みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のページネーション(送り・戻りボタン)のデザインを変えたいと悩んでませんか?
デフォルトデザインは、ちょっと硬いデザインのイメージですよね。
デザインを変えるには CSSを使用する必要があるので、初心者の人にとってはハードルが高いです。
そこで、今回は THE THOR(ザ・トール)のページネーションのデザインを6選つくりました。
全てコピペだけで実装できるので、初心者の人でも安心です!
今回のカスタマイズでは「追加CSS」機能を使います。詳しい方法が知りたい方は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
ページネーションってなに?

ページネーションとは、長くなってしまった文章を複数のページに分割して、情報を読み取りやすくするナビゲーションのことです。
分かりやすく言うと、[ 次へ進む・前へ戻る ] ボタンです。
ブログですと、記事数が多くなってきた際のトップ画面下などに表示されてることが多いですね。
THE THOR(ザ・トール)のデフォルトは以下のデザインです。

悪くはないのですが、もう少し可愛いデザインにしたいところ。さらに、デフォルトだと、THE THOR(ザ・トール)のメインカラーになってしまうので、希望の色に変更することができません。
ここを解消していきます!
THE THORのページネーションデザイン6選:CSSカスタマイズ

それでは THE THOR(ザ・トール)のページネーションのデザインを 6選紹介していきます。
全てコピペだけでできます。
CSSの右上にある「コピーする」をクリックすると、自動でコピーできます。
1:当サイト【10to1】のページネーション

手前味噌ですが、当サイトで採用してるデザインです。可愛いと評判です。笑
/*ページネーションのカスタマイズ*/
.pager{
display:flex;
top: 1.5rem;
left:10px;
}
.pager :hover{
background:initial;
}
/*ページ送り戻りボタン*/
.pager__item a {
transition-duration:0.5s;
}
.pager__item {
font-weight: bold; /*フォント太さ*/
border: none;
color:#807171;/*文字色*/
font-size: 1.5rem;
margin-right: 2px;
background:initial;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration:0.5s;
color:#f89174; /*文字色*/
font-weight: bold; /*フォント太さ*/
background: none;
}
/*現選択ページ*/
.pager__item.pager__item-current {
background-color:#807171;/*背景色*/
color: #fff;/*文字色*/
width: 1.5rem;
border-radius: 50%;
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f050";
margin-left:5px;
}
.pager__item.pager__item-next{
margin-left:-5px;
}
.pager__item.pager__item-prev{
margin-right:-5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f049";
margin-right:5px;
}
@media only screen and (max-width: 480px){
.pager{
flex-wrap:wrap;
justify-content:wrap;
}
.pager a{
margin:-2px;
}
.pager__item.pager__item-current{
margin-top:-3px;
}
}
2:10to1(ボーダーバージョン)

上記のデザインをスッキリさせました。
/*ページネーションのカスタマイズ*/
.pager{
display:flex;
top: 1.5rem;
left:10px;
}
.pager :hover{
background:initial;
}
/*ページ送り戻りボタン*/
.pager__item a {
transition-duration:0.5s;
}
.pager__item {
font-weight: bold; /*フォント太さ*/
border: none;
color:#807171;/*文字色*/
font-size: 1.5rem;
margin-right: 2px;
background:initial;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration:0.5s;
color:#f89174; /*文字色*/
font-weight: bold; /*フォント太さ*/
background: none;
}
/*現選択ページ*/
.pager__item.pager__item-current {
border:solid 2px #807171;/*ボーダー色*/
width: 35px;
height:35px;
border-radius: 50%;
padding-top: 8px;
color:#807171;/*文字色*/
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f050";
margin-left:5px;
}
.pager__item.pager__item-next{
margin-left:-5px;
}
.pager__item.pager__item-prev{
margin-right:-5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f049";
margin-right:5px;
}
@media only screen and (max-width: 480px){
.pager{
flex-wrap:wrap;
justify-content:wrap;
}
.pager a{
margin:-2px;
}
.pager__item.pager__item-current{
margin-top:-3px;
}
}
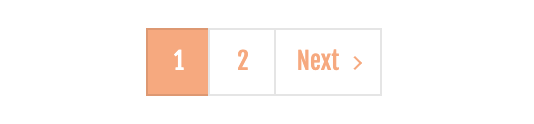
3:色とアイコン違い

上記のデザインの色とアイコンを変更しました。ポップで可愛いデザインです。
/*ページネーションのカスタマイズ*/
.pager{
display:flex;
top: 1.5rem;
left:10px;
}
.pager :hover{
background:initial;
}
/*ページ送り戻りボタン*/
.pager__item a {
transition-duration:0.5s;
}
.pager__item {
font-weight: bold; /*フォント太さ*/
border: none;
color:#3996cc;/*文字色*/
font-size: 1.5rem;
margin-right: 2px;
background:initial;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration:0.5s;
color:#ffcc66; /*文字色*/
font-weight: bold; /*フォント太さ*/
background: none;
}
/*現選択ページ*/
.pager__item.pager__item-current {
border:solid 2px #3996cc;/*ボーダー色*/
width: 35px;
height:35px;
border-radius: 50%;
padding-top: 8px;
color:#3996cc;/*文字色*/
background:#f0f8ff;/*背景色*/
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f101";
margin-left:5px;
}
.pager__item.pager__item-next{
margin-left:-5px;
}
.pager__item.pager__item-prev{
margin-right:-5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f100";
margin-right:5px;
}
@media only screen and (max-width: 480px){
.pager{
flex-wrap:wrap;
justify-content:wrap;
}
.pager a{
margin:-2px;
}
.pager__item.pager__item-current{
margin-top:-3px;
}
}
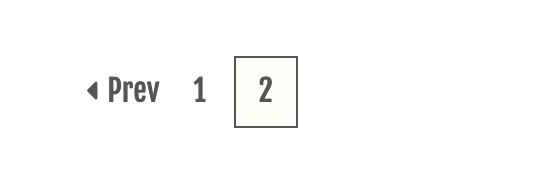
4:シンプル

シンプルなデザインです。
/*ページネーションのカスタマイズ*/
.pager{
display:flex;
top: 1.5rem;
left:10px;
}
.pager :hover{
background:initial;
}
/*ページ送り戻りボタン*/
.pager__item a {
transition-duration:0.5s;
}
.pager__item {
border: none;
color:#555;/*文字色*/
font-size: 1.5rem;
margin-right: 2px;
background:initial;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration:0.5s;
color:#3996cc; /*文字色*/
font-weight: bold; /*フォント太さ*/
background: none;
}
/*現選択ページ*/
.pager__item.pager__item-current {
border:solid 1px #555;/*ボーダー色*/
padding-top: 9px;
color:#555;/*文字色*/
background:#fffff9;/*背景色*/
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-weight:600;
margin-left:5px;
}
.pager__item.pager__item-next{
margin-left:-5px;
}
.pager__item.pager__item-prev{
margin-right:-5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f0d9";
font-weight:600;
margin-right:5px;
}
@media only screen and (max-width: 480px){
.pager{
flex-wrap:wrap;
justify-content:wrap;
}
.pager a{
margin:-2px;
}
.pager__item.pager__item-current{
margin-top:-3px;
}
}
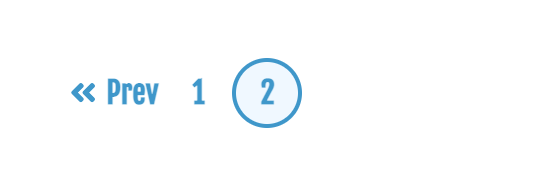
5:AFFINGER風ページネーション

WordPressの有料テーマ「AFFINGER」のデザインを再現しました。スッキリとオシャレなデザインですね。
/*ページネーションのカスタマイズ*/
/*ページ送り戻りボタン*/
.pager__item a{
padding: 10px 20px;
color: #9e9e9e;
font-weight:400;
text-decoration: none;
font-family: "Segoe UI","Helvetica Neue","Hiragino Kaku Gothic ProN","メイリオ",meiryo,sans-serif;
}
.pager__item{
margin:5px;
border: 1px solid #ccc;
font-size:15px;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration:0.5s;
color:#4682b4; /*文字色*/
}
.pager :hover{
background:initial;
color:#4682b4;
}
/*現選択ページ*/
.pager__item.pager__item-current {
padding: 10px 20px;
background:#f3f3f3;
color:#9e9e9e;
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f101";
font-weight:600;
margin-left:5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f100";
font-weight:600;
margin-right:5px;
}
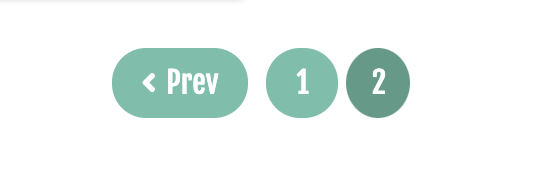
6:JIN風ページネーション

WordPressの有料テーマ「JIN」を再現したデザインです。ホバー時にフワッと浮くので可愛いです。
/*ページネーションのカスタマイズ*/
.pager :hover{
background:initial;
}
/*ページ送り戻りボタン*/
.pager__item{
border:none;
font-size:15px;
background:none;
}
/*ページネーション*/
.pager__item a{
transition-duration: 0.4s;
border-radius:50px;
margin:5px;
color:#fff;/*文字色*/
background:#7ebeab;
border:none;
padding:10px 15px;
}
/*ページ送り戻りボタンホバー時*/
.pager__item a:hover {
transition-duration: 0.4s;
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 2px 2px 6px rgba(0,0,0,0.2)!important; /*浮かした時のシャドー(影)*/
background:#7ebeab;/*背景色*/
}
/*現選択ページ*/
.pager__item.pager__item-current {
background-color:#659989;/*背景色*/
color: #fff;/*文字色*/
border-radius: 50%;
}
.pager__item-next::before{
display:none;
}
.pager__item-prev::before{
display:none;
}
.pager__item-next :after{
font-family: "Font Awesome 5 Free";
content: "\f105";
font-weight:600;
margin-left:5px;
}
.pager__item.pager__item-prev ::before{
font-family: "Font Awesome 5 Free";
content: "\f104";
font-weight:600;
margin-right:5px;
}
コピペだけじゃ満足しない!デザインの調整方法
上記のデザインを自分のサイト風にアレンジしたい方もいらっしゃると思います。
CSSと言っても、背景色や文字色、ボーダーの色などは、初心者の方でも簡単に変更することができます。
今回は、色を変える方法だけお伝えしますね。
色を変えるには、colorプロパティの後ろの「 # 」から始まるカラー番号を変更します。
例えば、
- #ffcc66 → こんな色
- #3996cc → こんな色
- #f89174 → こんな色
になります。
カラー番号は原色大辞典さんが、参考になります。
背景色を変えるには?
背景色を変えるには、backgroundプロパティのカラー番号を変更します。
今回のカスタマイズでは、ホバー時も合わせて backgroundeプロパティがあるので、画面を確認しながら設定して見てください。
文字色をかえるには?
文字色を変えるには、colorプロパティのカラー番号を変更します。
こちらも画面を確認しながら、設定してください。
THE THORのページネーションCSSカスタマイズ:まとめ
今回は、THE THOR(ザ・トール)のページネーションを CSSでカスタマイズしました。
記事数が増えてくると出現するページネーション。サイトの色んな部分をカスタマイズしてるなら、ページネーションもしっかり設定しておきたいところですね。
ページネーションのデザイン依頼を無料で受け付けています。リクエストがあればお問い合わせか Twitterにてご連絡ください。
お待ちしております!
今回はここまで!
- 2021年11月20日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



