みなさんこんにちは。
THE THOR(ザ・トール)のカスタマイズにハマりすぎて、朝起きたら”現代アート”みたいな寝グセになる Jonyと Ai(@10to1_travel)です。
アートと言えば、サルワカさん(@saruwakakun)が運営する SANGOの目次って本当にオシャレですよね。
対する我らが THE THOR(ザ・トール)の目次はなぜこんなに地味なんでしょう。
そこで今回は THE THOR(ザ・トール)の地味な目次をサルワカ風(SANGO)のオシャレな目次にカスタマイズします!
CSSで作りますが、「コピペだけ」なので 5分でできます。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
Jony THE THOR(ザ・トール)の目次デザインを 22選、紹介しるで!やっぱりデザインはオシャレな方が良いやろ! Ai コピペだけだから初心者の人でも簡単だよ! みなさんこんにちは[…]
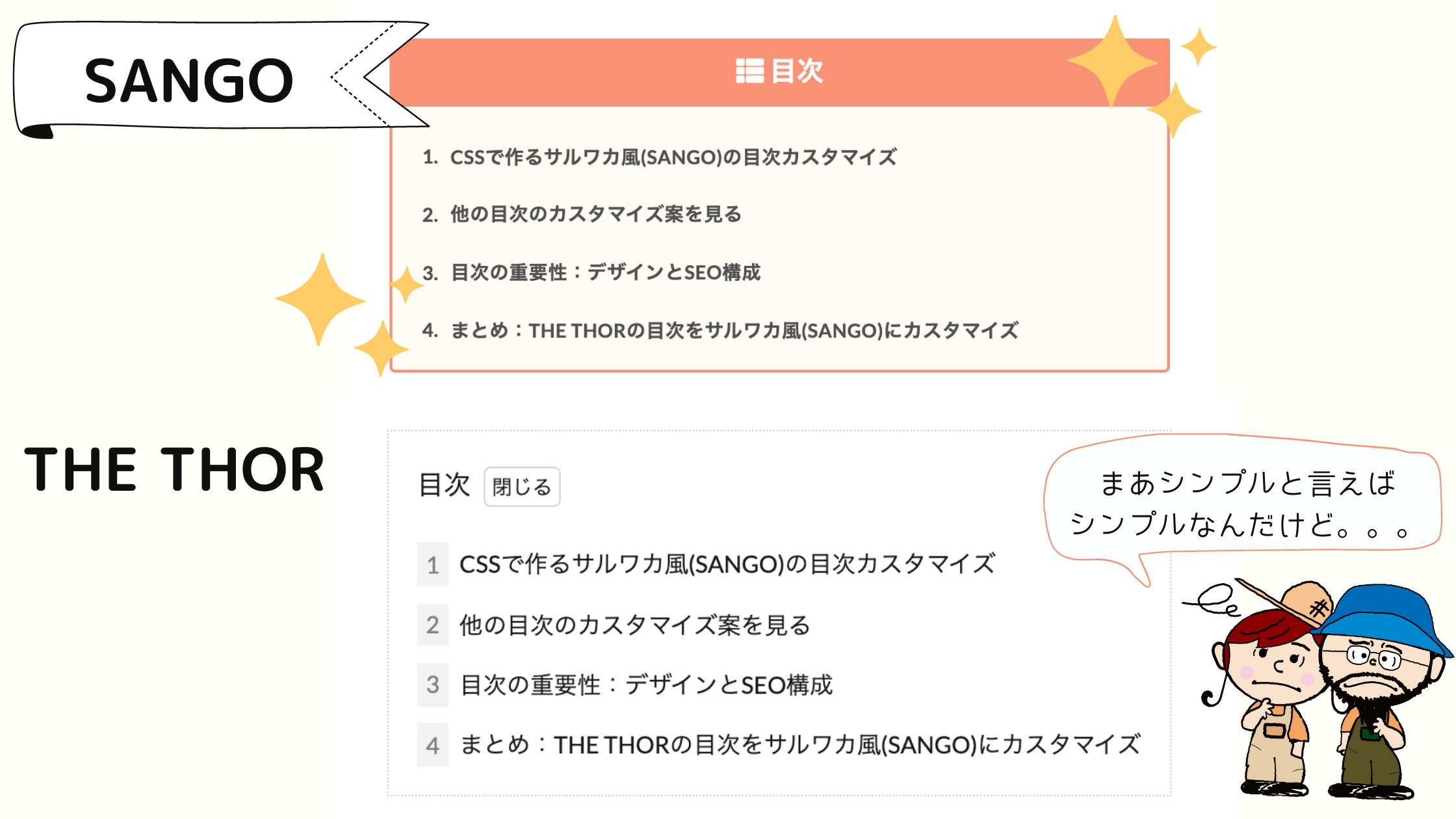
カスタマイズの完成図と目次のデザイン比較

まず最初に 2つの目次デザインの比較を兼ねて完成図をお見せします。
雲泥の差ですね。笑
この目次デザインをゴールにします。
ちなみにサルワカさんのリアル目次をご覧になりたい方はコチラをどうぞ。
サルワカはあらゆることを分かりやすく解説するメディアです。何か分からないことがあったときはサルワカへどうぞ!…
目次だけでなく、カスタマイズの勉強にとてもオススメのサイトです。
私たちもよく参考にしてるのでブックマーク必須です。
カスタマイズの事前準備
まず、カスタマイズする前に準備をする必要があります。
っと言ってもやることは 2つだけ。
準備1:目次の設置
準備2:Font Awesomeの設定
どちらも設定済みの人はスキップしてください。
準備1:目次の設置
まず THE THOR(ザ・トール)に目次を設置します。
すでに表示してる人はスキップしてください。
と進みます。

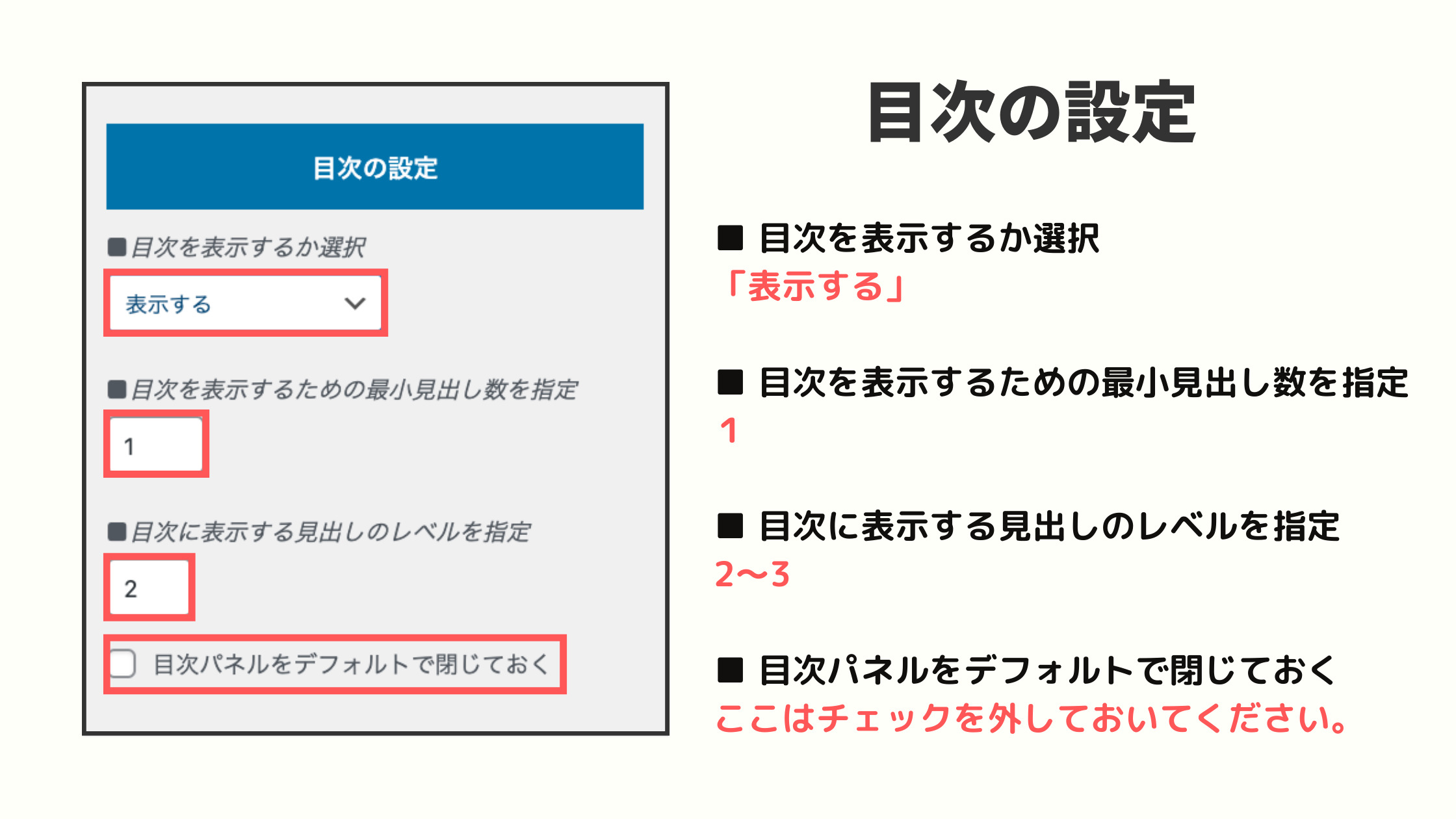
■ 目次を表示するか選択
「表示する」
■ 目次を表示するための最小見出し数を指定
1
■ 目次に表示する見出しのレベルを指定
2〜3
これは見出しのことです。
h2までなら「2」、h3も表示したいなら「3」と記入してください。
■ 目次パネルをデフォルトで閉じておく
ここはチェックを外しておいてください。
今回のカスタマイズでは「開く/閉じる」ボタンを消しているので閉じてしまうと開けません。
また、閉じた場合の動作確認はしていないので正常に機能するか分かりません。
ついでに!

THE THOR(ザ・トール)の目次は最初の hタグの前に自動せ挿入されます。
hタグとは最初の見出しのことです。
もし任意の場所に目次を設置したいならショートコードで好きな位置に設置できます。
準備2:Font Awesomeの設定

Font Awesomeは、数多くのウェブアイコンを扱う Webサイトです。
無料、有料ありますが、無料のアイコンで十分です。
今回 Font Awesomeのアイコンを使用するので少し準備をする必要があります。
っと言ってもコードをコピペするだけなのでカンタンです。
手順1:以下のコードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">あなたのサイトで Font Awesomeを反映させるためのコードです。
手順2:headタグ内に貼り付け

コピーしたコードを THE THOR(ザ・トール)の</head>タグ直上に貼り付けます。
以上で準備は完了です。
ではお楽しみのカスタマイズと行きましょう!
