みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
WordPress(ワードプレス)には 2種類のテキスト・エディターがありますよね。
それぞれ使いやすさと好みで分けていると思います。
私たちは最初はクラシック・エディターを使っていましたが、今はグーテンベルクを使ってます。
理由は
- 2022年にWordPressのクラシックサポートが終了するから
- ブロック・エディターを使ってみたかったから
- 執筆の速度を上げたかったから
です。
実際、2種類のエディターを利用してみてそれぞれのメリット・デメリットが分かってきたのでシェアしたいと思います。
と言うことで本日は THE THOR(ザ・トール)はクラシック・エディターとグーテンベルクのどちらが良いかを比較します!
ちなみに 2021年 6月現在で、新エディッターのグーテンベルクに対応してる WordPress有料テーマは SWELL、AFFINGER、SANGOです。
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
- 1 WordPress クラシックとグーテンベルク とは?
- 2 THE THOR はクラシックを推奨
- 3 結論 THE THORなら現時点はクラシックがオススメ!でも…
- 4 THE THOR クラシックのメリット
- 5 THE THOR クラシックのデメリット
- 6 THE THOR グーテンベルクのメリット
- 7 THE THOR グーテンベルクのデメリット
- 8 THE THOR 現時点ではクラシックがオススメ
- 9 THE THOR クラシックの導入 方法
- 10 THE THOR グーテンベルクでクラシックの機能を使う 方法
- 11 グーテンベルク完全対応のWordPressのテーマ
- 12 THE THOR クラシックとグーテンベルク 比較 まとめ
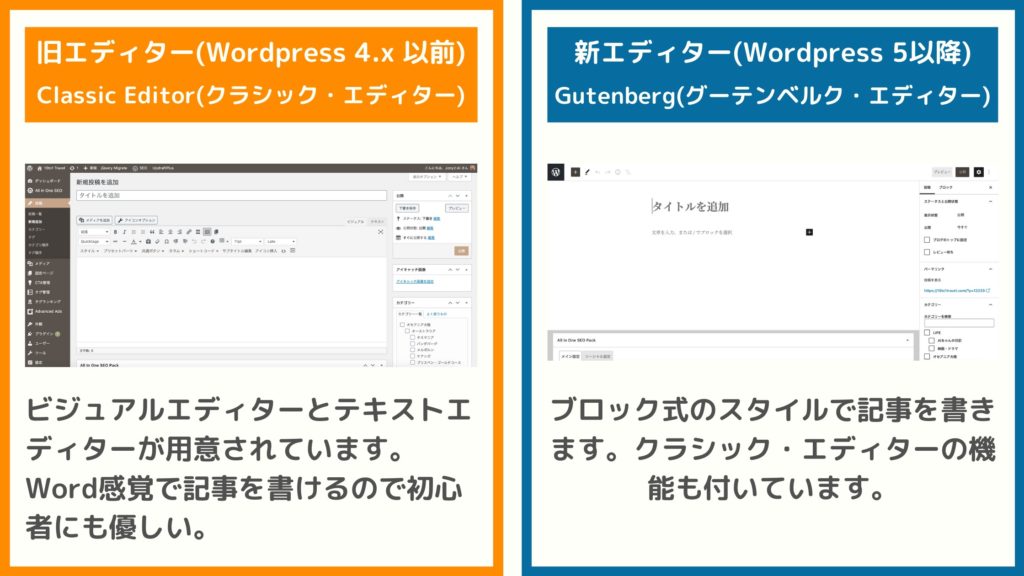
WordPress クラシックとグーテンベルク とは?

クラシック・エディターとグーテンベルクは WordPressのテキスト・エディタです。
- Classic Editor (クラシック・エディター)
- Gutenberg (グーテンベルク)
Classic Editor (クラシック・エディター)とは?

Classic Editor(クラシック・エディター)は旧エディターとも言われています。
Wordの様なスタイルで多くの人に馴染みのあるテキスト・エディタですね。
以前は WordPressの標準でしたが、Wordpress 5.0から新エディターのグーテンベルクに変わりました。
現在クラシック・エディターを利用するにはプラグインの導入が必要です。
Gutenberg (グーテンベルク)とは?

Gutenberg (グーテンベルク)はWordPress 5.0から導入された新エディターです。
ブロック・エディターとも言われていて、従来のビジュアルエディターやテキストエディターと違って、ブロック単体でコンテンツを積んで行く新しいスタイルのエディタです。
グーテンベルクは現在 WordPressに初期設定されてます。
THE THOR はクラシックを推奨
まずはじめに、THE THOR(ザ・トール)はクラシック・エディターを推奨しています。
逆に言うとグーテンベルクは非推奨です。
なので THE THOR(ザ・トール)で記事を書く際はクラシック・エディターが前提です。
ただ、「非推奨」なだけで「非対応」ではありません。
この記事もグーテンベルクで書いていますので。
THE THOR(ザ・トール)のクラシック・エディターとグーテンベルクを比較する前情報としてお伝えしておきます。
結論 THE THORなら現時点はクラシックがオススメ!でも…
結論から言うと、現時点ではやはりクラシック・エディターがオススメです。
THE THOR(ザ・トール)の機能を存分に使えますし、バグも少ないです。
ですが、私たちはグーテンベルクを使用しています。
理由を一言で言うと「記事がシンプルになり、見やすくなる」からです。
実際、グーテンベルクで書き始めてから、「記事がシンプルでとても読みやすいです」と言うお声を多くいただけるようになりました。
めちゃくちゃ嬉しいです!
THE THOR(ザ・トール)は多彩な機能が備わっていますが、その多機能に惑わされると記事がぐちゃぐちゃになっちゃうかもですね。
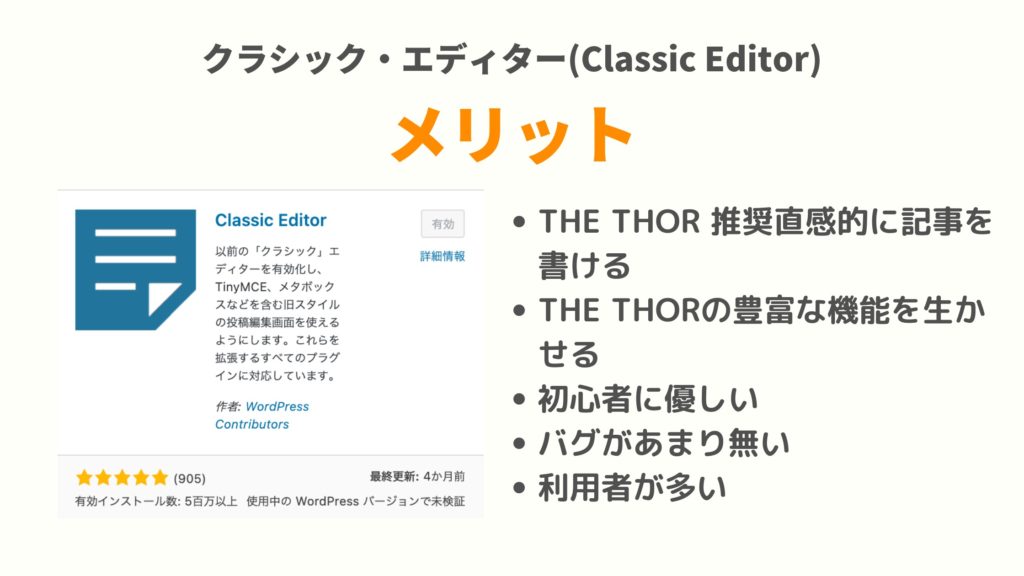
THE THOR クラシックのメリット

