みなさんこんにちは。
AiとJony(@10to1_travel)です。
サイトカード(内部リンク)は、ブログを回遊しやすくするためにも重要なパーツです。私たちのブログでは、サイトカードのデザインを改善することにより、離脱率を 5%以上減らすことに成功しました。
行った改善は以下の通り。
- デザインをわかりやすくした
- クリックできることをアピール
- 広告っぽさを消す
※サイトカードがクリックされにくく、離脱率が上がってしまう原因の中に、「ユーザーが広告と見間違えてクリックしない」ものがあります。それを中心に改善しました。
結論ですが、デザインをオシャレに見やすくするとアクセス数が増えました。
そうなんです。THE THOR(ザ・トール)のサイトカードは地味なんです。笑
今回は、THE THOR(ザ・トール)のサイトカードをオシャレにカスタマイズします。CSSコピペだけなので、初心者でも簡単に行うことができますよ。
この記事の信頼性

夫婦で世界を旅しながらブログで収益を作ってます。時間・場所・お金に囚われない暮らしを目指し始めたブログ収益は現在月20万円です。オーストラリア一周を達成後、移住 5年目。その後は日本一周バンライフに挑んでおります。
サイトカード(内部リンク)をCSSカスタマイズする手順2つ
THE THOR(ザ・トール)のサイトカードをカスタマイズするには、追加CSSを使います。
手順1:CSSをコピーする
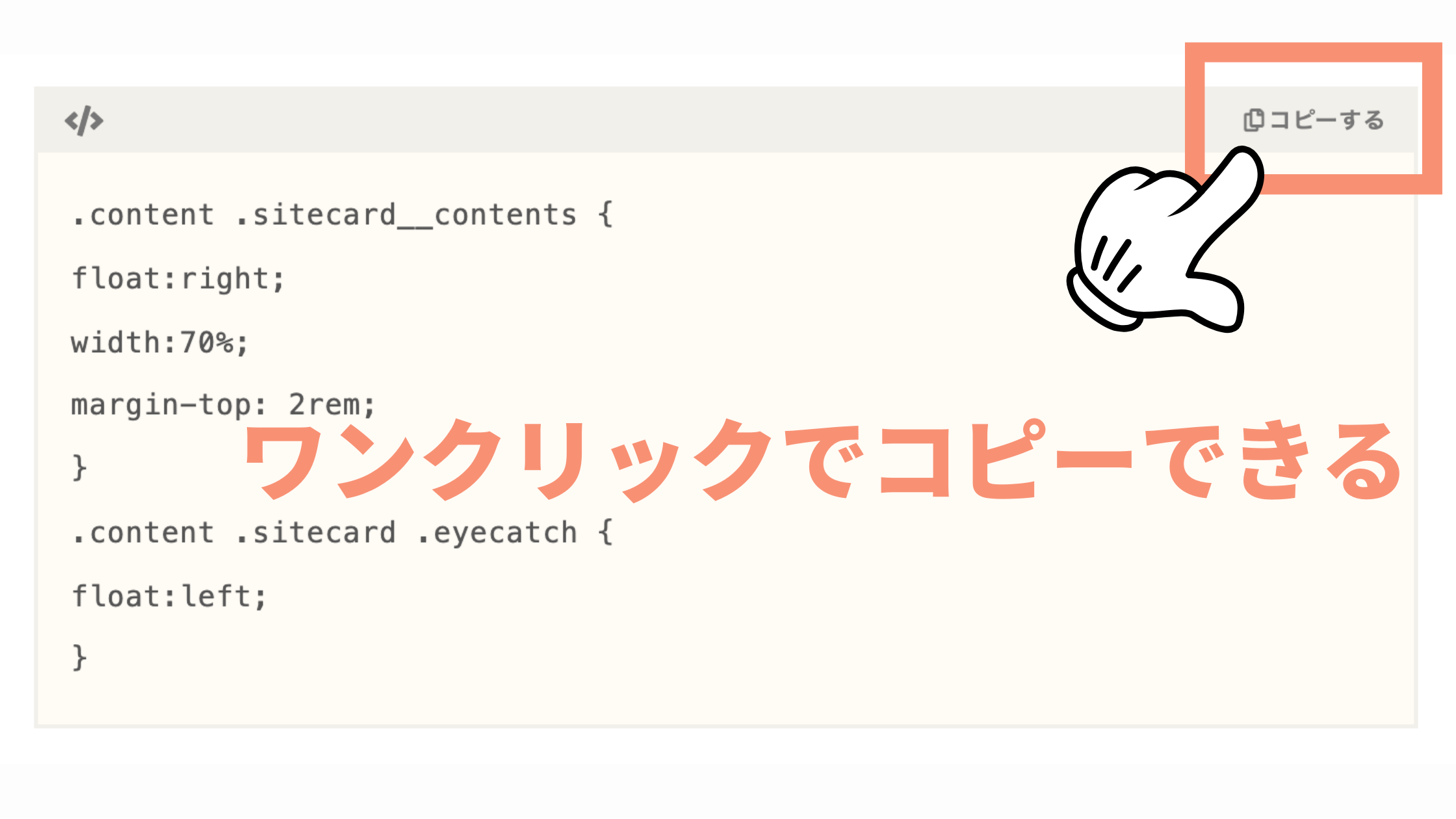
まず使いたいサイトカードの CSSをコピーします。

CSSのテキストボックスの右上「コピーする」をクリックすると、自動でコピーすることができます。
手順2:追加CSSに貼り付ける
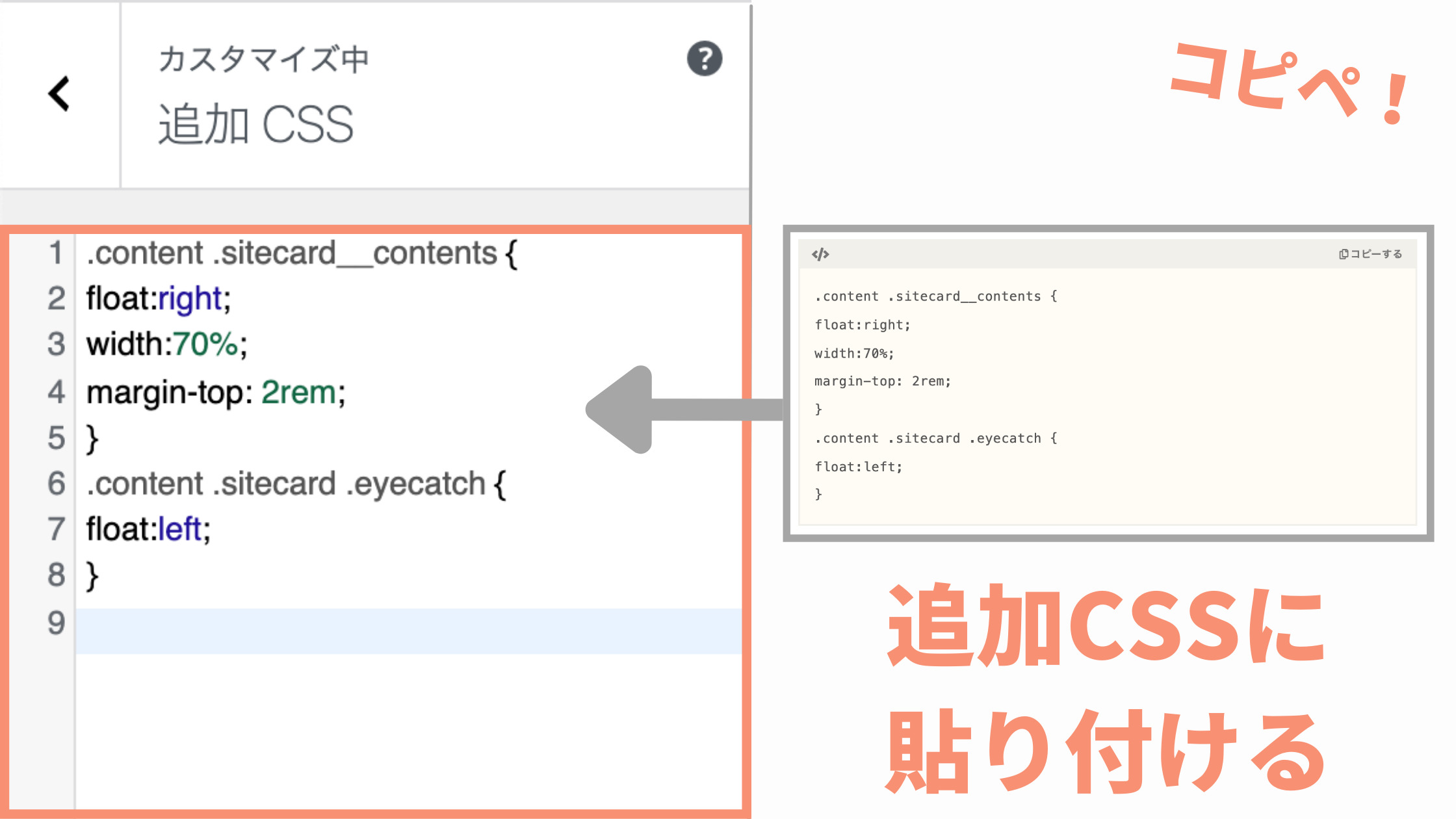
コピーした CSSを THE THOR(ザ・トール)の追加CSSに貼り付けます。
と進みます。

枠内にコピーした CSSをまるっと貼り付けるだけです。
追加CSSについて注意点や応用など詳しく知りたい人は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
THE THOR サイトカード(内部リンク)を簡単にカスタマイズ7選
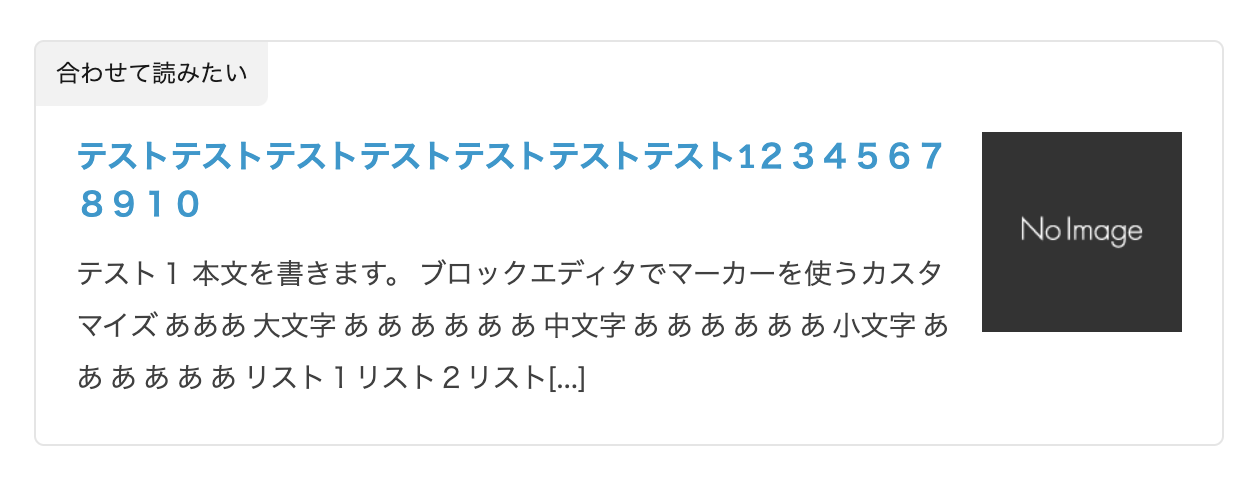
それではコピペで使える THE THOR(ザ・トール)のサイトカードデザインを紹介していきます。
まずはデフォルトデザインを変更するだけで使えるカスタマイズを解説します。
1:色違い
サイトカードの色を変更するだけのシンプルなカスタマイズです。
タイトル色を変更する

.content .sitecard .heading-secondary a{
color:#3996cc;/*文字色*/
}
タイトルの色を変更します。colorのカラー番号を好きな色に変更してください。
タイトル色は黒で大丈夫ですが、黒にも微妙な違いがあるので、サイトに合わせて色を変えましょう。
背景色を変更する

.content .sitecard{
background:#ffcc66;/*背景色*/
}
背景色を変更するには、backgroundのカラー番号を変更して使用します。
分かりやすくするために黄色を選びましたが、薄い色がオススメです。
ボーダー(外枠線)色を変更する

.content .sitecard{
border:solid 1px #FF6347;
}
ボーダー色を変更するにはborder内のカラー番号を変更します。1pxは太さを表します。数値を大きくすると以下のように線が太くなります。
色は分かりやすくするためにわざと赤くしましたが、グレーや青もオシャレになりますよ。

.content .sitecard{
border:solid 3px #777;/*ボーダー*/
}
線の種類を変更する方法もありますが、サイトカードのデザインにはそぐわないので割愛させていただきます。
ラベル色を変更する

.content .sitecard__subtitle{
background:#f89174;/*背景色*/
color:#fff;/*文字色*/
}
ラベルの色を変更します。backgroundで背景色を変更できます。colorで文字色を変更します。
ラベル色だけ変更しても存在感ありますね!
2:抜粋文を非表示

.content .sitecard__contents .phrase{
display:none;/*抜粋文非表示*/
}
サイトカードの抜粋文を非表示にします。正直、抜粋文は設定できないので本来の役目を果たせません。なので基本的に非表示で OKだと思います。
3:カードに影を付ける

.content .sitecard{
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.20);
}
サイトカードに影を付けて少し浮いたように見せます。存在感が増しますね。
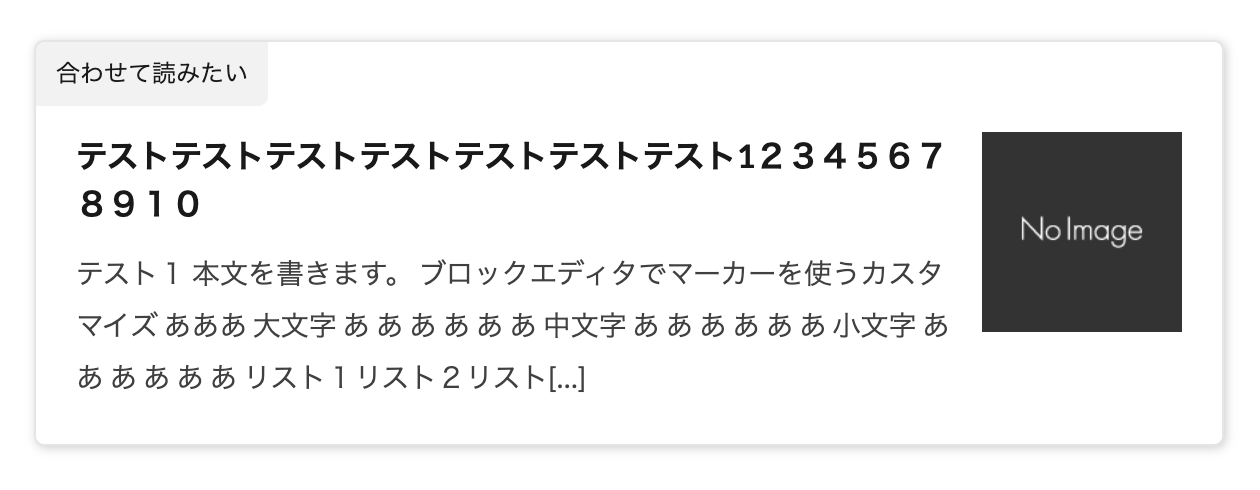
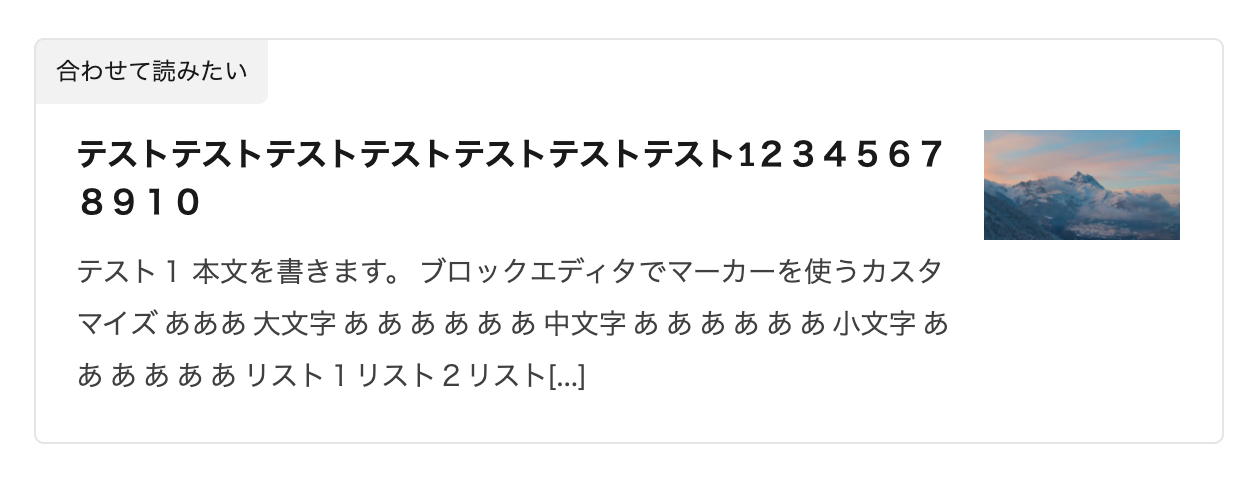
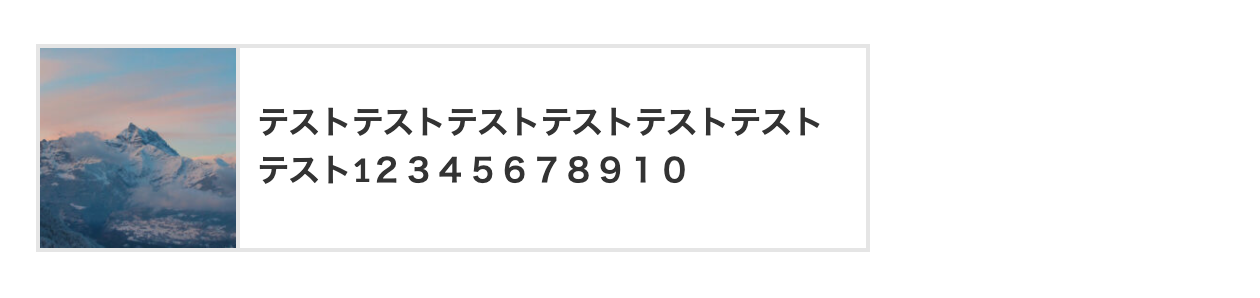
4:画像サイズを変える

.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
アイキャッチ画像のサイズを変更します。デフォルトでは正方形ですね。それを横長の長方形(本来のアイキャッチ)に変更しました。
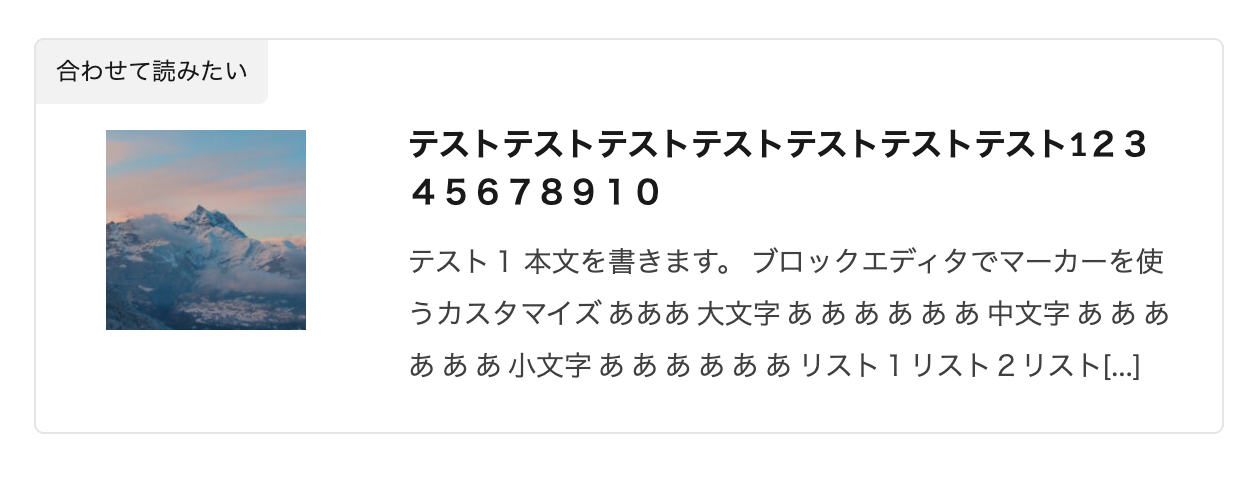
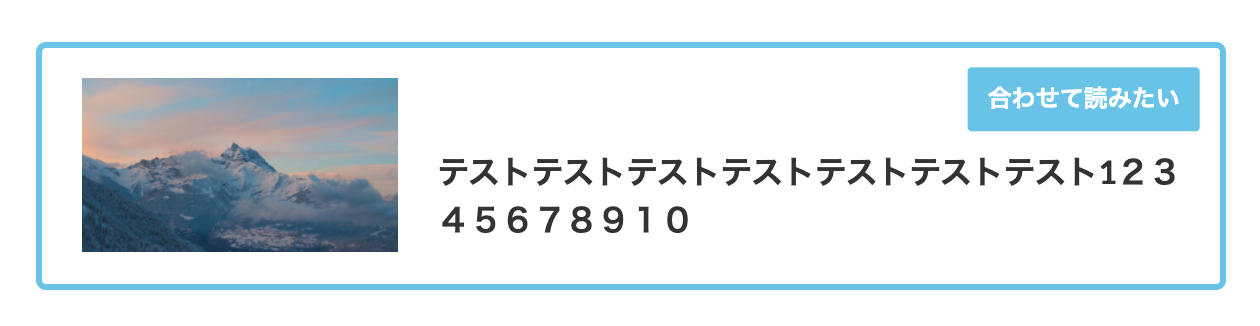
5:画像の位置を変更する

.content .sitecard__contents {
float:right;
width:70%;
margin-top: 2rem;
}
.content .sitecard .eyecatch {
float:left;
}
アイキャッチ画像の位置とタイトルの位置を左右入れ替えます。アイキャッチのデザインに凝ってる人は、こちらの方がユーザーの目に止まりやすいですね。人間の視線は左から右に映るので。
先程の画像サイズを反映させると以下のようになります。

.eyecatch .eyecatch__link img {
object-fit: contain;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top: 2rem;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: .1rem;
margin-top: 2.5rem;
}
上記のカスタマイズはFURUTIMES(フルタイムズ)さんの記事を参考にさせていただきました。ミニマリストなサイトデザインでとても読みやすいです。
>>【THE THOR】サイトカードのカスタマイズ!あわせて読みたい関連記事作成
6:カード全体をクリック要素にする
サイトカード全体をクリック要素に指定します。デフォルトではタイトルしかポインターが反応しません。
これだとカード全体がクリックできると思ったユーザーが「クリックできない!」となり離脱してしまう可能性があります。
このコードはかなり使えるのでぜひ導入しておくことをオススメします。
.content .sitecard{
position:relative;
}
.content .sitecard__contents .heading ::after{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
pointer-events: auto;
content: "";
background-color: transparent;
}
THE THORのサイトカードデザイン9選【コピペだけ!】
それでは、ここからは上記を応用したサイトカードデザインを紹介していきます。気に入ったデザインがあればコピペで使ってください。
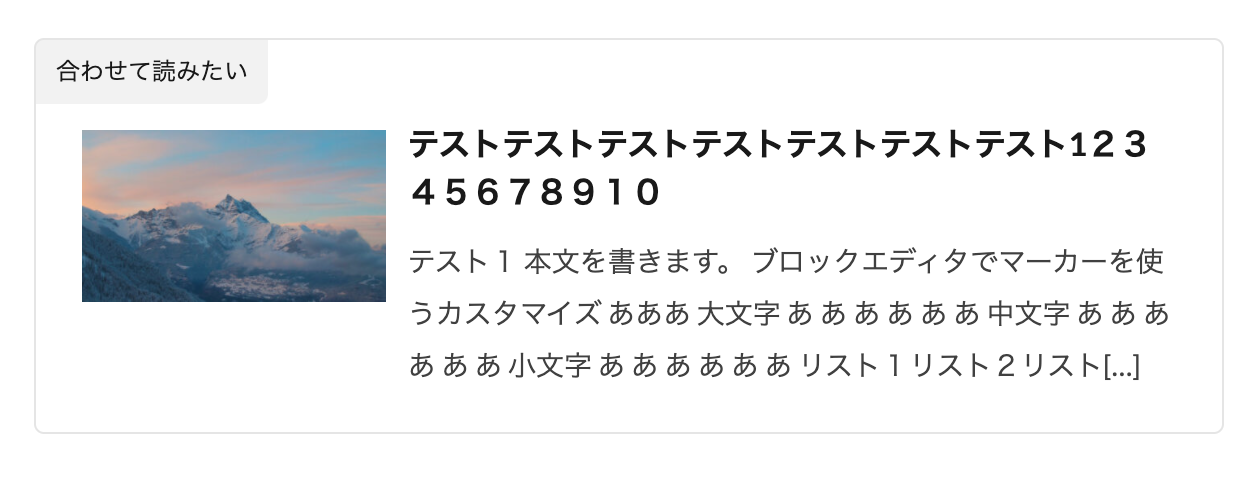
1:シンプルカード

/*サイトカード */
.content .sitecard .heading a{
color: #524742;
font-size:20px;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
background-color:#fff;
position: relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius: 0px;
border:solid 3px #e5e5e5;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
background:#F2F0E9;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#f89174;
transform: translateY(-50%) translateX(1.6em);
color:#fff;
border-radius: 0px ;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard__subtitle{
background-color: #f89174;
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
}
タイトルを大きくして読みやすくしてます。
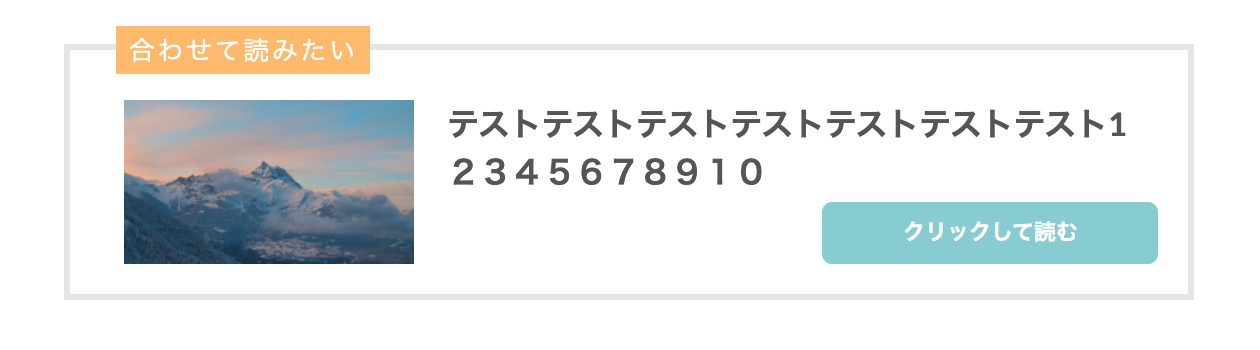
2:10to1オリジナル

.content .sitecard .heading a{
color:#555;
margin-left:10px;
margin-right:10px;
}
.content .sitecard .heading a:hover{
text-decoration:none;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard
.eyecatch .eyecatch__link img {
object-fit: contain;
border:none;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard {
background-color:#fff;
position: relative;
padding-bottom:15px;
padding-right:10px;
padding-top:15px;
overflow: initial;
border-radius: 0px;
border:solid 3px #e5e5e5;
transition-duration:0.5s;
}
.content .sitecard:hover{
transition-duration:0.5s;
background:#F2F0E9;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background-color:#ffba66;
transform: translateY(-50%) translateX(2.3rem);
color:#fff;
letter-spacing:.1em;
border-radius: 0px ;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (min-width: 780px){
.content .sitecard__contents:after{
content:"クリックして読む";
font-size:11px;
color:#fff;
font-weight:bold;
background:#83ccd2;
padding:5px 10px;
text-align: center;
border-radius:5px;
width:30%;
margin-top:10px;
margin-left:10px;
position:absolute;
right:15px;
bottom:15px;
transition:.6s;
}
.content .sitecard__contents:hover:after{
background:#fcd69e;
color:#fff;
transition:.6s;
}
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 14px;
margin-right:-5px;
margin-left:-5px;
}
.content .sitecard .eyecatch {
width: calc(45% - 10px);
margin-left: -10px;
margin-top:10px;
}
.content .sitecard__contents {
width:100%;
margin-top:5px;
margin-bottom: 0px;
}
.content .sitecard__subtitle{
background-color: #f89174;
transform: translateY(-50%) translateX(0.7em);
font-size: 1.2rem;
}
}
クリックして読むボタンを設置しました。これによりさらにユーザーがカードをクリックできると認識しやすくしてます。ちなみにボタンはホバーで色が変わりますよ。
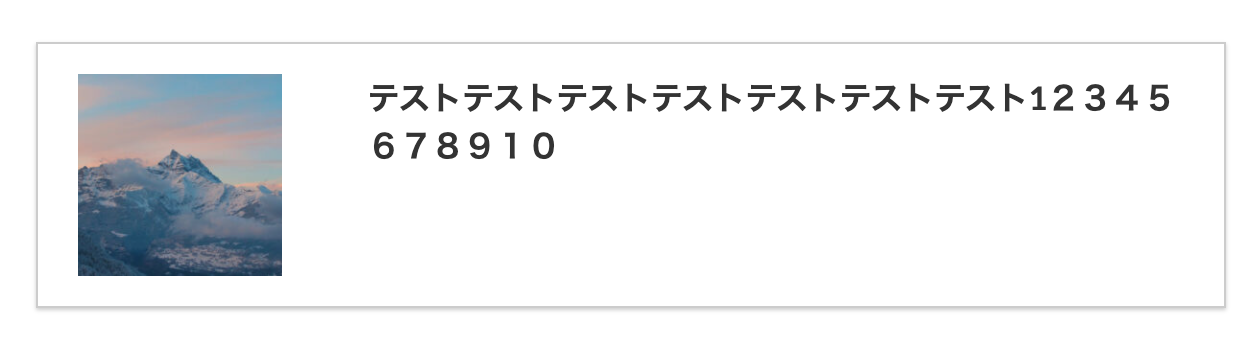
3:AFFINGER6風サイトカード

.content .sitecard .heading a{
color:#333;
margin-left:-15px;
}
.content .sitecard .heading a:hover{
text-decoration:none;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard
.eyecatch .eyecatch__link img {
border:none;
}
.content .sitecard {
position: relative;
padding:5px;
padding-bottom:15px;
overflow: initial;
border-radius: 0px;
border:solid 1px #ccc;
box-shadow: 0 1px 2px rgb(0 0 0 / 20%);
transition-duration:0.5s;
}
.content .sitecard:hover{
transition-duration:0.5s;
opacity:.8;
box-shadow:none;
}
.content .sitecard__subtitle{
display:none;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
margin-left: 15px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 14px;
margin-left:0px;
}
.content .sitecard__contents {
width:100%;
margin-top:5px;
margin-bottom: 0px;
}
.content .sitecard .eyecatch {
margin-left:5px;
}
}
AFFINGER6をモデルにして作りました。かなりシンプルですね。
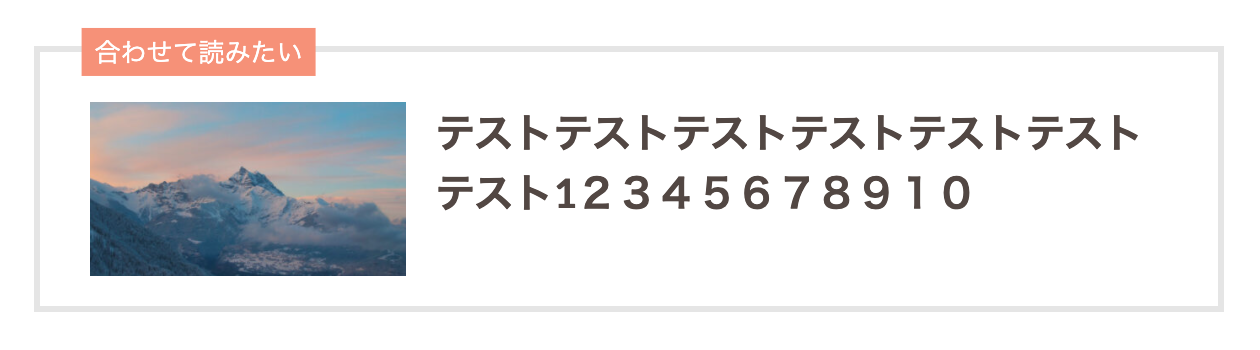
4:SANGO風サイトカード

.content .sitecard .heading a{
margin-top:15px;
color:#333;
margin-left:-15px;
transition:.5s;}
.content .sitecard .heading a:hover{
transition:.5s;
text-decoration:none;
color:#807171;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard
.eyecatch .eyecatch__link img {
border-right:solid 2px #e5e5e5;
}
.content .sitecard {
position: relative;
padding:0px;
width:70%;
overflow: initial;
border-radius: 0px;
border: solid 2px #e5e5e5;
transition-duration:0.5s;
}
.content .sitecard:hover{
transition-duration:0.5s;
background:#f1efec;
}
.content .sitecard__subtitle{
display:none;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
margin:0px;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 14px;
margin-left:5px;
}
.content .sitecard__contents {
margin-top:0px;
margin-bottom: 0px;
}
.content .sitecard {
width:100%;
}
}
WPテーマ SANGOのサイトカードをイメージしました。コンパクトでフラットなデザインのサイトに合いそうです。
5:フラットデザインのサイトカード

スマホ版

.content .sitecard .heading a{
color: #333;
margin-left:10px;
margin-top:25px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding-right:10px;
padding-bottom:10px;
padding-top:15px;
overflow: initial;
border: solid 3px #65c2e9;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
opacity:.7;
}
.content .sitecard__subtitle{
position: absolute;
background-color:#65c2e9;
transform: translateY(30%) translateX(399%);
color:#fff;
font-weight:bold;
border-radius: 2px ;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-top: 0rem;
margin-left: 0px;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-top:15px;
margin-left:-10px;}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-left: -10px;
margin-top:30px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard__subtitle{
position: absolute;
display:inline-block;
right:-4px;
transform: translateY(0%) translateX(-.1em);
font-size: 1.2rem;
}
}
フラットなマテリアルデザインに仕上げました。おそらくサイト幅によってデザイン崩れが起こるかもです。その場合はお問い合わせよりご連絡ください。
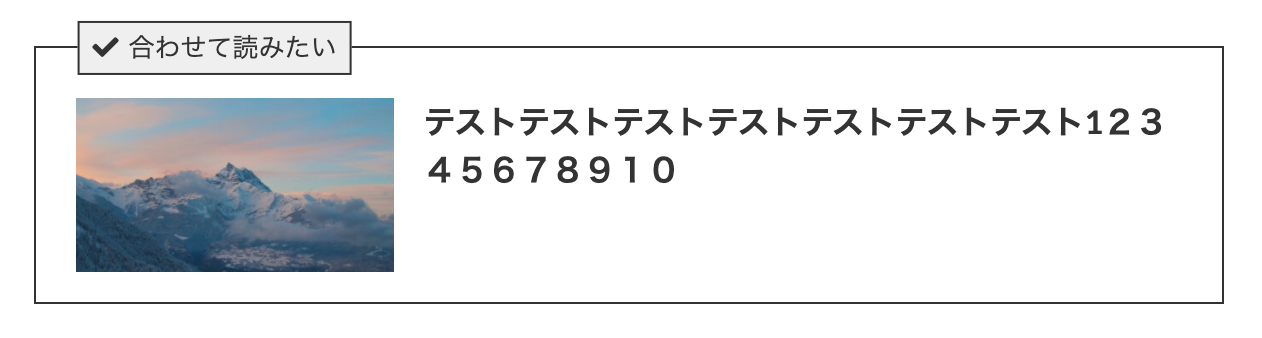
6:SWELL風サイトカード

.content .sitecard .heading a{
color: #333;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding:15px;
border-radius: 0px;
overflow:initial;
border:solid 1px #333;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background:#fff;
transform: translateY(-50%) translateX(1.6em);
color:#333;
border-radius: 0px ;
}
.content .sitecard__subtitle:before{
font-family:"Font Awesome 5 Free";
content:"\f00c";
font-weight:900;
margin-right:5px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
}
WPテーマ SWELLをモデルにしました。スッキリとしたデザインがオシャレですね。
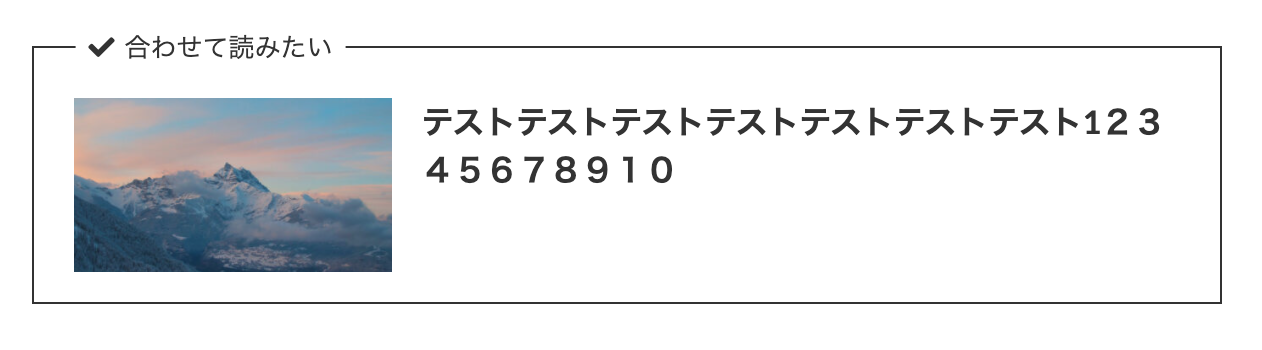
7:SWELL風サイトカード(枠あり)

.content .sitecard .heading a{
color: #333;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding:15px;
border-radius: 0px;
overflow:initial;
border:solid 1px #333;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background:#efefef;
border:solid 1px #333;
transform: translateY(-50%) translateX(1.6em);
color:#333;
border-radius: 0px ;
}
.content .sitecard__subtitle:before{
font-family:"Font Awesome 5 Free";
content:"\f00c";
font-weight:900;
margin-right:5px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
}
枠と少し色を付けることにより、こちらもスッキリとしたデザインにまとまりました。
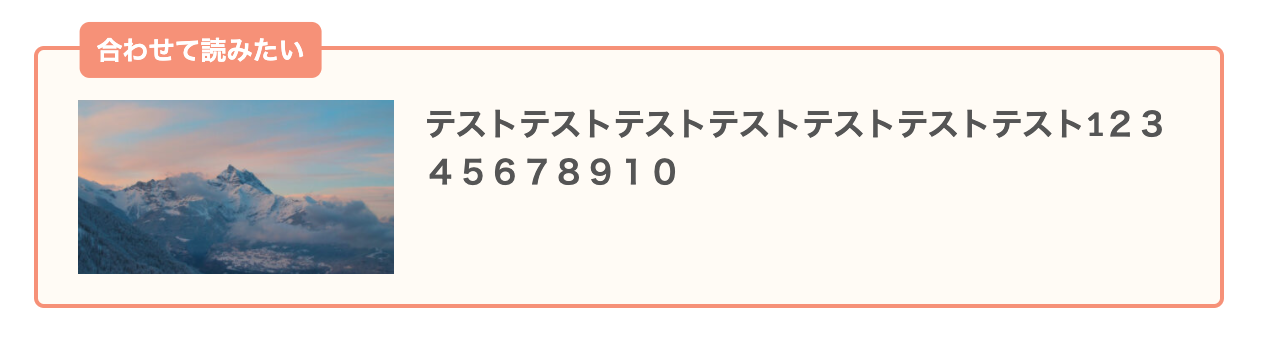
8:フラットなマテリアルデザイン

.content .sitecard .heading a{
color: #555;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding:15px;
overflow:initial;
border:solid 2px #f89174;
background:#fffbf4;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.3rem;
padding: 0 0.5em;
background:#f89174;
border:solid 2px #f89174;
transform: translateY(-50%) translateX(1.6em);
color:#fff;
font-weight:bold;
border-radius: 5px ;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
}
サルワカさんが使ってそうなデザインに仕上げました。可愛いですね。
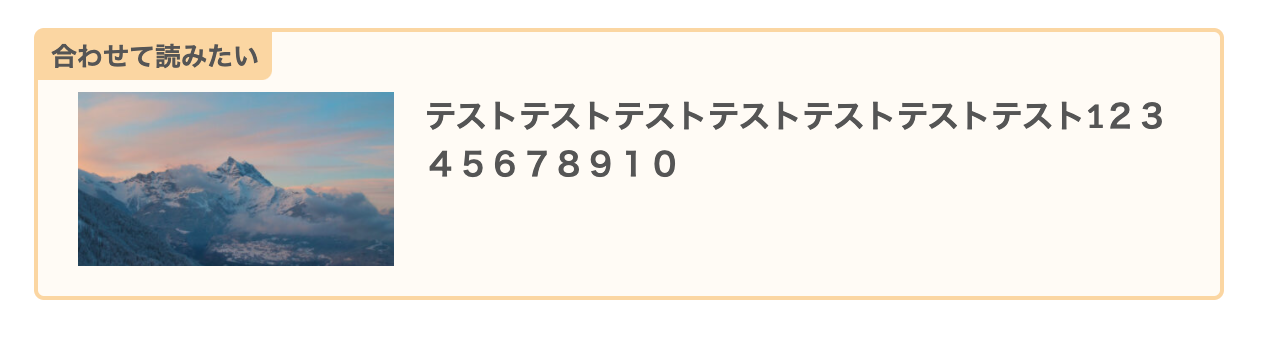
9:フラットなマテリアルデザイン2

.content .sitecard .heading a{
color: #555;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding:15px;
padding-top:20px;
overflow:initial;
border:solid 2px #fcd69e;
background:#fffbf4;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
font-size: 1.3rem;
padding: 0 0.5em;
background:#fcd69e;
color:#555;
font-weight:bold;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
}
タイトルを上に出さずに全てカード内に納めてます。マテリアルですがスッキリしたデザインですね。
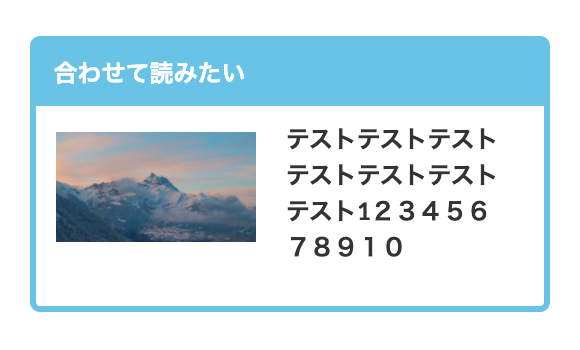
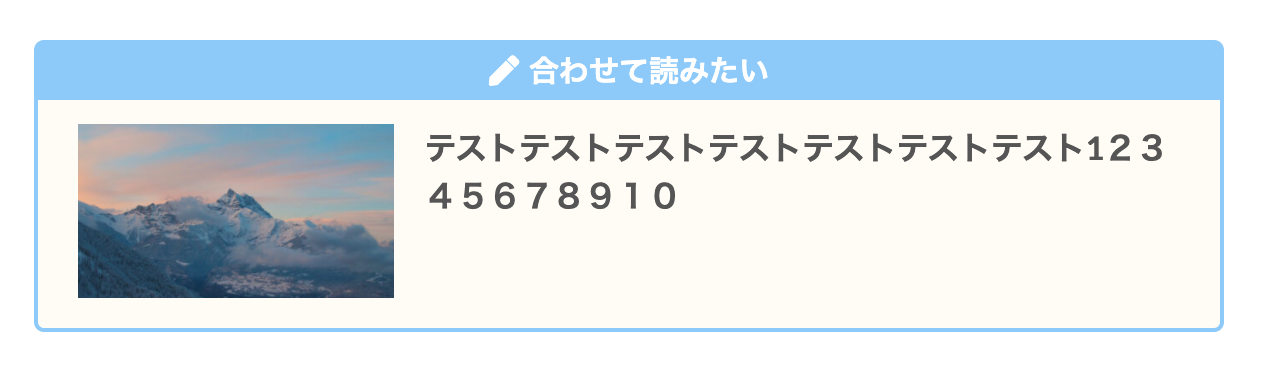
10:フラットなマテリアルデザイン3

.content .sitecard .heading a{
color: #555;
margin-left:10px;
margin-right:10px;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display: none;
}
.content .sitecard {
position: relative;
padding:15px;
padding-top:30px;
overflow:initial;
border:solid 2px #8ac9fc;
background:#fffbf4;
transition-duration:0.2s;
}
.content .sitecard:hover{
transition-duration:0.2s;
-webkit-transform: translateY(-3px);
-ms-transform: translateY(-3px);
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
font-size: 1.5rem;
padding: 0 0.5em;
background:#8ac9fc;
color:#fff;
font-weight:bold;
border-radius:0;
width:100%;
text-align:center;
}
.content .sitecard__subtitle::before{
font-family:"Font Awesome 5 Free";
content:"\f304";
font-weight:900;
margin-right:5px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
}
@media only screen and (max-width: 480px){
.content .sitecard .heading a{
font-size: 12px;
margin-right:0px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(45% - 10px);
margin-top:10px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
}
ボックスパーツのようなサイトカードです。ボックス風にまとめることにより、広告っぽさを消してます。
サイトカード(内部リンク)のカスタマイズを詳しく解説
上記で紹介したサイトカードはデザインのみです。各サイトによって色を変更しないと使い物になりませんね。
そこで、サイトカードの各要素の色を変更する方法を解説します。
色を変更するには、カラー番号を変更します。カラー番号は #から始まる 6桁の数字で、全ての色に付いてる番号のことです。
例えば、
- #ffcc66はこの色です
- #ff6347はこの色です
- #6eaff3はツイッターの色です
他にも grayや redなどの英語表記で色を指定することもできます。今回はカラー番号を使用しましょう。
カラー番号は原色大辞典さんが、たいへん参考になります。
文字色を変更したいとき
タイトルやサブタイトルなどテキストの色を変更したい時は、colorプロパティを編集します。
例えば、記事タイトルの色を変更したい場合は、
.content .sitecard .heading-secondary a{
color:#3996cc;/*文字色*/
}
上記のカラー番号を変更すれば OKです。
背景色を変更したいとき
背景色を変更したい時は、backgroundプロパティを編集します。
例えば、サイトカード全体の背景色を変えたい場合は、
.content .sitecard{
background:#ffcc66;/*背景色*/
}
となります。
ボーダー色を変更したいとき
ボーダーの色を変更したい場合は、borderプロパティを編集します。
borderは少し手間が必要ですよ。
borderプロパティには 3つの指定要素が入っています。「線の種類・線の太さ・線の色」です。
以下をご覧ください。
border:solid 1px #ffcc66;/*種類・太さ・色*/
記述での注意点は、3つの要素は半角スペースで区切ってください。「.」や「,」は不要です。半角スペースが入ってないと、上手く表示されません。
線の種類
solidは、線の種類です。solidがデフォルトの一本線で、その他にも doubleや dottedなどもあります。ある程度を紹介しておきますね。
| 線の種類 | 値 |
|---|---|
| 一本線 | solid |
| 二重線 | double |
| ドット線 | dotted |
| 破線 | dashed |
線の太さ
線の太さは数値を変更することで変えることができます。数値を大きくすると線が太くなり、小さくすると線が細くなります。
サイトカードで使うなら 1〜5pxがおすすめです。線の種類によっては、太さを調節しないと上手く表示されないものもあるので、随時調節してください。
線の色
線の色は上記でお伝えしたのと同じです。#から始まるカラー番号を希望の色に変更してください。
THE THOR サイトカード(内部リンク)のCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のサイトカードを CSSでカスタマイズしました。お気に入りのデザインはありましたか?
もし見つからなかった場合は、お問い合わせよりデザイン依頼をしていただければ、無料で作らせていただきます!
THE THOR(ザ・トール)のサイトカード・ブログカードの使い方や、ブログカードのカスタマイズも紹介してるのでご覧ください。
>>【THE THOR】サイトカード・ブログカードの使い方【内部・外部リンク】
>>【THE THOR】ブログカードのカスタマイズ:デザイン7選【コピペだけ】
Ai 今回は THE THOR(ザ・トール)のサイトカード・ブログカードの使い方と簡単カスタマイズを紹介するよ! こんな人にオススメ! THE THORのサイトカード・ブログカードの使い方が知りたいいまいち使い[…]
Ai THE THORのブログカード(外部サイトリンク)をオシャレにカスタマイズするよ! 記事の内容 ブログカードについて知るTHE THORのブログカードをカスタマイズする(コピペだけ)ブログカードデザインを[…]
今回はここまで!
- 2021年12月20日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR