THE THOR(ザ・トール)はクラシックエディタ推奨なので、グーテンベルク(ブロックエディタ)だけではマーカーは引けません。
マーカーを引くにはブロックエディタからクラシックエディタを呼び出し、そこから使用する必要がありますね。
しかしそうすると不具合やエラーが起こってしまい最悪の場合、記事内の文章が全てエラーで消えてしまった過去が私たちにはあります。
それを避けるにはクラシックを呼び出さなければ良いのです。つまり、今回することは「ブロックエディタを CSSでカスタマイズして、マーカーのように見せる」と言うブッ飛んだ発想のカスタマイズです!
みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回は THE THOR(ザ・トール)でブロックエディタを使ってる人向けに「クラシック使用せず、ブロックエディタだけでマーカーを引く」裏技をご紹介します。
みなさんこんにちは。 THE THOR(ザ・トール)のマーカーはとても使いやすい色を厳選されてて、初心者には嬉しいですよね。 でも使ってるうちに、もう少し「自分の色」を出したいと思いませんか? 私たち[…]
THE THORのブロックエディタでマーカーを引く方法と仕組み
まず、どうやって THE THOR(ザ・トール)のブロックエディタでマーカーを引くかを説明します。
THE THOR(ザ・トール)でブロックエディタを使って記事を書いてる人がマーカーを引こうとすると、まずクラシックを呼び出して、そこからマーカー機能を使う必要がありましたね。
今回の方法と仕組みを使えば、不具合やエラーも起こらないどころか作業効率 UPにもつながる画期的な方法です。
ブロックエディタでマーカーを引く方法
今回ご紹介するクラシックエディタを使わずにブロックエディタだけでマーカーを引く方法は、CSSを使います。
CSSが何かはここでは説明しませんが、簡単に言うとデザインをカスタマイズできる便利なコードです。
「じゃあ CSSを勉強しなきゃいけないの?」
大丈夫です。今回は当ブログで用意した CSSコードをコピペするだけでできるようにしてあります。
初心者の方でも 1分で行うことができます。
ただし、カスタマイズは自己責任でお願いします。
ブロックエディタでマーカーを引く仕組み
ではどのように CSSでマーカーを再現するのかご説明します。
私たちが注目したのはブロックエディタの文字色を変更する機能です。
デベロッパツールで調べるとこの文字色にもひとつずつセレクターが設定されていることが分かりました。
そこで CSSでこの文字色にマーカーと同じデザインを設定することにしました。
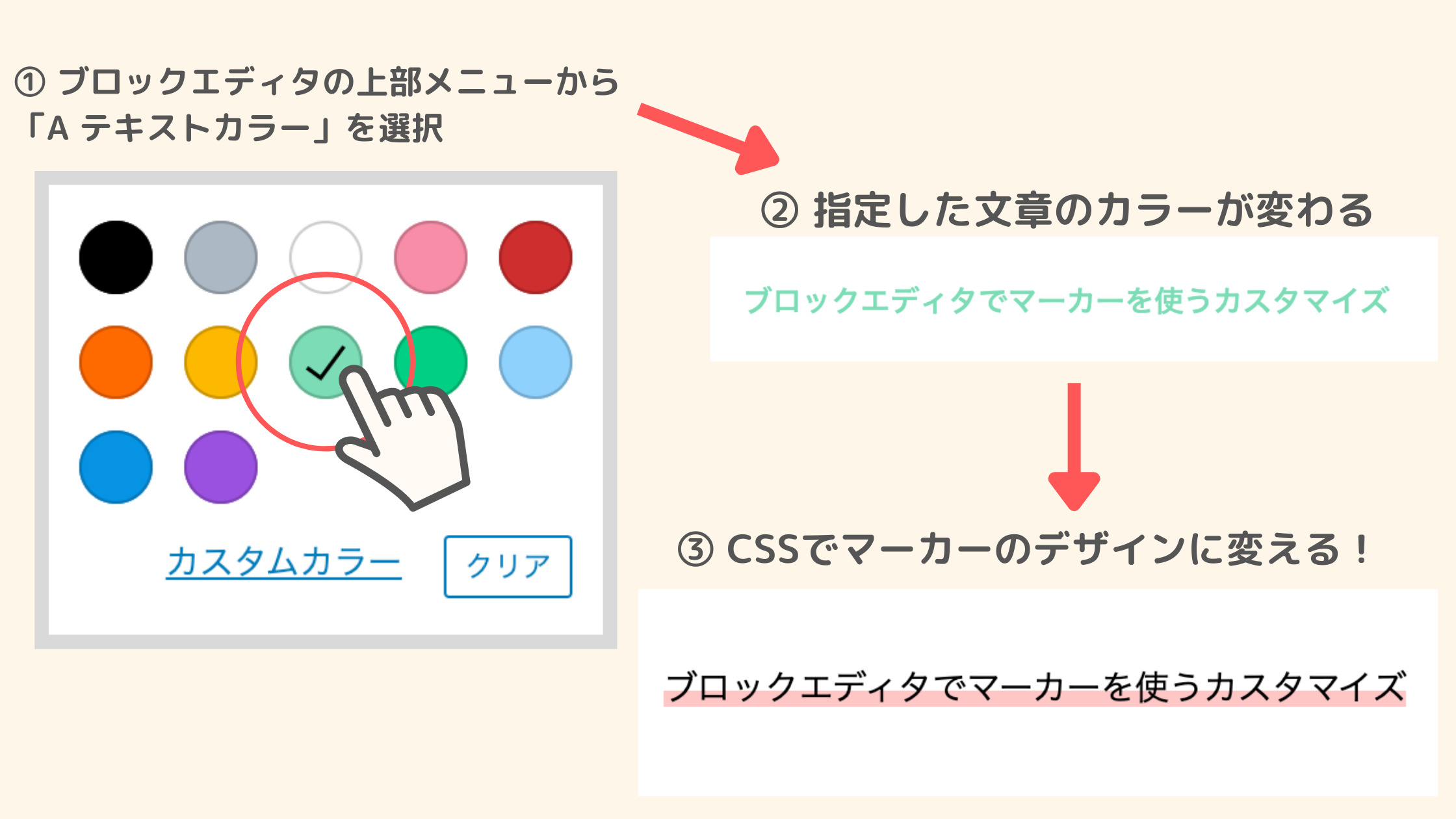
そうすることにより、ブロックエディタでマーカーを引きたい文章にその色を指定するだけでマーカーが引かれるようになります。

説明だとちょっと難しく聞こえるかもしれませんが、実際は CSSのコピペだけです。
後半で自由にカスタマイズできる方法も紹介しますが、CSSが苦手な人はこれから紹介するカスタマイズ方法だけで OKです。
THE THOR ブロックエディタでマーカーを引くカスタマイズ方法
それではお待ちかね THE THORのブロックエディタでマーカーを引くカスタマイズ方法を紹介します。
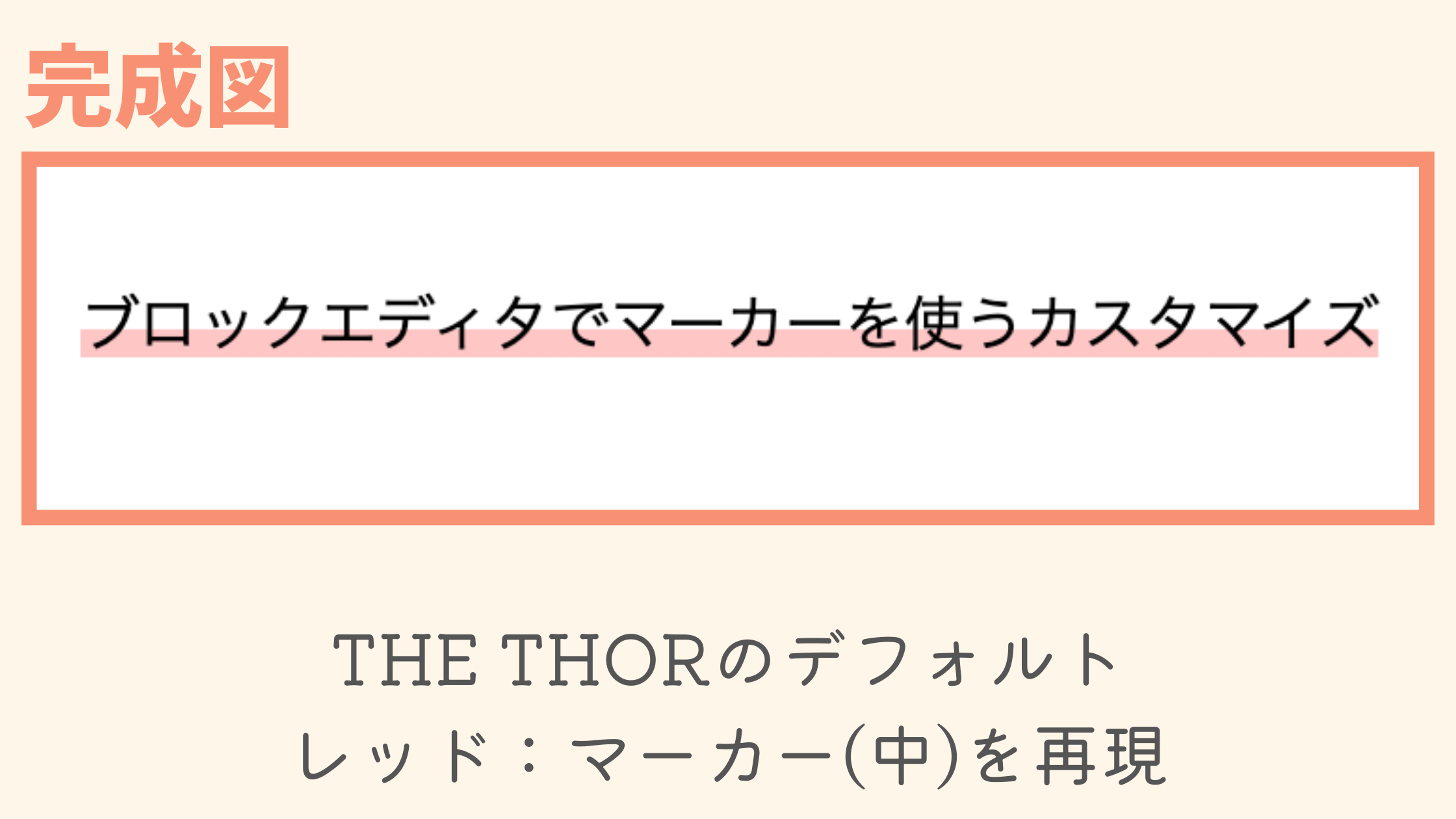
例として、今回は一番使わない色(Light Green)を指定し、マーカーデザインは中のピンクマーカーを再現しました。

手順1. CSSをコピーする
まず手順1では CSSをコピーします。
/*ブロックでマーカー*/
.has-light-green-cyan-color{
color:initial !important;
background:linear-gradient(transparent 60%,#FFC6C6 60%) !important;/*マーカーの色*/
}
手順2.「追加CSS」に貼り付ける
手順2ではコピーした CSSを THE THOR(ザ・トール)の「追加CSS」機能に貼り付けます。
と進み、CSSを貼り付けてください。

THE THOR(ザ・トール)の追加CSSカスタマイズについてもっと詳しく知りたい人は以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
以上でカスタマイズは準備 OKです。
THE THORのブロックエディタでマーカーを使う方法【図解】
続いてブロックエディタでマーカーを使う方法を説明します。
と言っても簡単です。
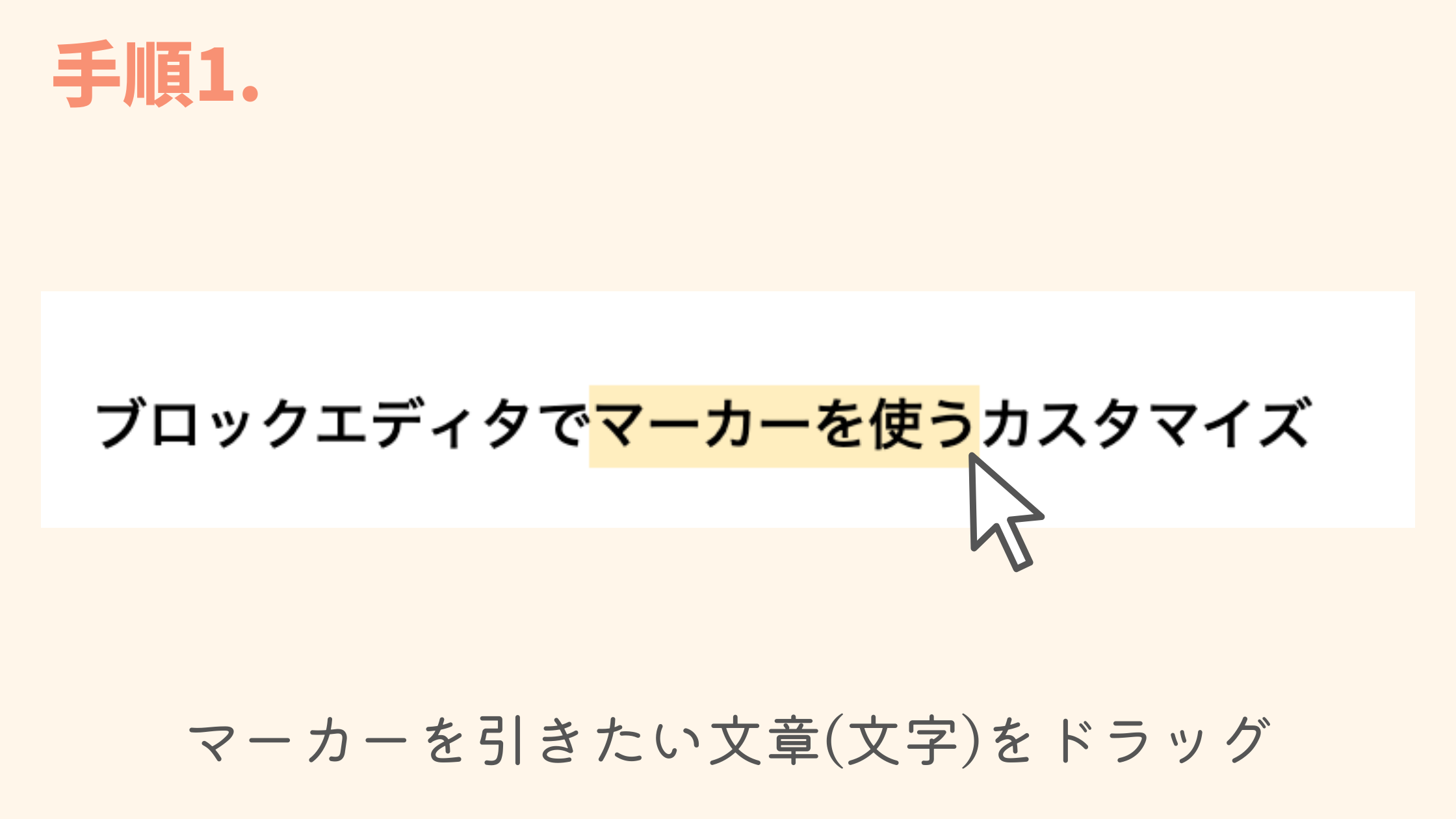
- マーカーを引きたい文章(文字)をドラッグ
- ブロックエディタ上部のメニュー内から「A テキスト色」を選択
- ライトグリーンを指定する
もっと分かりやすく言うと、マーカーを引きたい文章をライトグリーン色に変えるだけです。
手順1. マーカーを引きたい文章(文字)をドラッグ

マーカーを引きたい部分を指定してドラッグします。
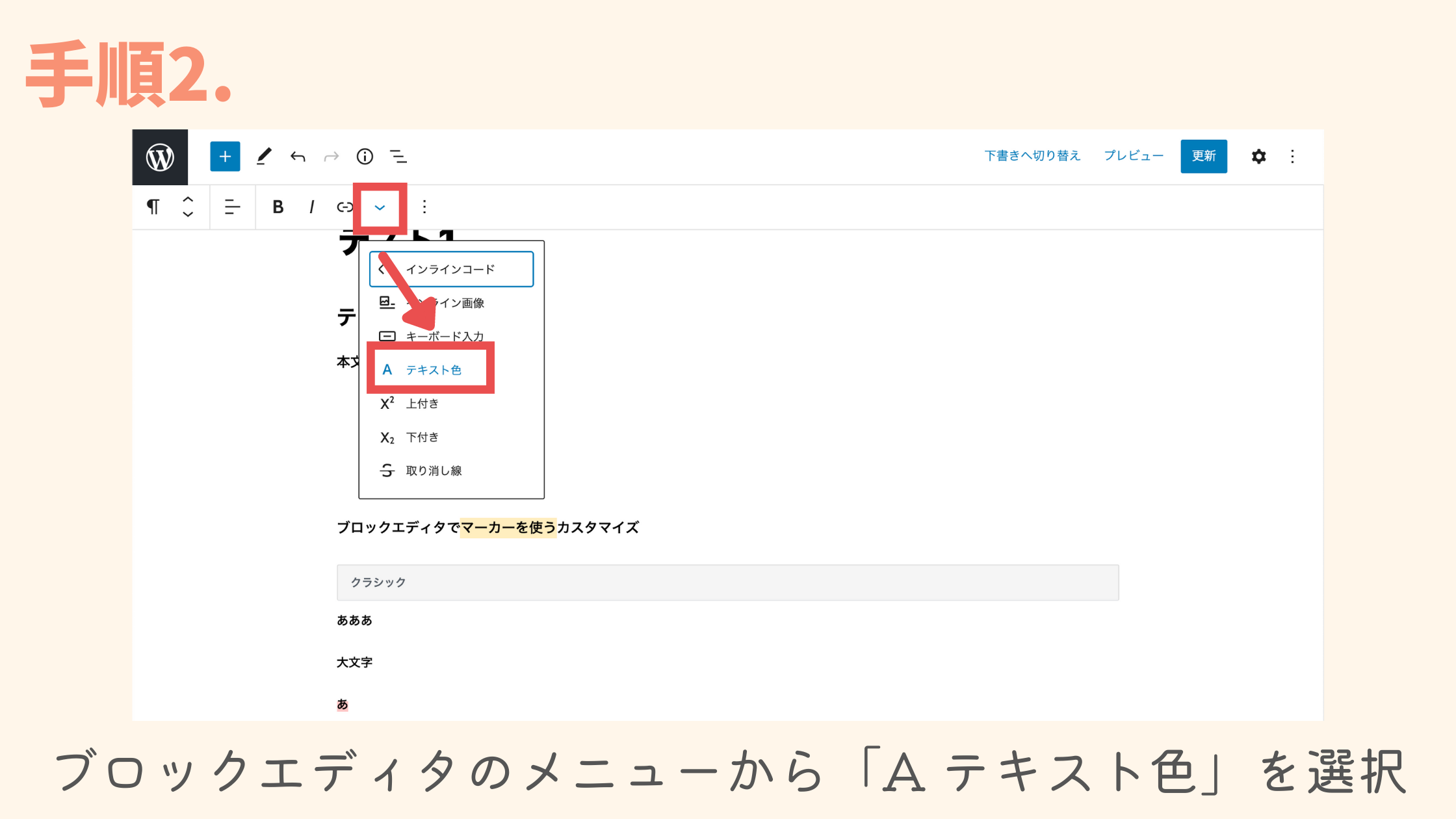
手順2. ブロックエディタのメニューから「A テキスト色」を選択

ブロックエディタのメニューから「A テキスト色」を選択してください。
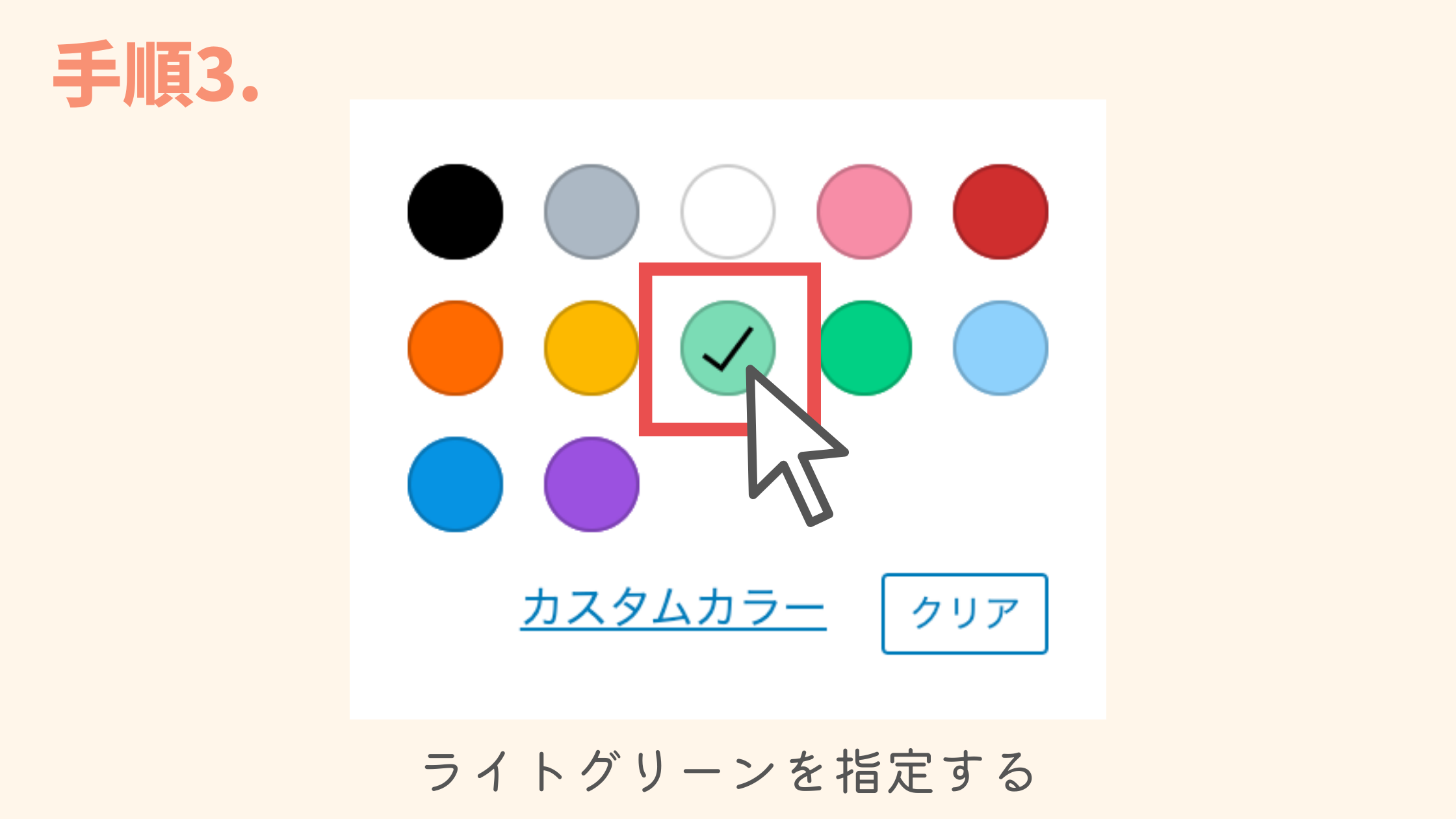
手順3. ライトグリーンを指定する

ドラッグした部分の色をライトグリーンに指定します。
ブロックマーカーの細かい設定
ここまではコピペでできる初心者向けでしたが、「この色を指定したい!」、「マーカーを他のデザインにしたい!」と言う人向けに、ブロックエディタで使用するマーカーの設定方法も紹介しておきます。
マーカーに指定する色を変更するには?
今回例として設定したのはライトグリーンですが、普段からライトグリーンの色をよく使っている人もいらっしゃると思います。そこで、マーカーに指定する色をめったに使わない色に指定する方法を紹介します。
まず、色を変更するには先ほどのコードの黄色い部分を他の色に指定します。
/*ブロックでマーカー*/
.has-light-green-cyan-color{
color:initial !important;
background:linear-gradient(transparent 60%,#FFC6C6 60%) !important;/*マーカーの色*/
}
指定できる色は全部で 12色、以下の表を元に指定したい色のセレクター(要素名)に変更して使用してください。

| 番号 | 文字色 | セレクター(要素名) |
|---|---|---|
| 1 | 黒色 | .has-black-color |
| 2 | グレー | .has-cyan-bluish-gray-color |
| 3 | 白色 | .has-white-color |
| 4 | ピンク | .has-pale-pink-color |
| 5 | 赤色 | .has-vivid-red-color |
| 6 | オレンジ | .has-luminous-vivid-orange-color |
| 7 | 黄色 | .has-luminous-vivid-amber-color |
| 8 | ライトグリーン | .has-light-green-cyan-color |
| 9 | グリーン | .has-vivid-green-cyan-color |
| 10 | 水色 | .has-pale-cyan-blue-color |
| 11 | ブルー | .has-vivid-cyan-blue-color |
| 12 | パープル | .has-vivid-purple-color |
マーカーのデザインをカスタマイズするには?
続いてマーカーのデザインをカスタマイズします。
THE THOR(ザ・トール)にはサイズ(太・中・細)、カラー(レッド・ブルー・イエロー・ピンク・グリーン・グレー)があります。
各サイトによって使う色や大きさが違いますので、希望のマーカーに設定しましょう。
マーカーを変えるには以下の赤色の部分を変更してください。
/*ブロックでマーカー*/
.has-light-green-cyan-color{
color:initial !important;
background:linear-gradient(transparent 60%,#FFC6C6 60%) !important;
}
以下がマーカーのプロパティです。希望のマーカーのプロパティをまるっとコピーして上記の一行とまるまる入れ替えてください。
マーカー(太)
| マーカーの種類 | プロパティ |
|---|---|
| レッド(太) | background: linear-gradient(transparent 35%,#FFC6C6 35%); |
| ブルー(太) | background: linear-gradient(transparent 35%,#cce5ff 35%); |
| イエロー(太) | background: linear-gradient(transparent 35%,#ffffbc 35%); |
| ピンク(太) | background: linear-gradient(transparent 35%,#FFDFEF 35%); |
| グリーン(太) | background: linear-gradient(transparent 35%,#D2FFD2 35%); |
| グレー(太) | background: linear-gradient(transparent 35%,#d8d8d8 35%); |
マーカー(中)
| マーカーの種類 | プロパティ |
|---|---|
| レッド(中) | background: linear-gradient(transparent 60%,#FFC6C6 60%); |
| ブルー(中) | background: linear-gradient(transparent 60%,#cce5ff 60%); |
| イエロー(中) | background: linear-gradient(transparent 60%,#ffffbc 60%); |
| ピンク(中) | background: linear-gradient(transparent 60%,#FFDFEF 60%); |
| グリーン(中) | background: linear-gradient(transparent 60%,#D2FFD2 60%); |
| グレー(中) | background: linear-gradient(transparent 60%,#d8d8d8 60%); |
マーカー(細)
| マーカーの種類 | プロパティ |
|---|---|
| レッド(細) | background: linear-gradient(transparent 85%,#FFC6C6 85%); |
| ブルー(細) | background: linear-gradient(transparent 85%,#cce5ff 85%); |
| イエロー(細) | background: linear-gradient(transparent 85%,#ffffbc 85%); |
| ピンク(細) | background: linear-gradient(transparent 85%,#FFDFEF 85%); |
| グリーン(細) | background: linear-gradient(transparent 85%,#D2FFD2 85%); |
| グレー(細) | background: linear-gradient(transparent 85%,#d8d8d8 85%); |
THE THORのマーカーデザインをオリジナルにカスタマイズする方法
上記で紹介したのは THE THOR(ザ・トール)のデフォルトデザインです。
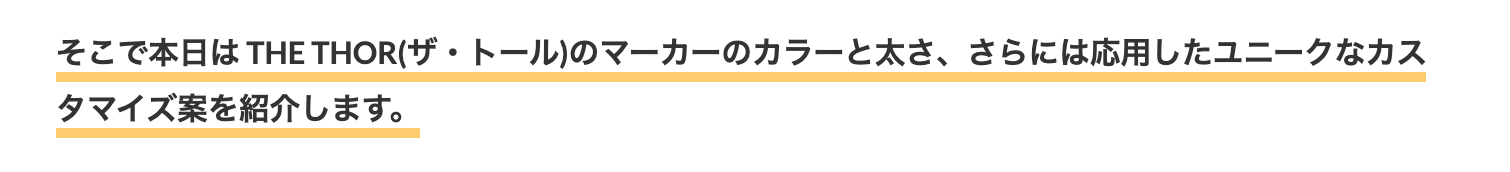
例えば当ブログではマーカーのデザインを変えています。

上記のように自由にマーカーをデザインすることも CSSを使えば簡単にできます。
あたなのサイトに合ったおしゃれなデザインにしたい場合は以下の記事で方法を解説していますのでご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のマーカーはとても使いやすい色を厳選されてて、初心者には嬉しいですよね。 でも使ってるうちに、もう少し「自分の色」を出したいと思いませんか? 私たち[…]
THE THOR ブロックエディタでマーカーを引くカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のグーテンベルク(ブロックエディタ)だけでマーカーを引くカスタマイズを紹介しました。
CSSのコピペだけなので初心者の方でも簡単にできますね!
このカスタマイズにより、不具合・エラーを減らすだけでなく作業効率 UPにも貢献できると思います。
今回のカスタマイズに関して、質問やリクエスト等ありましたらお問い合わせもしくは Twitterにて DMください!
最後まで読んでいただきありがとうございます。
おわり
- 2022年1月26日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR, 不具合