みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
THE THOR(ザ・トール)のマーカーはとても使いやすい色を厳選されてて、初心者には嬉しいですよね。
でも使ってるうちに、もう少し「自分の色」を出したいと思いませんか?
私たちは思いました。
- マーカーの色を変えたい
- マーカーの太さを変えたい
- 周りと違うユニークなマーカーにしたい
- ブログのジャンル別のカラーを知りたい
こちらを CSSカスタマイズで解決しちゃいます。
そこで本日は THE THOR(ザ・トール)のマーカーのカラーと太さ、さらには応用したユニークなカスタマイズ案を紹介します。
この記事を書いてる私たちはただの THE THOR(ザ・トール)のカスタマイズ マニアです。
本格的に THE THOR(ザ・トール)を自分らしくカスタマイズしたい方は、HTML・CSSの勉強にオススメの本8冊|ブログをもっとカスタマイズ!をご覧ください。
※カスタマイズは自己責任でお願いします。
THE THORのマーカーの種類
まずは THE THOR(ザ・トール)のマーカーを紹介します。
クラス名もここで記述してます。
後のカスタマイズで必要なのでチェックしておいてください。
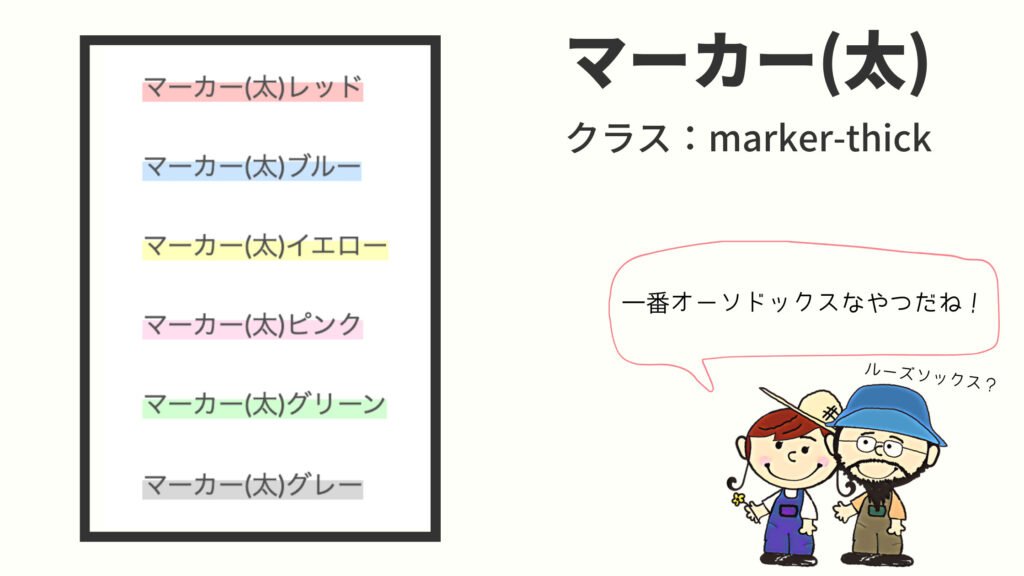
マーカー(太):thick
マーカー(太)から選んだデザインです。

クラス名
| カラー | クラス名 |
|---|---|
| レッド(太) | marker-thickRed |
| ブルー(太) | marker-thickBlue |
| イエロー(太) | marker-thickYellow |
| ピンク(太) | marker-thickPink |
| グリーン(太) | marker-thickGreen |
| グレー(太) | marker-thickGray |
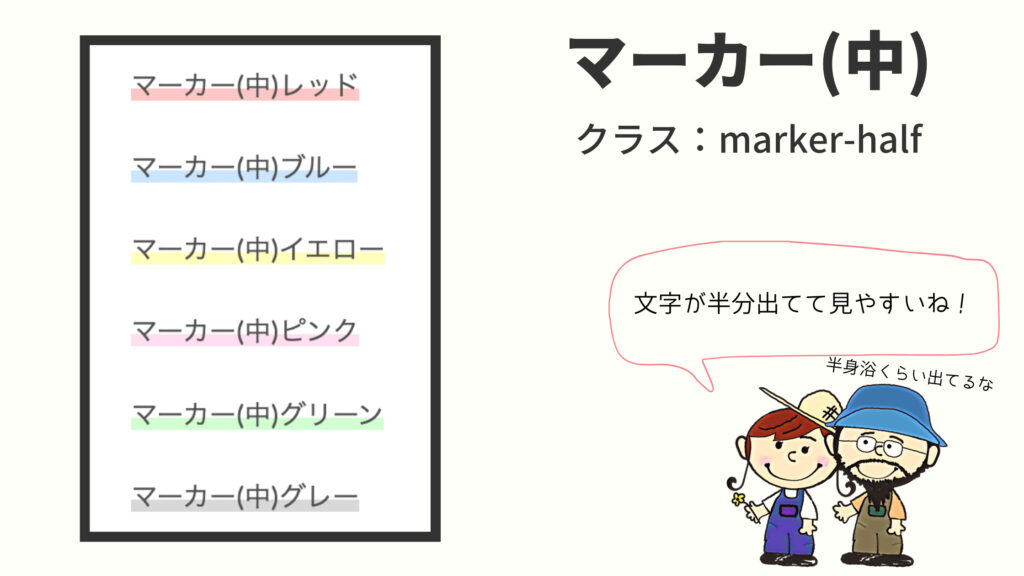
マーカー(中):half
マーカー(中)から選んだデザインです。

クラス名
| カラー | クラス名 |
|---|---|
| レッド(中) | marker-halfRed |
| ブルー(中) | marker-halfBlue |
| イエロー(中) | marker-halfYellow |
| ピンク(中) | marker-halfPink |
| グリーン(中) | marker-halfGreen |
| グレー(中) | marker-halfGray |
マーカー(細):thin
マーカー(細)から選んだデザインです。

クラス名
| カラー | クラス名 |
|---|---|
| レッド(細) | marker-thinRed |
| ブルー(細) | marker-thinBlue |
| イエロー(細) | marker-thinYellow |
| ピンク(細) | marker-thinPink |
| グリーン(細) | marker-thinGreen |
| グレー(細) | marker-thinGray |
THE THORのマーカーの色を自分カラーにカスタマイズ【追加CSS】
THE THOR(ザ・トール)のマーカーの色を自分カラーに変更するカスタマイズをしていきます。
今回はマーカー(太)のレッドを題材にカスタマイズしていきますね。
プレビューで見ると変わってるので確認してください。
コードは THE THOR(ザ・トール)の追加CSSにコピペします。
追加CSSについて詳しく知りたい方は簡単!THE THOR「追加 CSS」でカスタマイズする方法をご覧ください。

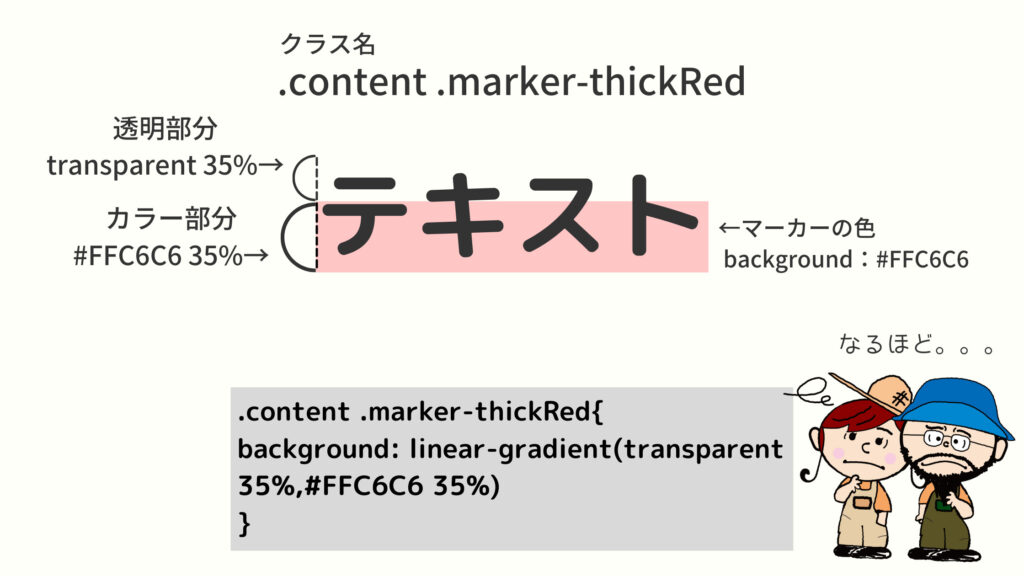
.content .marker-thickRed{
background: linear-gradient(transparent 35%,#FFC6C6 35%)
}
.marker-thickRedをカスタマイズしたいクラス名に指定してください。
カラー変更
backgroundの最後の方にある#FFC6C6のカラーを好みのカラーコードに変更してください。
>>原色大辞典でカラーコードを見る
ちなみに文字のカラーも変更できます。
以下のコードを追記し、好きなカラーに変更してください。
.content .marker-thickRed{
background: linear-gradient(transparent 35%,#FFC6C6 35%)
color:#ffffff;
}
color:#ffffff;のカラーコードを変更すれば文字の色を変えることができます。
マーカーの太さを変更
マーカーの太さを変更するには、transparent 35%, #FFC6C6 35%のパーセントを変更することで可能です。
これは、
【上から35%の位置まで透明(transparent)、35%から最後まで赤(#FFC6C6)】
と言う意味です。
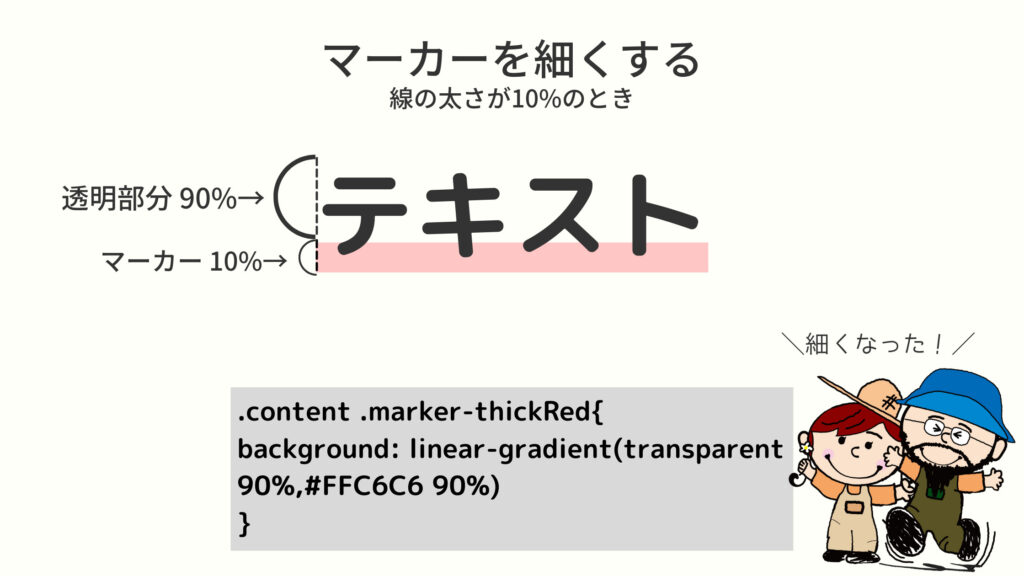
マーカーを細くする
マーカーを細くしたい場合はパーセントを増やします。

.content .marker-thickRed{
background: linear-gradient(transparent 90%,#FFC6C6 90%)
}
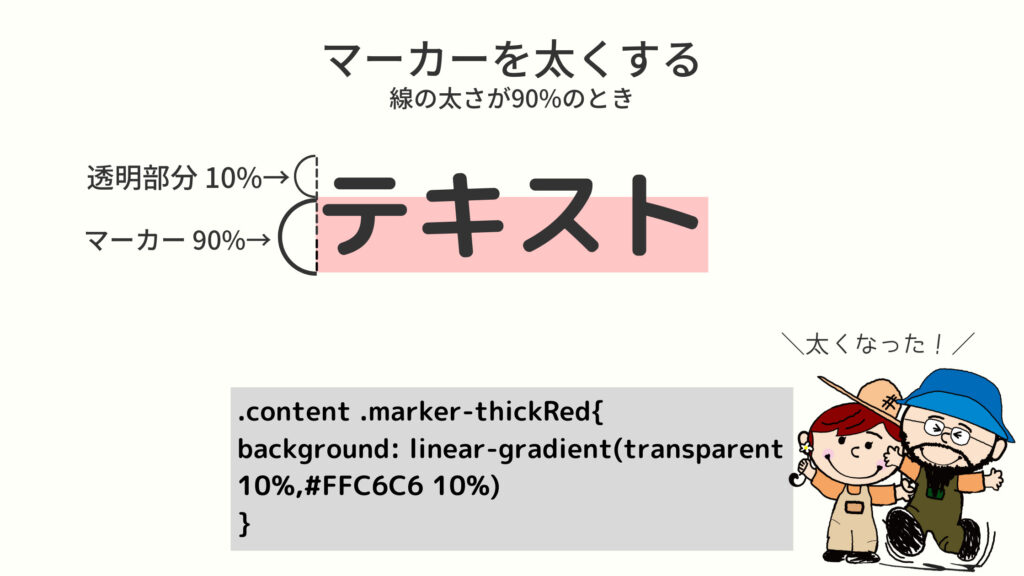
マーカーを太くする
マーカーを太くしたい場合はパーセントを減らします。

.content .marker-thickRed{
background: linear-gradient(transparent 10%,#FFC6C6 10%)
}
コピペで使えるマーカーのカスタマイズ 6選
マーカーを CSSで色々遊んでみました。
土台は全てマーカー(太)です。
利用する時は、クラスを好きなカラーに変更してください。
- テキスト全体にマーカーをひく
- テキストの下にマーカー
- グラデーションのマーカー
- コミック風マーカー
- 全員注目!のマーカー
- 注意!のマーカー
テキスト全体にマーカーをひく

テキストをマーカーで全て囲いまいた。
蛍光イエローで利用してる人が多く、THE THORの公式ページでも利用されてます。
- 追加CSSにコピペ
-
.content .marker-thickRed{
background:#FFC6C6;
padding:3px;
}
グラデーションを無くし、内枠を少し付けています。
テキストの下にマーカー

マーカーをテキスト下にしました。
こちらもよく見るマーカーです。
文字と被せないことにより見やすく、強調してます。
私たちのブログでも採用してます。
- 追加CSSをコピペ
-
.content .marker-thickYellow {
background: none;
border-bottom:solid #ffcc11 10px ;
}
※このカスタマイズは黄色線なのでカラーを.marker-thickYellowに設定してます。
グラデーションのマーカー

マーカーにグラデーションをつけるカスタマイズです。
グラデーションを付けてより目立たせてます。
カラーを上手く組み合わせれば面白いマーカーが作れそうです
- 追加CSSにコピペ
-
.content .marker-thickRed{
background: linear-gradient(#fff3b8 45% , #f27e50 );
}
コミック風マーカー

アメコミっぽいマーカーです。
使い道は少ないですが「ここぞ!」と言う時に活躍しそうです。
- 追加CSSをコピペ
-
.content .marker-thickRed{
font-weight:bold;
color: #ffcc66;
text-shadow: 1px 1px 0 #505050,-1px 1px 0 #505050,1px -1px 0 #505050,-1px -1px 0 #505050;
background: linear-gradient(transparent 30%,#505050 30%);
}
全員注目!のマーカー

めちゃくちゃ目立ちます。
最重要の時や、めちゃくちゃ目立たせたい時に使えます。
例えば「今なら80%オフ!」みたいな時です。
- 追加CSSをコピペ
-
.content .marker-thickRed{
font-weight:bold;
color: #ff0000;
background: #ffcc66;
}
注意!のマーカー

警告系のマーカーです。
注意の時とかに使えそうです。
- 追加CSSをコピペ
-
.content .marker-thickRed{
font-weight:bold;
color: #fff;
background: #ff0000;
}
ジャンル別おすすめマーカーカラー
マーカーのカラーはサイトのジャンルによって多少違います。
ジャンル別おすすめカラーを紹介します。
Twitterで出会ったブロガーさんのサイトを参考にデータを集めました。
参考にどうぞ。
マーカーレッド
Web 系 ▶︎ #ff3300
日記・ブログ 系 ▶︎ #ff7f7f
雑記 系 ▶︎ #ff6060
旅・旅行系 ▶︎ #ff9e9e
恋愛コラム系 ▶︎ #ffb7b7
マーカーブルー
Web 系 ▶︎ #66ccff
日記・ブログ 系 ▶︎ #99ffff
雑記 系 ▶︎ #00ccff
旅・旅行系 ▶︎ #00cccc
恋愛コラム系 ▶︎ #ccffff
マーカーイエロー
Web 系 ▶︎ #ffff66
日記・ブログ 系 ▶︎ #ffffcc
雑記 系 ▶︎ #ffcc00
旅・旅行系 ▶︎ #ffff7f
恋愛コラム系 ▶︎ #ffffb2
マーカーピンク
Web 系 ▶︎ #ff99cc
日記・ブログ 系 ▶︎ #ffa8d3
雑記 系 ▶︎ #ffa3d1
旅・旅行系 ▶︎ #ffc1e0
恋愛コラム系 ▶︎ #ffd6ea
マーカーグリーン
Web 系 ▶︎ #99ff99
日記・ブログ 系 ▶︎ #d2ffd2
雑記 系 ▶︎ #bfff7f
旅・旅行系 ▶︎ #d6ffad
恋愛コラム系 ▶︎ #e5ffcc
好みですが、マーカーの色はブログのカラーに合わせましょう。
なぜTHE THORのマーカーをカスタマイズする必要があったのか?
追記です。
本当は最初にお話すべき内容ですが、みなさんの興味を優先してここに書かせていただきます。
THE THOR(ザ・トール)のマーカーをカスタマイズする必要性についてです。
答えは簡単「見にくかったから」です。
マーカーにしては見にくすぎます。
これじゃあせっかく注目して欲しいのに目立ちません。
マーカーを上手く使えば、マーカーが引かれてる部分だけで文章を端的に読者に伝えることができます。
例えば以下の文章をご覧ください。
【THE THORとは?】
ザ・トールは、圧倒的にSEOに強く・抜群に上位表示されやすい「究極のSEO最適化テーマ」です。
HTML5+CSS3による最新のコーディング・検索エンジンに優しい構造化マークアップに対応。検索エンジンから評価されやすい内部構造を徹底的に追求しました。
また、革新的な高速表示技術・最先端のSEO機能を装備。テーマ自体に十分なSEO対策が施されているため、SEO対策用プラグインも必要ありません。
これにマーカーを使えば、全文読まなくても読者に伝えることができます。
【THE THORとは?】
ザ・トールは、圧倒的にSEOに強く・抜群に上位表示されやすい「究極のSEO最適化テーマ」です。
HTML5+CSS3による最新のコーディング・検索エンジンに優しい構造化マークアップに対応。検索エンジンから評価されやすい内部構造を徹底的に追求しました。
また、革新的な高速表示技術・最先端のSEO機能を装備。テーマ自体に十分なSEO対策が施されているため、SEO対策用プラグインも必要ありません。
だからこそ見にくいのはだめなんです。
そこで今回のカスタマイズをしました。
【THE THOR】マーカーの色を自分カラーにカスタマイズ【追加CSS】 まとめ
本日は THE THOR(ザ・トール)のマーカーの色を自分カラーにカスタマイズする方法を紹介しました。
マーカーはブログを書くのに必須アイテムです。
使い方次第で色々できます。
みなさんも好みのカラーや太さで自分のブログに合ったマーカーを選びましょう。
最後まで読んでいただきありがとうございます。
おわり
- 2021年7月27日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR

