みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のリストデザインは、「○」だけの地味なデザインです。しかも分かりにくい。

実際の THE THORの箇条書きリストです。シンプル is ベストすぎて地味ですね。
- 箇条書きリスを作成したらデザインがしっくりこない
- 自分のサイトを見るとリストが分かりにくい
- 好みのデザインじゃない
そんな時ありますよね。
さらに、他のテーマのリストはオシャレで見やすいんですよね。自分のサイトもオシャレで分かりやすいリストデザインにしたい!と、私たちは思うわけです。
そこで今回は、THE THOR(ザ・トール)のリストデザインを CSSでオシャレにカスタマイズします。
\当記事の信頼性/

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
この記事で紹介するカスタマイズは、全てコピペだけで OKです。CSSが苦手な人でも困らないよう、リストデザインを56個用意しました。
THE THORのリストデザインをカスタマイズする方法

THE THOR(ザ・トール)のリストデザインをカスタマイズする、CSSの書き方を解説します。
手順1:CSSをコピーする
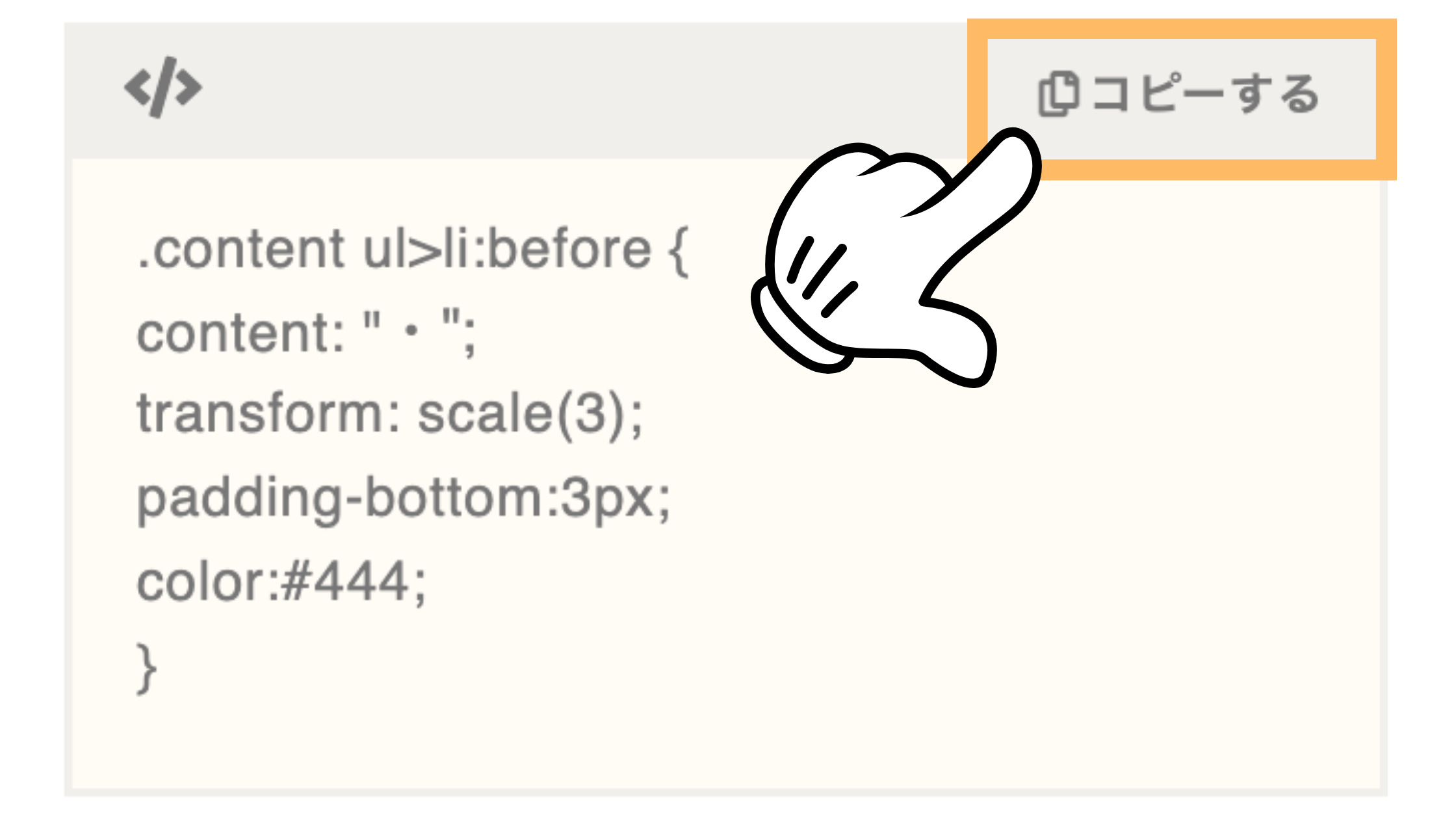
まず、今回紹介するコードをコピーします。

コピーはコードボックスの右上にある「コピーする」ボタンをクリックすると、自動でコピーしてくれるので簡単ですよ。
手順2:追加CSSに貼り付ける
続いて、コピーした CSSを追加CSSに貼り付けます。
WordPress管理画面から、
と進み、枠内に CSSを貼り付けます。
追加CSSの詳しい使い方や注意点を知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
それでは、CSSの使い方を解説したところで、リストデザインを紹介していきます!
THE THOR オシャレな番号なしリスト23選

まずは、番号なしリストデザインを紹介します。番号なしは『 ul 』タグです。ちなみに、ulは Unordered Listの略です。
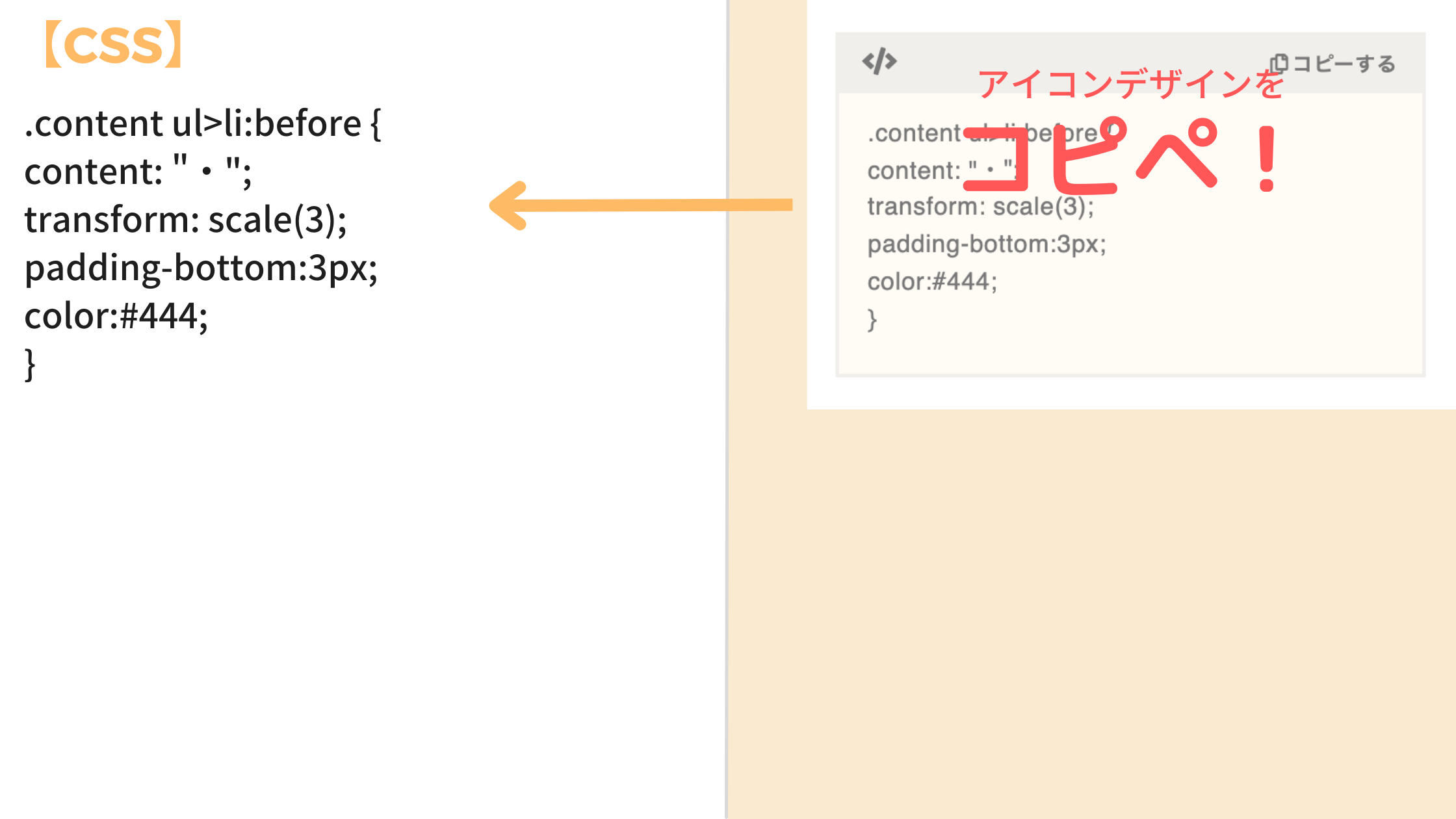
例えば、番号なし(ul)リストは以下のようなデザイン。こちらはポチ黒丸で一番シンプルですが、一番人気のあるデザインです。ポチ黒丸がやりたかった人は、これ以上記事を読み進める必要はありませんね。笑

.content ul>li:before {
content: "・";
transform: scale(3);
padding-bottom:3px;
color:#444;
}
IcoMoonを使ったアイコンデザイン13選
以下は全て IcoMoonのアイコンを使用したデザインです。THE THORは IcoMoon推奨です。余計な設定は不要で、コピペだけで使えますよ。
1:まる矢印

.content ul>li:before {
font-family:"icomoon";
content: "\ea44";
transform: scale(.9);
}
定番ですが、矢印になるので分かりやすいですね。
2:矢印

.content ul>li:before {
font-family:"icomoon";
content: "\ea36";
transform: scale(.9);
}
違うタイプの矢印です。
3:ゆびで指す

.content ul>li:before {
font-family:"icomoon";
content: "\ea06";
transform: scale(.9);
}
可愛いですが、ちょっと見にくくて使い勝手は悪そうです。
4:スマイル

.content ul>li:before {
font-family:"icomoon";
content: "\e9e2";
transform: scale(.9);
}
マニアックですが、可愛いですよね。この他にも顔の種類があるのでご希望でどうぞ。
5:ハートマーク

.content ul>li:before {
font-family:"icomoon";
content: "\e9db";
transform: scale(.9);
}
可愛いハートです。女性向けのサイトにおすすめです。色はもう少し淡くした方がいいかもですね。
6:スター

.content ul>li:before {
font-family:"icomoon";
content: "\e9da";
transform: scale(.9);
color:#eca700;
}
星はさすがに色を黄色にしました。不要ならcolorの一行だけ消去してください。
7:チェックマーク

.content ul>li:before {
font-family:"icomoon";
content: "\ea12";
transform: scale(.9);
color:#6495ed;
}
チェックマークもオシャレですね。こちらも色を変えました。不要ならcolorの部分だけ消去してください。
8:ボックス型チェックマーク

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
}
ブロック型チェックマークです。こちらは使い勝手がすごく良いです。別カラーを 3色ほど用意したので、色違いもご覧ください。
8-2:ボックス型チェックマーク(青)

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#6495ed;
}
色違いの青です。
8-3:ボックス型チェックマーク(黄色)

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#ffcc66;
}
色違いの黄色です。
8-4:ボックス型チェックマーク(緑)

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#9acd32;
}
色違いの緑です。
9:デフォルトの大きいバージョン

.content ul>li:before {
font-family:"icomoon";
content: "\ea56";
transform: scale(.9);
}
あえてデフォルトの大きいマルです。
10:葉っぱ

.content ul>li:before {
font-family:"icomoon";
content: "\e9aa";
transform: scale(.9);
color:#9acd32;
}
いっとき、人気があった葉っぱのアイコンです。色は緑に変えてます。不要であればcolorの一行を消去してください。
Font Awesomeを使ったアイコンデザイン10選
続いて、Font Awesomeを使ったアイコンデザインを紹介します。こちらの方がポップなデザインになります。
Font Awesomeを使う場合は、事前準備が必要です。まだ登録・設定されてない方は、以下の記事で詳しく解説してるのでご覧ください。無料で登録・アイコンの使用できます。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
Font Awesomeのアイコンは、個性的なものが多いです。そのため、特化ブログなどにオススメですね。ここからは色もアレンジしていきますよ。
1:右矢印し

.content ul>li:before {
content: "\f105";
font-family:"Font Awesome 5 Free";
font-weight:900;
transform: scale(1.4);
color:#007bbb;
}
使いやすい右矢印のアイコンです。
2:右ポチ矢印し

.content ul>li:before {
content: "\f0da";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(1.2);
color:#555;
}
こちらも定番ですね。シンプルなデザインのサイトにオススメです。
3:右マル矢印し

.content ul>li:before {
content: "\f138";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(.9);
color:#f89174;
}
フラットなマテリアルデザインのサイトにオススメの矢印です。青にしてもオシャレですよ。
4:アップル

.content ul>li:before {
content: "\f179";
font-family: "Font Awesome 5 Brands";
font-weight:600;
transform: scale(1);
color:#666;
}
ご存知 Macの Appleロゴです。アップル製品をレビューしてるサイトは、かなりマッチしそうですね。
5:メガホン

.content ul>li:before {
content: "\f0a1";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(.9);
}
.content ul>li{
padding-left:2.1rem;
}
注目ー!って感じのメガホンです。当ブログでもサイドウィジェットにて使用中。
6:丸型チェック

.content ul>li:before {
content: "\f058";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(.9);
color:#fac674;
}
当ブログのリストデザインで使用中のチェックマークです。青でもオシャレになります。
7:コーヒーカップ

.content ul>li:before {
content: "\f0f4";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(.9);
color:#a58f86;
}
.content ul>li{
padding-left:2.1rem;
}
FontAwesomeにはこんなアイコンもあります。カフェやコーヒーの特化ブログにオススメ。
8:歯車

.content ul>li:before {
content: "\f013";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
color:#474a4d;
}
歯車アイコンです。ガジェットや車修理などのカテゴリがあるサイトにオススメですね。
9:グルメスプーンとフォーク

.content ul>li:before {
content:"\f2e7";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
}
フォークとスプーンです。グルメ系サイトに向いてますね。ただし、画面が小さいと見方によっては 11に見えてしまったりします。
10:肉球

.content ul>li:before {
content:"\f1b0";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
color:#f19072;
}
私たちの大好きな動物の肉球。動物やペットを扱うサイトに合いそうですね。ご利用される方、DMください。見に行きます。笑
リクエストあったらお問い合わせよりご依頼ください!
THE THOR リストのボックスデザイン11選

アイコンだけのカスタマイズはできました。それでは、ここからはボックス込みのデザインを紹介していきます。
前提準備として、THE THORのリスト設定を「基本」にしておいてください。
アイコンは当ブログと同じ、丸チェックマークにしておきます。希望のアイコンに変えてご使用ください。
カスタマイズの参考に、サルワカさんのコピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれにを参考にさせていただきました。
そのままでは使えなかったので、THE THOR風にアレンジしてあります。
ボックスのデザインカスタマイズは、番号なし(ul)、番号あり(ol)両方に反映されます。もし、番号なし(ul)の箇条書きのみ反映させたい場合は、.content ul,ol{}のolを消してください。
1:シンプルボックス

.content ul>li:before {
content:"・";
transform: scale(2);
color:#444;
bottom:1px;
}
.content ul, ol {
background: #fcfcfc;/*背景色*/
padding: 1em;
border: solid 3px #555;/*ボーダー */
}
シンプルで定番なデザインです。プチ黒丸はもう少し小さくても良いかもしれません。サイズはtransform:scale(2);の数値を変更して調節できます。
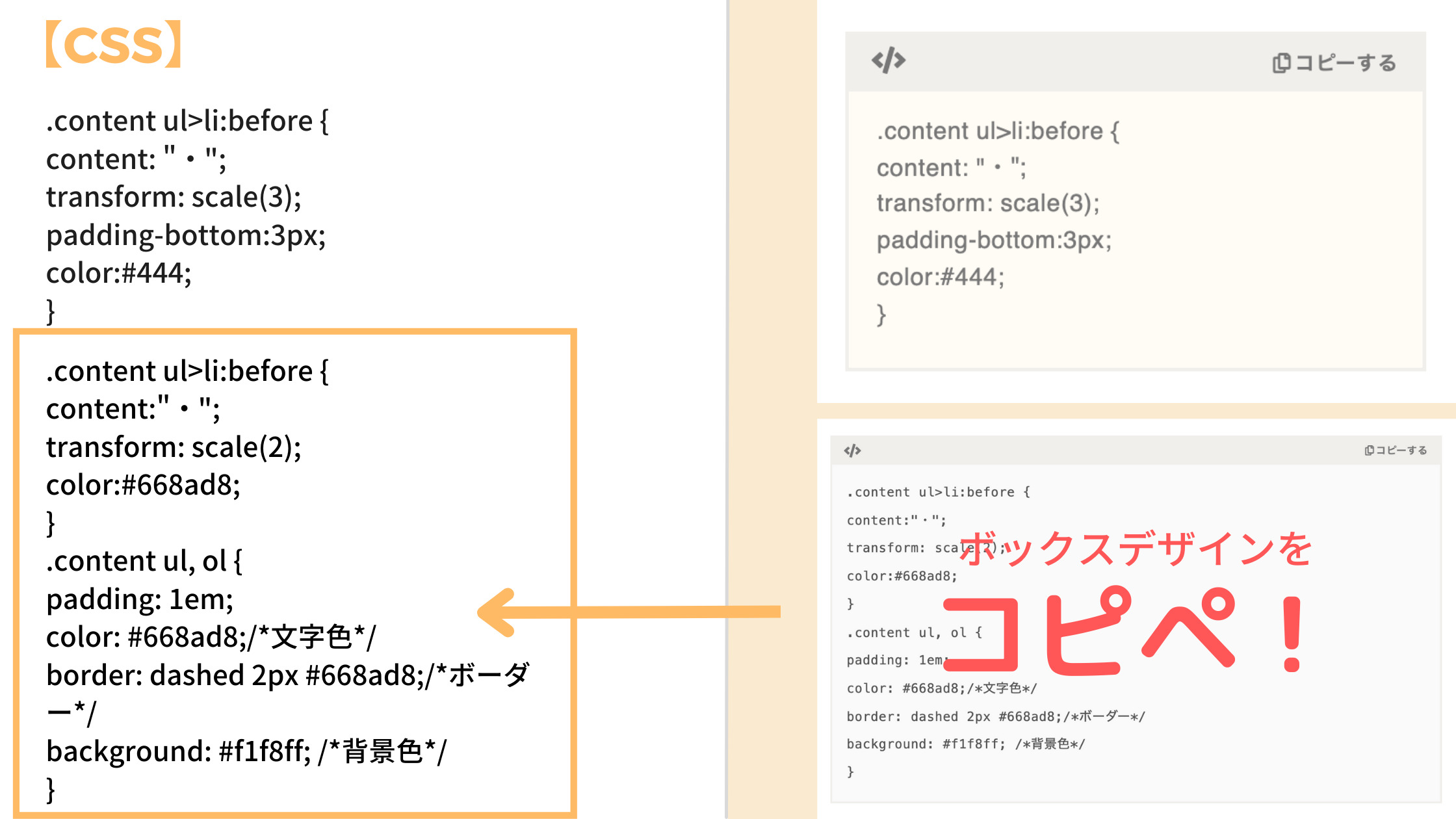
2:爽やかボックス

.content ul>li:before {
content:"・";
transform: scale(2);
color:#668ad8;
}
.content ul, ol {
padding: 1em;
color: #668ad8;/*文字色*/
border: dashed 2px #668ad8;/*ボーダー*/
background: #f1f8ff; /*背景色*/
}
スッキリしたデザインです。ミニマリストデザインが好きな人はオススメ。
3:二重線

.content ul>li:before {
content:"・";
transform: scale(2);
color:#1e50a2;
}
.content ul, ol {
padding: 1em;
color: #1e50a2;/*文字色*/
border: double 5px #1e50a2;/*ボーダー*/
background: #f1f8ff; /*背景色*/
}
線を二重にしてボックスを強調してます。色は黄色や緑も合います。
4:シンプル上下線

.content ul>li:before {
content:"・";
transform: scale(2);
color:#1e366a;
}
.content ul, ol {
color: #1e366a;/*文字色*/
border-top: solid #1e366a 2px;.*上ボーダー*/
border-bottom: solid #1e366a 2px;/*下ボーダー*/
padding:1.8rem 1rem;
}
上下のみにボーダーを付けたデザインです。スタイリッシュで THE THORのデザインに合いそうですね。
5:クールボックス

.content ul>li:before {
content:"・";
transform: scale(2);
color:#1e366a;
}
.content ul, ol {
color: #1e366a;/*文字色*/
border:solid #1e366a 1px;/*ボーダー*/
padding:1.8rem 1rem;
background:#fefefe;/*背景色*/
}
どシンプルなデザインのリスト。ただ、後で気づいたのですが、これなら THE THORのデフォルトで作れそうです。笑
6:影ありボックス

.content ul>li:before {
content:"・";
transform: scale(2);
color:#555;
}
.content ul, ol {
background: #fefefe;/*背景色*/
box-shadow :0px 0px 5px #c0c0c0;/*影*/
padding: 1rem;
}
ボックスに影を付けたデザインです。強調しすぎず、でも見やすいデザインになってます。
7:横ボーダーのみ

.content ul>li:before {
content:"・";
transform: scale(2);
color:#ffad47;
}
.content ul, ol {
background: #fafafa;/*背景色:/
padding: 2rem 1rem;
border-right:solid #ffad47 5px;/*右ボーダー*/
border-left:solid #ffad47 5px;/*左ボーダー*/
border-radius:5px;
}
左右にボーダーを付けて、border-radiusで角を丸くしました。ポップで可愛いデザインで、気に入ってます。
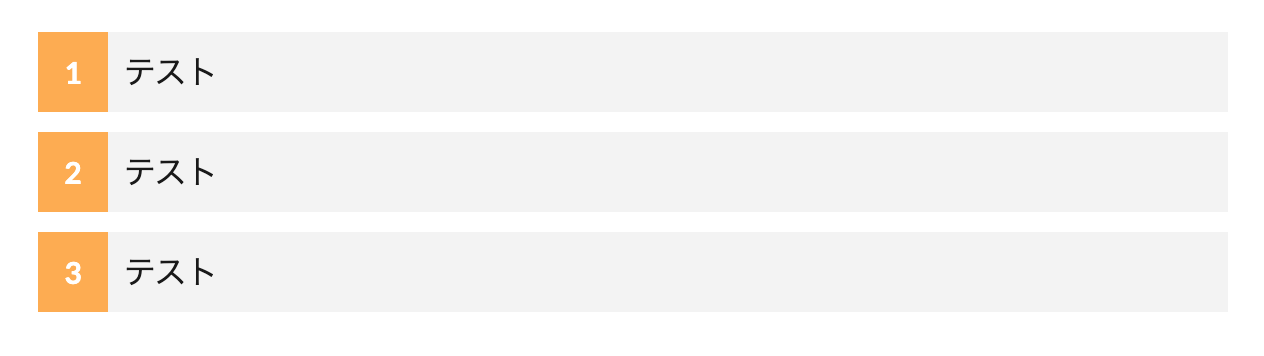
8:見出し風

.content ul>li:before {
content:"・";
transform: scale(2);
color:#00a1e9;
}
.content ul, ol {
background: #fafafa;/*背景色*/
padding: 2rem 1rem;
border-left:solid #00a1e9 10px;/*左ボーダー*/
}
見出し風のデザインです。単体で見るとオシャレですが、実際の見出しにこのデザインを使ってるならオススメしません。デザインが被ってしまって、逆に見にくくなってしまいます。
9:角丸ボックス

.content ul>li:before {
content:"・";
transform: scale(2);
color:#eca700;
}
.content ul, ol {
background:#fffbf4;/*背景色*/
padding: 2rem 1rem;
border:solid #fac674 3px;/*ボーダー*/
border-radius:5px;
}
当ブログで採用してる、リストデザインです。シンプルですが可愛くて気に入ってます。ポイントは角丸。
10:シンプル背景

.content ul>li:before {
content:"・";
transform: scale(2);
color:#0073a8;
}
.content ul, ol {
background:#f8f9ff;/*背景色*/
padding:3rem 2rem;
}
外枠を外し、薄い背景を入れることで存在感を出してます。AFFINGERなどでも見る定番のリストデザインですね。
11:manablogさん風

.content ul>li:before {
content:"・";
transform: scale(2);
color:#333;
}
.content ul, ol {
background:#f8f9ff;/*背景色*/
border:dashed 1px #4865b2;/*ボーダー*/
padding:3rem 2rem;
}
超大型ブロガーmanablogさん(@manabubannai)が使用されてるリストデザインです。ファンが多い分、利用者が一番多くなりそうな予感。
ステッチ型が無いのは、THE THORのデフォルト設定で作れるからです。CSSを使うと少なからずサイト速度に影響します。なので、ステッチなどの THE THORにある機能はそちらを使いましょう。
THE THORアイコンとボックスの合わせ方とデザインサンプル12選

アイコンとボックスを組み合わせて、オリジナルの箇条書きリストを作ってみましょう。
組み合わせ方は簡単です。
手順1:リストデザインを選ぶ

まずリストアイコンから希望のデザインを選び、コピペします。
手順2:ボックスデザインを選ぶ

次に希望のボックスデザインを選び、リストアイコンの下にコピペします。
すると、アイコンがボックスの方のポチ黒丸「・」に変わってしまいます。それで OKです。
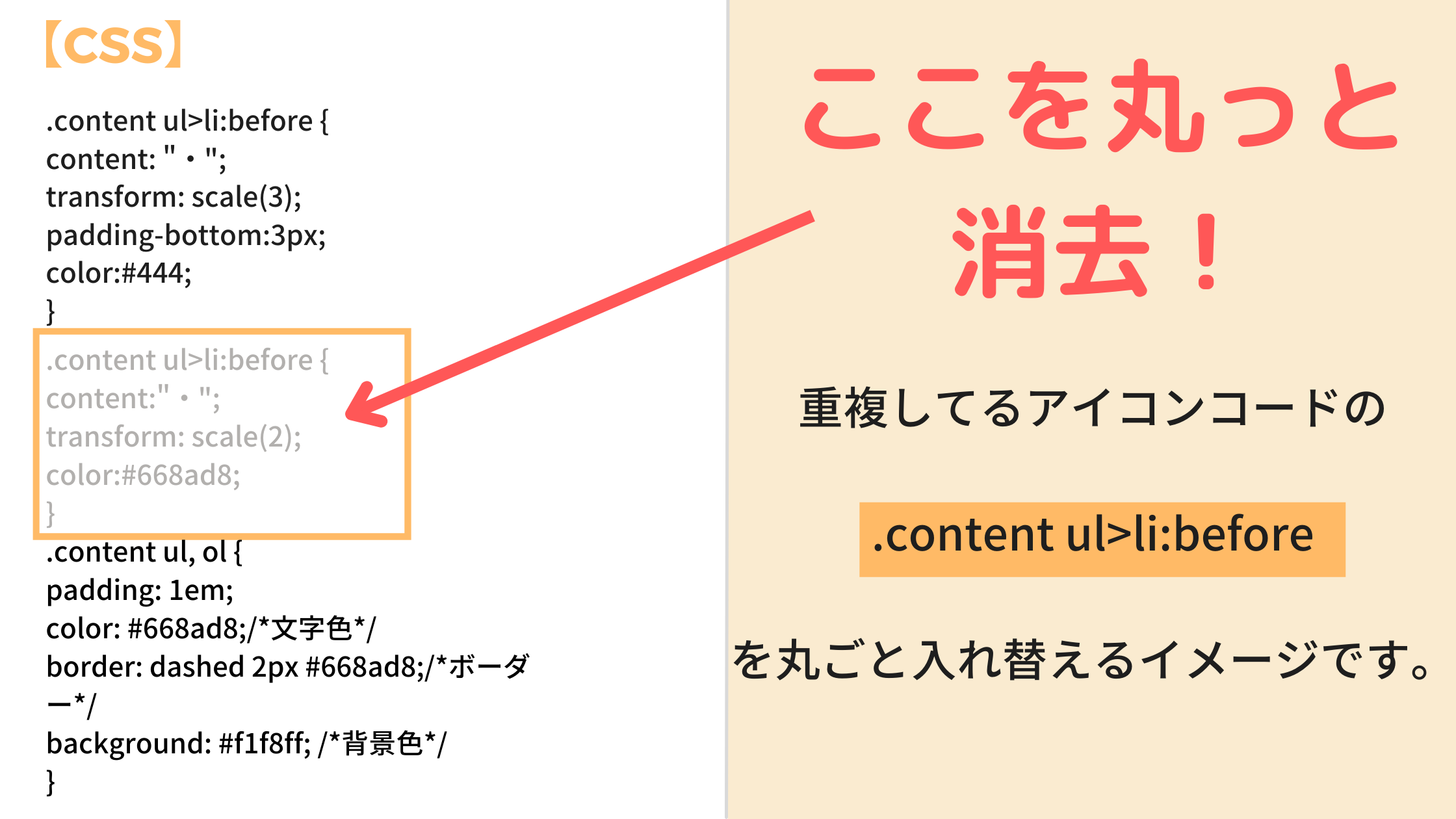
手順3:黒ポチのコード部分をまるっと消去

最後に仕上げです。ボックス側のポチ黒丸.content ul>li:before{}をまるっと消去します。すると、アイコンが表示されます。
以上です。好きな色に変えて調節したらあなただけのオリジナルリストデザインの完成です!何をしてるかと言うと、ボックスで指定してるアイコン部分を、希望のアイコンコードに変えてるだけですね。
それでも難しい!人に向けて、いくつかサンプルを作りました。こちらもコピペで使えるのでご利用ください。
また、こちらでも Font Awesomeのアイコンを使用してます。まだ設定してない人は以下の記事よりサクッと設定しておきましょう。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
サンプル1:定番編

.content ul>li:before {
content: "\f105";
font-family:"Font Awesome 5 Free";
font-weight:900;
transform: scale(1.4);
color:#007bbb;
}
.content ul, ol {
background: #fafafa;/*背景色*/
padding: 2rem;
border:dashed #00a1e9 1px;/*左ボーダー*/
}
ポップで箇条書きとすぐに分かるデザインです。外枠は一本線(Solid)でも良さそうですね。
サンプル2:サルワカさん風

.content ul>li:before {
content: "\f138";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(.9);
color:#f89174;
}
.content ul, ol {
background: #fffbf4;/*背景色*/
padding: 2rem;
border:solid #f89174 2px;/*左ボーダー*/
border-radius:5px;
}
SANGOを運営されてるサルワカさん風のデザインです。マテリアルデザインが可愛いです。
サンプル3:吹き出し風

.content ul>li:before {
font-family: "Font Awesome 5 Free";
content: "\f075";
transform: scale(.9);
font-weight:600;
color:#83ccd2;
}
.content ul, ol {
background: #fffff9;/*背景色*/
padding: 2rem;
border:solid #83ccd2 2px;/*左ボーダー*/
}
吹き出しを使った箇条書きリストです。
サンプル4:カジュアル

.content ul>li:before {
font-family:"icomoon";
content: "\ea53";
transform: scale(.9);
color:#00a1e9;/*アイコン色*/
}
.content ul, ol {
background: #fafafa;/*背景色*/
padding: 2rem 1rem;
border-left:solid #00a1e9 5px;/*左ボーダー*/
}
個性バクハツのリストデザイン。でも、かなり使いやすいですよ!
サンプル5:manablogさん風チェックマーク編

.content ul>li:before {
font-family:"icomoon";
content: "\ea12";
transform: scale(.9);
color:#4865b2;/*アイコン色*/
}
.content ul, ol {
background:#f8f9ff;/*背景色*/
border:dashed 1px #4865b2;/*ボーダー*/
padding:3rem 2rem;
}
これまた manablogさんがサイトで使ってるデザインを再現しました。
サンプル6:ストライプ

.content ul>li:before {
content: "\f058";
font-family: "Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
}
.content ul, ol {
background-color:#fff7ef;/*ストライプカラー*/
background-image:repeating-linear-gradient(-45deg,#fff, #fff 5px,transparent 0, transparent 15px);/*背景色*/
border:solid 1px #cfcfcf;/*ボーダー*/
padding:3rem 2rem;
}
少し珍しいストライプのデザインです。色はなるべく薄い色でまとめるのがポイントです。
サンプル7:超メルヘン

.content ul>li:before {
font-family:"icomoon";
content: "\e9db";
transform: scale(.9);
color:#ea5550;
}
.content ul, ol {
background-color: #fff;
background-image:radial-gradient(#ffefef 20%, transparent 20%),radial-gradient(#ffefef 20%, transparent 20%); /*ドットカラー*/
background-size: 40px 40px;
background-position: 0 0, 20px 20px;
border:solid 1px #e8d3ca;/*ボーダー*/
border-radius:5px;
padding:3rem 2rem;
}
かなりメルヘンな箇条書きリストですね。女性向けのサイトに合いそうです。
サンプル8:人差し指

.content ul>li:before {
font-family: "Font Awesome 5 Free";
content: "\f0a4";
transform: scale(1);
color:#3cb37a;
}
.content ul, ol {
border:double 4px #3cb37a;/*ボーダー*/
padding:2rem;
background:#fffff9;/*背景色*/
}
人差し指を使ったデザインです。外枠は青色でもオシャレになりますよ。
サンプル9:シンプル&見やすい

.content ul>li:before {
content: "\f0da";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(1.2);
color:#555;
}
.content ul, ol {
box-shadow :0px 0px 3px #cacaca;/*影*/
border: solid 1px #fafafa;/*ボーダー色*/
padding:2rem;
background: #fafafa;/*背景色*/
}
少し機械的ですが、オシャレですね。男性向けのブログに合いそう。
サンプル10:区切り線付き

.content ul>li:before {
content: "\f138";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
color:#ee7800;/*アイコン色*/
}
.content ul, ol {
border: solid 2px #ee7800;/*ボーダー色*/
padding: .5rem 0.8em;
}
.content ul li {
line-height: 1.5;
padding: .5em 0 0.5em 1.3em;
border-bottom: dashed 1px #cacaca;/*破線*/
}
.content ul li:last-of-type {
border-bottom: none;
}
リスト(li)の下に破線を付けたデザインです。カジュアルな印象でサイト全体が元気になりそうな箇条書きです。
サンプル11:白下線あり

.content ul>li:before {
content: "\f138";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
color:#ffdc00;/*アイコン色*/
}
.content ul, ol {
background:#efefef;/*背景色*/
padding: .5rem 0.8em;
}
.content ul li {
line-height: 1.5;
padding: .5em 0 0.5em 1.3em;
border-bottom:solid 3px #fff;/*文字下ボーダー*/
}
.content ul li:last-of-type {
border-bottom: none;
}
蛍光色とグレーを使い、少しモードなデザインを再現。リスト間に白の余白があります。
サンプル12:ボックス別

.content ul>li:before {
content: "\f138";
font-family:"Font Awesome 5 Free";
font-weight:600;
transform: scale(1);
color:#fff;/*アイコン色*/
margin-left:1rem;
}
.content ul, ol {
color:#fff;
font-weight:bold;
}
.content ul li {
background:#b2cbe4;/*背景色*/
padding: 1.5rem 3rem 1.5rem ;
}
ボックス同士が離れたリストデザイン。メニューなどに向いてますね。
THE THOR オシャレな番号ありリスト10選

番号なし(ul)のアイコン変更、ボックスデザインは紹介しました。続いて、番号あり(ol)箇条書きリストのデザインを変更していきます。

こちらの番号リストのデザインを変更していきます。
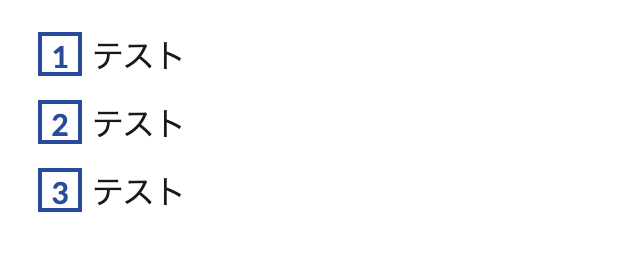
1:色あり番号リスト

.content ol li:before{
background: #5c9ee7;/*番号背景色*/
border:none;
color:#fff;/*文字色*/
font-weight:bold;
font-size:15px;
width:25px;
height: 25px;
padding-top:2px;
}
ベタ塗りで背景を入れました。これだけでも OKですね。
2:色違い

.content ol li:before{
color:#333;/*文字色*/
border-color:#333;/*ボーダー*/
}
THE THORのリストが好きで、色だけ変えたい人はご利用ください。
3:四角い番号リスト

.content ol li:before{
background:#f89174;/*番号背景色*/
border:none;
color:#fff;/*文字色*/
font-size:15px;
border-radius:0;
}
border-radiusで角を無くしました。
4:四角外枠

.content ol li:before{
border:solid #26499d 2px;/*ボーダー*/
color:#26499d;/*文字色*/
font-size:15px;
border-radius:0;
padding:0;
}
角なしの外枠線バージョンです。線は細くしても良い感じです。
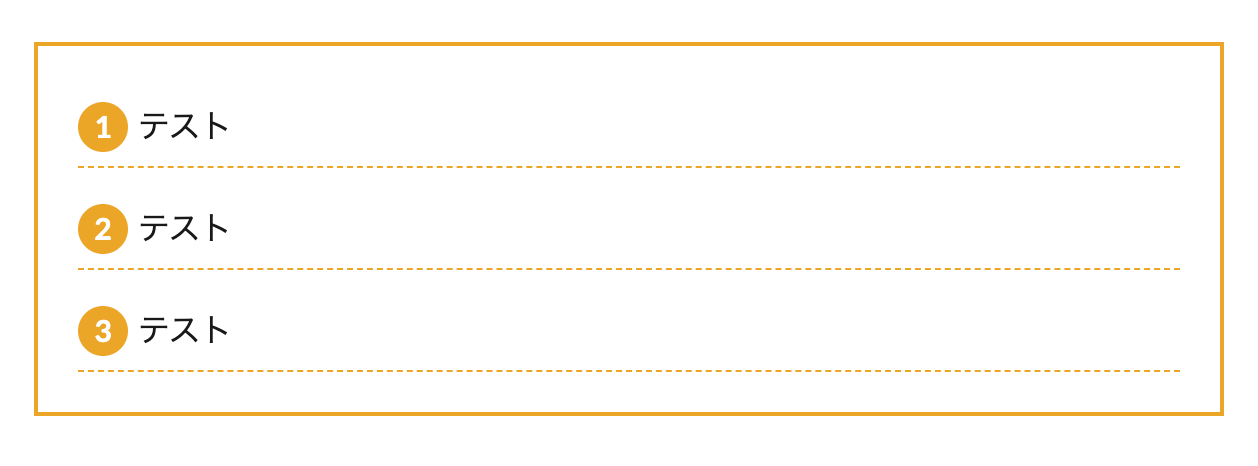
5:番号下(li)に破線

.content ol{
padding:2rem;
border: solid 2px #eca700;/*ボーダー*/
}
.content ol{
padding:2rem;
border: solid 2px #eca700;/*ボーダー*/
}
.content ol li:before{
background:#eca700;/*番号背景色*/
border:solid 1px #eca700;/*番号ボーダー*/
color:#fff;/*文字色*/
font-weight:bold;
font-size:15px;
width:25px;
height: 25px;
padding-top:1px;
}
.content ol li {
border-bottom: dashed 1px #eca700;/*破線色*/
padding: 0.5em 0.5em 0.5em 30px;
line-height: 1.5em;
}
リストに下線があるデザインです。手の込んだデザインですが、とても使いやすいです。
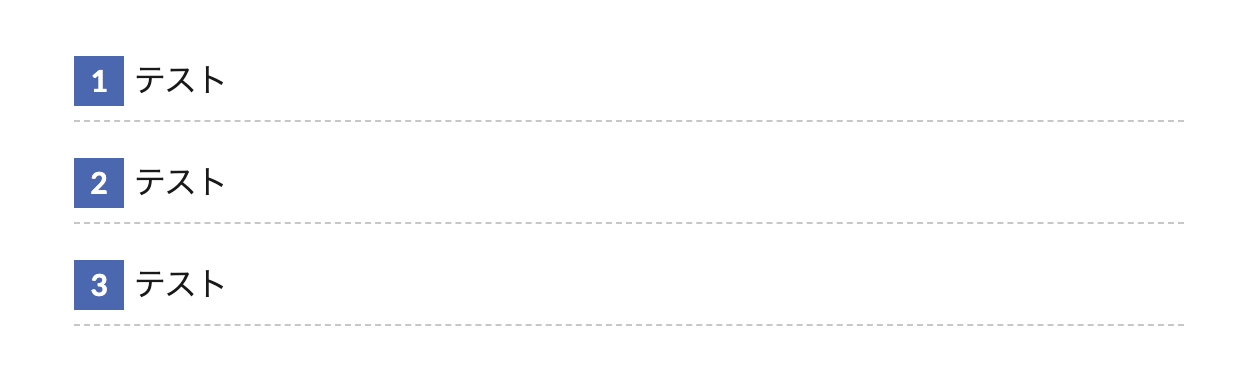
6:Tsuzukiさん風(AFFINGER6風)

.content ol{
padding:2rem;
}
.content ol li:before{
background:#4865b2;/*番号背景色*/
border:none;
color:#fff;/*文字色*/
font-size:15px;
border-radius:0;
width:25px;
height: 25px;
padding-top:2px;
}
.content ol li {
border-bottom: dashed 1px #c7c7c7;/*破線色*/
padding: 0.5em 0.5em 0.5em 30px;
line-height: 1.5em;
}
月300万円以上稼ぐブロガー Tsuzukiさん(@1276tsuzuki)が採用してるデザインです。シンプルですが、読みやすいデザインですね。
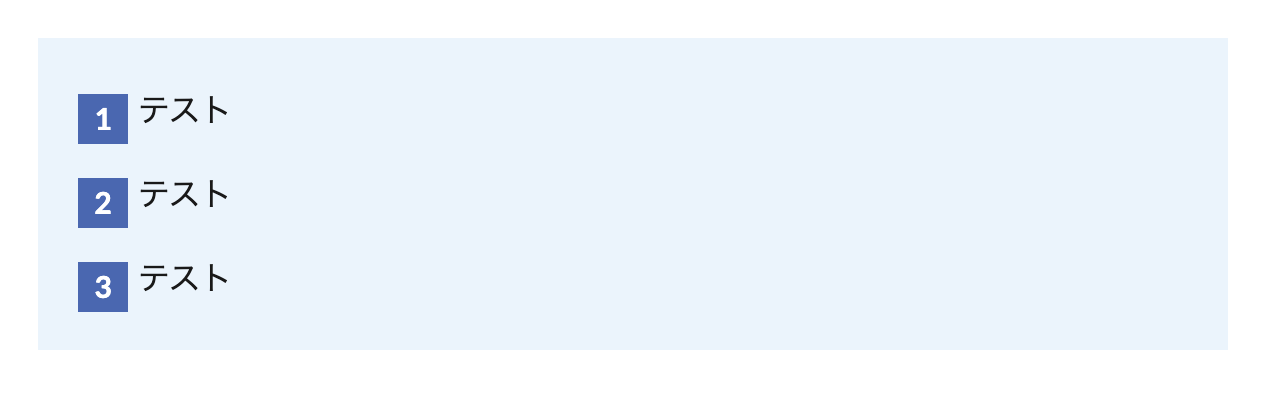
7:四角ボックス型

.content ol{
padding:2rem;
background:#eaf4fc;
}
.content ol li:before{
background:#4865b2;/*番号背景色*/
border:none;
color:#fff;/*文字色*/
font-size:15px;
border-radius:0;
width:25px;
height: 25px;
padding-top:2px;
}
.content ol li {
padding: 0.5em 0.5em 0.5em 30px;
line-height: 1em;
}
ブロックを積んだようなデザイン。何色でも合います。
8:見出し風

.content ol li{
position: relative;
padding: 0.5em;
line-height: 1.5em;
background:#f3f3f3;/*ボックス背景色*/
border-left : solid 35px #ffad47;/*番号背景色*/
margin-bottom: 5px;
}
.content ol li:before{
display:inline-block;
color: #fff;/*文字色*/
font-size: 15px;
top: 10px;
left: -35px;
width: 35px;
border:none;
background:none;
}
リストが分かれてて、かつ見出しのようなデザイン。オシャレですが、普段使いは難しそう。
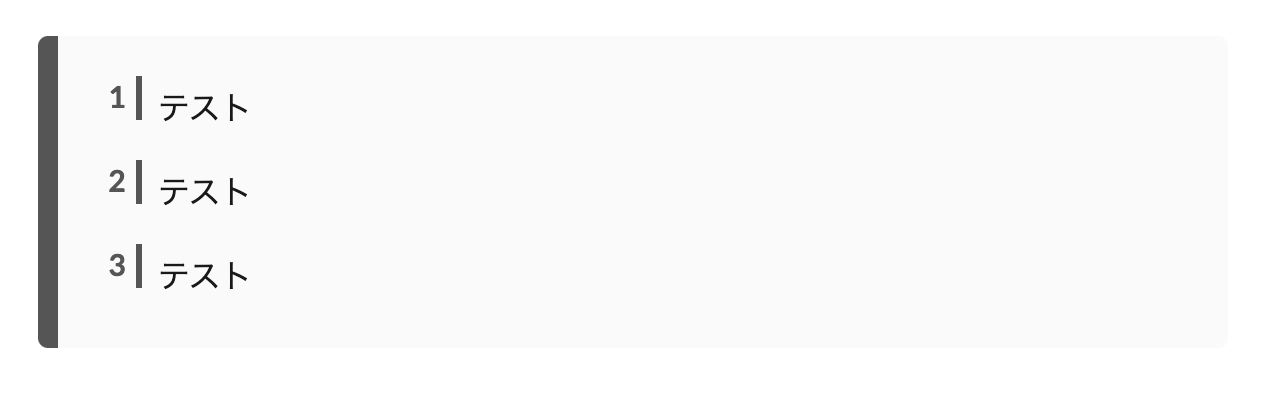
9:大見出し風

.content ol{
background:#fafafa;/*背景色*/
padding:2rem;
border-left:solid 10px #555;/*左線*/
border-radius:5px;
}
.content ol li{
padding-left:3rem;
line-height:2;
}
.content ol li:before{
border-top:none;
border-bottom:none;
border-left:none;
border-right:solid 3px #555;/*番号右線*/
border-radius:0;
background:none;
color:#555;/*文字色*/
font-size:15px;
}
こちらも得意な見出し風デザイン。目次っぽいので、手順系で活躍しそうですね!
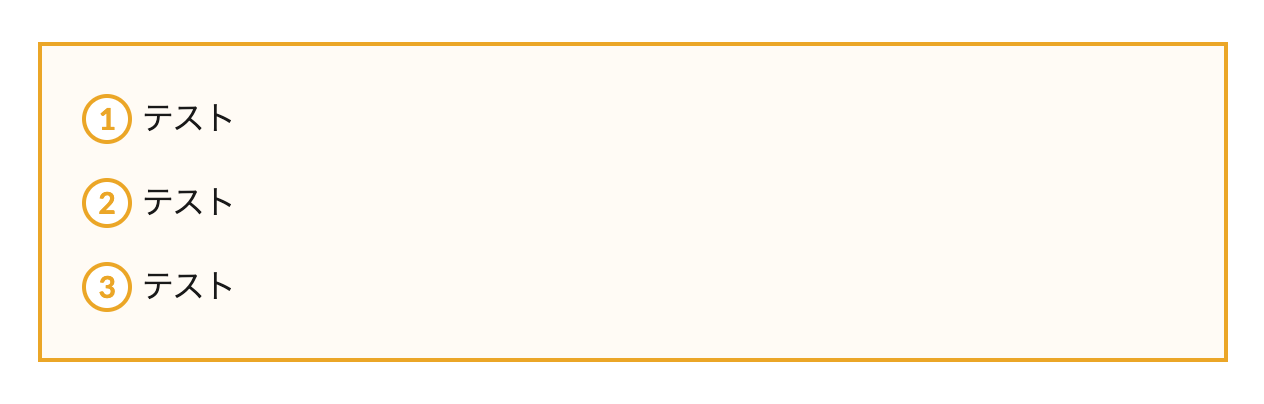
10:少し可愛いシンプルボックス

.content ol{
padding:2rem;
border: solid 2px #eca700;/*ボーダー*/
background:#fffbf4;/*ボックス背景*/
}
.content ol li:before{
background:#fff;
border:solid 2px #eca700;/*番号ボーダー*/
color:#eca700;/*文字色*/
font-weight:bold;
font-size:15px;
width:25px;
height: 25px;
bottom:3px;
}
.content ol li {
padding: 0.5em 0.5em 0.5em 30px;
line-height: 1em;
}
当ブログで採用してる番号ありリストです。リクエストが意外と、多かったのでお恥ずかしながら紹介させていただきました。
リクエストしていただいた、小島大輔さん(@kotarofujimino)ありがとうございます!
アイコン・文字色・背景色・ボックスをカスタマイズする方法

今回は、コピペだけで使えるデザインを用意しました。ですが、あなたのサイトにぴったりの色にデザインしたいはず!そこで、アイコン・文字色・背景色・ボックスを変更するカスタマイズを解説します。
色を変更する場合は、#から始まるカラーコードを使用します。
例えば、
- #ffcc66はこの色
- #006400はこの色
- #c71585はこの色
になります。
カラーコードを変更する際の注意点は、以下の通りです。
- #と文字列を離さない(悪い例:# ffcc66)
- 文字の数は最大6文字(悪い例:#fffffff←7個ある)
- カラーコードは、プロパティの「 :; 」内に収める(不正解→color:;#ffcc66 正解→color:#ffcc66;)
カラーコードは、原色大辞典さんが参考になります。
アイコンを変更する
○の代わりに使う、アイコンの変更方法を解説します。
アイコンを表示させる要素は以下のような部分です。
【CSS】
.example{
content:“\f1e2”; /*アイコンコード*/
font-family:“Font Awesome 5 Free”; /*Font Awesomeを使用*/
font-weight:900; /*フォントの太さ指定*/
}
手順1:アイコンコードを指定する
まず、使いたいアイコンコードを入力します。アイコンコードはf1e2のような 4桁の文字列です。ここで重要なのは、アイコンコードの前に必ず半角バックスラッシュ( \ )を付ける必要があります。バックスラッシュを付けないと、上手く表示されません。
さらに、バックスラッシュを含むアイコンコードを “” もしくは ” で囲む必要があるのもお忘れなく!
アイコンコードは、IcoMoonか、FontAwesomeがオススメです。サイトから簡単に取得することができます。
まだ FontAwesomeを使用するための登録・設定をしてない人は、以下の記事が参考になります。
>>【THE THOR向け】初心者でも簡単!Font Awesomeを導入する方法
Ai 無料アイコンが使い放題!Font Awesomeを THE THOR(ザ・トール)に導入する方法を紹介するよ! こんな人にオススメ THE THORでオシャレなアイコンを使いたい記事内でTwitterやチ[…]
手順2:使用アイコンツールを指定する
続いて、手順1で選んだアイコンを提供してるツール名を記述する必要があります。
・FontAwesomeから選んだなら、
【Font Awesome】
font-family:“Font Awesome 5 Free”;
・IcoMoonから選んだなら、
【IcoMoon】
font-family:“icomoon”;
と指定します。
手順3:アイコンサイズを指定する
手順3では、アイコンサイズを指定します。これは FontAwesomeの場合です。IcoMoonは不要です。
| Solidタイプ | font-weight:900; |
| Regularタイプ | font-weight:400; |
以上で、アイコンの変更方法は完了です。
アイコンを変更する際の注意点
アイコンを変更する際の注意点をまとめておきますね。
- アイコンコードの頭にバックスラッシュ( \ )をつけ忘れない!
- アイコンコードは “”で囲おう!
- font-familyに使用アイコンツールを入力しよう!
- FontAwesomeの場合は font-weightを忘れずに!
文字の色を変更する
文字色を変更する方法を解説します。文字色を変更するにはcolorプロパティを編集します。
color:#ffffff;
colorは文字やアイコンの色など、単体の要素の色を変更する際に使われます。希望の色に変更してみてくださいね。
背景色を変更する
背景色を変更する方法を解説します。背景色を変更するにはbackgroundを編集します。
background:#ffffff;
色だけならbackground-color:;でも OKです。
ボックス・ボーダーを変更する
リストのボックス、つまりボーダーを変更する方法を解説します。ボーダーは最初の 3つより少し難しいです。
border:solid #ffcc66 3px;
borderは上記のように、3つの要素からできてます。左から順に solid(線の種類)、#ffcc66(カラー)、3px(線の太さ)を表します。
要素間は「,」などは不要で、半角スペースを入れれば OKです。
線の種類
線の種類をいくつか紹介しておきます。
- solid:一本線
- double:二重線
- dotted:点線
- dashed:破線
線の色
線の色も先ほど同様、#から始まるカラーコードを使用します。
線の太さ
線の太さは、数値を大きくすると線が太くなります。逆に線の数値を低くすると線が細くなります。
THE THORのリストデザインをカスタマイズする方法:まとめ
今回は、THE THORのリストデザインを56つ紹介しました。気に入ったものはありましたか?
オシャレな箇条書きリストになれば、モチベーションも上がりますね。
箇条書きリストのデザイン依頼や、カスタマイズが上手くいかない時は、お問い合わせいただくか Twitterにて DMください。
今回はここまで!
- 2021年12月8日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR, ブログのアクセスUP