みなさんこんにちは。
Jonyと Ai(@10to1_travel)です。
初めてWordPressでブログを作成した時ってとても嬉しいですよね。 私たちはパソコンの画面に向かってパチパチ拍手してました。笑
でも WordPressの管理画面を開いたら一転。
「記事ってどうやって書くの?」
最初って、ブログの書き方や WordPressの使い方が全くわからないんです。 さらに何から始めたら良いかも分かりません。
そんなWordPressブログを始めた初心者のあなたのために、WordPressブログの記事の書き方・投稿方法を紹介します!
この記事を読めば WordPressブログの記事の書き方だけでなく、読まれる文章のコツや、記事を書くときの注意点が理解できます。
こんにちは。JonyとAi(@10to1_travel)です。 今回はブログ知識ゼロの私たちでも出来た「WordPressでブログを始め方」を徹底解説していきます。 ・「ブログって始めるの難しそう」・「何から始めたら良いの[…]
ブログ記事に必要な基礎知識
まず WordPress(ワードプレス)で記事を書く上で、知っておくべき基礎知識を紹介します。
「これくらい知ってる!」って人はスキップしてください。
- 投稿ページと固定ページ
- クラシックとグーテンベルク
- タイトル(h1タグ)
- アイキャッチ
- 本文
- 見出し(h2タグ)
- 見出し(h3タグ)
- 目次
- リスト(箇条書き)
- リンク
- 画像
- テーブル
- パーマリンク(URL)
- カテゴリー
上記の内容が分かる人は読み飛ばしてください。 分からない人は一度 以下の記事を読んでいただいてから戻ってきて当記事を読み進めた方がわかりやすいと思います。
記事
ブログ記事の基本構造
次に記事の全体像を捉えるために、基本構造を知っておきましょう。 ブログ記事は基本的に以下の構造になってます。
- タイトル:記事のタイトル
- アイキャッチ:記事のアイキャッチ画像
- 導入文:最初の導入文
- 内容A:読者が把握してる悩み
- 内容B:読者が把握してない悩み
- まとめ:記事のまとめ
上記のように、タイトルから始まり、本文→最後にまとめとなり、ひとつの記事になります。
今回の記事では基本構造を詳しく解説し出すと軸がブレてしまいますので割愛させていただきます。
記事の基本構造について詳しく知りたい方は、以下の「読まれるブログ記事の基本構造テンプレート」で解説してますのでご覧ください。
記事
WordPressブログの2つの記事作成エディター
WordPressで記事を書く前にエディターについて少し触れておきます。
エディターとは記事を書くためのノートとペンのような物です。
WordPressにはクラシックとグーテンベルクと言う 2つのエディターがあります。
この 2つのエディターを解説しますね!

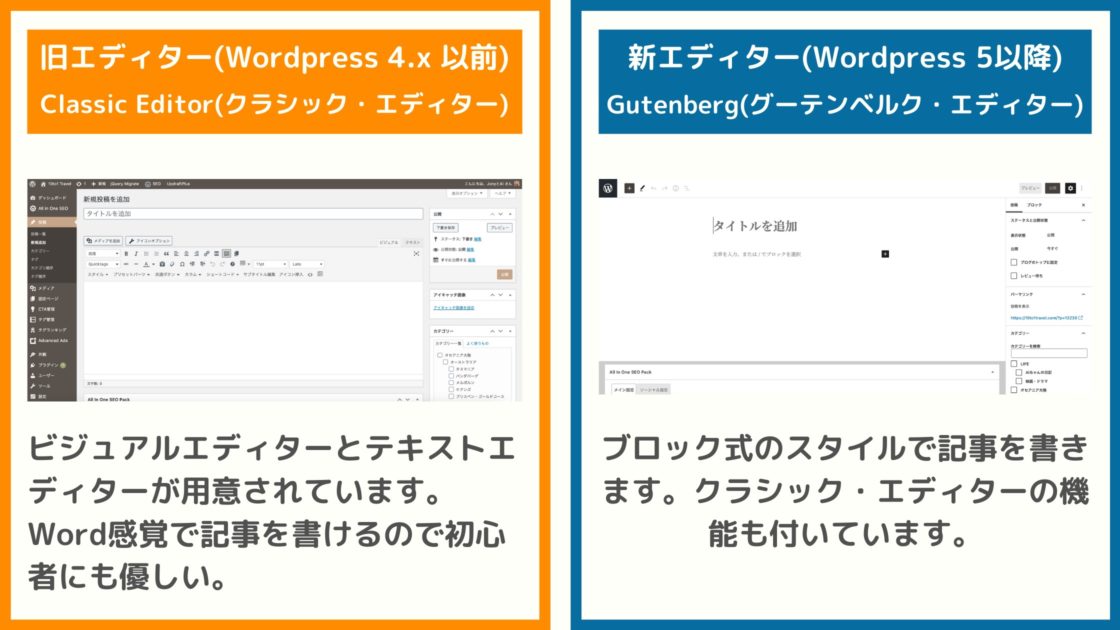
クラシック エディター
Classic(クラシック)エディターは旧エディターとも呼ばれています。 クラシックエディターはその名の通り、初期からある WordPressの元々のエディターのことです。
スタイルはMicrosoftのワードに似ているので初心者でも直感的に操作できます。
ただ、WordPressは 2022年にクラシックの公式サポートを正式に終了すると噂されています。
現在は WordPressを導入すると初期設定でグーテンベルクが採用されてますが、プラグインを使用すればクラシックを使えます。日本のテーマはまだまだクラシックエディター依存なので今は大丈夫ですが、いずれは非推奨になっていくかもですね。
グーテンベルク
Gutenberg (グーテンベルク)はブロックエディターとも呼ばれています。WordPress 5.0から導入された新しいエディターで、その名の通りブロック状にテキストを積んでいくスタイととなってます。
現在は WordPressを導入すると、初期設定でグーテンベルクが設定されています。
「使いにくい!」と評判が悪いですが、慣れれば最強に使いやすく作業効率が上がりますし、私たちも実際グーテンベルクを使って記事を書いてます。
この 2つのエディターについて詳しく知りたい方は以下の記事をご覧ください。
みなさんこんにちは。 Wordpress(ワードプレス)には 2種類のテキスト・エディターがありますよね。それぞれ使いやすさと好みで分けていると思います。 Jony THE THOR(ザ・トー[…]
WordPressブログ 記事の書き方8ステップ
それでは本題の WordPressブログで記事の書き方を 8ステップに分けて紹介していきます。この方法は私たちのブログで行ってる手順なので、どのブログでも通用する方法です!
- STEP1.記事ページを作成するまずは記事ページを作成します。
- STEP2.記事の下書き保存と公開記事の下書きと公開の方法を説明しておきます。
- STEP3.見出しを設定する最初に記事全体の見出しを設定しておきます。
- STEP4.本文を入力・編集するブログ記事の本文を入力・編集していきます。
- STEP5.箇条書きを設定する箇条書き(リスト)設定をしていきます。
- STEP6.内部・外部リンクを設置する内部・外部リンクを記事にリンクさせていきます。
- STEP7.本文を装飾する最後に本文の装飾や調節をしていきます。
- STEP8.画像を設定する最後に記事内の画像、アイキャッチを設定します。
順番にゆっくり進めていきましょう!
今回の記事の書き方ではグーテンベルク(ブロックエディタ)を使っての解説になります!
STEP1. 記事ページを作成する
STEP1では「投稿記事ページ」を作成します。

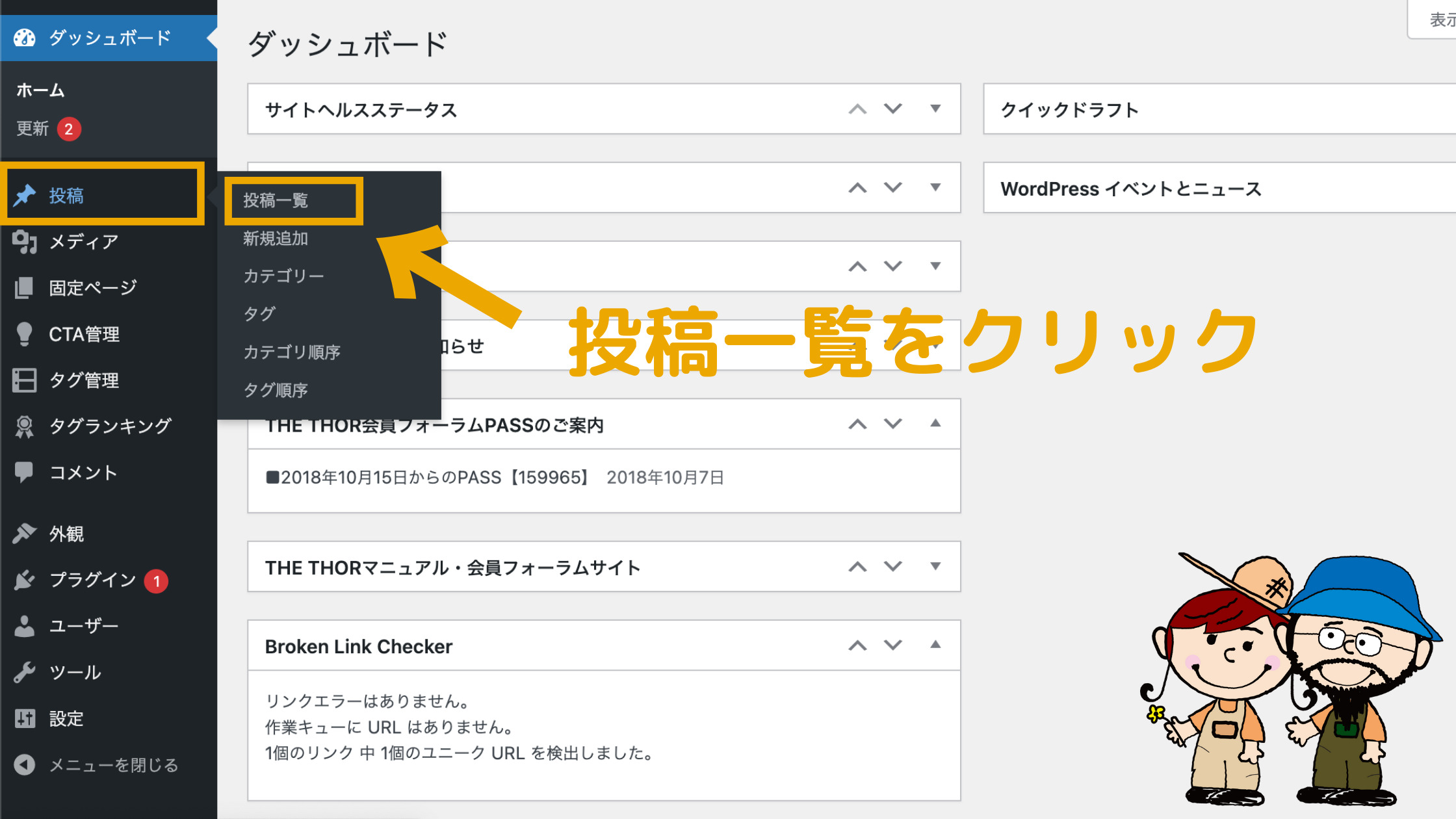
WordPress管理画面の「投稿一覧」をクリックしてください。すると以下の画面に切り替わります。

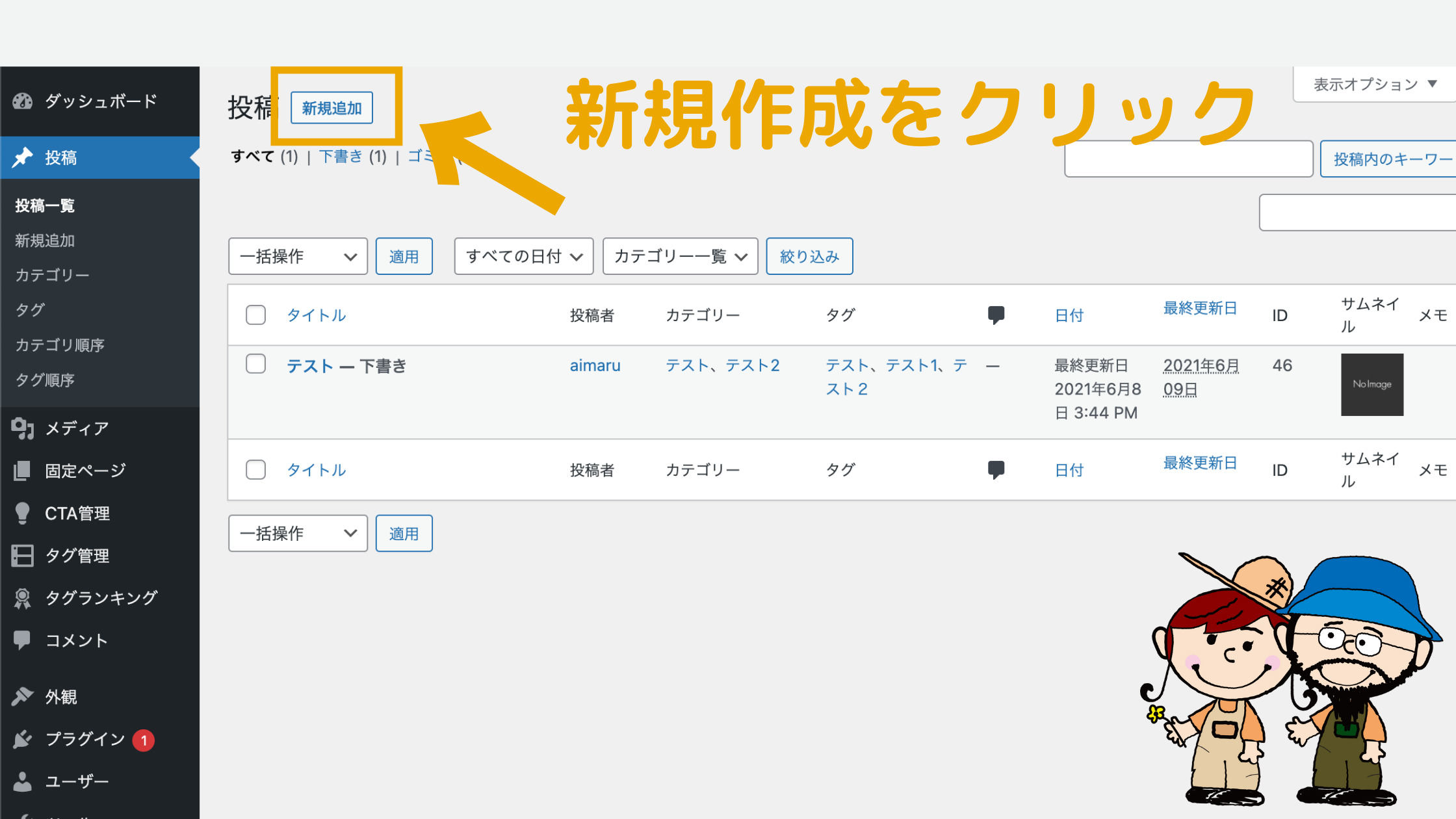
そしたら「新規作成」をクリックしてください。記事作成画面に切り替わるので、「記事ページの作成」はこれで完了です!
即存の記事を編集する方法

即存の記事には上記のような簡易メニューが付きます。ここで簡単な設定や編集ができます。
- 編集
- クイック編集
- ゴミ箱へ移動
- プレビュー
■ 編集
編集とは、記事の編集ができます。記事をリライトする時はここをクリックしましょう。
■ クイック編集
WordPressの記事一覧の画面では「クイック編集」という機能があります。
この機能では以下のことができます。
- タイトル:記事のタイトル
- スラッグ:記事のパーマリンク(URL)
- 日付:投稿日
- 作成者:作成者の名前
- 非公開:チェックを入れると記事が非公開になります
- カテゴリー:記事のカテゴリー
- タグ:記事のタグ
- ステータス:「公開」や「下書き」などの公開設定
- 投稿の固定表示:記事をサイトのトップに固定します
わざわざ記事の編集ページを開かなくても、ここで簡単な設定なら変更できます。作業の効率 UPにもつながるのでぜひ覚えておきましょう!
■ ゴミ箱
不要な記事はこのゴミ箱を使って消去できます。ワンクリックでゴミ箱に移動しますが、ゴミ箱に入れただけじゃ記事は完全に消去されません。
ゴミ箱にある内は、非公開扱いとなり、そこから「ゴミ箱を空にする」をクリックすることにより記事を完全消去できます。
■ プレビュー
プレビューは記事を実際のサイト画面で表示した場合を確認できる機能です。
STEP2. 記事の下書き保存と公開
STEP2では「記事の下書き保存と公開の方法」を解説しておきます。

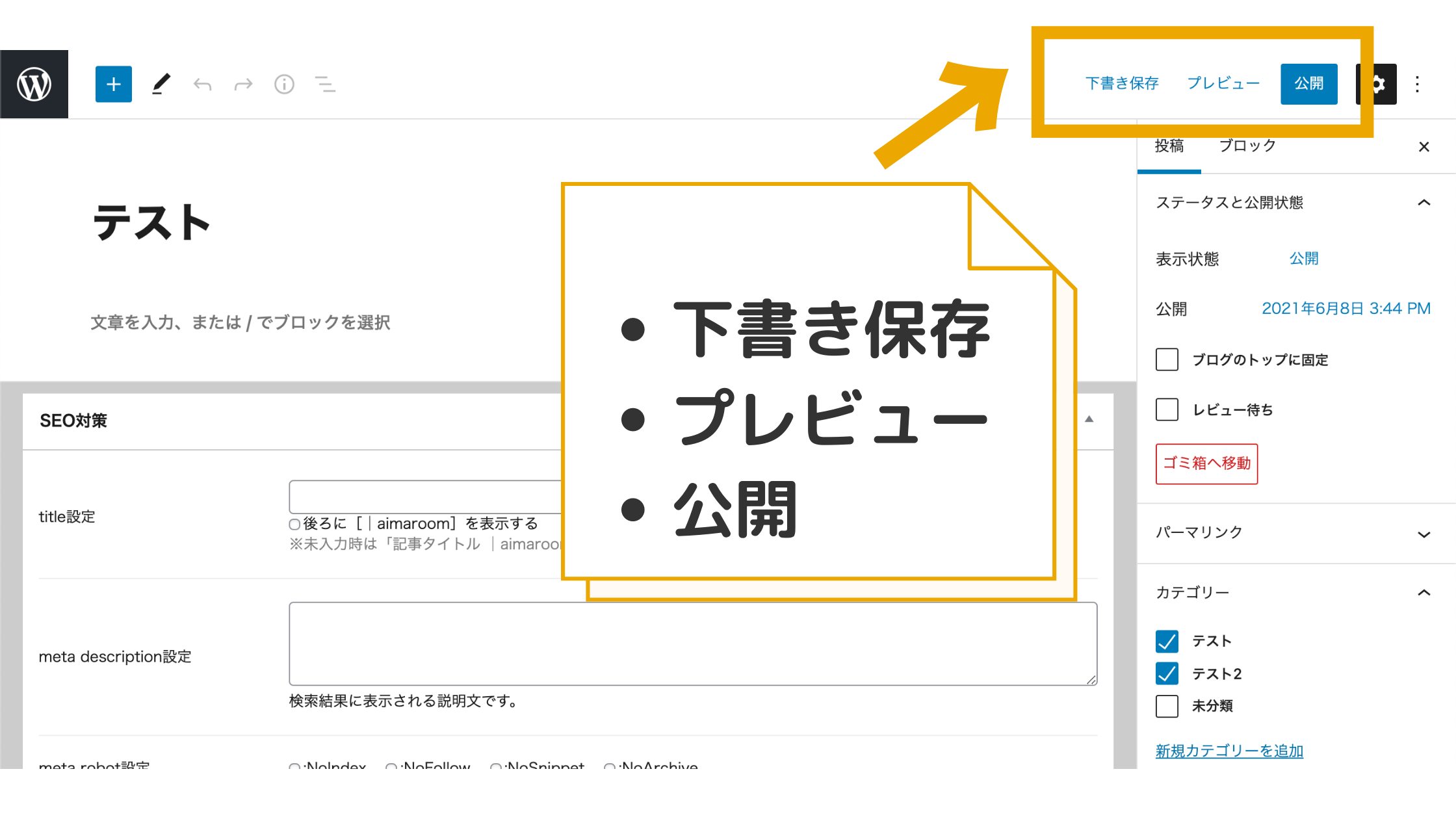
記事の下書き保存は画面右上の「下書き保存」をクリックすると下書きされます。
ちなみにその隣にある「プレビュー」は記事の完成図の確認、「公開」がそのまま記事の公開です。
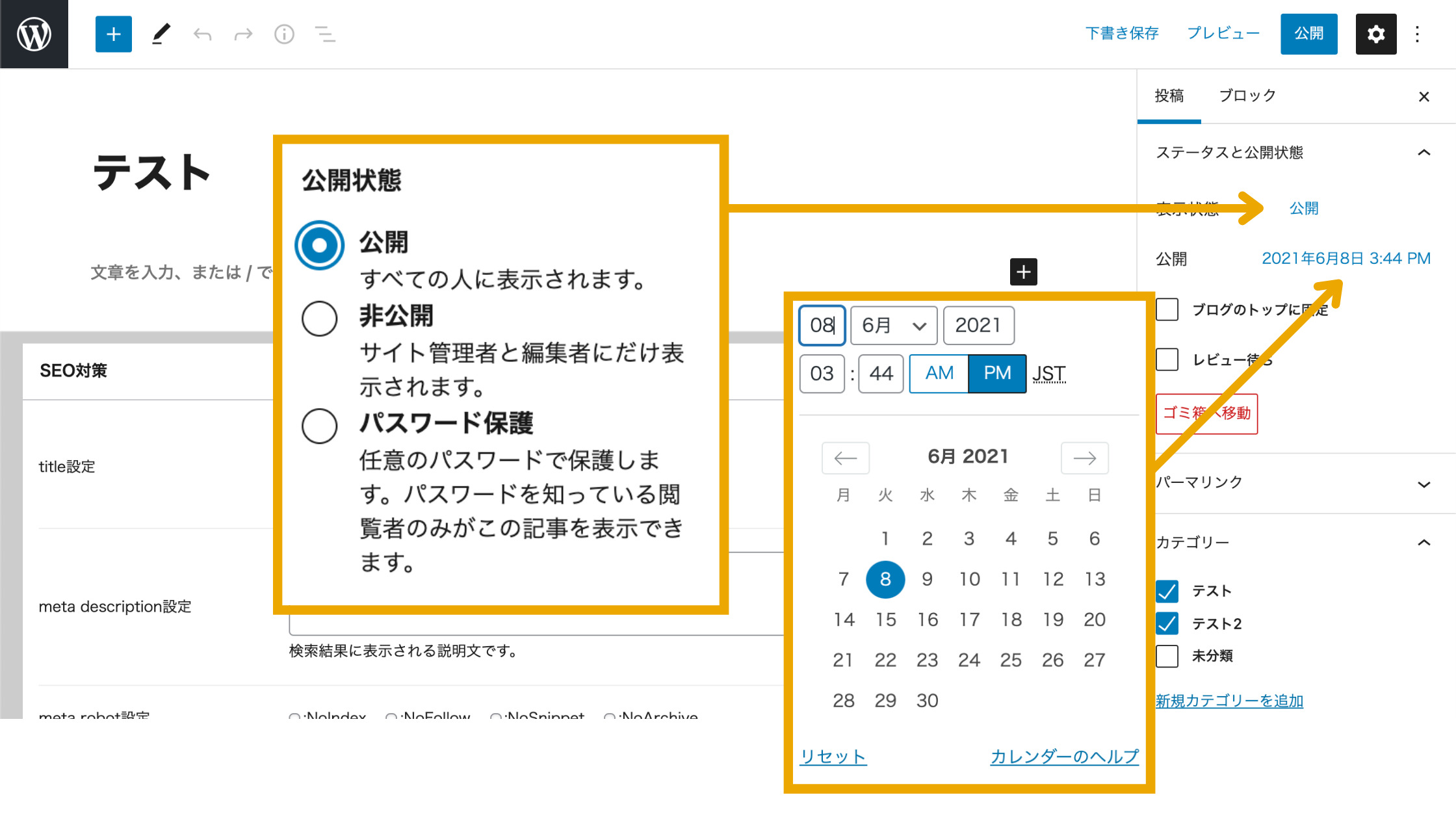
「ステータスと公開状態」を設定すると、希望の公開状態にすることができます。

また、「公開」の右にある「今すぐ」のところで公開する日時の指定(予約)ができます。
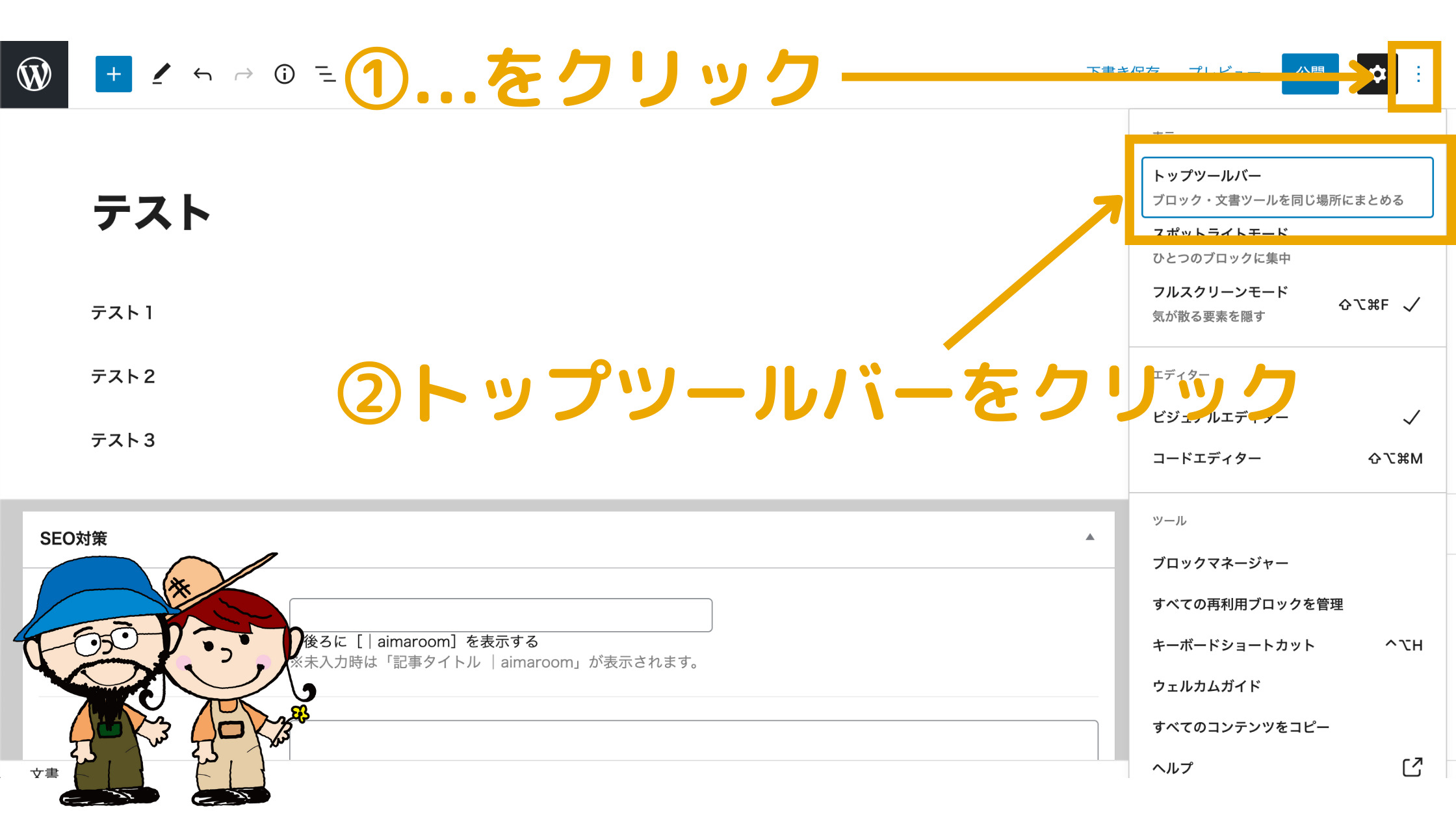
次に見出しを設定していきますが、その前に投稿ページの上部にトップツールバーを設置しておきましょう。その方が作業が楽になります!
トップツールバーを設置する方法は以下の通りです。

- 画面の右上にあるメニューボタンをクリック
- 「トップツールバー」を選択
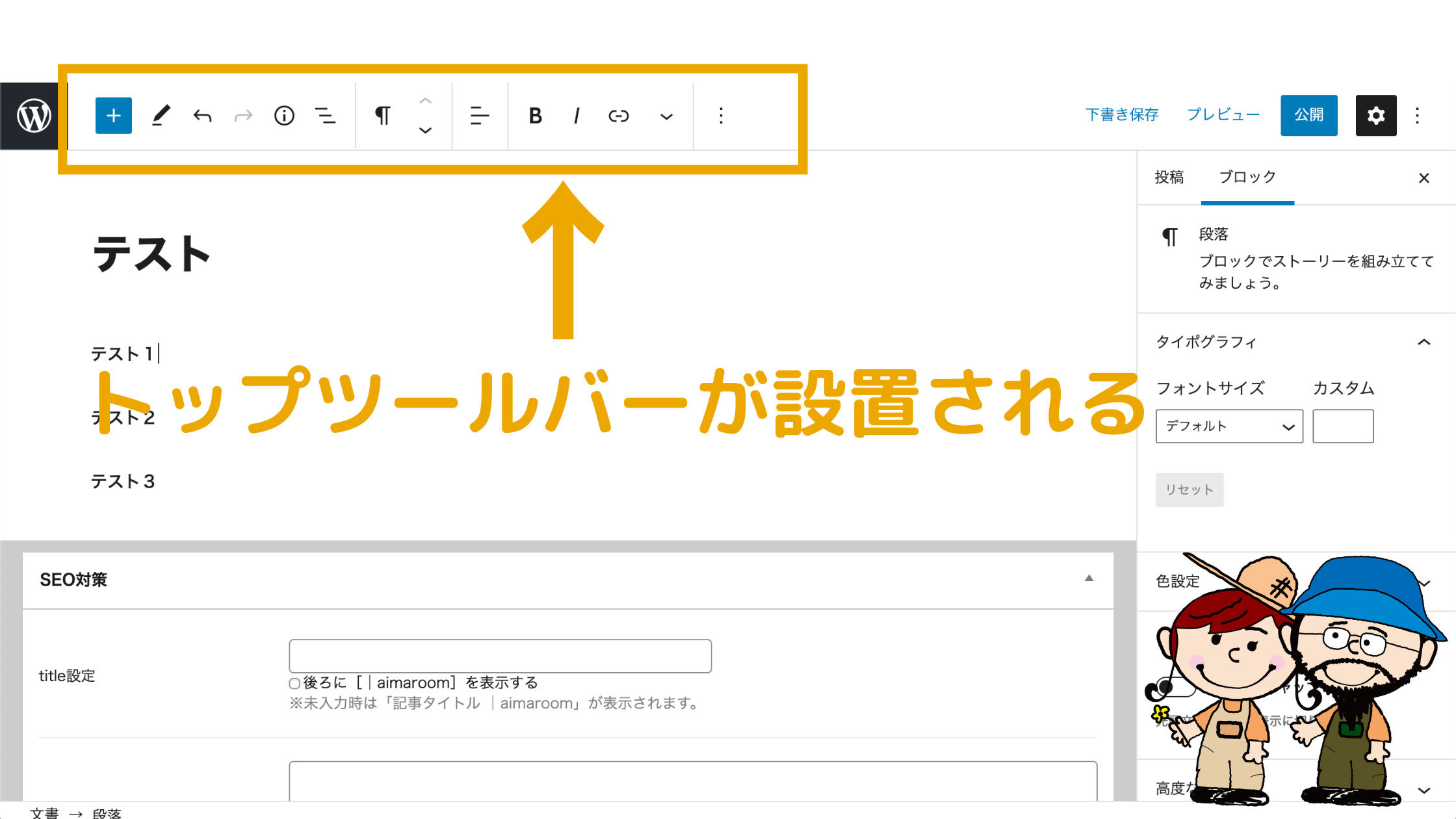
すると以下の画面のように投稿画面の上部にトップツールバーが出現します。

STEP3. 見出しを設定する
STEP3では大見出しや中見出しなどの、記事の見出しを設定していきます。

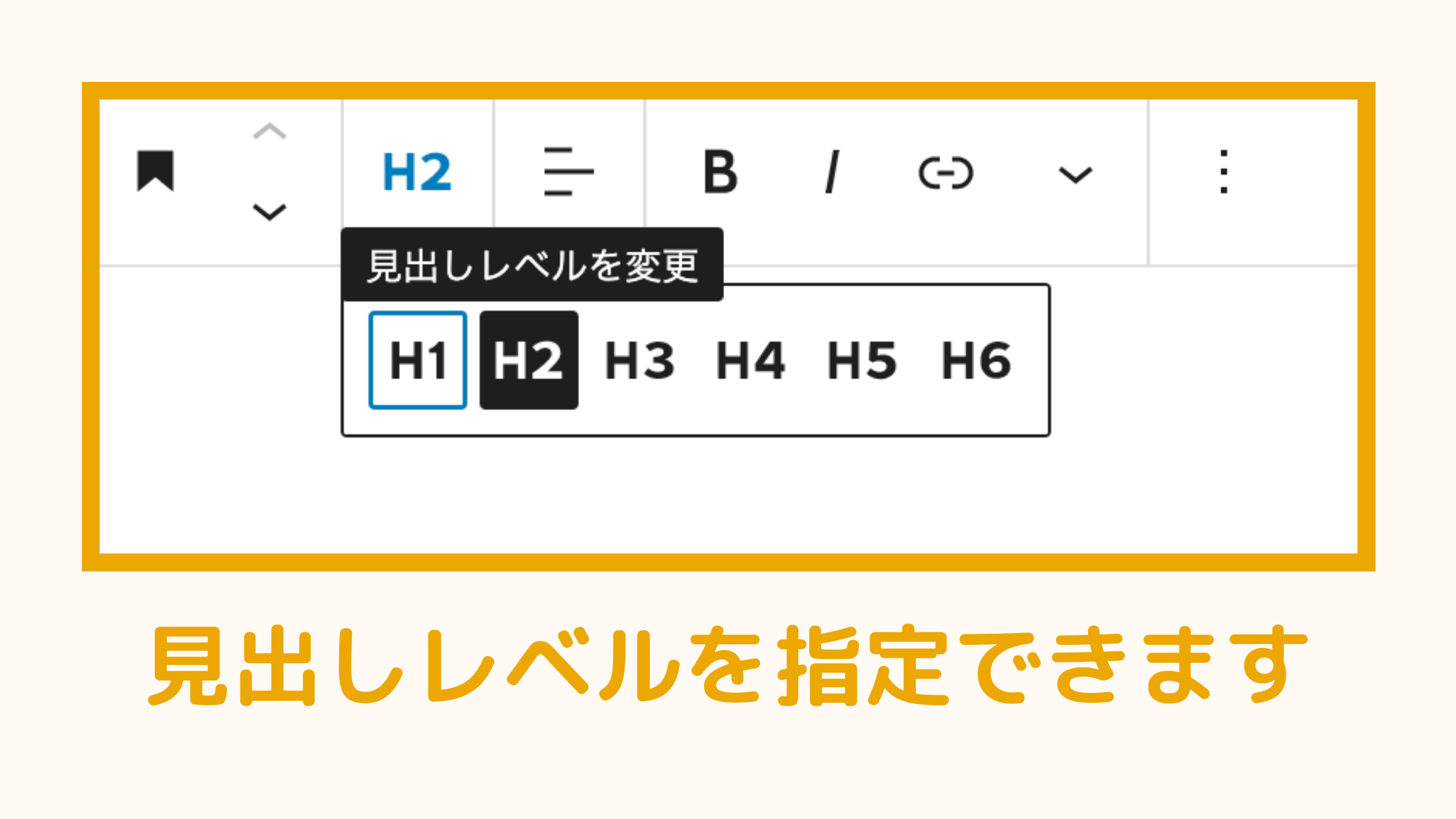
見出しを h2〜h6の中から選択します。

- 見出し2:大見出し(h2)
- 見出し3:中見出し(h3)
- 見出し4:小見出し(h4)
- 見出し5以降:基本的に使わなくて OKです。
- 段落:本文のことです。
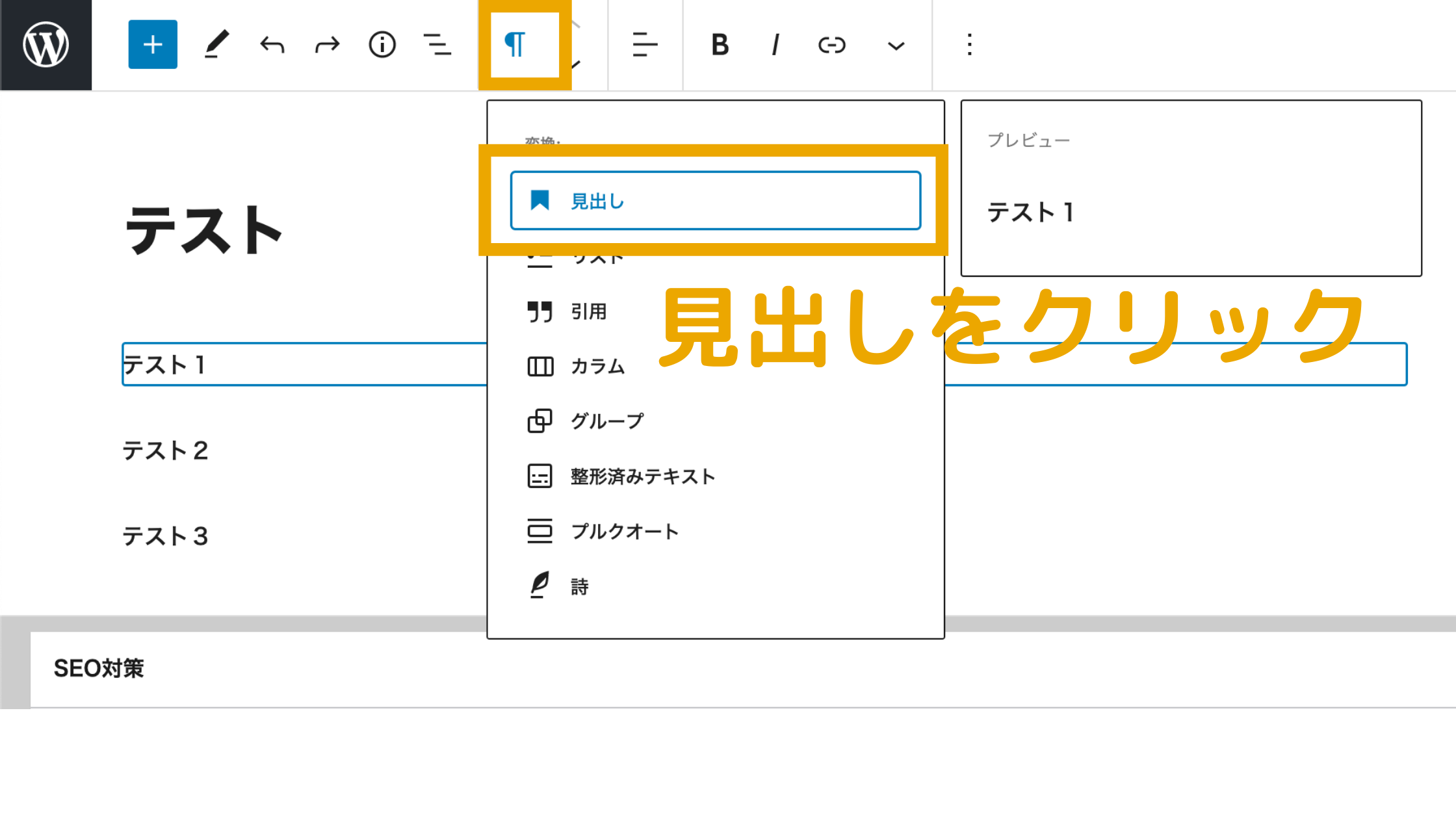
文章にボックスを合わせて、「見出し」から希望の見出しを設定する流れとなります。
「なんで本文を入力する前に見出しを作っておく必要があるの?」と思う方もいらっしゃるかと思います。理由は、見出しを先に設定しておけば、本文の軸がブレずに記事を作成することができるからです。
初心者によくありがちなミスですが、記事を書いてるうちに話の主旨がズレてしまい、記事完成時にはタイトルと内容が一致してなかったり、何が言いたいか結局分からなくなることがよくあります。
それを防ぐために見出しを記事の骨組みとします。先に見出しを設置し、全体の構成と流れを確認してから本文を書きます。
軸を作るのは記事作成の基本であり、作業効率 UPにも繋がるので見出しは必ず最初に設定しておきましょう。
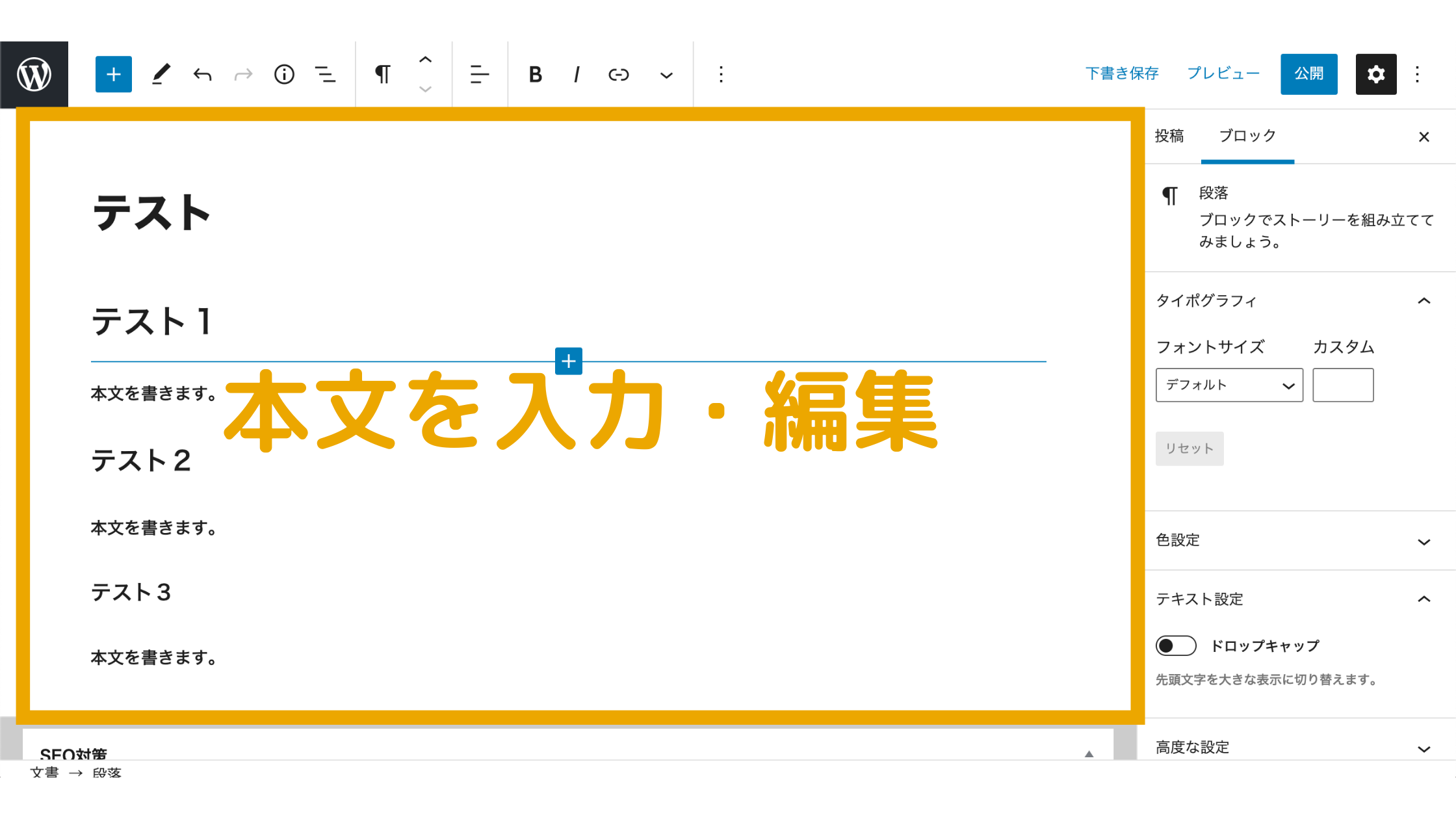
STEP4. 本文を入力・編集する

見出しで骨組みを作ったら「本文を入力・編集」をして肉付けをしていきます。文字の打ち込み方はワードなどのパソコン操作と全く同じです。
グーテンベルクでは、文章をブロック内に入力していき、そのブロックを積んでいくスタイルです。分かりやすく言うとテトリス状態です。
なので文章や画像の入った枠のことを「ブロック」と読んでいます。ここからブロックという言葉がたくさん出てくると思うので、ここで理解しておいてください。
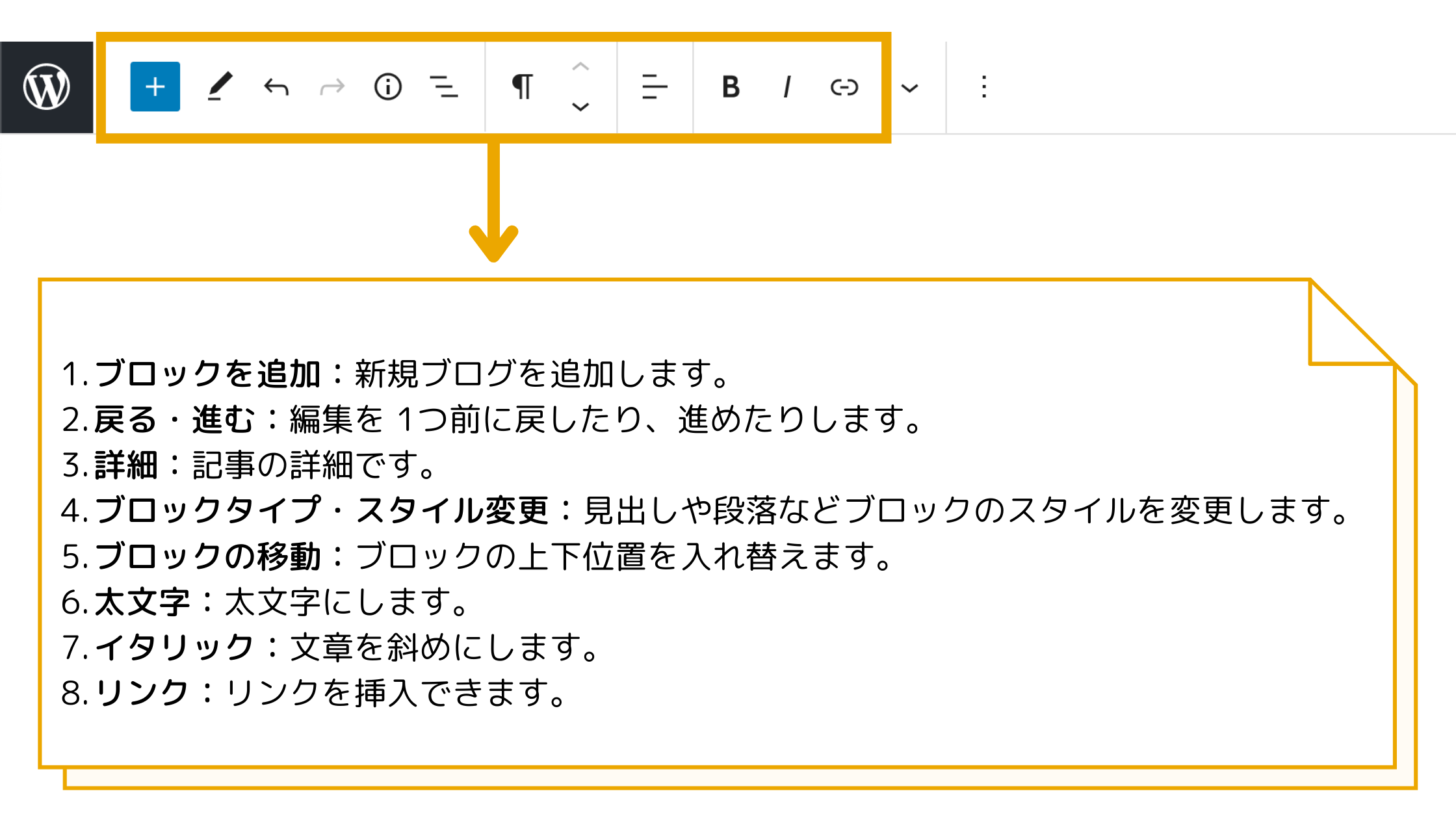
最初に、グーテンベルクの操作画面で特に使うものだけピックアップしておきます。

② 戻る・進む:編集を 1つ前に戻したり、進めたりします。
③ 詳細:記事の詳細です。(超重要!)
④ ブロックタイプ・スタイル変更:見出しや段落などブロックのスタイルを変更します。(重要)
⑤ ブロックの移動:ブロックの上下位置を入れ替えます。
⑥ 太文字:太文字にします。
⑦ イタリック:文章を斜めにします。
⑧ リンク:リンクを挿入できます。(重要)
上記の中から特に重要なものを解説していきますね!
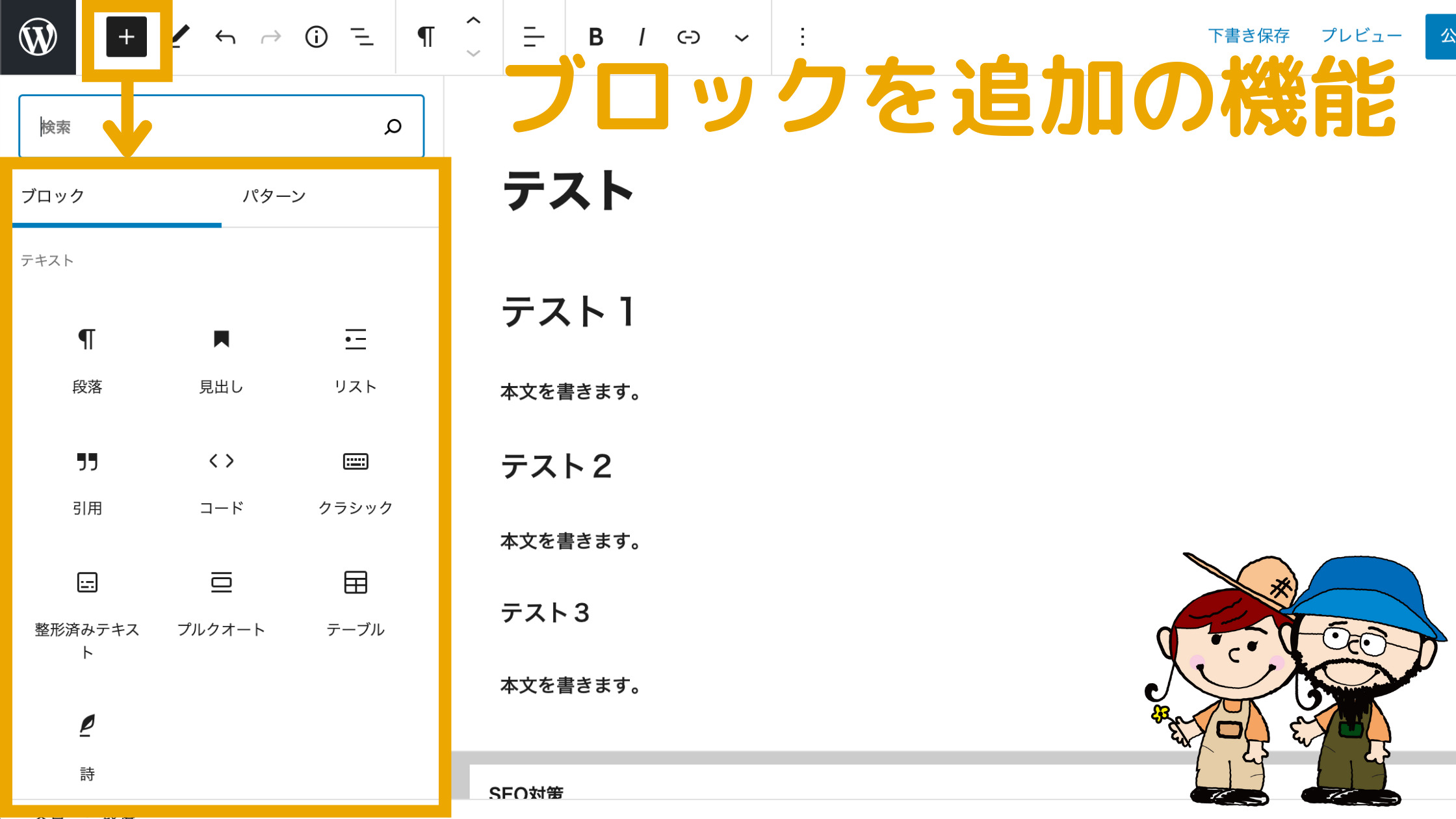
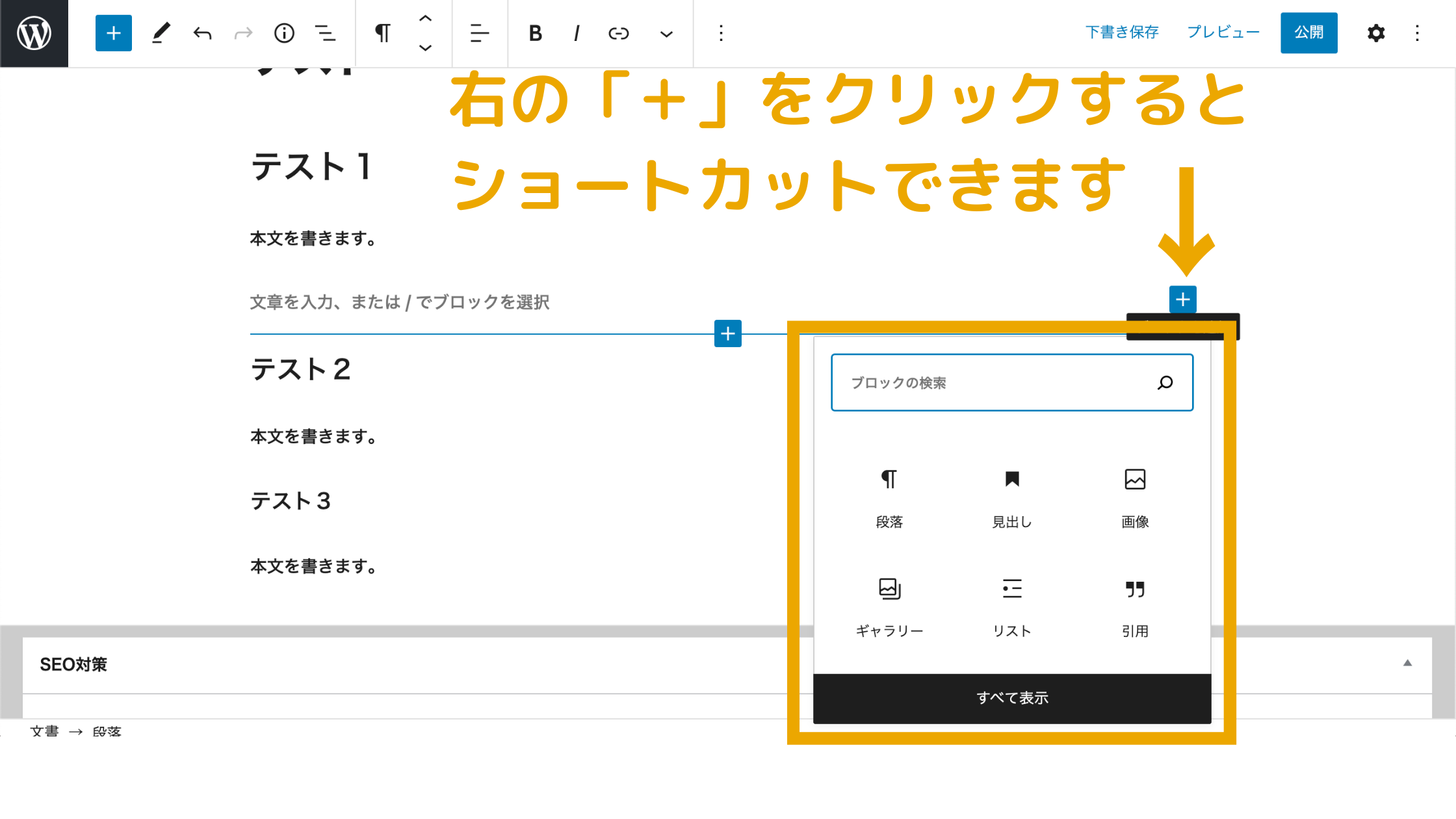
「ブロックを追加」
「ブロックを追加」ではこの画面上にない機能を追加することができます。

例えば、ブロックエディタで「クラシックエディタ」を使いたい場合もこのメニュー内から使うことができます。
ちなみに一度使ったブロックは「よく使われるブロック」として短縮メニューに追加されますよ!

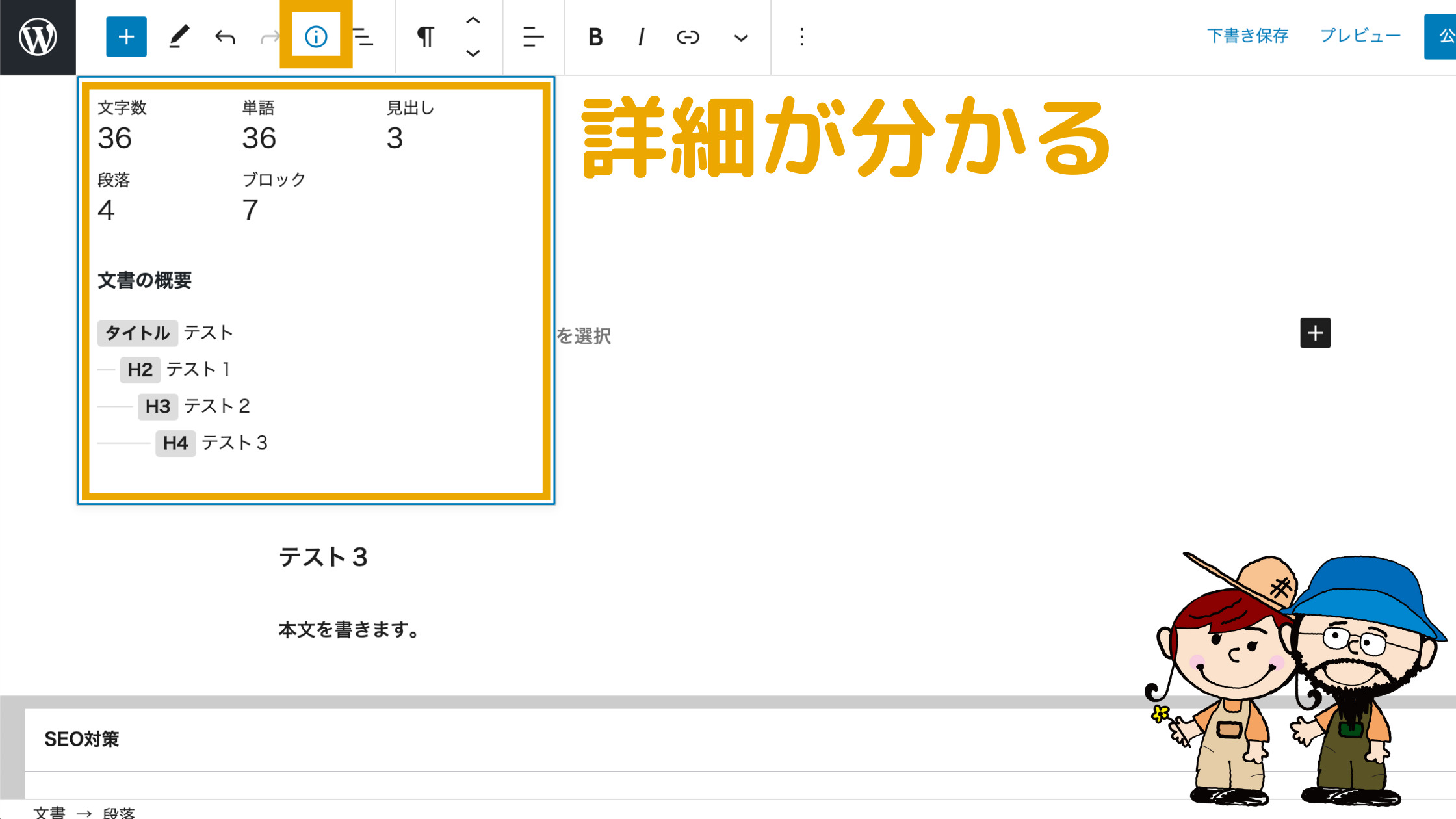
「詳細」
詳細はその文章の文字数や見出しの数、文章の概要を知れる、グーテンベルクで記事を書く上で最も重宝してる機能です!

文章の概要では、見出しの順番が違ったりすると告知してくれるのでとても便利です。
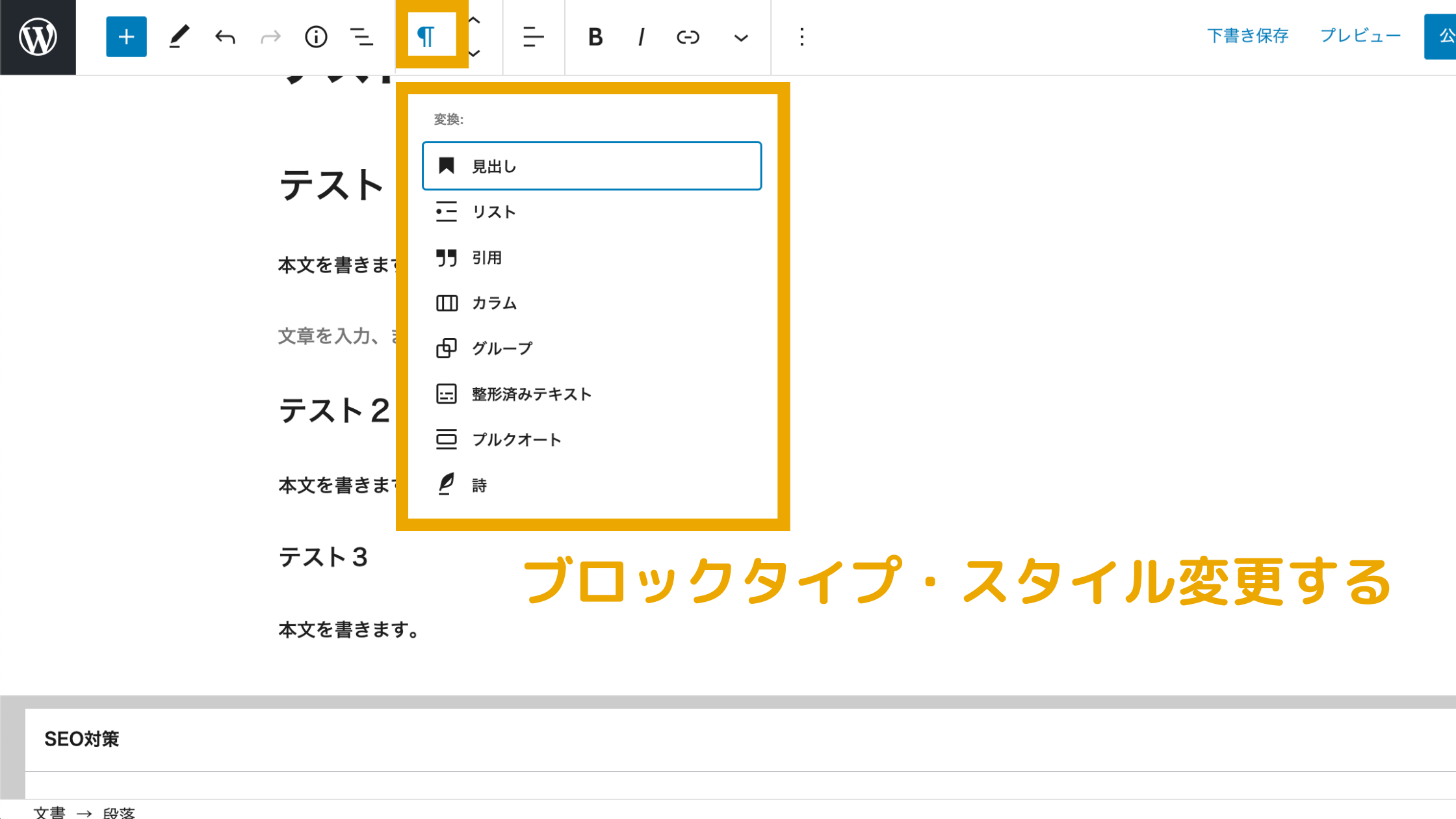
「ブロックタイプ・スタイル変更」

ブロックタイプ・スタイル変更では文章を段落や見出しにワンクリックで変更できます。変更できるスタイルは以下のものです。
- 見出し:h2〜h6までの見出しです。
- リスト:番号付きと番号無しのリストを設定できます。
- 整形済みテキスト:CSSコードの記述などで使います。
- 引用:引用テキストを使用する時に使います。
- カラム:2〜3つに画面を分割する時に使用します。
- グループ:時に使いません。
- プルクオート:特に使いません。
- 詩:特に使いません。
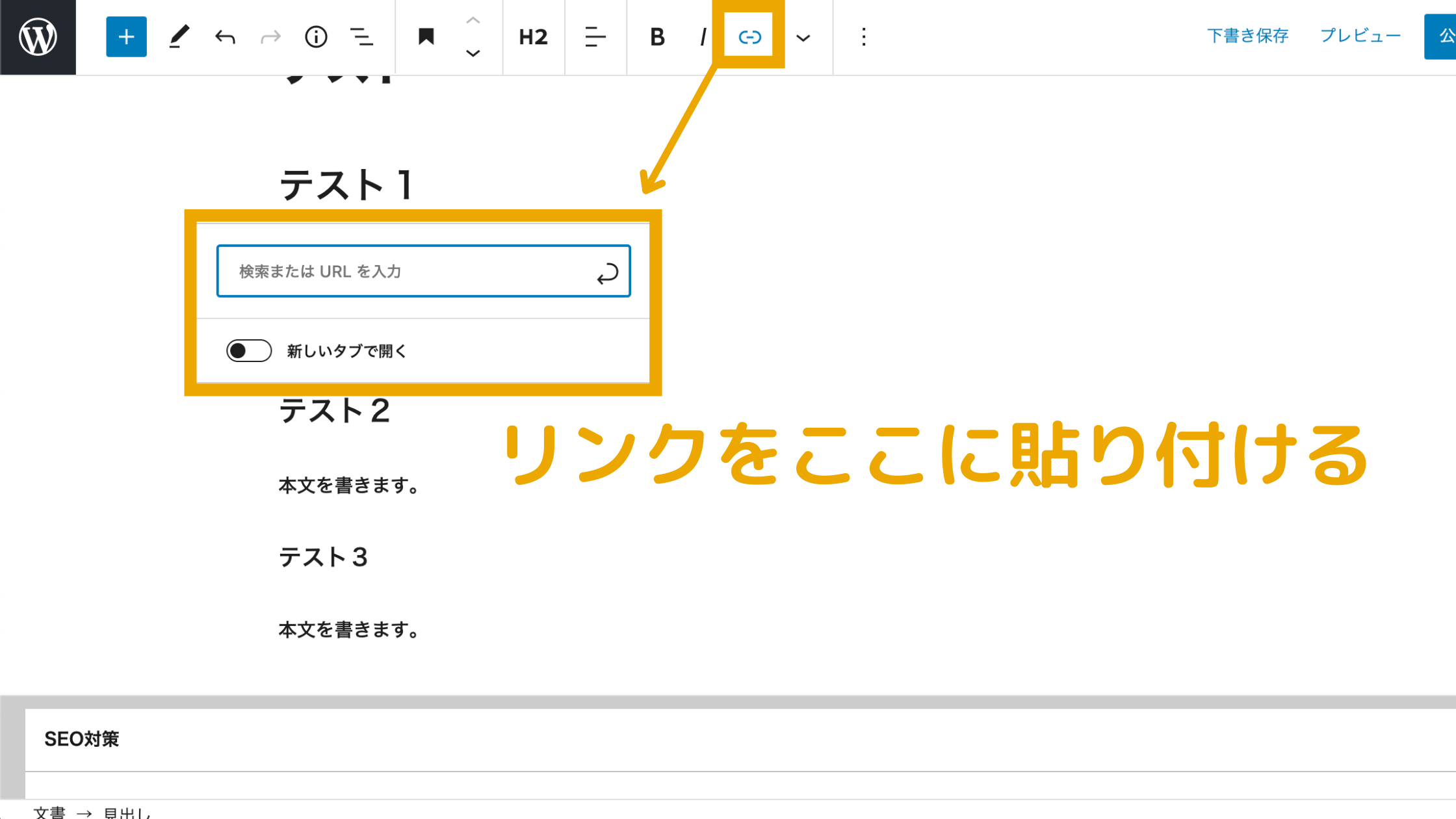
「リンク」

リンクは文章に URLをリンクさせたり、画像付きリンクを貼ることができます。
こちらも必ず使う機能なので覚えておきましょう。
STEP5. 箇条書きを設定する
STEP5では「箇条書き」の設定をします。箇条書きは “リスト”とも言いますね。

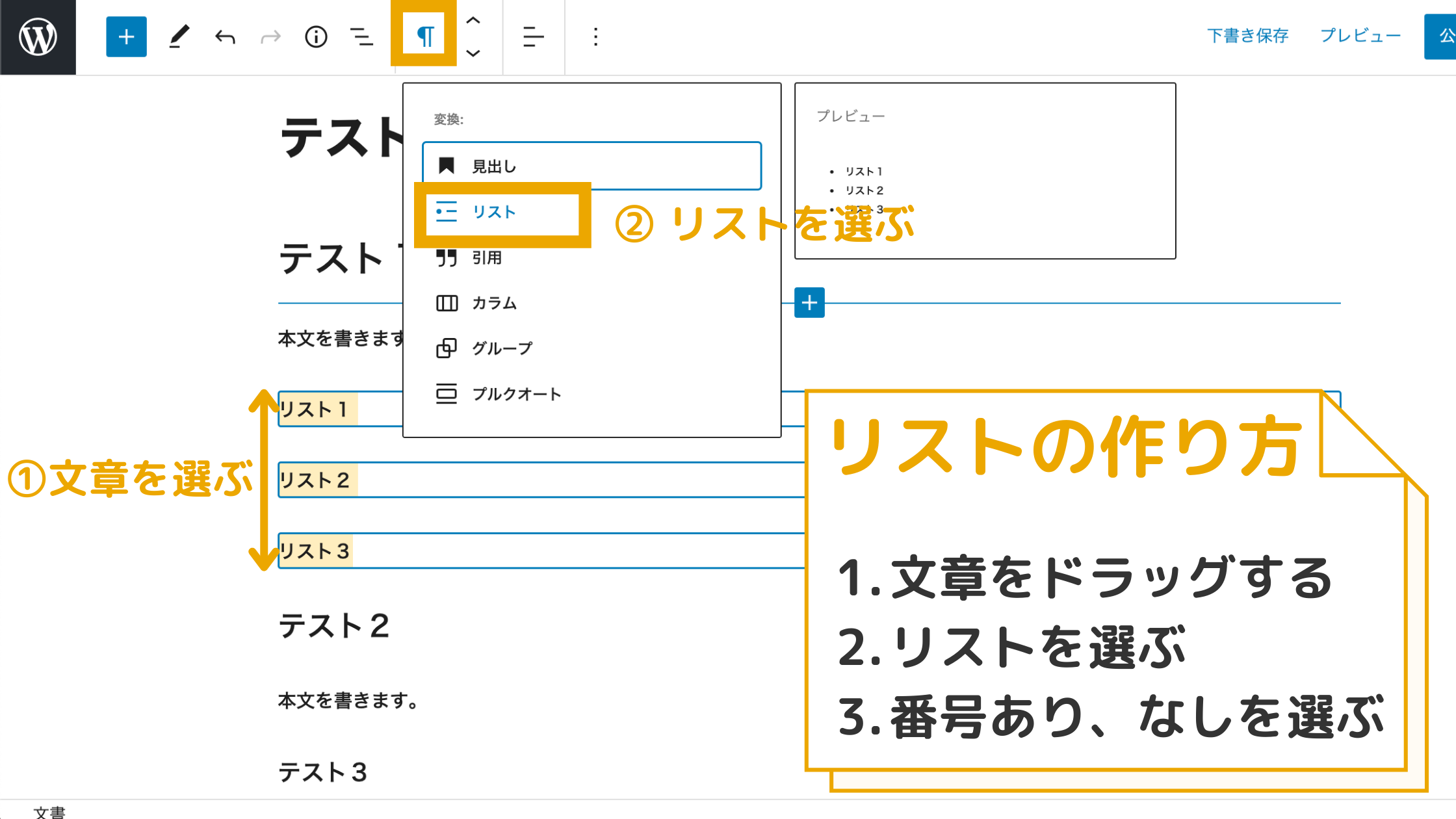
グーテンベルクで箇条書きを設定するのはとても簡単です。
- リストにしたいブロックを複数 選択
- 「ブロックタイプ・スタイル変更」から「リスト」を選択
これだけで OKです。上に出現するメニューで「番号あり」か「番号なし」か選ぶことができます。初期設定は「番号なし」です。
STEP6. 内部・外部リンクを設置する
続いて STEP6では記事内に内部リンク・外部リンクを設置していきます。特に読者さんにサイト内を回遊してもらうためにも関連記事などの内部リンクはとても重要です。

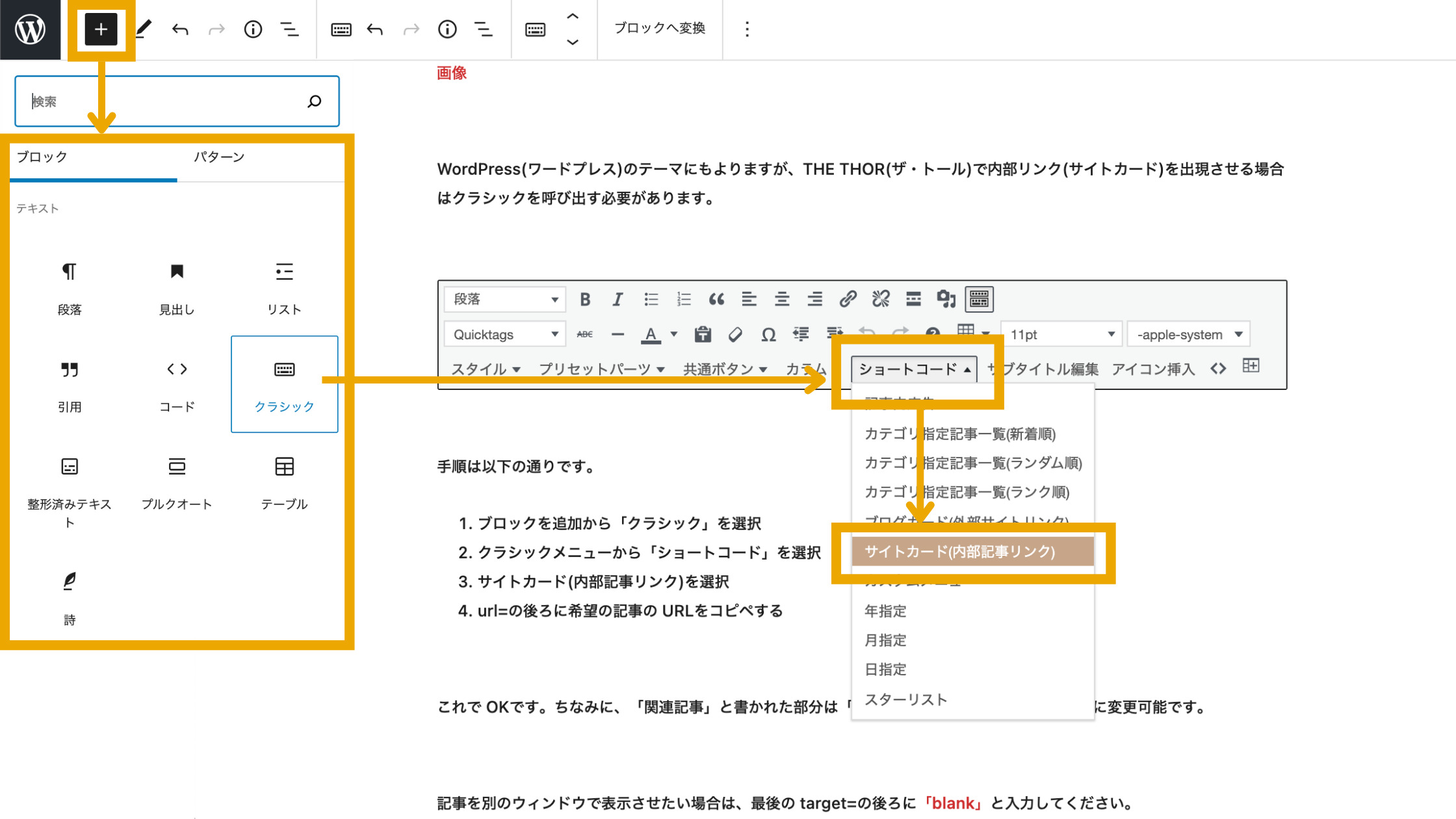
WordPress(ワードプレス)のテーマにもよりますが、THE THOR(ザ・トール)で内部リンク(サイトカード)を出現させる場合はクラシックを呼び出す必要があります。
手順は以下の通りです。
- ブロックを追加から「クラシック」を選択
- クラシックメニューから「ショートコード」を選択
- サイトカード(内部記事リンク)を選択
- url=の後ろに希望の記事の URLをコピペする
これで OKです。ちなみに、「関連記事」と書かれた部分は「こちらもオススメ」などのテキストに変更可能です。
記事を別のウィンドウで表示させたい場合は、最後の target=の後ろに「blank」と入力してください。
STEP7. 本文を装飾する
STEP7では本文を装飾していきます。装飾とは以下のような文章を読みやすくしていく作業のことですね。
- 文字のサイズを変更する
- 文字のカラーを変更する
- マーカーを引く
- テキストを太文字にする
- 文章間のスペースを入れる
ひとつずつ方法を解説していきます。
※ただし、今回の方法は一部 WordPressの有料テーマ THE THOR(ザ・トール)での設定になってます。他のテーマでも方法はほとんど同じですが、位置や名称が違う可能性があります。
ブログ初心者に優しい、WordPress有料テーマ THE THOR(ザ・トール)に関しては以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
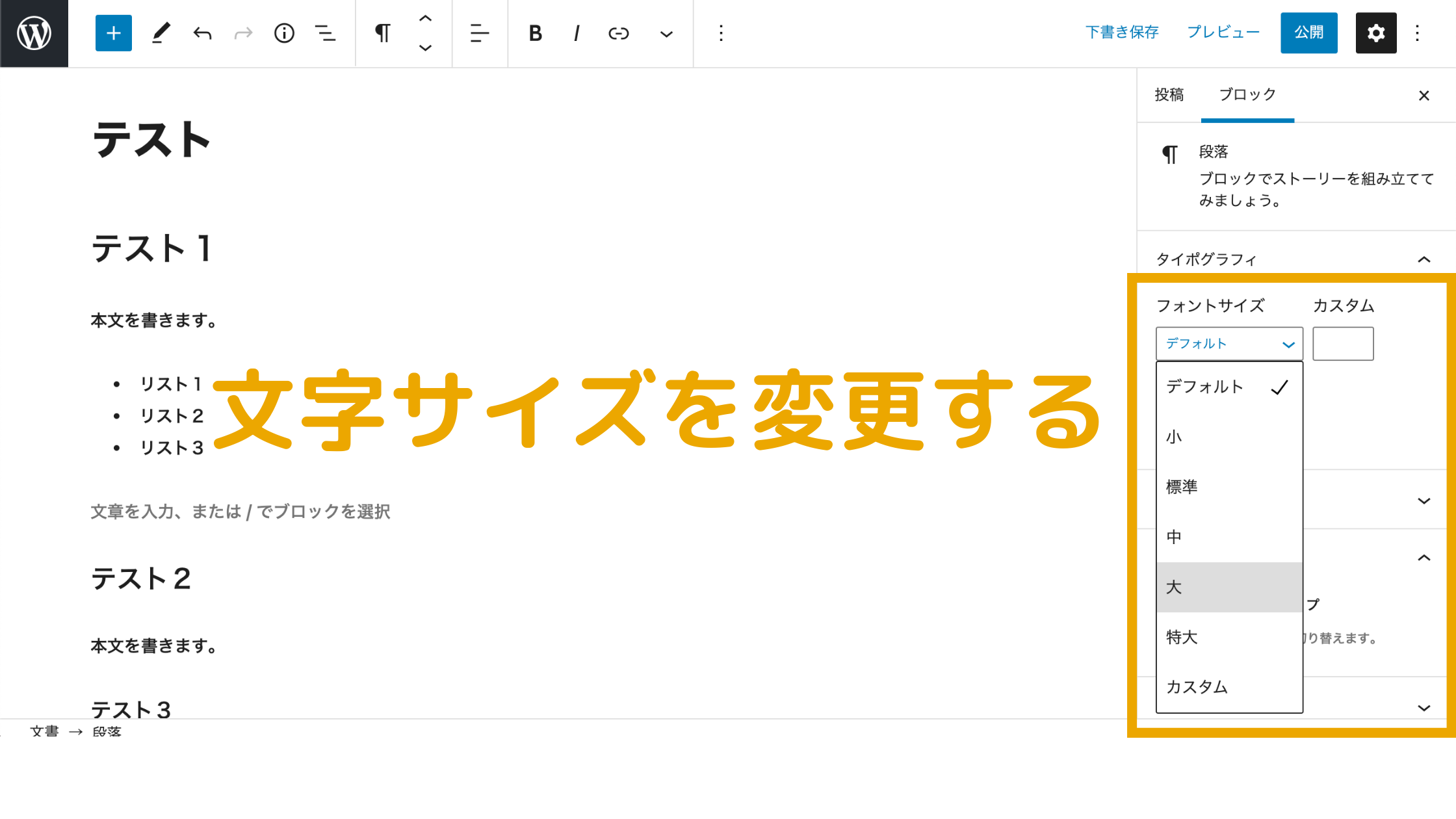
文字のサイズを変更する
文字のサイズを変更する方法です。

まず、サイズを変更したいブロックを選択してください。
次に、サイドバーにある「フォントサイズ」をクリックし、希望のサイズに変更してください。任意のサイズに変更したい場合は「カスタム」の部分にピクセル数字を入力すれば自由に大きさを変更できます。
文字のカラーを変更する
文字のカラーを変更します。

色を変更したいブロックを選択してください。
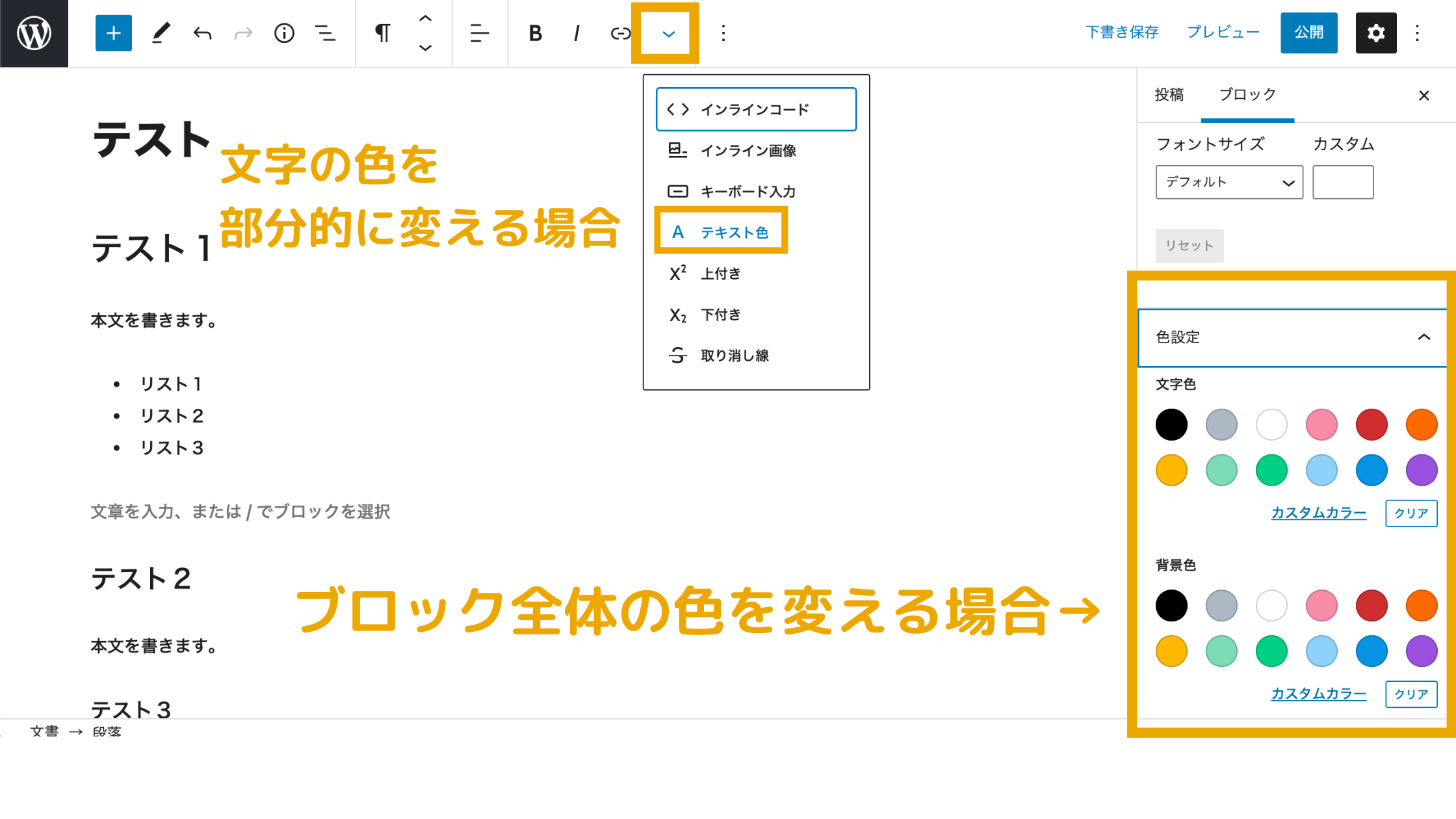
次にサイドバーにある「色設定」を選択してください。
- 文字色:文字の色を変更する
- 背景色:背景(ブロック全体)の色を変更する
一部の文字だけ色を変更したい場合は、トップツールバーにある下マークから「テキスト色」を選び、そこで色を変更してください。
マーカーを引く
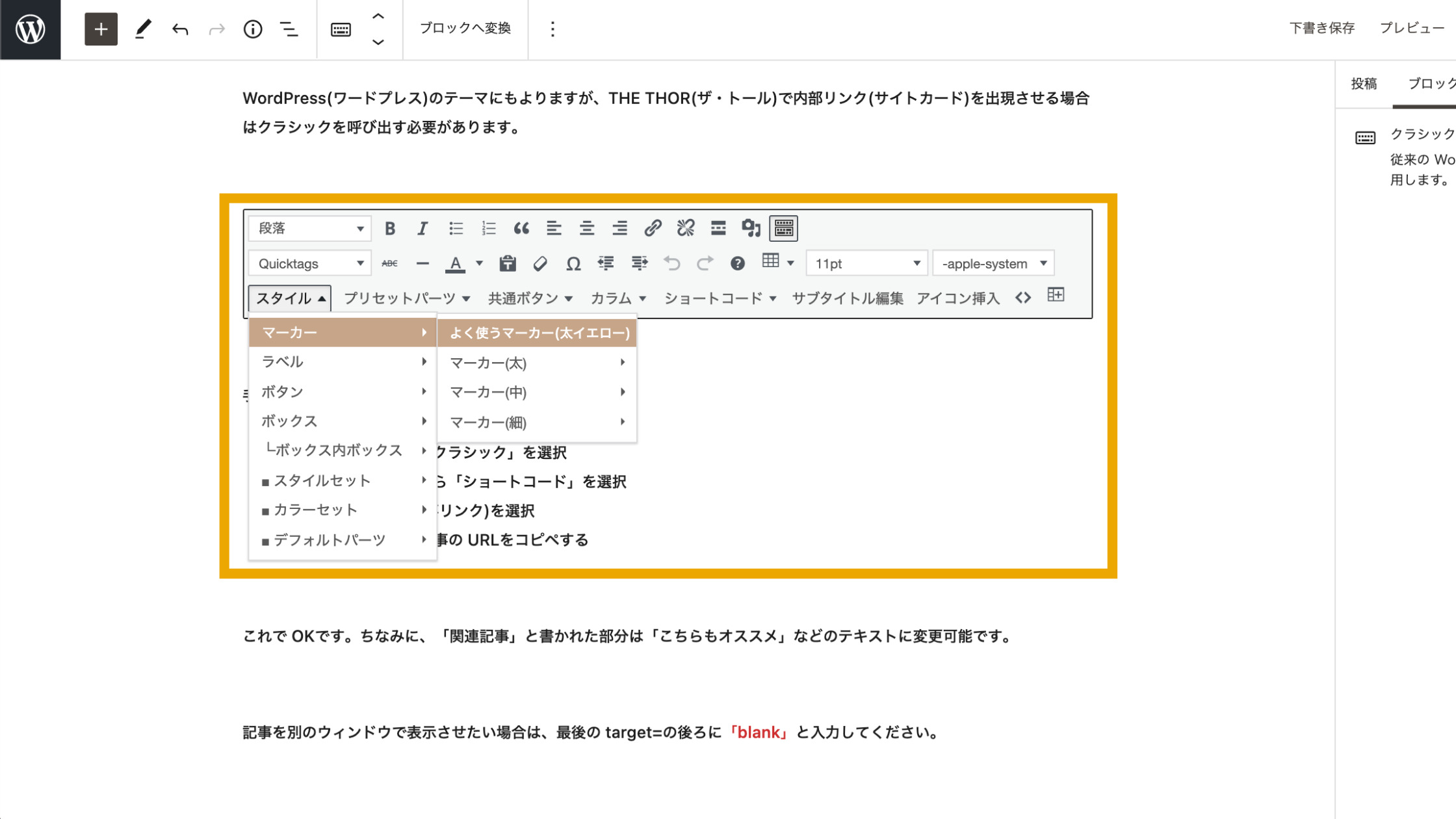
蛍光マーカーを引く方法です。THE THOR(ザ・トール)でマーカーを引く場合はクラシックエディタを呼び出してそこから使用する必要があります。

「ブロックを追加 → クラシック → スタイル → マーカー」と進みます。その中から希望のマーカーを選び、使用します。
ちなみにお分かりだと思いますが、マーカーを使う場合は、クラシック上に文章を入力する必要があります。
テキストを太文字にする
テキストを太字にする方法は上記でも紹介しましたが、トップツールバーの「B」をクリックすれば太字に変わります。
文章間にスペースを入れる
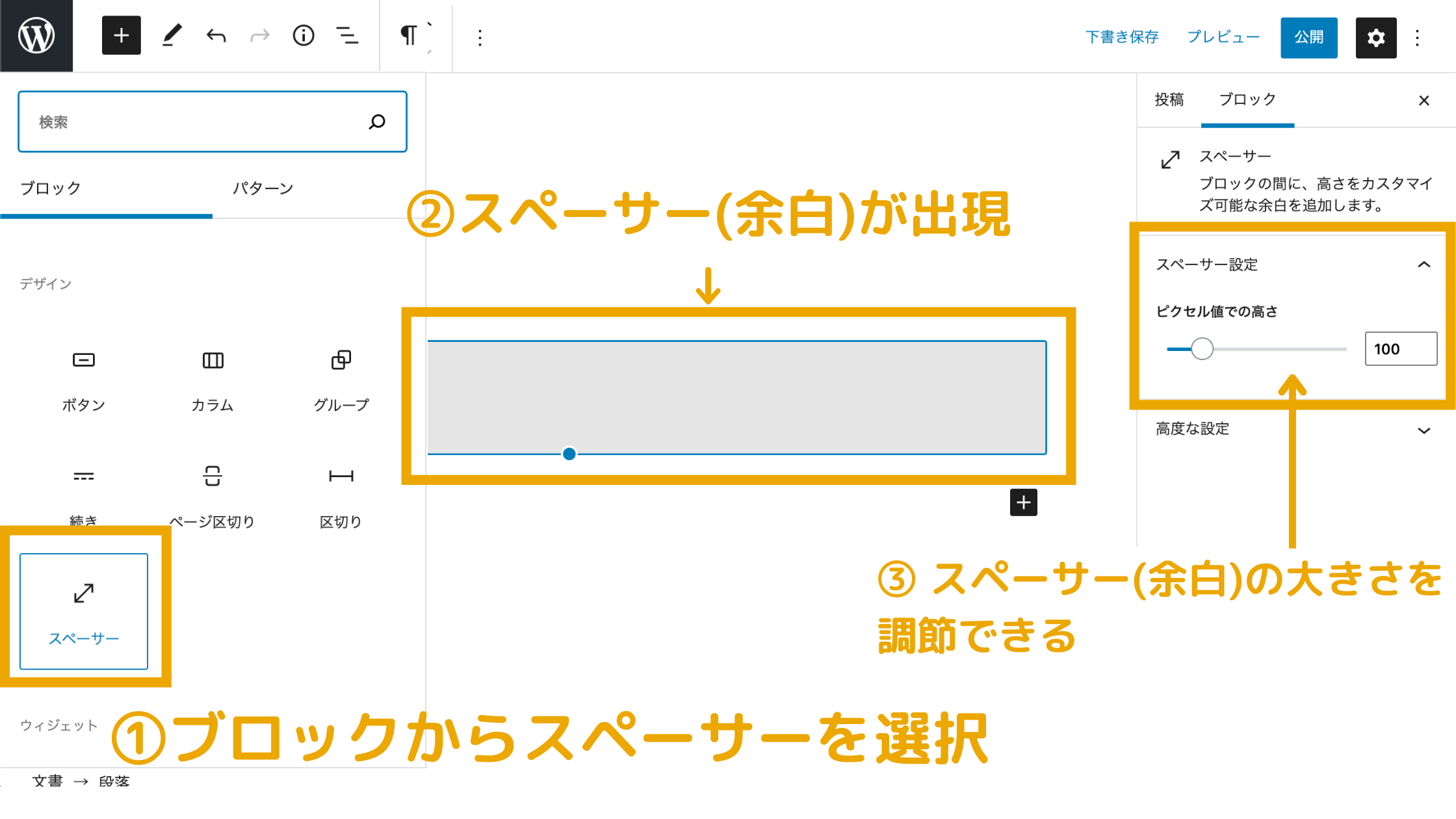
文字間にスペース(余白)を入れる方法です。

- 「ブロックを追加」からスペーサーを選択
- 任意の場所にスペーサー(余白)が出現
- スペーサー設定でサイズを調節
STEP8. 画像を設定する
文章の装飾が終わったら最後に画像を挿入して記事を完成させましょう。
ブログで使用する画像には大きく分けて 2つあります。
- アイキャッチ画像:記事の内容を表す画像。1記事 1画像のみです。
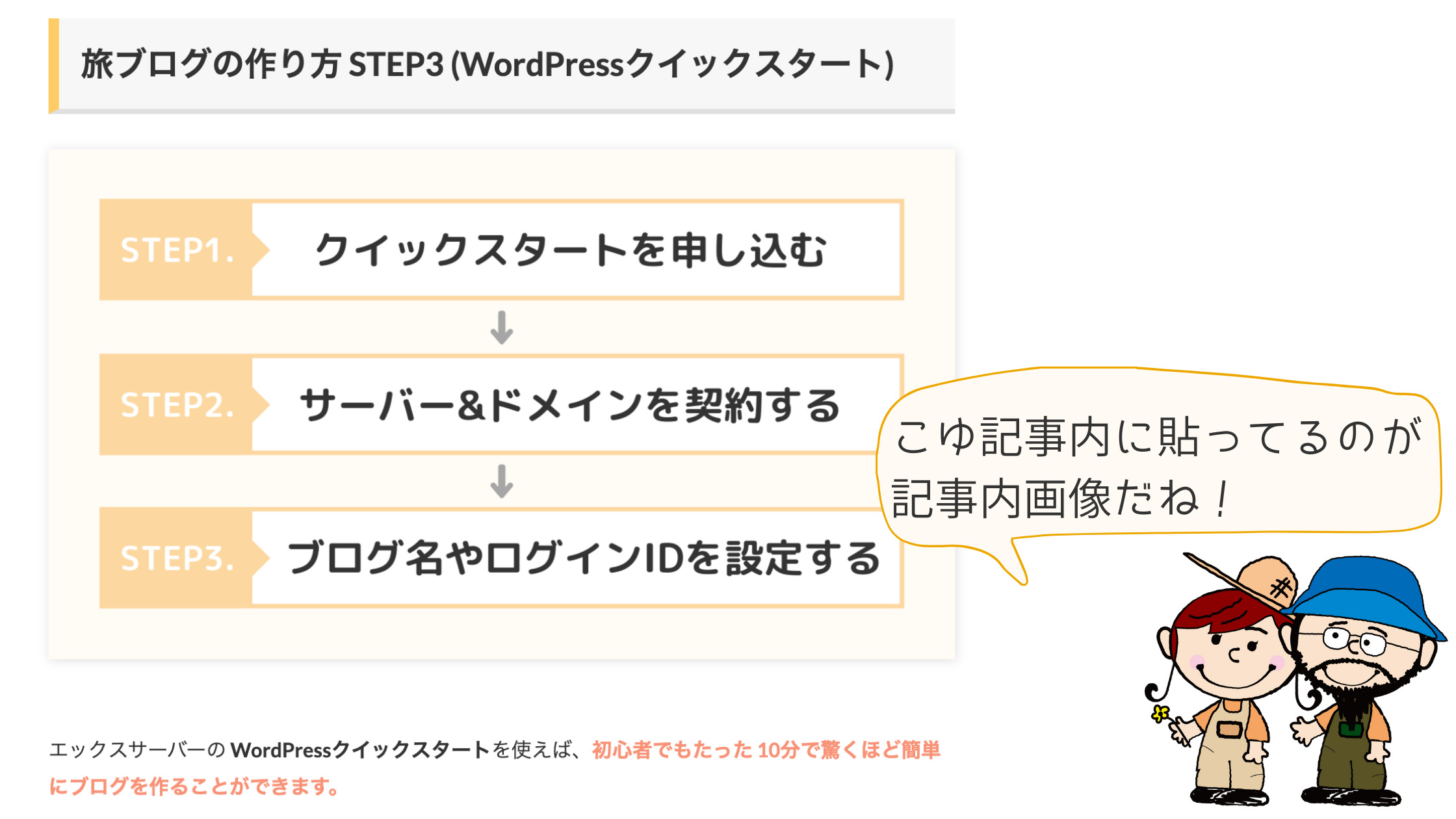
- 記事内画像:画像内に貼る画像です。見出し(h2)直下にもよく使用されます。
ひとつずつ解説していきますね。
アイキャッチ画像

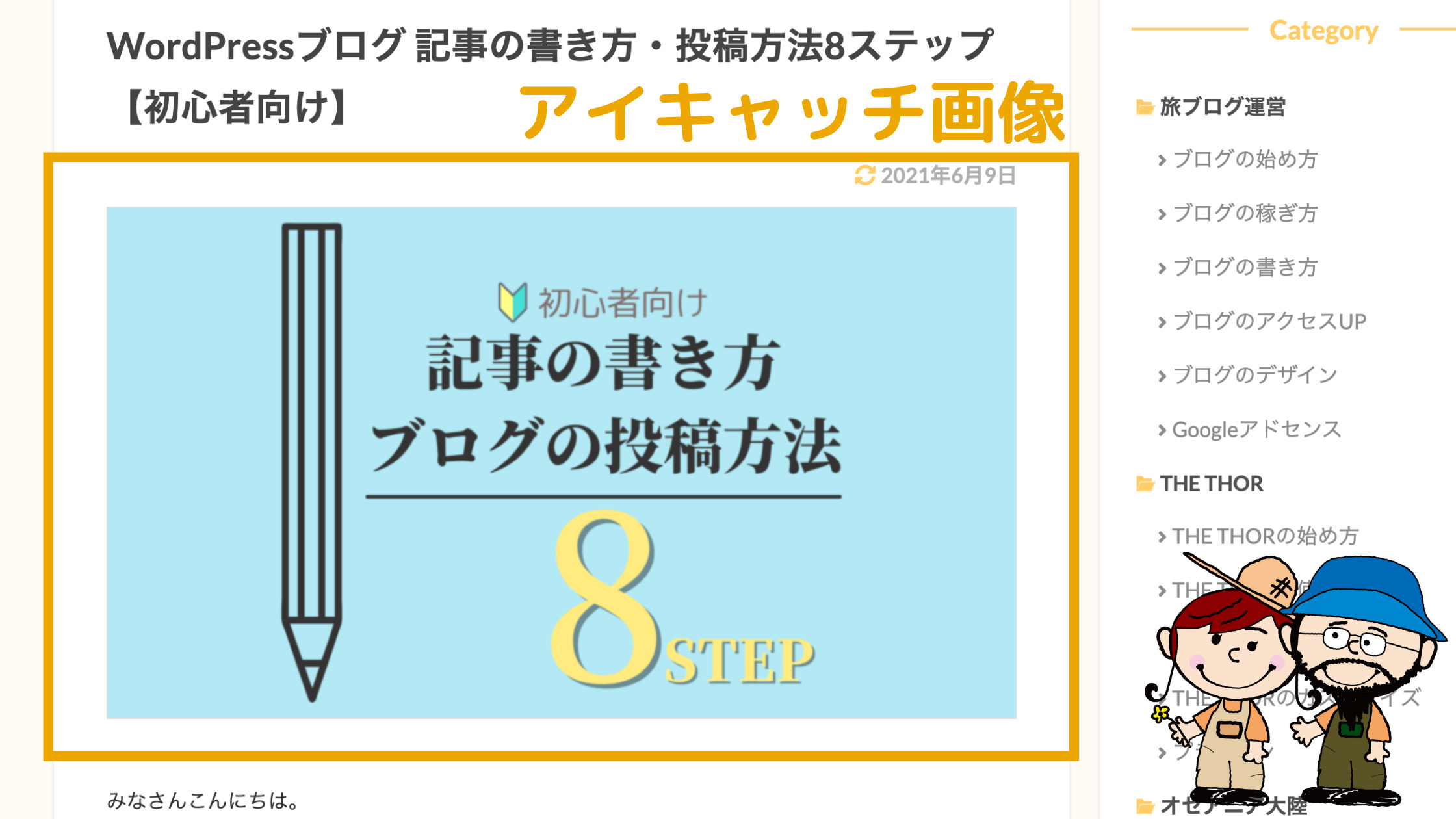
アイキャッチ画像とは記事内のトップ、タイトル(h1タグ)下などに表示される「一番目立つ画像」のことです。
検索画面やサイト内などでもこの画像が使用されます。
アイキャッチを設定する方法は以下の手順です。
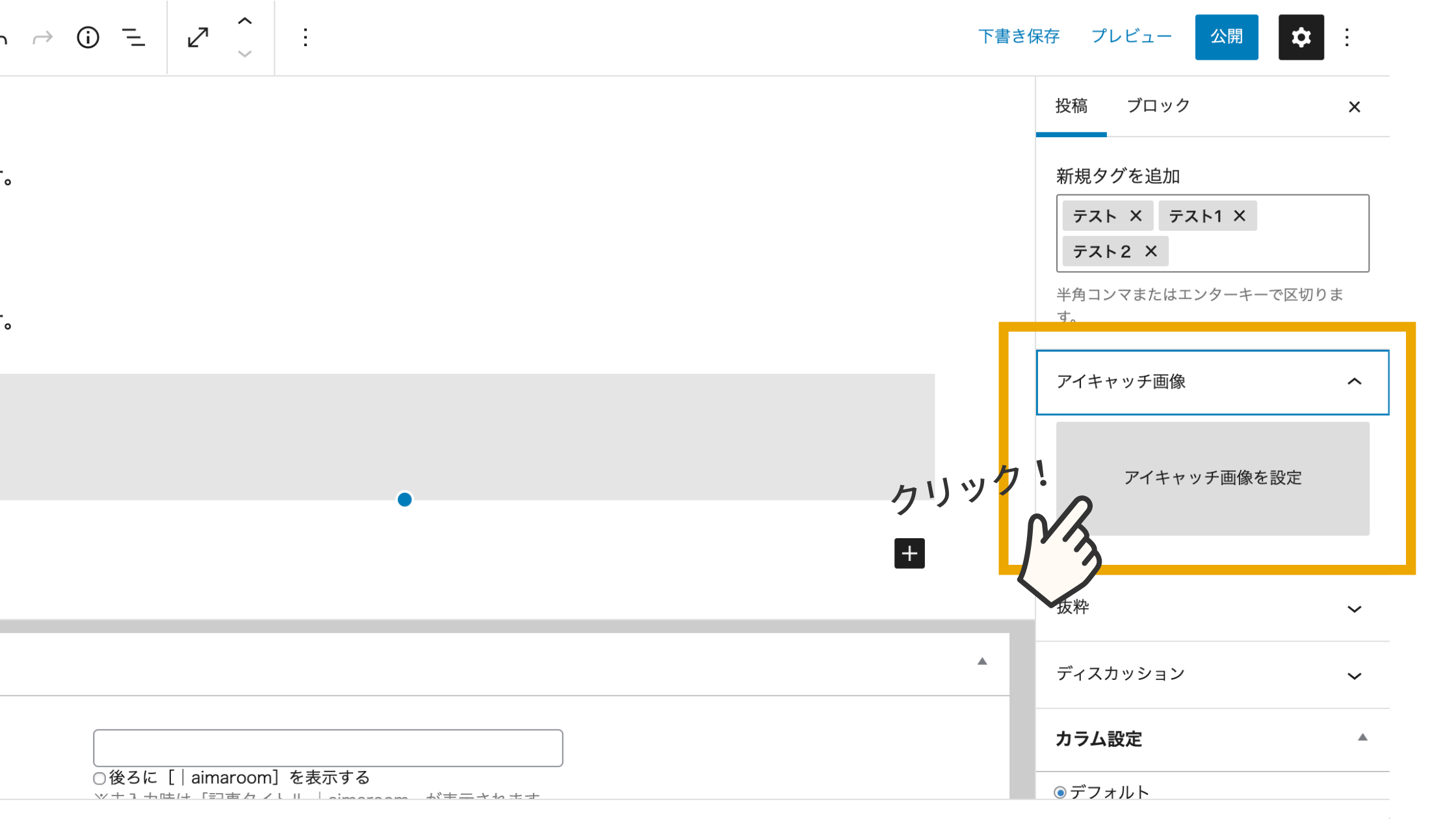
まず、右のサイドメニューの「アイキャッチ画像を設定」をクリックしてください。

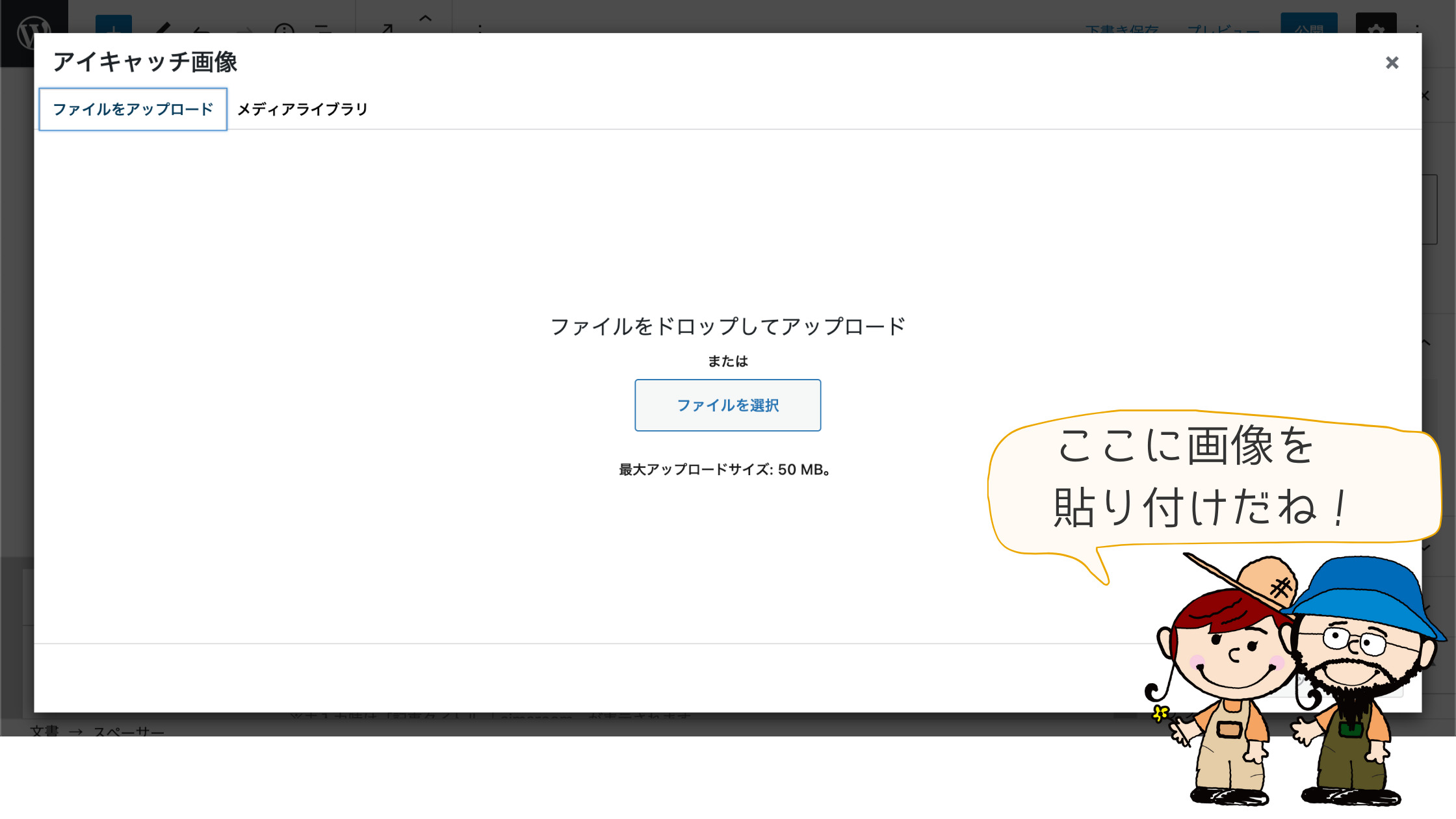
上記の画面に変わりますので、新規の画像を使用するなら「ファイルをアップロード」をクリック、すでに以前使った画像なら「メディアライブラリ」から選択してください。

使用する画像にチェックを入れて、「アイキャッチ画像を設定」をクリックして完了です。
記事内画像

記事内画像とは、文字通り、記事内に使用される画像のことです。
例えば、何かの使い方を画像で手順を追って紹介していく場合や、見出し(h2タグ)の下に画像見出しとして使用したりします。
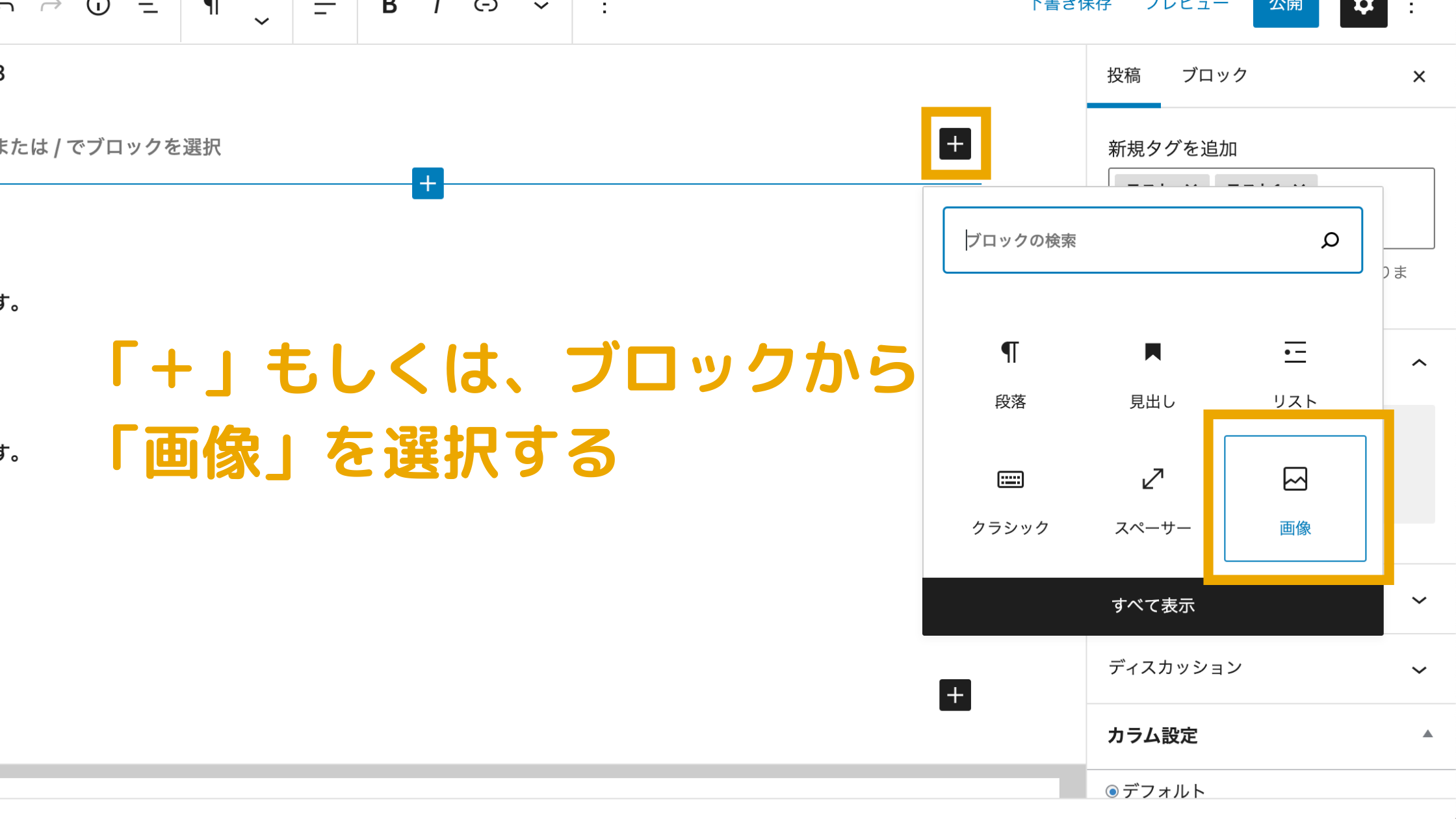
記事内で画像を使用したい場合は、「ブロックを追加」をクリックします。

そこから「画像」を選択してください。あとはアイキャッチの設定の仕方と同じです。
実は、画像は検索上位を目指す上でとても重要な SEO対策のひとつです。正しく設定することにより、検索画面でクリックされる割合や上位表示される確率が格段に違います!
最初にぜひ習得していただきたいので、「画像の SEO対策」が気になる人は以下の記事をどうぞ。
記事
WordPressブログ 記事の投稿方法8ステップ
記事を書き終えたらいよいよ投稿です!以下は WordPress(ワードプレス)で記事を書いてからの投稿する方法です。
初心者の方にもわかりやすく 8ステップに分けて解説していますので参考にしてくださいね!
- STEP1.タイトルを設定する記事のタイトル(h1タグ)を設定します。
- STEP2.アイキャッチを設定する記事のアイキャッチを設定します。
- STEP3.カテゴリーを設定する記事の属すカテゴリーを決めます。
- STEP4.タグを設定する記事に付けるタグを設定します。
- STEP5.パーマリンク(URL)を設定する記事のパーマリンク(URL)を設定します。URLは英数字で設定しましょう。
- STEP6.メタディスクリプションを設定する記事を簡単に説明するメタディスクリプションを設定します。
- STEP7.公開表示を「公開」に変更する全て確認できたら最後に公開表示を「公開」に変更します。
- STEP8.インデックス登録をリクエストする記事をなるべく早く検索画面に表示させるためにインデックス登録をリクエストします。
1. タイトルを設定する

STEP1では記事のタイトルを設定します。
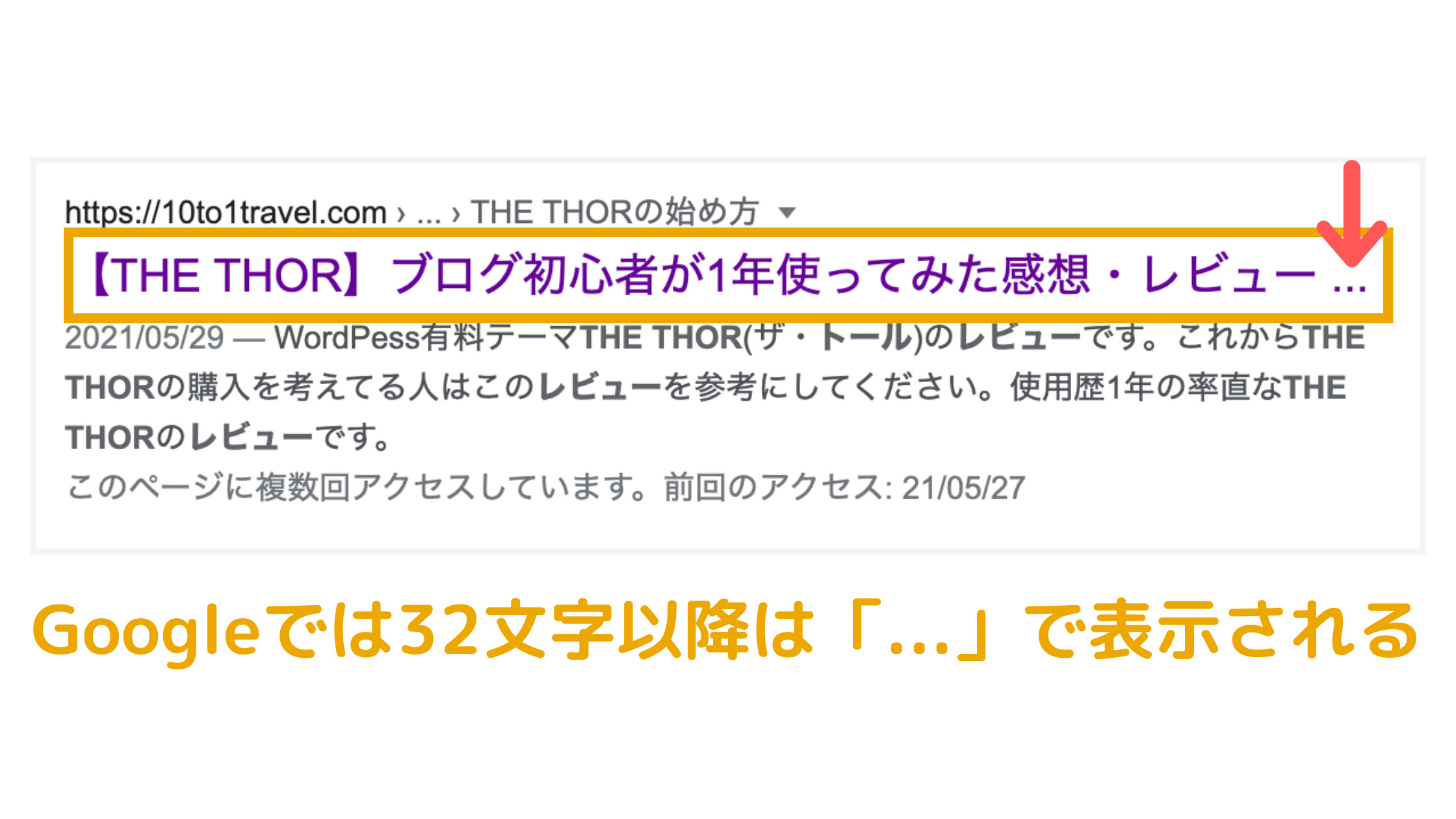
ブログのタイトルは Googleの検索結果に表示される「32文字以内」で作成しましょう。32文字以降は以下のように「…」で消されてします。

ですので、32文字以内かつ、重要なキーワードは最初の方に集めましょう。
2. アイキャッチを設定する
最初の記事の書き方で解説した通り、次にアイキャッチ画像を設定します。
アイキャッチはなるべく分かりやすく、読者がパッと見ただけで内容が分かるアイキャッチを心がけましょう。
3. カテゴリーを設定する

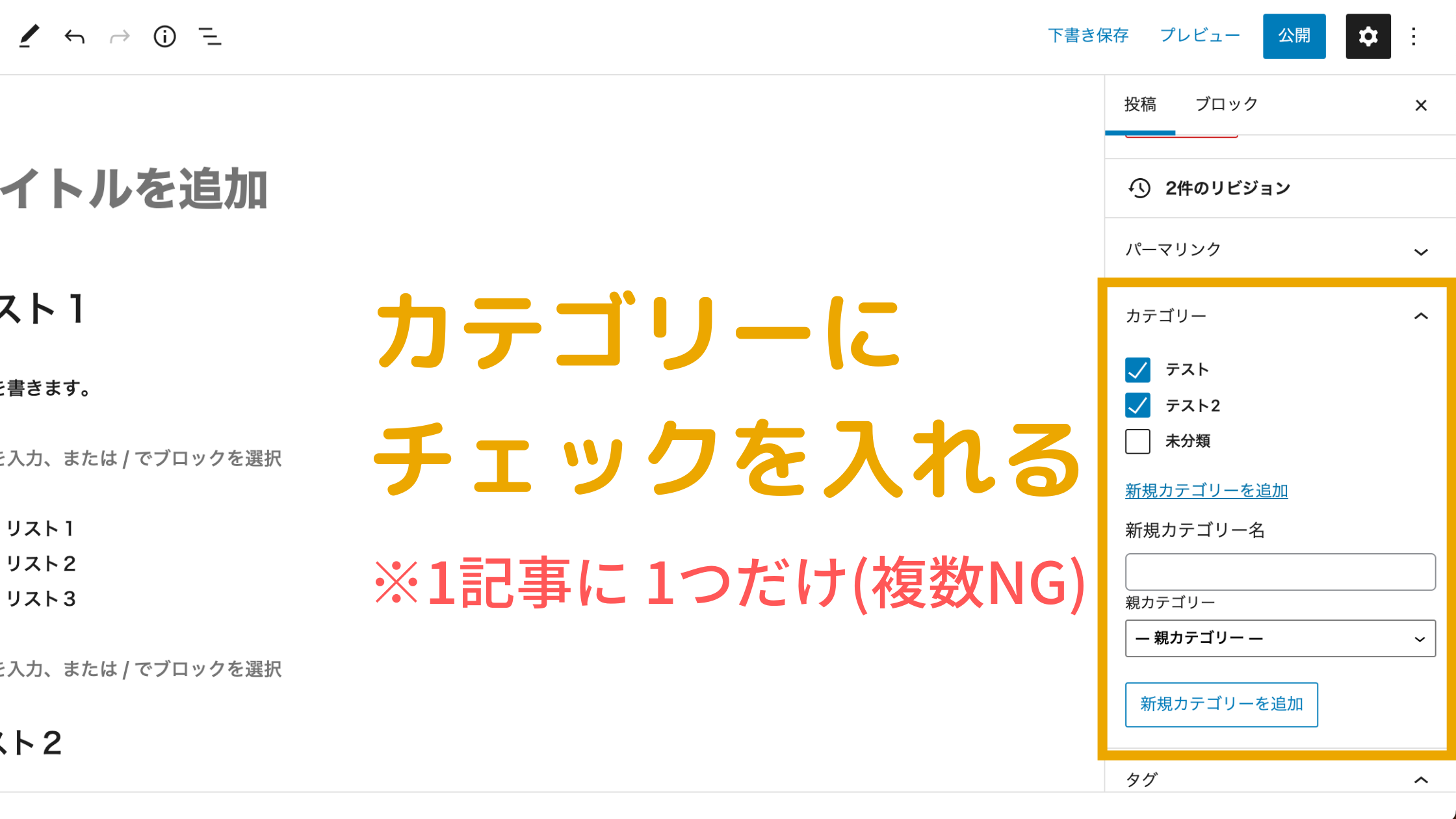
STEP3では記事のカテゴリーを設定します。
ちなみにカテゴリーは 1記事 1つにしてください(※複数NG)
初心者の方がやってしまいがちなミスですので、NGの理由を提示しておきます。
- SEO的に良くない
- 読者をがっかりさせてしまう
ざっくりですが、複数カテゴリーは SEO的によろしくありません。分かりやすく言うと検索結果に悪影響です。
それに、読者の期待も裏切ってしまう形となります。
よく「このブログのカテゴリーどれもすごく充実してる!」と思ってカテゴリー内を見てみると、どのカテゴリー内にも同じ記事がたくさん入ってたりしませんか?
そすると読者は「え?どれも同じ内容で実質 10記事くらいしか無いじゃん!嘘つき!」となって離脱されてしまいます。
複数のカテゴリーを設置したい気持ちは分かりますが、カテゴリーは 1つにして、それ以外はタグで差別化しましょう。
新規カテゴリーの作り方
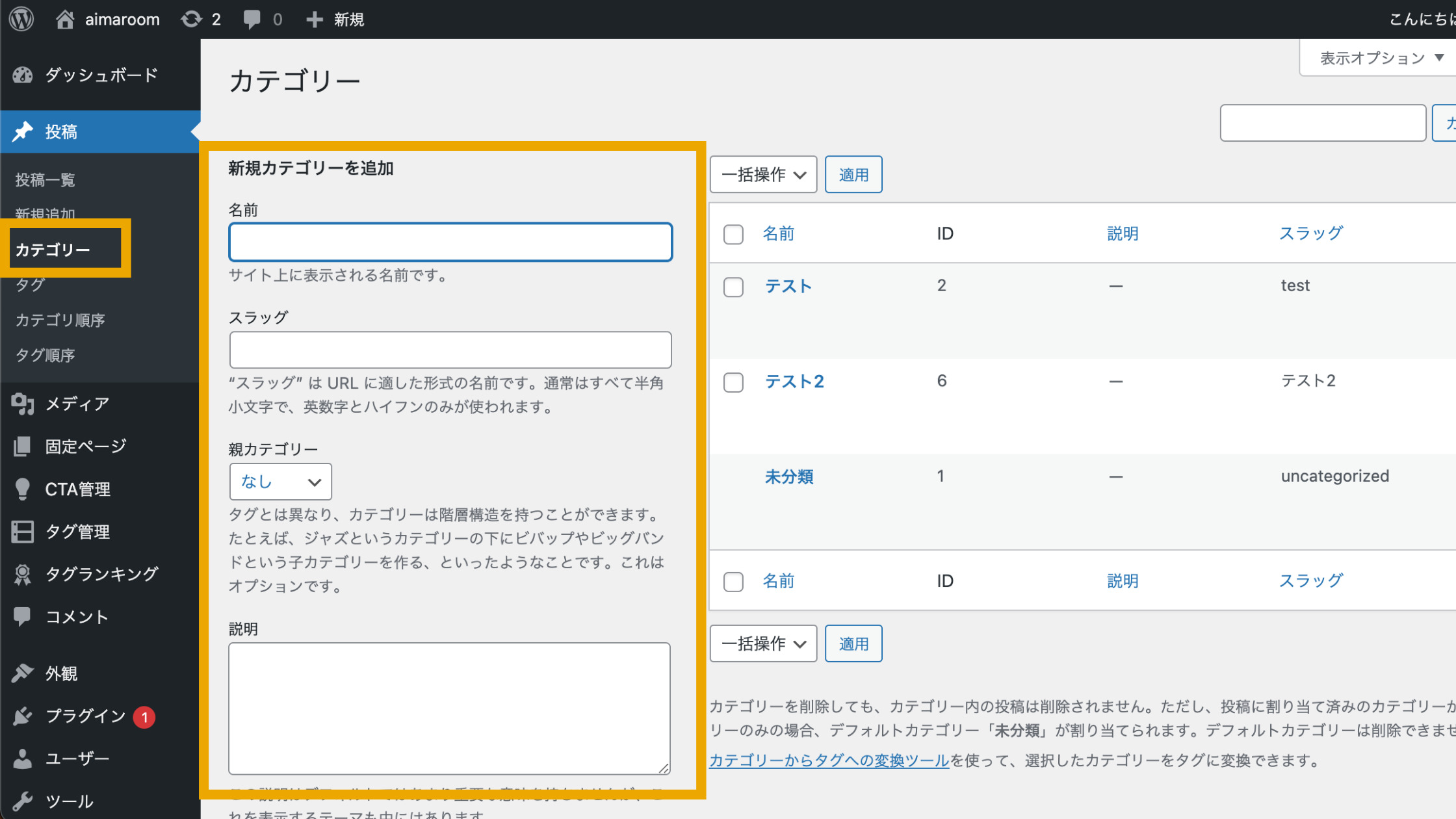
WordPressを始めたばかりの時は、カテゴリーが無いので新規作成する必要があります。
作成方法は以下の通りです。

- 管理画面の「投稿」から「カテゴリー」を選択
- カテゴリーの名前やスラッグ(URL)を入力
- 「新規カテゴリーを追加」をクリック
スラッグ(URL)は名前を英語化したシンプルなものにしましょう。例えば、「自転車」と言うカテゴリーなら「bicycle」ですね。
最後に「新規カテゴリーを追加」をクリックするのをお忘れなく!
4. タグを設定する
STEP4では記事にタグを設定していきます。設定の方法はカテゴリーと同じです。
タグとは記事のキーワードのようなものです。正直、SEO対策としては効果は低く、設定してない人もいます。
ですが、タグを設定しておけば読者が探したい記事を見つけやすくなり、結果サイト内を回遊しやすくなります。
タグの付け方は「記事内で多く使われてるキーワード」もしくは「カテゴリーと全く同じキーワード」で OKです。
ちなみにタグの作り方もカテゴリーの時と同様で作成できますので、事前に作成しておきましょう!
5. パーマリンク(URL)を設定する
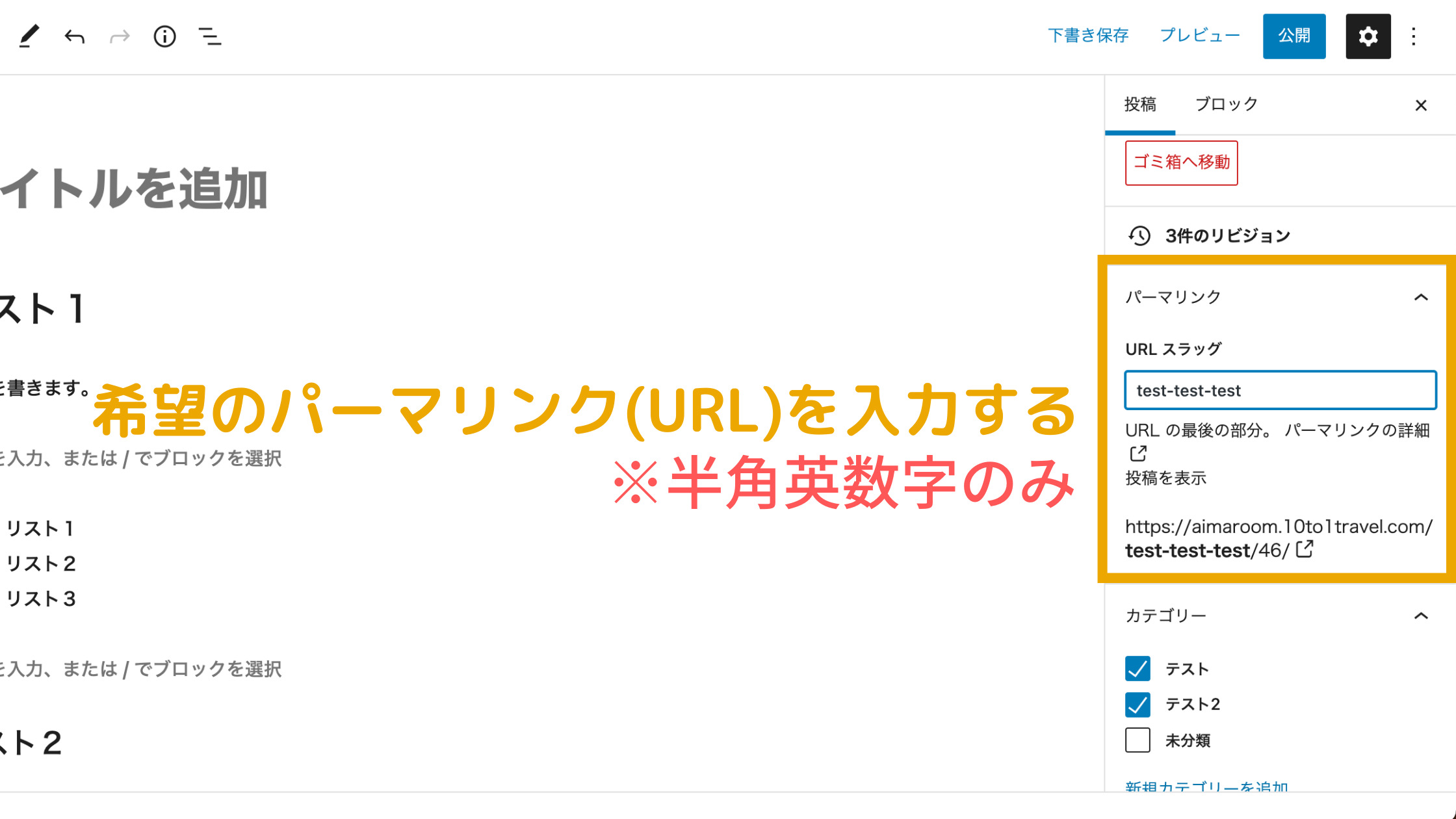
STEP5では記事のパーマリンク(URL)を設定します。

上記の部分でパーマリンクを「小文字半角英数字」で入力しましょう。パーマリンク(URL)の決め方は狙ってるキーワードを英語入力すれば OKです。
例えば、
- 旅 ブログ → travel-blog
- ワードプレス → wordpress
- ブログ 書き方 → blog-howto-writing
と言う感じです。
パーマリンク(URL)の設定の3つの注意事項
パーマリンク(URL)を設定する時の 3つの注意事項です!
- 日本語は使用しない
- 接続は「- . , 」などを使用する
- 長文にしすぎない
パーマリンク(URL)は日本語は使用しないでください。文字化けしてしまい、「%%%%#'”%’#((%%」みたいな大変なことになってしまい、SEO的にも良くありません。
キーワードの接続は「-」が無難です。
また、あまりパーマリンク(URL)が長すぎると、これもまた SNSのシェア時に厄介なのでなるべく 2~3文字でまとめましょう。
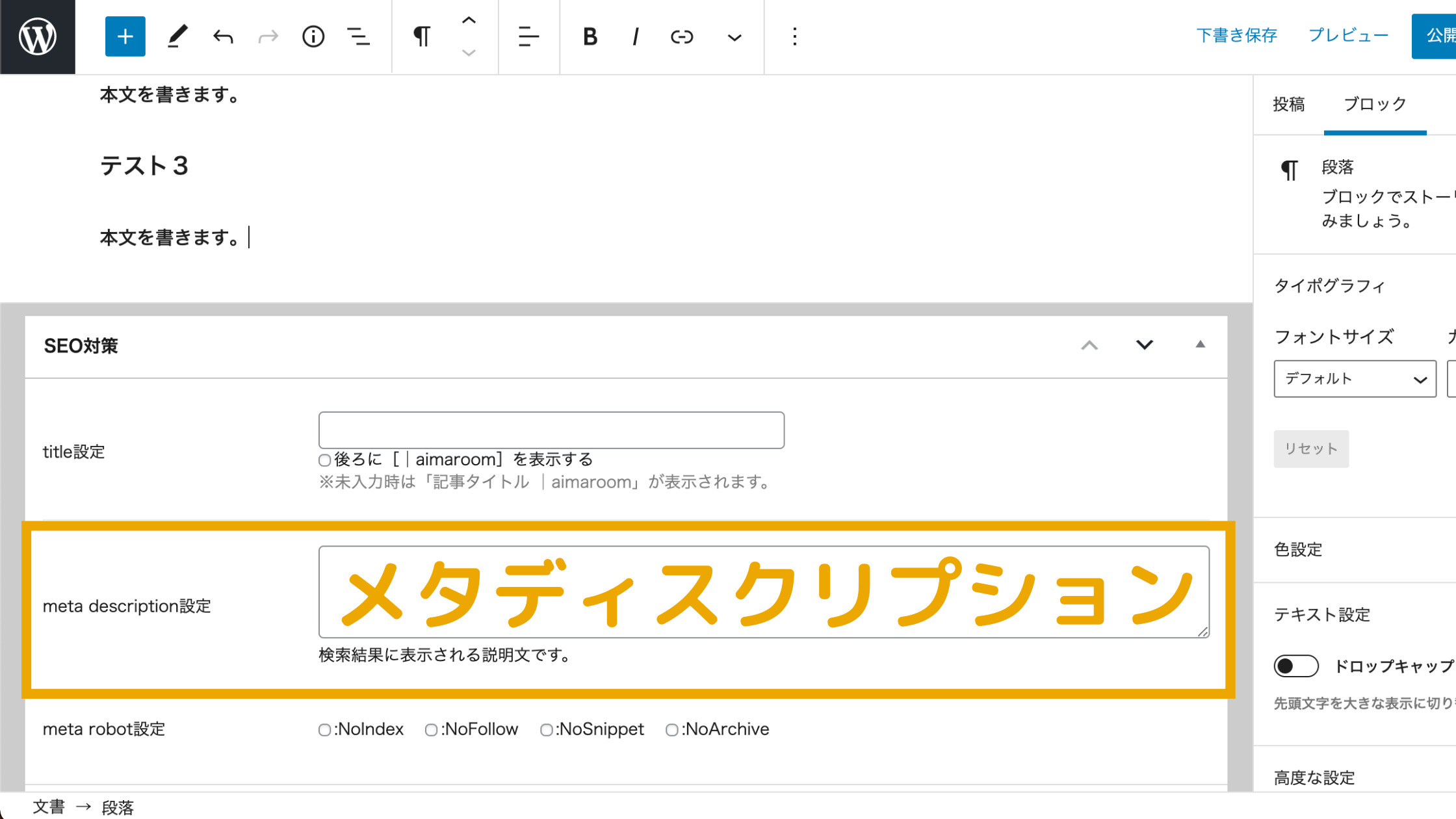
6. メタディスクリプションを設定する
STEP6では記事のメタディスクリプションを設定します。

メタディスクリプションとは上記のような検索結果に表示される「記事の概要文」のことです。
メタディスクリプションは Google検索結果に表示される 120文字以内で作成しましょう。
よく言われてるクリックされやすくなるメタディスクリプションの書き方は以下の通りです。
- 120文字以内
- 必ずキーワードを含める
- 端的に記事の内容を分かりやすく説明する
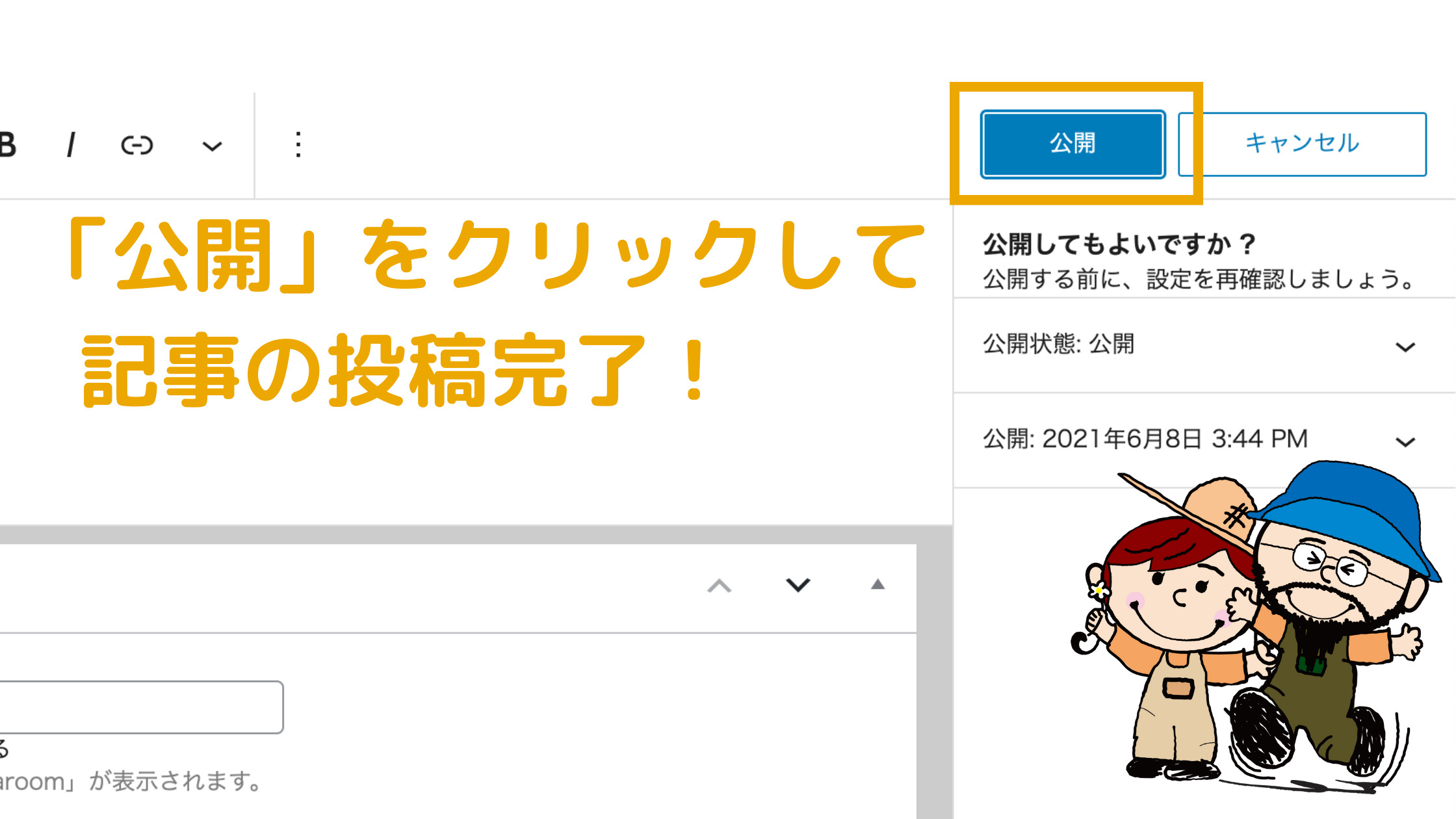
7. 公開表示を「公開」に変更する
STEP7では記事を公開するために、公開設定を「公開」にします。

上記の画像の部分を「公開」にして、記事を公開しましょう。クリックする前に必ずミスが無いかチェックしてから公開しましょう。
これで記事がウェブ上に解き放たれました!お疲れ様です!
8. インデックス登録をリクエストする
最後に Google検索結果になるべく早く表示させるために、インデックス登録をリクエストしておきましょう。
インデックス(index)とは簡単に言うと Googleに記事の存在を登録することです。
サイトマップを設定してる場合は何時間〜1日ほどするとグーグルに発見してもらえますが、それを待つのがいやで、かつ確実に検索結果に載せるなら自分でリクエストするのが一番です!
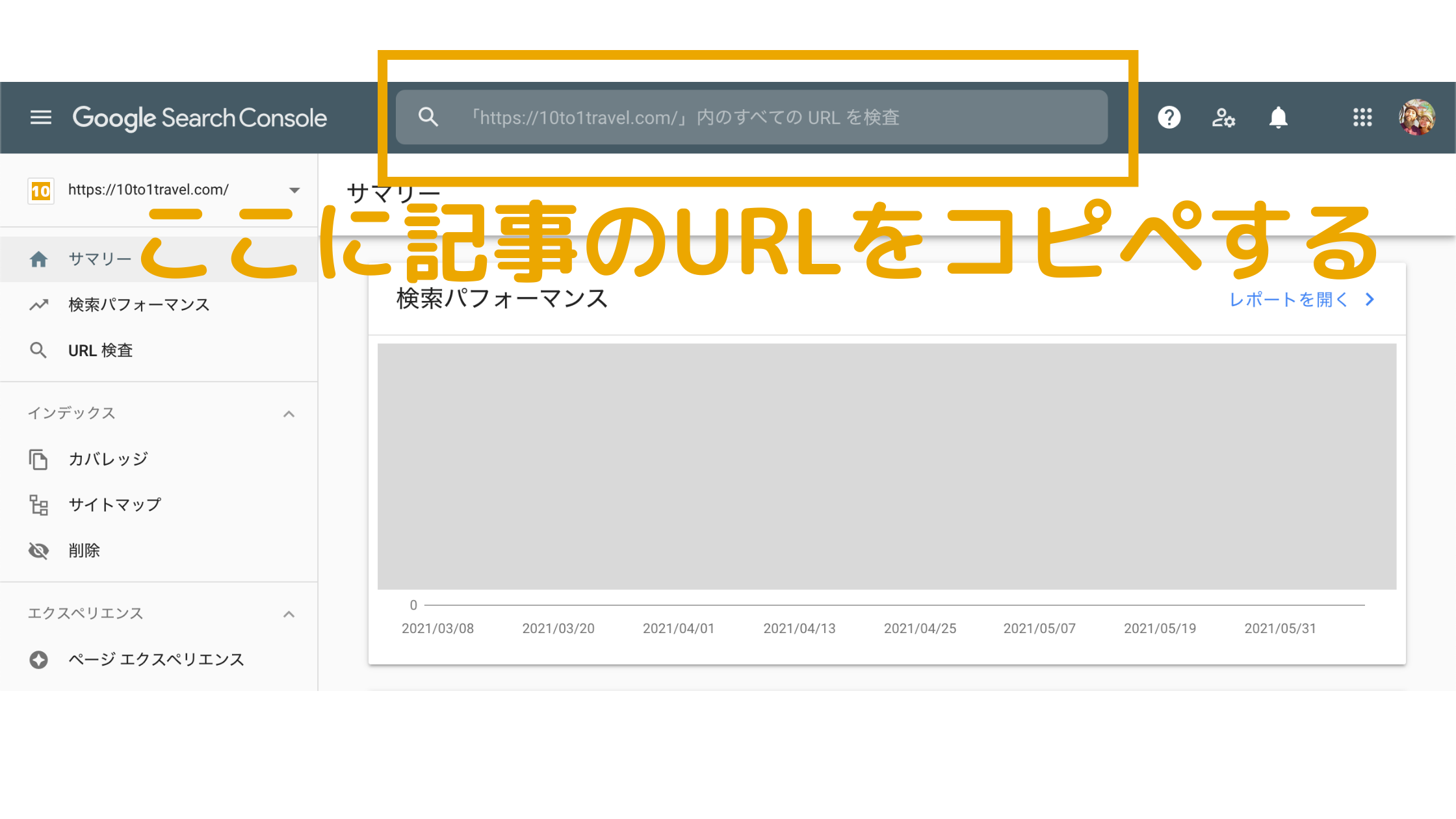
まずサーチコンソールを開いたら以下の検索欄にその記事の URLを入力してください。
→ Google Search Consoleにアクセスする

そしたら以下の画面になりますので、「インデックス登録をリクエスト」をクリックしてください。1〜2分ほど待ってると、インデックス登録が完了します。

これで Googleにインデックス登録のリクエストは完了です!
お疲れ様でした!
WordPressブログ 記事を書くまでの流れ5ステップ
とりあえずブログの書き方は分かりましたね。しかし、読まれる記事を書くには下準備が必要です。
私たちはこの部分をながーい月日をかけて覚えて行ったので最初の方の記事がめちゃくちゃで、「最初から知ってれば良かった」と後悔しております。
ブログを始めたてのあなたにはそうなって欲しく無いので、私たちが記事を書く前に必ずやってる必要事項を厳選して紹介しておきます。
- STEP1.ターゲットを決めるまずは記事を誰に届けるかターゲットを決めます。
- STEP2.キーワード選定狙うキーワードを決めます。
- STEP3.関連キーワード選定そのキーワードに関連のあるサブキーワードを決めます。
- STEP4.ライバル・競合の調査狙ったキーワードでライバルがどんな記事を書いてるのかを調査します。
- STEP5.マネタイズを決める最後にその記事のマネタイズを決めます。
1. ターゲットを決める
STEP1ではその記事を「誰に向けて」書くかを決めます。ターゲットは「1人」に絞るくらい設定した方が良いです。
その方が、記事を書くときに読者を想定しやすくなって記事が書きやすくなります。
2. キーワード選定
ターゲットが決まったら STEP2でキーワードを選定します。キーワードは 1記事 1キーワードが理想です。
このキーワードとは「読者の悩み」のことですね。
- 自転車 乗り方
- ブログ 書き方
- キーワード 選定 方法
などです。1つの記事に 1つのキーワードを心がけましょう。複数つけてしまうと何が言いたいか分かりにくくなりますし、逆に検索上位に表示されにくくなります。
キーワード選定にはラッコキーワードが便利です。私たちはまずラッコキーワードでキーワードを洗って、そこから Googleキーワードプランナーで選定していく流れですね。
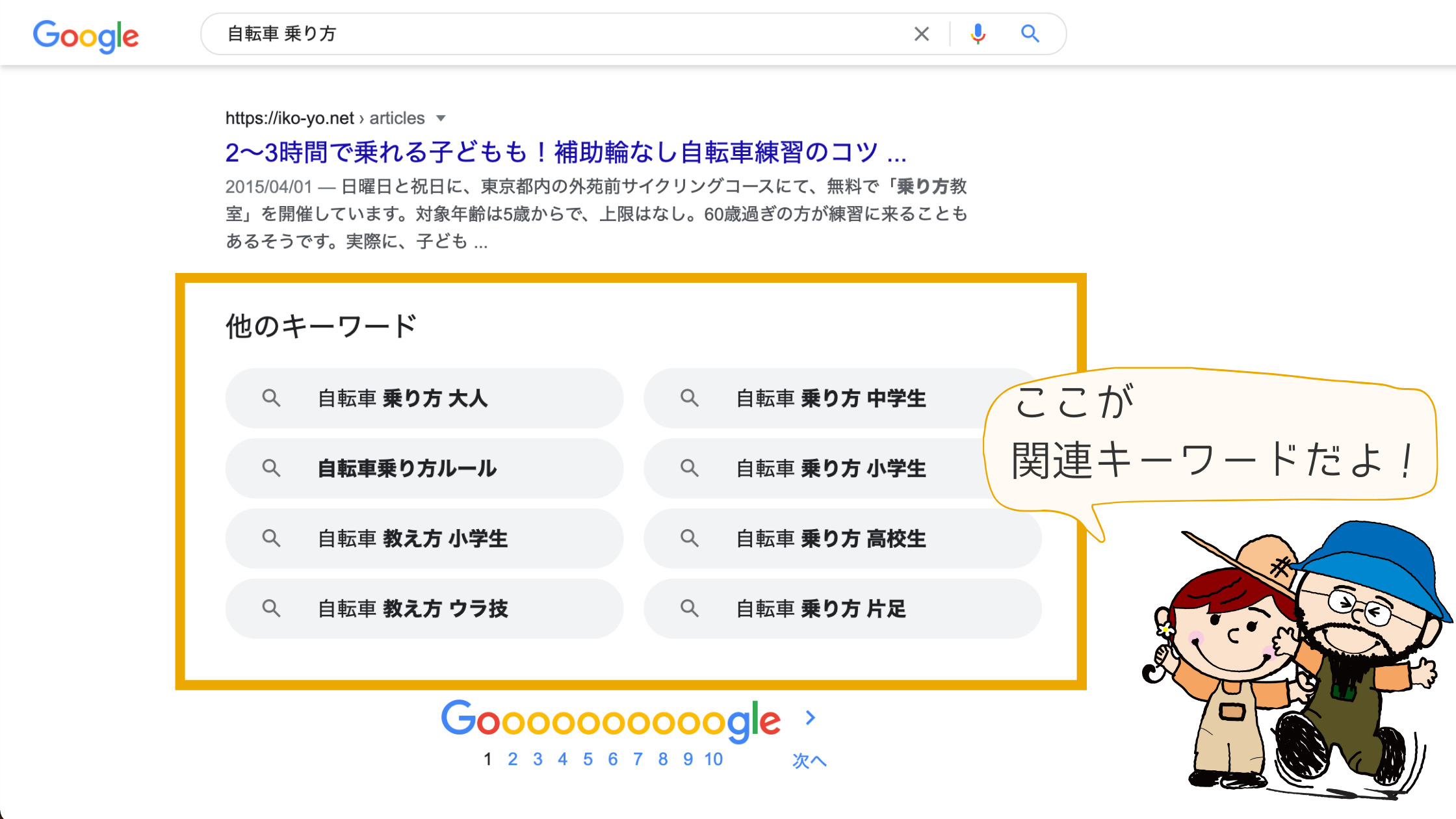
3. 関連キーワード選定
キーワードが決まったら今度は「関連キーワード」を選定します。これによりその記事のボリュームと専門性を高めることができます!
方法は簡単です。まずは上記で決めたキーワードを検索してください。
検索結果の下に「他のキーワード」と出てる部分があります。それはそのキーワードを検索したユーザーがよく検索する他のキーワードです。

つまり、そのキーワードを調べた人がそのキーワード(悩み)も調べてると言うことです。なので、その関連キーワードを記事内に追記することにより、読者はわざわざ検索ページから再検索しなくてもあなたの記事だけで知りたい情報を網羅できると言うことです。
これは読者のためだけでなく、あなたの記事の専門性も高めれて効果大です!
4. ライバル・競合の調査
STEP4ではそのキーワードで他の人がどんな記事を書いてるか調査します。検索上位に上がってると言うことはその記事が理想の形だからです。
なので、特に 1ページ目の検索結果は全て目を通し、どんな内容が書かれているかを調査し、あなたのブログでもその要素は取り入れてください。
- どんな内容が書かれているか
- 記事の文字数やリンク数
- 見出し
- タイトル
とにかく検索上位に表示されてる記事を研究しましょう。ちなみにこの時点で「自分には書けない!」と思ったら止めるのもありです。
5. マネタイズを決める
STEP5では記事のマネタイズを決めます。っと言ってもここは最後じゃなくても、最初とかでもありです。人によってはマネタイズから逆算する人もいらっしゃいます。
マネタイズとは分かりやすく言うと収益を発生させるものです。
- 商品リンク
- メルマガ登録
- 別記事への誘導
- Twitterの拡散
など、その記事から次に読者に起こしてほしい行動となるものを決めましょう。
記事の下準備にはマインドマップがオススメ!
私たちは記事を書く前に必ずマインドマップを作成してます。正直上記の項目を全てこなせるのでマインドマップは最強だと思っております。
マインドマップを作ると自分が想像してなかった悩みや、気づきがあるので良質な記事を作成するなら必須ですね!
私たちが使ってるマインドマップは XMindです。無料で使えるので重宝してます。
ブログで読みやすい記事を書くコツと注意点
ブログを書くうえで、読みやすい記事を書くコツと注意点をまとめました。
正直、どんなに有益な情報を書いたとしても「読まれなかったら終わり」です。逆に読まれる記事さえ書ければ、どんな記事でも収益を出すことができます。
読者が読みやすく、何度も訪問してくれるような記事を書いたい人は以下の記事をご覧ください。
記事
ブログ 記事を投稿した後の行動
「ブログに記事を投稿したら完了!」と思ってませんか?いえいえ、まだやれることはあります!
記事を投稿した後の行動が大切です。それは SNSで拡散することです。
SNSすげー!
今や Googleや Yahooの検索よりも SNSで情報を探す時代です。しっかりと SNSでの拡散もブログ作業のひとつとしてやりましょう。
私たちは Twitterでシェアをしてます。Twitterは Instagramや Facebookと違って拡散力が高いのでオススメです。
- 記事書く
- 記事投稿する
- SNSでシェアする
この流れを習慣付けましょう!
ブログのライティングスキルUPにオススメの本 3選
最後にブログのライティングスキル UPにオススメの本を紹介しておきます。私たちが実際に読んでる本なので安心してください。
今はウェブ上にもライティングのコツなどの情報は山ほどありますが、正直、書籍から学べることもあったり、ネット上にないことも書かれてたりするのでオススメです。
沈黙のWebライティング
ライティングだけでなく SEO対策やマーケティングの勉強にもなるブログの勉強の鉄板書籍です。
キャラ設定は少々ふざけてますが、内容はいたってマジメです。さらにコミック風にストーリー展開されていくのであっと言う間に読めますし、素直に面白いです。
新しい文章力の教室
上記の本とは違い、文章の書き方の基本を学べる書籍です。まずは正しい文章をマスターして、そこから応用して行き方人にオススメですね。
10倍売る人の文章術
電子書籍が無いですが、私たちがどーしても読みたくて日本から取り寄せた本です。全米 No.1のセールスライター【ジョセフ・シュガーマン】の書籍です。
温故知新と言いますか、正直今 Web上に出回ってる情報もありますが、同じ内容でも厚みと深み、説得力が違います。私たちはこの書籍を読んで記事構成が全く変わりました!
今回紹介してる書籍の中で一番オススメです!初心者からベテランまで全てのブロガーが読むべき本です。
それくらいオススメでしかありません。
WordPressブログ記事の書き方と投稿方法:まとめ
今回は WordPressブログの記事の書き方と投稿方法を解説しました。記事の執筆から投稿までの一連の流れをもう一度おさらいしておきましょう。
まずは記事を書く前の準備からです。
- STEP1.ターゲットを決めるまずは記事を誰に届けるかターゲットを決めます。
- STEP2.キーワード選定狙うキーワードを決めます。
- STEP3.関連キーワード選定そのキーワードに関連のあるサブキーワードを決めます。
- STEP4.ライバル・競合の調査狙ったキーワードでライバルがどんな記事を書いてるのかを調査します。
- STEP5.マネタイズを決める最後にその記事のマネタイズを決めます。
下準備ができたら記事を書き始めます。
- STEP1.記事ページを作成するまずは記事ページを作成します。
- STEP2.記事の下書き保存と公開記事の下書きと公開の方法を説明しておきます。
- STEP3.見出しを設定する最初に記事全体の見出しを設定しておきます。
- STEP4.本文を入力・編集するブログ記事の本文を入力・編集していきます。
- STEP5.箇条書きを設定する箇条書きの部分にリスト設定していきます。
- STEP6.内部・外部リンクを設置する内部・外部リンクを記事にリンクさせていきます。
- STEP7.本文を装飾する仕上げに本文の装飾や調節をしていきます。
- STEP8.画像を設定する最後に記事内の画像、アイキャッチを設定します。
記事が書けたらいよいよ投稿します。
- STEP1.タイトルを設定する記事のタイトル(h1タグ)を設定します。
- STEP2.アイキャッチを設定する記事のアイキャッチを設定します。
- STEP3.カテゴリーを設定する記事の属すカテゴリーを決めます。
- STEP4.タグを設定する記事に付けるタグを設定します。
- STEP5.パーマリンク(URL)を設定する記事のパーマリンク(URL)を設定します。URLは英数字で設定しましょう。
- STEP6.メタディスクリプションを設定する記事を簡単に説明するメタディスクリプションを設定します。
- STEP7.公開表示を「公開」に変更する全て確認できたら最後に公開表示を「公開」に変更します。
- STEP8.インデックス登録をリクエストする記事をなるべく早く検索画面に表示させるためにインデックス登録をリクエストします。
上記の内容をもう一度 読みたい人は以下からジャンプできます!
※リンクをクリックするとその項目へジャンプできます。
この他にも初心者ブロガーさんに向けてタメになる記事を書いています。もし、記事に関して何か分からないことや質問があればお問い合わせいただくか、Twitter(@10to1_travel)に DMください!
最後まで読んでいただきありがとうございます。
おわり