みなさんこんにちは。
AiとJony(@10to1_travel)です。
THE THOR(ザ・トール)のサイトロゴは、なぜかデフォルトでかなり小さいです。
せっかく作成したサイトロゴでも設置すると「あれ!?小さい!?」となる人が、大多数。
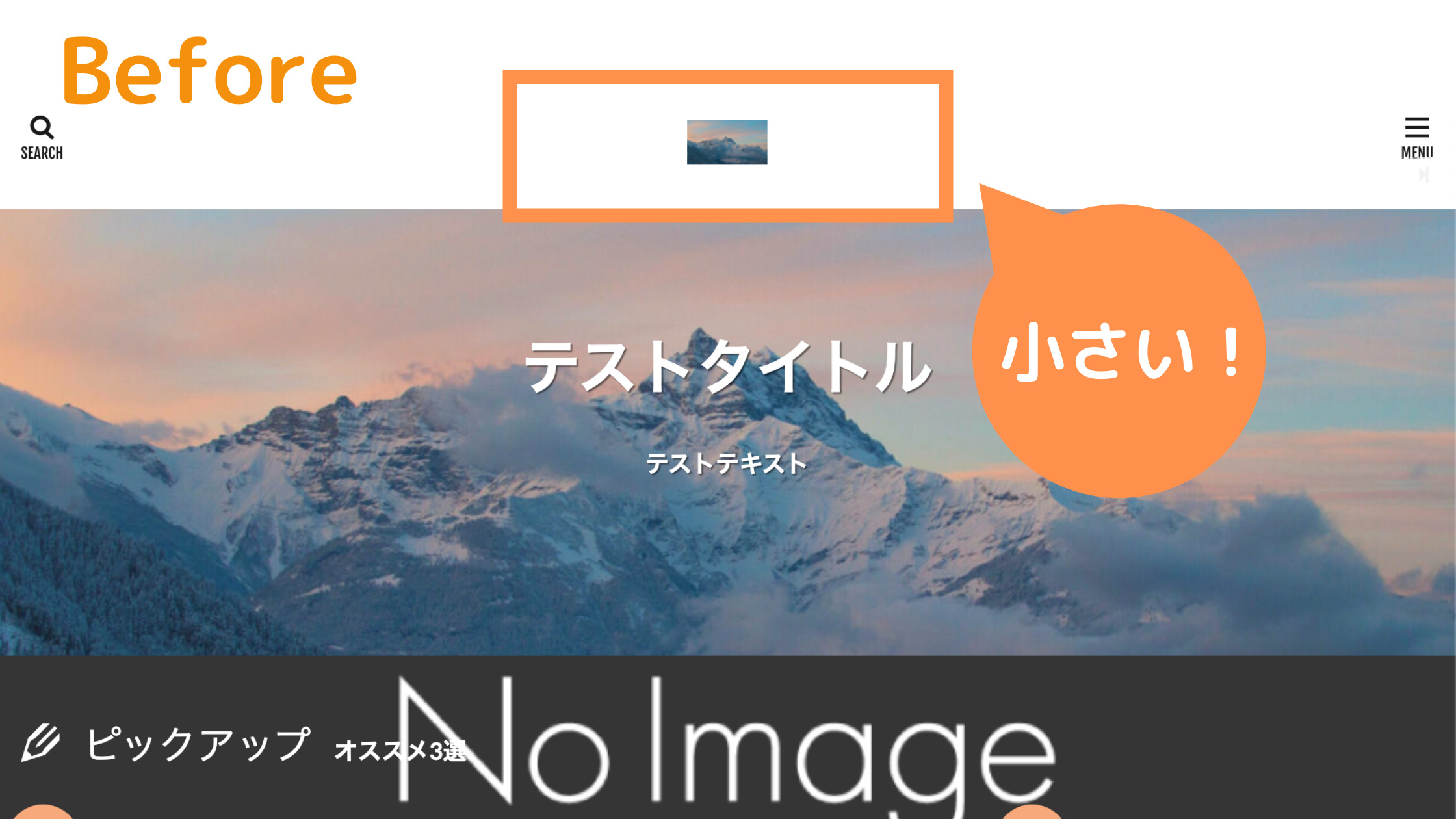
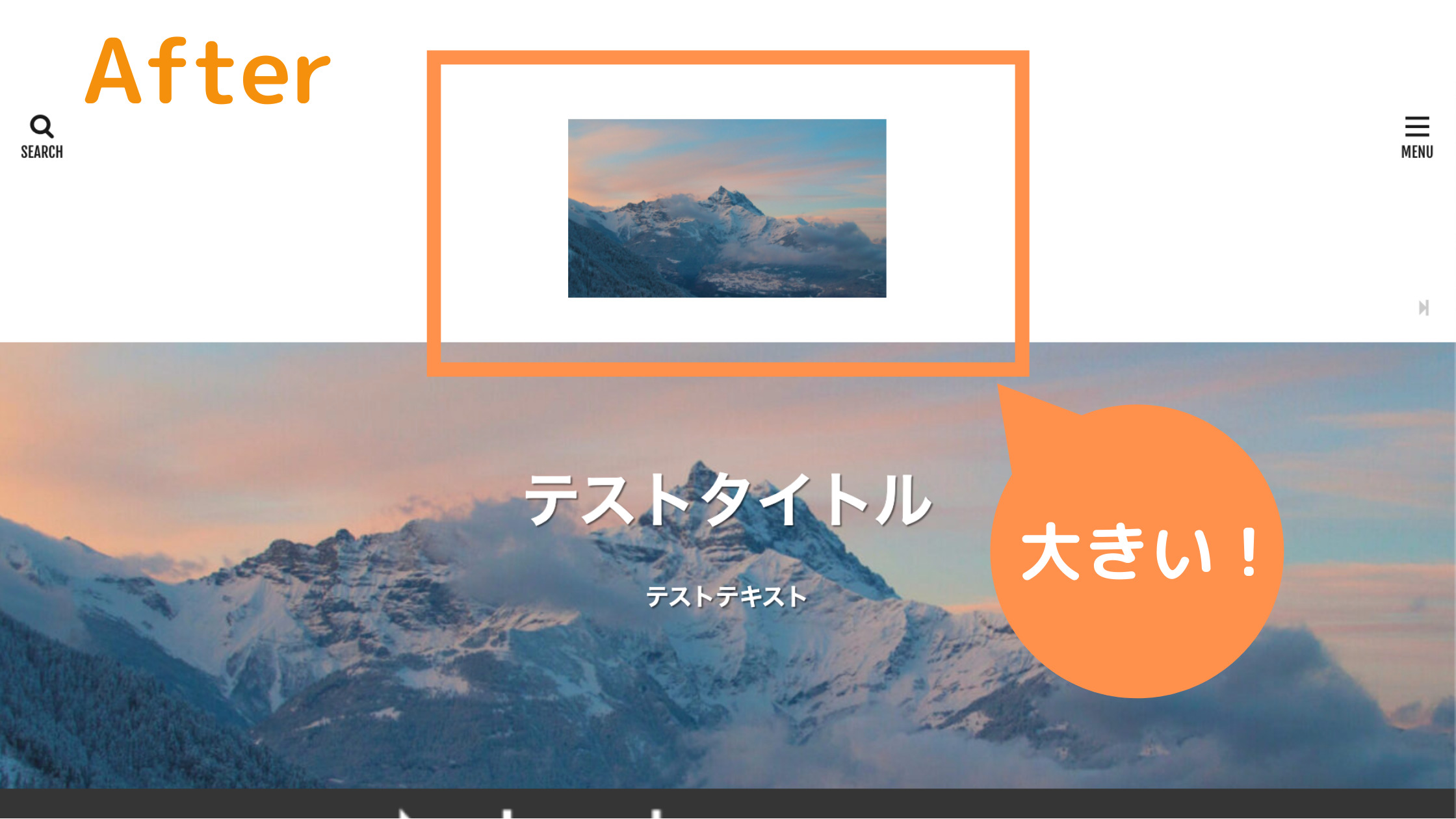
Before / After

そこで今回は、THE THOR(ザ・トール)のサイトロゴ画像のサイズを大きくするカスタマイズを解説します。
初心者でも簡単な、コピペだけで実装可能です!
【まずはじめに】THE THORのサイトロゴの設定方法

まずはじめに、THE THOR(ザ・トール)のサイトロゴの設定方法を解説します。
「もう知ってるよ!」って方は、スキップしてくださいね。
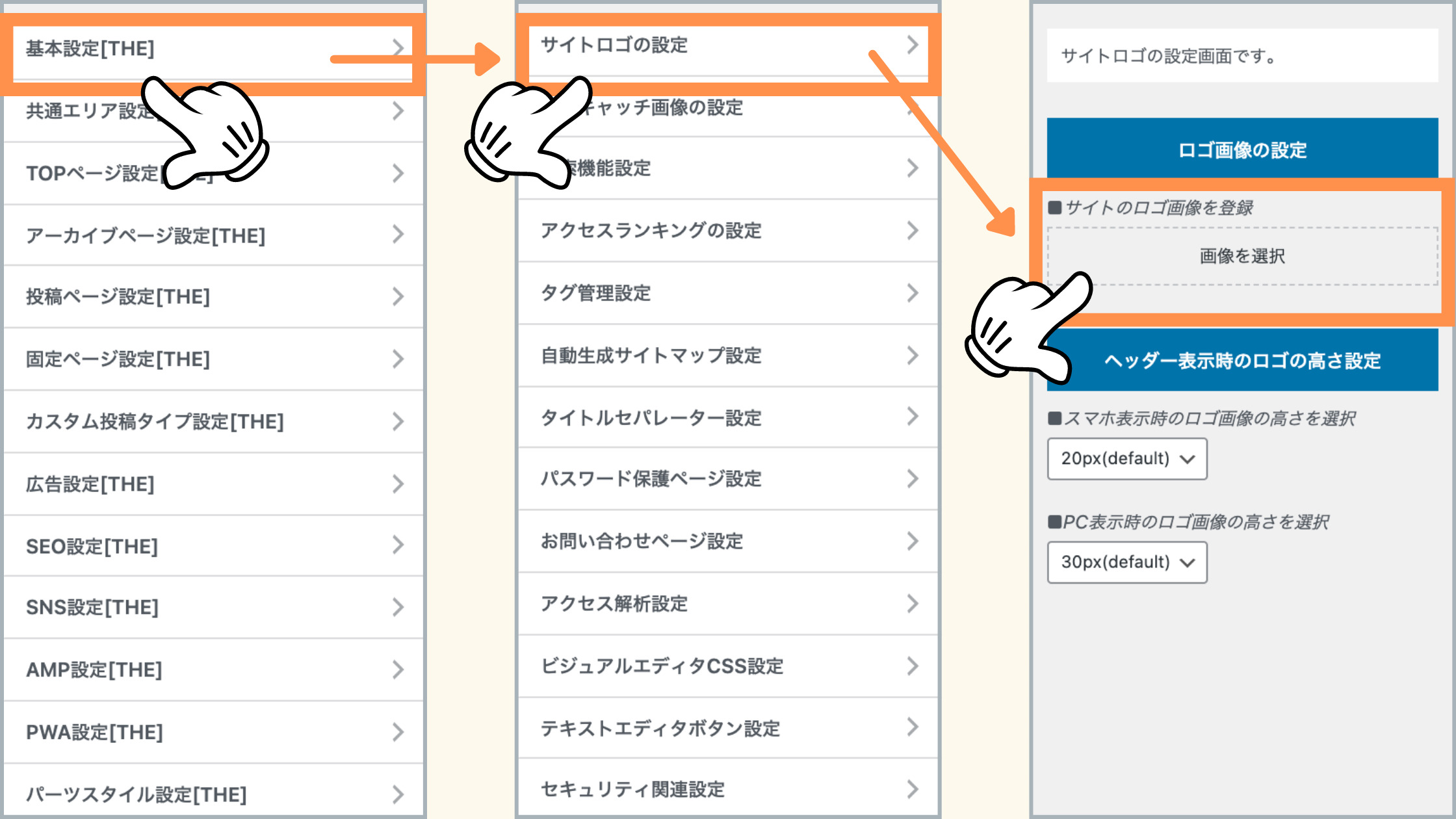
手順は以下の通りです。
このページの「 ■サイトロゴの画像を登録」をクリックして、作成した画像を選びます。
ちなみに、ここでの「ヘッダー表示時のロゴの高さ設定」は、デフォルトにしておいてください。
■スマホ表示時のロゴ画像の高さを選択
20px(default)
■PC表示時のロゴ画像の高さを選択
30px(default)
サイトロゴ画像が設定できたら、サイズを大きくする CSSカスタマイズをしていきます。
サイトロゴを設定せずに、THE THOR(ザ・トール)デフォルトのサイトリンクをカスタマイズしたい方は、以下の記事をご覧ください。
>>【THE THOR】サイト タイトルのリンクを大きくするCSSカスタマイズ
みなさんこんにちは。 THE THORを使い始めてからずっと感じていたことがあります。 それは。。。 Jony トップのサイトタイトルがちょっと小さすぎないか!? &[…]
THE THORのサイトロゴを大きくするCSSカスタマイズ

THE THOR(ザ・トール)のサイトロゴを大きくする CSSカスタマイズ手順を解説していきます。
と言っても、コピペだけ。とても簡単です。
手順1. CSSをコピーする
手順1では、以下の CSSコードをコピーします。
※右上の「コピーする」ボタンをクリックすると、自動でコピーできます。
/*サイトロゴカスタマイズ*/
/*パソコン表示*/
.siteTitle__logo {
height: 120px;/*サイズ調整*/
}
/*スマホ表示*/
@media screen and (max-width:480px) {
.siteTitle__logo {
height:40px;/*サイズ調整*/
}
}
手順2. 追加CSSに貼り付ける
手順2では、コピーした CSSコードを THE THOR(ザ・トール)の「追加CSS」に貼り付けます。
と進み、枠内に貼り付けます。

THE THOR(ザ・トール)の追加CSSに付いて、もっと詳しく知りたい方は、以下の記事をご覧ください。
>>簡単!THE THOR「追加CSS」でカスタマイズする方法【徹底解説】
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
以上でカスタマイズは完了です。お疲れ様でした。
サイトロゴのサイズを調節する方法

サイトロゴを、自分の好みのサイズに調節する方法を解説します。
/*サイトロゴカスタマイズ*/
/*パソコン表示*/
.siteTitle__logo {
height: 120px;/*サイズ調整*/
}
/*スマホ表示*/
@media screen and (max-width:480px) {
.siteTitle__logo {
height:40px;/*サイズ調整*/
}
}
上記で紹介した CSSのheightの数値を調節することで、サイズを変更できます。
/*パソコン表示*/は、パソコン画面のサイズで、/*スマホ表示*/は、スマホでの画面サイズです。
赤文字の数値を大きくすればサイズが大きくなり、逆に小さくすればサイズが小さくなります。
デバイスの画面を確認しながら、サイズ調節してください。
おしゃれなサイトロゴを作成する方法

サイトロゴは、ブログの第一印象を伝える大切な要素です。やはりデザインはしっかりしておきたいですね。
でも、いざ作るとなるとどーしても素人感が出てしまい、オシャレに作れません。
そんな悩みをお持ちの方は、以下の方法がオススメです。
- 自分で作成したい:Canvaを利用する
- プロに依頼したい:ココナラを利用する
Canvaならプロ顔負けのデザイン作成ができる

Canvaは、無料で使えるデザイン作成ツールです。世界 190カ国で月間 2,000万人以上のユーザーによって使われています。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。パソコンのブラウザがあればいつでもデザインが可能です。もちろん、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。
引用:Canva
- 無料で利用できる
- 42万点を超えるテンプレート
- 7,500万点の素材が無料
- 画像サイズ、SNSテンプレなど柔軟に対応
- 有料Pro版では、背景透過や使える素材が倍増
私たちも Canvaでアイキャッチを作ってますが、コスパが高すぎます。
私たちの場合は、もっとデザイン性を向上したかったので有料Pro版にアップグレードしましたが、無料版でも十分すぎる機能が揃ってます。
今なら有料Pro版が無料で 30日間お試しできるので、ぜひご利用ください。
ココナラでハイクオリティのサイトロゴを依頼!

ココナラは、多くの Webデザイナーが登録してるスキルマーケットです。
>>スキルのフリマ【ココナラ】
無料会員登録で、好きなデザインのアーティストを見つけて依頼するだけです。
費用は、500円〜5,000円を目安にすると良いですよ。
自分で作るよりも、はるかにハイクオリティのデザインが出来上がるのでオススメです。
ただし、お金を払って作るので、一切の妥協は無しでしっかりデザインしてもらいましょう。

THE THORのサイトロゴを大きくするCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)のサイトロゴを大きくする CSSカスタマイズを解説しました。
サイトロゴは、ユーザーさんが訪問した時、一番最初に目に入る重要な部分です。
サイトを覚えてもらうためにも、しっかりとしたサイズで設定しましょう!
THE THOR(ザ・トール)のカスタマイズに関して、質問、分からないとこと、カスタマイズ依頼などあればお問い合わせよりご連絡ください。
今回はここまで!
- 2022年1月29日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR