みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のアコーディオンボックスってちょっと使いにくいんですよね。
- デザインの作業が面倒
- 選べるカラーに限度がある
- クリックできるか分かりにくい
デフォルト機能で色や形はデザインできるとは言え、選べるカラーは決まっているので自由な色を選べるわけではありません。
さらに、使用する度にデザイン設定をしなくてはいけないのも手間。
そして私たちが一番気になってるのはクリックできるか分かりにくいデザインです。
これらのことから、今回 CSSを使ってこんなカスタマイズをします。
今回のカスタマイズ内容
- 作業要らずでアコーディオンボックスのデザインを統一できる
- 全てのカラーを自由に選べる
- クリック率をUPさせる工夫を施す
今回は、THE THOR(ザ・トール)のアコーディオンボックスをコピペだけで、オシャレに CSSカスタマイズします。
以下が完成図です。
完成図

- タイトル
- Hこのエリアにレビュー本文を記入します。
CSSのコピペだけでできるので、初心者の方でも簡単です!
THE THORのアコーディオンボックスのCSSカスタマイズ
さっそく、THE THOR(ザ・トール)のアコーディオンボックスをカスタマイズしていきます。
THE THOR(ザ・トール)のCSSカスタマイズ方法は以下の手順で行います。
- 手順1:CSSをコピーする
- 手順2:「追加CSS」に貼り付ける
やり方が分からない方、もっと詳しく知りたい方は以下の記事が参考になりますので、ご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
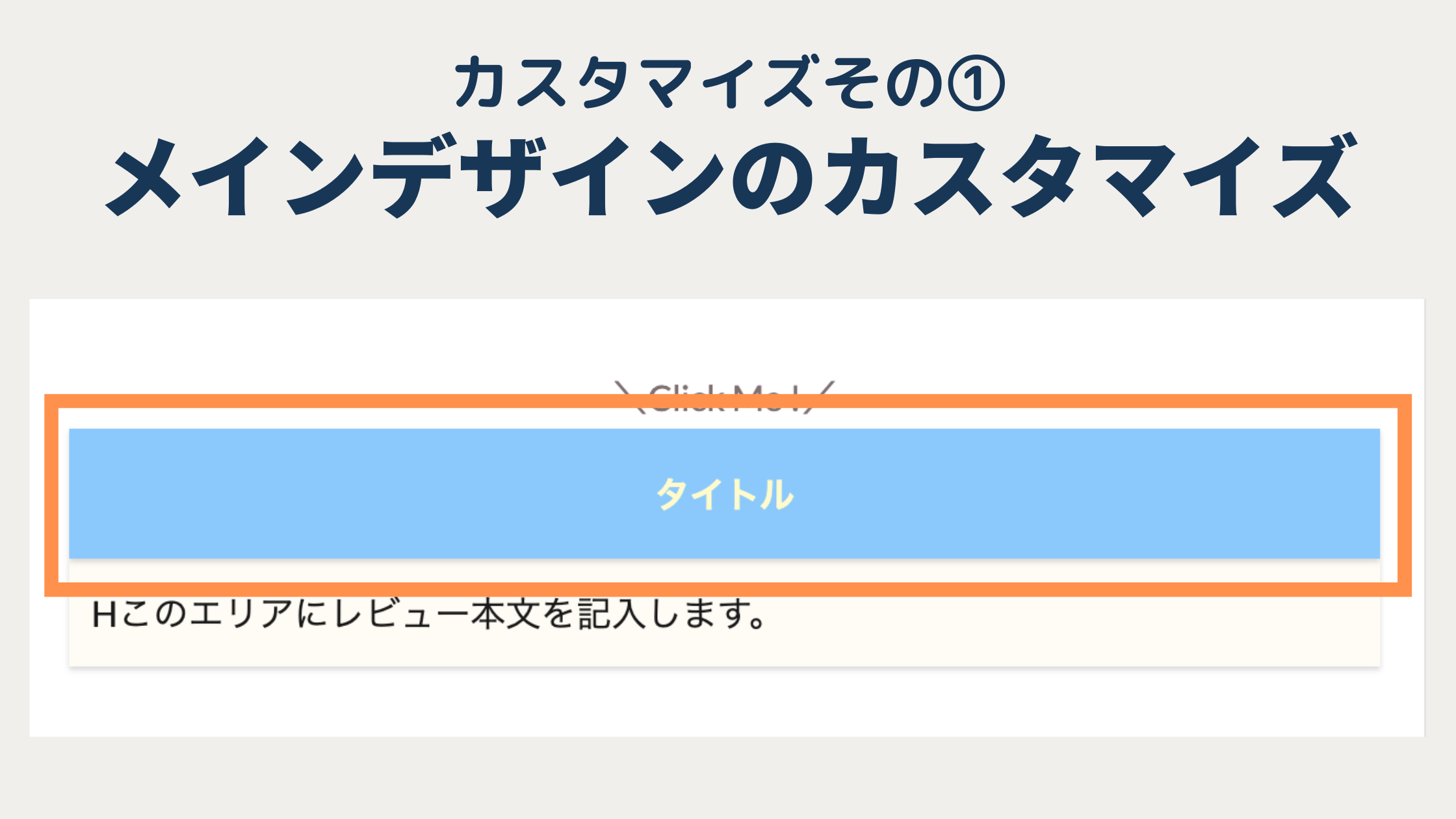
その①メインデザインをカスタマイズする

まずはアコーディオンボックス全体の設定をカスタマイズします。
主に背景色や文字色、デザインを整えます。
/*アコーディオンボックスのメインデザイン*/
.content .accordionBox dt{
position:relative;
transition:0.2s;
background:#8ac9fc;/*背景色*/
color:#fffacd;/*文字色*/
font-weight:bold;/*文字の太さ*/
padding:15px;
text-align:center;/*文字を中央に*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*影*/
}
backgroundはボックスの背景色を変更します。#から始まるカラーコードを希望の色に変更してください。
colorはボックスの文字色を変更できます。
font-weight:bold;でテキストを太字に変えています。不要でしたら消去してください。
text-align:center;でテキストの位置を中央に設定してます。不要でしたら消去してください。
box-shadowでボックス全体に影を付けてます。不要でしたら消去してください。
#から始まるカラー番号は、原色大辞典さんが参考になります。
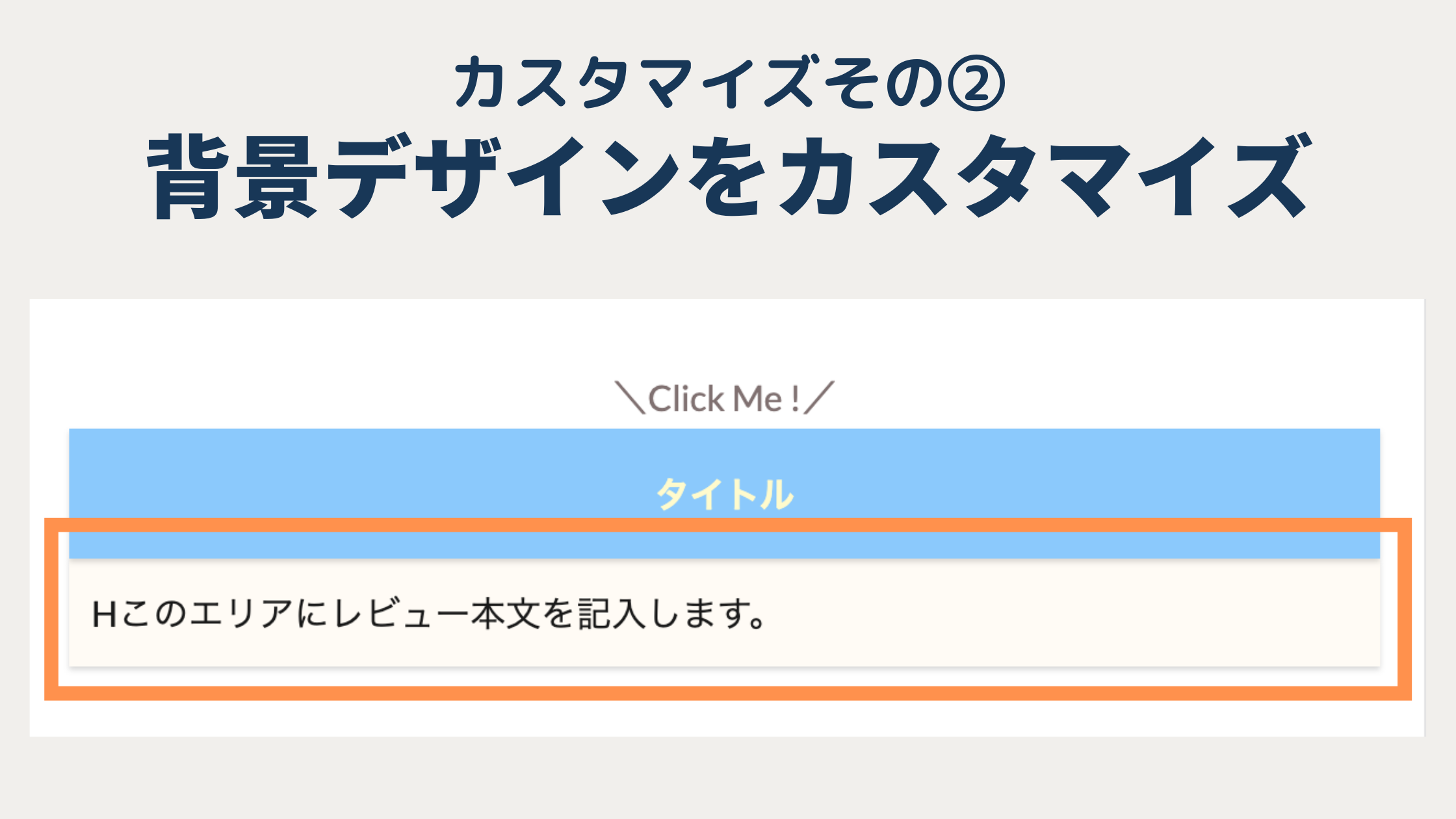
その②背景デザインをカスタマイズする

次に、アコーディオンボックスの OPENした時の背景をカスタマイズします。
/*アコーディオンボックスの背景*/
.content dd{
border:none;/*外枠線を非表示*/
background:#fffbf4;/*背景色*/
color:#555;/*文字色*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*ボックス影*/
}
backgroundで背景色を変更できます。
colorで文字色を変更できますが、特にこだわりがないならデフォルトで OKなので消去してください。
box-shadowでボックスに影を付けてます。不要なら消去してください。
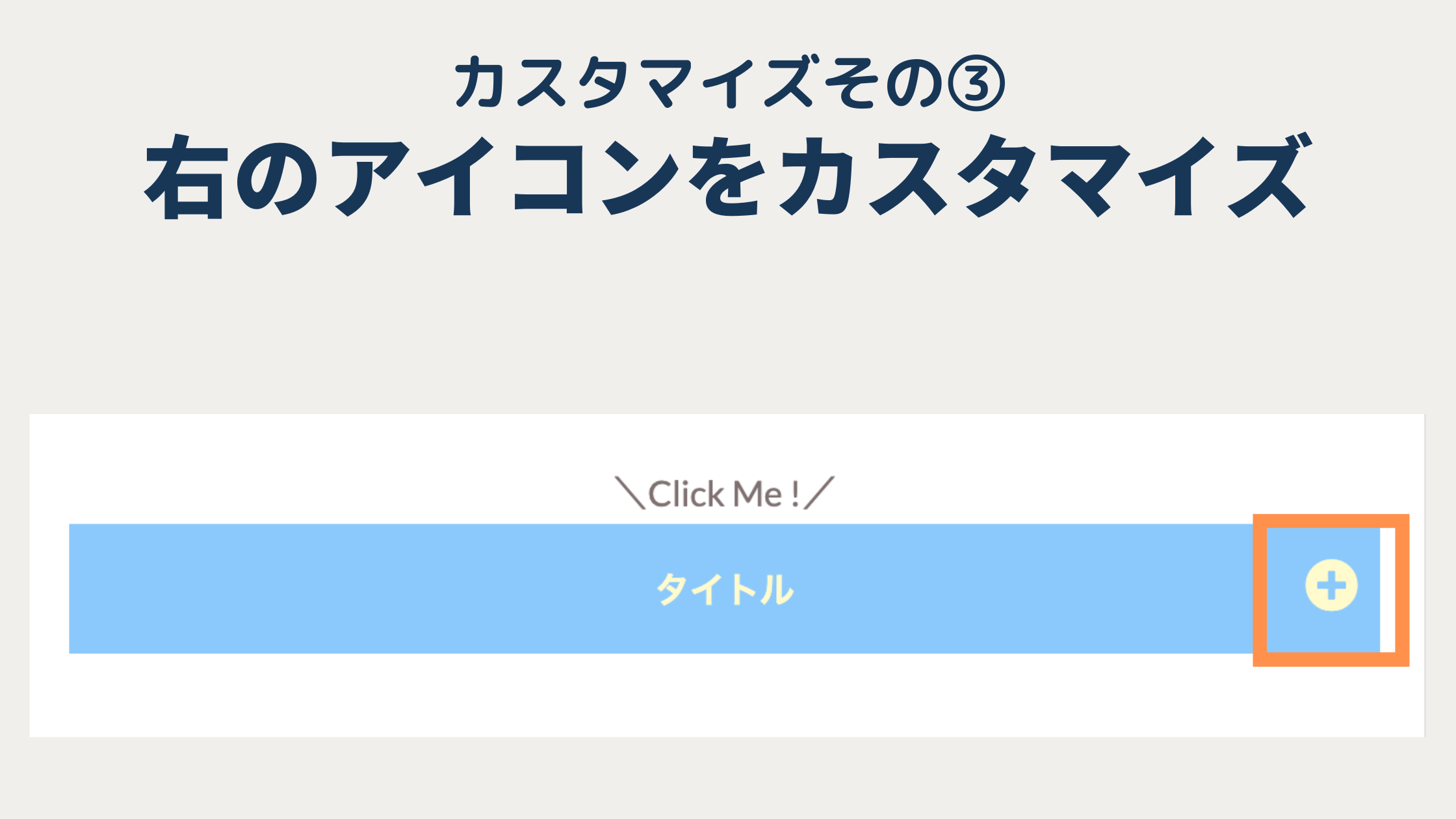
その③右のアイコンをカスタマイズ

アコーディオンボックスの右に付いてるアイコンを、デフォルトからもっとクリックしてくれやすそうなデザインに変更します。
開くアイコンと閉じるアイコン別に設定できます。
/*開くアイコン*/
.content .accordionBox dt::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f055";/*開くアイコン*/
font-size:1.5em;/*アイコンサイズ*/
margin-top:-13px;
}
/*閉じるアイコン*/
.content .accordionBox dt.current::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f057";/*閉じるアイコン*/
}
contentの f055の部分がアイコンコードになります。
今回のアイコンは FontAwesomeを使用してます。まだ設定ができてない人は以下の記事を参考に設定してください。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
※アイコンコードの前には必ずバックスラッシュ( )を付けてください。
その④ボックス上にClickテキストを挿入

ボックスの上に「 \Click Me !/ 」を設置して、クリックできます・クリックしてねアピールをします。
/*ボックス上のテキスト*/
.content .accordionBox::before{
display:block;
content:"\Click Me !/";/*テキスト*/
text-align:center;
color:#807171;/*文字色*/
}
content:”テキスト”;のテキストを変更すれば好きなテキストを入れることができます。
color:#807171;で文字色を変更することができます。
その⑤マウスホバーエフェクトを付ける

最後に、マウスホバーを設定して、「クリックできますよ!」アピールです。
/*アコーディオンボックス マウスホバー*/
.content .accordionBox dt:hover{
transition:0.2s;
background:#e5e4e6;/*背景色*/
position:relative;
}
backgroundでマウスホバー時に変わる色を変更できます。
ちなみにこの時、テキストの色も変更することができます。希望の場合はcolor:;を追記して利用ください。
全てのアコーディオンボックスのカスタマイズまとめ
上記で紹介したカスタマイズを全て使用したい人はこちらをコピペしてくださいね!
/*アコーディオンボックスのメインデザイン*/
.content .accordionBox dt{
position:relative;
transition:0.2s;
background:#8ac9fc;/*背景色*/
color:#fffacd;/*文字色*/
font-weight:bold;/*文字の太さ*/
padding:15px;
text-align:center;/*文字を中央に*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*影*/
}
./*アコーディオンボックスの背景*/
content dd{
border:none;/*外枠線を非表示*/
background:#fffbf4;/*背景色*/
color:#555;/*文字色*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*ボックス影*/
}
/*開くアイコン*/
.content .accordionBox dt::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f055";/*開くアイコン*/
font-size:1.5em;/*アイコンサイズ*/
margin-top:-13px;
}
/*閉じるアイコン*/
.content .accordionBox dt.current::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f057";/*閉じるアイコン*/
}
/*ボックス上のテキスト*/
.content .accordionBox::before{
display:block;
content:"\Click Me !/";/*テキスト*/
text-align:center;
color:#807171;/*文字色*/
}
/*アコーディオンボックス マウスホバー*/
.content .accordionBox dt:hover{
transition:0.2s;
background:#e5e4e6;/*背景色*/
position:relative;
}
THE THORでアコーディオンボックスの使い方
今回は THE THOR(ザ・トール)のアコーディオンボックスのカスタマイズの記事なので、使い方は割愛させていただきます。笑
アコーディオンボックスの使い方はからあげ棒さんの記事が参考になります!
THE THORのアコーディオンボックスのカスタマイズ注意点
THE THOR(ザ・トール)のアコーディオンボックスのカスタマイズでの注意点をいくつかお伝えします。
- デザインが統一される
- 今回のカスタマイズが最大限
- カスタマイズは自己責任でお願いします
デザインが統一される
CSSカスタマイズを行うと、良くも悪くもデザインが統一されます。もしアコーディオンボックスのデザインを分けて使いたいなら、CSSカスタマイズはオススメしません。
ちなみに、背景とボーダー関係なくデザインが統一されます。
今回のカスタマイズが最大限
CSSをいじってる人なら分かりますが、ボックスにはもちろんボーダーを入れたりもできます。
しかし、私たちの検証の結果、今回のカスタマイズができる範囲の最大限だと思います。
なぜなら、ボックスや背景にボーダーを付けると、開閉時の双方のデザインが崩れてしまうからです。
THE THOR(ザ・トール)のアコーディオンボックスは、開閉時のボックスのセレクターが同じです。なので、ボーダーを付けると何となく不自然になってしまいます。
これは角丸(border-radius)も同じです。
ボックスのデザインは背景色とテキスト、アイコンを変えるくらいが一番安定してます。
カスタマイズは自己責任で
今回紹介したカスタマイズはいくつかのサイトで動作確認ずみですので、何の問題もありませんでした。
ここからさらにオリジナルデザインに応用することもできますが、その際のカスタマイズは自己責任でお願いします。
THE THORのアコーディオンボックスのカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のアコーディオンボックスのデザインを CSSでカスタマイズしました。
最後にもう一度まとめてお伝えします。
/*アコーディオンボックスのメインデザイン*/
.content .accordionBox dt{
position:relative;
transition:0.2s;
background:#8ac9fc;/*背景色*/
color:#fffacd;/*文字色*/
font-weight:bold;/*文字の太さ*/
padding:15px;
text-align:center;/*文字を中央に*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*影*/
}
./*アコーディオンボックスの背景*/
content dd{
border:none;/*外枠線を非表示*/
background:#fffbf4;/*背景色*/
color:#555;/*文字色*/
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);/*ボックス影*/
}
/*開くアイコン*/
.content .accordionBox dt::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f055";/*開くアイコン*/
font-size:1.5em;/*アイコンサイズ*/
margin-top:-13px;
}
/*閉じるアイコン*/
.content .accordionBox dt.current::after{
position:absolute;
font-family: "Font Awesome 5 Free";
content: "f057";/*閉じるアイコン*/
}
/*ボックス上のテキスト*/
.content .accordionBox::before{
display:block;
content:"\Click Me !/";/*テキスト*/
text-align:center;
color:#807171;/*文字色*/
}
/*アコーディオンボックス マウスホバー*/
.content .accordionBox dt:hover{
transition:0.2s;
background:#e5e4e6;/*背景色*/
position:relative;
}
この他にも THE THOR(ザ・トール)のカスタマイズを行っています。
カスタマイズのリクエスト、質問、相談などありましたら、どしどしご連絡ください。
今回はここまで!
- 2022年1月29日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR




