カスタマイズの前に:色はパーツ設定で変更する
カスタマイズをする前に、THE THOR(ザ・トール)の吹き出しの初期設定をお伝えします。
吹き出しの色はパーツスタイル設定で行ってください。
理由は CSSの数を減らし、サイト速度の低下を軽減するためです。
コード量が増えるとどうしても読み込みに時間がかかり、サイト速度が落ちてしまいます。
THE THOR(ザ・トール)には吹き出しの色を変更する機能が最初から備わってるため、CSSを書き込む必要がありません。
最初に、吹き出しの色を決めておき、そこから後はデザインをカスタマイズするだの状態にします。
と進み、吹き出しの色を変更します。
THE THOR(ザ・トール)の吹き出しの詳しい設定に関しては以下の記事をご覧ください。
>>【THE THOR】吹き出し機能の設定・使い方と画像変更の方法
Ai 今回はコレ!【吹き出し】を使う方法を紹介するよ! みなさんこんにちは。 記事内で会話形式にし、記事を読みやすくできる「吹き出し」の使い方を解説していきます。 吹き出しはユー[…]
【THE THOR】吹き出しをオシャレにする11個のCSSカスタマイズ
それでは THE THOR(ザ・トール)の吹き出しをカスタマイズしていきます。
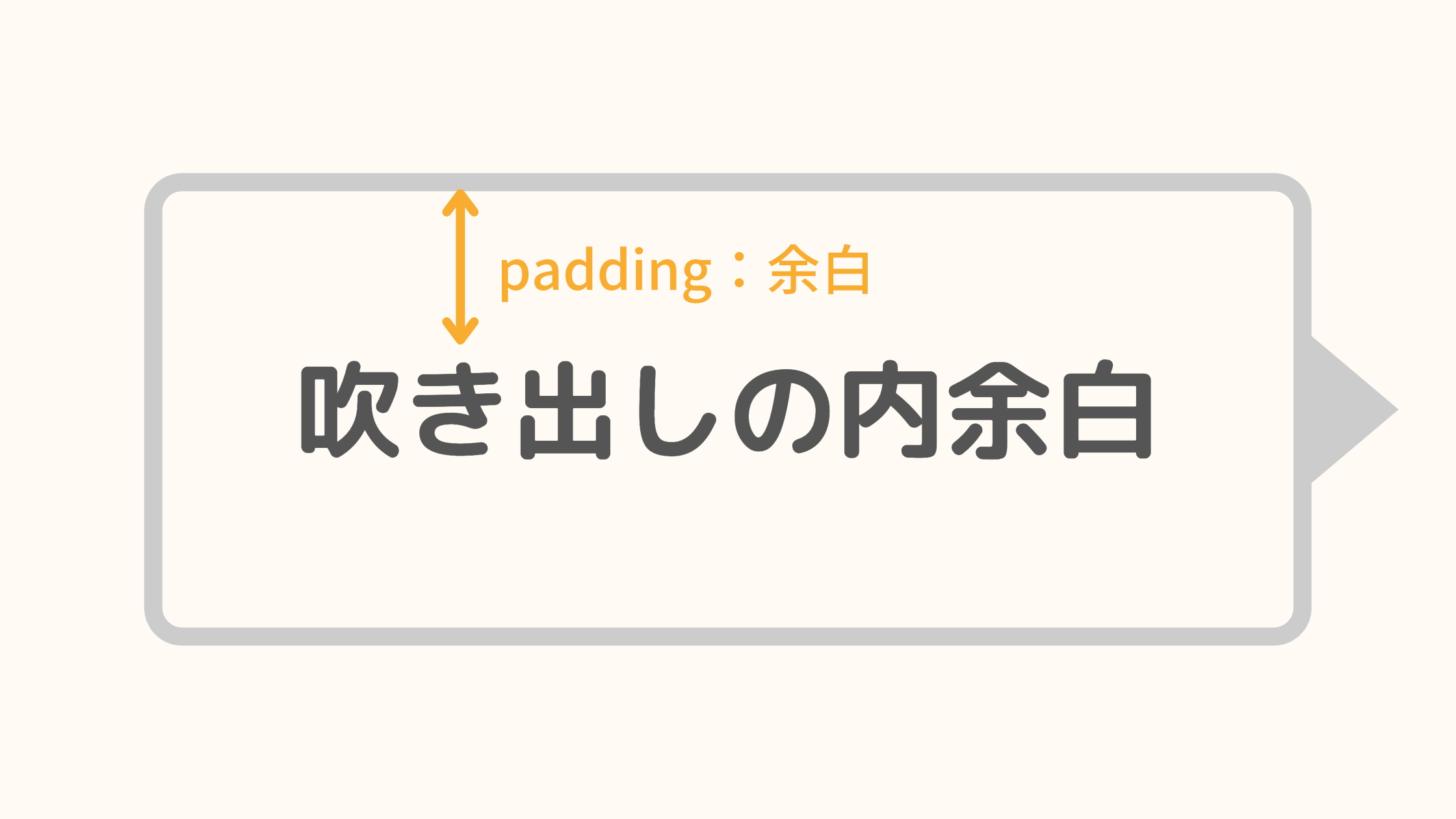
吹き出しの余白を見やすく調整

吹き出しの内側に余白を作り、文章を見やすくします。
/*吹き出しの内側余白*/
.content .balloon-boder .balloon__text{
padding:2.5%;
}
paddingの数値を変更して使用します。
%だけでなく、px ,em ,remなども使えます。
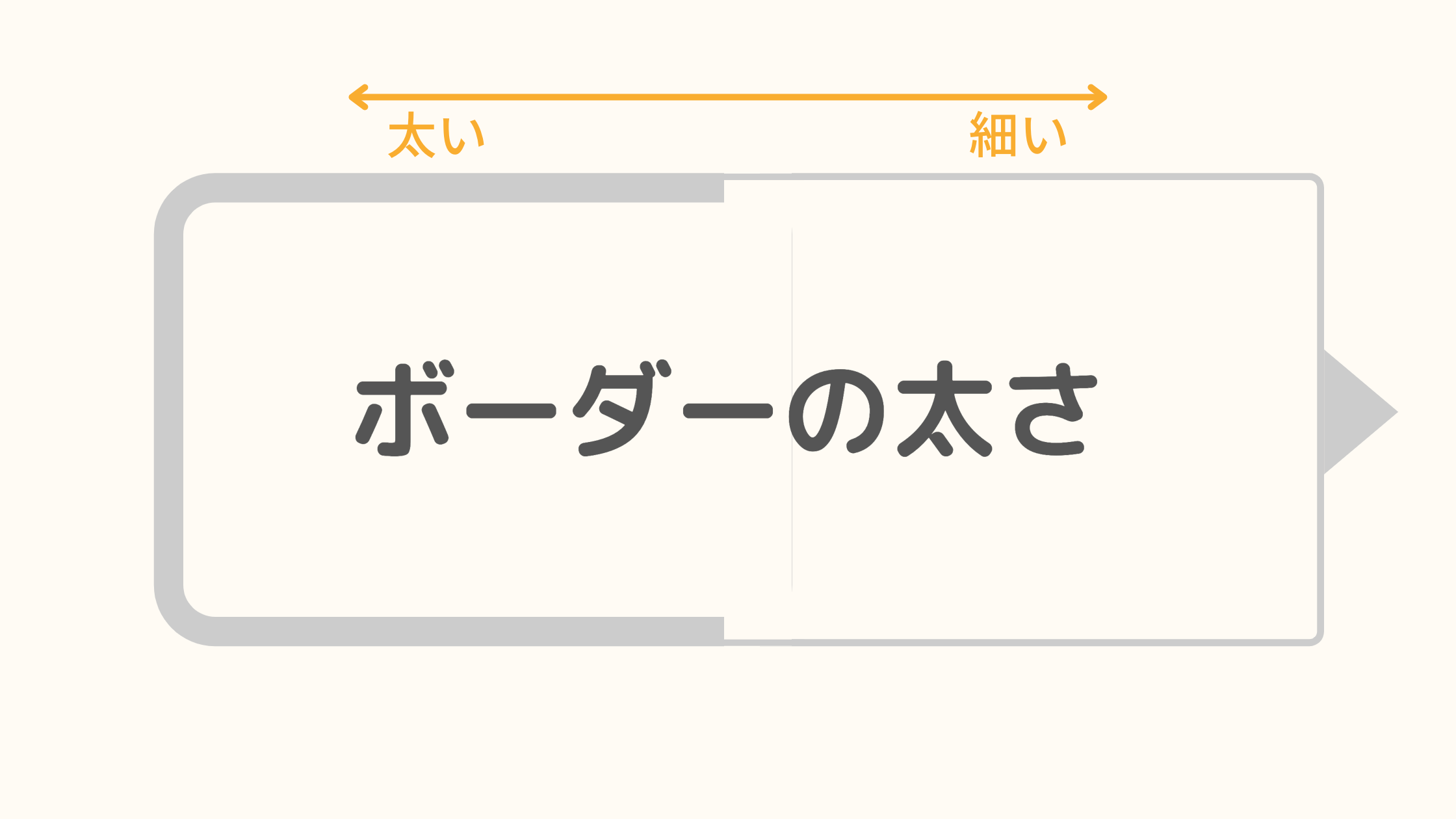
吹き出しの枠線を太くする

吹き出しの外枠の太さを変更します。
/*吹き出しのボーダー太さ*/
.content .balloon-boder .balloon__text{
border-width:4px;
}
/*吹き出しの三角部分の太さ*/
.content .balloon-boder .balloon__text-right:before{
left: -23px;
}
.content .balloon-boder .balloon__text-left:before{
right: -23px;
}
border-widthの数値を大きくすると太さが変わります。
ボーダーの太さを変えるとき、同時に吹き出しの三角の部分の太さも変更します。そうしないと少し不自然なデザインになってしまいます。
leftと right内の数値を変えると三角の太さが変わります。
以下は当ブログで検証した結果の数値です。サイトによって異なる場合もあるので、バランスを見て設定してください。
| border-width | right / left |
|---|---|
| 1px | 19px / -19px |
| 2px | 20px / -20px |
| 3px | 22px / -22px |
| 4px | 23px / -23px |
| 5px | 25px / -25px |
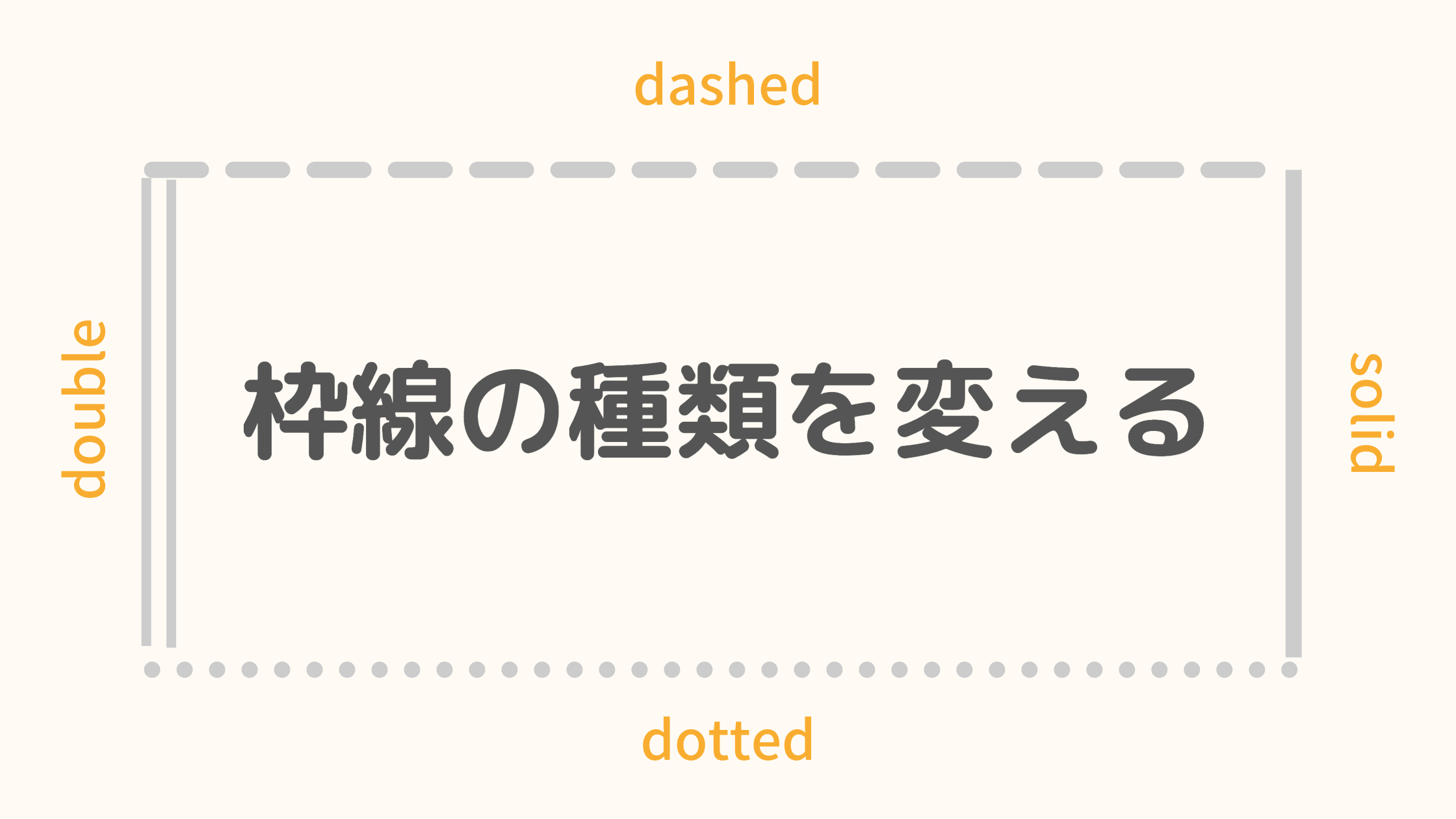
吹き出しの枠線の種類を変える

吹き出しの枠線の種類を変えます。
/*吹き出しのボーダー太さ*/
.content .balloon-boder .balloon__text{
border-style:double;
}
ボーダーの種類は border-styleを使います。
スタイル内のコードを好きなボーダーに変更して使用できます。
以下がボーダーの簡単な種類一覧です。
| ボーダーのコード | ボーダーの種類 |
|---|---|
| solid | 一本線(デフォルトはこれ) |
| double | 二重線 |
| dotted | 点線 |
| dashed | 破線 |
| groove | 立体線 |
ただし、線の太さによって表示されないスタイルがあります。理由は線が太すぎたり細すぎるので、場合によって太さを変えて表示させる必要があります。
吹き出しの角丸を変える

吹き出しの角丸を変更します。
デフォルトでは角丸 5pxです。
/*吹き出しの角丸*/
.content .balloon .balloon__text{
border-radius:10px;
}
border-radiusの数値を大きくすると角丸が強くなります。
ちなみに border-radius:0px;にすると角丸なしのボックスになります。
吹き出しに影をつける

吹き出しにか影をつけて浮いてるように見せます。
/*吹き出しに影*/
.content .balloon .balloon__text{
box-shadow: 0 1.5px 2.4px rgb(0 0 0 / 15%);
}
影はあまり強すぎると違った意味で浮いてしまうので、細かくは解説しません。
CSSをいじれる人は微調整してください。
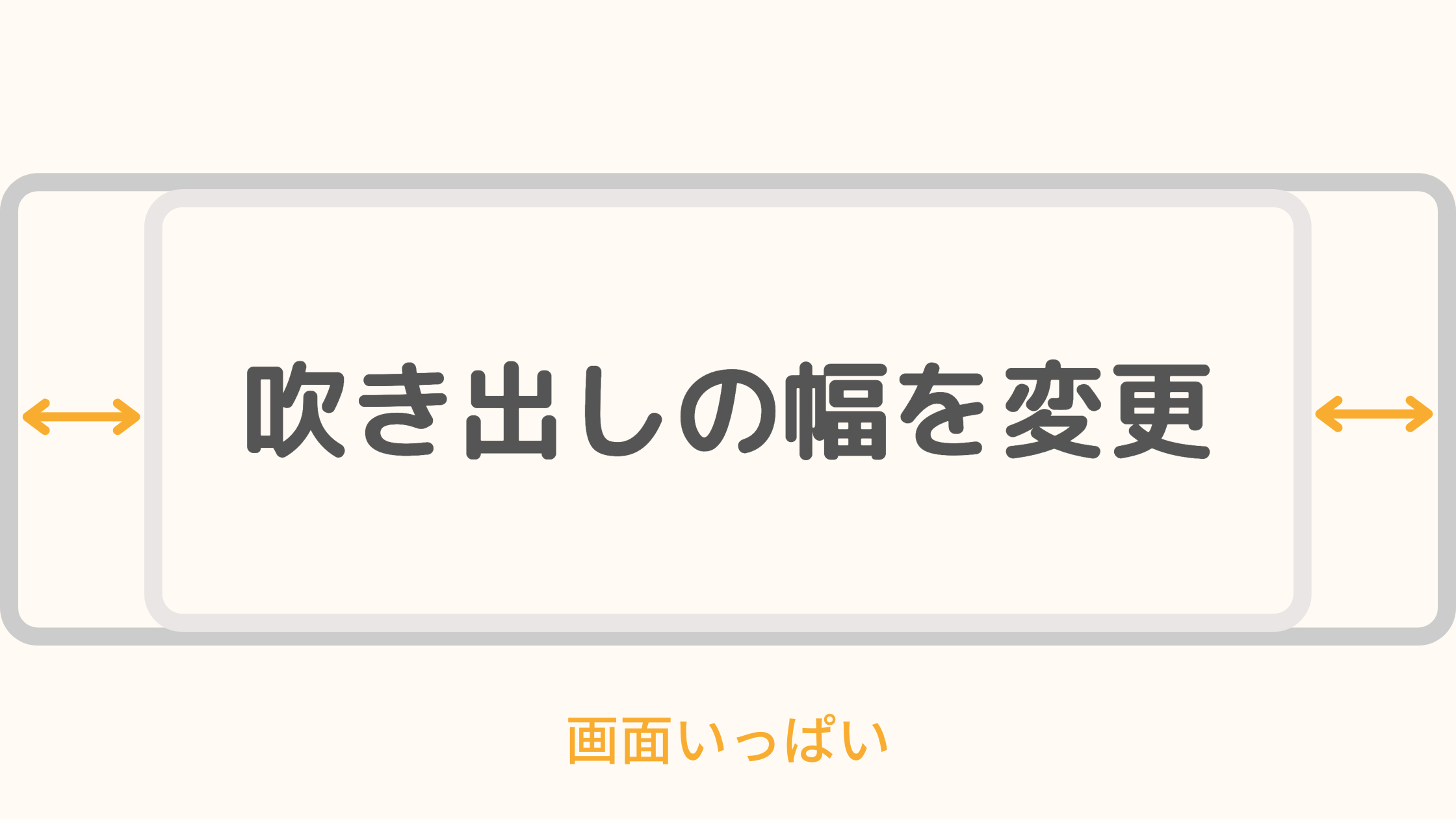
吹き出しの幅を画面いっぱいに(PCのみ)

吹き出しの幅を画面いっぱいにします。
ただし、スマホはデフォルトで画面いっぱいなので PCのみの表示で作成してます。
/*吹き出しの幅*/
@media screen and (min-width : 780px){
.content .balloon-boder .balloon__text{
max-width: calc(100% - 60px);
width: 80%;
}
}
ただし、幅を広げすぎるとデザインが崩れてしまう可能性があります。
また、MAXにした場合に文章が少ないとボックス内に余白が余ってしまうので、どーしてもの人だけ実装するのがオススメです。
アイコン画像を枠線で囲む

アイコン画像に枠線を付けます。
/*吹き出し画像の外枠*/
.content .balloon .balloon__img div{
border:solid #ccc 2px;
}
border内の値を変更して使用します。
border: 線の種類 カラー 太さ;
の順で並んでます。
線の種類は先ほど解説したスタイルから選べます。
カラーは #から始まるカラー番号を希望の色に変更します。
太さは数値を大きくすれば線が太くなります。
アイコン画像を四角にする

吹き出しのアイコン画像を四角にします。
/*吹き出し画像の角丸*/
.content .balloon .balloon__img div{
border-radius:0px;
}
アイコン画像のサイズを変更する

吹き出しのアイコン画像のサイズを変更します。
ただ、アイコン画像のサイズは THE THOR(ザ・トール)の吹き出し設定から変更することができます。
■画像サイズを選択でノーマルとビッグから選べます。
ここの設定で OKならカスタマイズは不要です。
もっと大きく、もしくは小さくしたい場合のみご利用ください。
/*吹き出し画像のサイズ*/
.content .balloon .balloon__img div{
width:100px;
height:100px;
}
widthは横幅:heightは高さです。綺麗な円にするには 2つの数値を同じに設定します。
数値を大きくすれば円が大きく、小さくすれば小さくなります。
アイコンの名前に外枠をつける

吹き出しのアイコンの名前に外枠を付けます。
少しカチッとした雰囲気になりますね。
/*吹き出しの名前*/
.content .balloon .balloon__name{
border:solid 1px #555;
padding:5px;
}
paddingで少し内余白を付けてます。カラー番号を変更して好きな色に変更できます。
アイコンの名前の色を変える

アイコンの名前の色を変更します。
最後は完全に自己満のカスタマイズですね。笑
/*吹き出しの名前*/
.content .balloon .balloon__name{
color:#ea4f4f;
}
カラー番号を変更して使用してください。
吹き出しをカスタマイズする上での注意点
今回のカスタマイズでの注意点は、吹き出しのデザインが統一されてしまうことです。
THE THOR(ザ・トール)の吹き出しは 2種類あります。
- 背景のみ吹き出し
- 背景 + ボーダー吹き出し
セレクターは別々であるのですが、コードが少しややこしくなります。
カスタマイズをスムーズに行うには、どちらかひとつの吹き出しのみ記事内で使うことをオススメします。
そもそも、記事でいくつもの種類の吹き出しデザインを使ってしまうと、かえって読みにくくなってしまうのでデザインはひとつにまとめた方が良いでしょう。
一応、双方のセレクターを紹介しておきます。
背景のみ吹き出し ▶︎ .balloon
背景+ボーダー吹き出し ▶︎ .balloon-boder
【THE THOR】吹き出しをオシャレにする11個のCSSカスタマイズ:まとめ
今回は THE THOR(ザ・トール)の吹き出しをオシャレにカスタマイズする 11の方法をご紹介しました。
どうでしょう?少しはオリジナルデザインになりましたか?
THE THOR(ザ・トール)はデフォルトで吹き出し機能が搭載されてますので、重たいプラグインを導入する必要がありません。
THE THOR(ザ・トール)の吹き出しの設定について詳しく知りたい人は以下の記事をご覧ください。
>>【THE THOR】吹き出し機能の設定・使い方と画像変更の方法
Ai 今回はコレ!【吹き出し】を使う方法を紹介するよ! みなさんこんにちは。 記事内で会話形式にし、記事を読みやすくできる「吹き出し」の使い方を解説していきます。 吹き出しはユー[…]
最後まで読んでいただきありがとうございます。
- 2021年9月23日
- THE THORのカスタマイズ
- CSSカスタマイズ, THE THOR