THE THOR(ザ・トール)でクラシック・エディターを使うメリットです。
- THE THOR 推奨
- 直感的に記事を書ける
- THE THORの豊富な機能を生かせる
- 初心者に優しい
- バグがあまり無い
- 利用者が多い
ひとつずつ紹介していいます。
クラシックは THE THOR 推奨
上記でも紹介した通り、THE THOR(ザ・トール)はクラシック・エディター推奨です。
ですので THE THOR(ザ・トール)とクラシック・エディターは相性バツグンですね。
これから THE THOR(ザ・トール)を使い始める人はまずクラシック・エディターをオススメします。
その方が THE THOR(ザ・トール)の魅力をちゃんと体験できるので。
クラシックは直感的に記事を書ける
クラシック・エディターはマイクロソフトオフィスの Wordに似たデザインとスタイルです。
なので、直感的に記事を書くことができます。
書いたままが記事になるので視覚的にも執筆が進みます。
クラシックはTHE THORの豊富な機能が詰まってる
上記に似てますが、THE THOR(ザ・トール)のテキスト機能はクラシック・エディターが前提です。
なのでクラシック・エディターなら THE THOR(ザ・トール)の機能をふんだんに使えます。
- マーカー
- ラベル
- ボックス
- プリセットパーツ
- 共通ボタン
- ショートコード
- アイコン
クラシック・エディターは初心者に優しい
こちらも上記に似てます。
初めてブログを書き始める人にとって、グーテンベルクはちょっと難しいかもです。
クラシック・エディターは Wordに似てるため、初心者でも直感的に記事を書くことができます。
私たちもほとんど説明書的なものを見ずに最初から書き始めることができました!
クラシックはバグがあまり無い
20年以上 WordPressのテキスト・エディターを支えてきただけあって、バグはほとんどありません。
私たちも一度もバグに合いませんでした。
安定感は最強ですね!
THE THOR クラシックの利用者が多い
THE THOR(ザ・トール)を利用してる人は基本的にクラシック・エディターを使ってるので、バグや問題、悩みなどの記事がたくさんあります。
ほとんどの問題がググれば解決するので初心者にも安心です。
THE THOR クラシックのデメリット

続いて THE THOR(ザ・トール)のクラシックのデメリットを紹介します。
- スペーサーが無い
- 投稿 画面がやや古風
- 2022年にサポート終了の可能性がある
とは言え説明していきます。
THE THORのクラシックはスペーサーが無い
スペーサーとは行間に入れるスペースのことです。
スペースを入れた方が余白ができて文章が見やすくなるので、私たちも必ず使ってます。
ですが残念なことに、THE THOR(ザ・トール)のクラシック・エディターにはスペーサー機能がありません。
<div>を入れることもできますが、あまり良い方法では無いらしいです。
私たちは HTMLコードを入れてます。
<div style="height:20px" aria-hidden="true" class="wp-block-spacer"></div>Add Quicktagにコードを保存しとけば簡単に入れることができます。

ですが入れたら入れたで入ってるかどうかが分からなくてそこにテキスト入れたら表記がおかしくなっちゃうんですよね。
それに関して THE THOR(ザ・トール)に詳しく、カスタマイズ案が豊富なからあげ棒さんに相談したことがありますが、それを受けて見事に解決してくださいました。
クラシック・エディターでスペーサーを利用したい人はぜひ参考にしてください。
クラシック・エディターの画面がやや古風
完全に個人の見解です。
グーテンベルクを使ったからこそ感じたことですが、クラシック・エディターは執筆画面がやや古風なんです。
まあだからと言って問題は無いんですが、体感的に執筆のペンの進みが重く感じました。
一度グーテンベルクを触ってしまうと、クラシック・エディターには戻れないかもです。
2022年にサポート終了の可能性がある
WordPressのクラシック・エディターの公式サポートが 2022年に終了する予定です。
クラシック・エディターは公式のWordPressプラグインですが、2019年2月時点で公式サイトを見る限り、下記のように記載しています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます
Classic Editor | WordPress.orgより引用
先のことなので何が起こるか分かりませんが、バグが出始めたりするかもですね。
さらに多くの有料テーマがそれに対応するためにグーテンベルクを推奨した設定に変えてくる可能性もあります。
可能性あるかも!
そうなれば THE THOR(ザ・トール)の豊富な機能がグーテンベルクで使えるようになってくるかも(希望)
そう言う意味では今から THE THOR(ザ・トール)を使い始める人もグーテンベルクに慣れておいた方が良いかもですね。
THE THOR グーテンベルクのメリット

THE THOR(ザ・トール)のグーテンベルクのメリットです。
全くどうでも良いのですが、英語は Gutenbergなのになんで「グーテンベルグ」じゃなくて「グーテンベルク」なんでしょうね。笑
- クラシックを使える
- 記事のプレビューが 3種類ある
- 詳細で文字数などの確認ができる
- リンクの設定が簡単!
- 再利用 可能 機能が使える
- 表示 方法を選べる
- フォントサイズやカラーを簡単に変えれる
- テーブルの幅が自動で設定されるからスムーズ!
- ブロック式なので記事が書きやすい
- 余計な装飾をしなくなるので記事がシンプルできれいになる
- スペーサーが使える
- アンカー機能がある!
グーテンベルクからクラシックを使える
THE THOR(ザ・トール)はグーテンベルクが非推奨といは言え、グーテンベルクからクラシック・エディターを使う機能がちゃんとあります。
二度手間ではありますが、そこから THE THOR(ザ・トール)のデザインパーツも使えるので不便ではありません。
グーテンベルクは記事のプレビューが3種類
グーテンベルクはクラシックと違って
- デスクトップ
- タブレット
- モバイル
の 3種類のプレビュー表示ができます。
その状態で記事も書けるので、モバイルで見た時の改行や見え方を把握しながら記事を作成できます。
グーテンベルクは文字数など詳細を確認できる
グーテンベルクの画面左にある詳細ボタンで現在 作成している記事の
- 文字数
- 単語数
- 見出し
- 段落
- ブロック
を確認することができます。
記事のボリュームや見出しのミスを発見することもできるのでとても重宝してます。
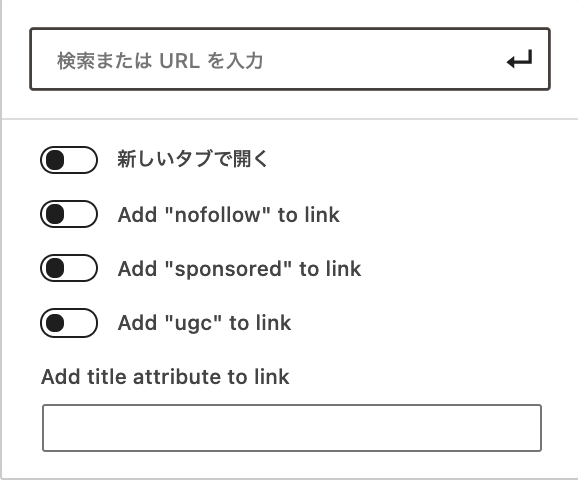
グーテンベルクはリンクの設定が簡単!
細かいことですが、体感でクラシックよりもグーテンベルクの方がリンクの設置が便利です。
クラシックはリンクを設置した後、nofollorwタブやリンクを別の画面で表示する設定などを編集から行う必要がありますね。
クラシック・エディターのリンク設定

グーテンベルクはリンクを設置する画面自体にそれらの設定が表示されるので、作業 効率が良いです。
グーテンベルクのリンク設定

グーテンベルクは再利用 可能 機能がある
グーテンベルクには「再利用可能」機能があります。
簡単に言うとひとつのブロックを保存し、何度でも使用することができる機能です。
AddQuicktag的な感じです。
AddQuicktagよりすごいところは、再利用可能に保存したブロックを編集すると、今まで設置した全てのそのブロックに反映されることです。
わざわざ 1記事ずつそのブロックを探して編集する必要がありません。
ちなみに私たちはページ上部の自己紹介を再利用可能に登録して使用してます。
↓↓↓これです↓↓↓
旅ブロガーのJonyとAi(@10to1_travel)です。
グーテンベルクは表示 方法も選べる
グーテンベルクは執筆する時のモードも変更することができます。
- トップツールバー:上部にツールバーを設置する
- スポットライトモード:ひとつのブロックに集中する
- フルスクリーンモード:気が散る要素を隠す
これらを自分に合ったモードに設定してブログ執筆の効率を上げます。
トップツールバー
クラシック同様、上部にツールセットのバーが表示されます。
トップツールバーを設定しないと、常にブロックの上部に表示されます。
スポットライトモード
今自分が選んでるブロック以外のカラーが薄くなります。
ひとつのブロックに集中することができます。
フルスクリーンモード
画面全体に表示されます。
余計なものが目に入らなくなるので記事に集中できます。
グーテンベルクはフォントのサイズやカラーを簡単に変えれる
細かいところですが、グーテンベルクはフォントサイズとカラーだけでなく、背景のカラーも変更することができます。
クラシックは pxで設定されてますが、グーテンベルクは分かりやすく大きさで設定してくれてます。

もちろん px指定も可能です。
カラーもフォントカラーと背景を変えることができるので、フェイクの見出しや、フェイクボックスも作ることができます。
例えばこういうのです。
フェイクのH2見出しです
フェイクのボックスです。
クラシックのボックスを使用するのが面倒くさい時や、ひとくちメモなどを書くときに役立ちます。
改行すればどれだけでもテキストを入れれます。
その他、ドロップキャップなんてのもあります。頭がでかくなります。
グーテンベルクはテーブルの幅が自動で設定される
クラシック・エディターのテーブルってちょっとでもアウトラインの幅を動かすと幅が手動で設定されてモバイルで見た時に画面を突き抜けちゃうんですよね。
グーテンベルクのテーブルは幅は自動で設定されているため、その問題は起こりません。
これが非常にストレスレスで便利なんです!
グーテンベルクのブロック式が書きやすい
グーテンベルクのブロックを積んでいくスタイルがとても書きやすいんです。
私たちは最初は慣れませんでしたが、今では圧倒的にクラシックより効率と執筆速度が上がりました。
ブロックを自由に上下できるので、文章の順番を入れ替えるのがとても楽です。
余計な装飾をしなくなるので記事がシンプルできれいになる
グーテンベルクは見出しなどが全てテキストのみで表示されるので、プレビューで見た時とだいぶ見た目が違うんです。
ですが、そのシンプルさが余計な装飾を無くしてくれます。
クラシックは初心者のうちはついつい要らない装飾品を付けて、かえって記事がぐちゃぐちゃになっちゃったりするんですよね。
まあ初心者あるあるだわな。苦笑
文字だけなので、執筆にも集中できますし、完成したときの全体像を見るのが楽しみのひとつにもなります。
グーテンベルクはスペーサーが使える
クラシックのデメリットでも紹介しましたが、グーテンベルクにはスペーサーがあります。
これがとても便利!
この記事でもスペーサーを使用してます。
1px〜500pxまで設定できます。
文章間に余白を入れるときにとても重宝しますね。
ちなみに私たちのスペーサーのサイズは以下の通りです。
- 通常の行間 ▶︎ 20px
- 文章と H2見出しの間 ▶︎ 30px
グーテンベルクのアンカー機能!
アンカー機能とは、ジャンプ機能のことです。
特定の場所から長い記事の下の方にジャンプしたい時に使用できます。
クラシックでジャンプを使用するときは、class=””を HTMLに記述する必要がありますね。
グーテンベルクはその機能が最初からあります。
リンクのみでしか表示されませんが、HTMLが難しい初心者の人にはありがたい機能ですね!
テキスト設定の「高度な設定」で設定することができます。
ここにジャンプします
THE THOR グーテンベルクのデメリット

続いてグーテンベルクのデメリットです。
メリットも多かったですがデメリットも多いですよ〜!笑
最後までお付き合いください。
- 使いにくいと評判
- THE THORの豊富な機能が一切使えない
- カラムが崩れる
- グーテンベルクだけではできないことが多い
- クラシックを使うとバグが発生
- クラシックとの使い分けが大変
- クラシックと表示のされ方が違う?
- ブロック式は完成図をイメージしながら書けない
- AddQuickTagのプラグインが使えない
ひとつずつ説明していきます。
グーテンベルクは使いにくいと評判
クラシックからグーテンベルクに移行したての時はまーーー使いにくいですね!笑
「なんでそうなるの!?その機能いる!?え、使いにくい!!」ってなりました。
ただ、新しいものに変える瞬間はいつもそうなるものです。
例えば iPhoneから Androidに変えた時ってこの感覚になりますよね。
でもあきらめずに使い続けると、今はこっちの方が使いやすいです。
クラシックには戻れません。
THE THORの豊富な機能がグーテンベルクだけでは使えない
THE THOR(ザ・トール)の豊富な機能がグーテンベルクだけでは使えません。
これが結構 大打撃なんですよね。
THE THORの意味。。。ってなります。
マーカー(CSSカスタマイズで使用可)- ボックス
- ラベル
- プリセットパーツ
- 共通ボタン
- ショートコード
- アイコン
これらを使用するにはクラシックから使う必要があります。
非推奨なので仕方ありませんが、ちょっと不便ですね。
ちなみにマーカーは THE THOR(ザ・トール)でもブロックエディターで使用できます。私たちのオリジナルカスタマイズです!
このカスタマイズを設定すればクラシック無しでもグーテンベルクだけでマーカーを引くことができます。
初心者でも CSSのコピペだけなのでとても簡単にできます。詳しくは以下の記事をご覧ください。
Ai 今回は THE THORでグーテンベルク(ブロック・エディタ)だけでマーカーを引く方法・カスタマイズを紹介します! THE THOR(ザ・トール)はクラシックエディタ推奨なので、グーテンベルク(ブロックエ[…]
THE THORのグーテンベルクはカラムが崩れる
なぜかグーテンベルクのカラム機能を使うとデザインが崩れます。
こんな感じ。


なんか右肩下がってません??
初心者には原因が不明だよ!
なので私たちはカラムを使う時はクラシックのカラム機能を使ってます。
二度手間ですよね。
クラシックとの使い分けが大変
グーテンベルクでクラシックの機能を使うと、ブロックを変えないとずっとクラシックが機能し続けます。
なのでクラシックを使った後は、必ず新しいブロックを作成する必要があるんです。
不便とかでは無いのですが、ちょっとややこしいです。
グーテンベルクでクラシックを使うとバグが発生
グーテンベルクでクラシックを使うとバグが多発します。
私たちがよく遭遇するバグの具体例は以下の通りです。
クラシックのテーブルを使うと永遠と表のカラム設定が追いかけてくる
分かりにくいので少し解説します。
クラシックからテーブル機能を使うと、頻繁にどこをクリックしてもテーブルの表の幅や高さにフォーカスが行き全く記事が進まない時があるんです。
改行したり、新しいブロックをクリックしたり、見出しを設置しようとしてテキスト画面をクリックするたびに表の幅を変更してきます。
このバグは本当にイライラしますよ。
改善 方法はクラシックのテーブル機能を使わずにグーテンベルクのテーブルを使うことですね。
クラシックとグーテンベルクでは若干 表示のされ方が違う?
カラム設定や、テーブルの他にも画面下の引用テキストにしても、クラシックとグーテンベルクでは若干 表示のされ方が違います。
なのでカスタマイズするにしても、1記事内でクラシックとグーテンベルクを同時に使うにも、何かとデザインが違うので困りますね。
ブロック式は完成図をイメージしながら書けない
グーテンベルクはブロック式です。
どんどんブロックを積んでいく方法なんですが、デザインは実際のビジュアルではありません。
もちろんプレビューを確認しながら書けば良いのですが、リアルタイムで完成図を意識しながら書くことができません。
初心者の人には少し大変かもです。
グーテンベルクだけではAddQuickTagが使えない
グーテンベルクだけでは AddQuicktagのプラグインが使えません。
AddQuicktagは WordPressで記事を書くならほぼ必須と言えるプラグインです。
使用する場合はクラシック・エディターを呼び出してそこから使用します。
まあそれだけなんですが、作業効率は悪いですよね。
WordPress5.8のウィジェットに非対応
追記です。2021年7月に WordPress5.8がリリースされました。それと同時に WPのウィジェットがブロック式に変更されました。
クラシック推奨の THE THORは当然ブロックウィジェットに対応してません。WP5.8のリリースによりさらにデメリットが増えてしまった印象です。
しかし、この問題はプラグインを導入すれば簡単に解決できます。詳しくは以下の記事をご覧ください。
Ai 2021年 7月 20日にWordPress5.8がリリースされました。 WordPress5.8のアップデートによりブロックエディタの機能が増え、さらに記事の表現が広がったのと作業効率が UPしましたね。 […]
THE THOR 現時点ではクラシックがオススメ
上記を見てもらっても分かりますが、結論 THE THORを使うなら現時点ではクラシックがオススメです。
できないことはほぼありません。
これから THE THOR(ザ・トール)の利用を考えてる人は今はクラシックで良いでしょう。
THE THORで私たちがグーテンベルクを使う理由
私たちがグーテンベルクを使い続ける理由は「無駄な装飾品が無くなりシンプルで読みやすい記事になるから」ですね。
他にも
- グーテンベルクは書いてて楽しい
- ブロックを積む方式にハマってしまった
- 再利用機能が便利
- 文字数・見出しを確認するのが便利
- プレビューで見た時のシンプルさが好き
結論はクラシック・エデイターをオススメしましたが、私たち個人で言えばグーテンベルクがオススメです。
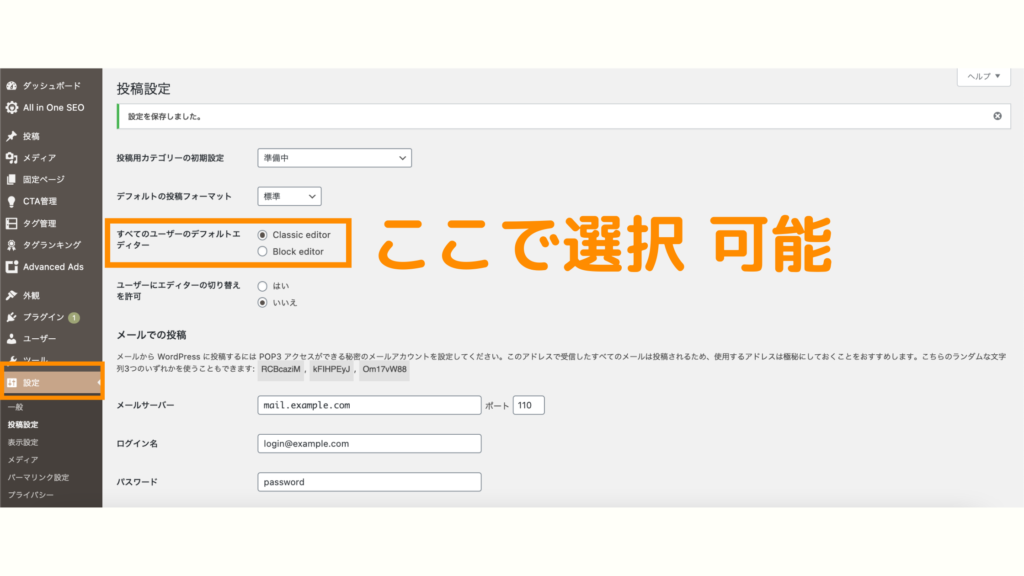
THE THOR クラシックの導入 方法
THE THOR(ザ・トール)に関わらず WordPressの全てのテーマが初期設定はグーテンベルクです。
しかし、まだまだ需要があるクラシック・エディターを使いたいですよね。
クラシック・エディターはプラグインを導入することで使用することができます。
手順は以下の通りです。
と進みます。
そこから、
- Classic Editorを検索
- 今すぐインストールを選択
- 有効化
設定でクラシック・エディターを選択すれば完了です。
簡単ですね。
グーテンベルクに切り替える場合はクラシック・エディターのプラグインを無効化するか、設定から好きな方を選択できます。

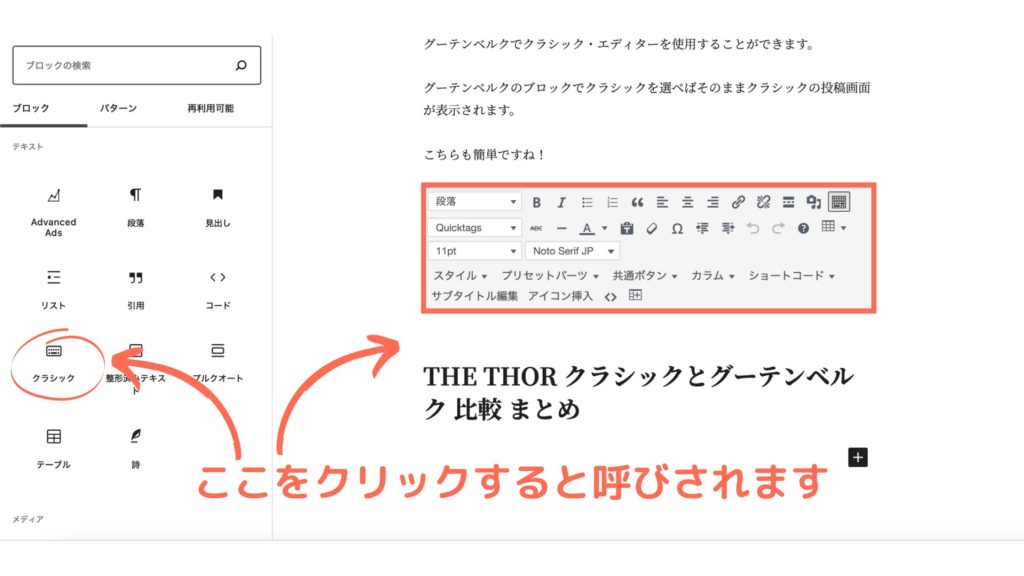
THE THOR グーテンベルクでクラシックの機能を使う 方法
グーテンベルクでクラシック・エディターを使用することができます。
グーテンベルクのブロックでクラシックを選べばそのままクラシックの投稿 画面が表示されます。

こちらも簡単ですね!
グーテンベルク完全対応のWordPressのテーマ
2021年 7月の時点で、グーテンベルク(ブロックエディタ)に完全対応してる WordPressの有料テーマを紹介します。
- SWELL
- AFFINGER
SWELL:洗礼されたデザインとグーテンベルク完全対応!

SWELLはグーテンベルク完全対応のテーマです。私たちは THE THORを使ってますが、もし新しくテーマを選ぶなら間違いなく SWELLを選びます。理由は以下の通りです。
- グーテンベルク完全対応
- サイトデザインが洗礼されいてオシャレ
- 開発者の熱意が伝わるアップデート量
- 他には無い 1カラムの美しさ
SWELLについてもっと詳しく知りたい人は、SWELLについて非常に詳しいしんでぃさん(@shinshindy33)のレビュー記事が参考になります。
しんでぃさんのサイトは当然 SWELLで作成されてるのでデザインも見本になりますし、何より記事やデザインのクオリティがとても高く大変読みやすいサイトになってます。オススメですよ!
AFFINGER:中級者向けのデザイン性とブロックエディタ対応

AFFINGERはウェブ界きっての人気テーマです。多くの有名ブロガーさん、企業が使用しているテーマです。
- カスタマイズ性が底なし沼
- 完璧な SEO対策済みテーマ
- グーテンベルク完全対応
2021年 7月から AFFINGER6がリリースされ、一気に加速したテーマでもあります。どのテーマよりもカスタマイズ性が高く、できないデザインは無いと言っても良いくらいです。
それに加えてグーテンベルクに完全対応したのでもう鬼に金棒ですね。
これからブログを始める方で、グーテンベルク対応のテーマを探してる人(中級者・上級者)は AFFINGER一択です。
初心者の方は少し難しく、最初は手こずるかもしれませんがカスタマイズ案やマニュアル記事も多くあるので、逆に最初に慣れておきたい人ならオススメです!
※クリックすると AFFINGERの公式ページに飛びます。
THE THOR クラシックとグーテンベルク 比較 まとめ
結論、THE THOR(ザ・トール)を使うならクラシック・エディターがオススメです。
まあそもそもそれ前提で作られてるテーマなので当たり前ですね。
意外と使いやすいし♪
もしあなたがグーテンベルクを最大限に活かして記事を書きたいと思ってるなら AFFINGERがオススメです。
2021年 7月から AFFINGER6がリリースされます。AFFINGER6はグーテンベルクに完全対応した現在 THE THOR(ザ・トール)の上位版のテーマです。
カスタマイズ性や SEO対策がしっかりされてるだけに初心者の人には少々扱うのが難しいテーマですが、これからずっとブログをしていくなら慣れていくと思います。
まとまりが悪いですが、最後まで読んでいただきありがとうございます。
おわり
みなさんこんにちは。 THE THOR(ザ・トール)ユーザーの JonyとAi(@10to1_travel)です。 私たちはまだブログを始めて1年経たないほどの「THE THOR初心者」です。 なぜ権威性も実績も[…]
- 2021年11月30日
- THE THORの使い方
- THE THOR





