みなさんこんにちは。
AiとJony(@10to1_travel)です。
AFFINGER6(Action)のキラッと光るボタンを THE THOR(ザ・トール)でも使ってみたいですよね。読者の気をを引く光るボタンは「クリック率が UPする」と評判です。
しかし THE THORに光るボタンはありません。
なので、作っちゃいました!
今回は、THE THORに AFFINGER6の様なキラッと光るボタンを作るカスタマイズを紹介させていただきます。
HTMLと CSSのコピペだけで実装できるので、初心者の方でも簡単ですよ。
完成図は以下の通りです。
完成図
THE THORにキラッと光るボタンを作る手順3つ

さっそく THE THORに AFFIGNER6の様なキラッと光るボタンを実装するカスタマイズを紹介させていただきます。
手順は3つ、非常に簡単です。(コピペだけ)
- 手順1CSSをコピーするまず、デザインを整えるためのCSSをコピーします。
- 手順2追加CSSに貼り付けるコピーしたCSSをTHE THORの追加CSSに貼り付けます。
- 手順3HTMLをコピペする最後に記事内にHTMLをコピペして完了です。
順番に解説させていただきます。
手順1:CSSをコピーする
手順1では、デザインを整えるための CSSをコピーします。
右上の「コピーする」をクリックすると自動でコピーすることができますよ。
/*ボタンの背景*/
.btn1 {
margin-bottom: 20px;
padding: 20px 10px;
background: #fafafa;/*ボタンの背景色*/
border-radius:5px;
text-align:center;
}
.btn1 a {
text-decoration: none !important;
}
/*上のマイクロコピー*/
.btn-copy {
font-size: 1.5rem;
font-weight: bold;
display:block;
margin-bottom:5px;
}
.btn-copy:before {
margin-right: 1rem;
content: '\';
}
.btn-copy:after {
margin-left: 1rem;
content: '/';
}
.btn1-1 {
position:relative;
padding: 5px;
box-sizing: border-box;
display: inline-block;
text-align: center;
width: 90%;
height: 100%;
text-decoration: none;
border-radius:5px;/*ボタンの角丸*/
color:#fff !important;/*ボタンの文字色*/
box-shadow: 0 3px 0 #c62828;/*ボタンの立体部分*/
background: #e53935;/*ボタンの色*/
border: solid 1px #e57373;/*ボタンの縁線*/
font-weight:bold;
font-size:120%;
overflow: hidden;
}
/*ホバー時*/
.btn1-1:hover {
opacity: 0.5;
}
/*下のマイクロコピー*/
.btn1 .btn-copy2 {
font-size: 80%;
margin-bottom:5px;
}
/*キラッと光る*/
.btn1-1:before {
position: absolute;
content: '';
display: inline-block;
top: -180px;
left: 0;
width: 30px;
height: 100%;
background-color: #fff;
animation: shiny-btn 4s ease-in-out infinite;
}
@-webkit-keyframes shiny-btn {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}
手順2:追加CSSに貼り付ける
手順2では、コピーした CSSを THE THORの「追加CSS」に貼り付けます。
と進み、枠内に貼り付けます。

手順3:HTMLをコピペする
手順3では、HTMLを使って記事内に光るボタンを設置します。
以下の HTMLをコピーします。
<div class="btn1"> <span class="btn-copy">マイクロコピー</span> <a href="リンク先URL" class="btn1-1">ボタン名</a> <p class="btn-copy2">マイクロコピー2</p> </div>
コピーできたら、記事内の設置したい箇所に貼り付ければ完了です。
キラッと光るボタンの使い方

ボタンの実装は完了したので、次は使い方を解説させていただきます。
ボタン名・マイクロコピーを変更する
ボタンの文字やマイクロコピーを変更するには、HTML内の文章を変えるだけです。
例えば、以下の HTMLにするとボタンは次のように表示されます。
【HTML】
<div class=”btn1″>
<span class=”btn-copy”>タイムセール20%OFF!</span>
<a href=”リンク先URL” class=”btn1-1″>肌荒れ防止クリーム</a>
<p class=”btn-copy2″>2/15〜3/1まで!このチャンスを逃すな!</p>
</div>
↓↓
テキストを変える際の注意点
タイトルやマイクロコピーを変更する際は、テキストの長さに注意してください。テキストが長すぎると、2行になってしまい見栄えが悪いです。特にスマホ表示は注意が必要です。
もし、長いテキストになることが多いなら、文字サイズを小さくしたり、ボタンの幅を 100%にするなどして対処することをオススメします。
商品名などは仕方ありませんが、極力シンプルで短いテキストを心がけましょう。
ボタンにURLをリンクさせる
ボタンにリンクさせる URLを設置する方法を解説させていただきます。
【HTML】
<div class=”btn1″>
<span class=”btn-copy”>マイクロコピー1</span>
<a href=”リンク先URL” class=”btn1-1″>ボタン名</a>
<p class=”btn-copy2″>マイクロコピー2</p>
</div>
上記のリンク先のURLの部分に URLをコピペすれば OKです。

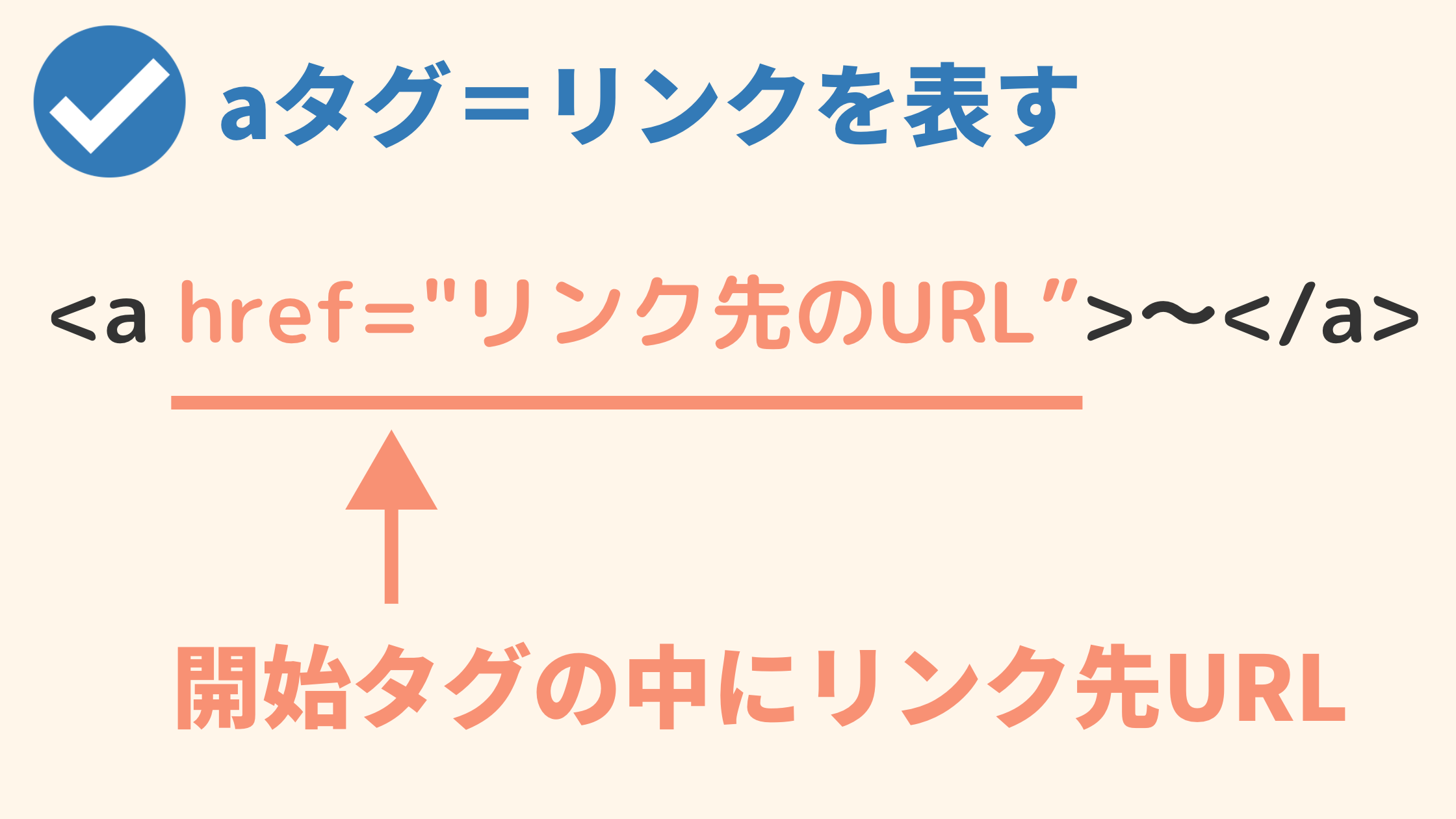
テキストリンクにしたい部分を<a href=””>〜</a>ではさみます。リンク先の URLは開始タグのhref=”リンク先のURL”という形で書きます。
キラッと光るボタンのデザインを変えるカスタマイズ

ボタンの色や文字色を変える方法を解説させていただきます。
色を変更するには、#から始まる 6桁のカラーコード(#ffffff)を使用します。
カラーコードは原色大辞典さんが非常に参考になりますので、オススメです。
ボタンの色・文字色を変える
.btn1-1 {
position:relative;
padding: 5px;
box-sizing: border-box;
display: inline-block;
text-align: center;
width: 90%;
height: 100%;
text-decoration: none;
border-radius:5px;/*ボタンの角丸*/
color:#ffffff !important;/*ボタンの文字色*/
box-shadow: 0 3px 0 #c62828;/*ボタンの立体部分*/
background: #e53935;/*ボタンの色*/
border: solid 1px #e57373;/*ボタンの縁線*/
font-weight:bold;
font-size:120%;
overflow: hidden;
}
ボタンの色は、CSSコード内の backgroundのカラーコードを変えて変更することができます。文字色はcolorを変更します。ただし、colorには !importantを付ける必要があります。
ボタン背景色を変える
.btn1 {
margin-bottom: 20px;
padding: 20px 10px;
background: #fafafa;/*ボタンの背景色*/
border-radius:5px;
text-align:center;
}
上記と同じく、CSS内のbackgroundを変えるとボタン全体の背景色が変更できます。
マイクロコピーの色を変える
/*上のマイクロコピー*/
.btn-copy {
font-size: 1.5rem;
font-weight: bold;
display:block;
margin-bottom:5px;
color:#555555;/*文字色*/
}
/*下のマイクロコピー*/
.btn1 .btn-copy2 {
font-size: 80%;
margin-bottom:5px;
color:#555555;/*文字色*/
}
マイクロコピーの色も変更できます。最初のCSSではマイクロコピーの色を変更するcolorプロパティが入ってません。ですので、変更する際はcolorコードを追記してください。
ボタンの設置はAddQuickTaggがオススメ!
今回のカスタマイズだと、毎回 HTMLをコピペして貼る必要があるので、どこかの保存しておかなければいけない手間がありますよね。
そんな悩みを解決できるのがプラグイン AddQuickTagです。
AddQuickTagを使えば、ワンクリックで HTMLを呼び出せますよ。
WordPress定番プラグインなので、作業効率を上げたい人は導入しましょう。使い方に関してはググればたくさん出てきます。
THE THORにキラッと光るボタンを実装するカスタマイズ:まとめ
今回は、THE THORにキラッと光るボタンを実装するカスタマイズを紹介させていただきました。
THE THORには無いデザインで、光ることによりクリック率が UPする事例もあります。
HTMLと CSSのコピペだけなので、初心者の方でもぜひ挑戦してみてくださいね。
今回のカスタマイズに関して、質問やデザインの依頼などがあればお問い合わせいただくか Twitterにて DMください。お待ちしております。
最後まで読んでいただきありがとうございます。
- 2022年4月11日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR


