みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)の「ピックアップ3記事」は、サイトのトップを重要な記事で飾ることのできる便利機能です。
まとめ記事やお気に入りの記事を設置すれば、必然的に読まれる量も増えますね。ちなみに一部のデータでは PV数が 1.25倍 UPしたと言う報告もあります。
そんなピックアップ3記事ですが、デフォルトでは少々アグレッシブすぎて逆に分かりにくく感じます。
THE THORのデフォルト

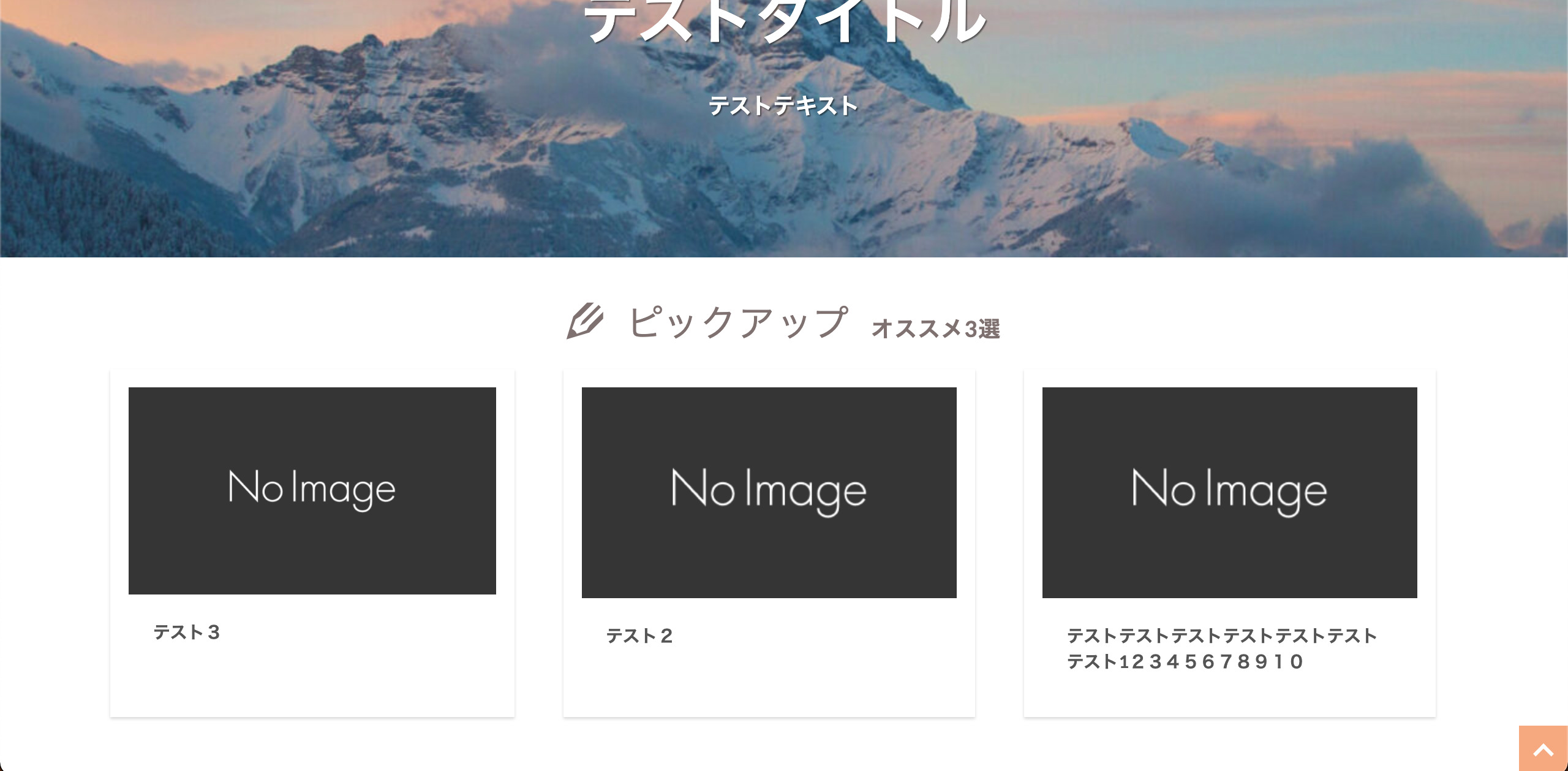
そこで、ピックアップ3記事をカード型にカスタマイズします。
完成図

今回行ったカスタマイズは以下の通りです。
- 3つのサイズを統一
- PC横並び、スマホ縦並び
- ランキングバッジ非表示
- 影を付けて立体感を出す
- ホバー時に浮かせる
- タイトルの色を変える
- サブタイトルの色を変える
上記を全てコピペだけで実現させます。
※投稿記事件数が3件以下の場合、この機能を利用することができません。
THE THORのピックアップ3記事を設定しよう
カスタマイズを始める前に、トップ画面にピックアップ 3記事を設定する必要があります。
設定は簡単ですので、サクッと進めましょう。
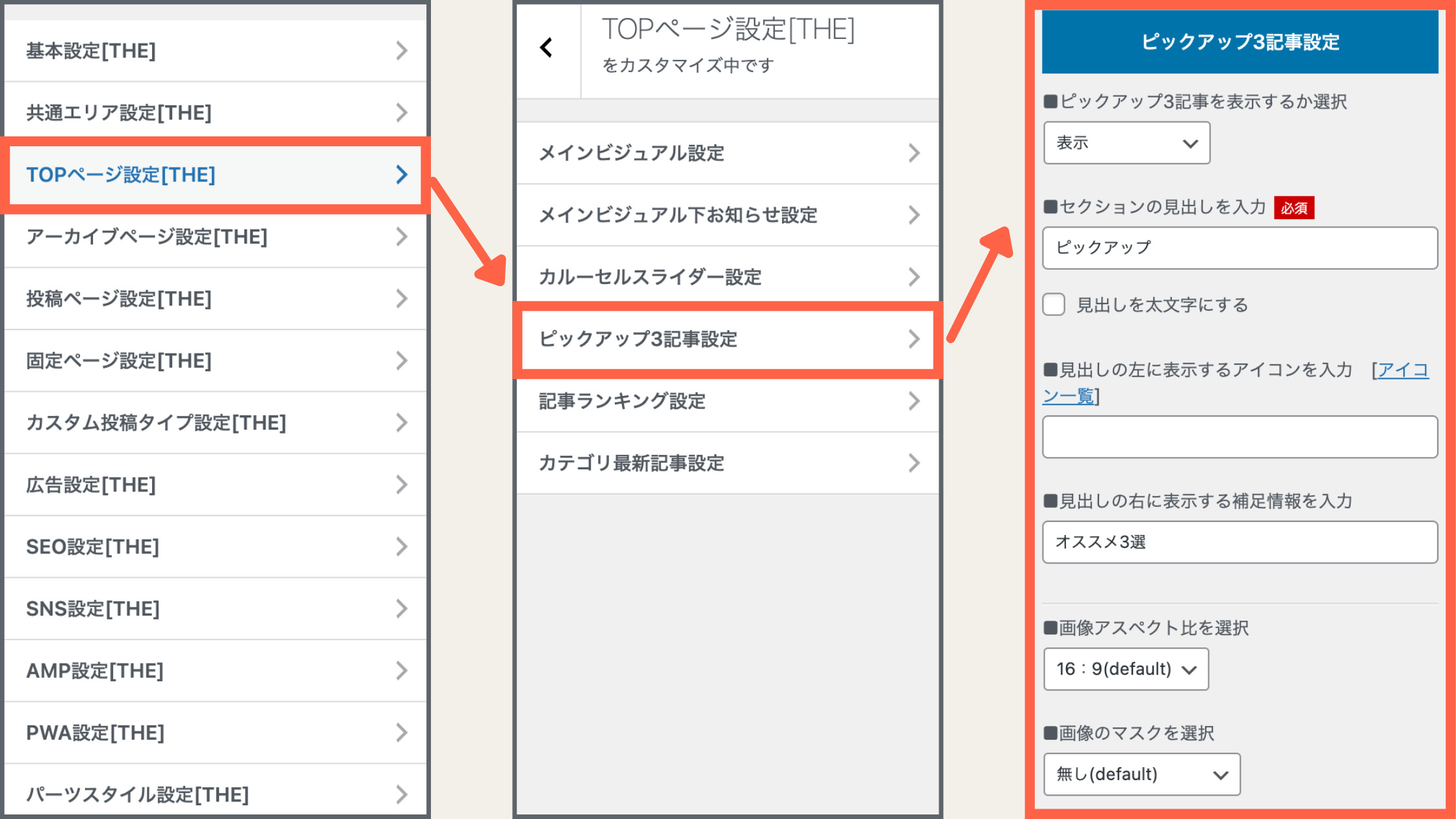
ピックアップ3記事設定までの行き方

この画面で設定していきます。
今回はカスタマイズが目的なので、事前準備用の設定をしていきます。
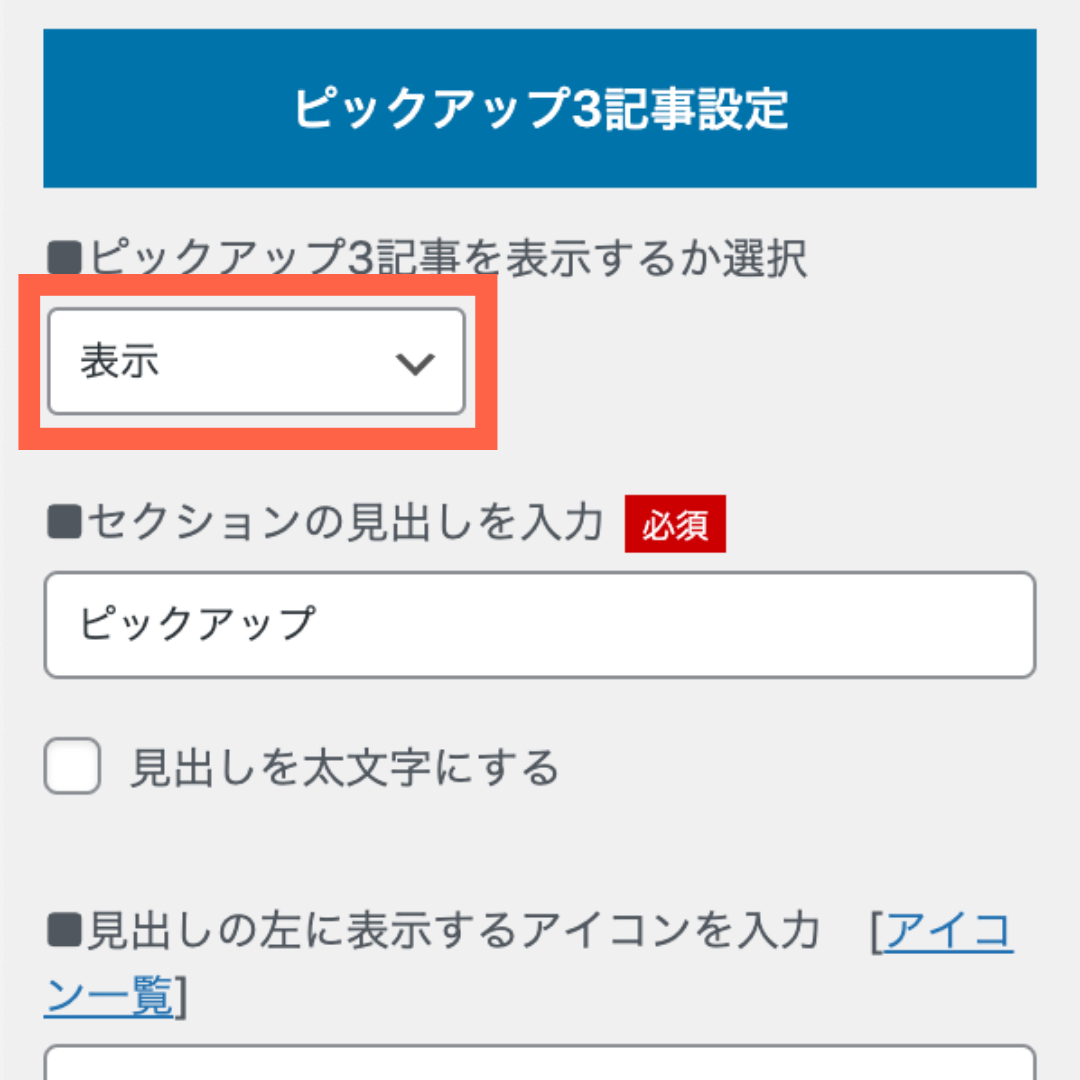
まず、サイトにピックアップ3記事を表示します。

■ピックアップ3記事を表示するか選択の項目で、「表示する」に切り替えます。
画像を設定する項目は特に設定するものはありません。
必要なら「画像上のカテゴリー」を非表示にするのもアリですね。
設置したい記事の設定方法
あなたが設置したいお気に入りの記事を設定する方法を解説します。
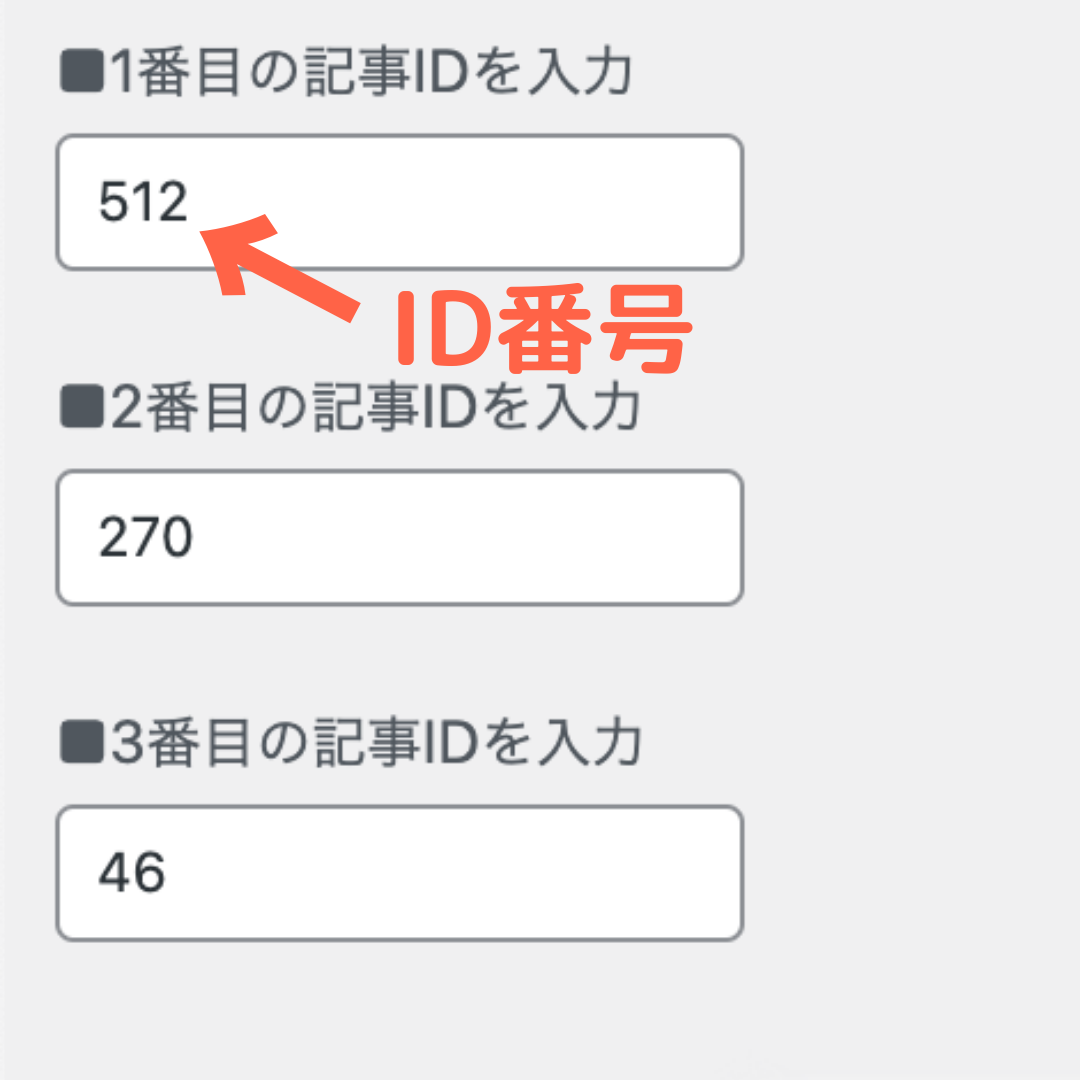
設置するには、一番下の 3項目に記事 IDを入力するだけです。

ボックス内に記事 IDを入力します。
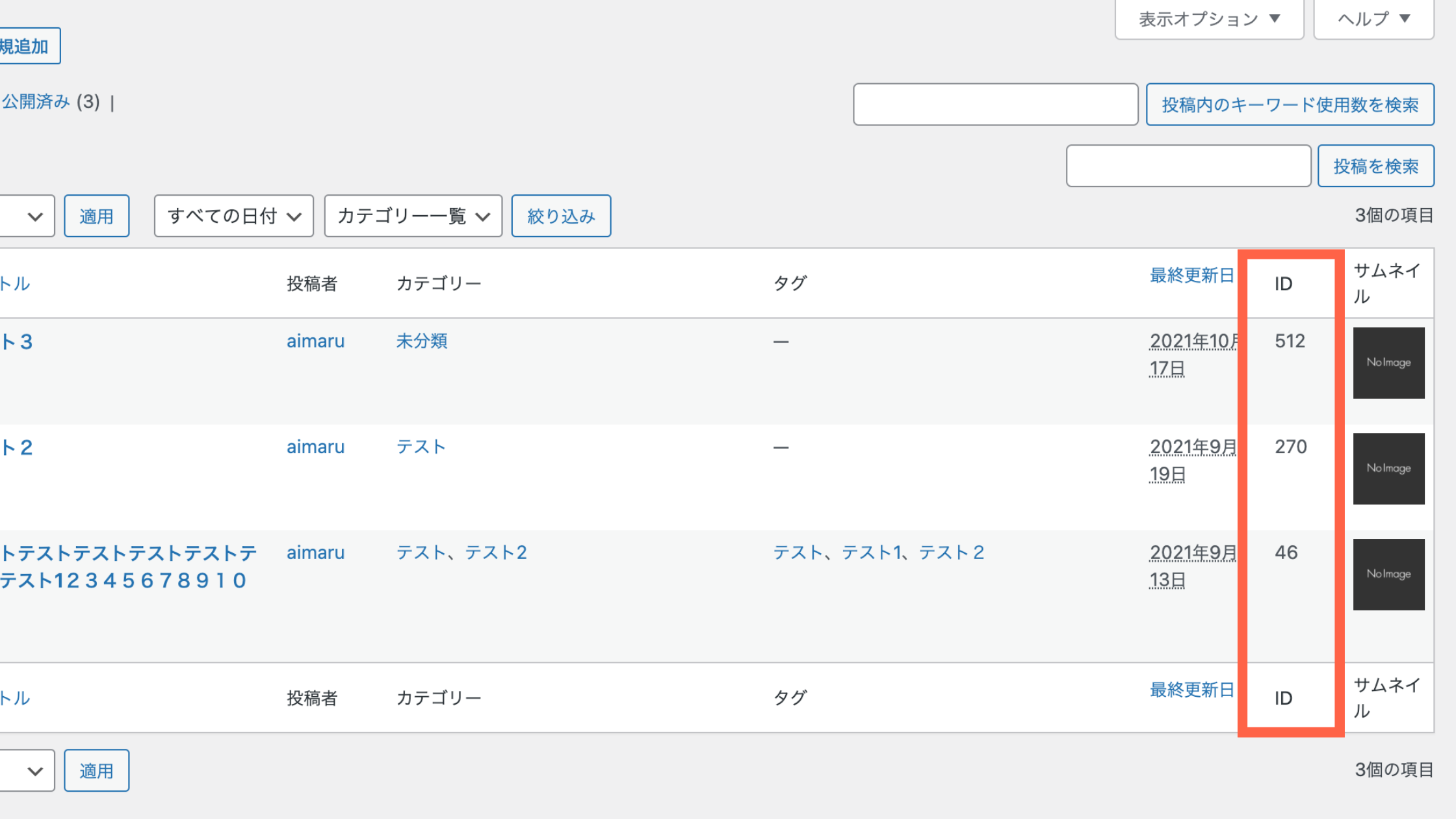
記事 IDは WordPress管理画面の「記事一覧」で確認することができます。

IDの部分の数値が記事 IDです。確認する方法は他にもありますが、これが一番簡単です。
以上で準備は完了です。それでは、ピックアップ3記事をカスタマイズしていきます。
THE THORのピックアップ3記事をCSSカスタマイズ
今回のカスタマイズではピックアップ3記事を「カード型」にカスタマイズしていきます。
手順は簡単で、コピペだけです。
カスタマイズはカスログを運営するヒノさんの記事を参考にさせていただきました。
>>【THE THOR】ピックアップ3記事を控えめサイズに変更する方法|Cuslog
今回は THE THOR(ザ・トール)の追加CSSを使ってカスタマイズを行います。
追加CSSについて詳しく知りたい方は以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
手順1:CSSコードをコピーする
以下の CSSコードをコピーします。
- CSSをコピーする
-
/*PICK UP3*/
.pickup3__item-first{
background-color:#fff !important;
}
.pickup3__item-second, .pickup3__item-third {
background-color:#fff !important;
}
.pickup3__item-first .heading.heading-pickup3, .heading-pickup3 {
color:#505050 !important;
}
@media only screen and (min-width: 780px){
.pickup3__item-first {
transition: 0.2s ease-in-out;
width: calc(33.3% - 50px);
margin-right: 20px;
margin-left: 20px;65y;
position:relative;
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);
padding:15px ;
}
.pickup3__item-first:hover{
transition:0.2s ease-in-out;
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-5px);
box-shadow: 8px 8px 18px 8px rgb(0 0 0 / 8%);
}
.pickup3__box {
width: 66%;
}
.pickup3__item-second, .pickup3__item-third {
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);
transition-duration: 0.4s;
width: calc(50% - 40px);
margin: 0 20px;
padding:15px;
}
.pickup3__item-second:hover, .pickup3__item-third:hover{
transition:0.2s ease-in-out;
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-5px);
box-shadow: 8px 8px 18px 8px rgb(0 0 0 / 8%);
}
.pickup3 .heading a{
transition-duration: 0.3s;
text-transform:none;
}
.pickup3 .heading a:hover{
color:#ffcc66;
}
.pickup3__item-first .heading.heading-pickup3, .heading-pickup3 {
font-size: 100%;
padding: 10px 20px 20px;
letter-spacing:0.4px;
}
.pickup3__item-first .eyecatch__cat a {
font-size: 1rem;
}
}
.pickup3 {
text-align: center;
padding-top: 30px;
}
.pickup3 h2.heading-main{
letter-spacing:1px;
}
.pickup3__bg img {
display: none;
}
.pickup3 .pickup3__bg{
background-color: transparent;
}
.pickup3 h2.heading-main{
position:relative;
margin-bottom: 15px;
color: #807171 !important;/*タイトルの文字色*/
}
.pickup3 .heading-main span {
color: #807171 !important;/*補足文の文字色*/
}
h3.heading-pickup3{
text-align: left;
}
.pickup3__item:before{
display:none;
border: 2px solid #505050;
background: #fffff9;
color:#505050;
}
@media only screen and (max-width: 480px){
.pickup3__item-first {
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);
padding:10px;
}
.pickup3__item-second, .pickup3__item-third {
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);
padding:10px;
}
.pickup3__item-first .heading.heading-pickup3, .heading-pickup3 {
letter-spacing:0.1px;
}
.pickup3 .heading a{
font-size:15px;
}
}
/*PICUP3 スマホで縦並び*/
@media only screen and (max-width: 480px){
.pickup3__item-first{
}
.pickup3__item-second, .pickup3__item-third {
width: 100%;
margin-bottom:15px;
}
.pickup3__item:before {
font-size: 1.8rem;
height: 40px;
width: 40px;
line-height: 40px;
}
}
手順2:追加CSSに貼り付ける
コピーした CSSを THE THOR(ザ・トール)の「追加CSS」に貼り付けます。
と進み、枠内に CSSをペーストしてください。

カスタマイズは以上です。
今回はほとんど変更することがないので、細かく解説することはありません。
タイトル・補足文の文字色を変更したい場合は、CSSコード内の/*タイトルの文字色*/と/*補足文の文字色*/の color:#カラーコード;を希望の色に変更してください。
カラーコードは原色大辞典さんがとても参考になります。
THE THORのピックアップ3記事をカード型にCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のピックアップ3記事のカスタマイズを解説しました。
デザインが落ち着き、見やすくなりましたね。
ピックアップ3記事は PV数を 1.25倍 UPさせる事例もあるので、トップにまとめ記事を設置してない人は特に検討することをオススメします。
他にも THE THOR(ザ・トール)のカスタマイズを紹介してるので、ご覧ください。
また、カスタマイズのリクエスト等ありましたら、お問い合わせか Twitterにて DMください。
お待ちしております。
最後まで読んでいただき、ありがとうございます。
おわり
- 2022年2月20日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



