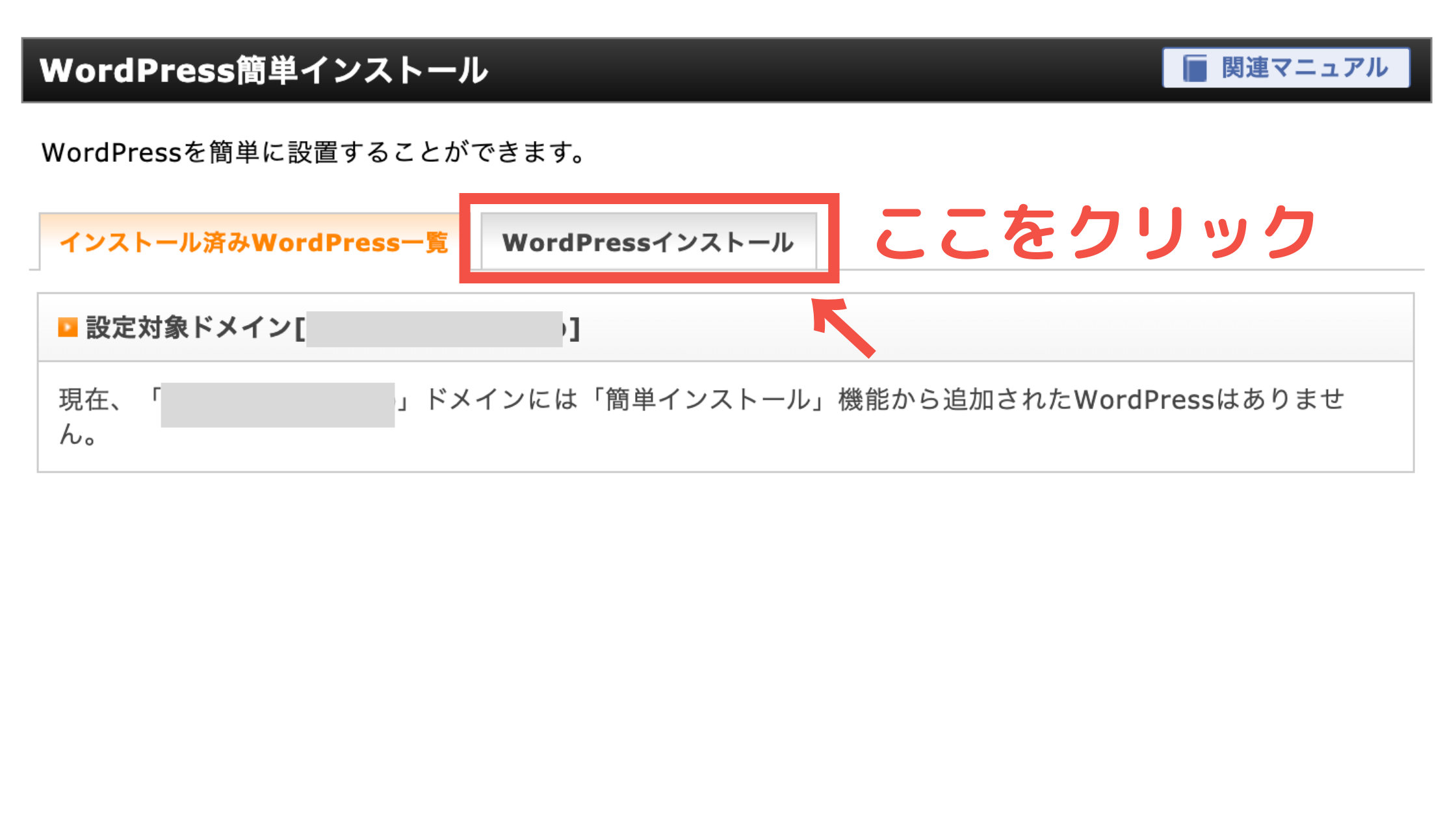
以下の画面に切り替わるので「WordPressのインストール」をクリックします。

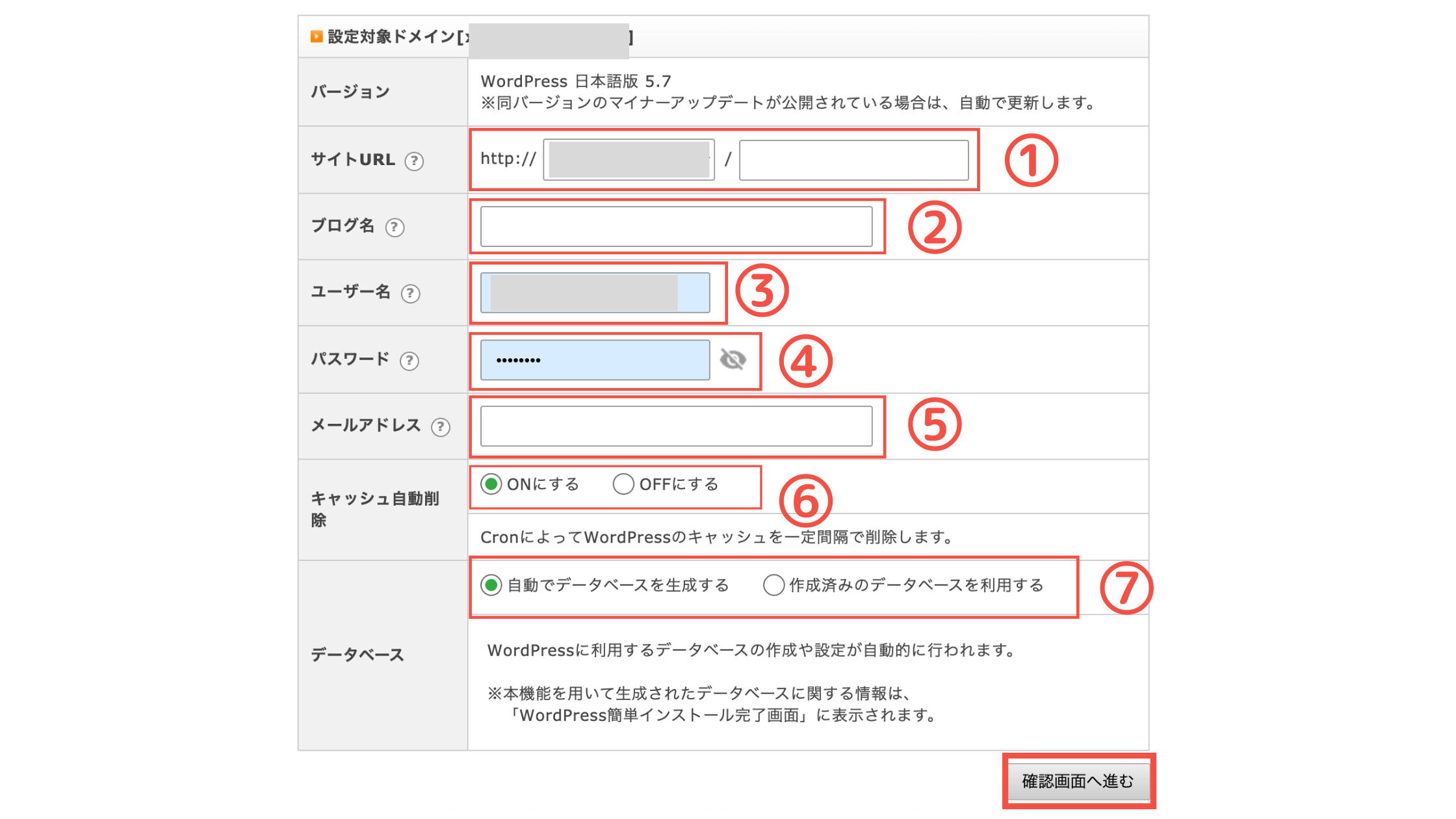
3. 必要事項を入力する

② ブログ名:ブログタイトルを入力(後で変更できます)
③ ユーザー名:WordPressのログイン時に使用します
④ パスワード:WordPressのログイン時に使用します
⑤ メールアドレス:自身のメールアドレス
⑥ キャッシュ自動消去:「ONにする」で OKです
⑦ データベース:「自動でデータベースを生成する」を選択
全て入力できたら「確認画面へ進む」をクリックしてください。
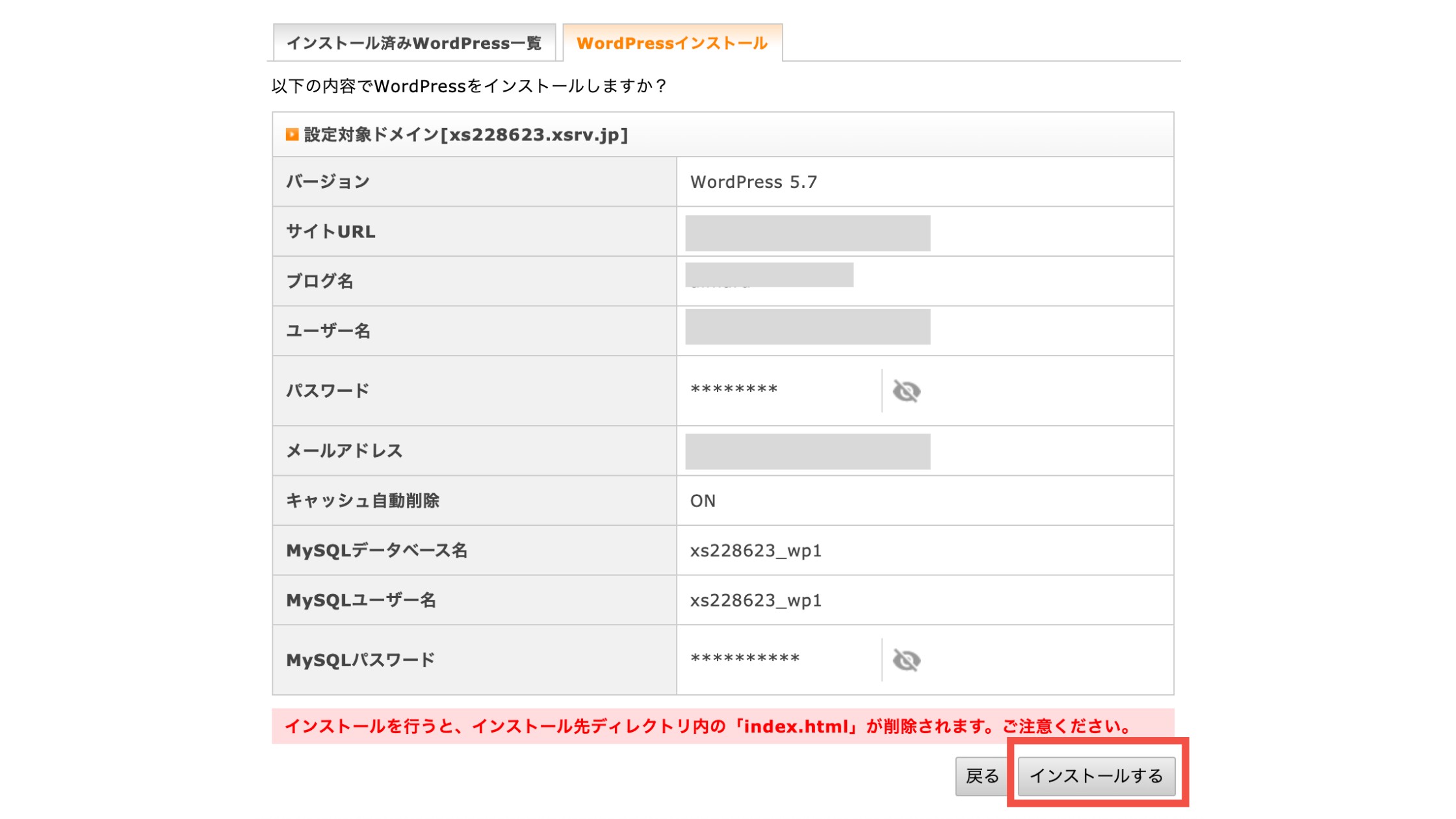
4. WordPressをインストールする

全ての入力に間違いがないか確認したら、「インストールする」をクリックしてください。
これで全て完了です!
※赤い文字は気にしなくて OKです。
インストールしたら確認画面が表示されます。
そこに記載されてる URLをクリックするとあなたのブログに飛びます!

※「無効なURLです」と言う画面が出る場合がありますが、全く問題ないので気にしなくて OKです!
1〜3時間後にもう一度アクセスしてください。
ちなみに、私たちはオーストラリアでブログを始めましたが、エックスサーバーでは「海外からのアクセスが制限」されています。
ワードプレスへのログインができない場合は以下の設定を行ってください。1分でできるので簡単です!
Ai 私たちも経験した、海外でワードプレス管理画面にログインできない問題を 1分で解決するよー! こんな人におすすめ 旅行で海外からワードプレスにログインしたい人海外在住者のブロガーの人ワーキングホリデーでオー[…]
さてあなたのブログが立ち上がったところで、最初にやるべき初期設定を紹介しておきますね。
WordPressブログの初期設定

WordPressブログを作成できたので、便利に使いやすくするための初期設定を紹介します。
「今やらなくても良いんじゃないの?」って思われるかもですが、重要なことです。
遅かれ早かれ初期設定をしておかないとブログで稼ぐことはできません。
WordPressブログ 9つの初期設定
- URLを独自SSL化する
- パーマリンクを設定する
- URLをhttpsにする
- httpsにリダイレクトする
- デザインを決める
- プラグインを導入する
- ASPを無料登録する
- Googleアナリティクスを設定する
- サーチコンソールを設定する
1. URLを独自SSL化する
SSL化?ってなる人が多いと思いますが、この時点で説明するとパニックになってしまうので今は「ブログをするための必須の設定」と覚えておいてください。
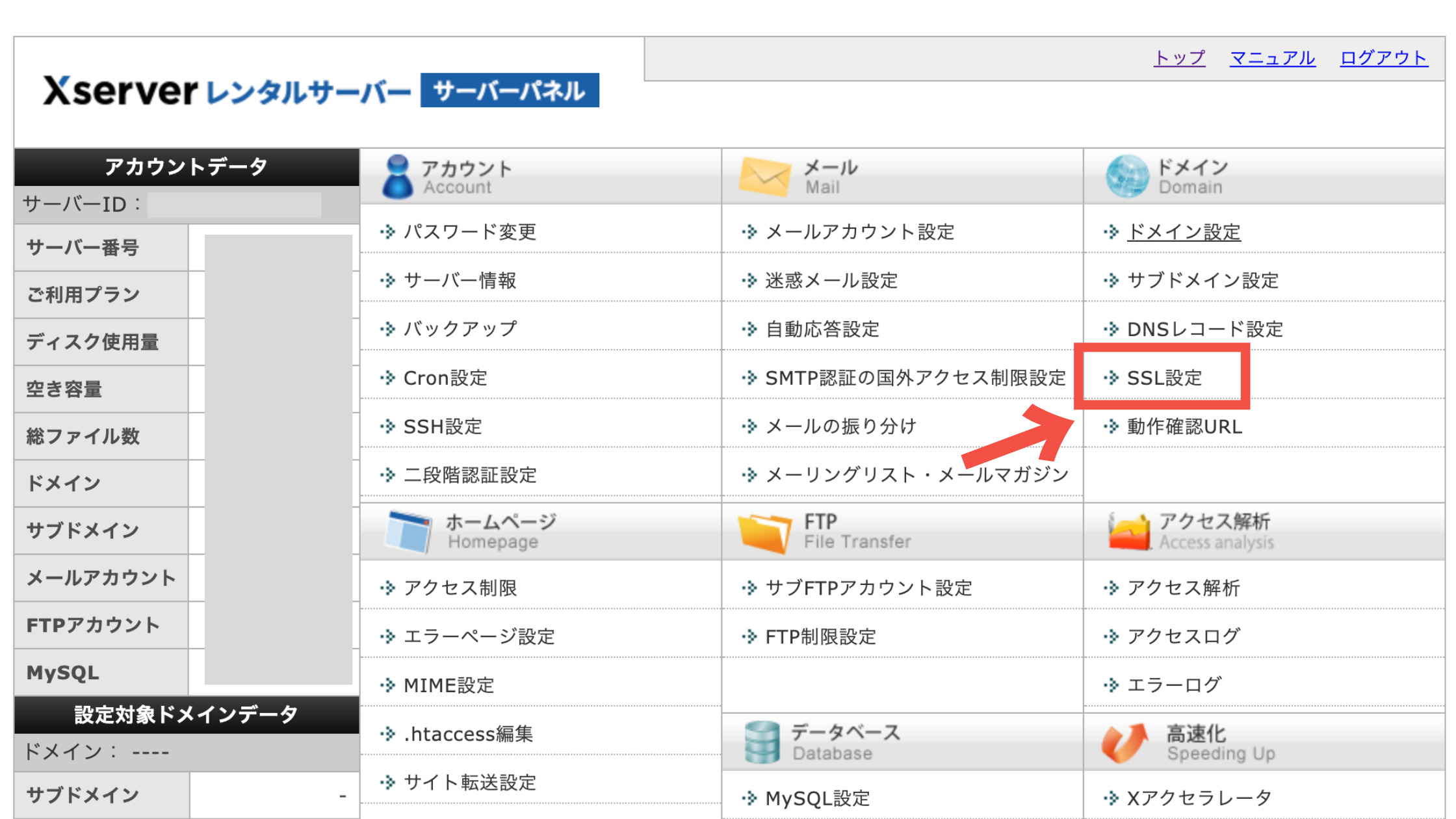
STEP1. サーバーパネルにアクセス

先ほどと同様にエックスサーバーのサーバーパネルにアクセスし、「SSL設定」をクリックしてください。
→サーバーパネルにアクセスする
※クリックすると直接サーバーパネルに飛びます。
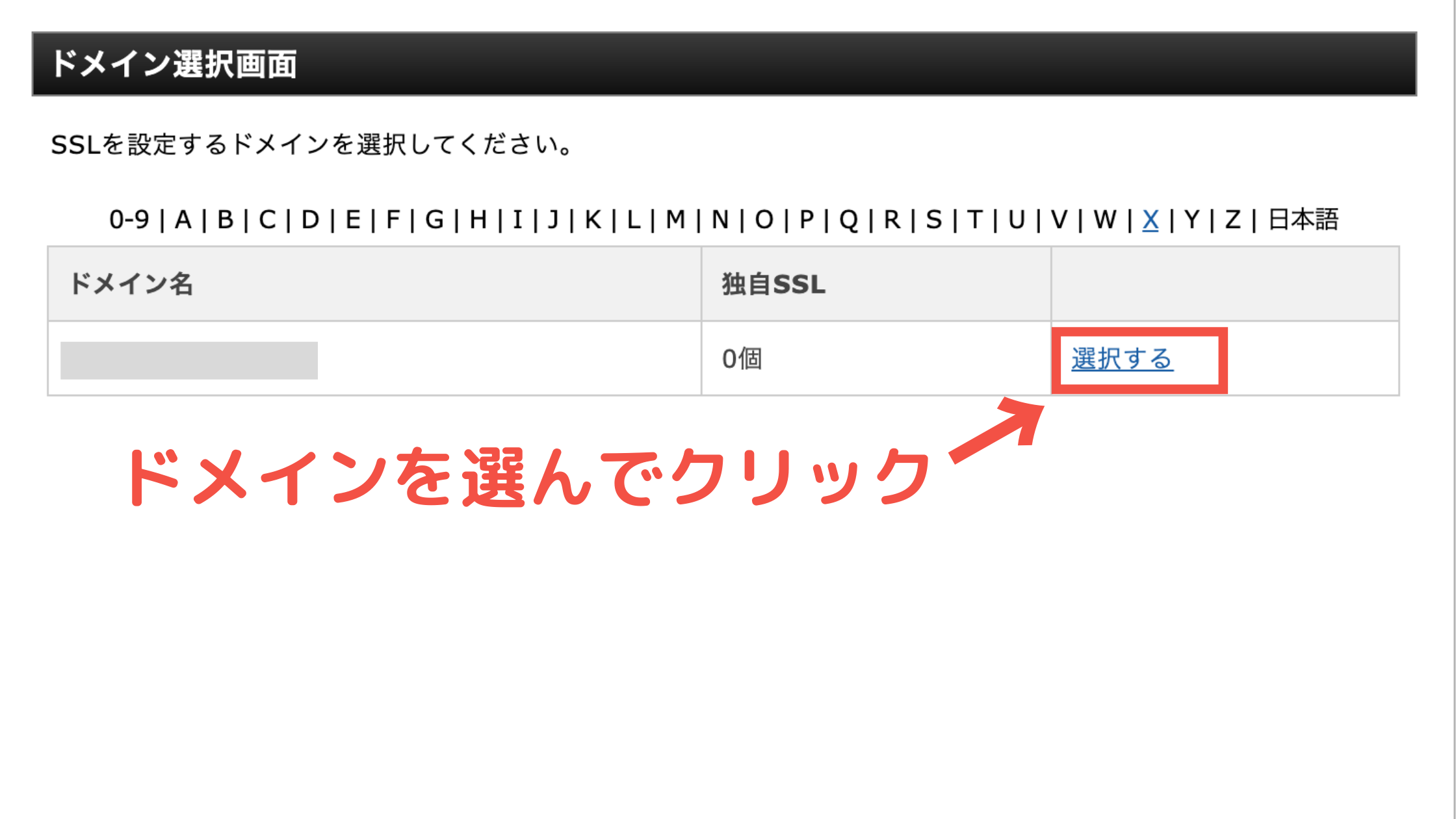
STEP2. SSL設定からドメインを選ぶ

SSL化するドメインを選択します。
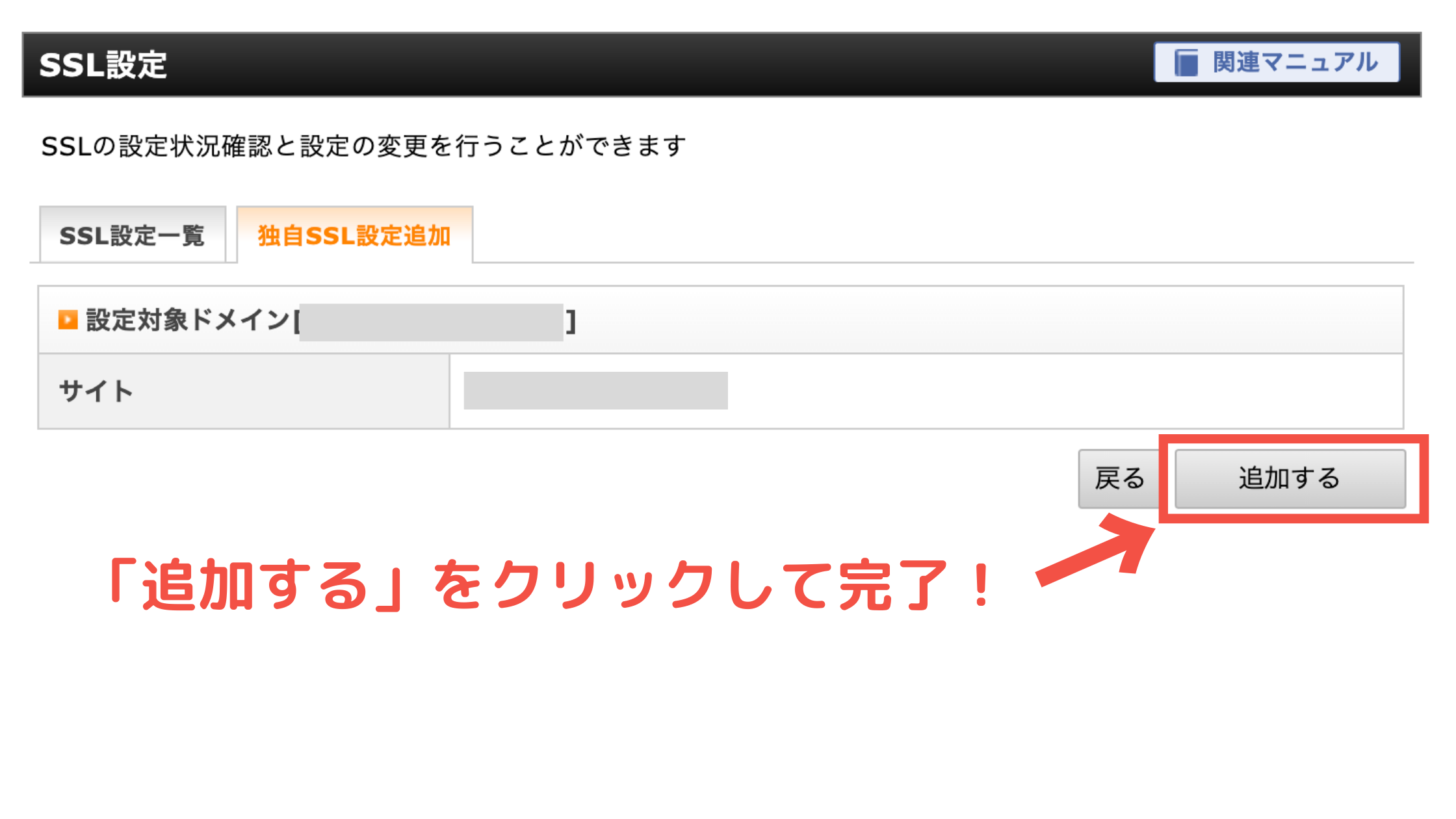
STEP3. 独自SSL化する

「独自SSL設定の追加」→「確認画面へ進む」→「追加する」と進んで完了です。

SSL化ができたらそのまま URLの設定に移りましょう。
2. ブログのパーマリンクを設定する
次にパーマリンクを設定します。
「パーマリンク=記事URL」と覚えてください。
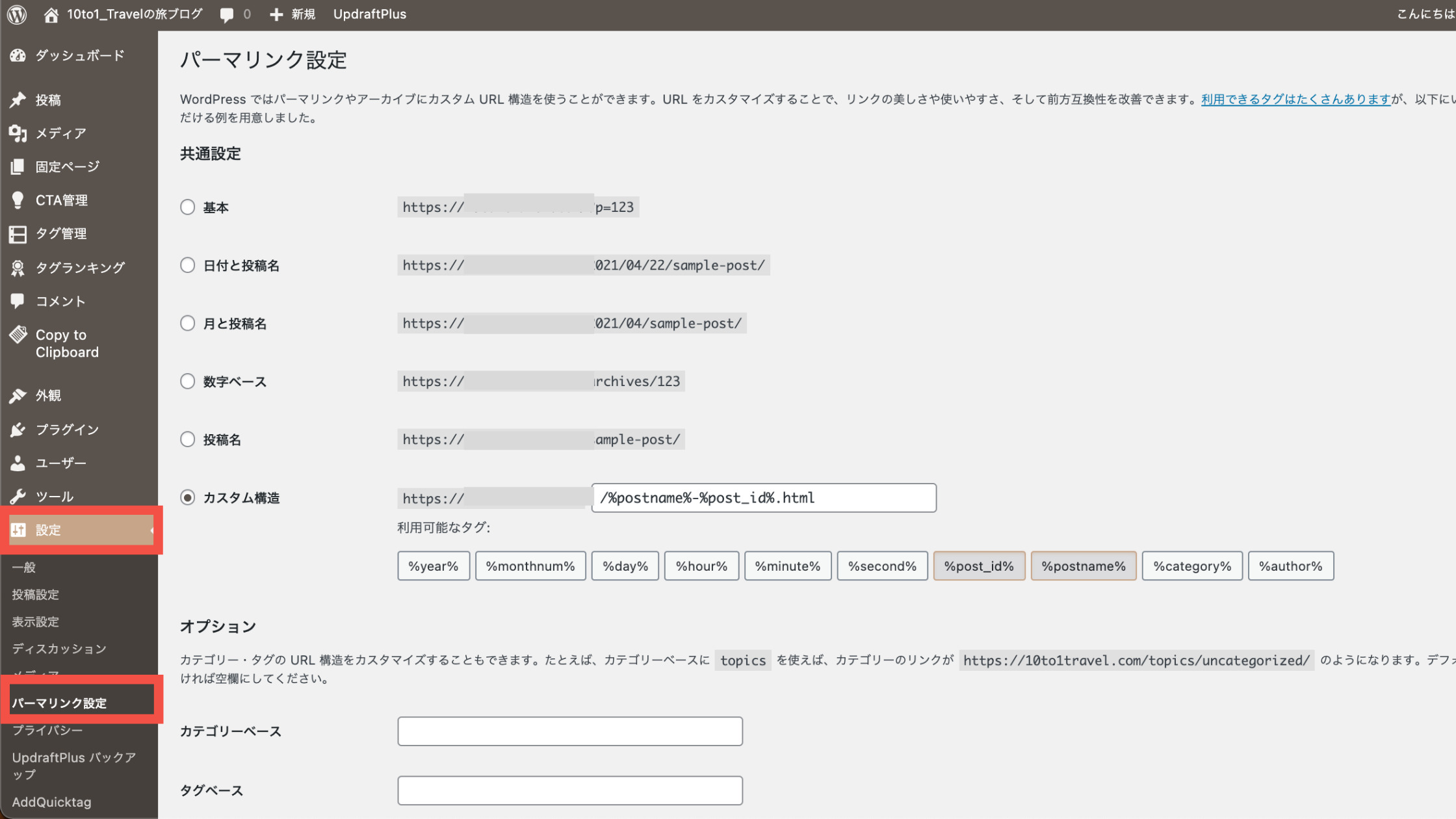
STEP1. WordPressダッシュボードから設定する

まず WordPress(ワードプレス)のダッシュボードを開いてください。
「設定」→「パーマリンク設定」と進みます。
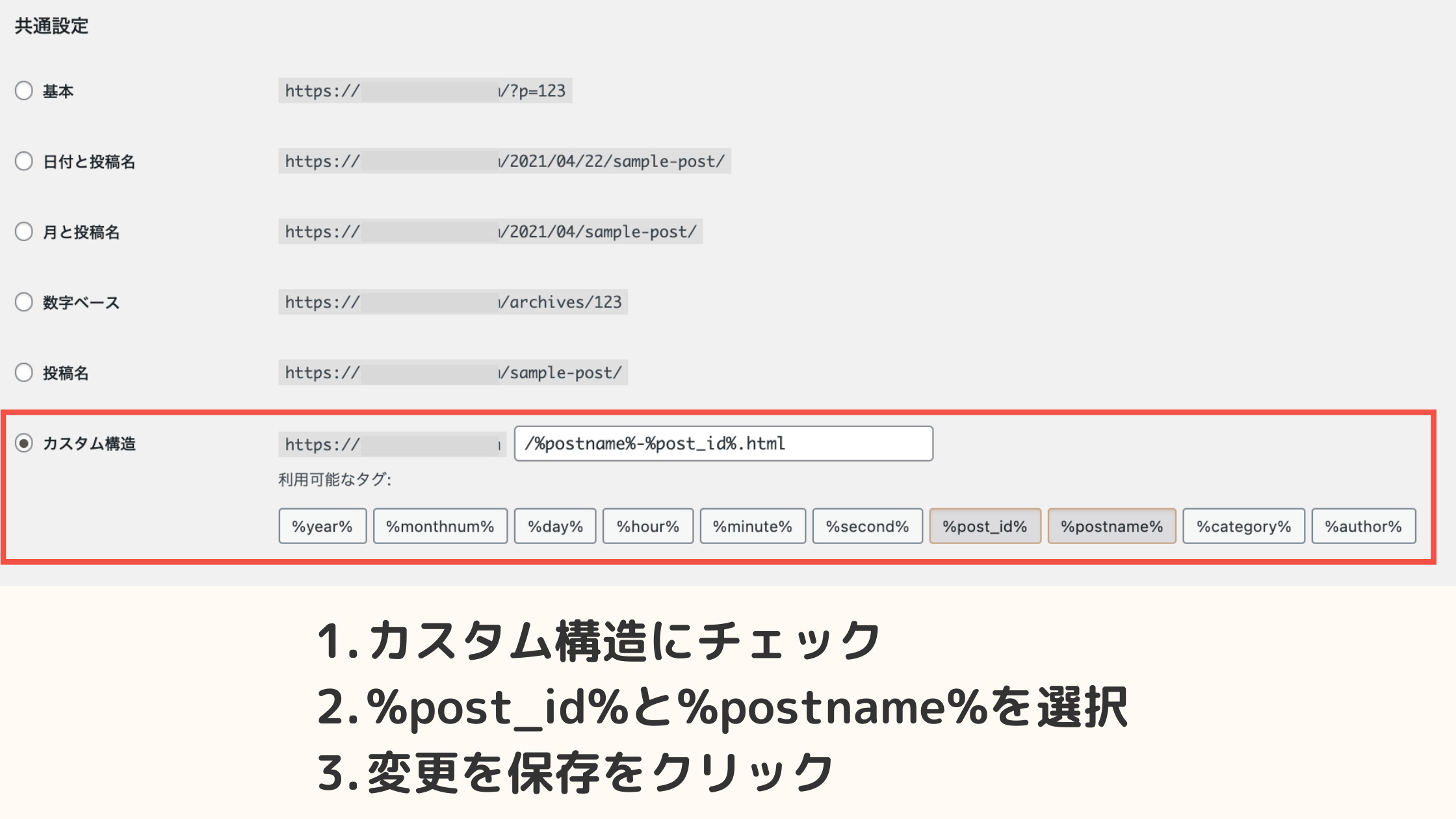
STEP2. パーマリンクを設定する

パーマリンクは URLのことです。この URLには端的にその記事がどんな内容かを示すように作ると分かりやすいです。
多くの場合は、「サイト名 / 記事名 / 記事ID」などを表示しています。
上記の画像のように、「カスタム構造」から「%post_id%」と「%post_name%」を選択するのがオススメです。
最後に「変更を保存」をお忘れなく。
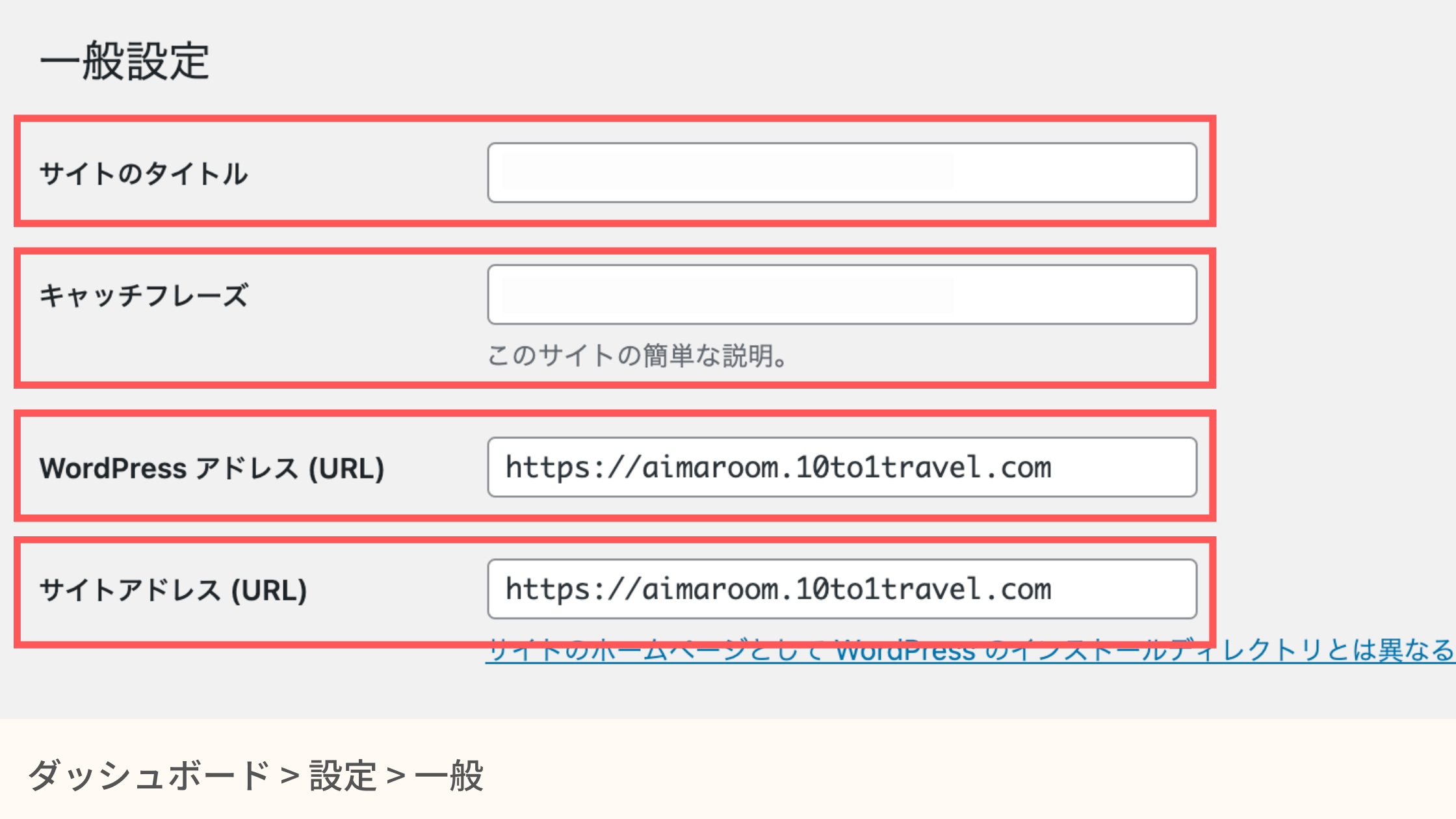
3. URLを「https」に変更する
続いて URL内の「http」を「https」に変更します。
WordPressダッシュボードの「設定」から「一般」へ進みます。

【一般設定ですること】
- キャッチフレーズ:決まっていれば入力する(なければ空欄でOK)
- WordPressアドレス:「http」を「https」に変更する(最初から httpsならそのままでOK)
- サイトアドレス:「http」を「https」に変更する(最初から httpsならそのままでOK)
最後に「変更を保存」して完了です!
4. 「http」を「https」にリダイレクトする
読者が間違えてあなたのブログを「http://」で検索しても「https://」に自動送信されるようにリダイレクト設定をしておきます。
STEP1. サーバーパネルにログイン

まずは先ほど同様、エックスサーバーのサーバーパネルにログインしてください。
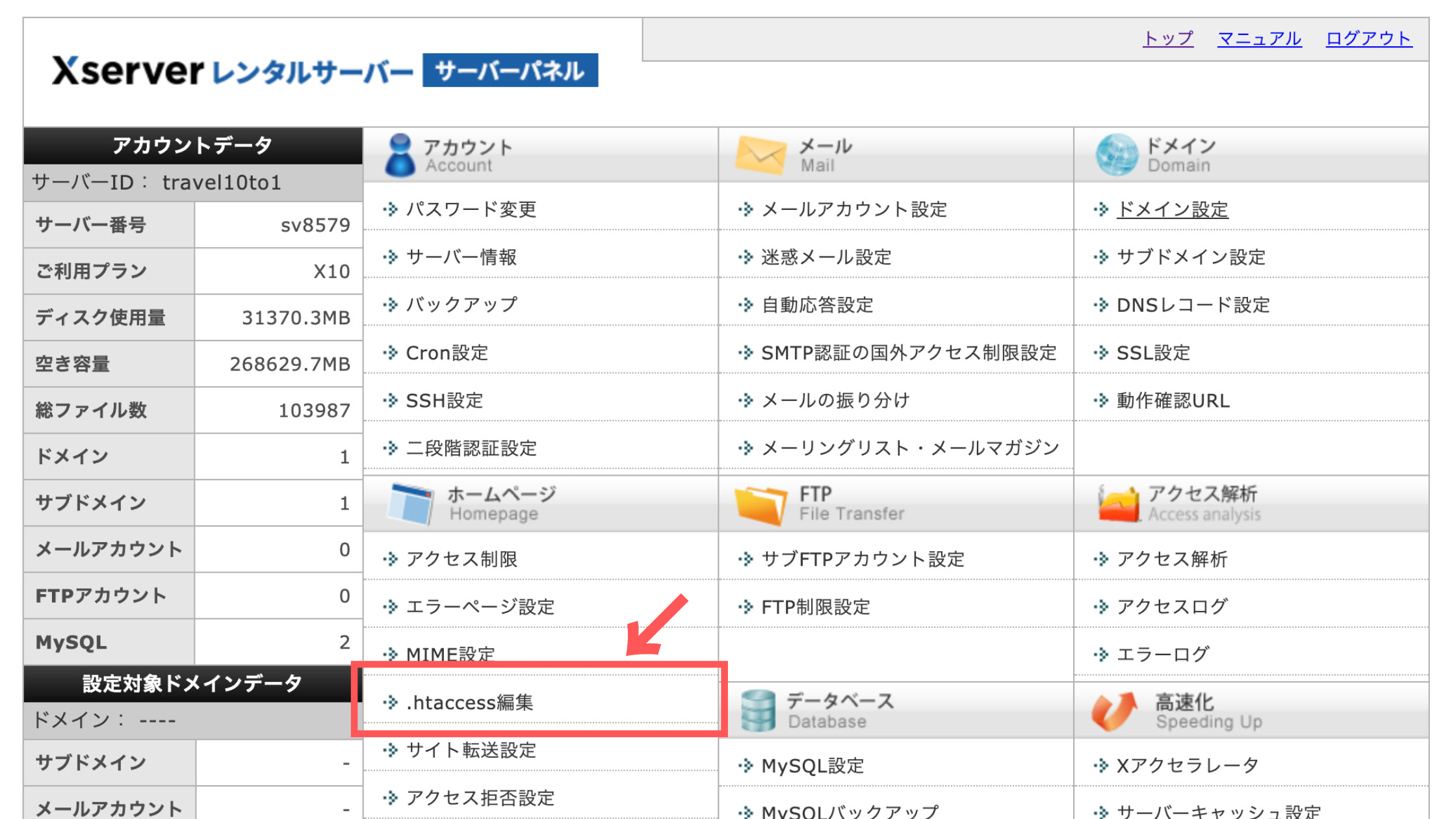
ログインしたら「.htaccess編集」をクリックします。
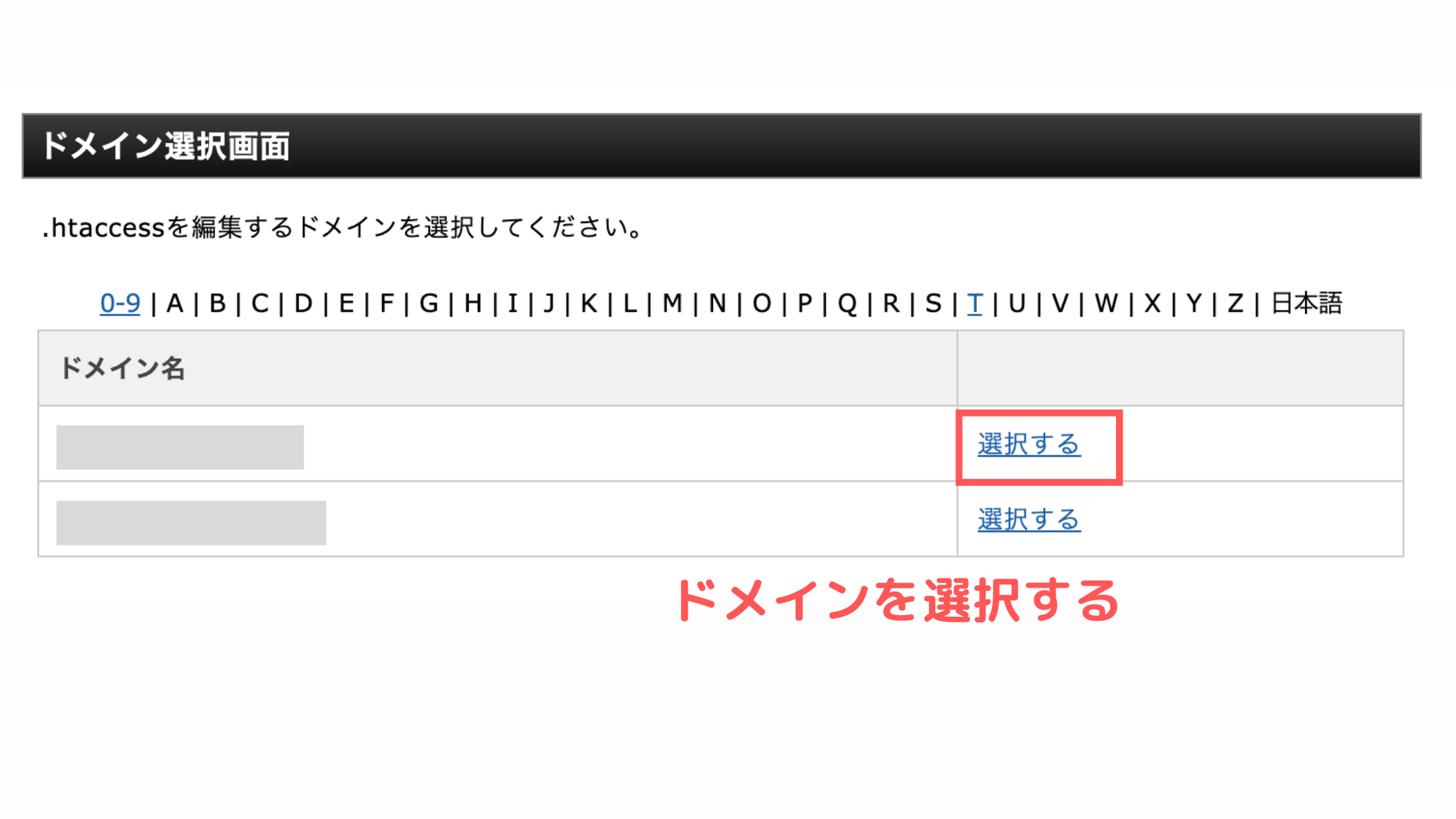
STEP2. ドメインを選択する

上記の画面になったらリダイレクトするドメインを選んでください。
選択すると以下の画面になるので「.htaccess編集」をクリックしてください。

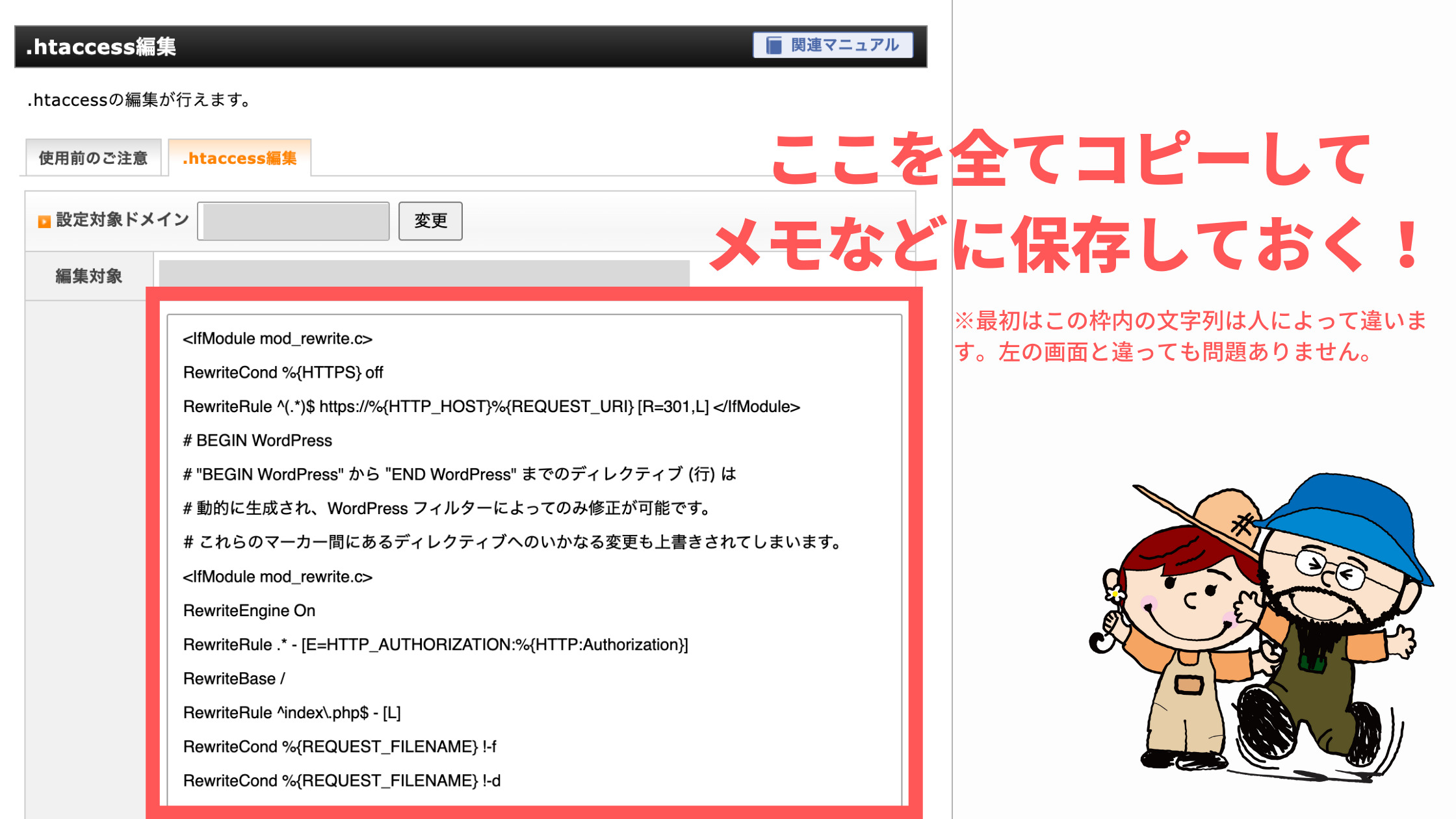
STEP3.「.htaccess」をリダイレクト編集する

まず上記の赤枠で囲ってある部分を全てコピーして保存しておいてください。
※コードを書き間違えたり、設定をミスるとブログにアクセスできなくなる可能性があります。
元のコードを残しておけば、間違えてもコピペすれば元に戻るので必ずコピー&保存しておいてください!
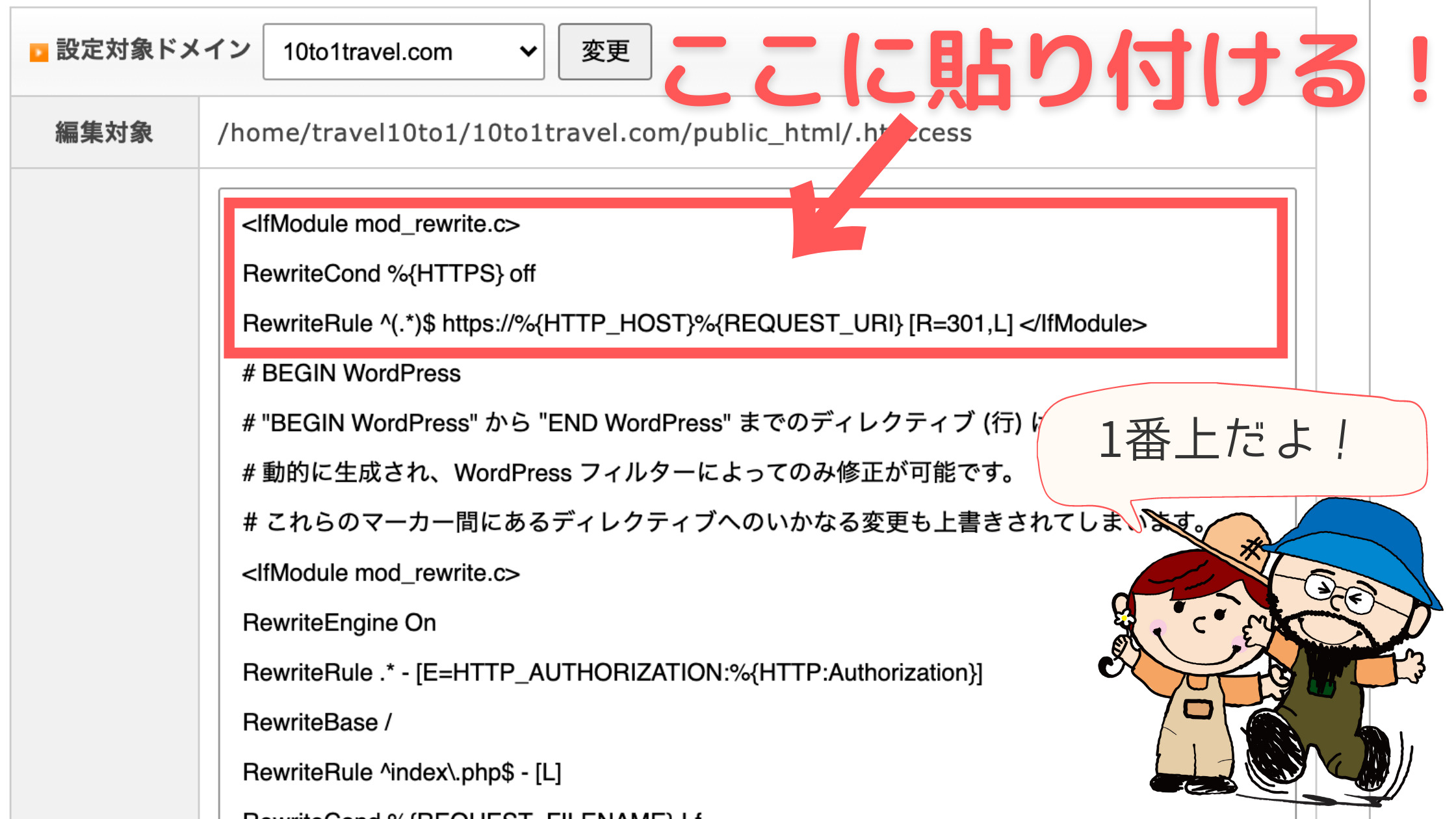
元のコードをコピー保存したら以下のコードを一番上にコピペしてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>↓ここにコピペです。

コピペが済んだら「確認画面へ進む」→「実行する」と進み、以下の画面になれば設定は完了です!

※URLの注意点
パーマリンク(URL)は記事を書くと自動で生成されます。
その際、必ず「ローマ字か英語」で記載してください。
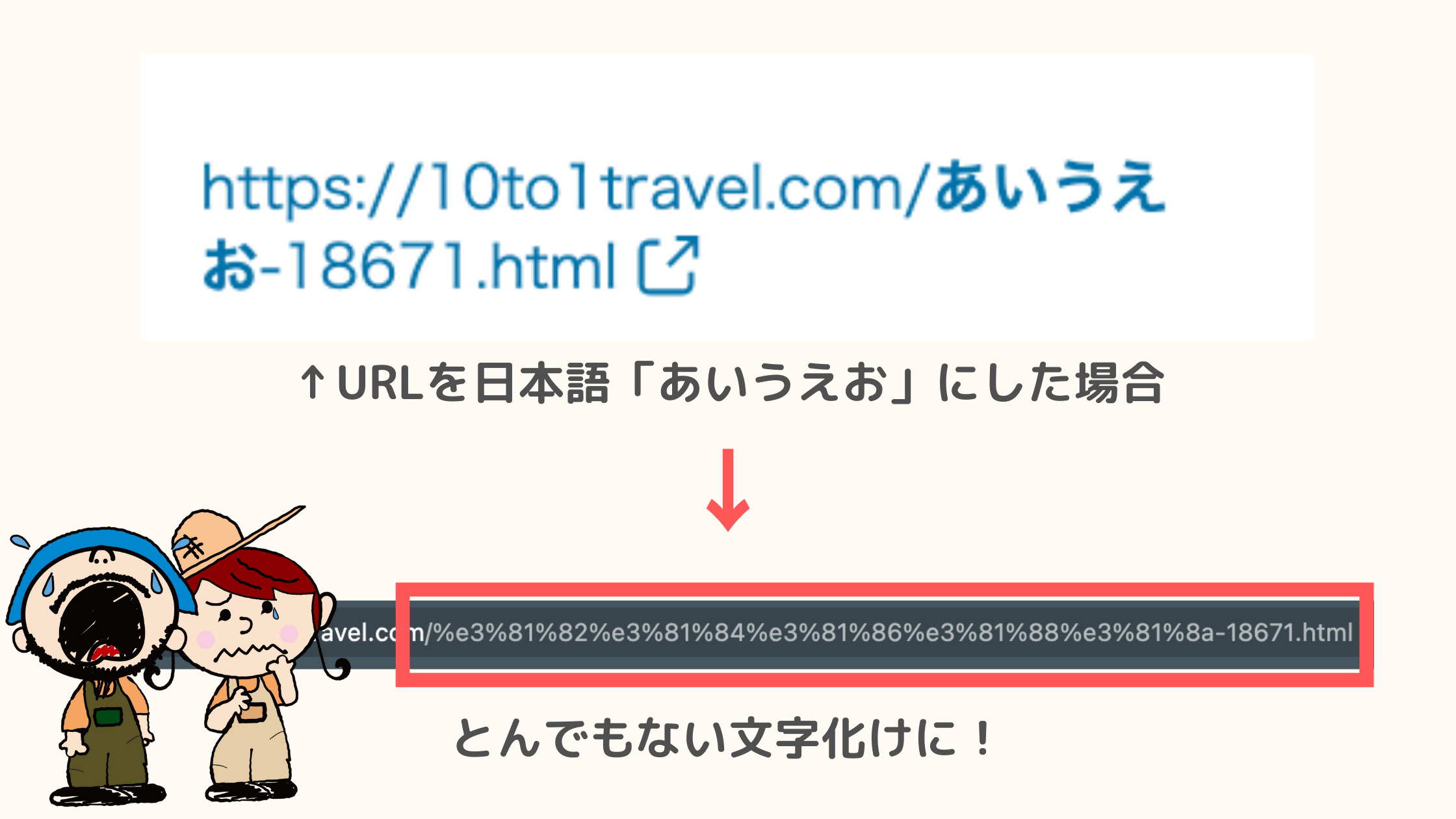
日本語を設定すると文字化けしてしまい、とんでもない URLになってしまいます。
記事を書いた時は必ず「ローマ字か英語」に修正するクセを付けましょう。
例えば日本語で設定してしまうと以下のようになってしまいます。

見栄えが悪いだけでなく、例えば Twitterで記事をシェアするときも URLだけで文字数を取られてシェアが難しくなります。イコール他の人にもシェアされない記事になってしまいますね。
パーマリンクは「ローマ字か英語」が必須です!
5. ブログのテーマ(デザイン)を設定する
WordPressブログの見た目を整えるにはテーマは必須です。
テーマとはデザインのプリセットのようなもので、WordPressブログのデザインはテーマで設定します。
テーマには無料と有料の 2種類があります。
あなたが本気でブログで稼ぎたいと考えているなら有料がを購入した方が良いです。
1〜2万円ほどコストがかかったとしても、導入することを強くオススメします。
特にブログを始めたての時は重要です。無料を使って後で有料に切り替える時のデザイン再設定こそ初心者にとって途方もなく面倒くさいです。
私たちは有料テーマ THE THOR(ザ・トール)を使用しています。あなたがテーマ選びに迷ったら私たちと同じ THE THOR(ザ・トール)を選んでおけば間違いありません。
THE THOR(ザ・トール)の特徴
・初心者向けの簡単な設定
・デモサイトが 9つもある
・カスタマイズ性が高い
・SEO対策がズバ抜けている
・サポートがしっかりしてる
THE THOR(ザ・トール)は初心者向けに作られていながら、オシャレなデザインと圧倒的なSEO対策が話題のテーマです。
メリット・デメリットなどが知りたい方は以下のレビュー記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
Ai THE THOR(ザ・トール)の購入からダウンロード手順までを、使用歴 2年以上の私たちが解説するよ! こんな人におすすめ THE THORの購入方法が知りたい!初めてだからWPテーマの購入が不安ダウンロ[…]
他にも、ブログ収益化にオススメのテーマを 6つ厳選しましたので、そちらもご覧ください。
>>旅ブログにおすすめのWordPressテーマ6選【有料版+無料版】
「観光スポットやお得な旅行情報を発信して、ブログを収益化したい」 「自分の旅行記をブログに載せて、副収入を得たい」 「旅ブログ向けの WordPressテーマが知りたい」 みなさんこんにちは。 […]
これでデザインテーマの設定は完了です。
次に WordPressブログにプラグインを設定します。
6. WordPressブログにプラグインを導入する
プラグインとは簡単に言うとスマホのアプリのようなものです。
プラグインを導入することでブログの作業効率を上げたり、デザインをカスタマイズしたりできます。
例によって THE THOR(ザ・トール)の必須プラグインを紹介してますのでご覧ください。
みなさんこんにちは。 THE THOR (ザ・トール)は SEOやデザインに圧倒的に強い!とは言ったもののプラグインは何を導入すれば良いか迷いますよね。 私たちもそうでした。 結論から言うと THE T[…]
次はブログで収益を上げるためのアフィリエイト ASPを登録します。
7. ASPを無料登録する
ASPとは簡単に言うとアフィリエイト商品を取り扱う会社です。
ブログで爆大な収益を上げたいならアフィリエイトは必須です!
そしてアフィリエイト商品を取り扱うにはこの ASPに無料登録する必要があるんですね。
と言っても難しいことは全くありません。
- ASPに無料登録
- 貼りたい商品会社を選ぶ
- 商品を貼る
だけです。
登録だけでなく商品の取扱も全て無料なので、まずは無料登録だけ済ませておきましょう。
アフィリエイト ASPについて詳しく知りたい方は、以下の記事が参考になると思います。
>>【無料】旅行ブログ向けアフィリエイトASPおすすめ9選!全登録すべし!
みなさんこんにちは。 旅行ブログでアフィリエイトを始めるとき、どの ASPに登録すべきか悩みますよね。ググっても旅行案件が多い ASPまでは紹介されてません。変動が激しい旅行案件の取りこぼしを防ぐためにも、必須 ASPを[…]
8. Googleアナリティクスを設定する
Googleアナリティクスとは「ブログを分析するツール」のことです。
- 1日、1週間、1ヶ月、1年どれくらいの人があなたのブログを見たか
- どの地域、国からあなたのブログを見たか
- どのデバイス(PC、スマホ、タブレット)であなたのブログを見たか
あらゆる角度からあなたのブログを分析できます。
しかも無料で利用できます。
みなさんこんにちは。 Jonyと Ai(@10to1_travel)です。 ブログを始めて記事が集まってくると、 Googleアナリティクスでアクセスを解析し、本格的にブログの収益化・アクセスUPを狙いたいですよね。で[…]
9. サーチコンソールを設定する
サーチコンソールは「あなたのブログがどれくらい検索されてるかを分析するツール」です。
- あなたの記事が「どの単語」で検索されているか
- あなたの記事が Googleでどれくらいの検索順位なのか
- あなたの記事がどれくらいクリックされているか
ブログの閲覧数をチェックできるツールなので必ず設定しておきましょう。
こちらも無料です。
みなさんこんにちは。 JonyとAi(@10to1_travel)です。 Googleサーチコンソールは、あなたの記事の検索順を調べてくれるブログ運営の必須ツールです。検索順位が分かることにより、アクセス解析、モチベー[…]
WordPressブログで稼ぐためのツール6選
WordPressブログで稼ぐための便利ツールを 6つ紹介します。
必須!ではありませんが、これらがあるとブログの作業効率と収益、アクセス数は確実に伸びます。
要は、ブログで稼ぐルートを可視化してくれるツールですね。
私たちが使ってるツールだけでも紹介しておきますね!
- Google Analytics
- Google Search Console
- ラッコキーワード
- Googleキーワードプランナー
- Canva
- 文賢
Google Analytics(グーグル アナリティクス)

アナリティクスは上記でも紹介した、ブログの分析ツールです。
これは正直、必須ですね。
みなさんこんにちは。 Jonyと Ai(@10to1_travel)です。 ブログを始めて記事が集まってくると、 Googleアナリティクスでアクセスを解析し、本格的にブログの収益化・アクセスUPを狙いたいですよね。で[…]
Google Search Console(グーグル サーチ コンソール)

サーチコンソールも上記で紹介したブログの分析ツールです。
みなさんこんにちは。 JonyとAi(@10to1_travel)です。 Googleサーチコンソールは、あなたの記事の検索順を調べてくれるブログ運営の必須ツールです。検索順位が分かることにより、アクセス解析、モチベー[…]
ラッコキーワード

ラッコキーワードは、記事を書くときのキーワード選定をしてくれるチョー便利ツールです。
キーワードを選定して、それを元に記事を書けば専門性が高まって検索上位されやすくなると言うわけです!
特に初心者にとってビックワードで上位を狙うのは 100%無理です。
なので少ないボリュームを選んで上位を狙えば収益が増えると言うわけです。
その少ないボリューム(穴場)を探すのに役立つのがラッコキーワードです。
無料で利用できるのでついでに登録しておいてください。
Googleキーワードプランナー

キーワードプランナーは上記のラッコキーワードと組み合わせて使います。
キーワードプランナーはそのキーワードのボリューム数、つまりそのキーワードがどれくらい検索されているかを調べることができるツールです。
ボリューム数が大きいほどアクセス数は見込めますが同時に強豪だらけです。
逆にボリュームが小さいほどアクセス数は少ないですが、ライバルが少ないので狙い目です。
利用する流れとしては以下の手順です。
- ラッコキーワードてキーワードを選定する
- 選定したキーワードのボリュームをキーワードプランナーで検索する
詳しくは以下の記事をご覧ください。
記事
Canva(キャンバ)

Canva(キャンバ)は言わずと知れたデザインアプリですね。
多くのブロガーさんが Canvaを使ってアイキャッチやサイトロゴを作成してます。
Canvaは無料で使えて、さらにデザインも豊富ですのでかなりオススメサイトです。
今なら無料で 30日間プロ版を利用できるので、この機会にぜひ全機能を試してみてください!
\無料体験を試す!/
文賢

文賢はウェブライターが開発した文章解析ツールです。
記事のチェック作業が驚くほど短縮できるので「文章を書くのが苦手」と言う初心者さんにオススメです!
- 誤字脱字のチェック
- 日本語文法に誤りがないかチェック
- 漢字・ひらがなのバランスを見た読みやすさチェック
- 日付・数字のチェック
これらを自力でチェックしようとすると最低 1時間はかかりますが、文賢を使えば全ての作業が 5分で終わります。
作業短縮はブログには欠かせないのでぜひ利用しましょう!
WordPressブログの書き方と投稿方法

やっとあなたのブログが完成しましたね!
おめでとうございます!
でも「じゃあ次はどうやって記事を書けばいいの?」ってなりますよね。
実は、ブログを始めたての初心者さんに一番多い悩みが「ブログの書き方が分からない」なんです。
✅ ブロガーへの質問
みなさんブログを始めたての時、まずどんな悩みに困りましたか?
始めたての頃を思い出してみてください。
主な悩みをまとめました😊#ブログ初心者 #ブログ初心者と繋がりたい #初心者ブロガー— AiとJony🇦🇺海外在住ブロガー (@10to1_JonyAi) April 25, 2021
そんなあなたのために WordPressブログで記事の書き方をまとめました。
- WordPressの記事の書き方
- 記事の投稿 方法
- 2つのエディターの使い方
- 読まれる文章の書き方(基礎)
主に上記のことを紹介してます。
WordPressで記事の書き方が分からない人はご覧ください。
みなさんこんにちは。 Jonyと Ai(@10to1_travel)です。 初めてWordPressでブログを作成した時ってとても嬉しいですよね。 私たちはパソコンの画面に向かってパチパチ拍手してました。笑 でも[…]
初心者向けWordPressブログの始め方:まとめ

今回はこれからブログを始める初心者の人に向けて、WordPress(ワードプレス)ブログの始め方を紹介しました。
本当にお疲れ様です!
最後にもう一度 WordPressブログの作り方の流れをおさらいしておきます。
- STEP1.土地を借りるレンタルサーバーを契約する
- STEP2.住所を決める独自ドメインを取得する
- STEP3.家を作るあなたのブログを作る
- STEP4.家具を準備する初期設定をする(デザインやパーマリンク)
これであなただけの素敵なブログを始めることができますね。
ブログのデザインをオシャレにしたいなら WordPressテーマがオススメです。収益化に特化したテンプレートを紹介してますので、ご覧ください。
>>旅行系ブログにおすすめのWordPressテーマ6選【有料・無料】
「観光スポットやお得な旅行情報を発信して、ブログを収益化したい」 「自分の旅行記をブログに載せて、副収入を得たい」 「旅ブログ向けの WordPressテーマが知りたい」 みなさんこんにちは。 […]
最後まで読んでいただきありがとうございます。
おわり