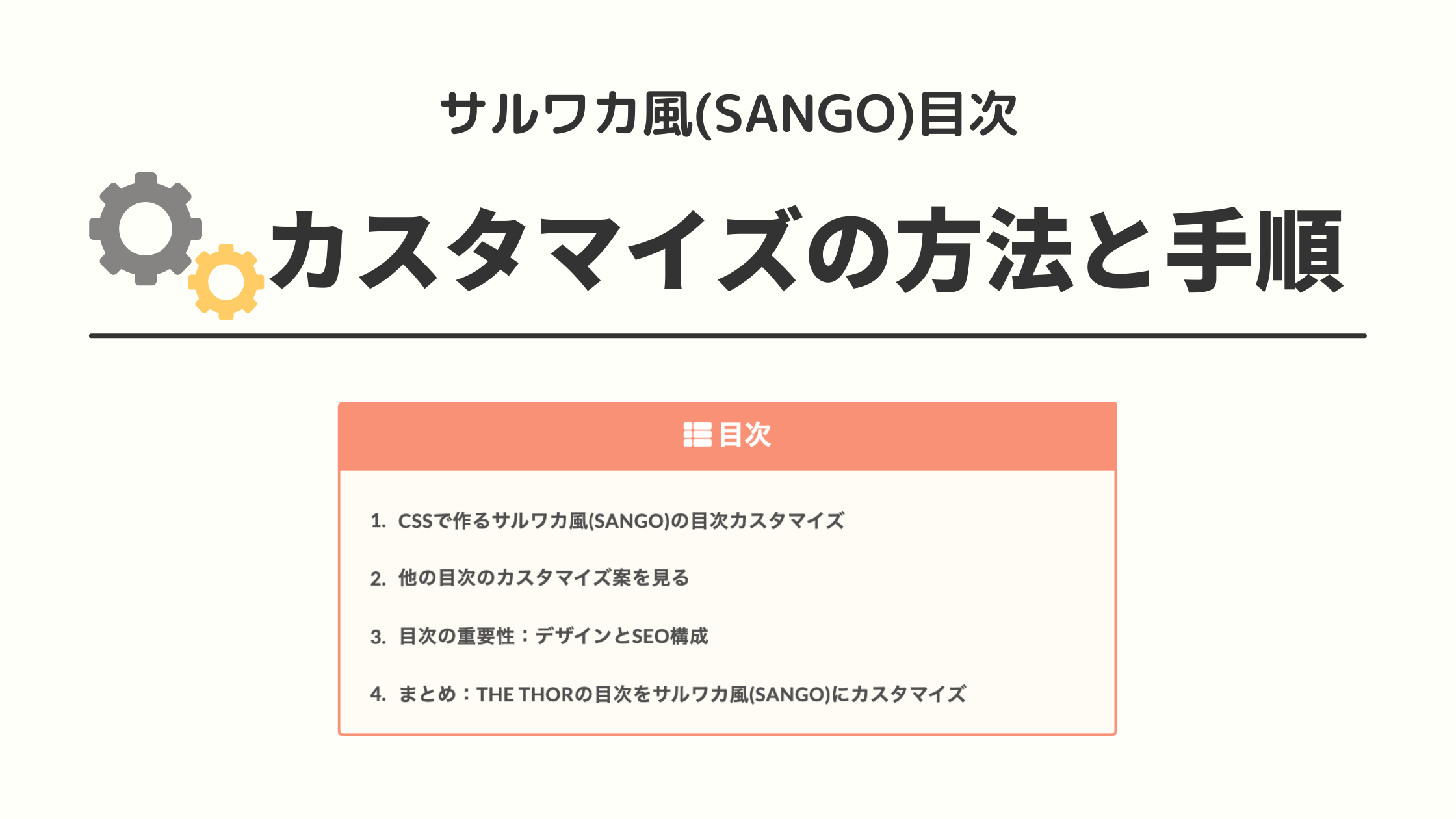
THE THORの目次をサルワカ風(SANGO)にカスタマイズ:手順

カスタマイズの手順は 2つだけです。
手順1:CSSをコピー
手順2:追加CSSに貼り付け
「CSSが分からない!」って人は簡単!THE THOR「追加 CSS」でカスタマイズする方法をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
※カスタマイズは自己責任でお願いします。
手順1:CSSをコピー
以下の CSSをコピーしてください。
- 追加CSSをコピペ
-
/*サルワカ風の目次*/
.content .outline {
position:relative;
border: 3px solid #f89174;/*ボディのアウトライン*/
padding: 10px ;
padding-left:0px;
background:#fffbf4;/*ボディ内カラー*/
padding-top: 0px;
border-radius: 5px;/*ボーダーの角丸*/
border-top: none;
}
.content li ul li .outline__number{
font-weight:bold;
color:#505050;/*リストの数字カラー*/
}
.content .outline__number::after {
position:absolute;
content: ".";
color: #505050;/*項目前のドットのカラー*/
font-weight: bold;
}
/*h3見出しのカラー*/
.outline__list .outline__list-3 .outline__link {
color: #666;/*文字カラー*/
}
.outline__list .outline__list-3 .outline__link:hover{
font-weight:normal;/*ホバー時のフォントサイズ*/
}
.content .outline__link {
transition-duration:0.4s;
display: block;
color:#505050;/*項目の文字カラー*/
padding-bottom: 8px;
letter-spacing:0.4px;
font-size: 18px ;
}
.content .outline__link:hover {
transition-duration:0.4s;
color: #e0e0e0;/*ホバー時の文字カラー*/
}
.outline__title {
color:#fff;/*目次タイトルの文字カラー*/
font-weight: bold;
font-size: 2rem;/*タイトルの大きさ*/
display: block;
text-align: center;
background-color: #f89174;/*タイトルの背景カラー*/
margin-right: -12px;
margin-left: -1px;
margin-top: 0px;
padding-top: 7px;
padding-bottom: 9px;
border-radius: 2px 2px 0 0 ;
}
.content .outline__toggle:checked + .outline__switch::before {
display:none;
}
.content .outline__toggle:checked + .outline__switch + .outline__list {
margin-top: 1rem;
}
.content .outline__switch + .outline__list {
background: transparent;
}
.content .outline__switch + ul.outline__list {
margin-left:0;
margin-right:0;
}
.content .outline__switch + .outline__list-2 li:first-child{
margin-top:1.0em;
}
.outline__title:before{
font-family: "Font Awesome 5 Free";
content: "\f00b";/*Font Awesome5のアイコン*/
margin-right:5px;
}
/*スマホの文字サイズと幅カスタマイズ*/
@media only screen and (max-width: 480px){
.content .outline__link{
font-size: 14px ;
margin-left: -10px;
}
}
/* 目次文頭揃え */
.outline__link {
padding-left:2em;
text-indent: -1em;
}
.outline__number{
text-indent: 0;
}
@media only screen and (min-width: 992px){
.outline__list-2 > li > a{
font-weight:700;
}
.content .outline {
width:90%;
margin:3rem 5%;
}
}
@media only screen and (max-width: 991px){
.content .outline {
width:100%;
}
}
手順2:追加CSSに貼り付け
THE THOR(ザ・トール)の「追加CSS」に貼り付けます。

と進み、先ほどコピーした CSSを貼り付けます。
ちなみに THE THOR(ザ・トール)の「追加CSS」をもっと詳しく知りたい人は簡単!THE THOR「追加 CSS」でカスタマイズする方法をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
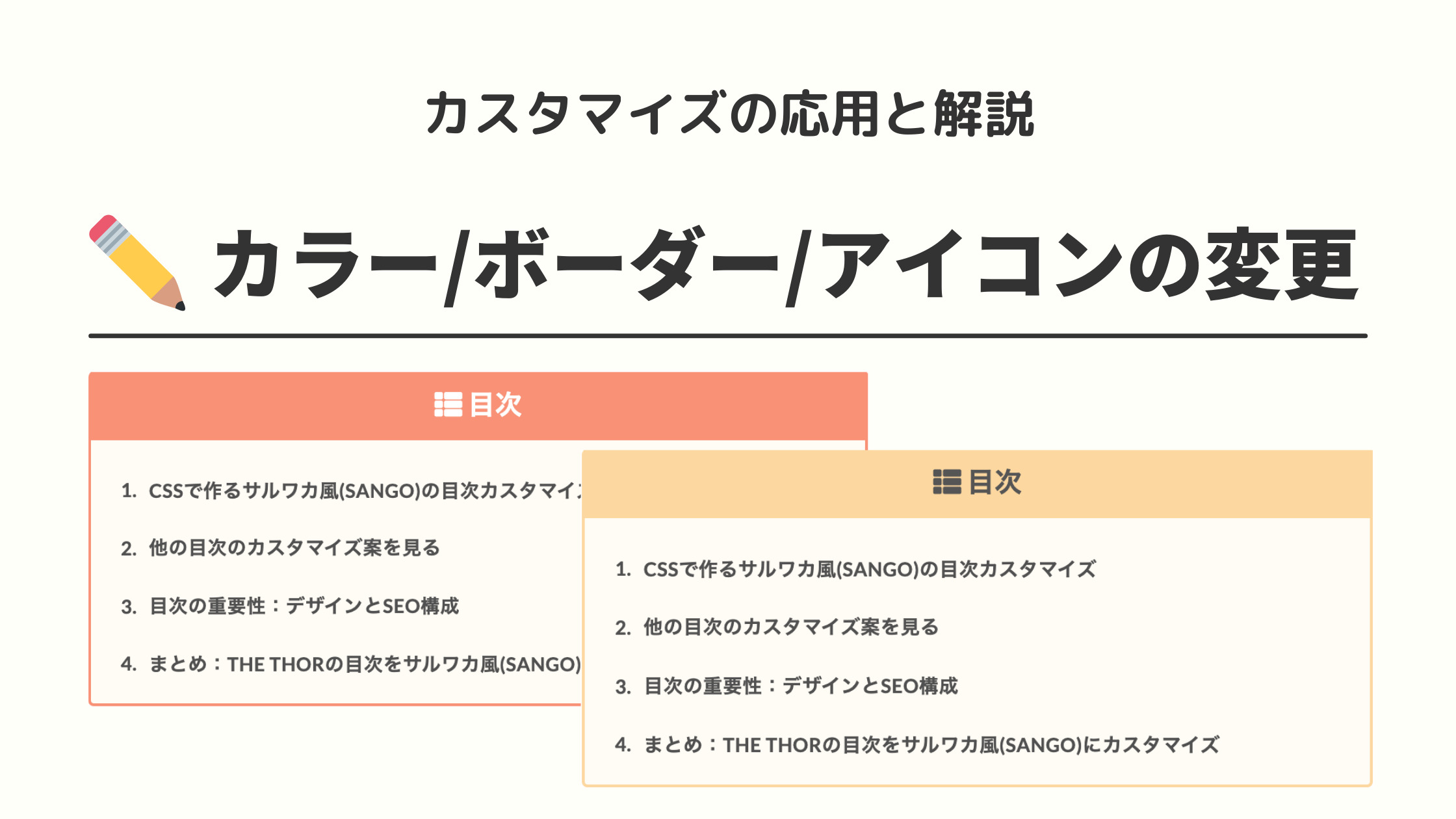
目次カスタマイズの応用と解説:カラー/ボーダー/アイコンの変更

「サルワカ風(SANGO)にしたは良いけど、もっと自分らしい色とかデザインにしたいな〜」
そう思いますよね?
そんな欲張りなあなたのために簡単にできるデザイン編集を紹介します。
初心者の方でも分かるよう、最低限の部分のみの解説になります。
目次のカラーを変更する
カラーは希望のカラー番号を変更するだけで簡単に変えることができます。
各項目の「#」が付いてる数字がカラー番号です。
例) #505050
変更したい部分を希望のカラー番号に変えてください。
カラー番号は原色大辞典と言うサイトがオススメです。
目次のボーダーを変更する
ボーダーは太さ、カラー、種類を変更することができます。
.borderの部分を希望のコードに書き換えてください。
例) .border: 5px #505050 solid;
■太さ:○pxと書かれてる部分の数値を変えてください。
大きくすると太く、小さくすると細くなります。
■カラー:上記と同じ「#」を希望のカラー番号に変更してください。
例) #505050
■種類:線の種類を変更できます。
・solid → 一本線
・double → 二本線
・dotted → ドット線
・dashed → 破線
.border: 〜 ; 内に納めるように記入してください。
目次のタイトル アイコンを変更する
タイトルのアイコンを変更することができます。
以下の“\f00b”がアイコンのコードになります。
.outline__title:before{
font-family: "Font Awesome 5 Free";
content: "\f00b";/*Font Awesome5のアイコン*/
margin-right:5px;
}
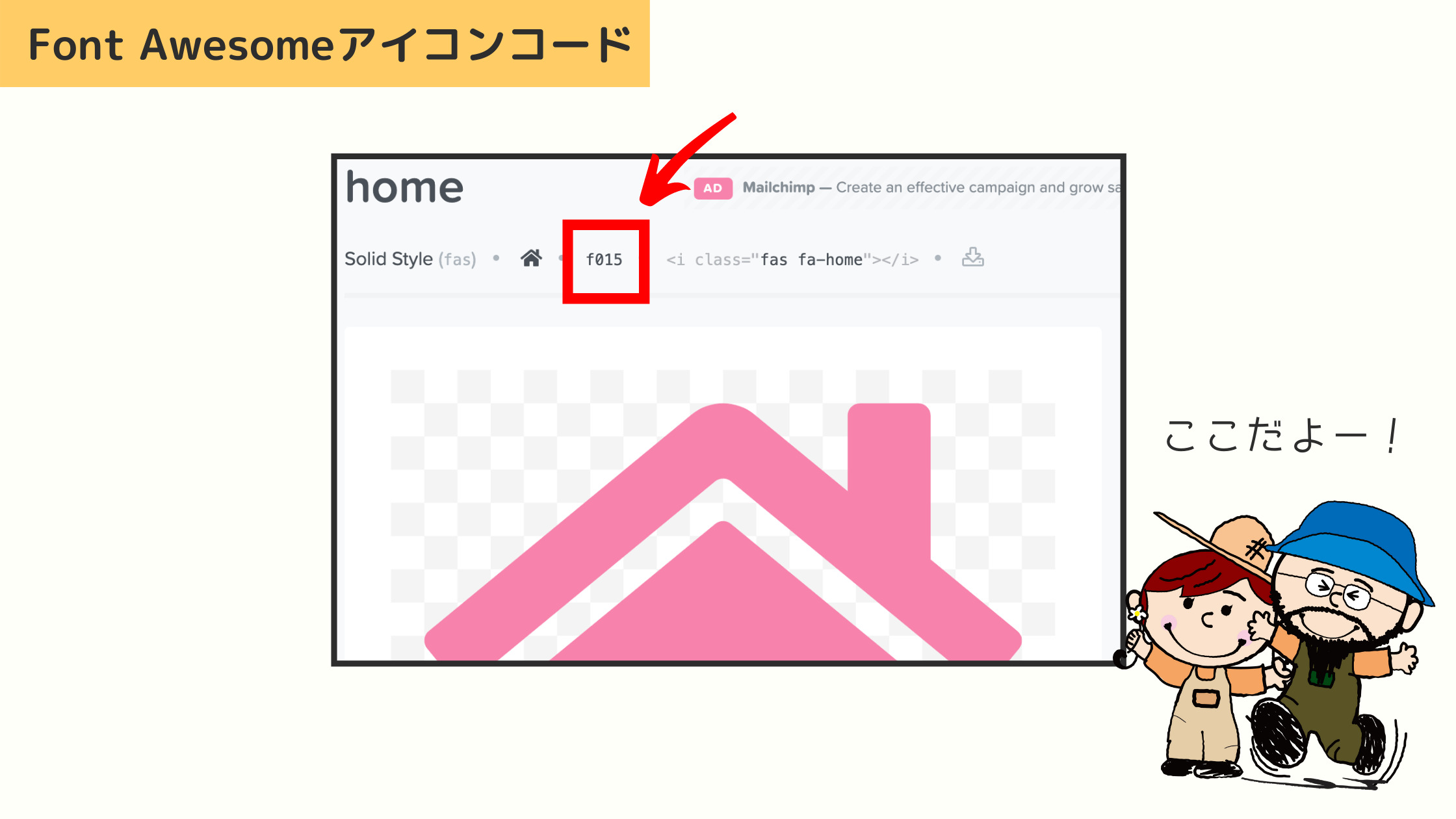
Font Awesomeのサイトから希望のアイコンのコードをコピペしてください。
手順は以下の通りです。
1. サイト上部の「Icons」からアイコンを選ぶ
2. そのアイコン画面からコードをコピペ

※アイコンコードの前に必ずバックスラッシュ( \ )を付けてください。
そうじゃないとアイコンが反映されません。
目次の見出し(h3)のカスタマイズ【追記】
リクエストがあったので追記します。
h3見出しまで表示する際に頭に付いてる「1-1,1-2,1-3」ナンバーが見にくいので「・」に変更します。

利用したい方のみご利用ください。
.content li ul li .outline__number{
font-weight:bold;
color:#505050;/*リストの数字カラー*/
}
上記の部分を以下の CSSに書き換えてください。
.content li ul li .outline__number{
display:none;/*ナンバー非表示*/
}
.outline__list-3 .outline__link:before{
content:"・";/*ドットに変更*/
font-weight:bold;/*ドットを太く*/
アイコンの説明と同様にドット「・」じゃなく他のアイコンにしたい時はここを変更してください。
さらに追記です。
1. 後日確認したところ、ホバー時に文字がブレる(サイズが変わる)不具合があったので修正しました。
2. さらに、h3見出しのカラーが h2見出しと同じだと見にくかったのでグレー(#666)にしました。
上記が不要な場合は以下のコードを消去してください。
/*h3見出しのカラー*/
.outline__list .outline__list-3 .outline__link {
color: #666;/*文字カラー*/
}
.outline__list .outline__list-3 .outline__link:hover{
font-weight:normal;/*ホバー時のフォントサイズ*/
}
目次をカスタマイズしたあとの行動
「オシャレな目次になったし満足♪満足♪」
そう思ってませんか??
あまーーーーーーーい !!!
デザインをおしゃれにしただけじゃユーザーは満足しません!
カスタマイズした目次を 120%活かしましょう。
その1:目次をカスタマイズした意味を理解する
目次をカスタマイズした意味を理解しましょう。
結論は「見やすさの向上」です。
「おしゃれな目次 = 見やすい目次」
ですよね。
つまり目次をカスタマイズした意味は「見やすさの向上」です。
見やすい目次はユーザービリティの向上に繋がり、検索順位にも関わってきます。
それを念頭に置いて次に進みましょう。
その2:目次をもっと見やすくする
目次をもっと見やすくするには h2タグ、つまり見出しを分かりやすくすることです。
よく「SEO対策で h2タグ内にもキーワードを入れるべき」と言うことも耳にします。
これは正解ですが、不正解です。
なぜかと言うと、見出しにキーワードを入れるのは SEO対策としては有効ですが、SEO対策を意識しすぎて不自然かつ分かりにくい見出しはマイナスです。

「分かりにくい、見にくい」 見出しは読者の離脱に繋がります。
離脱率が上がると Google先生は「このコンテンツ離脱率が高いぞ!つまり良くない記事なんだ!検索順位を下げよう!」となるのです。
キーワードはあくまで自然に入れる。
それより読者のことを考えて「見やすい見出し」を心がけましょう。
そうすれば目次も見やすくなります。
サルワカさんの目次がとても分かりやすいですよね。
シンプルな見出しにすれば、おのずとサルワカ風(SANGO)の目次の魅力も 120%引き出せますよ!
THE THORの目次をサルワカ風(SANGO)にカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の目次をサルワカ風(SANGO)にするカスタマイズを紹介しました。
THE THOR(ザ・トール)の目次のカスタマイズをもっと知りたい方はコチラの記事をご覧ください。
Jony THE THOR(ザ・トール)の目次デザインを 22選、紹介しるで!やっぱりデザインはオシャレな方が良いやろ! Ai コピペだけだから初心者の人でも簡単だよ! みなさんこんにちは[…]
他にも「こんなボックスや、ラベル、見出しや目次が欲しい!」があれば Twitterよりリクエストください。
\Follow Me/
ついでに良かったら Followもしてね笑
最後まで読んでいただきありがとうございます。
おわり
- 2021年6月10日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR