みなさんこんにちは。
旅ブロガーのJonyとAi(@10to1_travel)です。
本日は THE THORのウィジェットのランキングに使用されてるバッジを CSSでカスタマイズします。
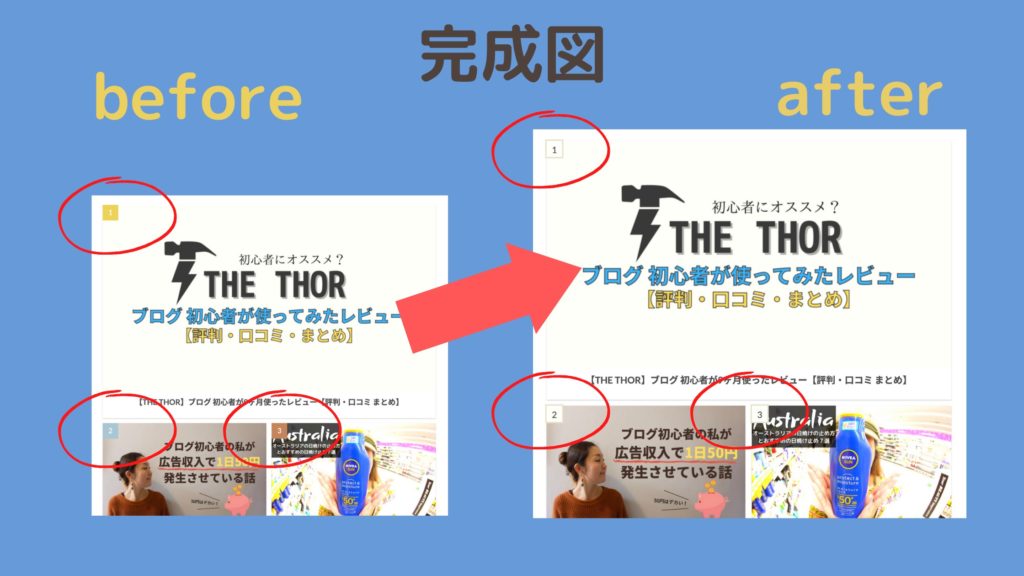
完成図は以下の通り。

今回のカスタマイズをした理由は THE THORっぽさを変えて、有料テーマの DIVERの様な雰囲気を出したかったのです。
今回のカスタマイズ内容
- カラーを変更 & 統一
- バッジに枠線を付ける
- サイズ調整
それでは行ってみましょう。
THE THOR(ザ・トール)を本格的にカスタマイズしたい方は、HTML・CSSの勉強にオススメの本8冊|ブログをもっとカスタマイズ!をご覧ください。
Ai 私たちが読んでる、オススメのプログラミング書籍を紹介するよー! みなさんこんにちは。 今回は、HTMLと CSSの独学にオススメの書籍を 8つ紹介します。 こんな人向け オリジナ[…]
THE THORのウィジェットにランキングを設定する方法
まず初めに、THE THORのウィジェットにランキングを設定する方法です。
と進みます。
表示させたいウィジェット(大体はサイドかトップ上部)に[THE]おすすめ記事か[THE]カテゴリ人気記事を入れてください。
・[THE]おすすめ記事はサイト内の総 PV数で人気記事を表示します。
・[THE]カテゴリ人気記事は希望のカテゴリ内で人気記事を表示します。
それではランキング バッジをカスタマイズします。
THE THORのランキング バッジをおしゃれにカスタマイズ
THE THORのランキング バッジを CSSでカスタマイズします。
と進み、CSSを追加してください。
追加CSSについて詳しく知りたい人は、簡単!THE THOR「追加CSS」でカスタマイズする方法をご覧ください。
以下の CSSをコピペしてください。
/*ウェジェット ランキング バッジ*/
.widgetArchive__item.widgetArchive__item-rank:before {
background-color: #fffff9 !important;/*バッジのカラー*/
color:#505050;/バッジの文字カラー*/
border: 3px solid #e8e2cc;/*バッジ周りの枠線*/
margin: -3px;
}
各コードの #のカラー番号を変更して好みの色にしてください。
バッジ周りの枠線が不要の場合はborder: 3px solid #e8e2cc;のコードごと消去してください。
ちなみにバッジを丸くしたい場合は、border-radius:50%;を追記してください。
以上でウィジェットのランキング バッジのカスタマイズは完了です。
お疲れ様でした。
※カスタマイズは自己責任でお願いします。
THE THOR(ザ・トール)カスタマイズ一覧
当ブログでは色んなカスタマイズを提案してます。
この他にもマイナーな細かいカスタマイズ案を紹介してるので、ご覧ください。
THE THOR(ザ・トール)を本格的にカスタマイズしたい方は、HTML・CSSの勉強にオススメの本8冊|ブログをもっとカスタマイズ!をご覧ください。
THE THOR ウィジェットのランキング バッジをカスタマイズ まとめ
今回は THE THORのウィジェットのランキング バッジをカスタマイズしました。
確かにマイナーなカスタマイズかもしれませんが、細かい気遣いこそユーザービリティの向上に繋がると信じています。
これからも THE THORのカスタマイズをどんどん提案していくのでよろしくお願いします。
最後まで読んでいただきありがとうございます。
おわり
- 2021年4月6日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR