みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
今回は THE THOR(ザ・トール)の【TOPへ戻る】ボタンを CSSカスタマイズします。
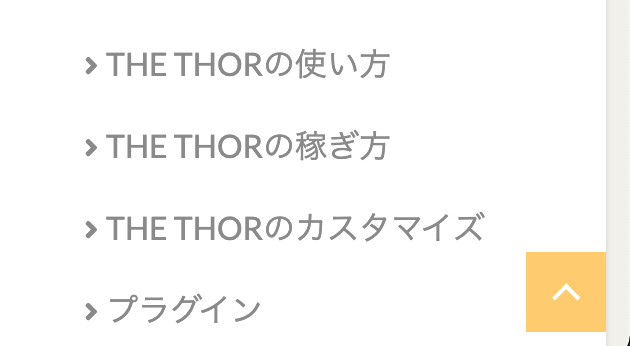
THE THOR(ザ・トール)のトップへ戻るボタンって小さくて押しにくいし分かりにくいんですよね。これじゃあユーザービリティも落ちてしまいます。
今回のカスタマイズはおやクリジョブを運営するちゃぴさんの記事を参考にさせていただきました。
THE THOR【トップへ戻る】ボタンのカスタマイズ手順
THE THOR(ザ・トール)のトップへ戻るボタンのカスタマイズ手順は以下の通りです。
- 手順1CSSをコピーする手順1では【トップへ戻る】ボタンをカスタマイズするための CSSコードをコピーします。
- 手順2「追加CSS」に貼り付ける手順1でコピーした CSSを THE THORの《追加CSS》に貼り付けます。
※カスタマイズは自己責任でお願いします。
手順1. CSSをコピーする
手順1では、まず CSSをコピーします。以下の CSSコードをコピーしてください。
- CSSをコピーする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
border-radius:50%;
margin-right:15px;
margin-bottom:15px;
opacity: .6;
background:#F2F0E9;/*背景色*/
color: #333;/*マークの色*/
border: 2px solid #555;/*外枠の線*/
}
手順2.《追加CSS》へ貼り付ける
続いて、手順2ではコピーした CSSを THE THOR(ザ・トール)の機能《追加CSS》に貼り付けます。
と進み、追加CSS内にコードを貼り付けてください。

以上でカスタマイズは完了です。TOPへ戻るボタンのデザインが変化してれば成功です。
お疲れ様でした!
THE THOR(ザ・トール)の《追加CSS》機能をもっと詳しく知りたい人は以下の記事をご覧ください!
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
THE THOR【トップへ戻る】ボタン13選:CSSカスタマイズ
それでは THE THOR(ザ・トール)専用、【トップへ戻る】ボタンのデザインを 13選 紹介します!
全てコピペだけで OKにしてますので、お好みのデザインをご使用ください。
また、「もっと自分のサイトらしくデザインしたい!背景の色を変えたい!」と思う人もいると思うので、後半では文字色や背景色の変え方もご紹介します。
1. トップへ戻るボタンを大きくする

まずはトップへ戻るボタンを大きくしました。これだけでも十分今回のカスタマイズのテーマ【TOPへ戻るボタンを使いやすく】の役割が果たせてますね。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 50px;
height: 50px;
margin-right:15px;
margin-bottom:15px;
}
2. 影ありトップへ戻るボタン

トップへ戻るボタンに影(box-shadow)を付けてもう少し存在感を出してみました。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
margin-right:15px;
margin-bottom:15px;
box-shadow: 2px 3px 3px rgb(0 0 0 / 50%);
}
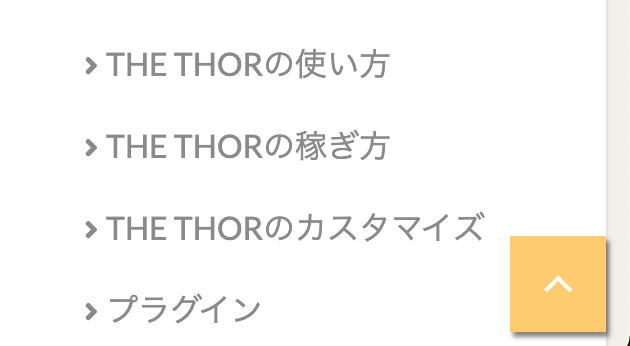
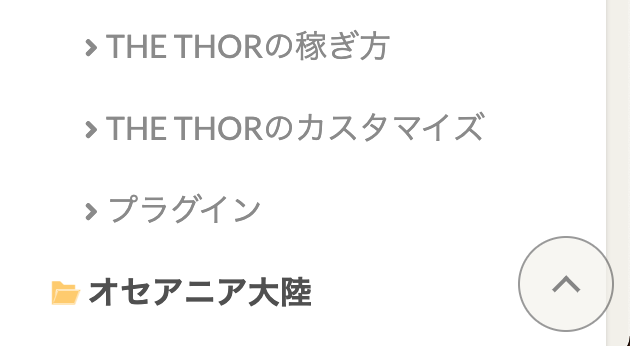
3. 外枠ありのトップへ戻るボタン

外枠(border)と背景色(background)を変えてオシャレな【TOPへ戻る】ボタンにしてみました。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
margin-right:15px;
margin-bottom:15px;
opacity: .6;
background:#F2F0E9;/*背景色*/
color: #333;/*マークの色*/
border: 2px solid #555;/*外枠の線*/
}
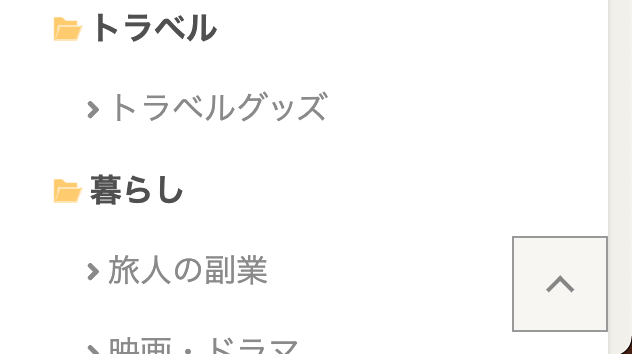
4. 丸いトップへ戻るボタン

TOPへ戻るボタンを丸くしました。結構見るデザインですよね。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
margin-right:15px;
margin-bottom:15px;
border-radius:50%;
}
5. 丸いトップへ戻るボタン【影あり】

丸い TOPへ戻るボタンに影(box-shadow)を付けました。これだけでも結構オシャレですよね。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
margin-right:15px;
margin-bottom:15px;
border-radius:50%;
box-shadow: 2px 3px 3px rgb(0 0 0 / 50%);
}
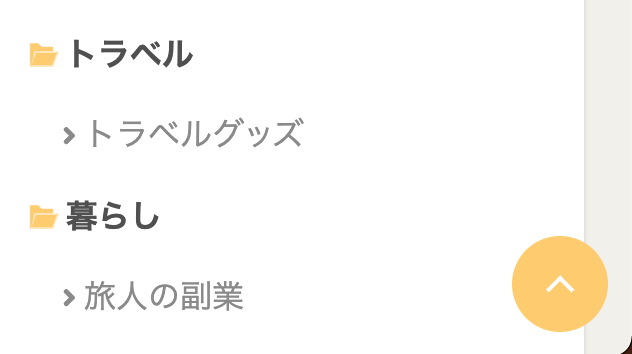
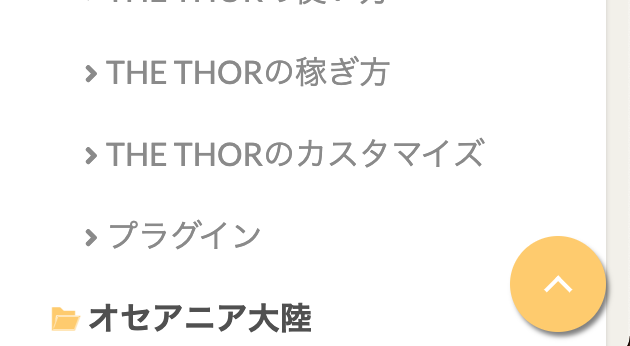
6. 丸いトップへ戻るボタン【外枠あり】

丸いトップへ戻るボタンに外枠(border)と背景色(background)を付けました。これが一番お気に入りです。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
border-radius:50%;
margin-right:15px;
margin-bottom:15px;
opacity: .6;
background:#F2F0E9;/*背景色*/
color: #333;/*マークの色*/
border: 2px solid #555;/*外枠の線*/
}
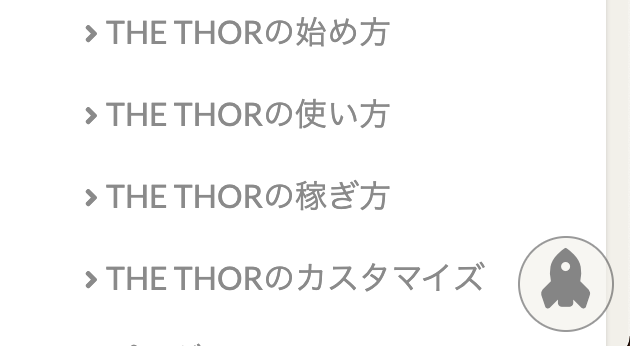
7. ロケット型のトップへ戻るボタン

思い切ってマークをロケットにしてみました。正直「何のボタンか分からない」のが欠点ですが、遊び心があって面白いデザインです。
ちなみに、このボタンはマウスホバー時に上にちょっと UPします(可愛い)
※このカスタマイズを行うには FontAwesomeの設定が必要です。詳しくはカスタマイズの詳細項目でお伝えします。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 60px;
height: 60px;
border-radius:50%;
margin-right:15px;
margin-bottom:15px;
opacity: .6;
background:#F2F0E9;/*背景色*/
color: #333;/*ロケットの色*/
border: 2px solid #555;/*外枠の線*/
}
.bottomFooter__topBtn:after{
font-family: "FontAwesome";/*フォントオーサム*/
content:"\f135";/*アイコン*/
text-align:center;
display:block;
margin-top:13px;
font-size:3rem;
transform: rotate(-45deg);
}
.bottomFooter__topBtn:before{
display:none;
}
.bottomFooter__topBtn:hover{
position:absolute;
transform: translate(0, -5px);
transition:.2s;
}
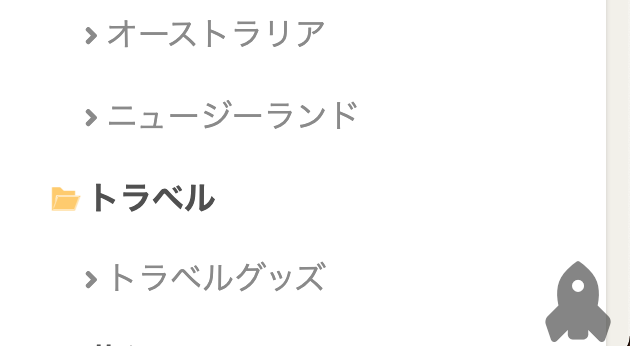
8. ロケット型のトップへ戻るボタン【背景なし】

さらに外枠を全て消してロケットマークだけにしてみました。もはや自己満です。笑
※このカスタマイズを行うには FontAwesomeの設定が必要です。詳しくはカスタマイズの詳細項目でお伝えします。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
margin-right:15px;
margin-bottom:20px;
opacity: .6;/*透明度*/
background:none;
color: #333;/*アイコンの色*/
}
.bottomFooter__topBtn:after{
font-family: "FontAwesome";
content:"\f135";
text-align:center;
display:block;
margin-top:13px;
font-size:4rem;
transform: rotate(-45deg);
}
.bottomFooter__topBtn:before{
display:none;
}
9. 横長Bar型トップへ戻るボタン

逆に「TOPへ戻るボタンを目立たせてみよう!」と思いついたデザインです。個人的には気に入ってるデザインですが、ご覧の通り完全に文字とかぶってしまってるので使い勝手は悪いかもです。
透明度(opacity)を上げれば解決するかもなんですが、「このデザインは無透明がオシャレ!」と言う結論になりこのままにしました。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 50px;
height: 50px;
width:25%;
margin-bottom:10px;
background:#F2F0E9;/*背景色*/
color: #333;/*文字の色*/
border: 4px solid #555;/*外枠の線*/
border-right:none;
border-radius:10px 0 0 10px;
}
.bottomFooter__topBtn:after{
content:"▲ TOPへ戻る";/*枠内のテキスト*/
display:block;
text-align:center;
margin-top:15px;
}
.bottomFooter__topBtn:before{
display:none;
}
10. タグ風のTOPへ戻るボタン

ちょっとオバケの Q太郎ちっくですが、シンプルで可愛いデザインです。
強調しすぎず、画面の下からニュウっと出てる感じです。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 55px;
height: 60px;
border-radius:10px 10px 0 0;
margin-right:15px;
margin-bottom:0px;
background:#fff;
color: #333;
box-shadow: 0 0 10px 3px rgb(0 0 0 / 15%);
}
11. シンプルイズベストなトップへ戻るボタン

シンプルなミニマリストに似合う TOPへ戻るボタンです。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 40px;
margin-right:15px;
margin-bottom:20px;
background:none;
color: #333;
border-top: 3px solid #555;
}
.bottomFooter__topBtn:before{
display:none;
}
.bottomFooter__topBtn:after{
content:"↑";
display:block;
text-align:center;
padding-top:15px;
font-size:30px;
}
12. 三角のトップへ戻るボタン

かなりアバンギャルドですが三角の TOPへ戻るボタンもオシャレですね。シックなサイトに似合いそうです。
こちらは borderを使って三角を再現してます。
- CSSをコピペする
-
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
width: 0;
height: 0;
border-top: 40px solid transparent;
border-right: 40px solid #333;
border-bottom: 40px solid #333;
border-left: 40px solid transparent;
margin-right:0px;
margin-bottom:0px;
background:none;
color: #fff;
}
.bottomFooter__topBtn:before{
display:block;
margin-right:-20px;
margin-top:13px;
}
13. トップへ戻るボタンを非表示にする
最後はそもそもトップへ戻るボタンが必要ないと言う人のために【トップへ戻るボタンを非表示にする】カスタマイズです。
/*TOPへ戻るボタン*/
.bottomFooter__topBtn{
display:none !important;
}
【トップへ戻る】ボタンを自由にカスタマイズする方法
上記でご紹介したデザイン案ですが、やはり自分のサイトデザインに合わせた色やサイズにしたいですよね。
そんなあなたのために、初心者でも簡単に調節できるカスタマイズの方法を紹介します。
- 大きさを変える
- 文字・アイコンの色を変える
- 背景色を変える
- 外枠の線を変える
- 透明度を変える
- アイコンを変える
トップへ戻るボタンの大きさを変える
トップへ戻るボタンの大きさを変えるには以下のプロパティを変更します。
width: 数値px;
height: 数値px;
widthは横幅、heightは縦幅です。数値の部分を変えると自由に大きさを調節することができます。
基本的に widthと heightは同じ数値にしてください。
例えば、今回のカスタマイズ記事では
width:60px;
height:60px;
に設定されてます。
トップへ戻るボタンの文字・アイコンの色を変える
トップへ戻るボタンの文字・アイコンの色を変えるには以下のプロパティを変更します。
color:#000000;
colorは文字通り色を変えるプロパティです。color内には #から始まる 6桁のカラーコードを入れます。
例えば、カラーコードを変更すると以下の色に変わります。
- color:#875b48;
- color:#00a305;
- color:#8200a3;
ご覧の通り、カラーコードを使う時は必ず「: ;」内に入力し、#を付け忘れないでください。
カラーコードは原色大辞典さんがオススメです。豊富なカラーコードととても使いやすいサイトで、私たちも利用させていただいてます。
トップへ戻るボタンの背景色を変える
背景色を変えるには以下のプロパティを変更します。
background:#000000;
backgroundは背景色を変えるプロパティです。上記の colorと同様に、「: ;」内にカラーコードを入力してご利用ください。
トップへ戻るボタンの外枠の線を変える
外枠の線を変えるには以下のプロパティを変更します。
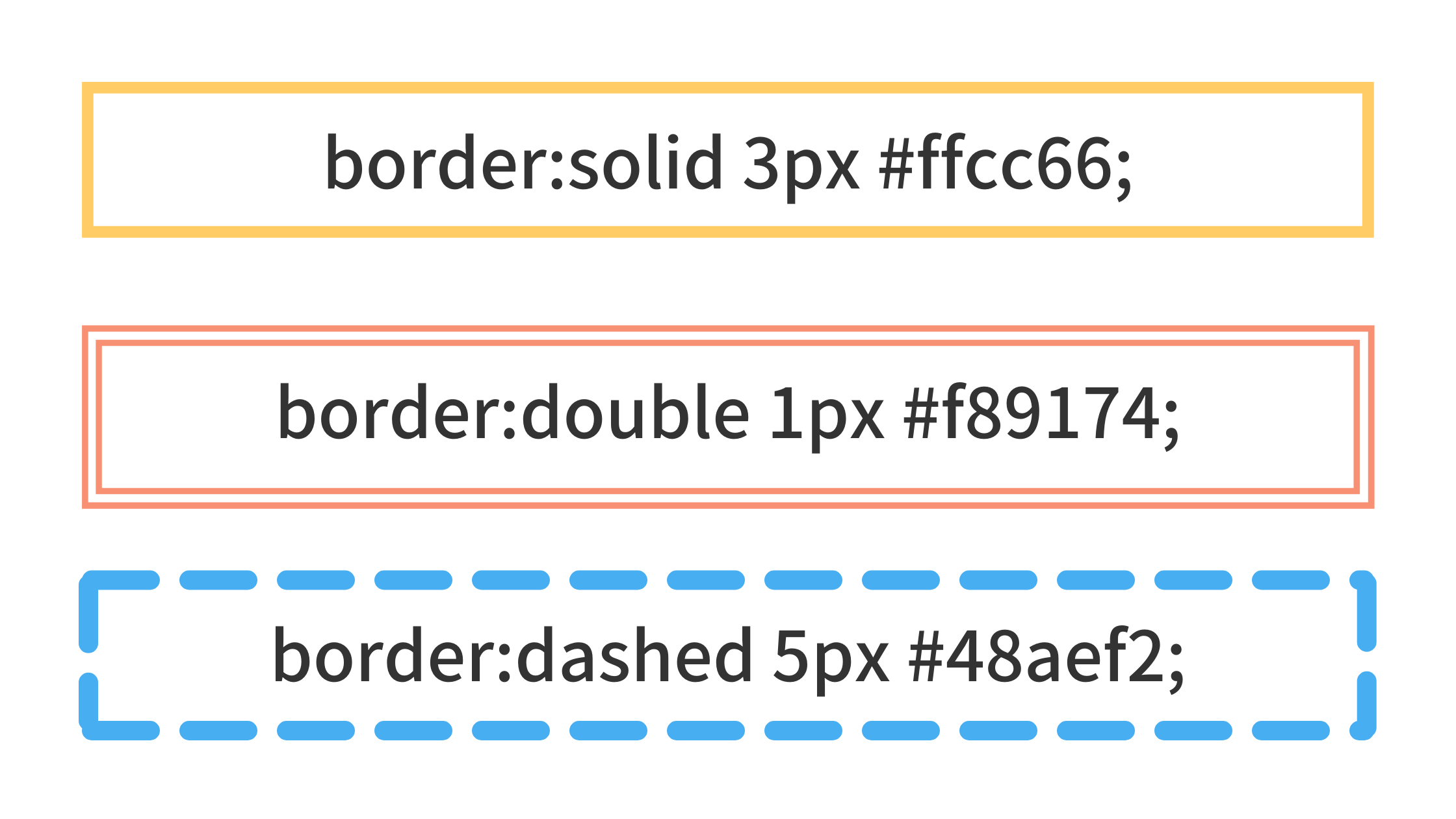
border:solid(種類) 3px(太さ) #000000(色);
borderは 3つの要素を入れて使用します。3つの要素は上記のように半角スペースを入れて羅列してください。
3つの要素(種類・太さ・色)については以下を参照ください。
ボーダーの種類
| solid | 一本線(デフォルト) |
| double | 二重線 |
| dashed | 破線 |
| dotted | 点線 |
ボーダーの太さ
ボーダーの太さは ○pxで指定します。数値が大きくなるほど線が太くなります。
サイトでは基本的に 1〜5px内で使用されることが多いです。
ボーダーの色
ボーダーの色は #から始まる 6桁のカラー番号で指定します。変更したいカラー番号を入力してください。
例えば、カラーコードを変えると以下のようになります。
- color:#ff7f50;
- color:#1e90ff;
- color:#674196;
上記を踏まえて、作成するボーダーの例は以下のようになります。

トップへ戻るボタンの透明度を変える
トップへ戻るボタンの透明度を変えるには以下のプロパティを変更します。
opacity:数値;
cpacityは透明度を変更するプロパティです。
数値の部分には「0.0〜1.0」までの数値で指定します。数値が大きいほど不透明になり、数値が小さいほど透明になります。
例えば、透明度は以下のように設定できます。
- opacity:1; ー 完全な不透明(初期値)
- opacity:0; ー 完全な透明
トップへ戻るボタンのアイコンを変える【FontAwesome】

Font Awesomeは、数多くのウェブアイコンを扱う Webサイトです。
無料、有料ありますが、無料のアイコンで十分です。
今回 Font Awesomeのアイコンを使用するので少し準備をする必要があります。
っと言ってもコードをコピペするだけなのでカンタンです。
手順1:以下のコードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">あなたのサイトで Font Awesomeを反映させるためのコードです。
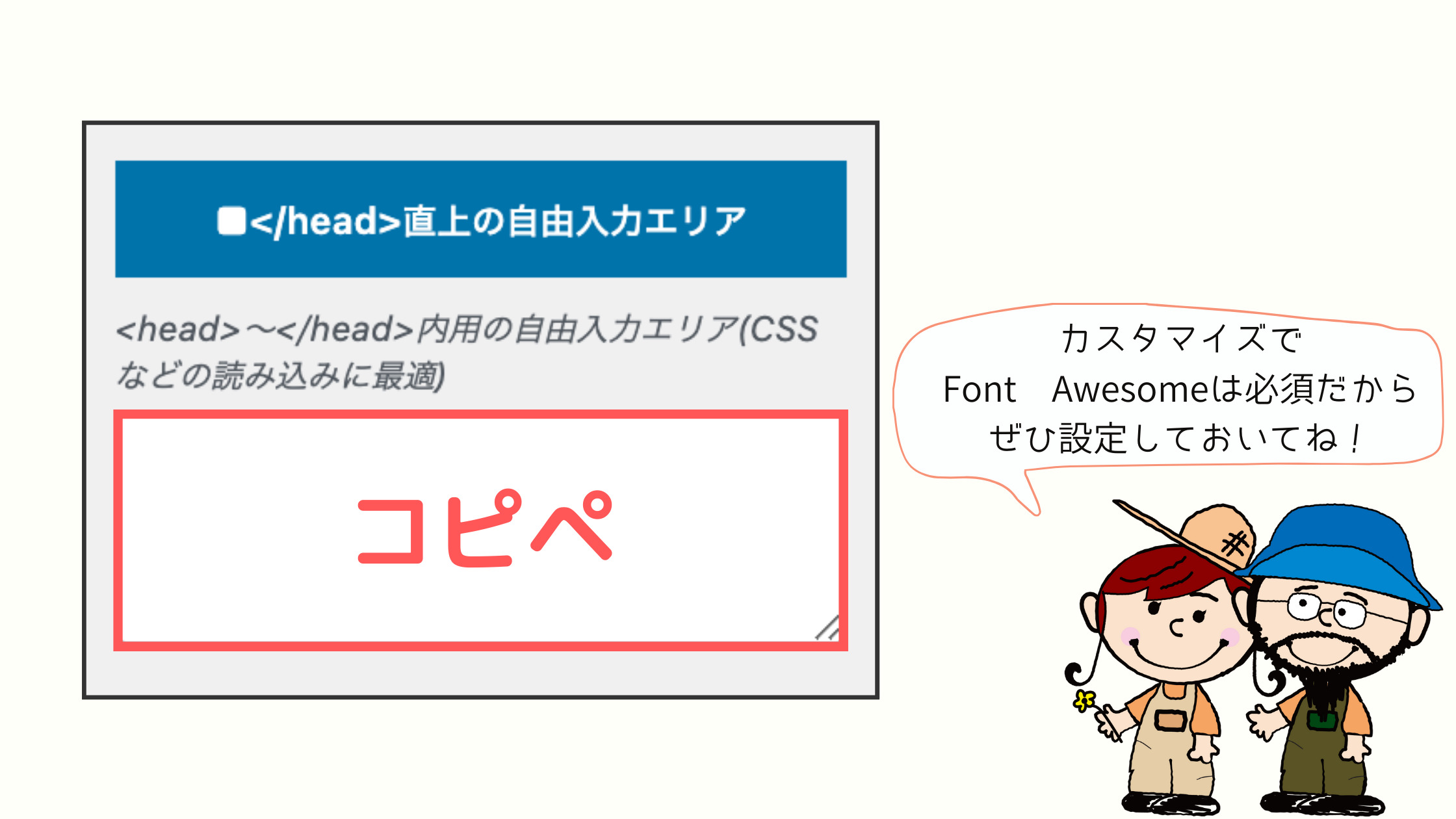
手順2:headタグ内に貼り付け

コピーしたコードを THE THOR(ザ・トール)の</head>タグ直上に貼り付けます。
以上で準備は完了です。
ではお楽しみのカスタマイズと行きましょう!
THE THOR【トップへ戻る】ボタンのCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の【トップへ戻る】ボタンを押しやくす、分かりやすいデザインにカスタマイズしました。
これで少しでもユーザーさんの使い心地が改善されれば、あなたのサイトのユーザービリティも上がってアクセス数 UPに繋がりますね!
今回の記事で分からないことや、気になったこと、「こんなデザインが欲しい!」と言うリクエストがありましたら問い合わせもしくは Twitterで DMください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年9月24日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



