みなさんこんにちは。
JonyとAi(@10to1_travel)です。
読者さんのため(ユーザーファースト)を考えてると、サイトの隅々までこだわりたいですよね。そんな時、私たちが注目したのが、
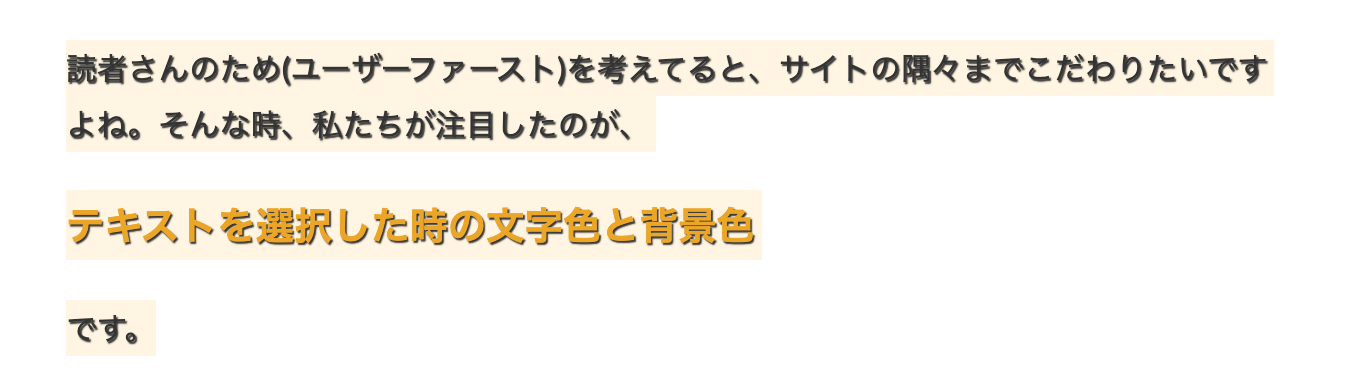
テキストを選択した時の文字色と背景色
です。
デフォルトではほとんどの Webサイトが薄い黄色になってます。

もちろんこれでも全く問題ありませんが、私たちはもっと自分たちのサイトらしく、さらに読者さんに小さなサプライズを用意したかったのです。
以下が完成図です。

今回はコピペだけでできるテキスト選択時の文字色・背景色を変えるカスタマイズを紹介します。言い方を変えるとテキストをドラッグした時の色の変更です。
当サイトは WordPress有料テーマの THE THOR(ザ・トール)を使って作成してます。なので THE THOR(ザ・トール)向けのカスタマイズになっています。ですが今回ご紹介する CSSは、基本的にどの WordPressテーマでも同じですので対応してると思います。
テキスト選択時の文字色・背景色を変えるカスタマイズ
さっそくテキスト選択時の文字色と背景色を変えるカスタマイズをしていきます。
今回はselectionと言う CSSを使います。
もうひとつ、selectionを使う時に、Firefoxはベンダープレフィックス付きの::-moz-selectionを指定しないと適用されないので::- moz-selectionも指定して一緒に記述します。
カスタマイズの手順は以下の通りです。
- 手順1.</>CSSをコピーするテキスト選択時の文字色と背景色を変える CSSをコピーします。
- 手順2.「追加CSS」に貼り付けるTHE THORの「追加CSS」にコピーした CSSを貼り付けます。
※カスタマイズは自己責任でお願いします。
手順1. CSSをコピーする
まず以下の CSSコードをコピーしてください。
/*テキスト選択時の色*/
::selection {
background:#333;/*背景色*/
color:#fff;/*文字色*/
}
/*Firefox*/
::-moz-selection {
background:#333;/*背景色*/
color:#fff;/*文字色*/
}
※右上の「コピーボタン」をクリックするとコードを簡単にコピーできます。
手順2.「追加CSS」に貼り付ける
続いて、上記でコピーした CSSを THE THOR(ザ・トール)の「追加CSS」内に貼り付けます。
と進み、枠内に貼り付けてください。

THE THOR(ザ・トール)の CSSカスタマイズの方法をもっと詳しく知りたい人は以下の記事をご覧ください。
みなさんこんにちは。 THE THOR(ザ・トール)のデザインをもっと細かくカスタマイズしたい時に、ネットで調べたら【コピペだけ!】ってタイトルありますよね。 でも コピペってどこに?追加 CSSって[…]
テキスト選択時の文字色・背景色の変える方法
CSS selectionで使えるのは文字色と背景色のみです。カスタマイズはとてもシンプルなのであなたの好みの色に変更してお使いください。
ちなみに、文字色と背景色を変更する場合は、Firefoxのコードも変更してください。そうしないと Firefoxにカスタマイズが反映されません。
文字色

文字色を変更する場合は、colorの部分のカラーコード(#から始まる 6桁の英数字)を変更します。
カラーコードは原色大辞典さんがとても分かりやすく紹介されているのでオススメです!
背景色

背景色を変更したい場合は、backgroundの部分のカラーコード(#から始まる 6桁の英数字)を変更してください。
あまり奇抜な色にせず、あなたのサイトと同じテーマカラーにするとバランスが取れます。
リンクテキストの色

ついでに、リンクテキストに選択枠が被った場合にリンクテキストのカラーだけ別の色に変更することもできます。
以下のコードを追記し、カラーコードを好きな色に変更してご使用ください。
.content p a::selection{
color:#ffcc66;
リンクテキストの色を変更しておかないと、ドラッグした時にどれがテキストでどれがリンクか分からなくなってしまいます。
ちなみに、リンクテキスト選択時に変えるのはテキストのみをオススメします。
影を付ける

ちょっと個性を出したいなら、テキストに影を付けることもできます。
以下のコードでテキスト選択時に文字の下に影ができます。正直ちょっと見にくくなるのであまりオススメはしませんが、面白いデザインにはなると思います。
/*テキスト選択時の色*/
::selection {
background:#fcd69e;/*背景色*/
color:#333;/*文字色*/
text-shadow:1px 1px 1px #666;/*影を付ける*/
}
/*Firefox*/
::-moz-selection {
background:#fcd69e;/*背景色*/
color:#333;/*文字色*/
text-shadow:1px 1px 1px #666;/*影を付ける*/
}
テキスト選択時の色を変えるカスタマイズの注意点
テキスト選択時の色を変えるカスタマイズの注意点を紹介しておきます。っと言っても、難しいことではありません。
テキスト選択時のカスタマイズで使うselectionは、プロバティが限られています。
- color
- background
- text-shadow
上記のことしかできないので、例えば hoverを入れるとか、線を入れるなどはできませんので覚えておいてください。
テキスト選択時の文字色・背景色をカスタマイズ:まとめ
今回はテキスト選択時の文字色と背景色をカスタマイズする方法を紹介しました。
ちょっとの工夫が読者さんの目を惹くきっかけになります。
当ブログでは他にも THE THORのカスタマイズを紹介しています。カスタマイズに関する質問、リクエストがあればぜひお問い合わせください。
最後まで読んでいただきありがとうございます。
おわり
- 2021年6月22日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR



