みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回は THE THOR(ザ・トール)のプロフィールの設定・設置とカスタマイズまでをまとめて紹介します。
プロフィールひとつでリピーターを増やすこともできますし、サイトの PV数を上げることもできます。
プロフィールは重要な要素なんです!
THE THOR(ザ・トール)には、プロフィールを設置する機能があります。
今回はその機能の設定方法・設置、さらに CSSカスタマイズの方法まで解説していきます。
THE THORのプロフィールを作成しよう
THE THOR(ザ・トール)のプロフィールの作成方法を解説していきます。
まず下準備として、プロフィールの画像作成と、文章を準備します。
手順は以下の通り。
- STEP1:プロフィール画像を作成する
- STEP2:プロフィール画像をアバターとして登録
- STEP3:プロフィール文を作成
STEP1:プロフィール 画像を作成する
まずは、プロフィールに使う画像を作成します。
私たちは撮った写真をそのままアバターとして使用してますが、顔出し NGの人や、可愛いイラストを使用したい人もいると思います。
オススメな方法は、ココナラを使ってデザイナーさんに依頼することです。簡単ですし、おしゃれなイラストを低価格で作ることができます。
費用の相場
1,000〜 3,000円
※デザイナーのスキルによります。
ココナラはサイトロゴやトップページの作成にも使いますので、まずは登録だけでも行っておきましょう。(※登録自体は無料です)
→ 無料登録はこちら
イラストを作成する必要の無い人は、写真を準備すれば OKです。
STEP2:プロフィール 画像をアバターとして登録する
続いて準備したプロフィール画像を THE THOR(ザ・トール)にアバターとして登録します。
これにより、プロフィールの丸い画像部分に、画像が表示されるようになります。
- プラグイン無しで登録する(グラバター)
- プラグインで登録する(WP User Avatar)
プラグイン無しで登録する方法(グラバター)

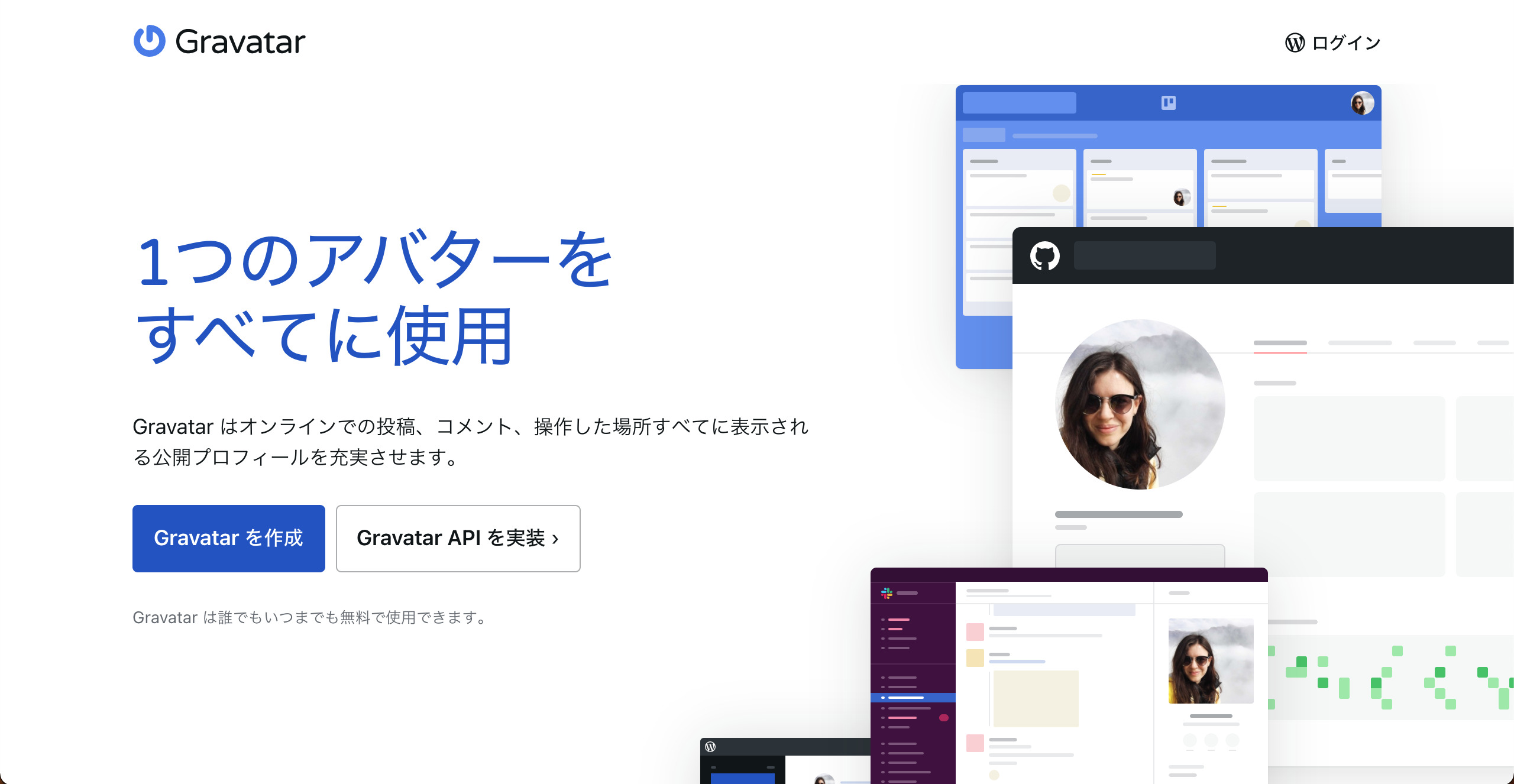
プラグイン無しでプロフィール画像を登録する場合は、Gravatar(グラバター)を使用します。
Gravatar(グラバター)は、一度会員登録すると、WordPressだけでなく SNSや他のサービスでも全ての画像を統一させることができるサービスです。
- 会員登録であらゆるサービスで画像が統一される
- プラグインでは無いのでサイトが重くならない
- 日本語対応してるので簡単
プラグイン無しでプロフィールの画像を保存したい人は、ご利用ください。
プラグインで登録する方法(WP User Avatar)
プラグインを使用して、プロフィール画像を登録する場合は、WP User Avatarを使用します。
- 導入するだけで簡単
- いつでも気軽に画像を変えれる
- アカウント登録不要
使用する手順は以下の通りです。
- 手順1:WP User Avatar |User Profile Pictureを「今すぐインストール」 → 「有効化」する。
- 手順2:「ユーザー」→「プロフィール」に進み、「画像の選択」からプロフィール画像を設定する。
- 手順3:「 プロフィールを更新」して完了です。
STEP3:プロフィール文を書く
THE THOR(ザ・トール)に設置するプロフィールの文章を書きます。
と進みます。
下の方に「プロフィールの情報」と言う蘭があるので、好きな自己紹介文を書いてください。
- このサイトについて(何を発信してるサイト)
- 自己紹介(経歴や実績 など)
- サイトを読むことによって読者にどんなメリットがあるか
- 今後どうして行きたいか(夢や目標)
これで完了です。
※ここで書いたプロフィール文は改行されません。改行の方法は後半で紹介します。
THE THORのプロフィールをサイドバーエリアに設置しよう

上記の画像のように、THE THOR(ザ・トール)のプロフィールをサイドバーエリアに設置する方法を解説します。
まず、WordPressの管理画面から、
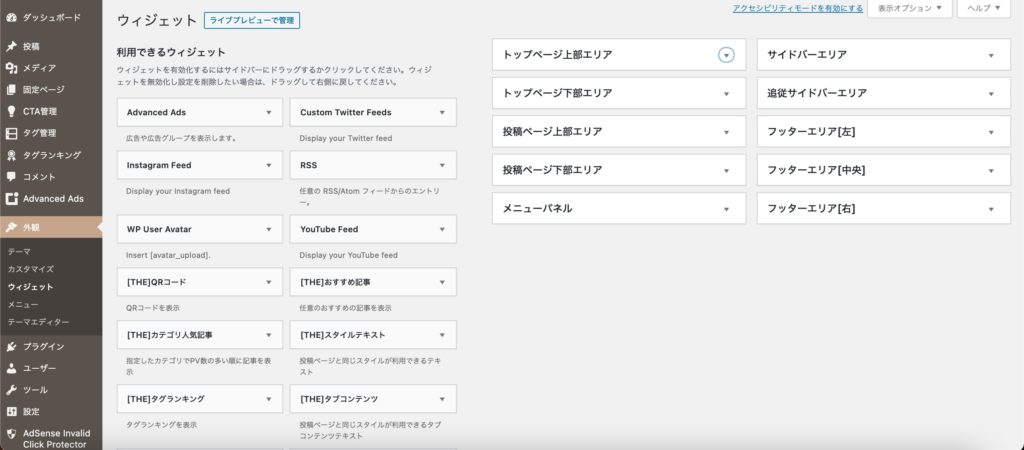
外観 → ウィジェット
と進みます。

「 [THE]著作者情報」を「サイドバーエリア」に移します。
設置できるウィジェット一覧のところに [THE]著作者情報と言うウィジェットがあるので、設置したいところに表示させます。
仕様にもよりますが、ドラッグ&ドロップか、選択式でできると思います。
タイトルなど細かい設定は好みにアレンジしてください。
以上で設置は完了です。
THE THORのプロフィールを設定しよう
THE THORのプロフィールを設定してもっと見やすくします。
- 【詳細はコチラ】を設定する方法
- プロフィール文章を改行する方法
- プロフィール下のアイコン設定
ひとつずつ紹介していきます。
【詳細はコチラ】を設定する方法

THE THOR(ザ・トール)のプロフィールはデフォルトだと、「記事一覧」になっています。
ここを【プロフィールの詳細】に変えたいと思った人いませんか?
THE THOR(ザ・トール)には設定する機能は無いので、ここで紹介します。
手順 1:プロフィールを設置する
上記で紹介した手順で、まずはプロフィールをサイドバーエリアに設置します。
手順 2:プロフィールのHTMLをコピー
① 設置が完了したらパソコン画面上にサイトを表示します。
② そのまま裏側の HTMLを表示します。
- Mac:「command + option + i」を同時に押す
- Windows:「F12」
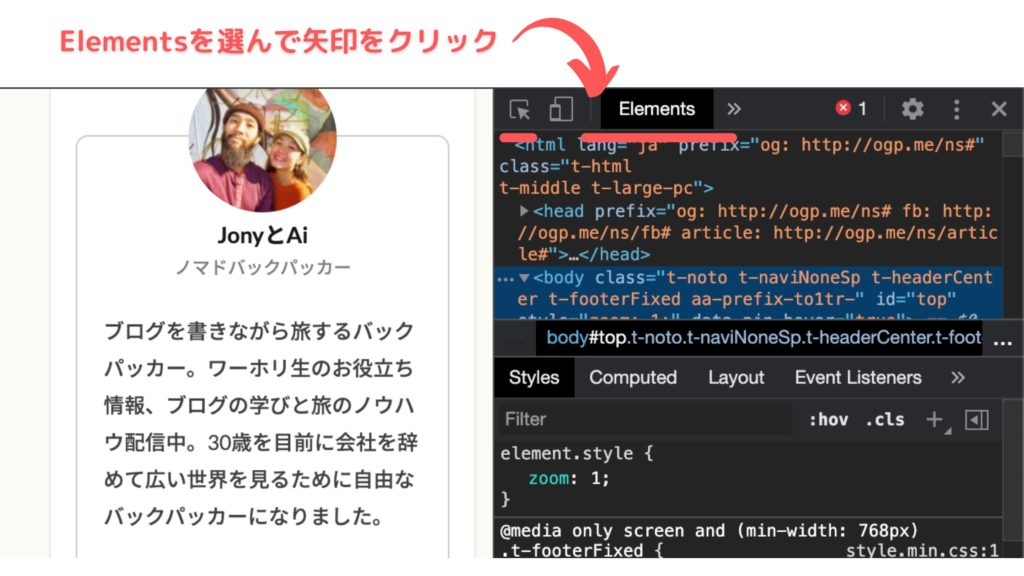
③ 以下の画面のように「Elements」をクリックして「矢印マーク」をクリックします。

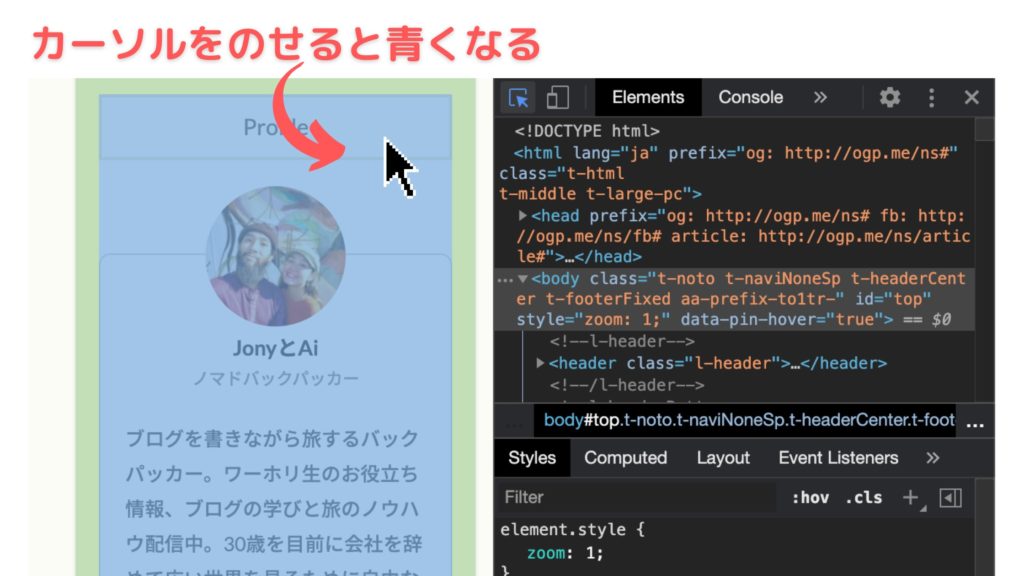
④ そのまま先ほど設置したプロフィールをクリックします。

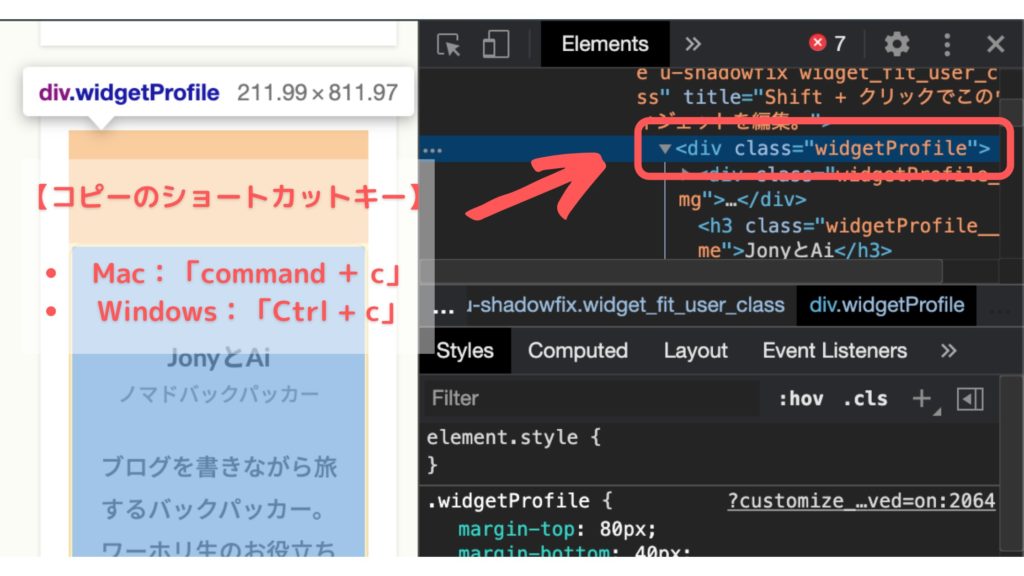
⑤ 以下の画面のように、この部分をコピーします。

ショートカットキーでコピーできます。
- Mac:「command + c」
- Windows:「Ctrl + c」
手順 3.カスタム HTMLを設置
サイドバーエリアに「カスタム HTML」を設置してプロフィールを完成させます。
と進み、サイドバーエリアに「カスタム HTML」を設置します。
「カスタム HTML」の内容のところに先ほどコピーした HTMLをペーストします。
手順 4.リンクURLの修正
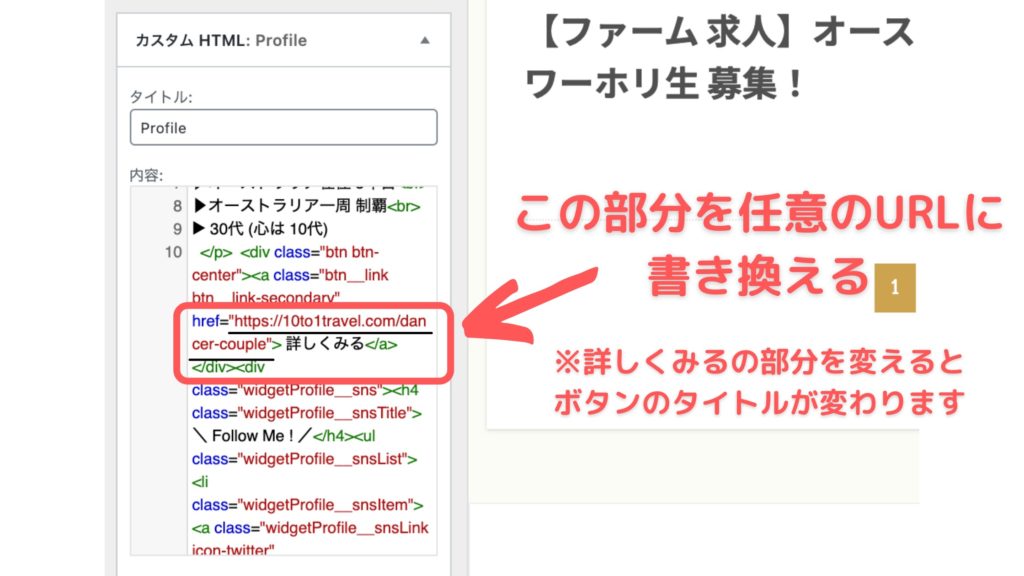
このままだとデフォルトのままなので、ボタンのURLを書き換えます。

上記の画像のURLの部分を任意の URLに書き換えます。
固定ページのプロフィールの場合は、その URLをペースト。
最後に、「保存」→「公開」をクリックするのをお忘れなく。
以上で【詳細はコチラ】の設置は完了です。
ボタンタイトルは自由に変更してください。
例えば …
- プロフィールをみる
- 詳しくみる
- もっと詳しく
ちなみに当ブログは「詳しくみる」にしてます。
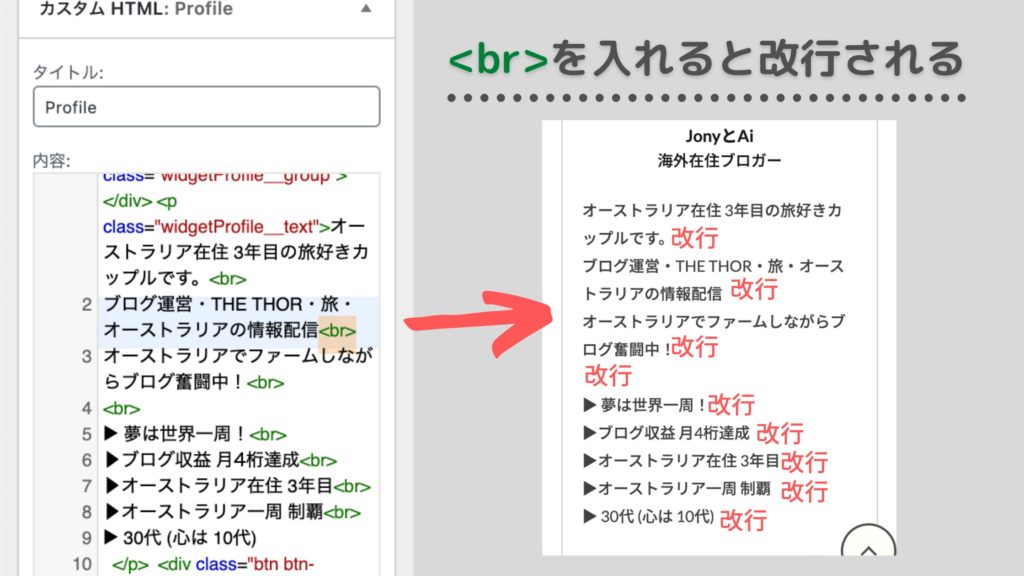
プロフィールの文章を改行する方法
プロフィールの文章を改行する方法です。
この設定をしないと、文章は Twitterのプロフィールのように全て繋がって読みにくいです。
設定は簡単です。
上記で設置した HTMLの文章の、改行したい部分に<br>を入れるだけです。

詳しくは以下の記事をご覧ください。
>>【THE THOR】プロフィールを改行する6つの手順と方法
みなさんこんにちは。 WordPressのテーマ THE THOR(ザ・トール)が大好きな Jonyと Ai(@10to1_travel)です。 さて、先日 THE THOR(ザ・トール)仲間がこんなツイートをしてまし[…]
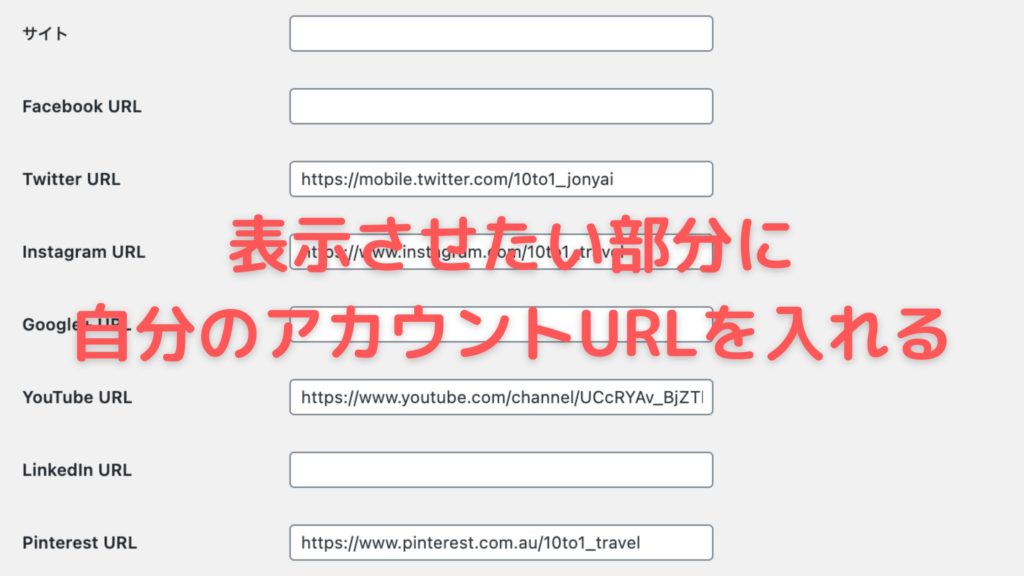
プロフィールのアイコンを設定する方法

THE THORのプロフィールのアイコン蘭の設定方法です。
こちらは THE THORの機能を使って簡単に行えます。
と進んで、以下の画像の部分に指定の URLを記入してください。

「プロフィールを更新」をクリックして完了です。
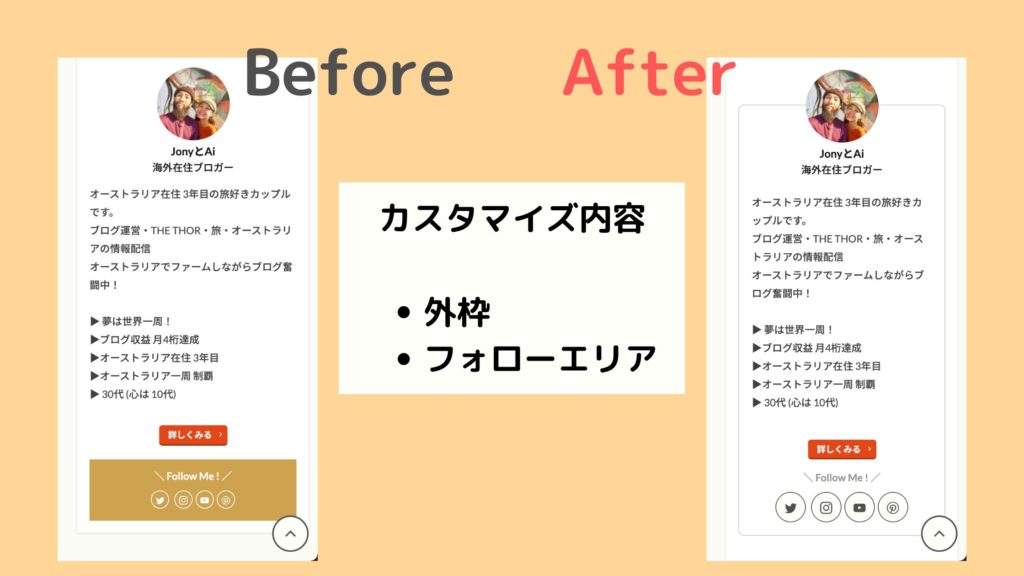
THE THORのプロフィールをCSSカスタマイズ
最後に THE THOR(ザ・トール)のプロフィールを、CSSでおしゃれにカスタマイズします。
※ カスタマイズは自己責任でお願いします。
完成図は以下の通りです。

おしゃれになりましたね。このカスタマイズはヒノさんのカスタマイズを参考にさせていただきました。
以下のコードを「追加 CSS」にコピペします。
THE THORの「追加 CSSの方法」についてもっと詳しく知りたい方は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
/*プロフィールのカスタマイズ*/
.widgetProfile{
margin-top:80px;
margin-bottom:40px;
border:2px solid #ccc;/*プロフィールの囲い枠線*/
border-radius:10px;}
.widgetProfile__img{
margin-top:-60px;
}
.widgetProfile__sns {
padding: 0 10px 15px 10px;
}
.widgetProfile__snsItem .widgetProfile__snsLink {
width: 50px;
height: 50px;
line-height: 50px;
font-size: 20px;
color: #505050;/*SNSボタンのアイコン色*/
background: #fffff9;/*SNSボタンの背景色*/
border: 1px solid #505050;/*SNSボタンの枠線色*/
}
.widgetProfile .widgetProfile__sns {
background-color: transparent;
}
.widgetProfile__snsTitle {
color: #999;
}
.widgetProfile__text{
padding:10px 20px;
}
.widgetProfile__snsLink:hover.icon-user {
background: #eebbcb;/*アイコンにカーソルを乗せた時の色*/
}
.widgetProfile__snsLink:hover.icon-mail5 {
background: #aaa;/*メールアイコンにカーソルを乗せた時の色*/
}
/*プロフィールの囲い枠線*/の 2pxの数値を大きくすると線が太くなります。
また、#cccのカラー数値を変えると好みの色に変更できます。
あとはカラーの部分を好みの色番号に変えるだけで好きなデザインに変えることができます。
考えたヒノさんすごいですね。
以上でカスタマイズは完了です。お疲れ様でした。
【THE THOR】プロフィールの設定・設置からカスタマイズ:まとめ
本日は THE THORのプロフィールの活用を設置・応用・カスタマイズに分けて紹介しました。
プロフィールはブログに訪問してくれた読者にアピールする大切な部分です。
最後まで読んでいただきありがとうございます。
おわり
- 2021年11月8日
- THE THORのカスタマイズ, THE THORの使い方
- CSSカスタマイズ, THE THOR