みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
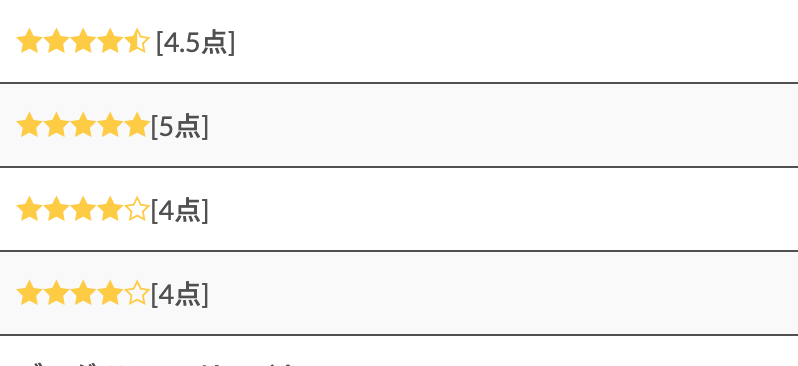
THE THOR(ザ・トール)には星付きのスコアボックス機能があります。商品を評価したりするときに便利ですね。
でもこのスコアボックスが少し見にくかったりするんですよね。背景と色が被ってしまい、視覚的に見にくくなってます。

THE THORの星付きスコアボックスの不満点
- 星の黄色が薄くてバックの白と同化してしまう
- アウトラインが無いから色が溶けてしまう
見にくいとせっかく評価しても読者に伝わりません。
そこで今回は THE THOR(ザ・トール)の星付きスコアボックスのデザインを、見やすくカスタマイズします。
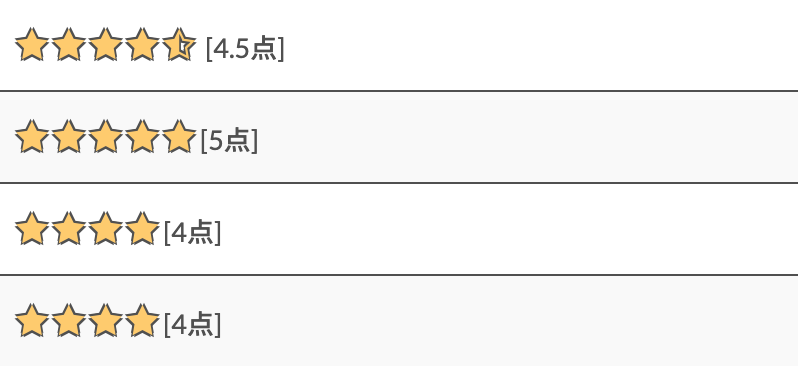
完成図は以下の通り。

カスタマイズ内容
- サイズを大きく
- アウトラインを付けて見やすく
- 空のスコア(星)を消す
- カラーを調節
当記事の信頼性

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
CSSコピペだけなので、初心者の人でも簡単ですよ。それでは見ていきましょう!
THE THORの星付きスコアボックスのカスタマイズ手順
それではさっそくカスタマイズしていきます。手順はたった 2つです。
手順1:CSSをコピーする
手順1ではデザインを変更するための CSSをコピーします。
※ボックスの右上にある「コピーする」ボタンをクリックすると、自動でコピーすることができますよ。
/*星のスコアボックスのカスタマイズ*/
.content .starList{
font-size:20px;/*星の大きさ*/
color:#ffcc66;/*星の色*/
/*星の外枠*/
text-shadow: 1px 1px 0 #505050,
-1px 1px 0 #505050,
1px -1px 0 #505050,
-1px -1px 0 #505050;
letter-spacing: 3px;
}
/*空白の星の非表示*/
.icon-star-empty:before{
display:none;
}
手順2:追加CSSに貼り付ける
手順2では、コピーした CSSを追加CSSに貼り付けます。
と進んで、枠内に貼り付けます。

追加CSSについて、注意点や応用など詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
星付きスコアボックスのカスタマイズ詳細
THE THORの星付きスコアボックスのカスタマイズを詳しく解説していきますね!
星の大きさを変えたい
星の大きさを変えるには、font-size:20px;の数値を変更します。大きくすると星が大きく、小さくすると星が小さくなります。
星のアウトラインを変更する
星のアウトライン(外枠)を変更するには、text-shadowをカスタマイズします。
text-shadow:
1px 1px 0 #505050,
-1px 1px 0 #505050,
1px -1px 0 #505050,
-1px -1px 0 #505050;
#505050のカラー番号を変更すると、色を変更することができます。
カラー番号は、原色大辞典さんが大変参考になりますよ。
星の色を変更する
星の色を変更したい場合は、color:#ffcc66;のカラー番号を変更します。とは言え、星なので黄色以外はあまり使わない方がいいでしょう。黄色内で選ぶのがオススメですね。
空の星の非表示
5段階中 3点だった場合、残り空白の 2つの星は非表示されます。これは、例えば色彩盲目の方が色を判別するのが難しかったからです。余分な空の星は非表示にしてます。
空のスターリストも表示したい場合は、以下のコードを丸っと消去してください。
.icon-star-empty:before{
display:none;
}
THE THORの星付きスコアボックスをカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の星付きスコアボックスをカスタマイズしました。せっかく星付きスコアボックスを使って評価をしたいのに見えなければ台無しですよね。
どうせならおしゃれにかっこよくしちゃいましょう!
当記事に関して、質問・デザイン依頼などありましたら、お問い合わせいただくか Twitterにて DMください。お待ちしております!
おわり
- 2021年12月31日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



